方法: WordPress でページタイトルを削除する
公開: 2023-05-23目次
ページタイトルを非表示にする理由
サイト上のすべてのページに必ずしもタイトルが必要なわけではありません。 ブログ投稿ではタイトルが期待されていますが、他のページでは必ずしも見栄えが良いとは限りません。 ブログにとって優れたデザインが、Web サイトの他の部分にも常に受け入れられるとは限りません。 この記事ではWordPressでページタイトルを削除します。
たとえば、ホームページに「ホーム」というタイトルを付けるのは不必要であり、少しプロフェッショナルに見えない可能性さえあります。 「概要」や「サービス」についても同様で、そのようなページはそれ自体がすべてを物語っており、見出しを上部に置くことは冗長になる可能性があります。 タイトル要素によって全体のデザインが混乱する可能性もあります。 CSS を使用してスタイルを調整し、より調和のとれた統合を検討することもできます。 ただし、おそらく最善の決定は、完全に削除することです。 このスペースは、魅力的なヒーローのイメージやその他のスタイル要素を配置するために使用できます。
多くの場合、タイトルを完全に破棄したくない場合があります。 もしかしたら、配置やテーマのスタイルがあなたに合っていないのかもしれません。 ページ タイトルが奇妙に配置されている場合、またはデザインと衝突している場合は、それを非表示にして、より適切な場所に H1 見出しを配置することができます。
ただし、タイトルの削除は、画像やテキストの段落を削除するほど簡単ではないことに注意してください。 見出しは SEO と、検索エンジンがページの構造を理解する方法に影響を与えます。 したがって、すべてのタイトルを非表示にする前に、いくつかの考慮事項に留意する必要があります。
SEO に関する考慮事項
Google などの検索エンジンは、クローラーと呼ばれるボットを使用して、Web サイトを移動し、ページのインデックスを作成します。 彼らはサイトを調査する際、ページのタイトル、テキスト、階層構造などの要素を精査してコンテンツを理解します。 この手順は、特定の用語を検索しているユーザーに関連するページを表示するのに役立ち、SEO のベスト プラクティスに準拠している Web サイトのランキングがわずかに上昇します。
たとえば、「WordPress サイトを高速化する方法」を Google で検索すると、検索結果のスニペットのタイトルが通常、記事のタイトルと一致していることがわかります。 ページのタイトルは、HTML のタイトル タグによって決まります。タイトル タグがない場合は、H1 見出しによって決まります。 どちらも存在しない場合、検索エンジンは、タイトルの役割を想定して、最初に見つかった見出しまたはランダムなテキスト文字列をデフォルトとして使用します。 これにより、検索エンジンのスニペットに見苦しい表示が生じる可能性があります。
私たちが言いたいことはわかりますか? 適切な代替手段を使用せずに H1 見出しを削除すると、SEO とクリックスルー率が低下する可能性があります。 ページタイトルを削除せずに単に非表示にしても、検索エンジンのクローラーは非表示の要素を無視する傾向があるため、これは無駄な作業になります。 H1 要素と適切な H2 または H3 見出しを含む明確な階層により、クローラー (およびユーザー!) がページのコンテンツを理解しやすくなります。 それにもかかわらず、H1 見出しは SEO にとって必須ではありません。 ただし、ページ構造を提供するのに有利なので、強くお勧めします。
それで、最善の行動は何でしょうか? 最も簡単な解決策の 1 つは、Yoast SEO などのプラグインを利用することです。 このツールではページごとに「SEOタイトル」を設定することができます。 こうすることで、悪影響を及ぼさずに煩わしい見出しを破棄しながら、魅力的な検索エンジンの結果を維持できます。
WordPressのカスタマイズオプションを使用してページと投稿タイトルを非表示にする方法は?
