WordPress を使ってデジタル製品をオンラインで販売する方法
公開: 2024-07-27
デジタル製品をオンラインで販売することは、経済的自由を得る最良の方法の 1 つです。 デジタル製品には在庫や有効期限がなく、必要に応じて価格を設定できます。 この柔軟性により、起業家とクリエイターの両方が多額の開業資金を必要とせずに安定した収入源を構築することができます。
確かに、アーティスト、ライター、開発者、起業家として、デジタル マーケットプレイスに参加し、そこで製品を販売することができます。 ただし、手数料、予期せぬ手数料、および規則や制限の長いリストが発生することが予想されます。
幸いなことに、デジタル アイテムをオンラインで販売するためのより良い方法があり、自分のプラットフォームで欲しいものを販売できるようになります。
このチュートリアルでは、デジタル商品を成功したオンライン ビジネスに変えるための 2 つの簡単な方法を説明します。 専門家の助けなしで自分で作成できるように、各方法を段階的に説明します。
なぜデジタル製品を販売するのか?
デジタル製品の販売は、今日のデジタル世界でスキルや創造性を収益化するためのシンプルで収益性の高い方法です。 たとえば、Etsy、Amazon Kindle、WordPress.Org、Udemy などのプラットフォームにすぐにサインアップして、製品を販売できます。
結局のところ、そのようなマーケットプレイスにはすでに訪問者が安定しており、安全な支払い方法があり、開始コストが低いのです。
このような利点があるにもかかわらず、そのようなプラットフォームは競争力が高く、あなたが求めているものをはるかに下回って販売されている類似の製品が見つかるでしょう。 また、マーケティングや販売をマーケットプレイスに依存しているため、ブランドを成長させることも困難です。
その結果、多くの経営者やアーティストは、デジタル マーケットプレイスが成長を妨げていることにすぐに気づき始めています。
解決策は、独自のデジタル販売プラットフォームを作成して独立性を獲得することです。
前述したように、デジタル製品はランニングコストと生産コストが低くなります。 さらに、物理的な商品を保管したり、配送を管理したりする必要がないため、より多くの利益が手に入ります。 在庫切れを心配することなく、無制限の顧客に無制限のデジタル商品を販売することもできます。
最も重要なことは、デジタル製品の販売から受動的収入を得る可能性を無視するのは難しいということです。 基本的に、一度作成すれば永久に販売できます。製品は 24 時間年中無休で機能します。 また、物理的な製品とは異なり、地理的な制限がなく、いつでも世界中の顧客に販売できます。
さらに、顧客は購入した商品をすぐに受け取ることができるため、あなたのビジネスに対する信頼と満足度が高まります。 受け取ったフィードバックを使用して、デジタル製品をすぐに更新して、思い出さずに改善することができます。
最も優れている点は、デジタル製品をさまざまな形式に変換できるため、ユーザーが最も便利な方法で製品を購入し、さらに多くの収益を得ることができることです。 たとえば、電子書籍をオーディオブックに変換し、両方を別の製品として販売できます。
デジタル製品を使用すると、自分のスキルや情熱を宣伝し、それらから収入を得ることができます。
デジタル商品を紹介することで、他のビジネスのマーケティングに使用できます。 たとえば、シンプルな WordPress プラグインを作成して無料で提供し、ユーザーに価値を提供できます。 その後は、無料で何ができるかをすでに理解しているため、プレミアム製品を販売することがはるかに簡単になります。
WordPress でデジタルアイテムを販売する方法
現在、オンラインで販売できるデジタル製品は数多くあります。 たとえば、販売することができます
- オンラインコース
- 電子書籍
- PDF ガイド
- ポッドキャスト
- 音楽およびオーディオファイル
- テンプレートとテーマ
- デジタルアートとグラフィックス
- ソフトウェアとアプリ
- メンバーシップとサブスクリプション
- 動画コンテンツ
- 印刷可能物
- バーチャルイベントチケット
- などなど…
実際には、デジタル製品の販売に役立つ適切なツールを見つける必要があります。 以下では、コーディング経験がなくてもあらゆるタイプのデジタル製品を販売できる 2 つの方法を説明します。
さて、このチュートリアルは非常に詳細であるため、以下のリンクを選択して、読みたい方法にスキップできます。
- 簡単なデジタルダウンロードを使用する
- WPForms を使用してデジタル製品を販売する
それでは、本題に入りましょう。
簡単なデジタルダウンロードを使用する

Easy Digital Downloads (EDD) は、デジタル製品の販売に最適な WordPress プラグインです。 WordPress とスムーズに連携するように構築されており、使いやすいです。
顧客が最も便利な方法でデジタル製品を購入できるように、複数の安全な支払いゲートウェイが付属しています。 ダウンロード可能な製品を販売していない場合には、Easy Digital Downloads がコンテンツ保護機能を提供します。
これらにより、ゲート付きコンテンツを提供し、プレミアム コンテンツにアクセスするための登録またはサブスクリプション プランの購入をユーザーに促すことができます。
さまざまな種類の割引クーポンを作成し、必要に応じてカスタマイズできるのも気に入っています。 1 回限りの割引または定期的な割引を作成したり、開始日と終了日を設定したりすることもできます。
このデジタル e コマース プラグインを使用すると、他の WordPress ツールと 100 以上の統合を行うことができます。 最も優れた点は、EDD が在庫管理ツール、テーマ、詳細なレポートを提供し、完全に機能するデジタル製品の WordPress サイトを数分で作成できることです。
最新の Easy Digital Downloads レビューをここでチェックしてください。
簡単なデジタルダウンロードでWordPressサイトをセットアップする
WordPress Web サイトをお持ちでない場合は、Siteground のマネージド EDD ホスティングと Themedd (EDD WordPress テーマ) を使用して新しい Web サイトを作成します。 このホスティングとテーマは、Siteground のホスティング サービスと EDD の e コマース機能を組み合わせたものです。
Easy Digital Downloads と連携し、そのすべての機能を使用するのに役立つテーマである Vendd を使用することもできます。
Easy Digital Downloads には、デジタル商品をオンラインで販売するために必要な機能がすべて備わっています。 顧客がショッピング カートに商品を追加したり、さまざまな支払い方法を受け入れたり、顧客を追跡したり、注文した商品を管理したりできるようになります。
Easy Digital Downloads でできることをよく理解できたので、次に Easy Digital Downloads を使ってデジタル アイテムを販売する方法を説明しましょう。
ステップ 1: Easy Digital Downloads をインストールしてアクティブ化する
まず、公式ウェブサイトから EDD プランを選択する必要があります。 EDD にはデジタル製品を販売できる無料プランがあり、基本的な e コマース機能が付属していることを指摘しておきます。
Easy Digital Downloads のこの無料バージョンは、無制限のトランザクションと製品を許可するため、依然として非常に強力です。 ショッピング カートや、クレジット カード、PayPal、Apple Pay、Google Pay などの支払いゲートウェイを追加することもできます。
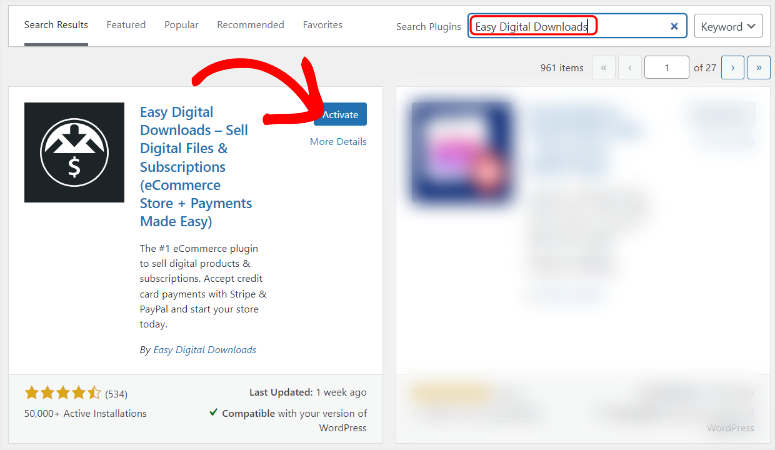
EDD Lite を入手するには、WordPress リポジトリに移動し、「Easy Digital Downloads」を検索してください。 この後、他のプラグインと同様に、プラグインをインストールしてアクティブにします。
問題が発生した場合は、プラグインのインストール方法に関するこの記事で詳細を確認してください。

Easy Digital Downloads: 無料版と有料版に関する比較記事はこちらからご覧ください。
ただし、このチュートリアルでは、Easy Digital Downloads のプレミアム バージョンを使用して、このプラグインがデジタル製品の販売に役立つすべての機能を説明できるようにします。
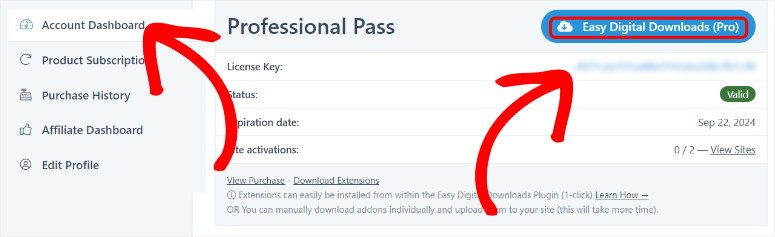
EDD には 4 つの料金プランがあり、予算内でニーズに合ったプランが確実に見つかります。 プランを購入したら、EDD アカウントにログインし、アカウント ダッシュボードに移動します。 ここで、プラグインの Zip ファイルを PC にダウンロードします。
このページにアクセスしている間、 Download Easy Digital Downloads (Pro)ボタンの下にある「ライセンス キー」もコピーします。 後でこれを使用して、プレミアム プラグインをアクティブ化します。

次に、WordPress ダッシュボードにプラグインをインストールして有効化します。
これを行うには、WordPress にログインし、プラグイン » 新規追加 » プラグインのアップロードに移動します。 次に、ダウンロードした ZIP ファイルをアップロード領域にドラッグ アンド ドロップします。 次に、「今すぐインストール」を選択し、インストールが完了したら「プラグインを有効化」します。
この時点で、WordPress ダッシュボードに「ダウンロード」という新しいメニュー オプションが表示されるはずです。
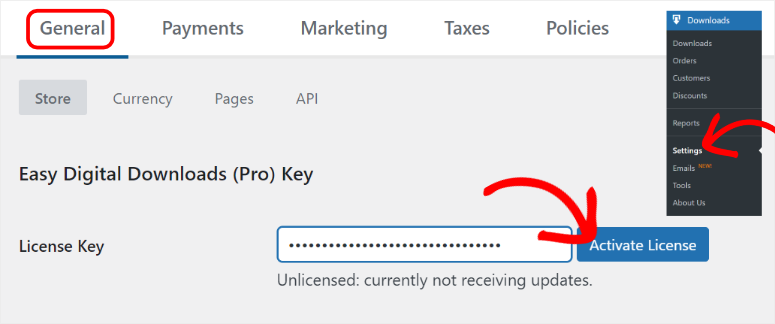
したがって、ダウンロード » 設定に進み、「一般」タブを選択します。 この後、先ほどコピーしたライセンス キーを表示されたテキスト バーに貼り付け、「ライセンスのアクティブ化」をクリックします。

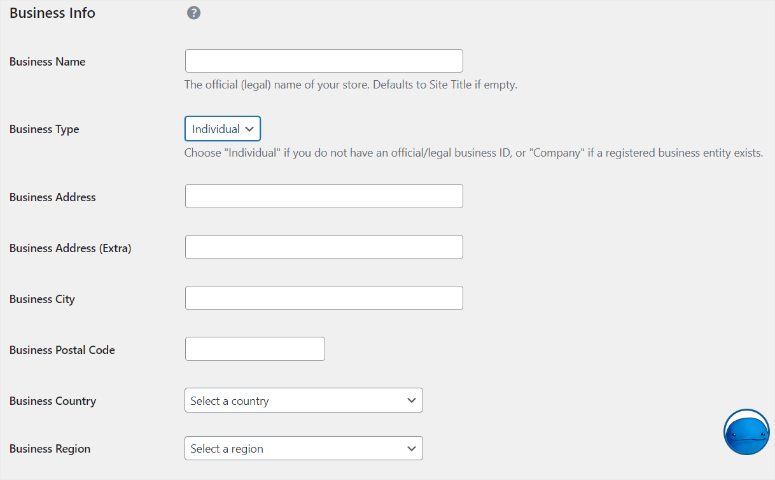
ライセンス キーテキスト バーの下に、EDD によるチェックアウトと領収書のテンプレートの設定に役立つように、企業名、種類、住所などの企業の詳細を入力します。

