Beaver Builder を使用して WordPress でオンライン コースを販売する方法 (6 ステップ)
公開: 2022-09-09ページ ビルダー テンプレートとデザイン アセットをクラウドに保存します。 Assistant.Proを始めましょう


WordPress Web サイトを収益化する新しい方法を見つけるのは難しい場合があります。 オンライン コースは優れたオプションです。物理的な在庫や流通コストを処理する必要はありません。 さらに、使いやすいページ ビルダーである Beaver Builder を使用して、WordPress でオンライン コースを販売することもできます。
この記事では、WordPress サイトでコースを提供する利点について詳しく説明します。 次に、Beaver Builder を使用して WordPress でオンライン コースを販売する方法を紹介します。 始めましょう!
目次:
デジタル製品の販売は、Web サイトを通じて追加の収益を生み出す理想的な方法です。 これらの製品は、一般にオーバーヘッドが低く、配布が容易です。
コンテンツ クリエーターまたはビジネス オーナーとして、有益なコースを通じて知識を共有したり、スキルを教えたりすることができます。 これは、ニッチで権威を築き、専門知識を紹介するための優れた方法でもあります.
オンライン コースは、製品やサービスの宣伝にも使用できます。 たとえば、サイトでアウトドア用品を販売している場合は、オンラインの応急処置コースを提供し、キャンパー向けの応急処置キットを宣伝できます。 もう 1 つのオプションは、アフィリエイト プログラムに参加して、コース コンテンツ内で他のブランドの製品を推奨することです。

オンライン コースを販売する場合は、注目を集める方法でコースを提示する必要があります。 幸いなことに、Beaver Builder プラグインを使用すると、魅力的な販売ページを作成できます。 直感的なドラッグ アンド ドロップ エディターが付属しており、ページをすばやく効率的に作成できます。
さらに、WooCommerce と統合します。 つまり、チェックアウト ページをカスタマイズして、サイトに e コマース機能を追加することもできます。
Beaver Builder と Beaver Themer を使用して、WordPress でオンライン コースを販売する方法を見てみましょう。
デジタル コースを販売する場合は、その内容を説明するランディング ページを作成することをお勧めします。 幸いなことに、Beaver Builder には、コースのマーケティングに使用できるいくつかのテンプレートがあります。
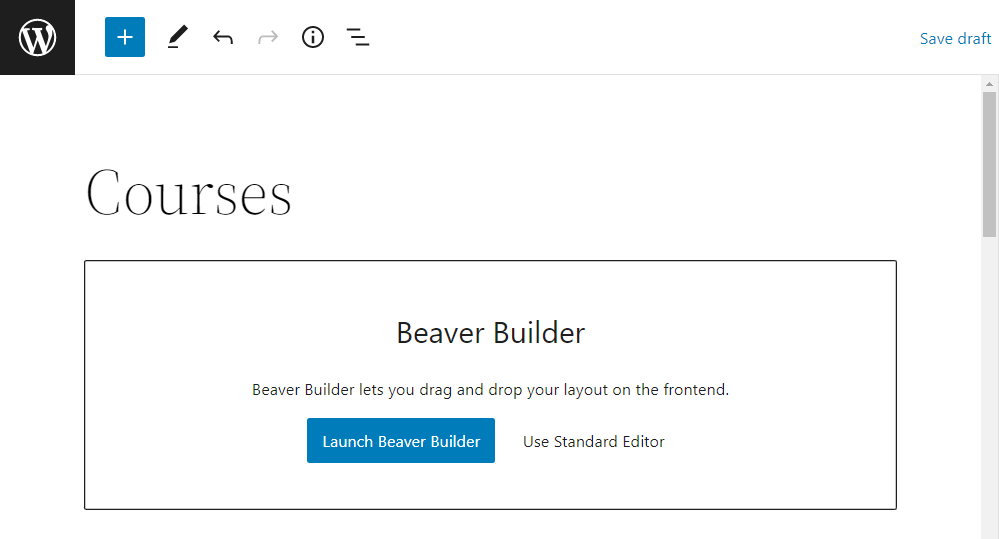
プラグインをインストールしてアクティブ化したら、WordPress で新しいページを作成し、[ Launch Beaver Builder ] ボタンを選択します。

