カテゴリ別レビューの使用方法WooCommerceBlock
公開: 2021-12-19人気のあるオンラインストアには何百もの商品があり、それぞれに独自のレビューがあります。 特定のカテゴリで最高のアイテムを見つけることは、顧客にとって大きな課題になる可能性があります。 幸いなことに、カテゴリ別のレビューWooCommerceブロックは、訪問者を特定のカテゴリで最もレビューの多いアイテムに向けることができます。
この記事では、WordPressのカテゴリ別レビューブロックの追加について説明します。 要素を構成する方法を示し、要素を使用するためのヒントとベストプラクティスについて説明します。 最後に、[カテゴリ別レビュー]ブロックに関するユーザーの最も一般的な質問に回答します。
それを手に入れよう!
カテゴリ別のレビューを投稿またはページに追加する方法WooCommerceブロック
カテゴリ別レビューブロックを配置するページの投稿でブロックエディタを開きます。 新しいブロックを追加するオプションを選択し、検索機能を使用して「カテゴリ別のレビュー」を検索します。

または、段落ブロックに「/ reviews by category」と入力して、 Enterキーをタップすることもできます。 このメソッドは、要素を投稿またはページにも挿入します。
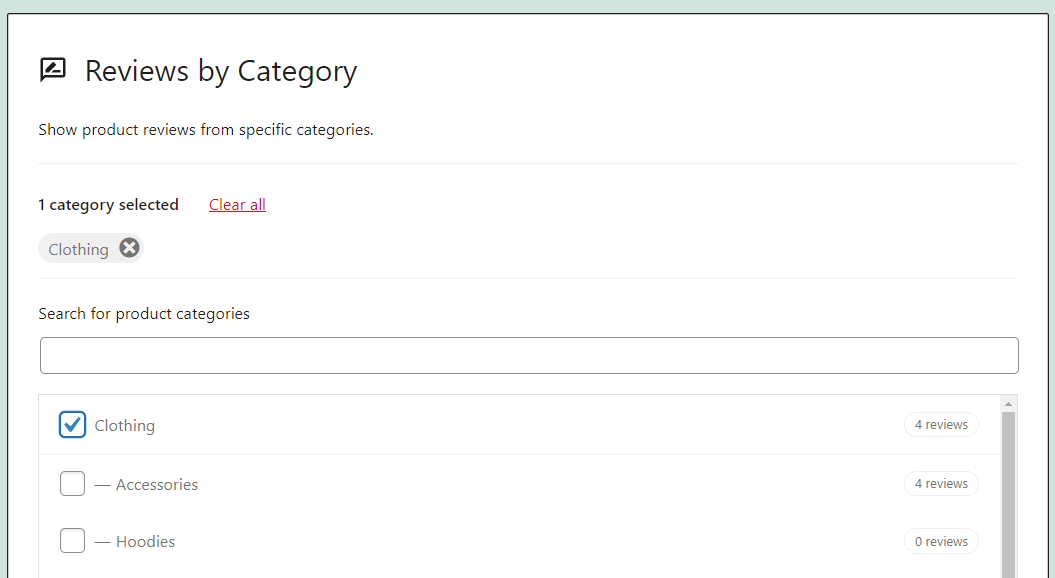
次に、WordPressは、レビューを表示する製品カテゴリを選択するように求めます。 紹介するフィードバックに応じて、1つ以上のオプションを選択できます。 このチュートリアルでは、「衣類」の紹介文を示します。