最後に、設定ページの下部にある「変更を保存」を選択します。 それでおしまい。 これで、このデジタル e コマース プラグインをインストールしてアクティブ化できるようになりました。
次のステップは、支払い方法の設定です。
ステップ 2: 支払いゲートウェイを設定する
オンライン支払いを受け入れるには、サイトの支払い方法を設定する必要があります。 デフォルトでは、Easy Digital Downloads は Stripe と PayPal での支払いをサポートしています。 ただし、Authorize.net や PayPal Commerce などの EDD 拡張機能を使用して、さらに支払いゲートウェイを追加できます。
このチュートリアルでは、「Stripe Payment」を設定します。
Stripe ペイメント ゲートウェイは、優れたセキュリティ機能を簡単にセットアップできるため、セットアップすることをお勧めします。 また、国内支払いと国際支払いの両方を受け入れることもできるため、デジタル資産を販売する潜在的な顧客ベースが拡大します。
Stripe は、クレジット カード、デビット カード、Apple Pay、Google Pay などのさまざまな支払い方法をサポートしており、顧客に柔軟性を提供します。
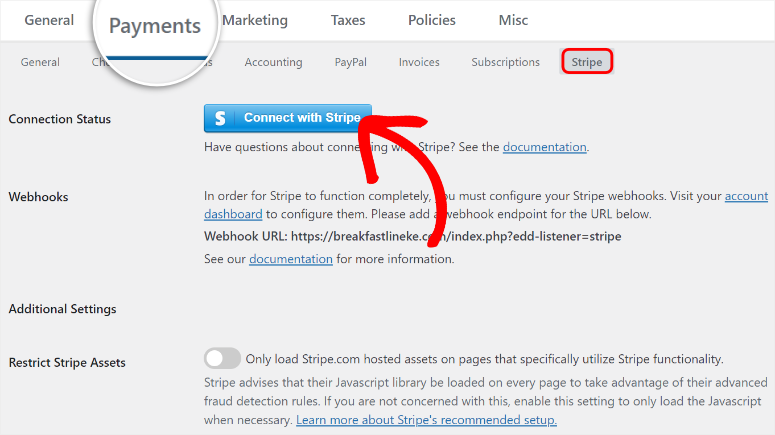
支払い方法を設定するには、ダウンロード » 設定 » 支払いに移動し、 「Stripe」タブを選択します。 次に「Stripeで接続」ボタンを選択します。

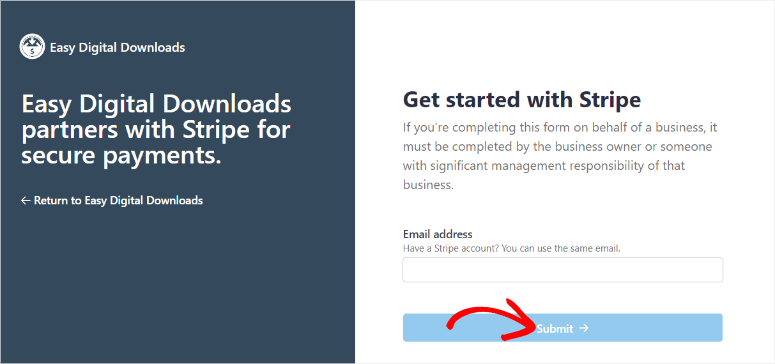
これにより、Stripe および Easy Digital Downloads のログイン ページが表示されます。 ここで、Stripe アカウントのメール アドレスを入力するか、メール アドレスを作成します。

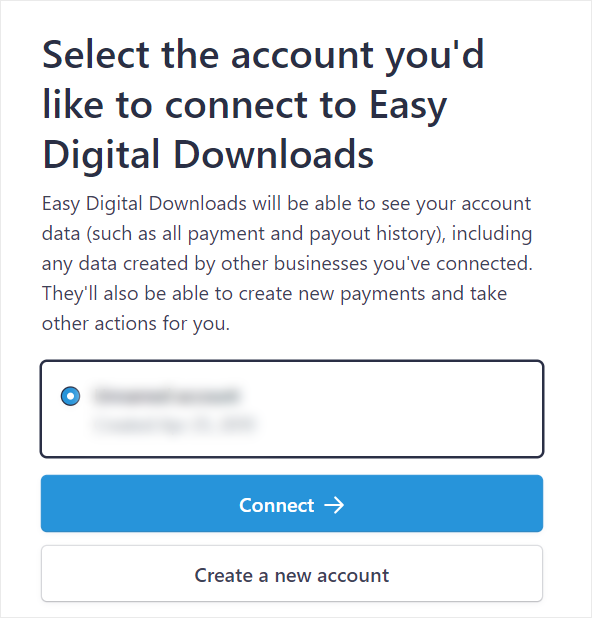
Stripe メールアドレスを入力すると、関連するアカウントが次のページに表示されます。 [接続]を選択すると、構成プロセスを開始できます。

次のページでは、Stripe の指示に従ってアカウントを WordPress に接続します。 続行する前に、個人情報とビジネス情報の両方を追加する必要があります。
この後、Stripe および Easy Digital Downloads のログイン ページにリダイレクトされます。 「Easy Digital Downloads に戻る」を選択すると、WordPress サイトにリダイレクトされます。

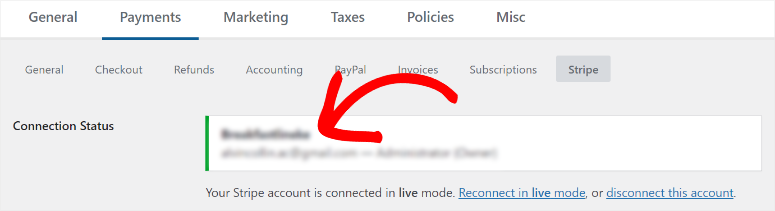
WordPress ダッシュボードで、Stripe の支払い詳細の下にある接続ステータスをチェックして、プロセスが成功したかどうかを確認します。 接続が成功したことを示すために、緑色で強調表示されます。

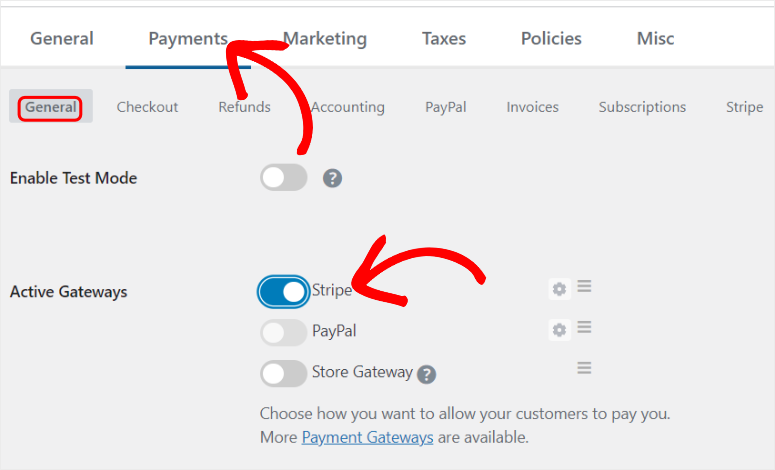
まだこのページで、 [支払い] » [一般]に移動し、トグル ボタンを使用して Stripe を有効にします。 同じプロセスを使用して、他の支払いゲートウェイをアクティブ化できることを覚えておいてください。

ステップ 3: ペイメントゲートウェイをカスタマイズする
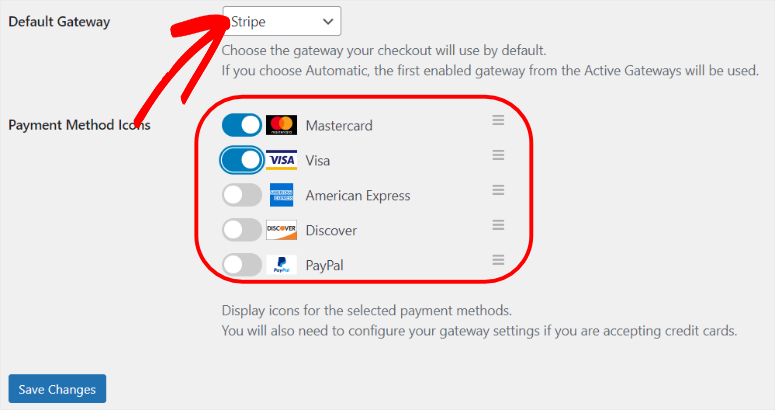
この下で、デフォルト ゲートウェイをドロップダウンから Stripe に変更します。 Stripe は他の支払いオプションを受け入れるため、「支払い方法アイコン」セクションの切り替えボタンを使用して、受け入れる支払いゲートウェイのアイコンの表示を有効にします。
これらのアイコンをドラッグ アンド ドロップして、優先支払いゲートウェイを上部に配置できます。

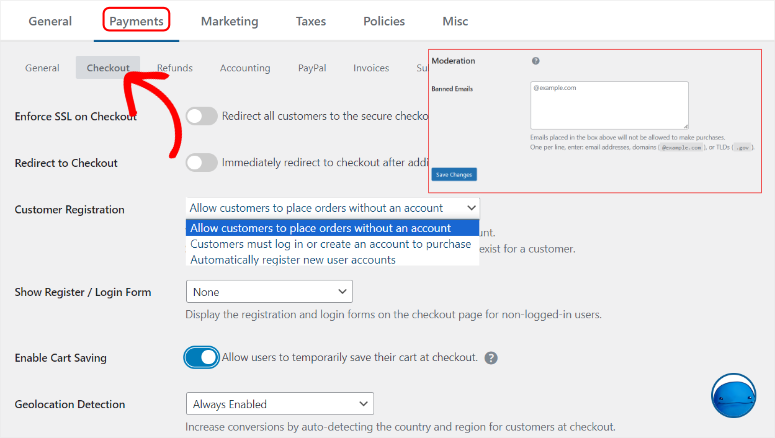
この後、 「支払い」の下の「チェックアウト」タブに移動します。
ここでトグル ボタンを使用して、チェックアウト時に SSL を強制します。 これにより、すべての顧客が安全なチェックアウト ページにリダイレクトされ、セキュリティが強化されます。 この下で、「チェックアウトへのリダイレクト」を有効にすることができます。これにより、ユーザーが商品をカートに追加するとすぐにチェックアウト ページに移動します。
次に、「顧客登録」のプルダウンメニューに移動します。 ここで、必要に応じて選択します。
- すべての顧客がアカウントなしで注文できるようにする
- 購入するにはログインしてアカウントを作成する必要があります
- 新しいユーザーアカウントを自動的に登録する
次に、チェックアウト ページでログインしていないユーザーに登録フォームとログイン フォームを表示するかどうかを決定します。
このページでは、カートの保存と「地理位置情報の検出」を有効にすることもできます。 最後に、Easy Digital Downloads を使用すると、禁止された電子メールを追加してサイトに登録できないようにすることができ、Web サイトのセキュリティに役立ちます。

支払いゲートウェイの設定に問題がなければ、ページの下部にある[保存]を選択します。 以上で、デジタル製品の支払いを受け取る準備が整いました。
次に、ユーザーとコミュニケーションできるように電子メールを設定する方法を見てみましょう。
ステップ 4: 電子メール受信を設定する
まず、顧客が受け取る購入レシートをカスタマイズしましょう。 ユーザーに購入に対して感謝の意を表したり、ユーザー エクスペリエンスを向上させるための購入後の手順を提供したりするためにカスタマイズできます。
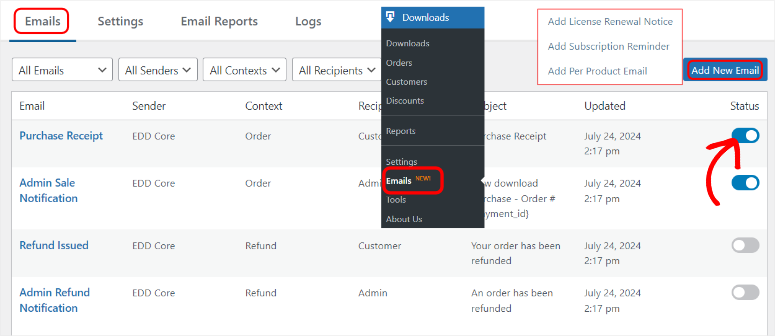
これを行うには、ダウンロード » 電子メールに移動してページを開き、購入領収書、払い戻しの発行など、すでに設定されているすべての Easy Digital Download 電子メールを確認します。 [ステータス]の下にあるトグル ボタンを使用して、これらの事前に作成された電子メールを簡単にアクティブにすることができます。
これに加えて、「新しいメールを追加」ボタンを選択することもできます。 これにより、ライセンス更新通知の追加、サブスクリプションリマインダーの追加、製品ごとのメールの追加などのカスタムメールを作成できます。