これによりエディターが起動し、コースページのデザインを開始できます。 既製のランディング ページ デザインを使用する場合は、[テンプレート] タブに移動し、[ランディング ページ] を選択します。

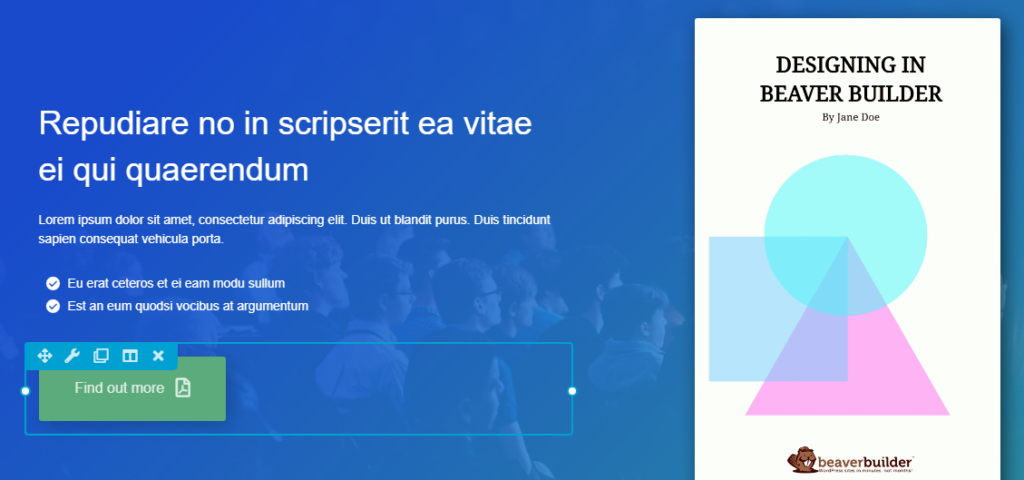
好みのテンプレートを選択し、[既存のレイアウトを置き換える] ボタンをクリックします。 ニーズに合わせてテンプレートをカスタマイズできるようになりました。 変更する要素を選択し、ツールバーを使用して設定を変更するだけです。

要素を削除して、ページ内で移動することもできます。 新しい要素を追加するには、[モジュール] タブに移動し、項目をテンプレートにドラッグするだけです。
コースページに追加する要素には次のものがあります。
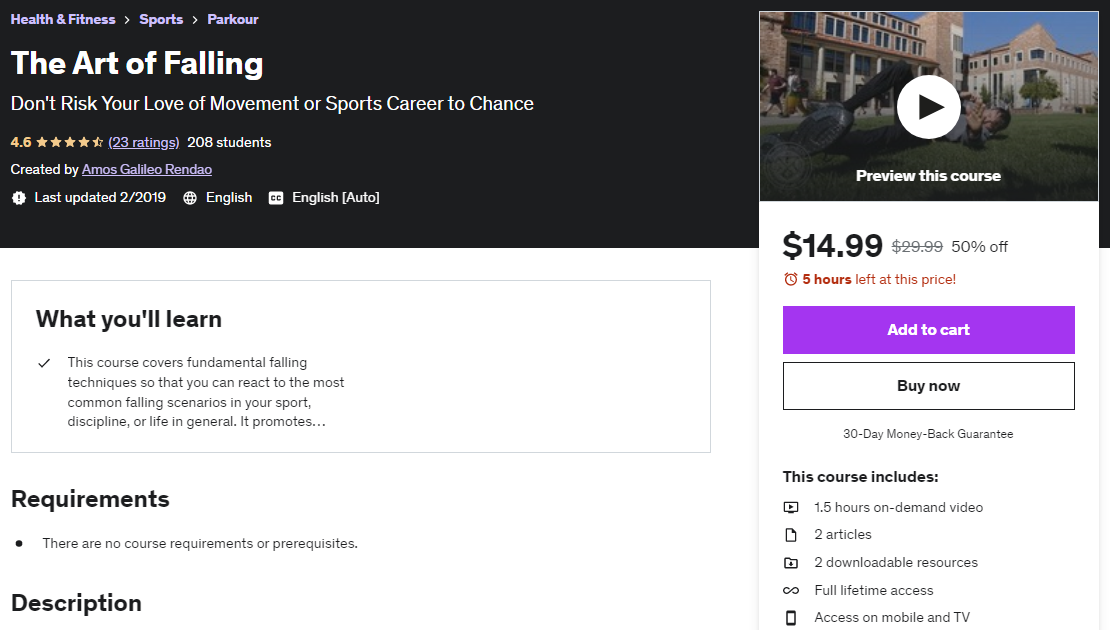
上記の要素を含むコースページの例を次に示します。

