CSSメディアクエリブレークポイントを使用したレスポンシブデザイン(簡単な方法)
公開: 2025-03-02ウェブページを細心の注意を払って設計し、携帯電話でチェックすることほど悪いことはありません。読みやすいものはありません。ありがたいことに、CSSはこの正確な状況に対処するいくつかの方法を提供します。 CSSツールベルトで最も長年のツールの1つは、メディアクエリです。
メディアクエリを使用すると、非常に特定の状況で設計ルールを指定できます。 CSSの書き方がわかっている場合は、約5分でメディアクエリの作成を開始できます。しかし、あなたがCSSを持つプロではない場合、彼らの利点はあなたを超えていません。WordPressの最高のページビルダーが、それを実現せずにメディアクエリを構築できる方法を示します。
- 1メディアクエリと知っておくべき重要なことは何ですか
- 1.1メディアクエリの構文
- 1.2メディアクエリを書くときのベストプラクティス
- 1.3ブレークポイントの設定
- 2 Diviがメディアクエリを作業しやすくする方法
- 3つのレスポンシブWebサイトの構築に役立つ他のもの
- 3.1 CSSグリッド:ブレークポイントのないレスポンシブレイアウト
- 3.2 CSS Flexbox:適応アライメント
- 3.3流体タイポグラフィ用のクランプ()
- 3.4論理プロパティ(単位値)
- メディアクエリを操作するための4つのツール
- 4.11 。イン・ブラウザのレスポンシブ設計ツール
- 4.22 。クロスブラウザーテストツール
- 5 Diviを使用してコーディングせずにメディアクエリを作成する方法
- 6メディアクエリの使用を開始します
メディアクエリと知っておくべき重要なことは何ですか
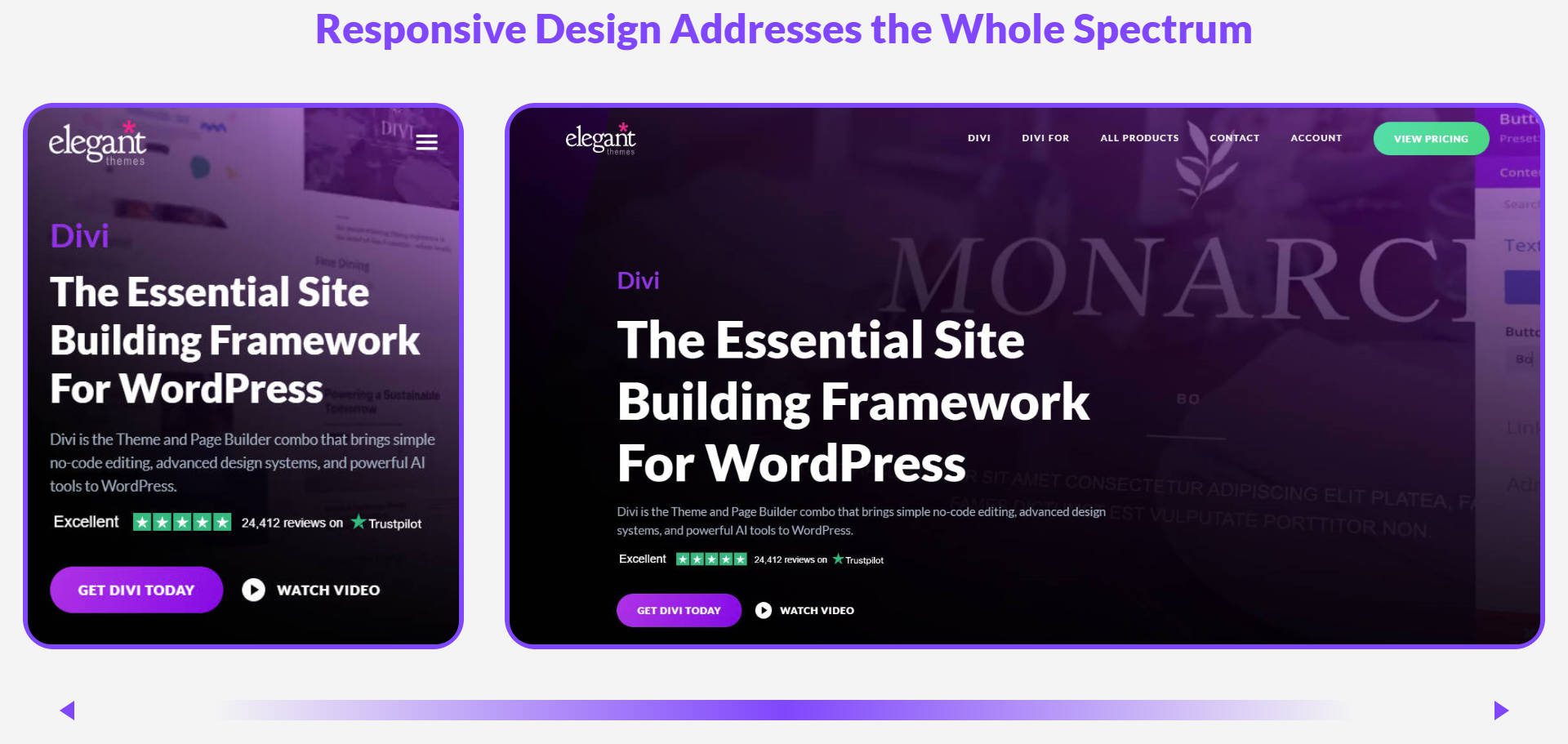
ウェブサイトは、大規模なデスクトップディスプレイから携帯電話まで、あらゆる種類のデバイスで開かれています。メディアクエリは、画面のサイズに関係なく、読みやすく設計されたサイトを実現するための重要なCSSツールです。メディアクエリを使用すると、画面のサイズ、デバイスの種類、方向、解像度などに基づいてCSSスタイルを条件付きで適用できます。

iPhoneのリリースは、レスポンシブデザインがWebデザインの重要な部分になったのは初めてでした。 Webの多くは、モバイルデバイスでは単純に読み取れませんでした。今日、状況ははるかに優れていますが、物事はまだ複雑です。あらゆる種類の画面解像度と寸法を備えたフラッグシップの携帯電話が多数あります。
それ以上に、デスクトップディスプレイは不条理なプロポーションに達しています(40インチ以上のディスプレイは私の将来です)。つまり、Webデザイナーは2.5〜41インチの幅で動作するWebサイトを作成する必要があります。