ただし、このチュートリアルでは、新しいメールを作成するのではなく、事前に作成されたメールをカスタマイズすることに重点を置きます。
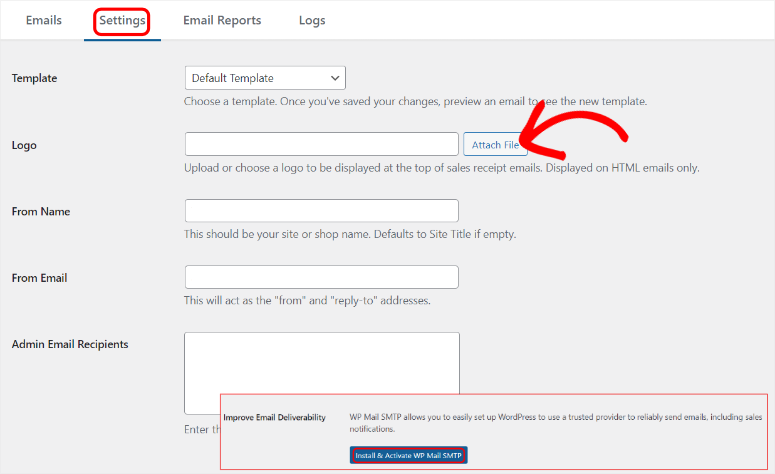
まず、[メール] の [設定] タブに移動します。 ここでは、まず、テンプレートを作成している場合はドロップダウンから選択します。 次に、「ファイルを添付」ボタンを選択して会社のロゴをアップロードします。 これにより、受信メールがより個人的なものになり、ブランドの認知度が高まります。
次に、[差出人名] と [メールの差出人] テキスト ボックスに入力して、ユーザーがメールの送信者を把握できるようにします。また、連絡する必要がある場合に使用する返信先メール アドレスも取得します。 これにより、ユーザーが迅速なコミュニケーション ポイントを獲得できるため、ビジネスの信頼性も高まります。
ここで、管理者の電子メール受信者を追加して、領収書のコピーをチームに送信できるようにすることもお勧めします。

最後に、WordPress ダッシュボードで直接メールを送受信できるように EDD を設定することもできます。 このため、Easy Digital Downloads ではメール SMTP サービス、特に WP Mail SMTP を設定することをお勧めします。

WP Mail SMTP は最高の WordPress メーラー プラグインです。 電子メールの成功率を向上させ、電子メールの失敗アラート、バックアップ接続、電子メールの追跡などを提供します。 WP Mail SMTP の無料バージョンから始めて、その機能を確認してください。
最新の WP Mail SMTP レビューをここでチェックしてください。
メール受信のカスタマイズに満足したら、「変更を保存」をクリックします。 よくやった! ユーザーが購入した後に電子メールで領収書を送信できるようになりました。
ステップ 5: 最初のデジタル製品を作成する
支払い方法と領収書メールを設定したら、販売したいデジタル製品を WordPress ウェブサイトに追加できます。 ここで、Easy Digital Products 内のすべてのデジタル製品が「ダウンロード」と呼ばれることを思い出してください。 これにより、デジタル製品の作成プロセスが非常に簡単になり、混乱がなくなりました。
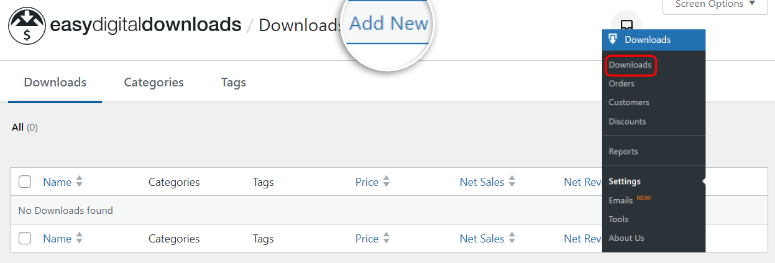
したがって、製品の追加を開始するには、WordPress ダッシュボードの[ダウンロード]に移動し、ページの上部にある[新規追加]を選択します。

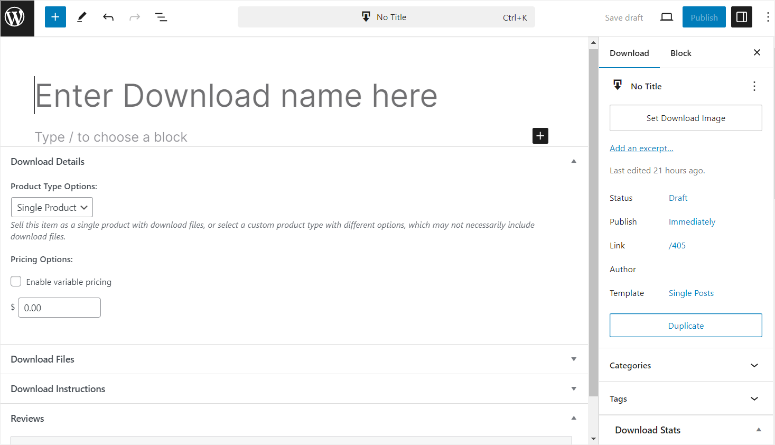
次のページでは、Easy Digital Downloads ビルダー ページがネイティブ WordPress ページ ブロック ビルダーのように見えることがわかります。 これにより、学習に時間がかかることがなくなります。 実際、WordPress ブロックを使用してデジタル製品ページを構築します。

その方法を紹介しましょう。
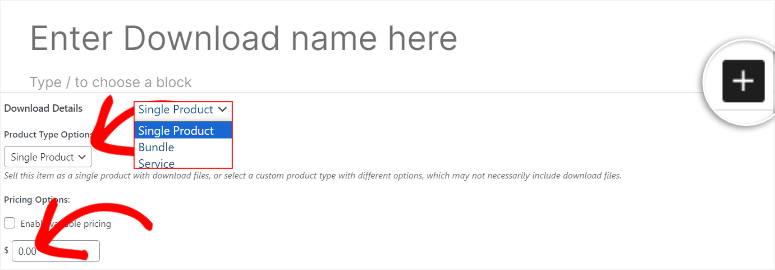
まず、ページビルダーのヘッダーに製品名を入力します。 次に、[製品タイプ オプション] の [ダウンロードの詳細]で、このチュートリアルのドロップダウン オプションから [単一製品] を選択します。
「バンドル」を選択すると、ページに複数の製品を追加することもできます。 デジタル製品がサービスの場合は、「サービス」を選択します。 次に、「価格オプション」にデジタル製品の価格を入力します。
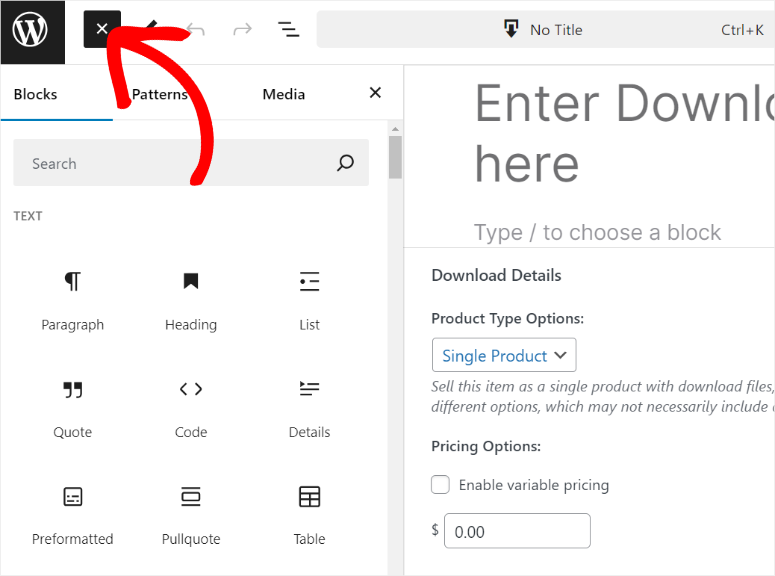
次に、プラス (+) 記号を選択して WordPress ブロックを開き、製品に関する詳細情報を追加しましょう。

プラス (+)アイコンを選択して検索バーを開くと、右側の WordPress ブロックを開くこともできます。 ここから、追加の画像、ヘッダー、コンテンツ段落ブロックなどを追加して、商品ページのスタイルを設定できます。

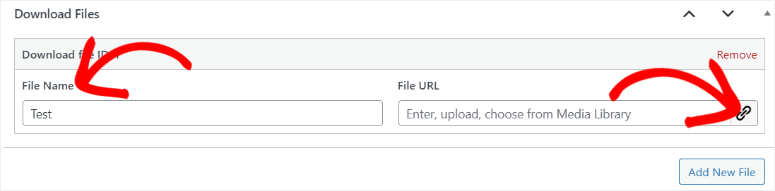
次に、「ダウンロード ファイル」で「ファイル名」に移動し、製品名を入力します。 ファイル名は、顧客がファイルをダウンロードするためにクリックするテキストになります。 次に、 「ファイル URL」の下にあるリンク アイコンを押して、WordPress ライブラリを開きます。

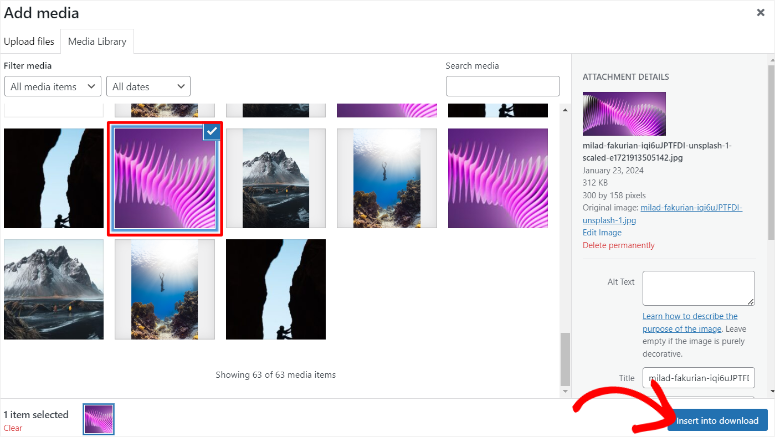
ここで、販売したいデジタル ファイルをライブラリから選択するか、コンピュータからアイテムをドラッグ アンド ドロップして、製品を WordPress にアップロードします。 この後、「ダウンロードに挿入」を選択してデジタル製品をページに追加します。

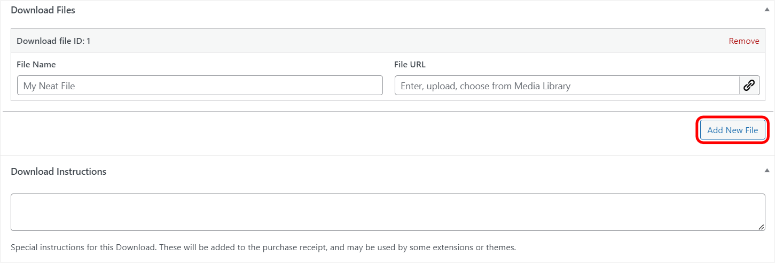
ページ上に複数のデジタル製品が必要な場合は、「ファイルのダウンロード」の下にある「新しいファイルの追加」を選択して、新しい製品を追加するための別のタブを作成します。
この下に「ダウンロード手順」を追加して、ユーザーが何をすべきかを正確に理解できるようにします。

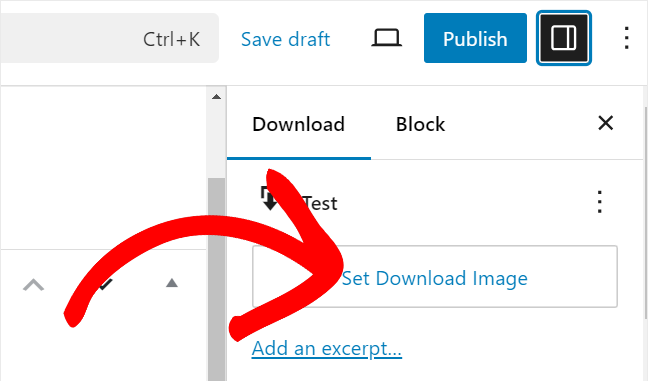
次に、デジタル製品ビルダー ページの右側で、 [ダウンロード イメージの設定] を選択します。 ここでは、製品ページやオンライン ストアに表示される製品の注目の画像をアップロードします。

