WordPress のレスポンシブ デザイン: モバイル フレンドリーな Web サイトのための 7 つのヒント
公開: 2023-11-03
ウェブサイトをモバイル対応にしたいですか? ステップバイステップのガイドをお探しの場合は、この記事を読み続けてください。 ここでは、WordPress でレスポンシブデザインを実現するための 7 つのヒントを紹介します。
WordPress を使用して、モバイル対応の Web サイトやオンライン ストアを始めるのは簡単です。 コーディング部分に取り組む必要がないため、初心者や技術に詳しくない専門家でも作成できます。
サイトをモバイル ユーザー向けに最適化すれば、大量のコンバージョンを達成できる可能性があると確信しています。 ほとんどのユーザーは携帯電話でインターネットを閲覧することを好むため、Web サイトを最適化し、モバイル対応にすることが必須です。
その方法を学ぶ必要がある場合は、この記事を読み続けてください。 ここでは、レスポンシブ デザインとは何か、モバイル フレンドリーな Web サイトを作成する必要がある理由、モバイル フレンドリーな Web サイトの作成方法を説明し、よくある質問のいくつかにも答えます。
レスポンシブデザインとは何ですか?
レスポンシブ デザインは、Web 開発者と WordPress テーマ開発者によって使用される一般的な用語です。 アイデアはシンプルです。レスポンシブ テーマを購入した場合、それはあらゆる画面サイズに均等にフィットします。
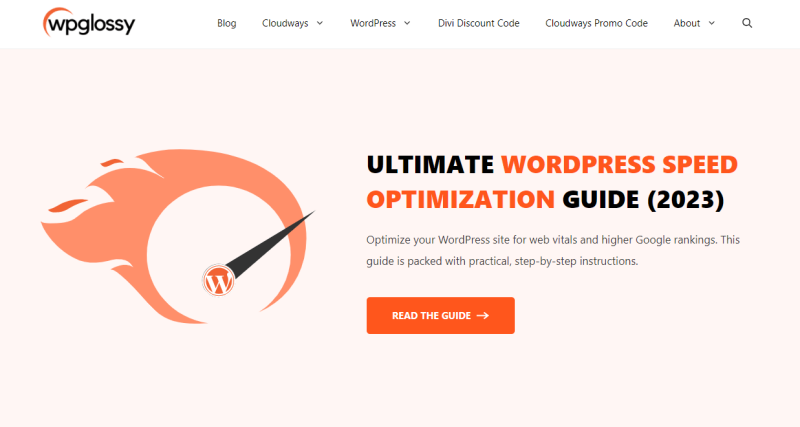
特定の画面サイズでテーマを改善するためにテーマに追加のコードを追加する必要はありません。 たとえば、私のブログ WPGlossy はレスポンシブ テーマを使用しています。 デスクトップ上では次のようになります。

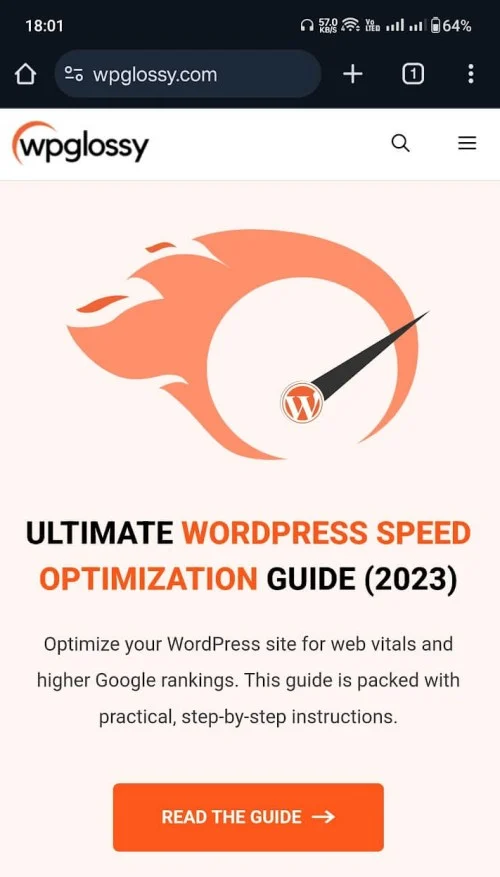
携帯電話ではこのように表示されます!

