WordPressのデフォルトの画像サイズを削除する方法
公開: 2020-08-20WordPressサイトに画像をアップロードすると、サーバーは自動的に画像をさまざまな画像サイズに変換します。 デフォルトでは、WordPressは3つのカスタム画像サイズで構成されています。 これは、画像をアップロードした後、WordPressがさまざまなサイズで画像のコピーを自動的に作成することを意味します。 ただし、これは必ずしも必要ではなく、サーバーのスペースを占有します。 そのため、このガイドでは、 WordPressのデフォルトの画像サイズをサイトから削除する2つの方法を紹介します。
WordPressでデフォルトの画像サイズを削除するのはなぜですか?
デフォルトでは、WordPressに画像をアップロードすると、サーバーは3つの異なるサイズで画像のコピーを生成します。
- サムネイル– 150 x150ピクセル
- 中– 300 x300ピクセル
- 大– 1024 x1024ピクセル
これは便利な場合もありますが、サーバーのスペースも占有します。 したがって、それほど多くの画像サイズが必要ない場合は、サイトでそれらを無効にすることをお勧めします。 たとえば、サイトで中サイズの画像を使用しない場合は、それを削除して、そのサイズの画像コピーの生成を停止できます。
WordPressのデフォルトの画像サイズを無効にする方法
ここでは、WordPressでデフォルトの画像サイズを無効にする2つの初心者向けの方法を紹介します。
- WP-Adminを介して手動で
- コーディングを介してプログラムで
シンプルで効果的ですので、あなたのスキルに最も適したものを選択してください。
注:デフォルトの画像サイズを削除する前に、サイトで無効にするサイズを使用していないことを確認してください。 ブログの投稿や注目の画像などを確認することを忘れないでください。
1)WP-Adminを介して手動で
これは、WordPressからデフォルトの画像サイズを削除する最も簡単な方法です。 マウスを数回クリックするだけで、サイトから不要な画像サイズを無効にすることができます。
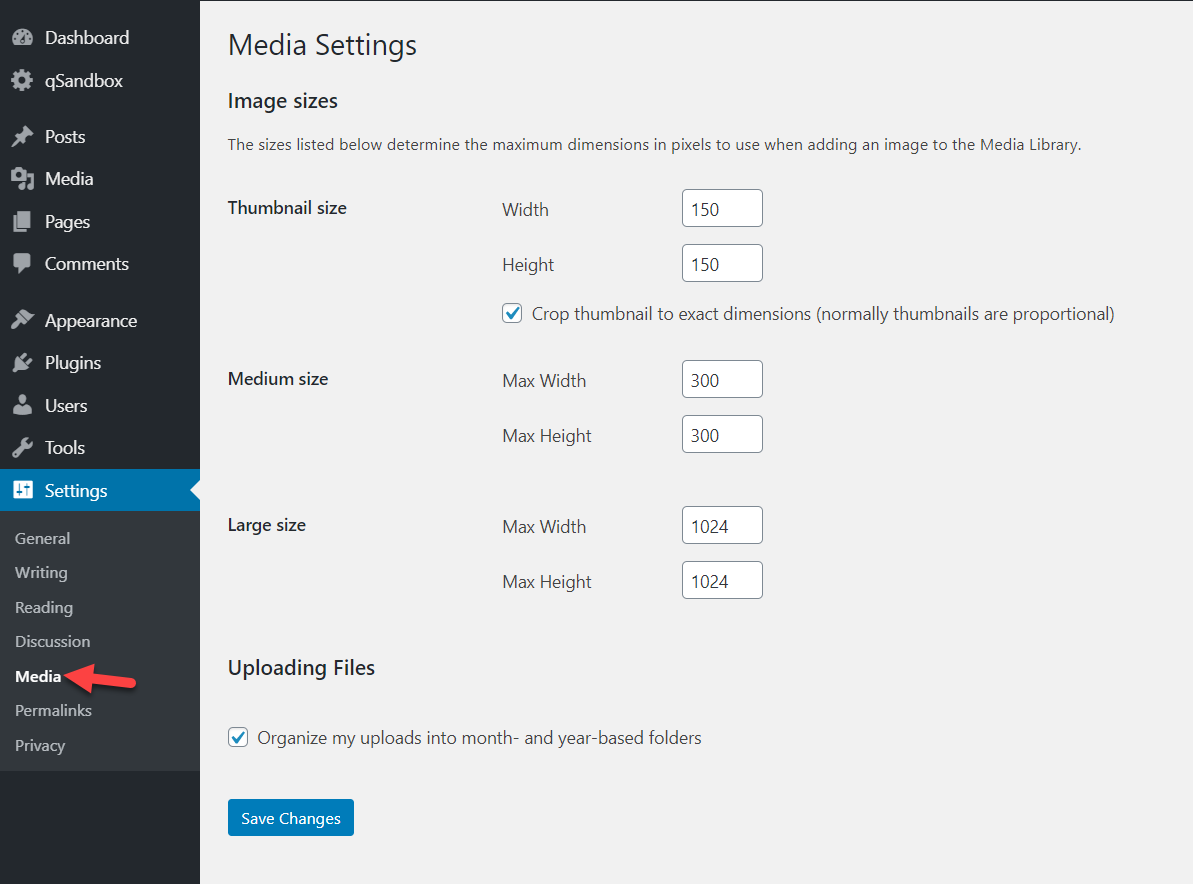
最初に行う必要があるのは、Webサイトにログインして、メディア設定に移動することです。