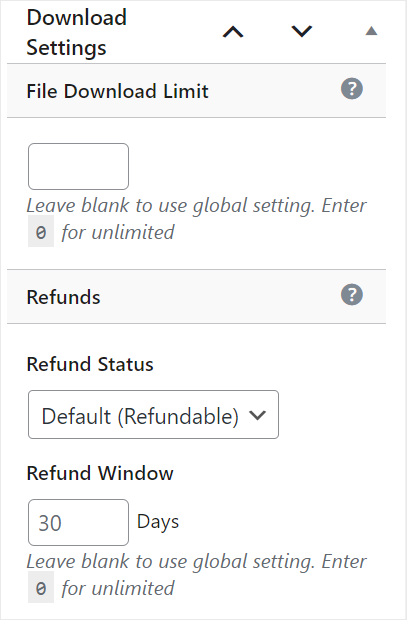
次に、この下に[ダウンロード設定]タブがあります。 ここでは、ファイルのダウンロード制限、返金ステータス、返金期間を設定します。

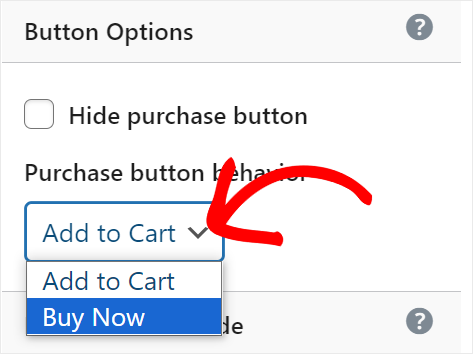
この後、「ボタンオプション」に進みます。 チェックボックスを使用して購入ボタンを非表示にすることができます。これは、在庫切れの場合や商品を販売したくない場合に便利です。
[購入ボタンの動作] ドロップダウンで、行動喚起メッセージとして[カートに追加]または[今すぐ購入] のいずれかを選択します。

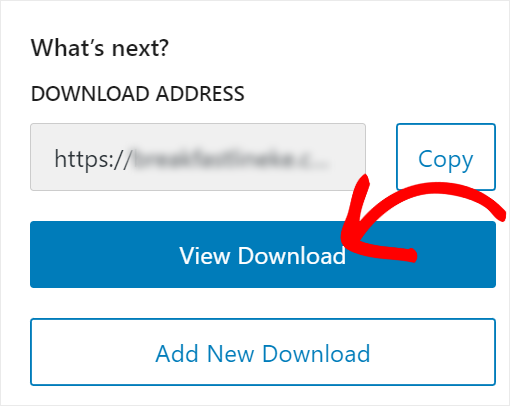
それが完了したら、 [公開]を選択すると、Easy Digital Downloads によってデジタル製品の新しいページが作成されます。 現在は公開されており、販売する準備ができています。 顧客の視点から製品がどのように見えるかを確認するには、 [ダウンロードを表示] をクリックすると、製品ページにリダイレクトされます。
また、サイト上の既存のページまたはウィジェット対応領域に製品を追加できるショートコードも取得します。

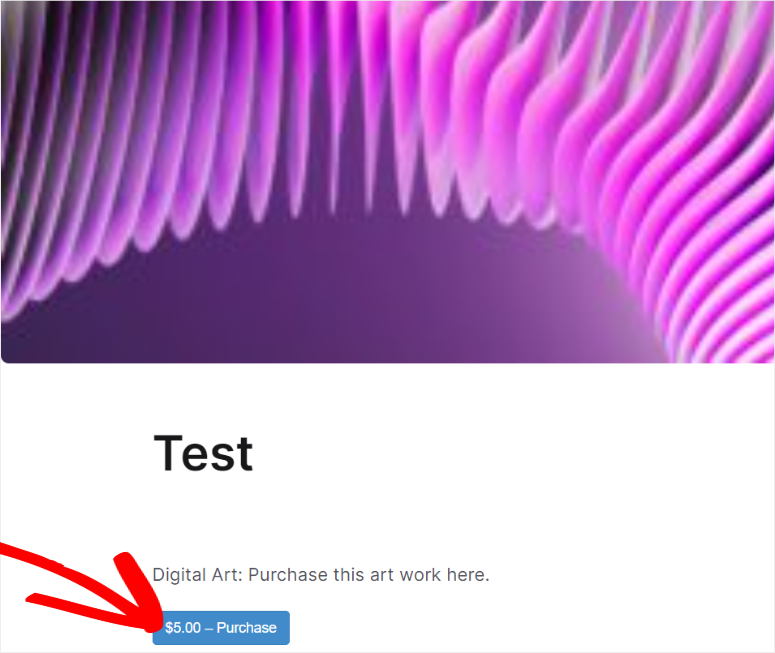
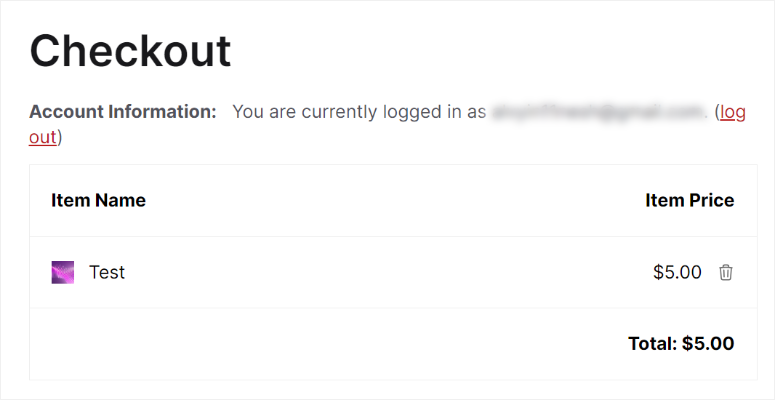
デジタル製品のページに、注目の画像と製品のすべての詳細が表示されます。 クライアントが行う必要があるのは、「購入」ボタン、またはカスタマイズした行動喚起ボタンを選択することだけです。

この後、ユーザーはすぐにチェックアウト ページにリダイレクトされ、トランザクションを完了します。

それでおしまい! Easy Digital Downloads を使用してデジタル製品を販売できるようになりました。
WPForms を使用してデジタル製品を販売する

WPForms は、最高のドラッグ アンド ドロップ フォーム ビルダーです。 構築を開始できる +1,800 の既製のテンプレートが付属しています。 さらに、このフォーム ビルダー プラグインを使用すると、ドラッグ アンド ドロップ インターフェイスでフォーム要素を追加できるため、フォームを簡単にデザインできます。
また、ユーザーの応答に応じて特定のフィールドのみを表示できる条件付きロジックも付属しています。 これは、ユーザーが圧倒されず、興味のある製品だけに集中できるため、デジタル製品の販売に最適です。
フォームは多くのインターネット ユーザーにも広く使用され、理解されているため、チェックアウト プロセスを簡単に行うことができます。 さらに、WPForms はデジタル製品をユーザーの電子メールに直接送信し、製品の安全性と安全な保管を保証します。
最新の WPForms レビューをここでチェックしてください。
ステップ 1: WPForms プラグインをインストールしてアクティブ化する
Easy Digital Downloads と同様に、WPForms には基本的なフォーム機能が付属する無料版があります。 ただし、1800 を超えるすべての既製テンプレートと多くのプレミアム機能にアクセスするには、Pro バージョンをお勧めします。 さらに、このチュートリアルで Pro プランで使用するコンテンツ ダウンロード フォーム テンプレートにのみアクセスできます。
したがって、始めるには、WPForms の公式 Web サイトにアクセスし、プランを購入します。 次に、WPForms アカウントにログインし、 [ダウンロード]タブを選択します。
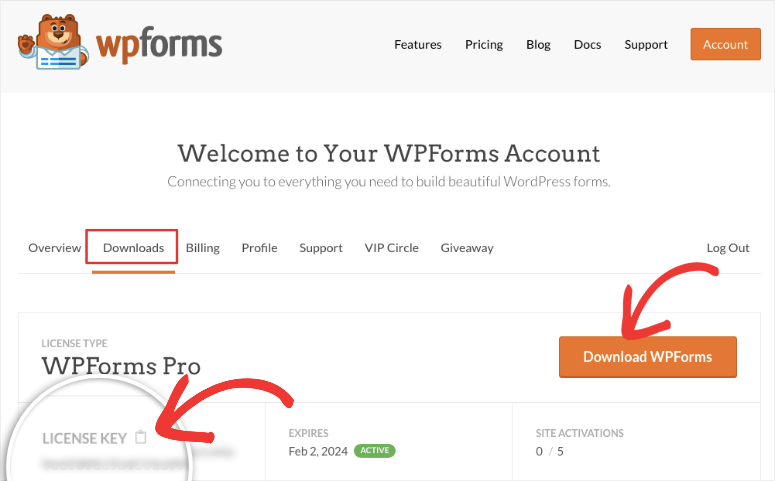
ここで、 「Download WPForms」を選択してプラグイン ZIP ファイルを PC に保存します。 また、「ライセンスキー」も忘れずにコピーしてください。

次に、ダウンロードしたプラグインをインストールします。
WordPress ダッシュボードに移動し、上記の Easy Digital Downloads プラグインをインストールしたのと同じ手順を再度実行します。 したがって、プラグイン » 新しいプラグインの追加に移動し、WPForms をインストールしてアクティブ化します。
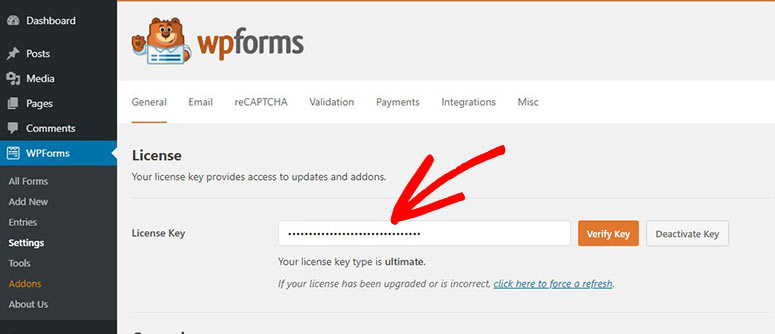
最後に、 WPForms » 設定に移動してライセンス キーを確認します。 次に、「全般」タブで、コピーしたライセンス キーを貼り付け、「キーの確認」をクリックします。


おめでとう! WPForms プラグインとその Pro 機能を使用する準備ができました。
ステップ 2: WPForms ペイメント ゲートウェイをセットアップする
デジタル製品の支払いをフォームで直接受け取るには、少なくとも 1 つの支払いゲートウェイを設定する必要があります。 これに対する最善かつ簡単な解決策は、WPForms の支払いゲートウェイを使用することです。
このチュートリアルでは、Stripe WPForms 支払いゲートウェイをセットアップします。 Easy Digital Downloads を使用する場合と同様、Stripe のセットアップ プロセスは非常に簡単です。
取引コストの削減に役立つ条件付きロジックを支払いに使用したい場合は、 Stripe Pro アドオンをインストールする必要があることに注意してください。 このアドオンは Pro プランでのみ利用可能です。
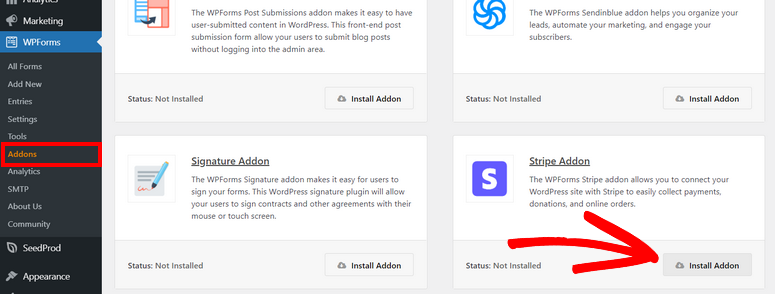
Stripe Pro をセットアップするには、WordPress ダッシュボードでWPForms » アドオンに移動します。 ここで、検索バーを使用してアドオンを見つけ、インストールしてアクティブ化します。