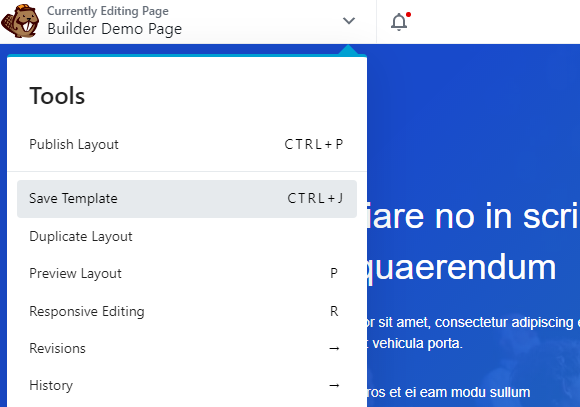
複数のコースを作成する予定がある場合は、後で使用するためにカスタム テンプレートを保存できます。 これを行うには、CTRL + J ショートカットを使用するか、画面左上の [ツール] メニューから [テンプレートの保存] を選択します。

次に、テンプレートに名前を付けるように求められます。 このデザインを再利用するには、[テンプレート] タブに移動し、[保存されたテンプレート] を選択します。 ここには、作成したカスタム テンプレートが表示されます。
WooCommerce は、WordPress の最も人気のあるプラグインの 1 つです。 基本的なWebサイトを完全に機能するeコマースストアに変えるために必要なものがすべて揃っています.
当社の Beaver Builder プラグインは WooCommerce と統合されており、コース用のカスタム製品ページを作成できます。 開始するには、まずコースを製品として WooCommerce に追加する必要があります。
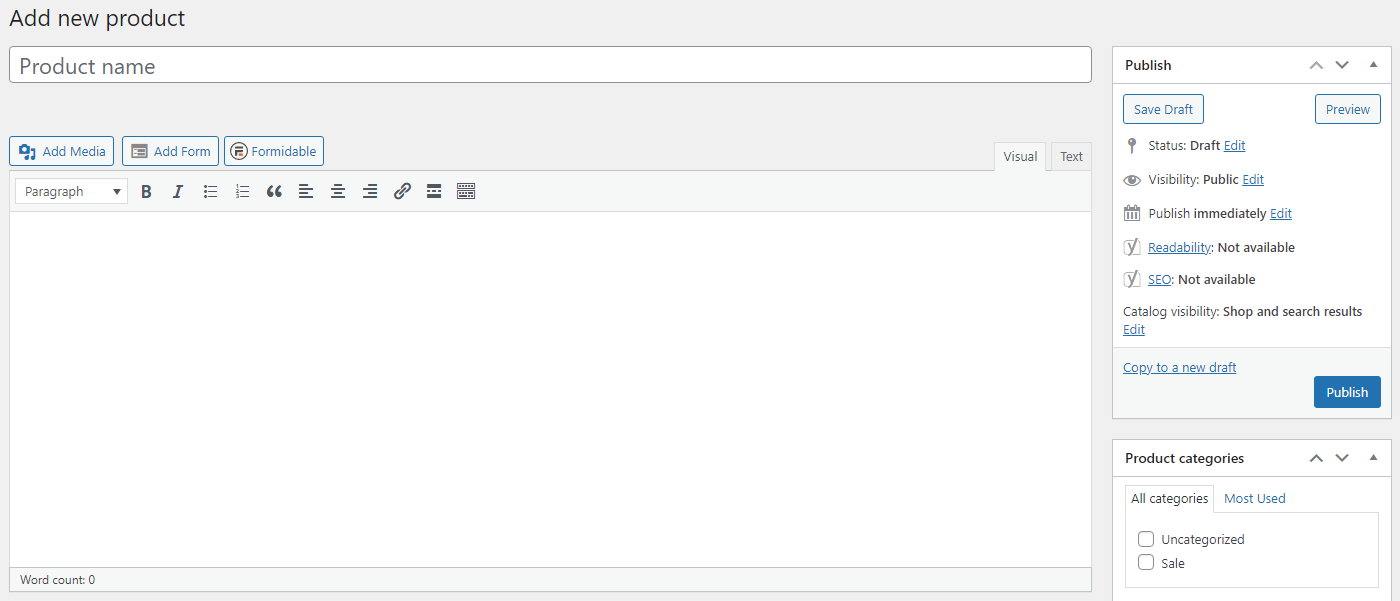
これを行うには、WordPress ダッシュボードの左側にある [製品] タブにカーソルを合わせ、[新規追加] をクリックします。 これにより、記入するための新しい製品ページが起動します。

