Elementorでデジタル製品を販売する方法(追加のプラグインなし)
公開: 2022-10-03WordPress で作成するデジタル クリエイターとして、お金を稼ぐための多くのオプションがあります。 たとえば、あなたが作家であれば、電子書籍を書いてウェブサイトで販売することができます。 WordPress Web サイトで Elementor を使用すると、追加のプラグインをインストールすることなく、電子書籍 (または任意のデジタル製品) を販売できます。 この投稿では、Elementor を使用してデジタル製品を販売する方法を紹介します。
Elementor は、2021 年 3 月にリリースされたバージョン 3.2 で PayPal ボタン ウィジェットを導入しました。ウィジェットを使用すると、製品 (デジタルまたは物理的な製品) の支払いを受け入れ、寄付を受け入れ、購読方法を適用できます。
数か月後、バージョン 3.7 のリリースとともに、Elementor は支払いを受け入れる別の便利なウィジェット、Stripe Button を導入しました。 ウィジェットを使用すると、デジタル製品の支払いを受け入れることができます。
ご存知のように、PayPal は、世界中のデジタル ビジネスやクリエーターによって広く使用されているグローバル決済サービスです。 一方、Stripe は、企業やクリエイターがデベット カードやクレジット カードを介して支払いを受け入れることを可能にする支払いゲートウェイです。 Stripe は、Visa、Mastercard、American Express、Discover、JCB などの一般的なカード ブランドをサポートしています。 ご存じのとおり、これらのカードは世界中で受け入れられています。 つまり、ウィジェットを使用して製品をグローバルに販売できます。
最良の結果を得るには、PayPal ボタン ウィジェットと Stripe ボタン ウィジェットの両方を利用して、2 つの支払い方法を提供できます。
自分のウェブサイトでデジタル製品を販売する利点
今日の時代、デジタル製品を販売することは非常に簡単です。 たとえば、ガムロードでは、形式に関係なくデジタル製品を販売できます。 電子書籍、デジタル テンプレート (PSD、Elementor テンプレートなど)、画像などから。 イラストレーターやウェブ デザイナーの方は、Creative Market の Freepik で自分の作品を ThemeForest に販売することもできます。