ただし、無料のプラグインでも利用できるネイティブの WPForms Stripe 接続を使用することもできます。 このチュートリアルでは、Stripe Pro アドオンを使用して、デジタル アイテムをより効果的に販売するために何ができるかを示します。
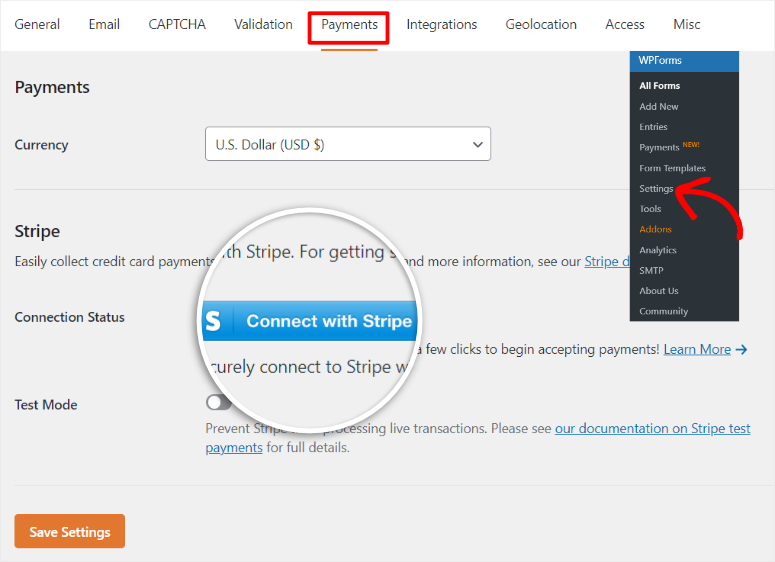
Stripe Pro アドオンをアクティブにしたら、 WPForms »設定に移動し、支払いタブを選択します。 ここで、選択します 「Connect With Stripe」をクリックして統合プロセスを開始します。

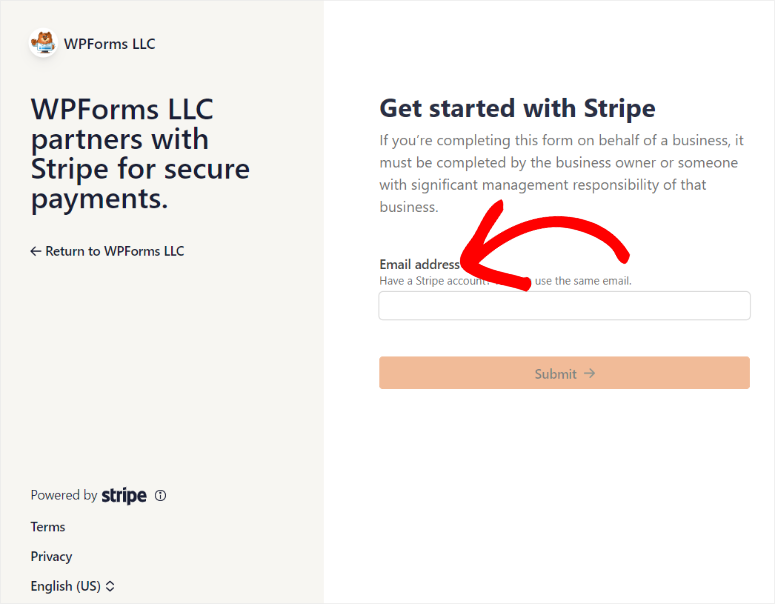
ログイン ページが表示されるので、Stripe のログイン詳細を入力します。 Stripe アカウントをお持ちでない場合は、同じページでアカウントを作成できます。 新しい Stripe アカウントを作成する場合でも、既存のアカウントを使用する場合でも、接続プロセスは非常に簡単です。
Stripe と WPForms が提供する手順に従って接続するだけです。 お客様は、スムーズかつ合理的なプロセスで個人情報およびビジネス情報を提供します。

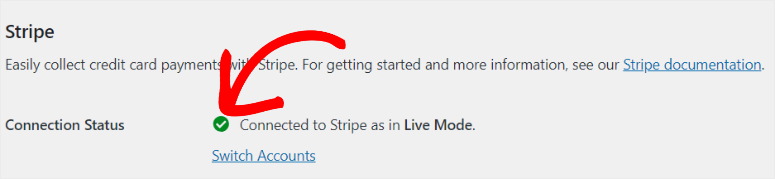
この後、WordPress ダッシュボードにリダイレクトされ、統合が成功したことを示す緑色のチェックマークが接続ステータスに表示されます。

素晴らしい! この時点で、WPForms を使用して Stripe 経由で支払いを受け取る準備が整いました。
ステップ 3: ダウンロード フォームを作成およびカスタマイズする
このステップでは、デジタル製品の販売に使用するフォームをテンプレートから作成します。
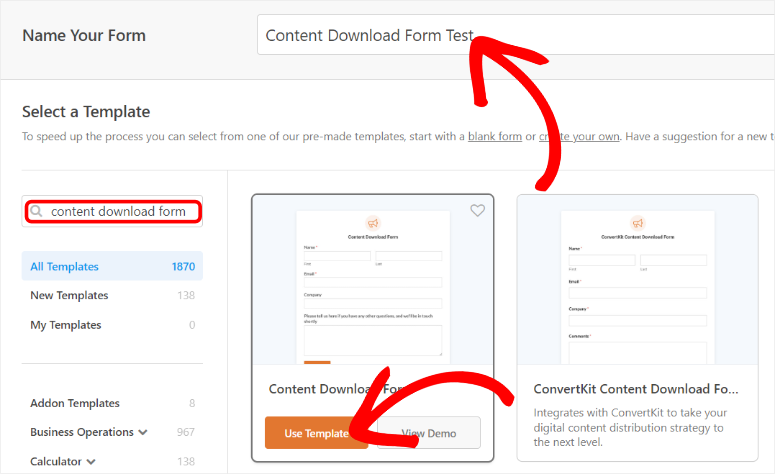
フォームを作成するには、 「WPForms」を選択します WordPress ダッシュボードで [新規追加] をクリックしてテンプレート ページを開きます。 次に、フォームの名前を入力し、使用可能なテンプレートからテンプレートを選択します。
WPForms を使用してデジタル製品をサイトに追加するには、コンテンツ ダウンロード フォーム テンプレートを使用します。 WPForms には非常に多くのフォーム テンプレートが提供されているため、テンプレート ページの左側にある検索バーまたはフィルターを使用して、必要なフォーム テンプレートを見つけることができます。

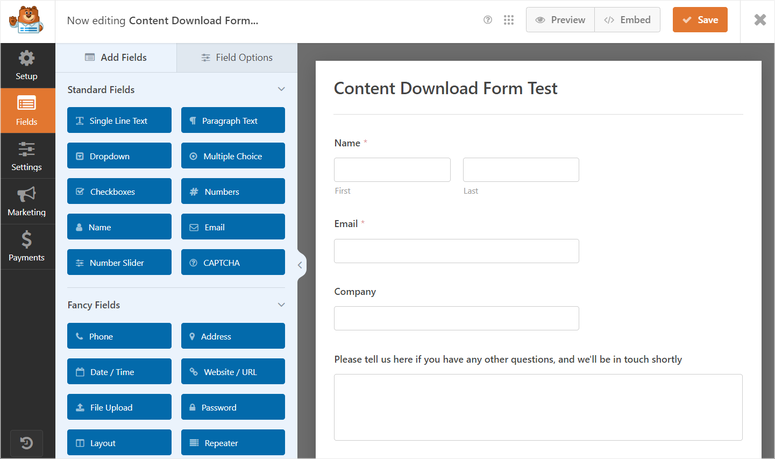
この後、事前に追加されたすべてのテンプレート フィールドがすでに配置されたドラッグ アンド ドロップの WPForms ビルダーにリダイレクトされます。 ただし、ユーザーがデジタル製品を購入するプロセスがスムーズになるように、パーソナライズする必要があります。
では、WPForms コンテンツ ダウンロード フォーム テンプレートをカスタマイズするにはどうすればよいでしょうか?
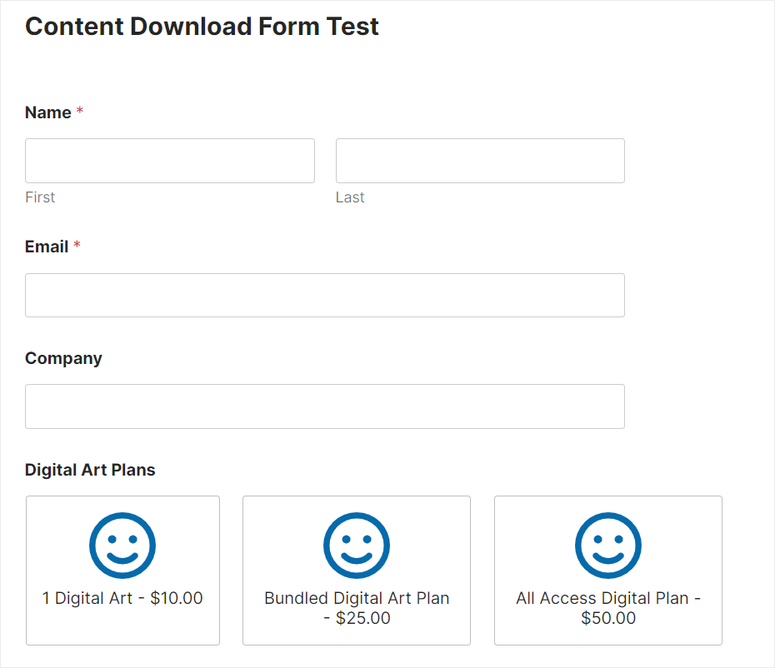
前述したように、コンテンツ ダウンロード フォーム テンプレートには、名前、電子メール アドレス、会社名などの重要な顧客情報を記録するのに役立つ 4 つのフィールドがすでに配置されています。 フィールドはプレビュー ウィンドウの画面の右側に配置されます。
左側のフィールドリストから、販売したい商品など、他のフォームフィールドを追加できます。

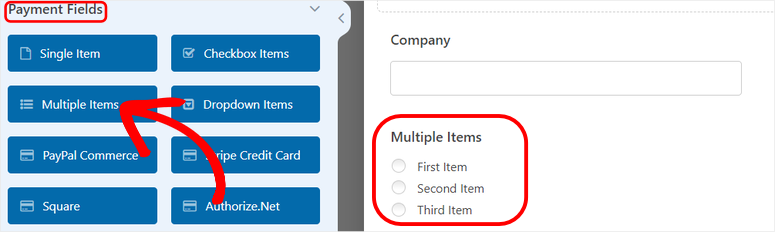
WPForms を使用すると、同じフォームで複数のデジタル製品を販売できるようになります。 これにより、同じ製品の異なるフォーマットを作成し、異なる価格で販売し、それらをすべて同じ場所から販売することができます。
これを行うには、フォーム ビルダーの「支払いフィールド」の下に「複数アイテム」フィールドをドラッグ アンド ドロップします。

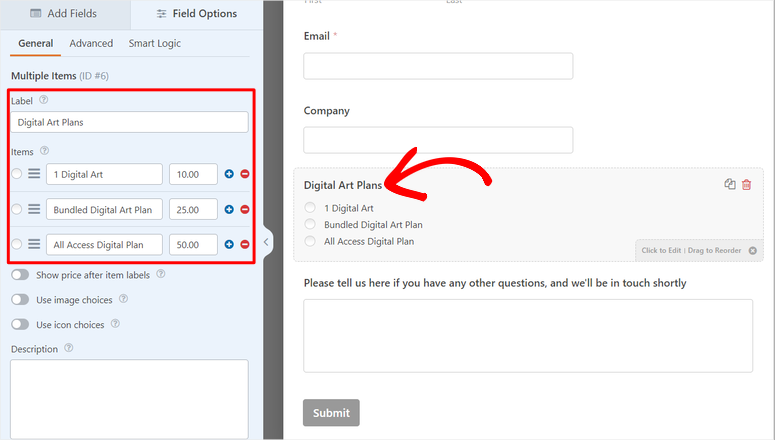
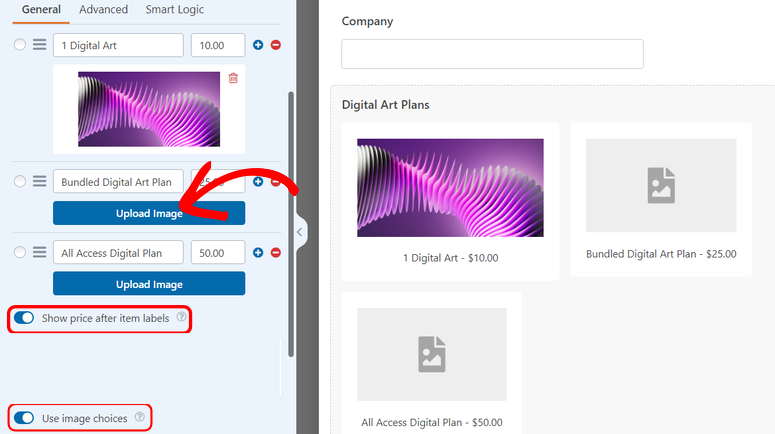
以下に示すように、ラベル、商品名、価格を編集します。 リスト形式でさまざまなプランを作成できるため、ユーザーは必要なプランをすぐに比較して選択できます。