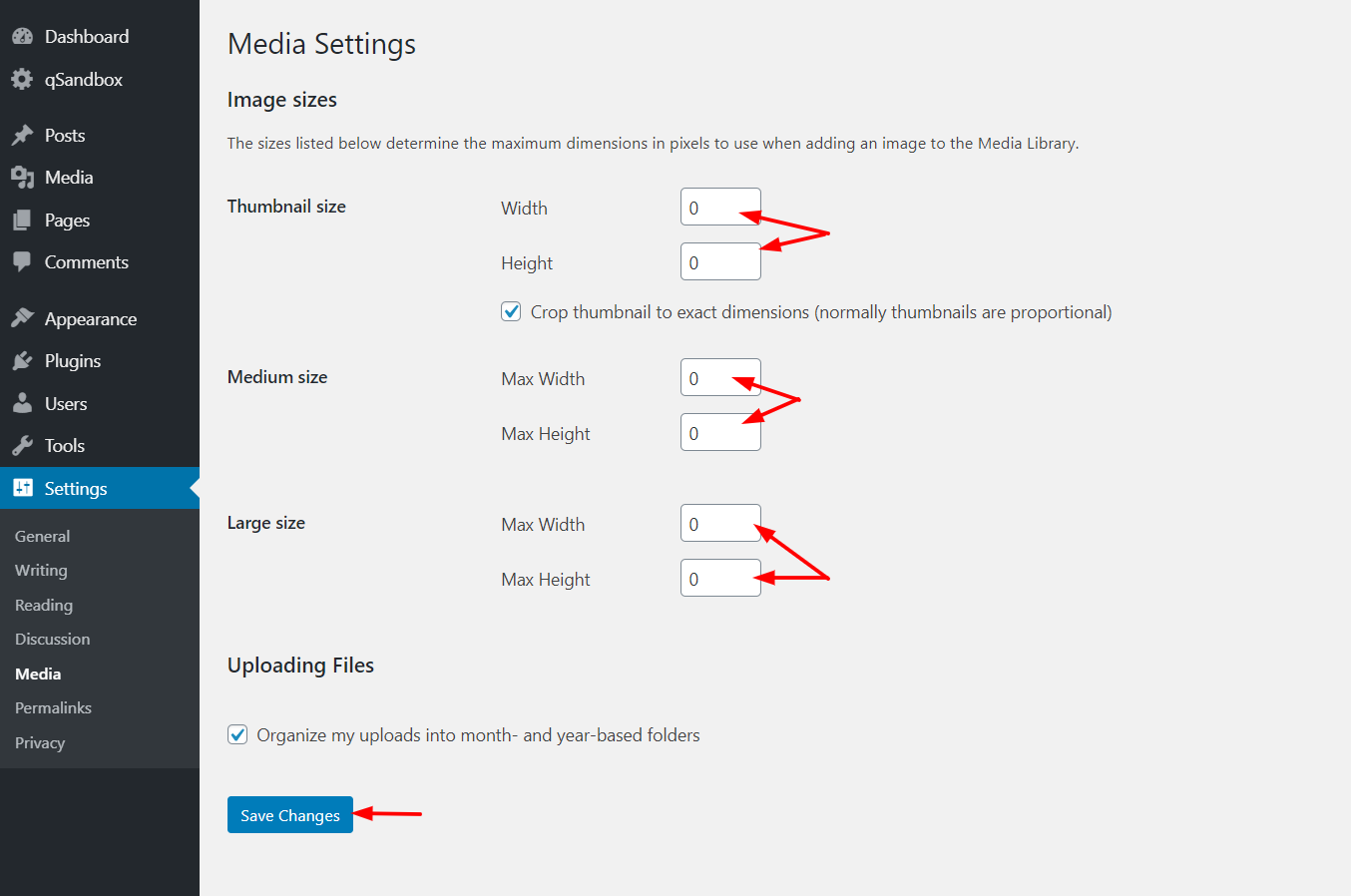
ここに、上記の3つのデフォルトサイズ(サムネイル、中、大)とそれらの寸法が表示されます。 したがって、それらを削除するには、値を0に変更し、設定を更新するだけです。

[保存]ボタンを押すと、準備が整います。 今後、サーバーに新しい画像をアップロードしても、無効にした画像サイズのコピーは作成されません。
これは、3つのデフォルトサイズすべてまたは特定のサイズに対して実行できます。 すべての値を0に設定すると、元の画像のみが保存されることに注意してください。
2)プログラムで(コーディング)
あなたがコーディングスキルを持っているなら、私たちはあなたのために別の解決策を持っています。 このセクションでは、WordPressからデフォルトの画像サイズを削除できるスニペットを紹介します。
テーマのfunctions.phpファイルを編集する必要があるため、子テーマを使用することをお勧めします。 お持ちでない場合は、このステップバイステップガイドに従って作成するか、プラグインを使用して数回クリックするだけで子テーマを生成できます。 さらに、セキュリティ上の理由から、サイトの完全バックアップを生成することをお勧めします。