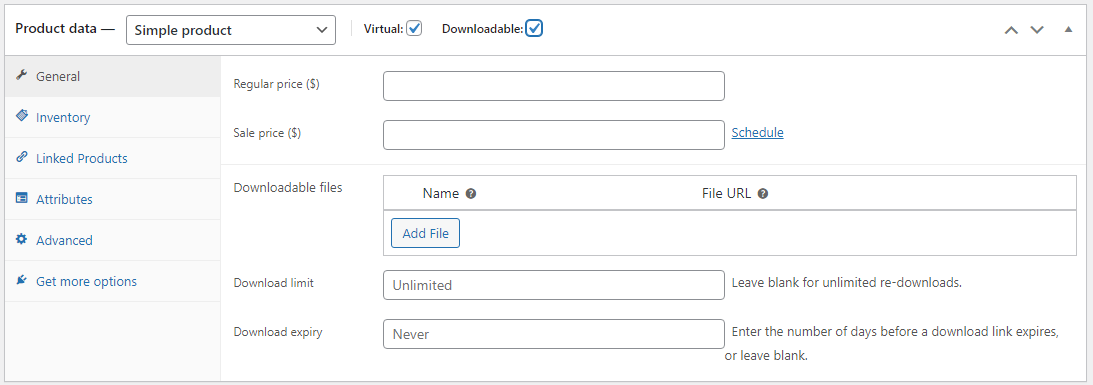
下にスクロールすると、価格、在庫、配送情報などを含む [商品データ] セクションが表示されます。 これはオンライン コースなので、 Virtualボックスにチェックを入れることができます。 コースにダウンロード可能なファイルが含まれている場合は、そのボックスもクリックできます。

次に、製品のデータを入力し、投稿のように公開します。 これにより、コースが製品リストに追加されます。
オンライン コースを販売する別のオプションは、MemberPress などのプラグインを使用して会員サイトを構築することです。 このメソッドは、メンバーがコンテンツにアクセスできるサブスクリプション モデルを実装します。
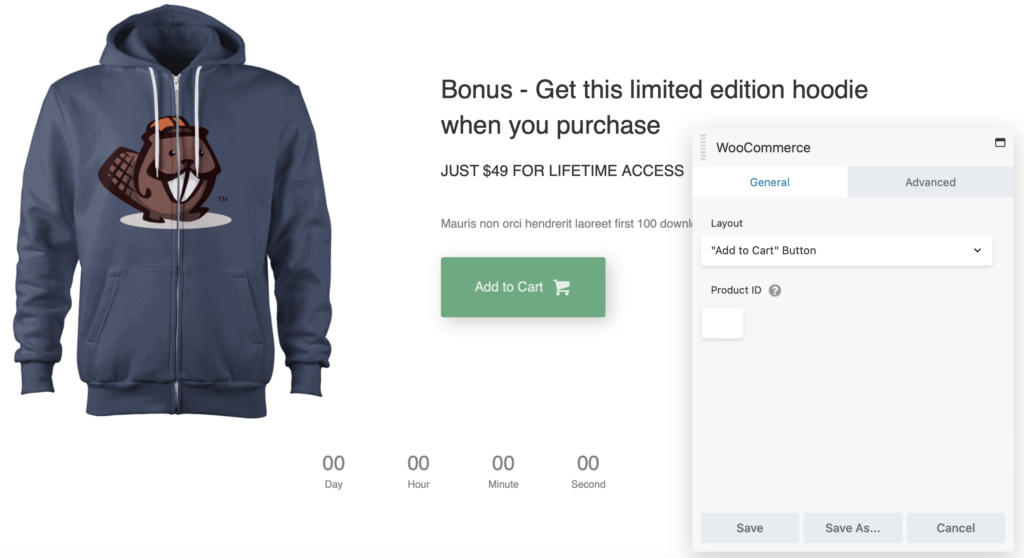
次に、製品の [カートに追加] ボタンを作成します。 Beaver Builder でコース販売ページを開きます。 次に、クリックして新しいモジュールを追加し、 WooCommerceに移動します。
このモジュールをページに追加します。 次に、設定パネルで、レイアウトの「カートに追加」ボタンを選択します。