WPForms を使用すると、WooCommerce などの人気のある e コマース サイトと同じように製品を表示できるようになります。 [複数アイテム] フィールドにあるトグル ボタンを使用して、製品画像の下に価格を追加できます。 さらに、別のトグル ボタンを使用して製品画像をアクティブにすることもできます。
画像がアクティブになると、新しいフィールド オプションが表示されます。 ここで、各デジタルアイテムの下にある「画像をアップロード」を選択し、WordPress ギャラリーから画像を追加するか、PC から画像をアップロードします。

フォーム上の画像の数を減らしてフォームが乱雑になるのを避けたい場合は、トグル ボタンで [アイコンの選択を使用] を有効にすると、WPForms は画像の代わりにアイコンを使用してデジタル製品を説明します。
あるいは、[複数アイテム] フィールドを使用する代わりに、ドロップダウン リストを使用することもできます。 これにより、ユーザーは同じフォームから複数のデジタル アイテムを同時に簡単に購入できるようになります。 WPForms の良いところは、[複数アイテム] フィールドをカスタマイズするときと同じプロセスに従うことです。
「支払いフィールド」セクションからドロップダウン項目フィールドを追加し、それを右側のフォームにドラッグ アンド ドロップするだけです。 それでおしまい。
次に、基本が設定されたので、サイトに合わせてフォームをカスタマイズできます。 ただし、長いフォームではフォームの放棄率が高くなることが多いことに注意してください。 これを念頭に置いて、関連するフィールドのみをフォームに追加することが重要です。
ステップ 4: フォームで Stripe を有効にする
フォームに満足したら、フォームの支払いオプションを有効にします。 このチュートリアルでは、もう一度Stripeを使用します。
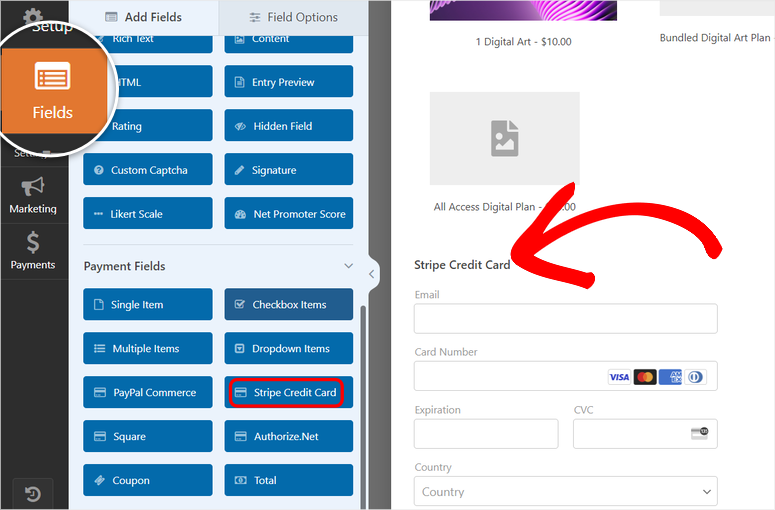
まず、「フィールド」に移動し、「支払い」フィールドに移動します。 ここで、 Stripe Credit Cartフィールドをフォーム上の表示したい場所にドラッグ アンド ドロップします。 Stripe フィールドには、ユーザーが提供する必要があるすべての支払い詳細がすでに含まれているため、カスタマイズする必要はありません。

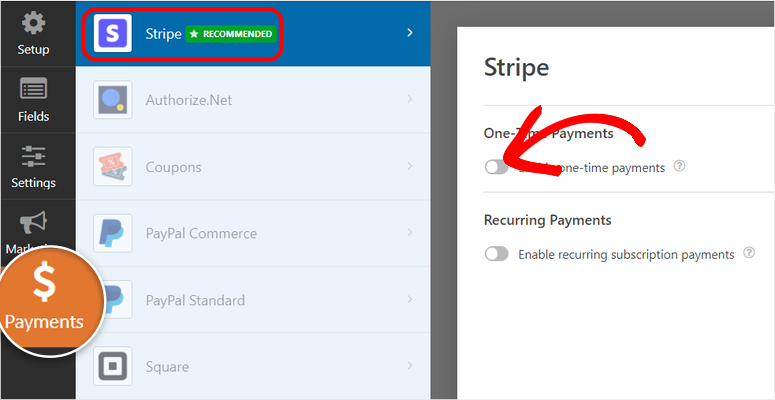
これが完了したら、左端に移動して [支払い] タブを選択し、フォームに追加できるすべての支払いオプションを開きます。 このチュートリアルでは、WPForms の推奨支払いゲートウェイでもある Stripe を使用します。
次に、トグル ボタンを使用して 1 回限りの支払いを有効にすると、マッピング オプションが開きます。

マッピングは、さまざまな WPForms フィールドを Stripe ゲートウェイ フィールドの関連フィールドに接続するのに役立ちます。
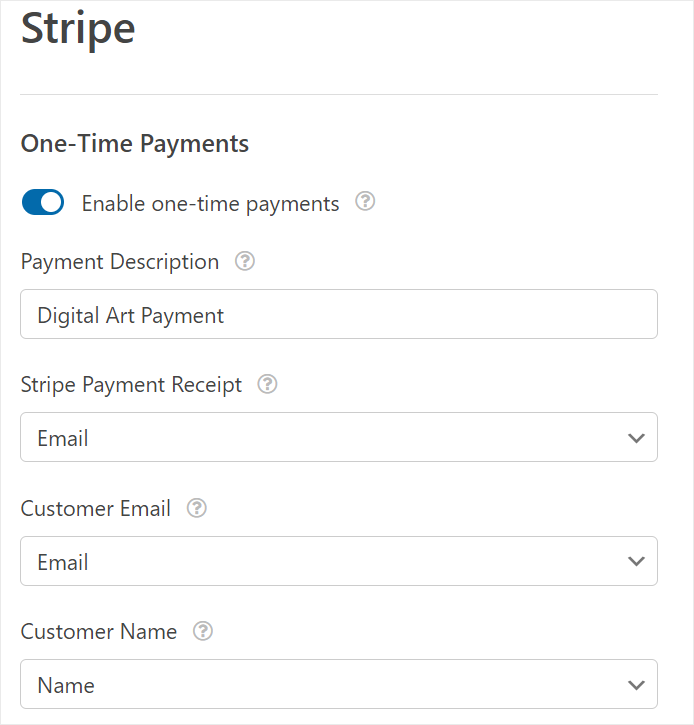
まず、デジタル商品に合わせて支払い説明を追加します。 たとえば、このチュートリアルの場合、支払い説明は「デジタル アート支払い」です。
この下で、各タイトルの下にあるドロップダウン メニューを使用してフォームを計画します。
- Stripe 支払い領収書が「メール」に関連付けられている
- 「電子メール」に接続された顧客の電子メール
- 「名前」に接続された顧客名

フォームに定期支払いを追加したい場合は、この記事を確認してください。
この時点で、販売するデジタル製品をフォームに追加する準備が整いました。
ステップ 5: デジタル製品のダウンロード リンクを追加する
このステップでは、ユーザーが電子メールでダウンロード可能なリンクを取得できるようにデジタル製品を設定します。 前述したように、これはデジタル製品のセキュリティと安全性を確保するための優れたシステムです。
さらに、電子メールの開封率も向上し、電子メール送信者スコアも向上します。 つまり、ニュースレターがユーザーの優先メールボックスに届く可能性が高くなります。
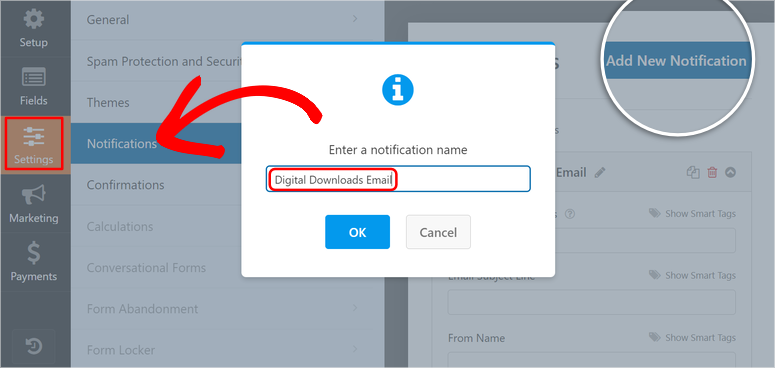
まず、フォームビルダーの「設定」タブに移動し、 「通知」を選択します。 ここで、 [新しい通知の追加]を選択して新しいポップアップを開き、通知名を入力します。
この後、「OK」を選択すると、電子メール通知作成ページにリダイレクトされます。

次に、通知の外観をカスタマイズします。 電子メールは購入者に送信されるため、ユーザー向けに電子メールをカスタマイズする必要があります。
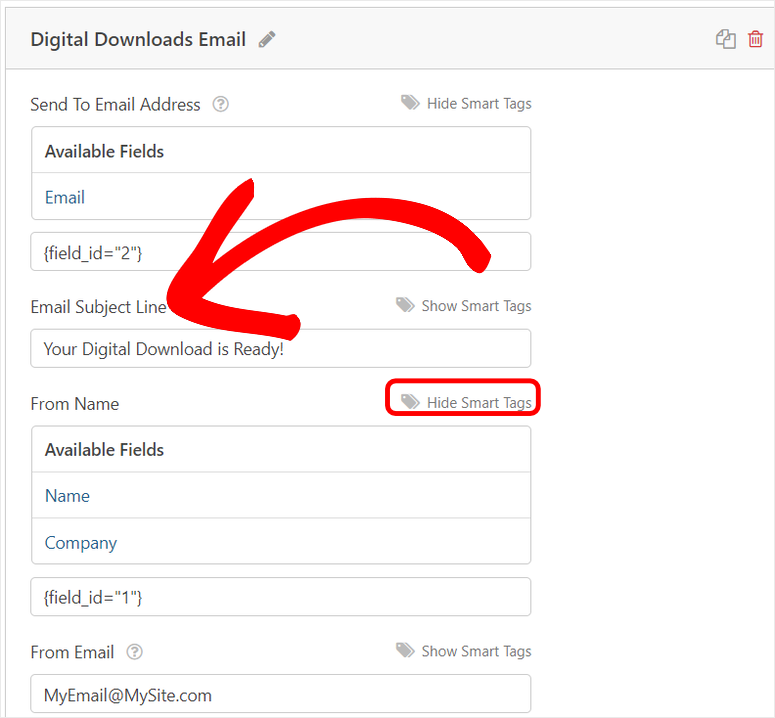
まず、「電子メールに送信」セクションの「 {admin_email} 」を削除し、 「スマート タグの表示」をクリックします。 その後、ドロップダウンメニューから「メール」を選択します。 これにより、ユーザーがこのセクションの製品にサインアップするために使用する電子メールがマッピングされます。
次に、「件名」行のテキスト バーで、視聴者の共感を呼ぶメールのタイトルをカスタマイズします。 「デジタルダウンロードの準備ができました!」のようなものを使用できます。
この後、差出人名に移動し、ドロップダウン メニューからスマート タグの「名前」を追加します。 次に、「メールアドレス」にメールアドレスを追加します。
ただし、配信時の競合を避けたい場合は、WP Mail SMTP をダウンロードすることをお勧めします。 こうすることで、WordPress から直接メールを送信できます。