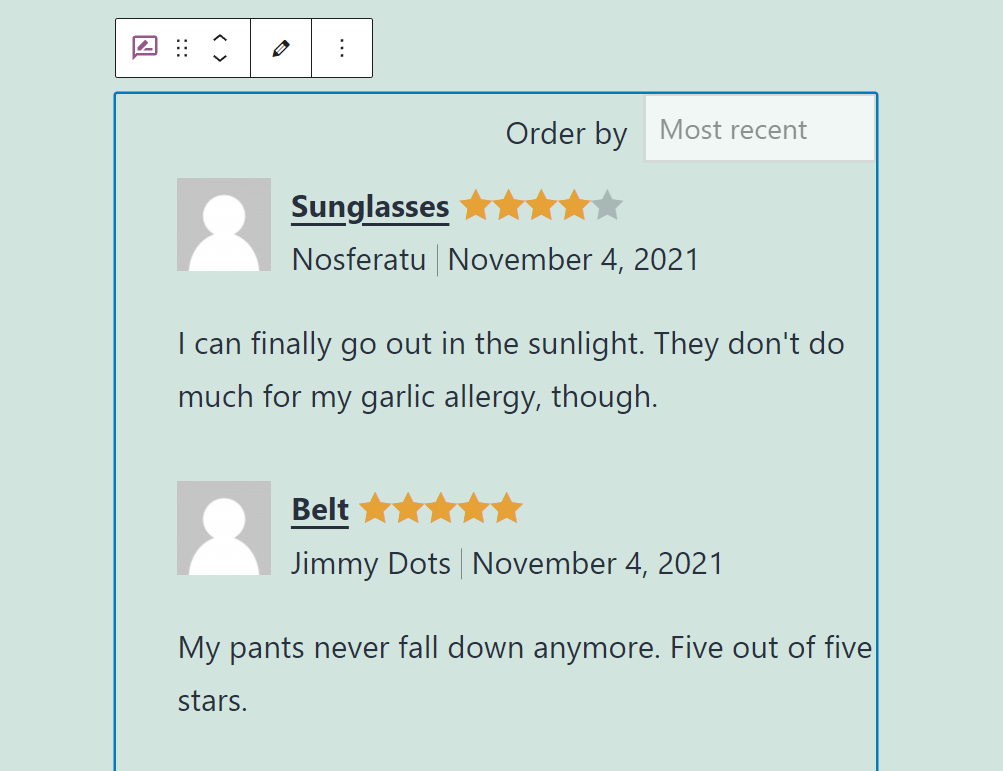
カテゴリを選択すると、ブロックエディタに対応する製品の最新のレビューのリストが表示されます。 デフォルトでは、お客様の声は最新のものから順に表示されます。

ブロックを使用すると、表示するレビューの数を完全に制御できます。 アバター、日付、星の数など、含まれている要素を変更することもできます。 これらの設定を調整する方法については、次のセクションで説明します。
カテゴリ別レビューWooCommerceブロックの設定とオプション
[カテゴリ別レビュー]ブロックには、動作とスタイルを構成できる書式設定メニューと設定タブがあります。 フォーマットオプションにアクセスするには、ブロックエディタ内でブロックを選択すると、その上にメニューが表示されます。
このメニューには、(1)別の要素のブロックを切り替える、(2)ページを上下に移動する、(3)選択したレビューカテゴリを編集するためのオプションが含まれています。

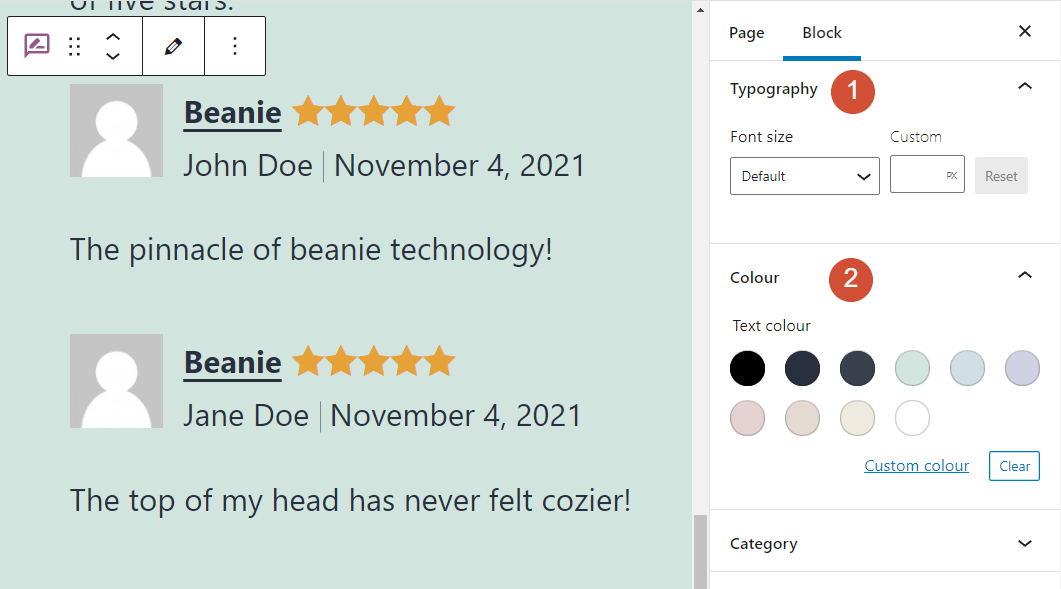
ブロックのスタイルを変更するには、要素を選択し、画面の右上隅にある歯車のアイコンをクリックします。 右側に設定メニューが表示されます。 [ページ]タブに移動すると、ページ全体の構成設定が表示されます。
今のところ、[ブロック]タブを使用します。 Reviews by Categoryブロックの構成設定では、(1)フォントサイズと(2)色を変更できます。

