WordPressで次世代フォーマットを提供する方法:知っておくべきことすべて
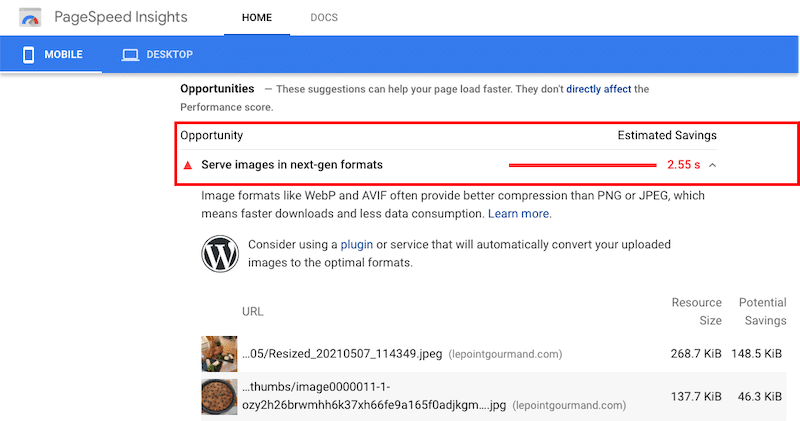
公開: 2021-10-13Google PageSpeed Insightsでパフォーマンス監査を実行したことがある場合は、「次世代フォーマットで画像を提供する」機会がポップアップするのを見たことがあるかもしれません。
コンテンツは王様ですが、WordPressサイトでコンテンツを配信するために使用する形式も重要です。 次世代(次世代の略)形式は、Webサイトでの画像の読み込み時間を短縮する方法です。 圧縮情報が埋め込まれた最新のブラウザにロードできるため、訪問者は永遠に待つ必要はありません。
この記事では、利用可能な次世代フォーマットと、WordPressでこれらの特定のフォーマットの画像を提供して、サイトを高速化し、Lighthouseのパフォーマンススコアを向上させる方法について説明します。
次世代フォーマットとは何ですか、なぜそれらを使用する必要があるのですか
次世代の画像は、優れた圧縮と品質を提供します。 同じ高レベルの画質を維持しながら、使用するデータが少ないため、Webでの使用に最適です。
WordPressの画像に使用できる主な次世代フォーマットは2つあります。
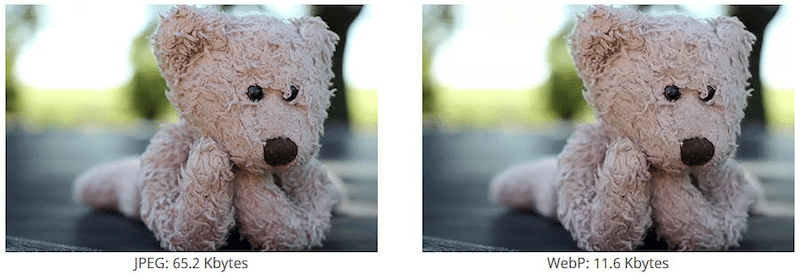
- WebP(Googleによって開発された)は、非可逆圧縮形式と可逆圧縮形式の両方を利用する画像形式です。 小さなファイルサイズで高品質の画像が得られます! WebPは、画像の品質も維持されるため、JPEG、PNG、およびGIF画像の優れた代替品です。

- AVIF(Alliance for Open Mediaによって開発された)は、同じ画質を維持しながら画像を小さくする画像ファイル形式です。 AVIFはWebPよりもファイルを圧縮する傾向がありますが、AVIFは若いファイル形式としてのブラウザーサポートに遅れをとっています。 そのため、WordPressサイトにはWebP形式を使用することをお勧めします。
Google PageSpeed Insightsでは、PNGやJPEGではなく、WebPやAVIFなどの次世代フォーマットで画像を提供することもお勧めします。