これらのプラットフォームでデジタル製品を販売する際の問題は、ビジネスを完全に制御できないことです。 マーケットプレイス プラットフォームに依存して、持続可能で長期的なビジネスを構築することはほとんど不可能です。 ブランド展開はもちろん。
製品ページで得られるすべてのトラフィックは、ブランドを大きくするだけです. 最悪の場合、ユーザーの取引履歴を使用して、あなたの商品と同様の商品を販売している他のセラーの商品を宣伝する可能性があります。
自分のウェブサイトで商品を販売すると、ビジネスを完全にコントロールできます。 第三者が消費者のデータや取引履歴にアクセスすることはありません。 最も重要なことは、他の人ではなく、自分のビジネスのために働くことです。
Elementorでデジタル製品を販売する手順
1. 受け入れたい支払いオプションを指定します
一般に、デジタル ビジネスで受け入れられている支払いオプションは 2 つあります。PayPal とクレジット/デベット カードです。 PayPal ボタン ウィジェットを使用して、PayPal 経由で支払いを受け入れることができます。 カードによる支払いを受け入れる一方で、Stripe Button ウィジェットを使用できます。
PayPal ボタン ウィジェットには、複雑な設定は必要ありません。 PayPal の個人版とビジネス版の両方を使用できます。
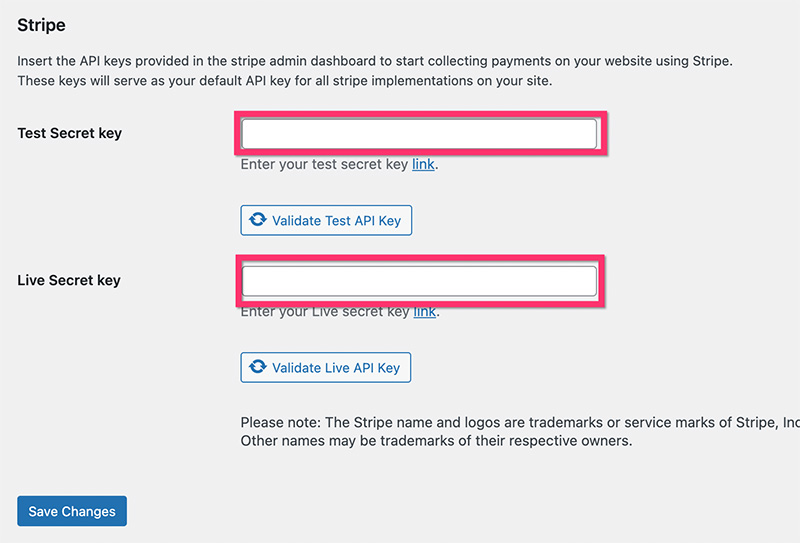
一方、Stripe Button ウィジェットは、使用する前に統合セットアップが必要です。 Test Secret キーと Live Secret キーの両方を入力する必要があります。 WordPress ダッシュボードのElementor -> 設定に移動して、Stripe 統合をセットアップできます。 Integrationsタブで、 Stripeセクションまで下にスクロールしてキーを入力します。

[変更を保存] ボタンをクリックして変更を適用することを忘れないでください。
PayPal Button および Stripe Button ウィジェットは、Elementor Pro でのみ使用できることに注意してください(読み取り: Elementor Free vs Pro)。