カテゴリセクションでは、ブロックの製品レビューカテゴリを変更できます。 追加のカテゴリを選択するか、すでに選択したカテゴリを完全に変更することができます。
コンテンツ設定に進むと、各レビューに含まれる要素を選択できます。 つまり、製品名、評価、レビュー担当者の名前、アバター、日付、およびレビュー自体の本体を有効にするか削除するかを選択できます。

![[カテゴリ別レビュー]ブロックに表示される要素のカスタマイズ](/uploads/article/33830/jLTYHFEmv9Ln1dW4.png)
さらに、(1)レビューの順序を変更し、(2)ブロック内に表示する紹介文の数を選択できます。 最後に、(3)ブロックを表示するときに顧客がより多くのレビューをロードできるようにすることができます。
![[カテゴリ別レビュー]ブロックに表示されるレビューの数を構成する](/uploads/article/33830/HsWLIGlO2VEjgx7U.png)
[カテゴリ別レビュー]ブロック設定を構成すると、変更をWebサイトに公開する準備がほぼ整います。 その前に、要素を効果的に使用するためのヒントをいくつか見ていきましょう。
カテゴリ別レビューを使用するためのヒントとベストプラクティスWooCommerceBlock
投稿またはページに[カテゴリ別のレビュー]ブロックを挿入すると、ヘッダーが含まれていないことに気付く場合があります。 訪問者がブロックを見ると、どのタイプのレビューを見ているのか理解できない可能性があります。
理想的には、混乱を防ぐために、[カテゴリ別レビュー]要素の上に見出しブロックを追加することを検討する必要があります。 その間、各エントリの横に製品またはレビュー担当者の写真を表示するかどうかを慎重に選択することをお勧めします。
ほとんどのeコマースWebサイトには、レビューに顧客のアバターが含まれていません。 代わりに、お客様の声がどの製品について話しているかを示します。 これは、複数の製品をカバーするレビューセクションがある場合に従うべきベストプラクティスです。

この例では、訪問者に製品カテゴリについて知らせる簡単な見出しを追加しました。 また、顧客のアバターを製品画像に置き換え、各レビューが何をカバーしているかを一目で簡単に識別できるようにしました。
カテゴリ別レビューに関するよくある質問WooCommerceBlock
カテゴリ別レビューブロックについてまだ質問がある場合は、このセクションで回答します。 要素を使用するときに含める必要のあるカテゴリの数について説明することから始めましょう。
カテゴリ別レビューを使用して表示するカテゴリの数はいくつですか?
ほとんどの場合、1つのカテゴリのみを選択することをお勧めします。 このようにして、さまざまなレビューの製品分類についてユーザーに通知する見出しを追加できます。 または、複数のカテゴリを組み合わせて、より広範な分類法全体で紹介文を表示することを検討することもできます。
カテゴリブロックごとにレビューをどこに表示する必要がありますか?
[カテゴリ別のレビュー]ブロックは、商品カテゴリのショップページに追加するのに最適です。 また、ホームページにブロックを含めて、顧客から高い評価を得ている製品を紹介することもできます。
ユーザーはレビューが表示される順序を変更できますか?
デフォルトでは、[カテゴリ別のレビュー]ブロックを使用すると、ユーザーはレビューが表示される順序を変更できます。 訪問者は、最新の評価から最新の評価、最高または最低の評価まで、お客様の声をランク付けできます。
結論
カテゴリ別レビューWooCommerceブロックは、ストア内の特定の製品ラインに関する最新かつ最高の顧客フィードバックを表示できます。 この要素を使用して、顧客が最もよくレビューされたアイテムを見つけ、実際の消費者がそれらの購入についてどう思っているかを知らせることができます。
ほとんどのWooCommerceブロックと同様に、 Reviews by Category要素の外観を制御し、そのコンポーネントをカスタマイズできます。 ストアの残りの部分と一致するようにブロックを構成して、WordPressWebサイト全体の任意のページまたは投稿に配置することもできます。
カテゴリ別レビューWooCommerceブロックの使用について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
elenabsl/shutterstock.com経由の注目の画像