そして、これが追いついた場合、少し小さくなるかもしれません。
メディアクエリの構文
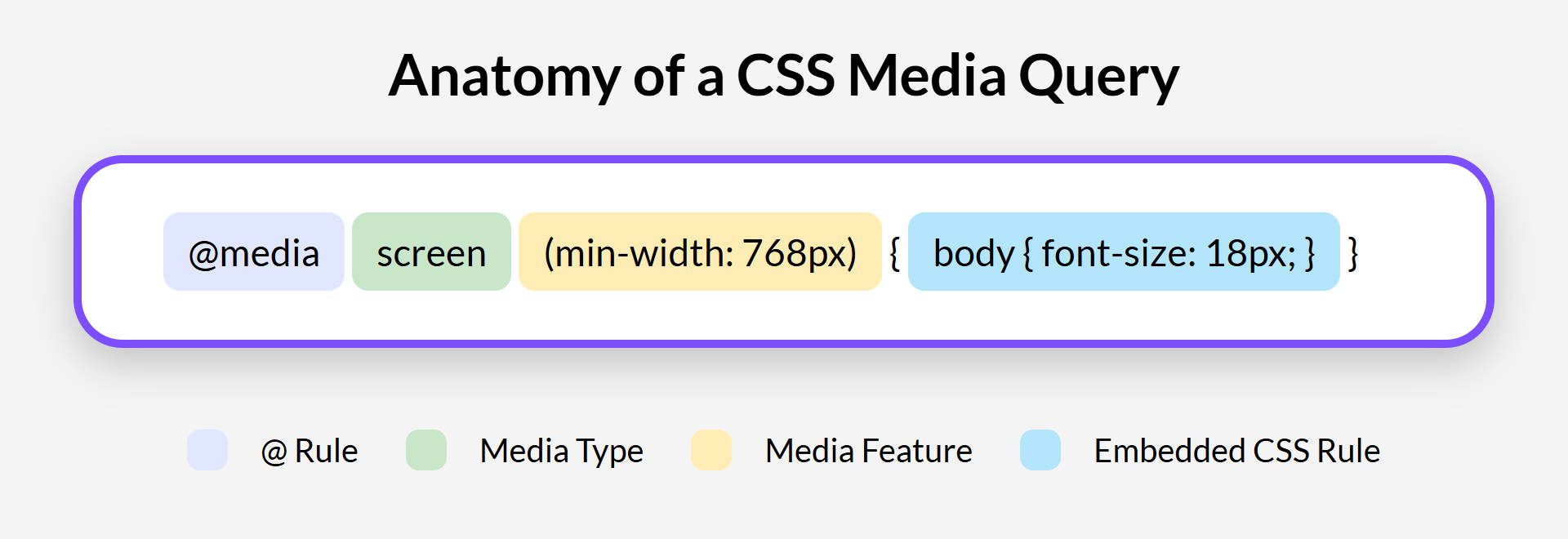
メディアクエリは、CSSで特定の構造を使用します。

@Mediaから始まります。これは、メディアクエリを定義していることをブラウザに伝えます。次に、メディアタイプを指定します。 Webサイトの場合、画面はコンピューター画面、タブレット、スマートフォンディスプレイに適用されるため、最も一般的なタイプです。プリントなど、他にもあります
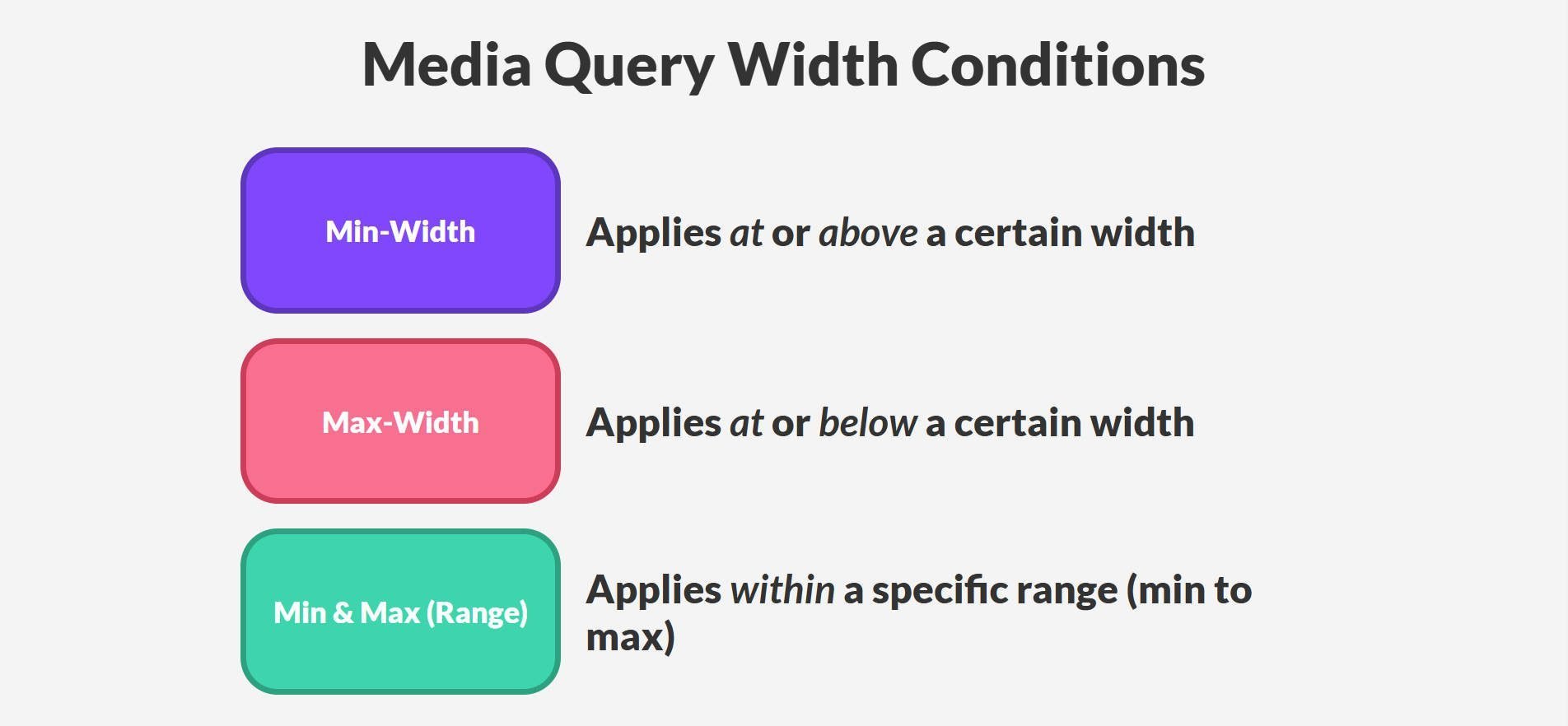
メディアタイプの後、括弧内にメディア機能を追加します。これらは、メディアクエリをトリガーする条件です。幅は重要なメディア機能です。多くの場合、最大幅と最小幅を使用して、異なる画面幅をターゲットにします。最大幅は、画面が特定の幅または下にあるときにスタイルを適用します。 Min-Widthは、画面が特定の幅以上にあるときにスタイルを適用します。