ご覧のとおり、ブログには問題はなく、テーマは画面と非常によく連携しています。これがレスポンシブ デザインの意味です。 次に、モバイルフレンドリーな Web サイトとは何かを見てみましょう。
モバイルフレンドリーウェブサイトとは何ですか?
名前が示すように、モバイル フレンドリーな Web サイトは、モバイル訪問者に最高のユーザー エクスペリエンスを提供します。 Web ページはあらゆる画面サイズに適応し、タッチフレンドリーな要素が含まれています。 読み込みも超高速です!
では、モバイル デバイス向けに Web サイトを最適化するにはどうすればよいでしょうか。次のセクションを確認してください。
ウェブサイトをモバイルフレンドリーにするにはどうすればよいですか?
モバイル対応の Web サイトを作成するには、次のヒントを使用してください。
- グラフィック要素を調整する
- レスポンシブテーマを使用する
- 専用のモバイル対応プラグインを使用する
- GoogleのAMPを利用する
- オプトインフォームを確認する
- カスタムの幅と高さを埋め込みに追加します。
- 画像を最適化する
これらのヒントを参考に、モバイル対応の Web サイトを構築できます。 早速、チュートリアルに入りましょう。
1.グラフィック要素を調整する
最初に行うべきことは、グラフィック要素が適切に配置されていることを確認することです。 Web サイトやオンライン ストアを運営する場合、Web サイトを美しく保つためにソーシャル メディア アイコンやアイコン SVG を使用することがあります。 アイコン間に十分なスペースを確保することをお勧めします。
Web サイトが最高のユーザー エクスペリエンスを提供できるように、タイポグラフィーに取り組むこともできます。 先ほど述べた最適化に加えて、ベクター グラフィックスの間隔にも注目する必要があります。 このヒントを実装したら、次のステップに進みます。
2. レスポンシブテーマを使用する
次に、使用している WordPress テーマに注目する必要があります。 最近では、ほとんどの WordPress テーマがレスポンシブ対応になっています。 要件に応じていずれかを選択し、Web サイトのカスタマイズを開始できます。
テーマの応答性がわからない場合は、テーマ開発者が提供するデモ Web サイトを確認してください。 カスタム構築されたテーマを使用する場合は、開発者にテンプレートの応答性を確認してください。
私の見解では、市場で最もレスポンシブなテーマは次のとおりです。
- 生成プレス
- アストラ
- ケイデンス
- ディビ
高度にパーソナライズされたカスタム ページ デザインを作成するには、テーマを Elementor や Divi Builder などのよく知られたページ ビルダー プラグインと組み合わせます。 ドラッグ アンド ドロップ要素が含まれているため、デザインの自由度や快適さを心配する必要はありません。
3. 画像を最適化する
メッセージをよりよく伝えるために画像が必要なチュートリアル Web サイトやブログを運営している場合は、さらに一歩進んで画像を最適化する必要があります。 fphotosages はオンラインで見つけることも、Adobe Illustrator などの編集ソフトウェアを使用して独自に作成することもできます。
デフォルトでは、ユーザーは画像をメディア ライブラリに直接アップロードし、投稿やページなどに埋め込みます。これは悪い習慣です。 画像を圧縮し、遅延読み込みを有効にして画像配信を改善します。
自動圧縮を有効にするプラグインは次のとおりです。チェックしてください。
- ショートピクセル
- イマジファイ
- WPスマッシュ
一方、品質を落とさずに画像を圧縮するオンライン ツールを使用したい場合は、以下をチェックしてください。
- タイニーPNG
- オプティミジラ
- Compressnow
ほとんどの WordPress キャッシュ プラグインには遅延読み込み機能が付属しています。 したがって、この部分をカバーするにはキャッシュ プラグインを使用してください。

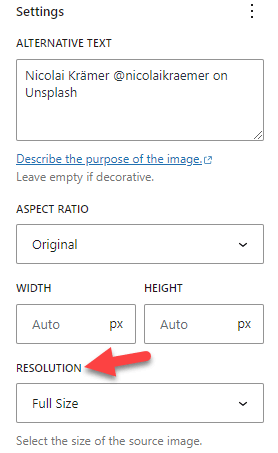
さらに、投稿やページに画像を埋め込むときに、カスタム サイズを選択することもできます。