関数.phpを編集するには、WordPressダッシュボードまたはプラグインのテーマエディターを使用できます。 このデモでは、CodeSnippetsと呼ばれる無料のプラグインを使用します。 このツールはサイト固有のプラグインとして機能し、テーマのファイルを編集せずに、カスタムのPHP、HTML、JavaScript、およびCSSコードをサイトに追加できます。
デフォルトの画像サイズをすべて削除する
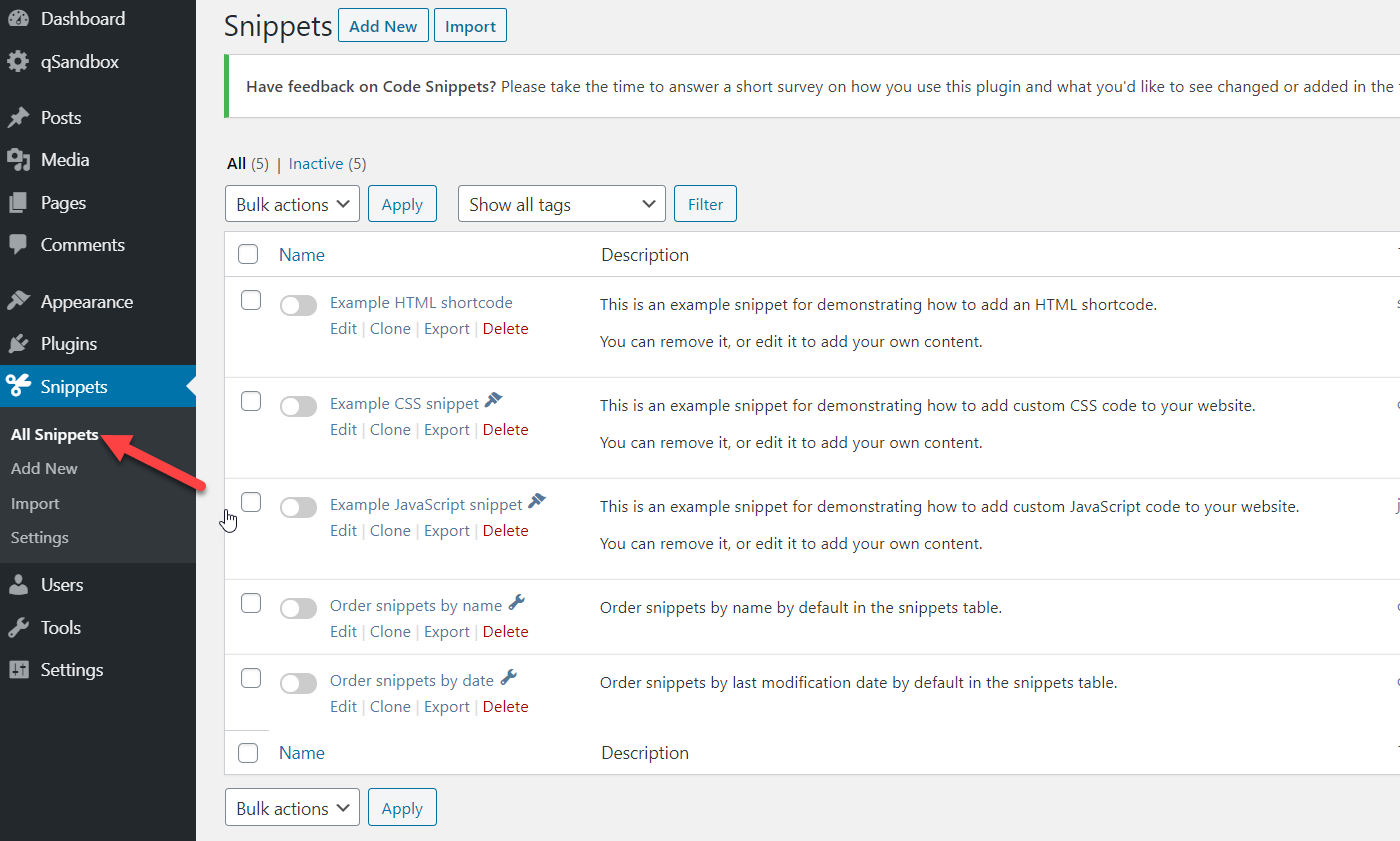
コーディングによってすべてのWordPressのデフォルトの画像サイズを削除するには、まず、CodeSnippetsプラグインをインストールしてアクティブ化します。 その後、 [設定]に移動します。

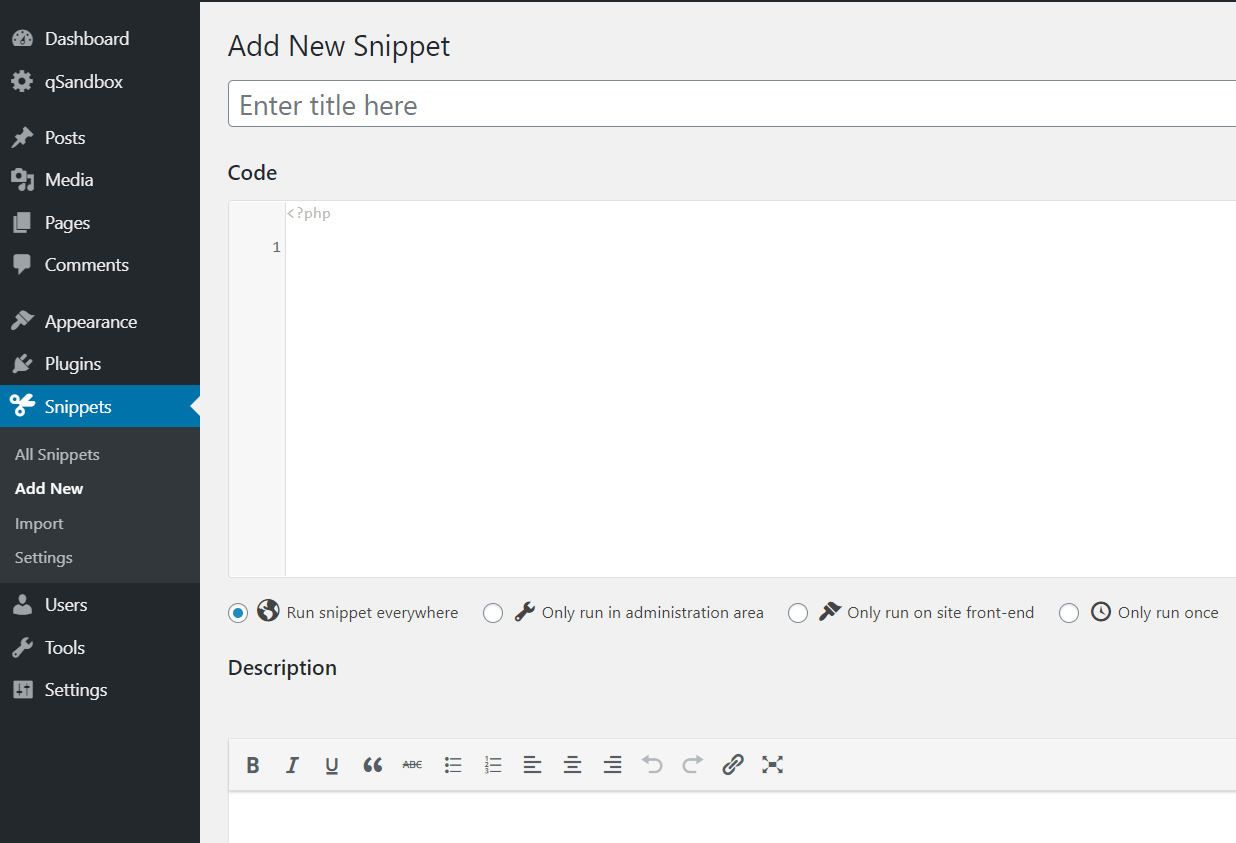
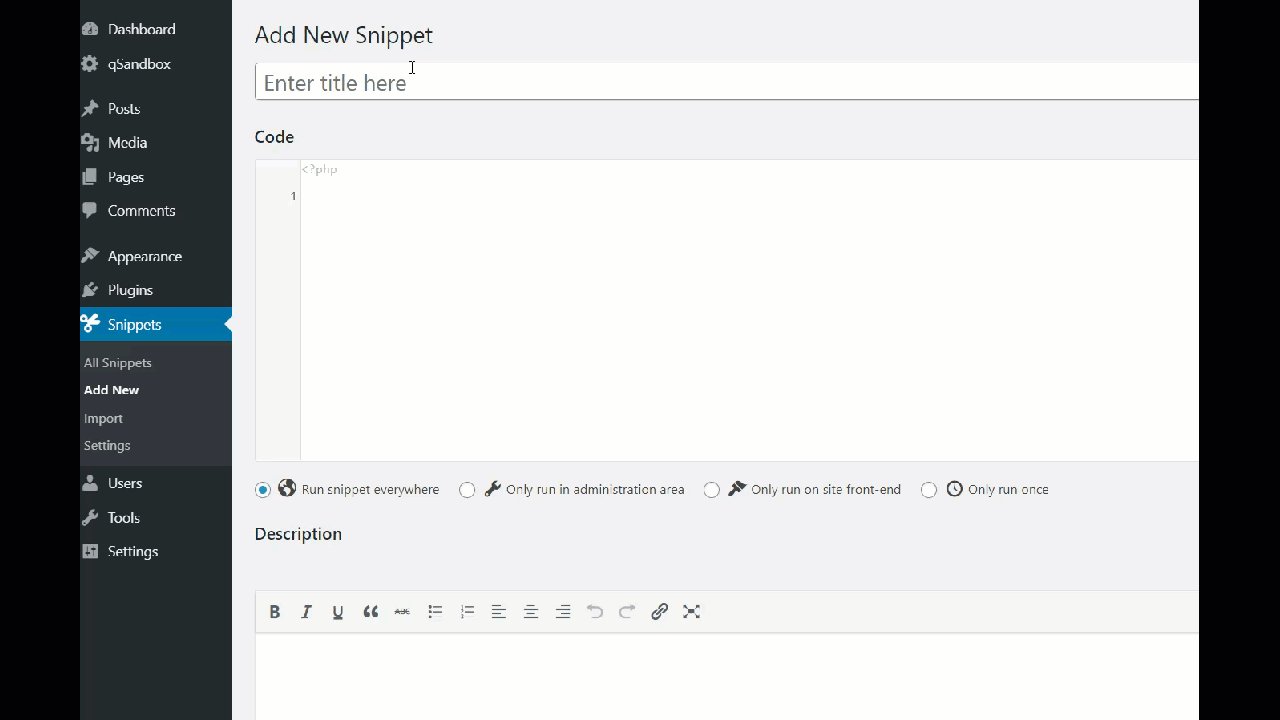
[新規追加]ボタンをクリックすると、カスタムコードを追加できるエディターが表示されます。