メディアクエリ内では、標準のCSSルールを記述します。これらのCSSルールは、メディアクエリの条件(通常は幅条件)が満たされている場合にのみ適用されます。
メディアクエリは、デバイスの幅よりもターゲットになります。オリエンテーションは、デバイスがポートレート(垂直)またはランドスケープ(水平)モードであるかどうかを検出します。解像度とデバイスピクセルの比率は、高解像度または「網膜」画面に使用され、鋭い画像とテキストを確保します。ポインターとホバーは、マウスベースの相互作用とタッチ入力を備えたデバイス間を区別できます。したがって、幅ベースのメディアクエリの基本を学んだ後、あなたが学ぶべきことがまだあります。
メディアクエリを書くときのベストプラクティス
メディアクエリはすぐに管理が難しくなります。これらの重要なプラクティスに従って、スタイルを整理してスケーラブルに保ちます。
- モバイルファーストデザイン→ベースとして最小のブレークポイントから始めて、最小幅を使用して、常にオーバーライドするスタイルではなくスケールアップします。
- 適応レイアウトを使用して→FlexBoxとグリッドは、デフォルトで要素を流すことにより、過剰なメディアクエリの必要性を排除できます。
- スタイルをモジュラー→メンテナンスを容易にするために、グローバルなスタイルシートではなく、コンポーネントのCSSファイル内にコンポーネント固有のメディアクエリを配置します。
ブレークポイントの設定
ブレークポイントは、メディアクエリがターゲットにできる特定の画面幅です。ブレークポイントは、小さな電話、タブレット、デスクトップなどのデバイスカテゴリにほぼ一致します。ただし、これらの数字は単なる精神的なカテゴリーです。標準の「デフォルト」がありますが、ブラウザの開発ツールでサイトをテストするのが最善です。サイトの設計を調べて、ブレークポイントが必要な場所を判断します。
デフォルトのブレークポイントが設定されているページの例は次のとおりですが、モバイルブレークポイントが770pxのタブレットブレークポイントよりも良く見えるため、デザインが苦しむ場所です。
以下は、最初に開始できるデフォルトのメディアクエリの範囲をいくつか紹介します(ただし、デザインが違うものを要求する場合は、自由に逸脱してください):
- 電話:最大480px
- ランドスケープ電話とより小さな肖像画タブレット: 481px〜768px
- ランドスケープタブレットとラップトップ: 769px〜1024px
- より大きなディスプレイ: 1025px〜1366px
- 追加の幅広いモニターとテレビ: 1366px以上
ブートストラップフレームワークのブレークポイントの設定方法は次のとおりです。
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
メディアクエリは、レスポンシブWebデザインで間違っていることの多くを解決します。それは、彼らが常に一緒に仕事をするのが最も簡単ではないということです。それらは、あなたが書かなければならないより多くのCSSであるため、問題を管理して診断するのが難しい場合があります。
Diviがメディアクエリを操作しやすくする方法
メディアクエリをすぐに適用することは、ルールを作成できる非常に多くのブレークポイントで圧倒的になります。機能しますが、簡単に課税することができます。