そのコースの製品 ID も入力する必要があります。 これは、WordPress ダッシュボードの [製品]ページで確認できます。 製品の上にマウスを置くだけで、製品を編集または表示するためのオプションの中に ID が表示されます。

準備ができたら、[保存] をクリックします。 ユーザーがそのボタンをクリックすると、コースが自動的にカートに追加されます。
WooCommerce には、構築済みのチェックアウト ページが付属しています。 ただし、これは非常に基本的なものであり、オンライン コースなどのデジタル製品の販売に必要なすべての機能が提供されていない可能性があります。
幸いなことに、Beaver Builder と WooPack アドオンを使用してチェックアウト ページをカスタマイズできます。
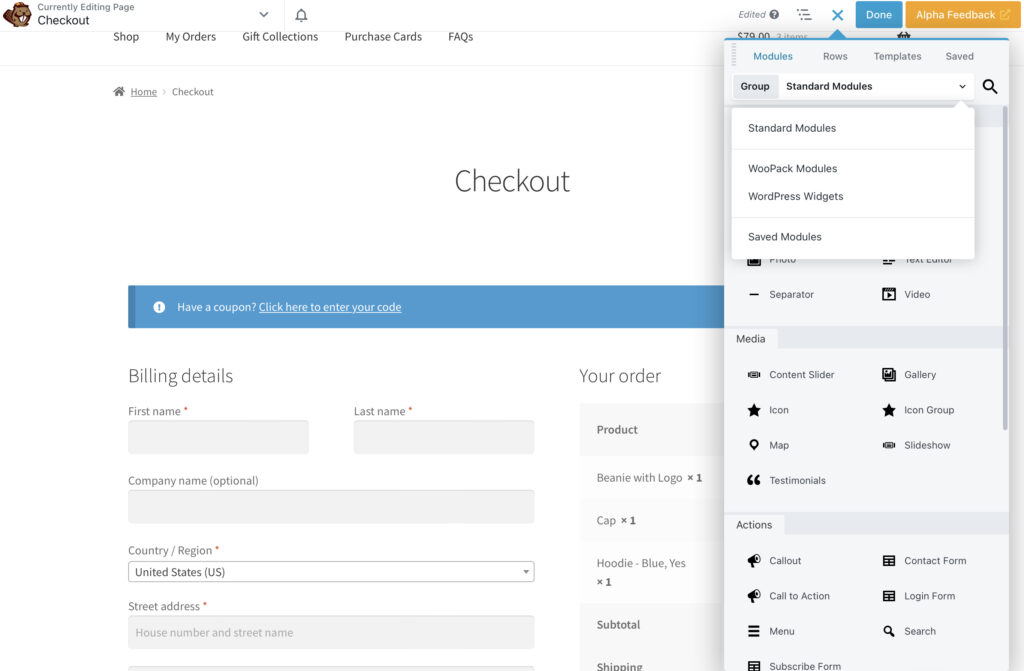
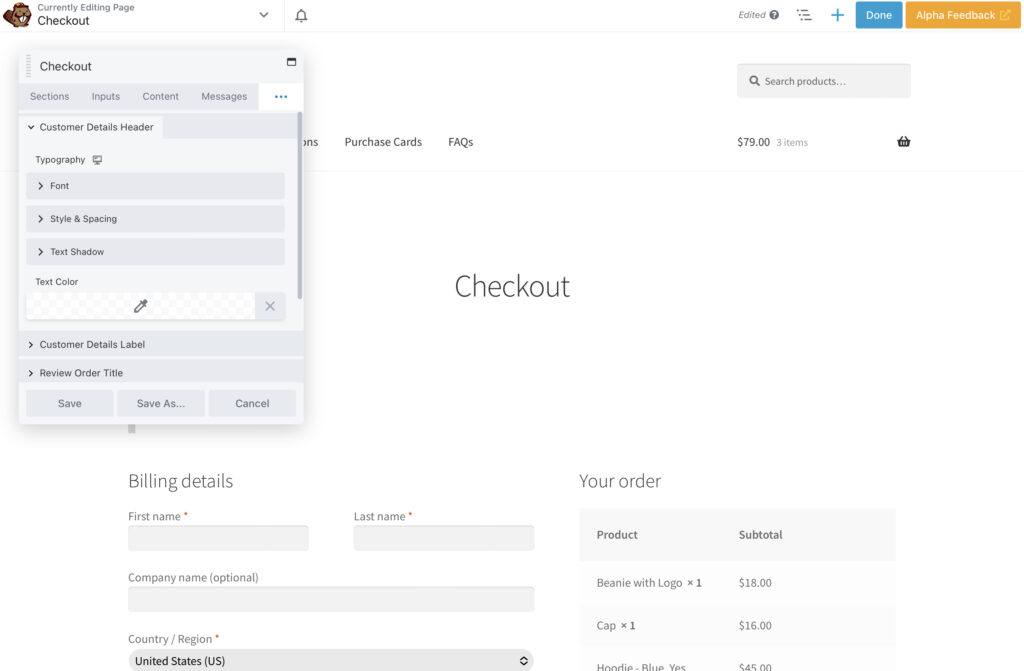
開始するには、Beaver Builder でチェックアウト ページを開きます。 次に、デフォルトの WooCommerce モジュールを削除して、ページが空白になるようにします。 次に、[モジュール] タブに移動し、[ WooCommerce モジュール] を選択します。