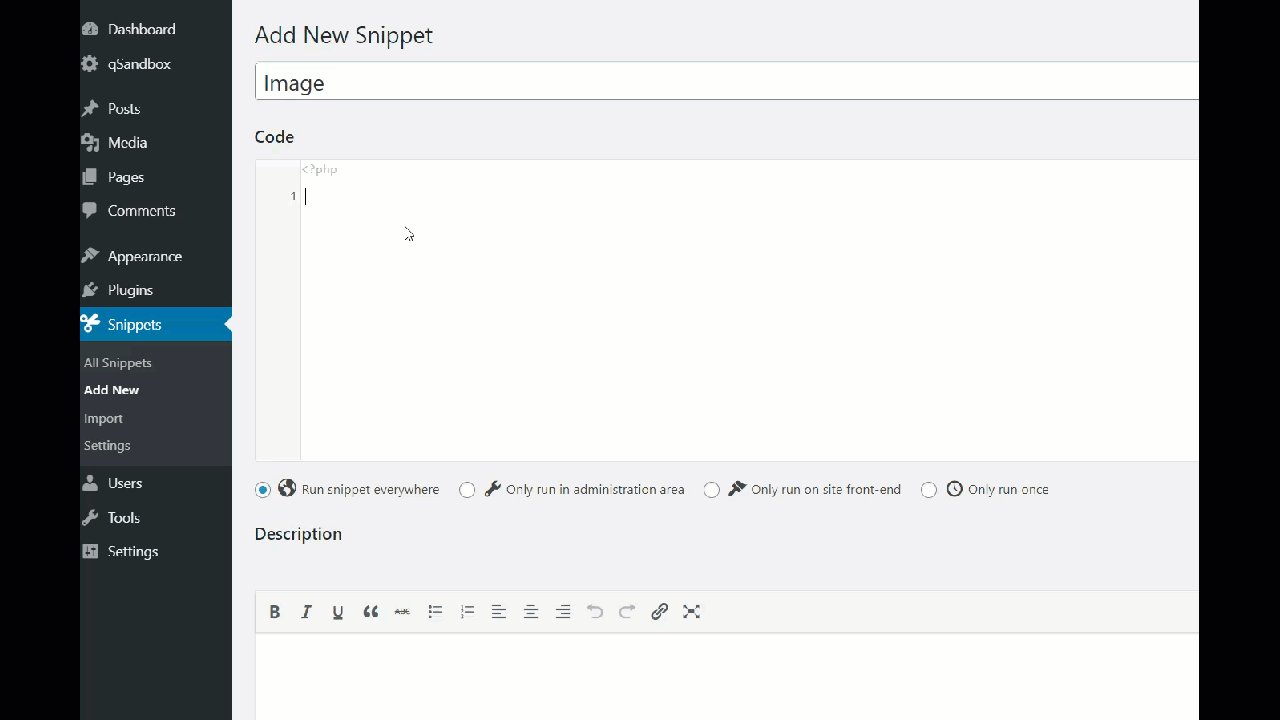
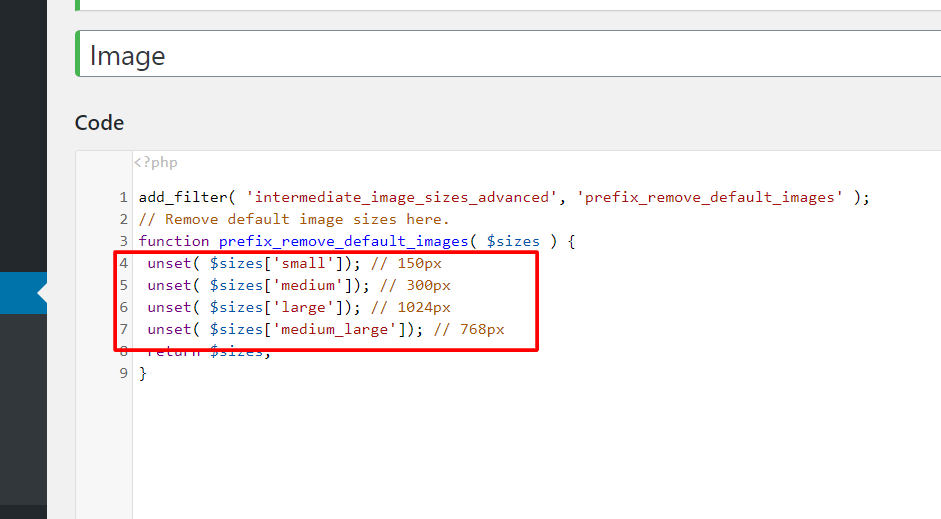
これを行うには、最初にスニペットに名前を付けます。 次に、下からコードをコピーして、エディターに貼り付けます。
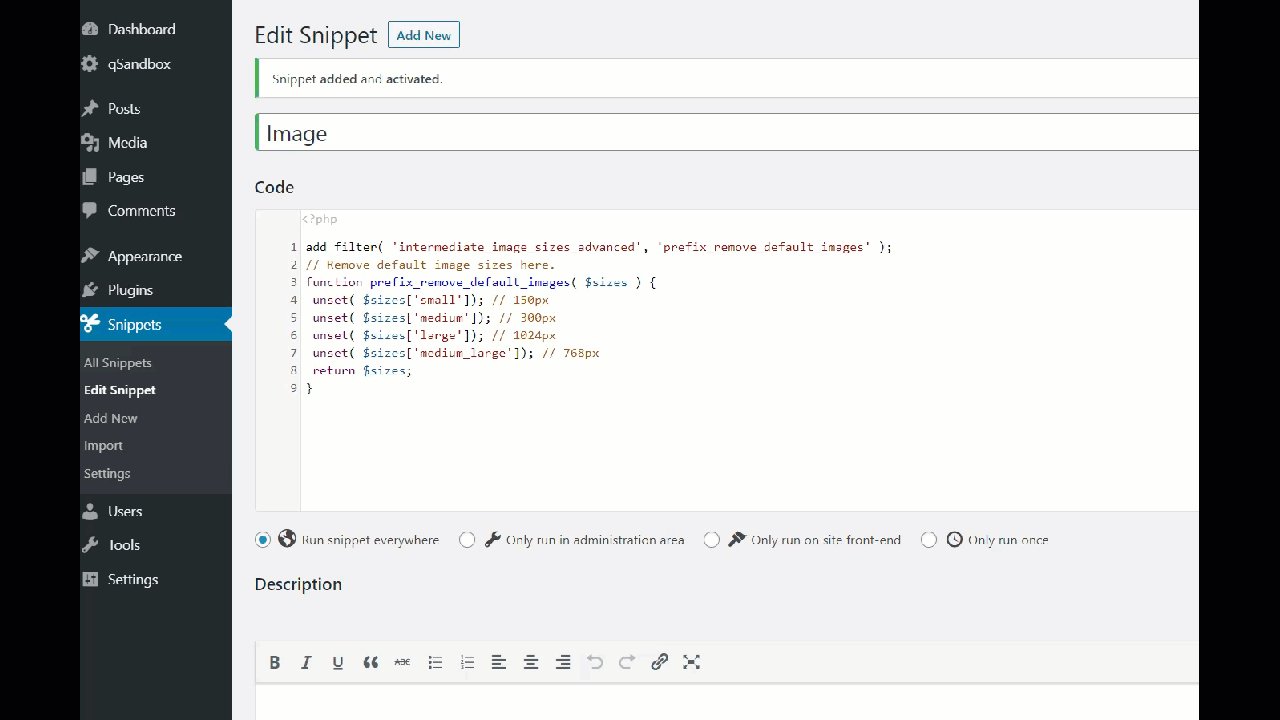
add_filter( 'intermediate_image_sizes_advanced'、 'prefix_remove_default_images');
//これにより、デフォルトの画像サイズとmedium_largeサイズが削除されます。
関数prefix_remove_default_images($ sizes){
unset($ sizes ['small']); // 150px
unset($ sizes ['medium']); // 300px
unset($ sizes ['large']); // 1024px
unset($ sizes ['medium_large']); // 768px
$ sizesを返します。
} 
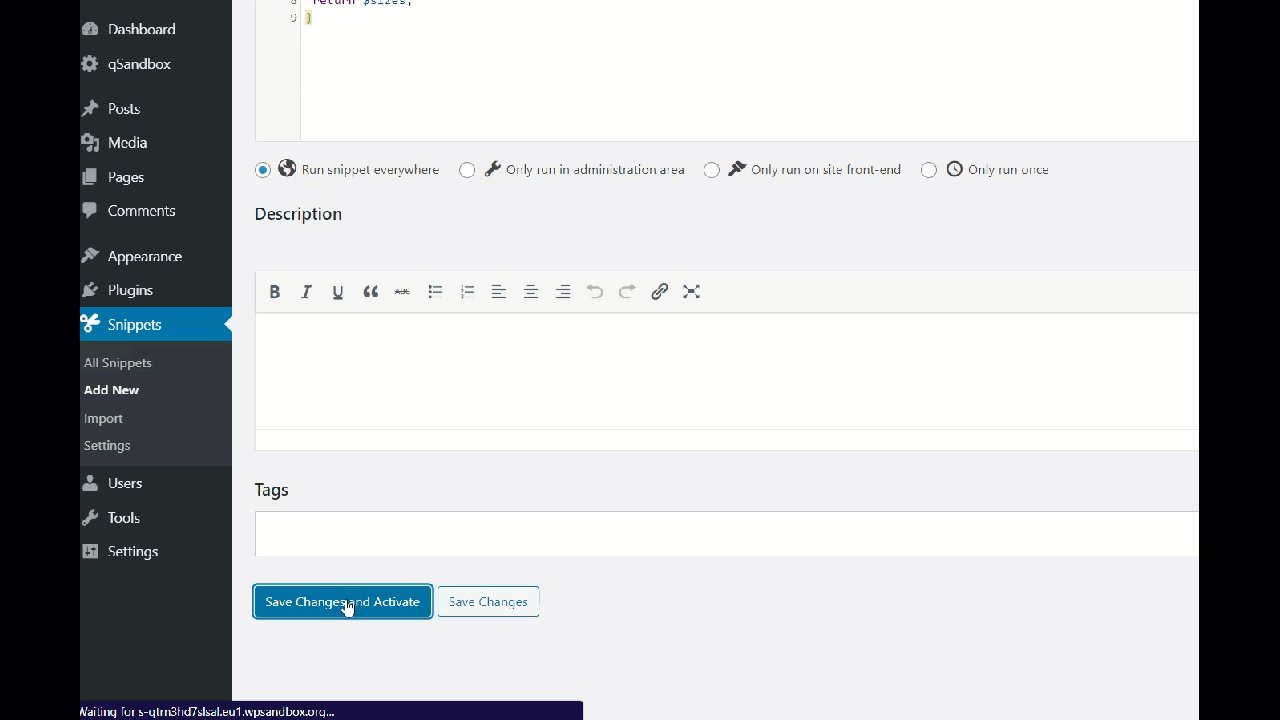