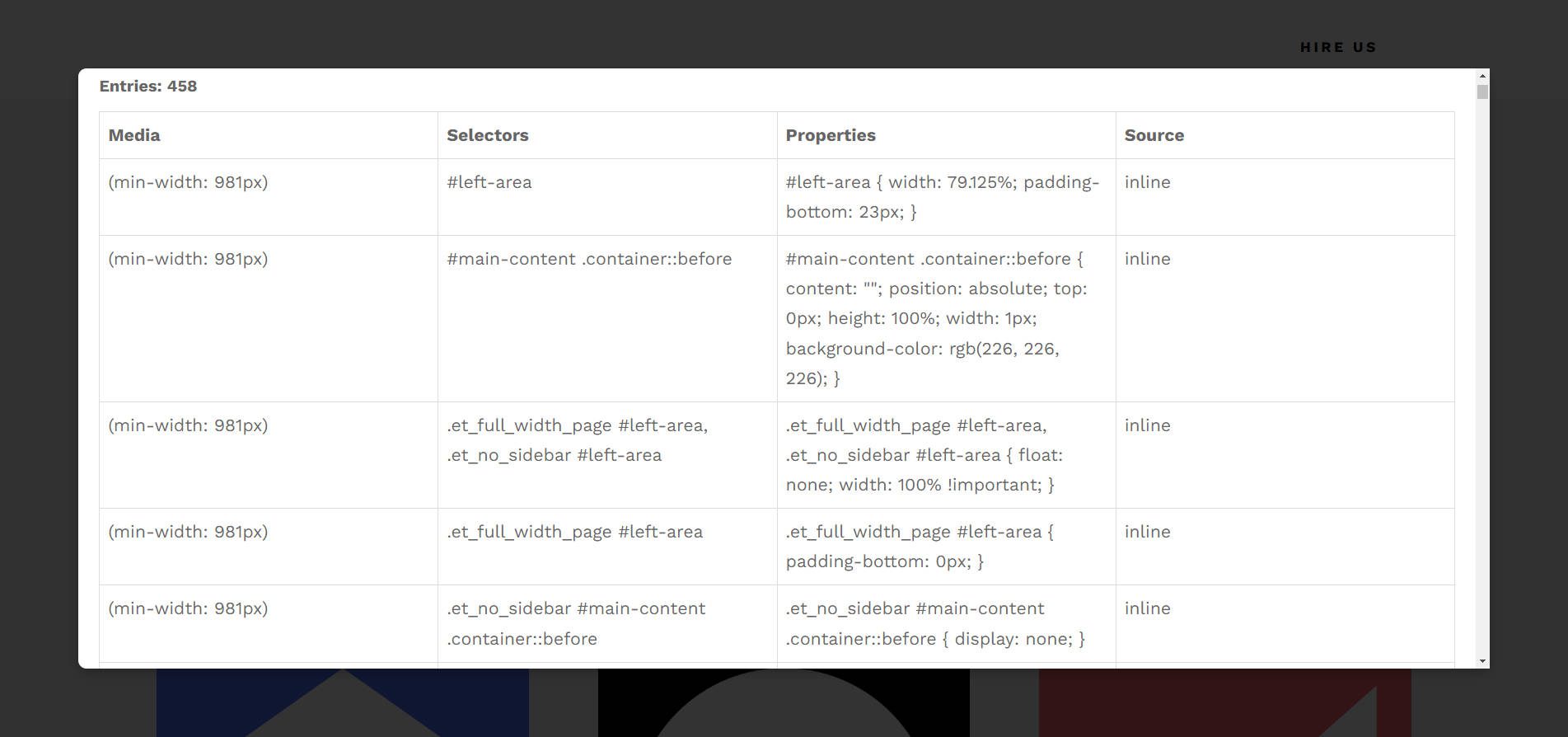
このページには458のメディアクエリがあり、3つのブレークポイントしかありません。 7つのブレークポイントが設定されていると想像してみてください。これを視覚的に表示できるように、ページ上のすべてのメディアクエリを見つけ、カウント、および表示する簡単なツールを作成しました。
これは、実際にはDiviのような視覚設計ツールの主な利点です。 Diviを使用すると、メディアクエリは視界から抽象化され、視覚ページビルダー内の設計上の決定に基づいて自動的に作成されます。個々のメディアクエリを作成または管理することなく、細かく調整されたデザイン(複数のブレークポイント)のすべての利点を取得します。
代わりに、DIVIを使用すると、すべてのモジュールの応答性のある設定を簡単に管理(検索、更新、削除)します。スタイルシートで何百ものメディアクエリを管理することとは正反対です。その方法では、ctrl+f/cmd+fを使用して、編集するクエリを見つけるために、.cssドキュメントの周りに多くのジャンプを必要とします。 Divi内では、すべてのレスポンシブ設定がモジュール自体に保存されます。スタイルを編集するには、ページ上の要素を見つけてクリックし、編集するレスポンシブビューに移動し、変更を加えます。 Diviのすべての設計ツールは、そのブレークポイントで動作するように変調されており、非常に直感的です。
DIVIを使用すると、独自のブレークポイント幅を定義できます。つまり、ニーズに完全に一致しないデフォルト設定を使用する必要はありません。任意のブレークポイントを変更して、必要な縫い目に正確に適用できます。ブレークポイントはサイト全体に設定されていることに注意してください。