WebPのような次世代フォーマットで画像を提供することの利点は何ですか?
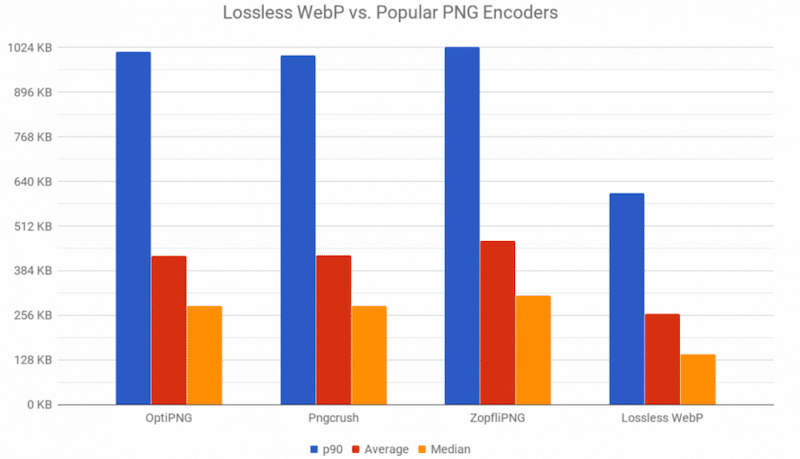
WebP画像は、PNGまたはJPEGと比較してサイズが約30%小さくなっています。 以下に示すように、PNG形式は画像の最適化に優れていますが、WebP(最後の形式)よりも優れています。

ほとんどのWebサイトでは、画像がサイトの速度を低下させる主な原因であることに注意してください。 大きな画像はサイトの速度を低下させるだけでなく、ページの重みを増やします。 重いページはモバイルネットワークでの読み込みに時間がかかるため、これはモバイルでのパフォーマンスに影響します。
最後に、ウェブサイトの速度は、ランキングを決定する際にGoogleが考慮に入れる主要な要素です。 5ページに表示したくない場合は、WebPなどの次世代フォーマットを使用して画像を最適化することを忘れないでください。
WordPressで画像をWebPに変換する方法を見てみましょう。
WordPressで次世代フォーマットの画像を提供する方法
画像を次世代フォーマットに変換する最も簡単で最速の方法は、WordPressプラグインを使用することです。 ただし、画像を手動で最適化および変換することもできます。
両方のオプションを見てみましょう。
オプション1-プラグインを使用して次世代フォーマットの画像を変換する方法
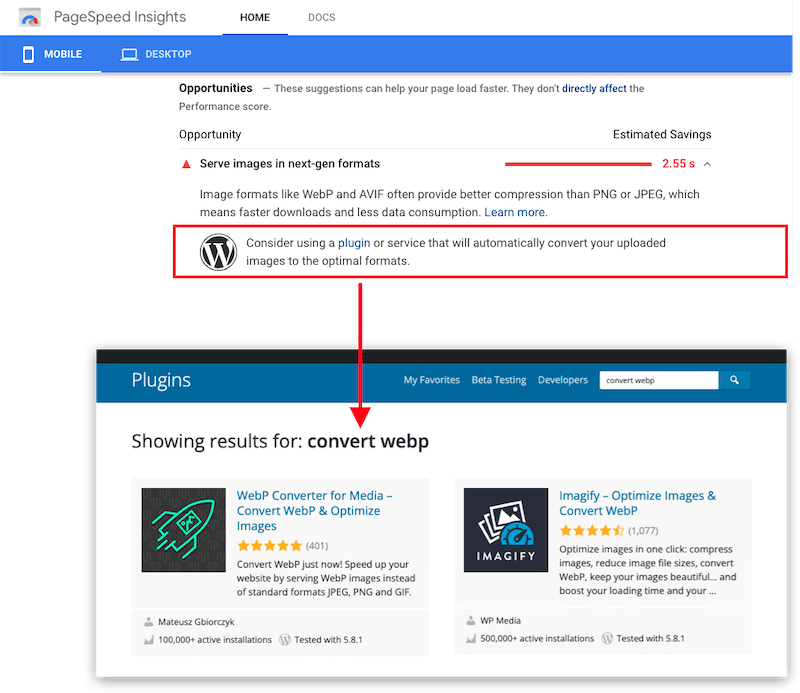
いつものように、WordPressプラグインを使用すると、貴重な時間を節約できます。 Googleでさえ、プラグインを使用してアップロードした画像をWebPまたはAvifに変換することをお勧めします。