その後、[保存]を押してアクティブにします。
これで、コードに記載されているすべての画像サイズがサーバーから正常に削除されました。 スニペットを詳しく見ると、4つの画像サイズが無効になっています。
- 小さい
- 中くらい
- 大きい
- Medium_large

最初の3つは、WordPressのデフォルトの画像サイズです。 ただし、一部のテーマとプラグインはカスタム画像も登録するため、この例では、medium_large画像も無効にしています。
特定のデフォルトの画像サイズを削除する
ここで、デフォルトの画像サイズをすべて削除するのではなく、中サイズと大サイズのみを無効にしたいとします。 コードは次のようになります。
add_filter( 'intermediate_image_sizes_advanced'、 'prefix_remove_default_images');
//これにより、中規模および大規模のデフォルトの画像サイズが削除されます。
関数prefix_remove_default_images($ sizes){
unset($ sizes ['medium']); // 300px
unset($ sizes ['large']); // 1024px
$ sizesを返します。
}ご覧のとおり、コードは非常に簡単に編集できるため、カスタマイズして、必要なデフォルトの画像サイズを削除できます。
既存の画像からWordPressのデフォルトの画像サイズを削除する方法
WP-adminまたはコーディングを介してWordPressのデフォルトの画像サイズを無効にした場合、古い画像はサーバーから削除されないことに注意してください。 これらの画像サイズを削除するのではなく、WordPressがこれらのサイズの画像のコピーを生成するのを防ぎます。
ただし、既存のファイルからデフォルトの画像サイズを手動で削除できます。 これを行うには、WordPressからサムネイルを削除するためのガイドを確認してください。
ボーナス:WordPressでカスタム画像サイズを追加および変更する
カスタマイズした画像サイズを削除するのではなく、サイトに追加または変更したい場合はどうすればよいですか? これは手動またはプラグインを使用して行うことができます。 詳細については、WordPressで画像サイズを追加および変更する方法に関するガイドをご覧ください。
結論
全体として、不要な画像サイズを維持することは、サーバー上のスペースを占有するため、お勧めできません。 メディアライブラリを最適化するために、WordPressのデフォルトの画像サイズを削除することをお勧めします。
これを行うには2つの方法があります。
- WP-Adminから
- コーディング経由
どちらの方法も簡単で効果的です。 コーディングのスキルがない場合は、 [メディア設定]ページからデフォルトの画像サイズを編集し、数回クリックするだけで不要な画像サイズを無効にすることができます。 一方、ソリューションを構築したい場合は、PHPスクリプトを使用して適応させることができます。 最後に、 functions.phpファイルを変更する前に、子テーマまたはサイト固有のWordPressプラグインを使用することを忘れないでください。
この記事を楽しんでいただき、お役に立てば幸いです。 もしそうなら、ソーシャルメディアで共有してください!
デフォルトの画像サイズを無効にする方法はどれですか。 他に何か知っていますか? 以下のコメントでお知らせください。