ドロップダウンから既製の画像サイズの 1 つを選択するか、カスタムの高さと幅を入力できます。 画像設定を変更した後、投稿を公開 (または更新) します。
4. モバイルフレンドリーなプラグインを使用する
次のオプションは、モバイル対応の専用プラグインを使用することです。 Web サイトを携帯電話向けに最適化するために、いくつかのプラグインが利用可能です。
最も優れたものとしては次のようなものがあります。
- WPタッチ
- モビルック
これらのプラグインの設定は比較的簡単です。 ツールをインストールしてアクティブ化したら、Web サイトのモバイル バージョンのカスタマイズを開始できます。
5.AMPを使用する
AMP はAccelerated Mobile Pagesの略です。 これは、ページの読み込み時間とランキングを向上させることで、モバイル版の Web サイトのトラフィックを増やすために Google がリリースした機能です。 モバイル訪問者が相当数いる場合は、AMP を導入することをお勧めします。
AMPのセットアップは簡単です。 AMP for WP プラグインを使用して、Accelerated Mobile Pages を WordPress ウェブサイトに統合できます。 次に、このツールを使用して Web ページをテストします。 こうすることで、エラーがある場合にそれを見つけて解決できます。
6. オプトインフォームを確認する
研究によると、Web サイト訪問者の 90% 以上が二度と戻らないことがわかっています。 ブロガーやビジネスオーナーとして、これは有害です。 見込み顧客の獲得やプッシュ通知を統合することが、オンライン ビジネスをこの問題から守る最善の方法です。
Web サイト訪問者の電子メール アドレスを取得するオプトイン フォームを追加する際、フォーム自体と追加された画像がモバイル画面に適切にフィットすることを確認してください。 ポップアップ フォームが携帯電話用に最適化されていない場合、モバイル ユーザーはイライラし、二度と戻ってこないことになります。
したがって、オプトイン フォームの応答性を確認してください。 OptinMonster、Bloom、Thrive Architect などのほとんどのリード生成プラグインは、応答性の高いリード生成フォームを提供します。 必要に応じて、カスタム CSS コードを追加してフォームの応答性を確保することもできます。
7.カスタムの幅と高さを埋め込みに追加する
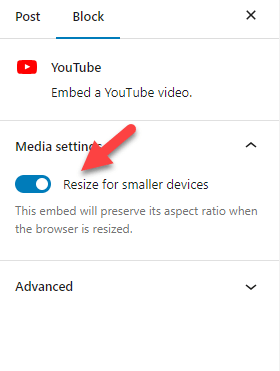
Web サイトに YouTube ビデオを埋め込む場合は、設定オプションを再確認してください。 YouTube 埋め込みブロックを使用してビデオを埋め込む場合は、右側を確認してください。
「小型デバイスのサイズ変更」というオプションを有効にします。

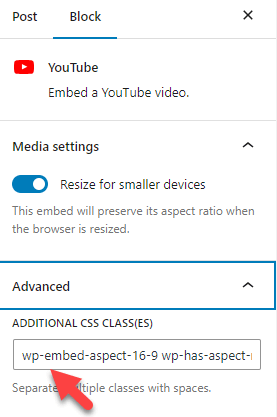
[詳細設定] タブからブロックの CSS クラスを見つけることもできます。

このクラスを使用して、カスタム CSS コード (たとえば、最大の高さと幅) を追加します。 このようにして、カスタムの幅と高さを eThat's に追加できます。
これらの手順に従うと、理想的なモバイル対応の WordPress Web サイトを作成することができます。
よくある質問
それでは、モバイル フレンドリー Web サイトとその必要性に関するよくある質問をいくつか見てみましょう。
WordPress はモバイルフレンドリーなデザインになっていますか?
WordPress は CMS (コンテンツ管理システム) です。 主に、Web サイトで使用するテーマによって、Web サイトがモバイル対応かどうかが決まります。
利用可能なレスポンシブテーマはありますか?
WordPress テーマ リポジトリや ThemeForest などのマーケットプレイスで利用できるほとんどのテーマは応答性があります。 テーマに関して問題がある場合は、遠慮なく公式サポート チームにお問い合わせください。 応答性の問題を解決するのに役立ちます。
Google AMP はモバイル ユーザーにどのように役立ちますか?
AMP を導入すると、モバイル検索でのウェブサイトのランクが向上します。 デザインもミニマルなのでページの読み込み速度も最高です。 AMP は、特にモバイル訪問者をターゲットにしている場合に適しています。
ウェブサイトがモバイルフレンドリーであることを確認するにはどうすればよいですか
Google のモバイル フレンドリー テスト ツールを使用して、問題がないか確認できます。 これは無料のツールです。 あなたのウェブサイトにモバイルフレンドリーの問題があるかどうかを教えてくれます。
結論
ほとんどの人は携帯電話を使用してインターネットを確認するため、携帯電話に最適化された Web サイトを作成することをお勧めします。 さらに、WordPress でレスポンシブデザインを採用すると、Google で上位のランキングを獲得するのに役立ちます。
Web サイトがモバイル フレンドリーであることを確認するには、いくつかの方法があります。 この記事では、WordPress ウェブサイトをモバイル対応にするための 7 つのカスタム方法を紹介しました。 ここで説明した方法はすべて初心者向けであり、コーディングの知識は必要ありません。
それらを見て、一つずつ実装していきましょう。 既存の WordPress ウェブサイトや WooCommerce ストアをモバイル向けに簡単に最適化できます。 ウェブサイトをレスポンシブにする他の方法を知っていますか? コメントでお知らせください。