Diviを取得します
応答性の高いWebサイトを構築するのに役立つ他のもの
メディアクエリは特定のブレークポイントでデザインを制御するのに役立ちますが、最新のCSSツールは、要素を本質的に柔軟にすることでそれらへの依存を減らすことができます。レイアウトが自動的に自動的に調整できる場合はどうなりますか?
CSSグリッド:ブレークポイントのないレスポンシブレイアウト
CSSグリッドは、要素をグリッドに配置するレイアウトシステムであり、グリッド全体の構造が利用可能な間隔に自動的に調整されます。構造列と行レイアウトに沿って、セット数のアイテムを表示するのに適しています。 1つの軸にわたって動作するFlexBoxとは異なり、グリッドは2つのコントロールの次元にわたって動作します。
グリッドを使用するタイミング
- 利用可能なスペースに基づいて再配置する動的グリッドが必要な場合。
- カード、ギャラリー、ダッシュボード、マルチセクションレイアウトに最適です。
例:メディアクエリのない自動フィッティンググリッド
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
なぜそれが機能するのか
- Auto-Fitは、合うほど多くの列で行を埋めます。余分なスペースが残っている場合、空のギャップを残す代わりに列が成長します。
- Minmax(200px、1FR)は、各列が少なくとも200pxであることを意味しますが、余分なスペースがある場合には成長します。
- メディアクエリは必要ありません。カラムは、画面幅に基づいて自然に調整します。
CSS FlexBox:適応アライメント
FlexBoxは、単一の軸(行または列)に沿って要素を配置するために設計されたレイアウトシステムです。アイテム間のスペースを動的に分散し、ナビゲーションメニュー、ボタン、コンテンツのアラインメントに最適です。
FlexBoxが役立つとき
- Navbar、ボタン、および使用可能なスペースに基づいて調整するレイアウトを設計するとき。
- 要素がブレークポイントを作成せずに等しい間隔または動的ラッピングを必要とする場合。
例:メディアクエリなしでナビゲーションをラッピングします
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
なぜそれが機能するのか
- フレックスラップ:ラップ;アイテムが単一の行に収まらないときに新しいラインに侵入できるようにすることができます。つまり、異なる画面サイズに自然に調整されます。
- メディアクエリは必要ありません。容器がサイズすると自然に流れます。
fluidタイポグラフィ用のclamp()
Clamp()関数により、フォントサイズ(または他のプロパティ)が最小値と最大値の間で動的にスケーリングされます。すべて画面サイズに基づいています。これにより、テキストは小さな画面で読みやすくなりますが、大きなディスプレイでは大きくなりすぎません。
Clamp()が役立つ場合
- メディアクエリを必要とせずに流動的な見出しとボディテキストを設計するとき。
- テキストがモバイルで小さすぎたり、超幅の画面で大きすぎたりするのを防ぎます。
例:見出しのクランプ()
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
なぜそれが機能するのか
- H1見出しは少なくとも1.5レムで、ビューポート幅の2%で動的にスケーリングされますが、 3REMを超えることはありません。
- さまざまな画面サイズのタイポグラフィを調整するメディアクエリは必要ありません
- Clamp()は、ブレークポイント間でさえ、流動的に動作します。
論理プロパティ(単位値)
論理プロパティは、ハードコーディングされた値(幅、高さ、左、右など)を、インラインサイズ(幅)やブロックサイズ(高さ)などのフロー認識用語に置き換えます。これらはテキストの方向に基づいて自動的に調整し、各ブレークポイントごとに正確な測定に依存しません。
論理的なプロパティが役立つ場合
- 左から右(LTR)と左から左への(RTL)レイアウトを切り替える多言語Webサイトを設計するとき。
- さまざまなスタイルシートやメディアクエリを必要とせずに国際化に役立ちます。
例:固定値の代わりにコンテナ上の論理プロパティ
.container {
inline-size: 100%;
block-size: auto;
}
なぜそれが機能するのか
- インラインサイズは、各ライティングモードのハードコーディングなしで、任意のライティングモード(LTRまたはRTL)の全幅を保証します。
- アラビア語、ヘブライ語、またはその他のRTL言語に個別のスタイルを必要とせずに機能します。これにより、異なるテキストの方向に対して個別のCSSを書き込む必要がなくなり、レイアウトが自動的に調整できるようになります。
メディアクエリを操作するためのツール
Webデザイナーは、以下の1つまたは2つのツールを知っている必要があります。最終結果を達成するために使用するCSSモジュールに関係なく、応答デザインがどのように形成されているかを確認するのに役立ちます。
1。ブラウザ内レスポンシブデザインツール

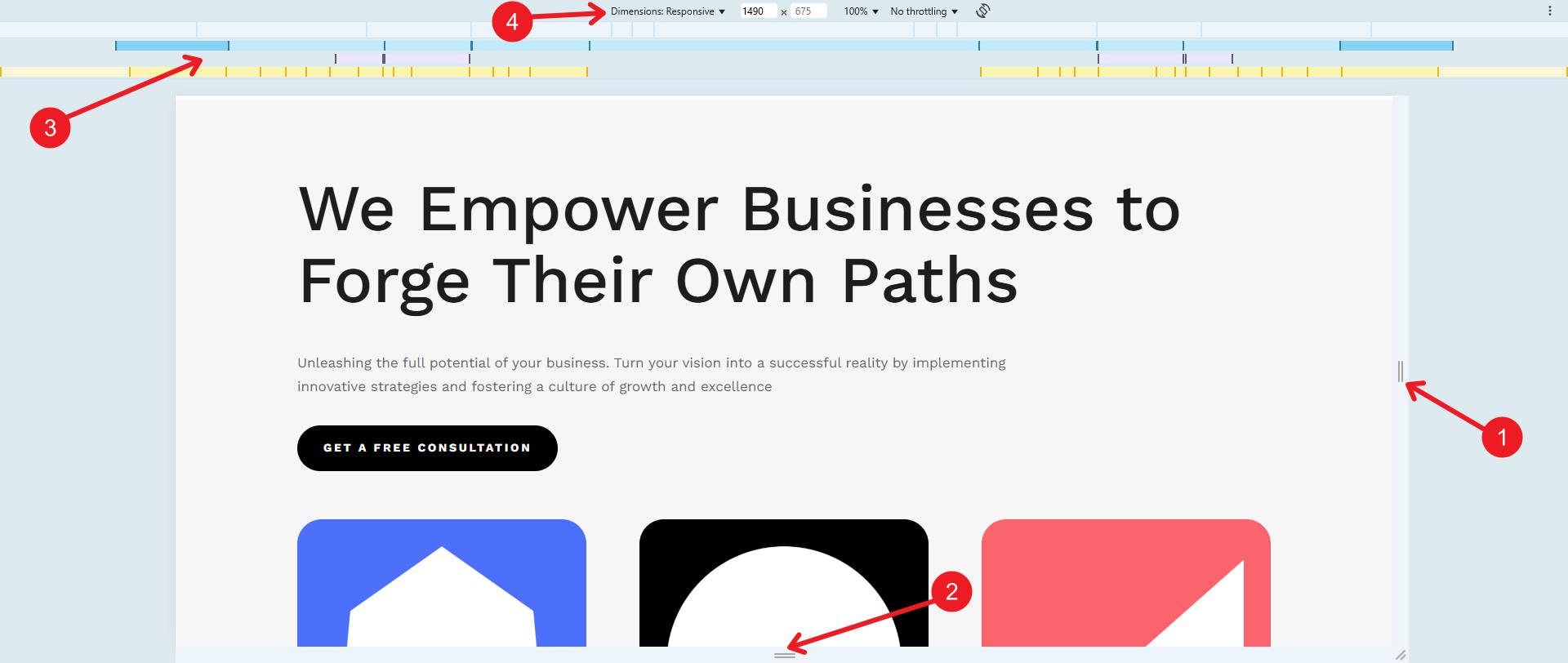
Google ChromeとFirefoxの開発者ツールでのレスポンシブビューは非常に便利です(上記のChrome)。これにより、人気のあるスマートフォンやタブレットなど、さまざまな事前定義されたデバイスをシミュレートできます。あなたも持っています:
- ページ幅ハンドル(ドラッグ可能なサイズ変更)
- これにより、ドラッグしてWebサイトが異なる画面幅でどのように応答するかをテストすることにより、ビューポート幅を手動で調整できます。
- ページの高さハンドル(ドラッグ可能なサイズ変更)
- これにより、ドラッグしてWebサイトがさまざまな画面高さでどのように応答するかをテストすることで、ビューポートの高さを手動で調整できます。
- メディアクエリブレークポイントの概要
- アクティブなCSSメディアクエリの視覚的表現。青いバーは、最小のブレークポイントを示し、黄色のバーは最大幅を示し、紫/ピンクのバーは他のメディア機能(MinやMaxなど)を強調しています。
- ビューポートの寸法とデバイスの選択
- これにより、現在のビューポート幅と高さがピクセルで表示されます。事前定義されたデバイスサイズを選択したり、カスタム幅を設定して標準間隔で応答性をテストできます。
Windows/LinuxまたはCMD + Option + IでCtrl + Shift + iをMACで押して、ChromeまたはFirefoxのDevtoolsを開くことができます。
2。クロスブラウザーテストツール
lambdatest