ステップ 2: デジタル ファイルを準備する
Elementor を使用して、あらゆるデジタル製品を販売できます。 もちろん、販売する前にデジタルファイルを準備する必要があります。
大きなサイズのデジタル ファイル (ビデオなど) を販売する場合は、Dropbox や Google Drive などのサードパーティのファイル ホスティング サービスの使用を検討できます。
ファイルをフォルダーに配置してから、フォルダーの ZIP ファイルを作成することを強くお勧めします。 ほとんどの Web ブラウザー (Safari を除く) は、アドレス バーから関連ファイルの URL にアクセスすると、ZIP ファイルを自動的にダウンロードします。 これにより、顧客が支払いを完了した後にデジタル ファイルを提供する作業が容易になります。
ステップ 3: ランディング ページを作成し、支払いウィジェットを設定する
ファイルの準備ができたら、それを販売するためのランディング ページの作成を開始できます。 ランディング ページで、支払いウィジェット (PayPal ボタンまたは Stripe ボタン) を追加できます。

このチュートリアルでは、電子書籍を販売するために設計されたランディング ページを作成しました。 下のボタンからテンプレートをダウンロードできます。
テンプレートをダウンロードしたら、インポートします。 テンプレートには 2 つの PayPal ボタン ウィジェットがあります。 1 つは上部セクションに、もう 1 つは下部セクションにあります。 PayPal ボタン ウィジェットの 1 つをクリックして編集し、設定パネルに移動して支払いを設定します。 独自のページを作成したい場合は、PayPal ボタン ウィジェットをページに追加するだけです。
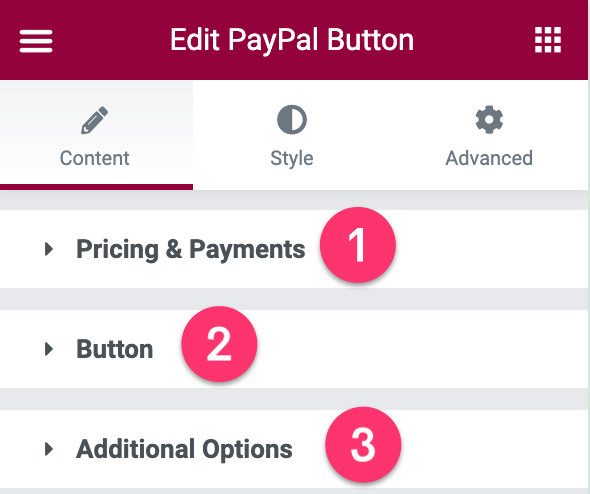
ご覧のとおり、設定パネルの [コンテンツ] タブの下に、[価格と支払い]、[ボタン]、[追加オプション] の 3 つの設定ブロックがあります。

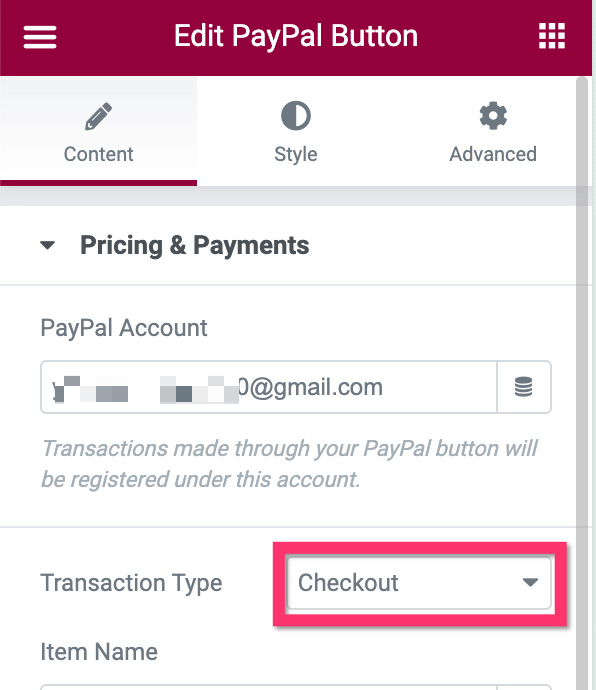
– 価格と支払い
この設定ブロックを開いて、製品の価格を設定したり、PayPal アカウントを追加したり、SKU を入力したり、税を設定したり (請求する場合) したりできます。 ひとこと。 ウィジェットを使用して製品を販売するため、トランザクション タイプをチェックアウトに設定してください。