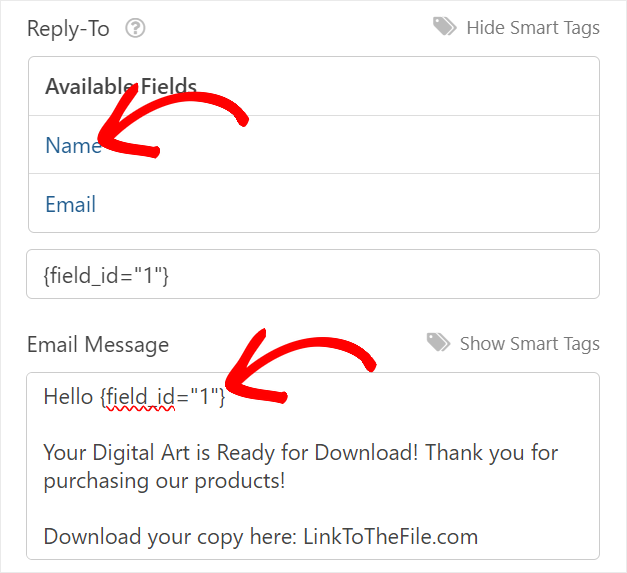
この下で、「返信先」テキスト ボックスのスマート タグを使用して「名前」タグを追加し、電子メールのメッセージ タイトルで購入者をアドレス指定できるようにします。
次に、 [電子メール メッセージ]セクションまで下にスクロールし、顧客へのメッセージを入力します。 これを行うには、まず「 {all_fields} 」タグを削除して、カスタム メッセージとダウンロード可能なリンクを追加できるようにします。
次に、スマート タグを開いてタグNameを追加すると、メッセージ ボックスに {field_id=”1″} として表示されます。 フォーム上のフィールドの配置に応じて、引用符で囲まれたタグの番号 (「1」) は任意の番号になります。
次に、メッセージボックスで、「こんにちは」のような挨拶でユーザーにアドレス指定してメールを開きます。 次に、スマートタグ「名前」をメールオープナーの隣に配置します(たとえば、こんにちは)。 スマートタグ「名前」を追加すると、ユーザーの名前がメッセージの本文にも表示されるようになります。
だからあなたのメッセージは次のようなものかもしれません:
こんにちは{field_id =” 1″}
あなたのデジタルアートはダウンロードの準備ができています! 当社の製品を購入していただきありがとうございます!
ここからコピーをダウンロードしてください:linktothefile.com

顧客は、このメールを受け取って、フォームを支払って送信した後に購入をダウンロードします。
しかし、デジタル製品を取得するためにユーザーにメールを送信したくない場合はどうでしょうか?
繰り返しますが、WPFormsにはこれに対する簡単な解決策があります。 フォームで支払った直後にダウンロードリンクを取得することが非常に簡単になります。
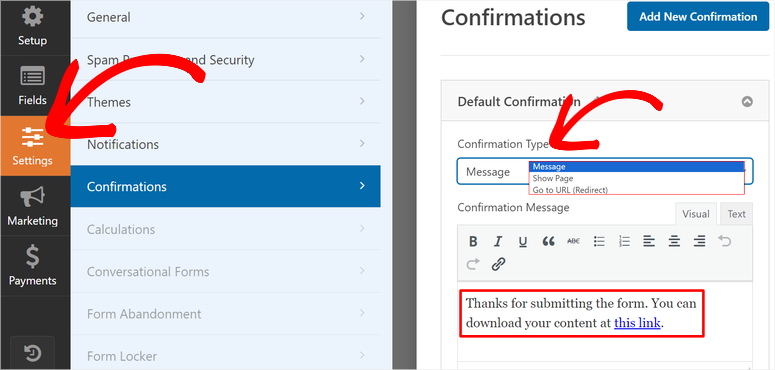
あなたがしなければならないのは、設定に移動»確認です。
次に、確認タイプの下に、3つのオプションがあります。 「showページ」オプションは、ユーザーをサイトの別のページに連れて行き、そこでコンテンツをダウンロードできます。 「Go To URL」は、それらを外部Webサイトに連れて行き、そこでファイルをダウンロードできます。
このチュートリアルでは、メッセージを選択します。
このアプローチを使用すると、デジタル製品を購入してくれたユーザーに感謝するクイックメッセージを入力するだけです。 次に、リンクをメッセージボックスに直接追加して、製品をダウンロードします。

デジタルダウンロード製品フォームの準備ができました。 唯一のものが残っています - ライブ!
ステップ6:デジタルダウンロードフォームを公開します
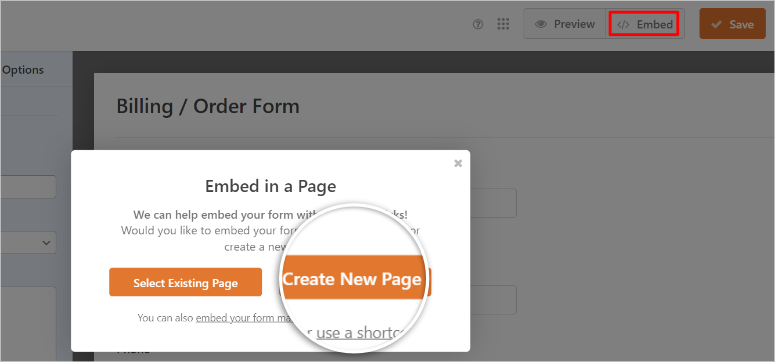
これを行うには、フォームビルダーページの上部に埋め込みを選択します。 既存のページを選択し、新しいページを作成するという2つのオプションがあるポップアップウィンドウが表示されます。

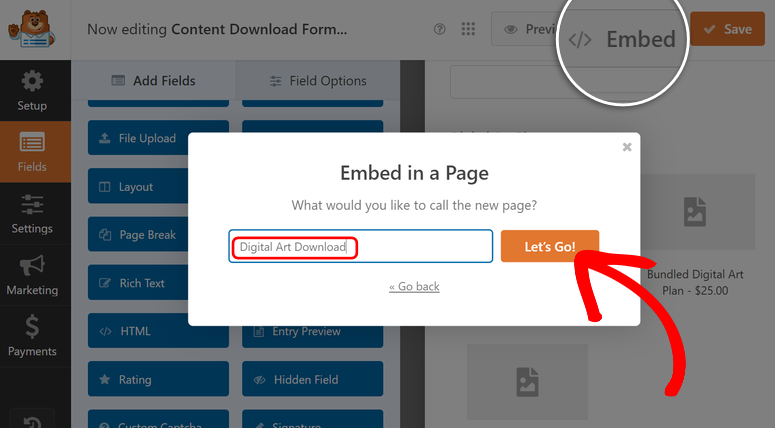
このチュートリアルでは、「新しいページの作成」を選択します。 このオプションを選択したら、次のポップアップのフォームの名前を入力し、「Let's Go」を押して、新しいページのブロックエディターを開きます。

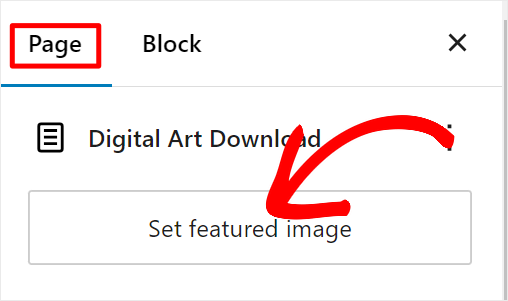
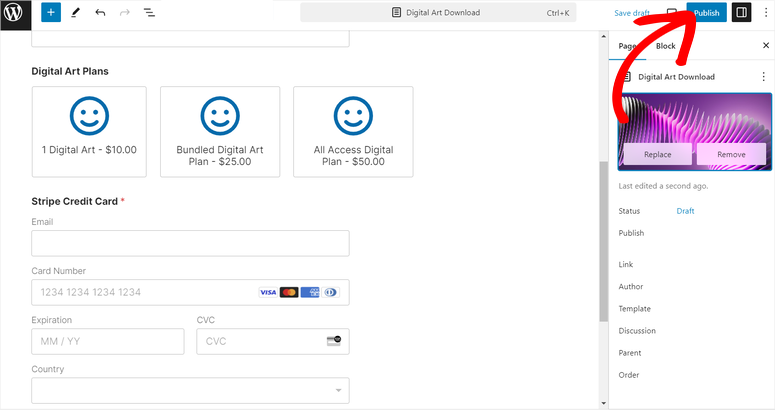
ページのブロックエディターで、右端の「ページ」タブを選択します。 次に、このオプションで「注目の画像を設定」をクリックして、フォームにさらに視覚的な魅力を追加します。

この時点で、フォームを使用する準備が整いました。 「公開」をクリックするだけで、デジタル ダウンロード購入フォームが公開されます。

おめでとう! デジタル ダウンロードが公開され、販売できるようになりました。
ボーナス: WPForms フォームをコンバージョン率の高いランディング ページに追加する

SeedProd は、ドラッグ アンド ドロップのランディング ページおよび Web サイト ビルダーとして最適です。 300 を超えるテンプレートが付属しており、WordPress サイト全体で使用できる美しいカスタム テーマを作成するのに役立ちます。 さらに、コード行に触れることなく Web サイトを迅速にデザインできる 90 を超えるブロックが付属しています。
SeedProd は、あらゆるタイプの Web サイトを作成できるため、非常に強力です。 しかし最も重要なのは、WPForms などの他の強力な WordPress プラグインと接続して、サイトに機能を追加できることです。
ただし、SeedProd は Web サイトビルダーであることを覚えておくことが重要です。 サイトの構築にこれを使用したくない場合は、SeedProd のインストールをスキップして、必要なサイト ビルダーで WPForms を直接使用することができます。
最新の SeedProd レビューをここでチェックしてください。
ステップ 1: SeedProd プラグインをインストールしてアクティブ化する
まず、SeedProd プラグインをダウンロードしてインストールします。 主な機能を備えた無料バージョンも利用できますが、フォームを追加する高度な機能を使用するには Pro バージョンが必要です。
Pro バージョンを入手するには、プラグインの公式 Web サイトにアクセスしてプランを購入します。 その後、SeedProd アカウントにログインして SeedProd をダウンロードします。
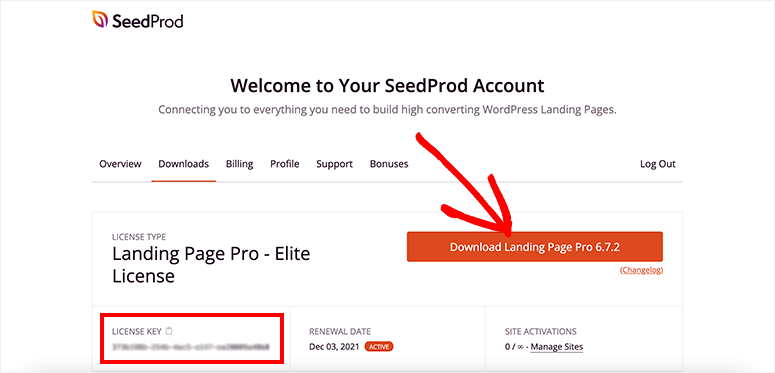
これを行うには、 [ダウンロード]タブに移動し、ダッシュボードから [ランディング ページ Pro をダウンロード] を選択して、プラグインの ZIP ファイルをコンピュータに保存します。
このページにアクセスしている間、ダウンロード ボタンの左下にあるライセンス キーもコピーします。 後でプラグインを有効にするために必要になります。

次に、WordPress にプラグインをインストールして有効化しましょう。
これを行うには、WordPress にログインします。 次に、左側のダッシュボードで、プラグイン»新しいプラグインの追加 を選択します。 次のページで、PC からプラグインの ZIP ファイルをアップロードし、他のプラグインと同様にインストールしてアクティブ化します。
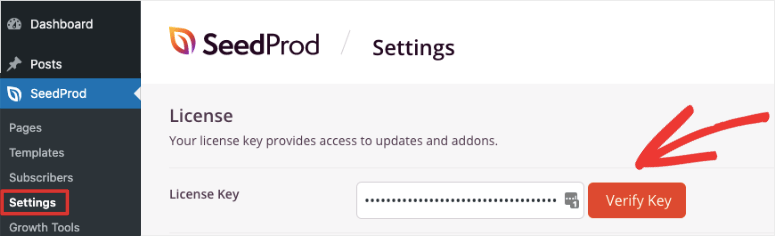
これが完了すると、プラグインのアクティベーションにリダイレクトされます。 これが起こらない場合は、 SeedProd » 設定に移動して、ライセンス キーのアクティベーション テキスト バーを見つけます。
次に、先ほどコピーしたライセンスキーを貼り付け、「キーの確認」を選択します。