画像を最適化し、次世代の形式で提供するために使用できる6つの主要なプラグインがあります。
- Imagify –約200枚の画像用の無料のWebP変換プラグイン。 また、画像のサイズ変更と圧縮を行ってパフォーマンスを向上させることも想像してみてください(ボーナス:完全なチュートリアルとパフォーマンステストが記事に含まれています) 。
- WebP Express –WebP画像を提供するための簡単なコード行を追加します。
- EWWW –ジョブに適した画像形式(JPG、PNG、GIF、またはWebP)を取得するためのスマートな変換オプション。
- Shortpixel Image Optimizer – JPEG、PNG、またはGIFをWebPおよびAVIFに変換します。
- Smush – WebPに変換し、次世代WebP形式で画像を自動的に提供します(プロバージョンのみ)。
- メディア用のWebPコンバーター–標準のJPEG、PNG、およびGIF形式のファイルをWebP形式に置き換えます。
Imagifyを使用して画像をWebPに変換する方法
Imagifyプラグインを使用したWebP変換の例を見てみましょう。 たった3つのステップで
ステップ1- Imagifyを無料でダウンロードしてインストールします。 プラグインをアクティブにして、APIキーを作成します。
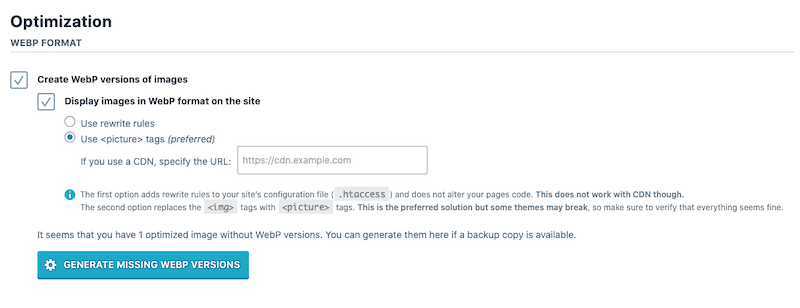
ステップ2– [設定]>[想像]に移動し、[最適化]タブまでスクロールします。
「画像のWebPバージョンを作成する」と「サイトにWebP形式で画像を表示する」を選択し、2番目のオプション「 <picture>タグを使用する」を選択します。

ステップ3– [不足しているWebPバージョンを生成する]青をクリックします ボタン。
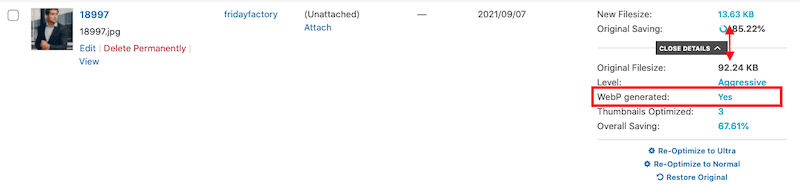
おめでとうございます。WordPressライブラリで確認できるように、訪問者にWebP画像形式を提供しています。