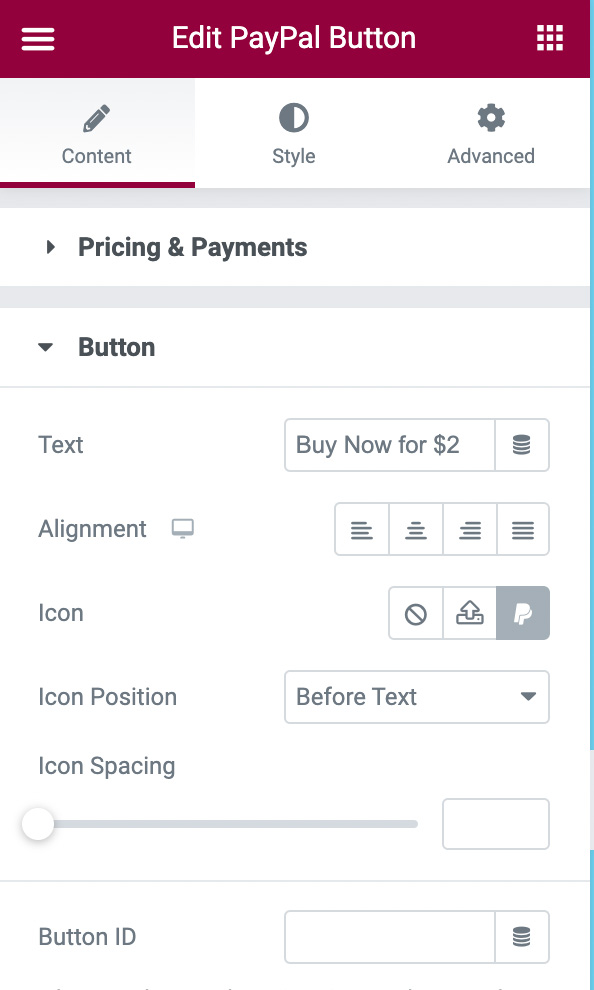
- ボタン
このブロックは、ボタンのコンテンツ (テキストとアイコン) をカスタマイズすることを目的としています。 このブロックからボタンの配置を設定することもできます。

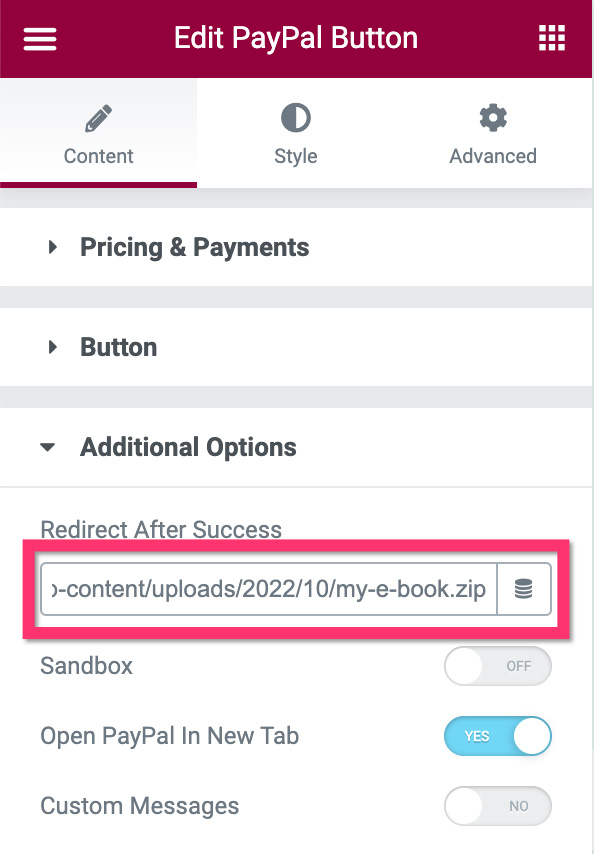
- 追加オプション
理想的には、顧客が支払いを完了した後に、提供するデジタル ファイルをダウンロードできるようにします。 選択できるアプローチは 2 つあります。ファイルを別のページにリダイレクトする方法 (ページにダウンロード ボタンを必ず用意してください) と、ファイルを直接ダウンロードする方法です。 この例では、2 番目の方法を使用します。
[追加オプション]設定ブロックを開いて、ファイルの URL を追加できます。 URL を [ Redirect After Success]フィールドに貼り付けるだけです。

ここまでで、支払いの設定は完了です。 その他の設定オプションはオプションです。 その後、設定パネルの [スタイル] タブを開いて、ボタンのスタイルを設定できます。
Stripe 支払いオプションを追加する場合は、Stripe ボタン ウィジェットをキャンバス領域にドラッグするだけです。 設定手順はPayPalと同じです。
ページの編集が完了したら、公開/更新できます。 次に、好きな場所でページを宣伝できます。 ソーシャル メディア、メール ニュースレター、Google 広告、Facebook 広告など。
結論
Elementor は、デジタル クリエイター向けの優れたプラグインです。 ページを作成できるだけでなく、Elementor を使用して自分の Web サイトで作品を販売することで収益を得ることができます。 前述したように、デジタル製品を自分の Web サイトで販売すると、多くの利点が得られます。 最も重要な部分は、ビジネスを完全に制御できるようになることです。 また、収益を第三者と共有する必要はありません。
PayPal Button および Stripe Button ウィジェットを利用して、Elementor を利用した WordPress サイトでデジタル製品を直接販売できます。 追加の支払いプラグインをインストールする必要はありません。