これから説明する戦略は通常は安全であり、問題は発生しません。 ただし、Web 開発の黄金律として、カスタム コードを組み込んだり、新しいプラグインをインストールしたりする前に、必ずサイトをバックアップしてください。 投稿またはページのタイトルを選択的に非表示にする方法があります。これについては、今後検討していきます。 まずは、ちょっとした CSS のトリックを使って、WordPress のすべての投稿とページのタイトルを消す方法を詳しく見てみましょう。 信じられないかもしれませんが、たった 1 行のコードだけで、これらのタイトルは忘れ去られてしまいます。

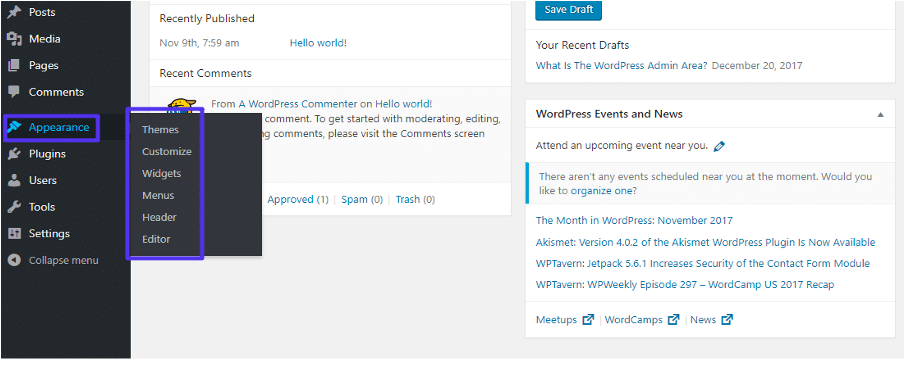
WordPress ダッシュボードから開始して、[外観] > [カスタマイズ] に移動し、[追加 CSS] メニューを探します。 コード ボックスが表示されるので、次のコードを貼り付けます。
.entry-title {
表示: なし。
}

このコードを入力するとすぐに、右側のプレビューにあるすべてのタイトルが魔法のように消えるのを目撃するはずです。 それはとても簡単です。 個々の投稿またはページにアクセスすると、そこにも見出しが表示されません。 ただし、[最近の投稿] などのウィジェットは、バックエンドで設定したタイトルを問題なく表示し続けることがわかります。
このコードで期待どおりの結果が得られない場合、次のステップは、テーマがタイトルの表示に使用している CSS クラスを特定することです。 テーマ カスタマイザーの右側の Web サイト プレビューで、投稿タイトルを右クリックして [検査] を選択できます。 ブラウザによっては、このオプションには「要素の検査」または「インスペクター」というラベルが付いている場合があります。
新しい画面がポップアップし、コードのセグメントが強調表示されます。 強調表示されたコードをスキャンして、H1 または H2 クラス名を特定します。これは次のようになります: <h2 class="entry-titleHeading-size-1">
「entry-title」の代わりに、「post-title」、「page-title」などのラベルが付けられる場合があります。 ここで、前に提供した CSS コードを使用して、「entry-title」をテーマで採用されている CSS クラスに置き換えます。 これを実装すると、完璧に機能し、これらのタイトルが簡単に消えるはずです。
- カスタマイズオプションを使用してページタイトルをすばやく非表示にする方法は?
おそらくあなたの目的は、すべてのページ タイトルを削除することではないでしょう。 サイト上のページ (投稿ではなく) のタイトルを隠すことだけが目的の場合はどうすればよいでしょうか? このようなシナリオでは、上記の CSS コードを少し調整するだけで十分です。 コードに「.page」を追加するだけです。 次のようになります。
.page .entry-title {
表示: なし。
}
これにより、WordPress サイト上のすべてのページ タイトルがすぐに非表示になります。
- カスタマイズオプションを使用してページタイトルをすばやく非表示にする方法は?