LambDatestは、開発者がさまざまなデバイスやオペレーティングシステムでWebサイトをテストできるクラウドベースのプラットフォームです。このプラットフォームは、大規模なプロジェクトに特に役立つ自動化されたワークフローもサポートしています。
lambdatestを取得します
browserstack

Browserstackは、実際のデバイスでリアルタイムテストを提供し、最も正確な結果を確保します。さまざまな画面解像度、ブラウザ、およびオペレーティングシステムをシミュレートする機能により、レスポンシブテストに不可欠なツールになります。開発者は、シームレスなテストワークフローのために、CI/CDパイプラインと統合できます。 BrowserStackは、メディアクエリをテストするためのさまざまなツールを提供します。
- ライブテスト(実際のデバイスでの手動テスト)。
- レスポンシブテスト(さまざまな画面サイズのクイックチェック)。
- 自動テスト(セレン、劇作家、またはその他の自動化ツールを使用)。
browserstackを取得します
Diviを使用してメディアクエリをコーディングせずに作成する方法
メディアクエリをさらに理解しているので(テストする方法とともに)、Divi内でどのように機能するかを正確に示したかったのです。 DIVI 5は、高度なブレークポイントシステムを導入し、ユーザーがレスポンシブデザインをより制御できるようにします。任意のページのビジュアルビルダー内に直接ブレークポイントにアクセスできます。

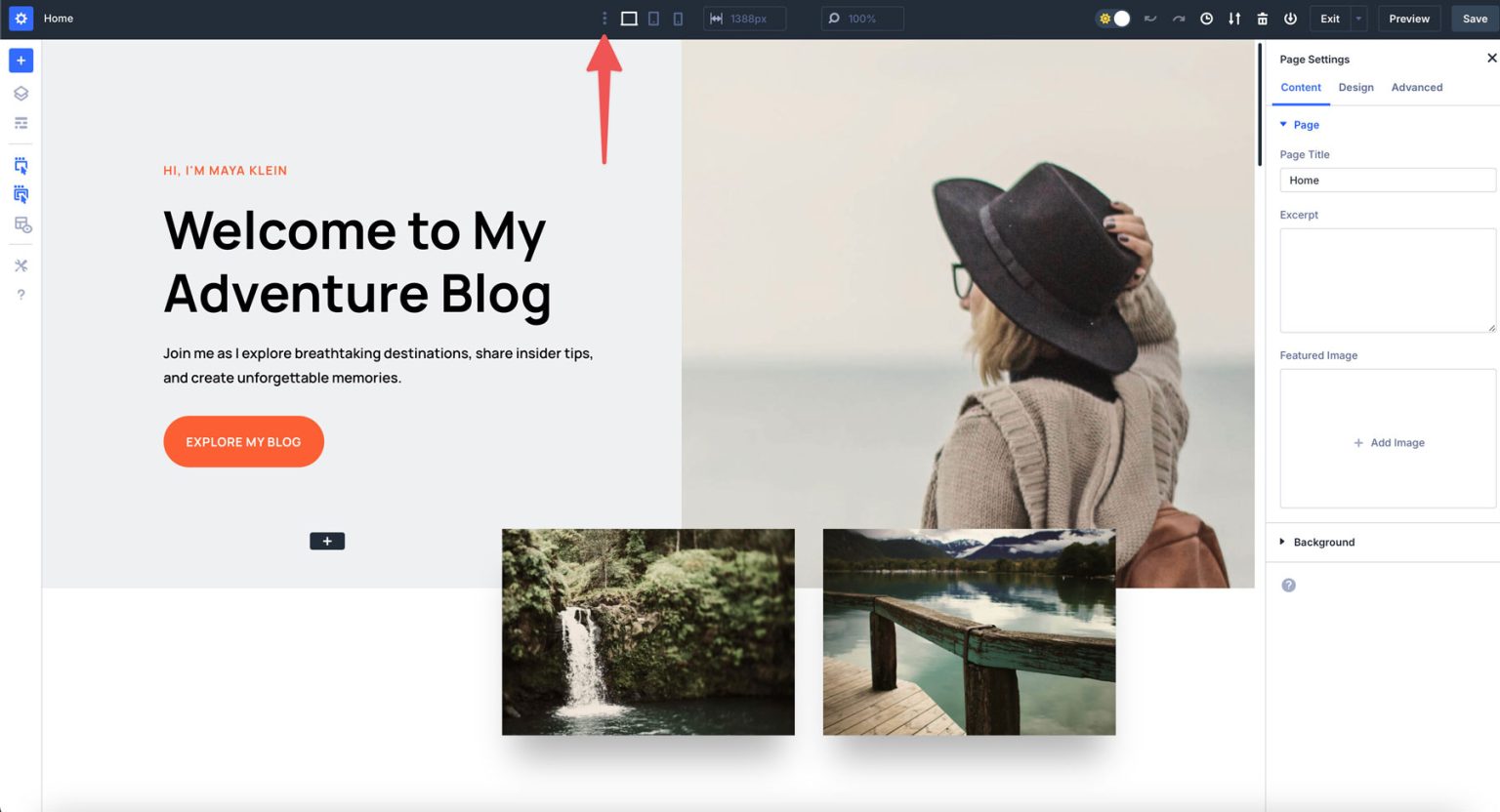
Visual Builderのメインタスクバーの「 3ドットアイコン」をクリックして、追加およびカスタマイズできるブレークポイントのリストを表示します。