Checkoutモジュールをページに追加してカスタマイズできるようになりました。

たとえば、ページの列数を変更できます。 色やタイポグラフィを変更して、チェックアウト ページを視覚的なブランドに合わせることもできます。
オンライン コースを販売しているので、郵送先住所のフィールドはおそらく必要ありません。 収集する必要がある主な詳細は、顧客の支払いの詳細です。 コースのコンテンツを電子メールで配信する場合は、チェックアウト ページに電子メール アドレス フィールドが含まれていることを確認してください。
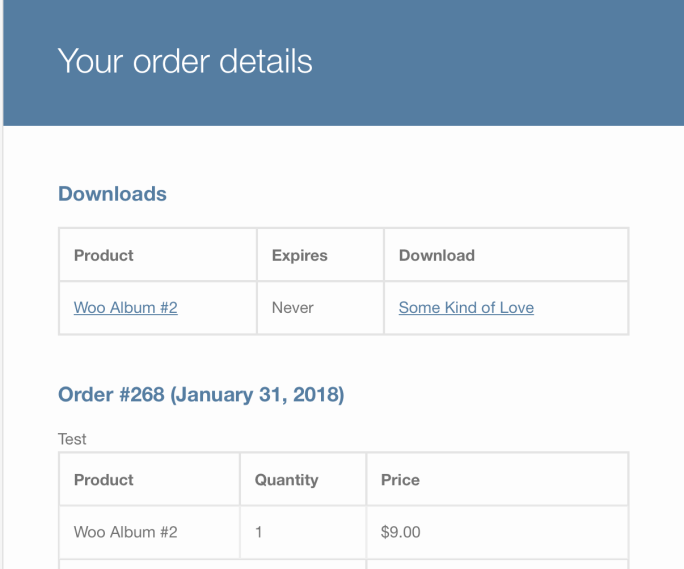
デフォルトでは、誰かが注文を完了すると、WooCommerce は「ありがとう」メッセージを表示します。 ダウンロード可能なファイルを製品ページに添付すると、配信プロセスが自動的に行われます。