WordPress の特定の 1 ページだけのタイトルを非表示にすることに興味がありますか? 選択肢は 2 つあります。プラグインをインストールするか、ID でページを特定する上記の CSS コードのカスタマイズされたバージョンを利用するかのいずれかです。 広く知られている Hide Page And Post Title プラグインなど、タイトルをマスクするために特別に設計されたプラグインがあります。 小さなプラグインをダウンロードするのではなく (サイトでホストしているプラグインが多すぎるとセキュリティ リスクが生じる可能性があります)、ページ ビルダーの使用を検討することもできます。
Elementor が良い例です。 シンプルなトグルスイッチを使用してページタイトルを非表示にする機能が組み込まれています。 バックエンドの任意のページに移動し、「Elementor で編集」をクリックし、左下隅にある設定歯車をクリックするだけです。 次に、「タイトルを非表示」スイッチを有効にすると、ページのタイトルが消えます。
最後の代替案では、前の CSS コードを微調整して、すべてのページではなく特定のページのみをターゲットにします。 最初に、ターゲットとするページの ID を特定する必要があります。 これを行うには、バックエンドの「すべてのページ」に移動し、タイトルの上にカーソルを置きます。 画面の左下隅に、リンク アドレスのプレビューが表示されます。 この文字列の最後に「post=」があります。 このテキストに続く数字はページの ID です。 次に、特定した ID を使用して、CSS を使用してその特定のページをターゲットにできます。 次のように、「0」を発見した ID に置き換えます。
.page-id-0 .entry-title {
表示: なし。
}
上記の方法で望ましい結果が得られない場合は、テーマが別の CSS クラスを使用していることが原因である可能性があります。 これを確認するには、変更しようとしているページに移動し、F12 キーを押します。 これにより、Chrome で開発者コンソールが呼び出されます。 次に、Ctrl-F を押して「body」と入力し、ナビゲーション矢印を使用して「<body class=」とクラスの長いリストが見つかるまで進みます。
ページの ID を含むものを検索し、前述のコード内のクラスを交換します。 たとえば、リストで「page-id-113」というラベルの付いたクラスを見つけた場合、使用するコードは次のようになります。
.page-id-113 .entry-title {
表示: なし。
}
3.WordPressプラグインを使用してタイトルを非表示にする
ページタイトルを空のままにしておけばいいのではないかと考えているかもしれません。 タイトルを消去するのは実に簡単な作業です。[ページ] > [すべてのページ] に移動します。 ページの上にカーソルを置き、[クイック編集] を選択し、タイトル フィールドをクリアして、[更新] をクリックします。
あるいは、タイトルをクリックするか、タイトルの上にマウスを移動して「編集」を選択し、上部の見出しを見つけて中のテキストを削除し、「更新」をクリックします。 [ページ] 画面に戻ると、これらのページには「(タイトルなし)」というラベルが付けられ、ライブ サイトには表示されなくなります。
これは最も簡単なアプローチのように思えるかもしれませんが、実際にはお勧めできません。 パーマリンクは SEO において重要な役割を果たしており、通常、WordPress はタイトルからパーマリンクを生成します。 タイトルがない場合は、数字や任意の文字列を使用することになり、SEO ペナルティが発生する可能性があります。
パーマリンク (または「URL スラッグ」) を手動で調整するオプションもありますが、変更のたびにこれを行うことを忘れないことが重要です。 これに加えて、タイトルのない投稿やページは、WordPress バックエンドでは「(タイトルなし)」と表示されます。 サイト上にそのような名前のないエンティティが数十、あるいは数百も存在することを想像してみてください。 このごちゃ混ぜの中で必要なものを探し出すと、すぐに組織が混乱に陥る可能性があります。
さらに、これはあなた側だけの問題ではありません。 テーマによっては、タイトルのないページまたは投稿が Web サイトのフロントエンドに「(タイトルなし)」として表示される場合もあります。 たとえば、ページがメニューに含まれている場合や、最近の投稿ウィジェットを利用している場合などです。 これにより、Web サイトのナビゲーションが事実上不可能になる可能性があり、これは絶対に避けたい状況です。
さらに、これらの問題が十分に困難でない場合、タイトルを削除すると、以前はタイトルがあったページ レイアウトに大きな隙間が残ります。 これが、WordPress ページのタイトルを消去するこのかなり非現実的な方法の最後の一撃です。
タイトルを消去するだけという一見簡単さにもかかわらず、プラグインの導入や CSS コードの入力など、他のアプローチを選択することをお勧めします。 タイトルを完全に削除するよりも、タイトルを隠す方が効果的かつ戦略的な措置となる傾向があります。