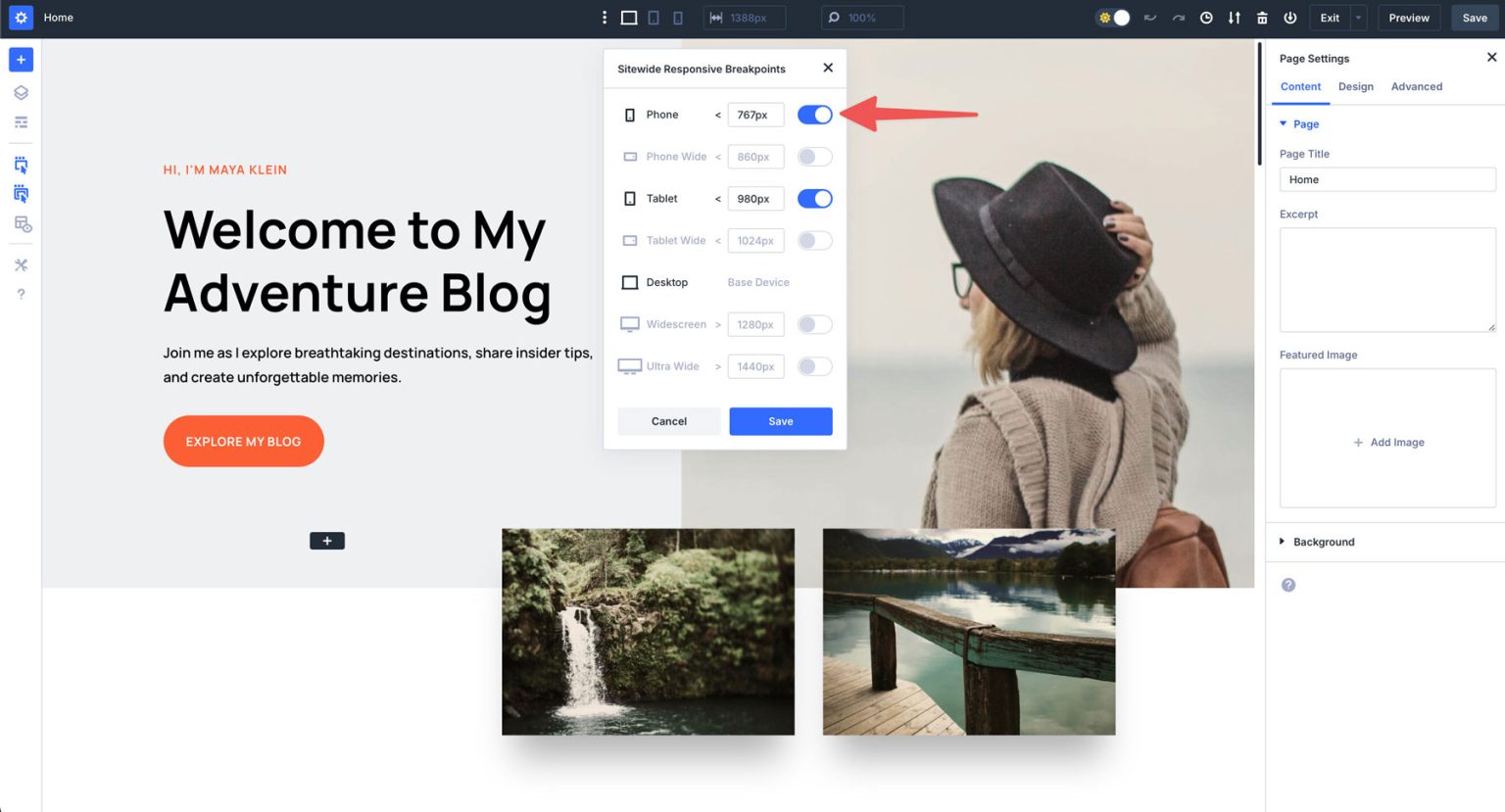
必要に応じてブレークポイントを有効または無効にするために、設定内のトグルスイッチを見つけます。すべてのブレークポイントにカスタム値を設定することもできます。