それ以外の場合は、コースへのアクセス方法について、このページに手順を追加する必要がある場合があります。 たとえば、コースの資料を顧客に手動で電子メールで送信する場合は、ここで説明することをお勧めします。
「Thank You」ページをカスタマイズする最も簡単な方法は、Custom Thank You Pages プラグインを使用することです。 これにより、販売するコースごとに異なる確認ページを作成できます。
オンライン コースを作成するときに [製品データ] セクションの [ダウンロード可能]ボックスをオンにした場合は、ダウンロード用にコース ファイルを添付できます。 このようにして、ユーザーがコースを購入すると、WooCommerce は自動的にそれらを利用できるようにします。
前述したように、もう 1 つのオプションは、メンバーシップ サイトを設定してコースを販売することです。 Beaver Builder は、コンテンツへのアクセスを提供するメンバー専用エリアを設定できるプラグインである MemberPress と統合されています。
LifterLMS や LearnDash などの学習管理システム (LMS) ソフトウェアを使用して、WordPress でコースを配信することもできます。
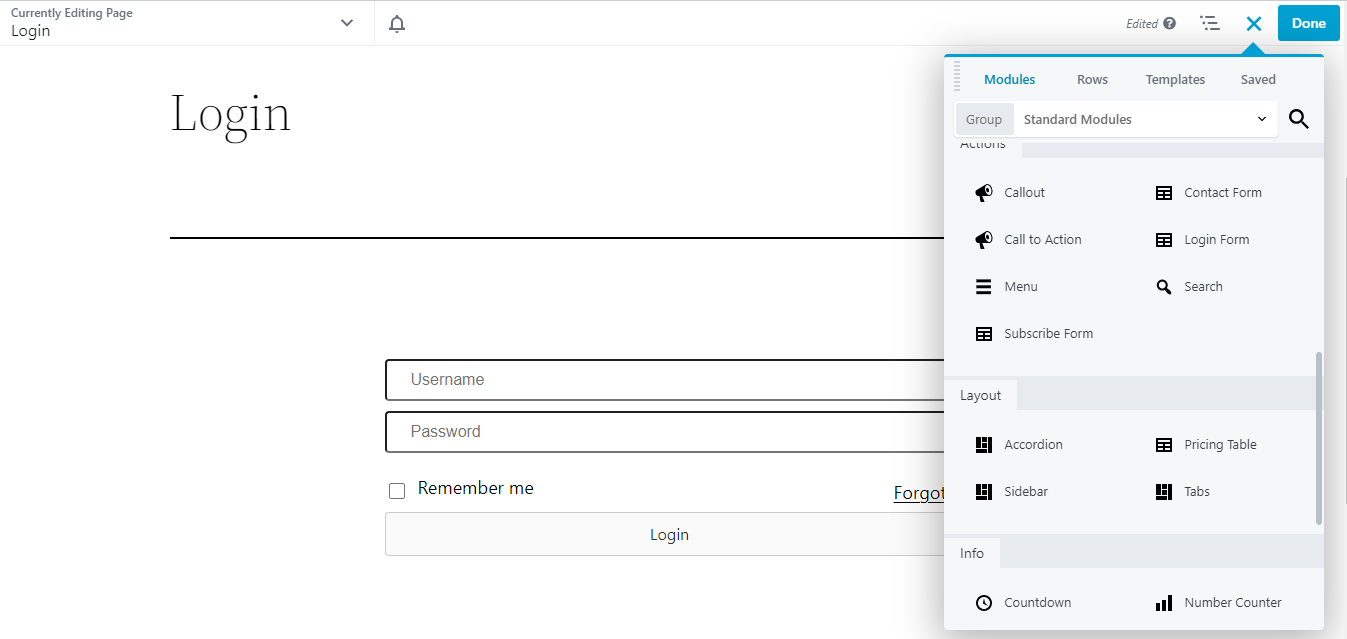
LMS プラグインを使用している場合は、Beaver Builder を使用してログイン ページやコースの他の領域をカスタマイズできます。 これを行うには、ページ ビルダーでページを開き、好みのモジュールを追加して、ニーズに合わせて編集します。

たとえば、ログイン フォームモジュールを使用してカスタム フィールドを作成できます。 画像や写真などのビジュアル要素を追加することもできます。 準備ができたら、忘れずに変更を保存して公開してください。
ウェブサイトを収益化する 1 つの方法は、オンライン コースを販売することです。 Beaver Builderページビルダーを使用すると、コンバージョンを促進するのに役立つ魅力的なコースページをすばやく作成できます.
要約すると、Beaver Builder を使用して WordPress でオンライン コースを販売する方法は次のとおりです。
さらに、Beaver Builder を MemberPress と統合して、コースのメンバーシップ サイトを設定できます。 その後、ページ ビルダーを使用してログイン ページをカスタマイズできます。