それでおしまい! これで、SeedProd をインストールしてアクティブ化できるようになりました。
ステップ 2: SeedPro でランディング ページを作成する
SeedProd と WPForms をインストールして設定したら、デジタル商品を配置するランディング ページを作成します。 これを行うには、SeedProd の使いやすいドラッグ アンド ドロップ ビルダーを使用します。
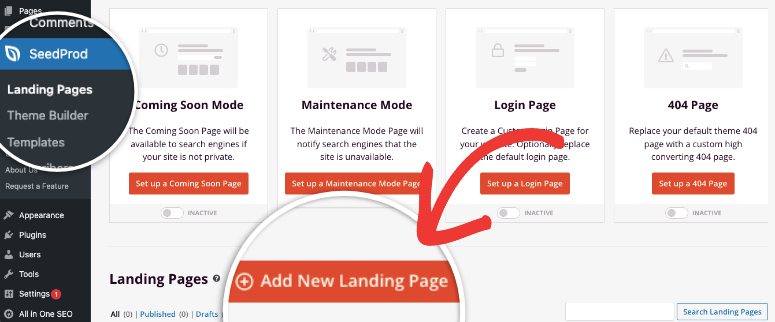
WordPress ダッシュボードでSeedProd » Landing Pagesに移動し、「+ 新しいランディング ページの追加」を選択して、テンプレートを使用してページの構築を開始します。

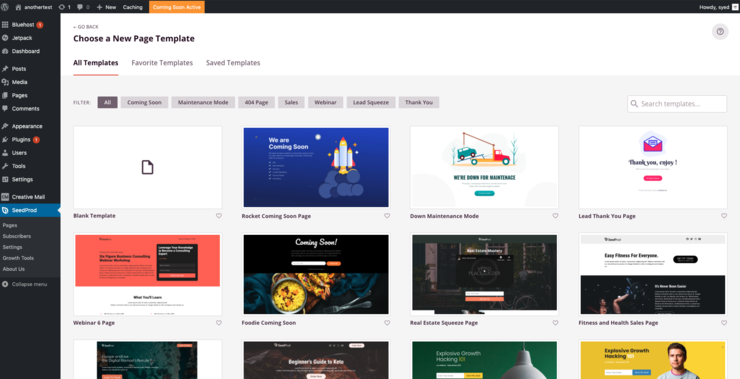
次に、利用可能な 1,800 以上のランディング ページ テンプレートからテンプレートを選択します。 特定のテンプレートを検索したり、ページの種類でフィルターしたりできます。

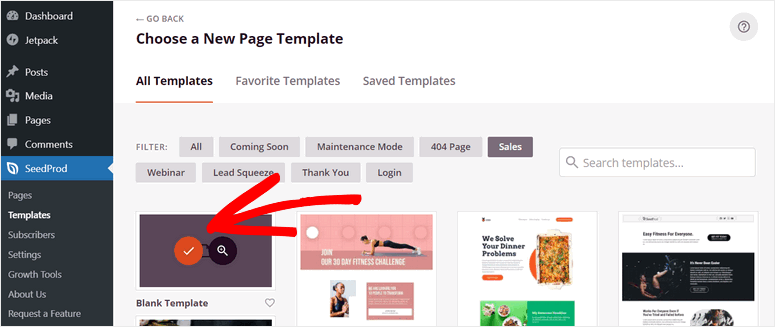
気に入ったテンプレートを見つけたら、そのテンプレートの上にマウスを置き、チェック マーク () 記号を選択してテンプレートを使用します。

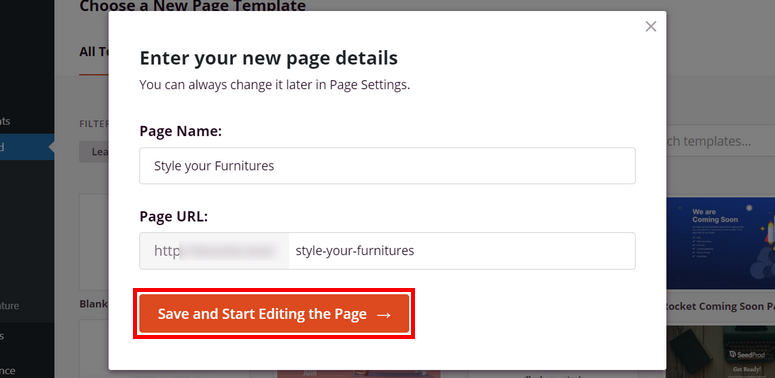
次に、表示されるポップアップボックスにページ名とページリンクを入力し、「保存してページの編集を開始」をクリックします。

この後、SeedProd はランディング ページを作成し、それをエディターで開いてカスタマイズします。
ステップ 3: 製品の詳細をカスタマイズして追加する
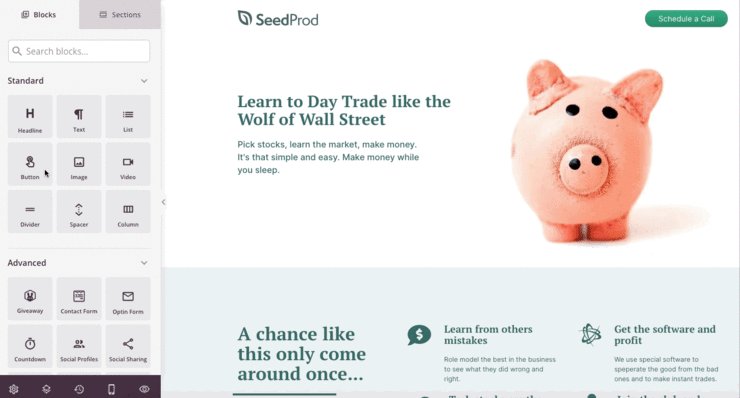
ランディング ページ エディターの右側に、ドラッグ アンド ドロップ ページ ビルダーのプレビュー ウィンドウが表示されます。 左側には、ページを作成するための構成要素として使用するブロックがあります。
SeedProd は、テキスト、ビデオ、リスト、ヘッダーなどを含む 90 以上のブロックを提供します。 お問い合わせフォーム、カウントダウン、ソーシャルプロフィールなどの高度なブロックも利用できます。
ドラッグ アンド ドロップ ビルダーを使用するには、左側のサイドバーから右側のライブ プレビューにブロックを移動します。

ブロックを選択して、その設定とそのブロックでできることを確認することもできます。 たとえば、 Buttonブロックを選択すると、ボタンのテンプレート、色、グラデーション、輪郭を設定できます。
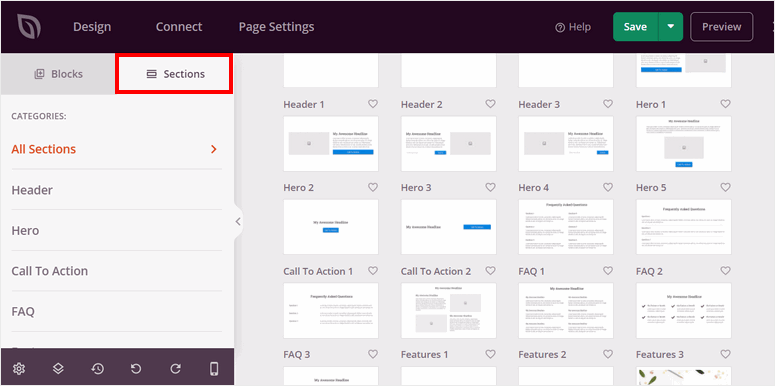
次に、サイドバーの「ブロック」タブの隣にある「セクション」タブをクリックして、ページセクションを追加します。
これにより、ランディング ページに追加できる既製のセクションのタブが開きます。 これらには、ヘッダー セクション、行動喚起、よくある質問が含まれます。 セクションを追加するには、追加するセクションの上にマウスを置き、 「+」アイコンを選択します。

セクションをランディング ページに挿入したら、希望する外観に合わせてさらにカスタマイズできます。
素晴らしい! SeedProd を使用して、コンバージョンを重視したランディング ページを作成しました。 あとは、WPForms デジタル製品フォームを追加するだけです。
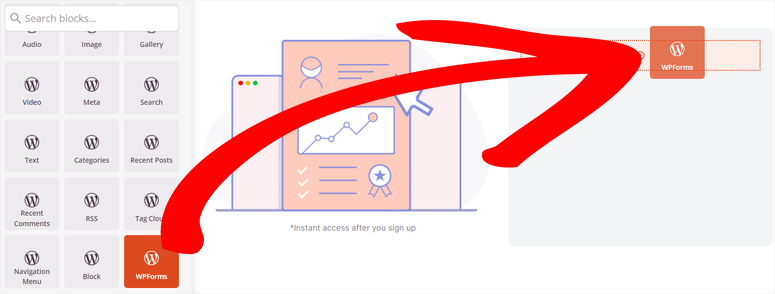
これを行うには、SeedProd Blocks で WPForms ウィジェットを検索します。 次に、フォームを表示したいページの部分にドラッグ アンド ドロップします。

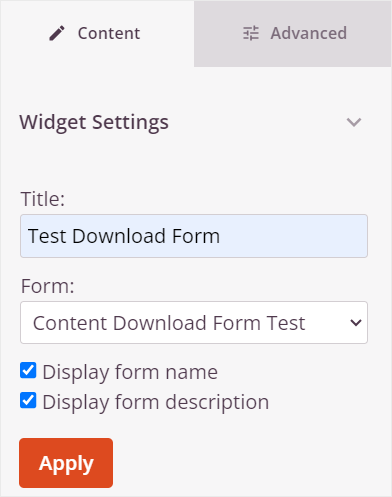
この後、プレビュー ウィンドウで WPForms ブロックを選択して、左側のウィジェット設定を開きます。 ここで、フォームのタイトルを追加し、フォームのドロップダウン メニューから WPForms で作成した「コンテンツ ダウンロード フォーム」を選択します。
完了したら、チェックボックスを使用して、フォーム名を表示するかフォームの説明を表示するかを決定します。

最後に、 [適用]を選択してフォームを SeedProd ランディング ページに追加します。 次に、SeedProd ビルダー ページで[公開] をクリックすると、ページとフォームが公開されます。

それでおしまい。 SeedProd を使用してページを作成し、販売するデジタル製品を含む WPForms フォームを追加できるようになりました。 他にご質問がある場合は、以下の FAQ をご覧ください。
FAQ: デジタル製品をオンラインで販売する方法
WPForms を使用して、どのサイト ビルダーでもデジタル製品フォームを作成できますか?
はい、WPForms を使用して、SeedProd、Elementor、Beaver Builder、Divi などの最も人気のあるサイト ビルダーでデジタル製品フォームを作成できます。 WPForms はこれらのビルダーとシームレスに統合されているため、フォームをデザインしてサイトのページに簡単に埋め込むことができます。 この互換性により、選択したサイト ビルダーが提供する設計の柔軟性を損なうことなく、WPForms の機能を活用できるようになります。
WPForms Lite で Stripe 支払いを受け入れることができますか?
絶対に。 WPForms の推奨支払いゲートウェイとして、WPForms Lite で Stripe 支払いを受け入れることができます。 ただし、支払いフォームで条件付きロジックを有効にしたい場合は、WPForms Stripe Pro アドオンが必要です。 条件付きロジックを備えた支払いフォームを使用すると、ユーザーは購入をより適切に構成できるため、取引コストを削減できます。 また、寄付を集めることができ、組み込みの請求システム、定期的な支払いオプションなども備えています。
Easy Digital Downloads は無料ですか?
はい、Easy Digital Downloads (EDD) は無料で使用でき、デジタル製品をオンラインで販売するために不可欠な機能を提供します。 無料版では、デジタル ストアフロントの設定、製品の管理、顧客取引の処理が可能です。 より高度な機能を使用するには、プロ版を購入する必要があります。 これにより、定期的な支払い、強化されたレポート、電子メール マーケティング ツールとの統合などの追加機能を支援するさまざまなプレミアム機能とアドオンが提供されます。
Easy Digital Downloads で完全なサイトを作成できますか?
はい、Easy Digital Downloads は、デジタル製品の販売専用の完全なサイトの作成に役立ちます。 WordPress テーマやプラグインとスムーズに統合し、完全な e コマース ソリューションを提供します。 EDD は商品リストから顧客管理、支払い処理、ダウンロード配信まですべてを処理します。 そのため、WordPress でデジタル製品ストアを構築したい人にとっては最適な選択肢になります。
WordPress でデジタル製品を販売する方法を楽しんでいただけたでしょうか。 電子書籍をオンラインで販売する方法を学びたい場合は、この記事をチェックしてください。
それに加えて、興味があるかもしれない他の記事を以下に示します。
- WordPress サイト用の 7 つの強力な定期寄付プラグイン
- WordPress会員サイトの作り方
- WordPress に最適な電卓プラグイン 12 選
最初の記事では、WordPress に最適な 7 つの定期寄付プラグインをリストします。 次の投稿では、WordPress メンバーシップ サイトの作成方法を説明します。 前回の記事では、12 個の最高の電卓プラグインを紹介しました。