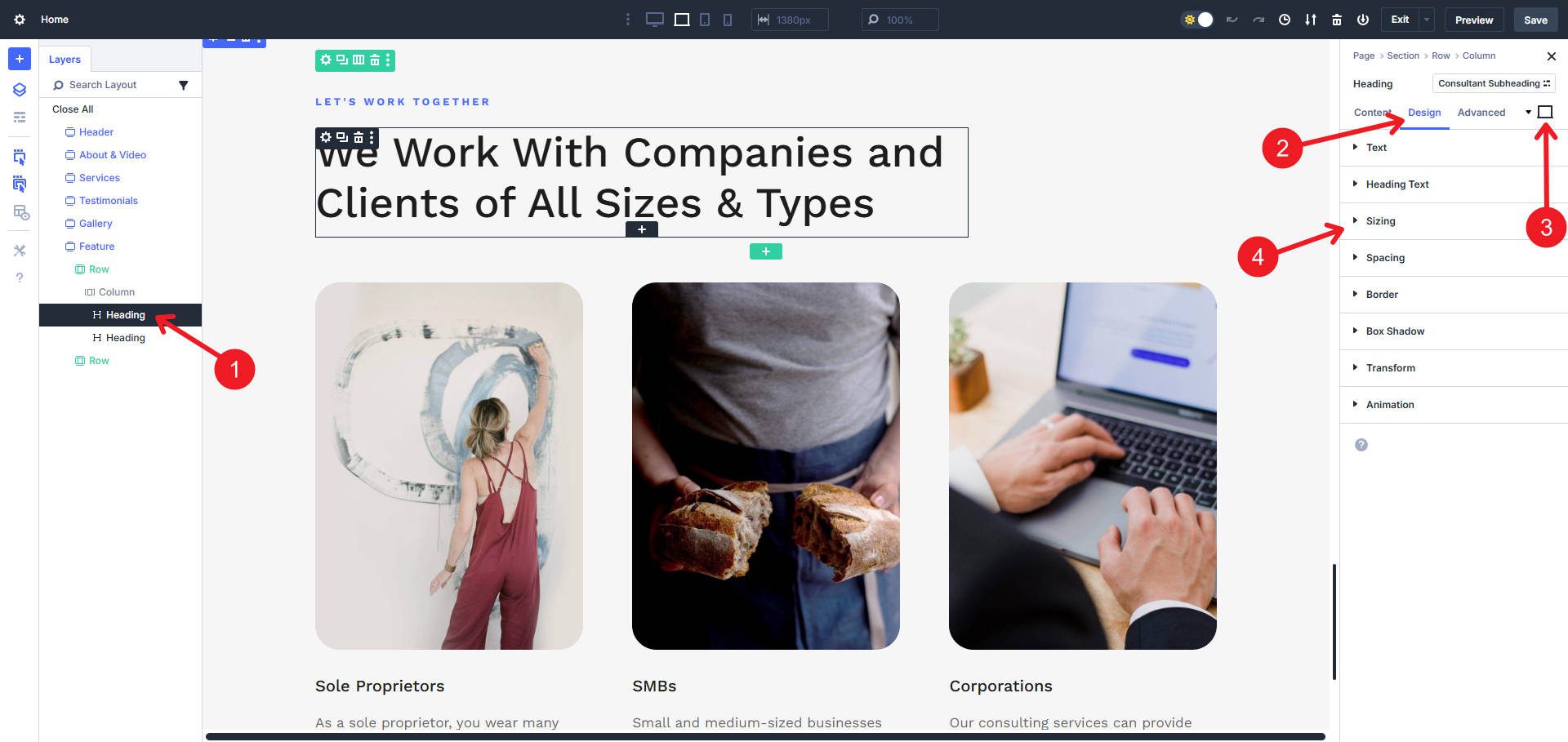
ブレークポイントの準備ができたら、ページ上の任意のモジュールをクリックできます。そこから、変更したいブレークポイントへの変更、編集するスタイルを選択し、変更を加えます。

そのブレークポイントをどのように見るかを正確に見ることができ、ドラッグ可能な幅バーを使用して、ブレークポイントの範囲全体でどのように見えるかを確認することもできます。
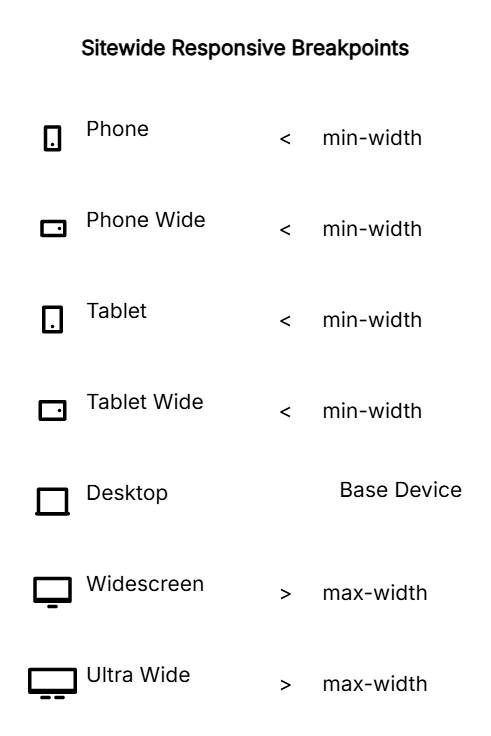
電話、携帯電話のワイド、タブレット、タブレットのワイドブレークポイントのモジュールに適用されるレスポンシブ設定は、ミニ幅のメディアクエリを使用します。ワイドスクリーンとウルトラワイドのブレークポイントのモジュールに適用されるレスポンシブ設定は、最大幅のメディアクエリを使用します。これらは自動的に作成されます。手動で書く必要はありません。それは、舞台裏でどのように働くかです。

デスクトップは、上下の最も近いブレークポイント間のベースデバイスとして機能します。ベースデバイスはメディアクエリを使用せず、標準のCSSだけを使用します。しかし、繰り返しますが、Diviは、これらのメディアクエリを自分で書くことを心配する必要がないことを確認します。 UIに変更を加えると、これらのメディアクエリは自動的に作成されます。
Diviを取得します
メディアクエリの使用を開始します
レスポンシブデザインにより、すべてのWebサイト訪問者が良い体験をするようになります。ワンサイズのアプローチは、ウェアラブルから超幅のモニターまでの範囲のデバイスでそれをカットしません。メディアクエリと最新のCSSテクニックにより、画面サイズにインテリジェントに適応するサイトを構築するツールが得られます。また、CSSを直接操作することが威圧的である場合、Diviは、個別のメディアクエリを作成または管理する必要なく、これまでと同じように簡単に同じ効果を達成できます。

新しいサイトを構築したり、WordPressで現在のサイトを再設計したりしていますか? Divi 5を使用して、あなたの人生で最も簡単なレスポンシブWebサイトを作成します。
Diviを取得します