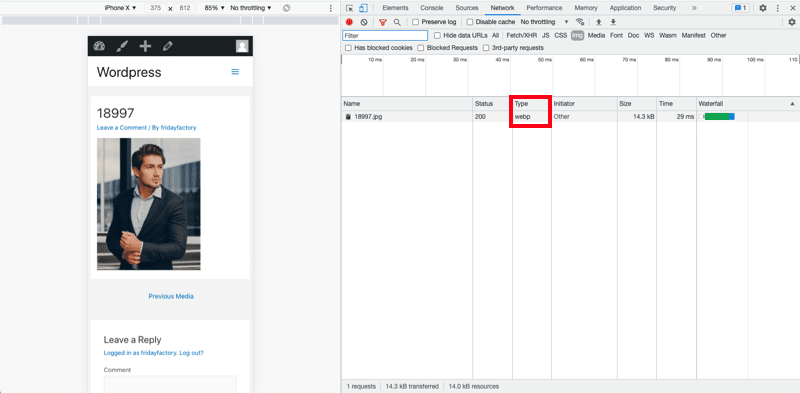
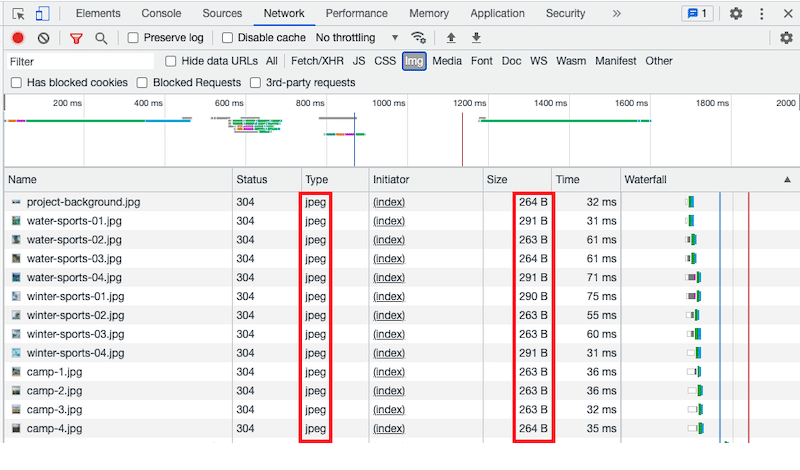
重要な注意:新しく生成されたWebP画像はWordPressライブラリに表示されません。 変換が成功したことを確認する場合は、画像を表示しているWebページを開きます。 次に、[ Chromeデベロッパー]タブ>[要素の検査]>[ネットワーク]>[ IMGによるフィルター]に移動し、[タイプ]列を確認します。
これで、画像に関連付けられた「WebP」形式が表示されます。

次世代フォーマット変換の詳細については、Imagifyを使用したWebPへの画像の提供に関する詳細なガイドに従うことをお勧めします。
オプション2–プラグインなしで次世代フォーマットで画像を提供する方法
プラグインを使用して画像を次世代フォーマットに変換したくない場合は、手動でコードを追加できます。 WordPressサイトで従うことができる2つの異なるオプションがあります。
1.WordPress.htaccessファイルを直接編集します
サイトファイルのコーディングと編集に非常に慣れている場合にのみ、このオプションに従うことをお勧めします。 .htaccessファイルは、Webサイトの高レベルの構成を制御する強力なWebサイトファイルです。
GitHubの次のコードを.htaccessファイルに配置して、jpg / png/gif画像をWebP画像に置き換えます。
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2.HTMLで<picture>要素を使用します
.htaccessファイルの変更には注意が必要です。 より責任のあるオプションは、<picture>タグを使用することです。 その場合、ブラウザは表示する適切なファイル形式を自動的に選択します。
<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>WebPがパフォーマンスに与える影響
上記のように、Imagifyプラグインを使用して、WordPress画像をGoogleが推奨する次世代フォーマットであるWebPに変換できます。 Imagifyでは、複数の画像を自動的に(そしてまとめて)サイズ変更および圧縮することで、複数の画像を最適化することもできます。
いくつかのパフォーマンステストを実行して、私たちが言っていることを確認するのは興味深いことです。 2つのシナリオを実行します。
シナリオ1-JPEG画像を使用したパフォーマンス結果(Imagifyなし)
- JPEG形式で提供される13枚の画像
- 画像が最適化されていません
シナリオ2– WebPイメージとアグレッシブ最適化モード(Imagifyを使用)を使用したパフォーマンス結果
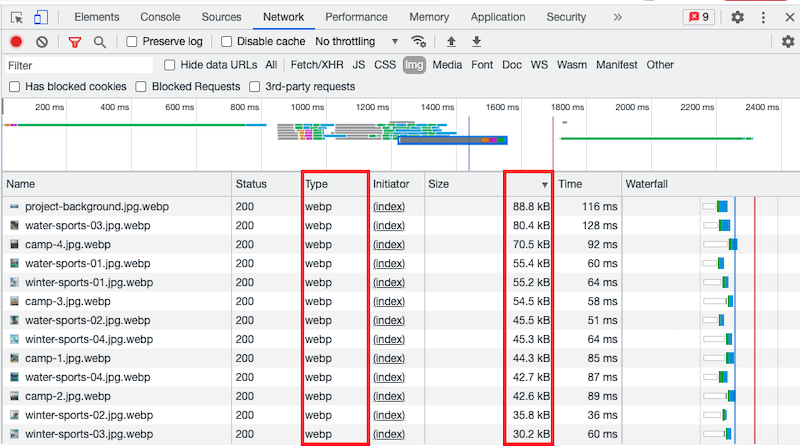
- 13枚の画像が変換され、WebP形式で提供されます
- 最適化された画像
使用したパフォーマンスツール:

GooglePageSpeedInsightsとWebPageTest
私のテストサイト:

シナリオ1:JPEG画像を使用したパフォーマンス結果(Imagifyなし)
すべての画像をJPEGで提供して監査を開始します。 平均して、それらのサイズは270KBです。

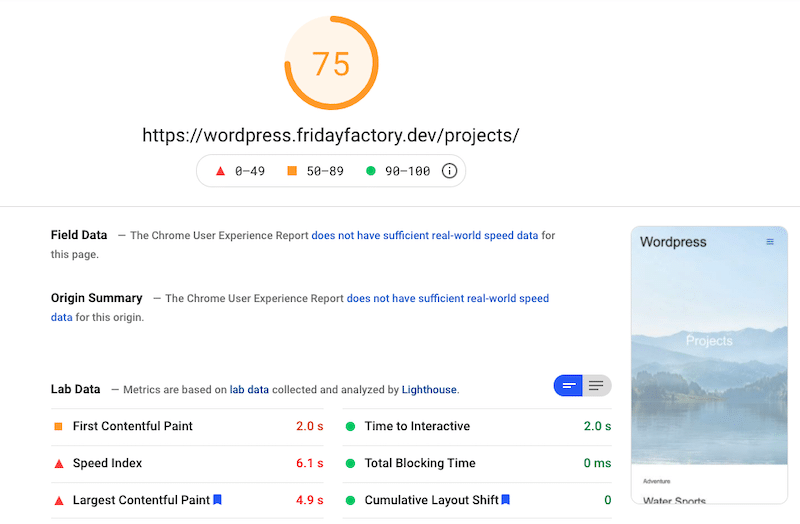
それでは、PSIを見てみましょう。 モバイル(75/100)でオレンジ色のスコアを取得し、赤で最大のコンテンツフルペイントスコアを取得しています。 特にパフォーマンスに影響を与えるLCP要素はイメージであるため(よくあることですが)、LCPスコアは関連性があります。 改善の余地があります。

その上、PSIは3つの画像関連の問題にフラグを立てました。
- 適切なサイズの画像(特にモバイルから)
- 次世代フォーマットで画像を提供する
- 画像要素には明示的な幅と高さがありません
| KPI | モバイルスコア– JPEG画像–想像できない |
| 総合成績 | 75/100 |
| PSI監査 | |
| 最大の満足のいくペイント | 4.9秒 |
| ページサイズ | 1.2 MB |
| HTTPリクエスト | 22 |
| 読み込み時間 | 2.890秒 |
シナリオ2:WebPイメージと「アグレッシブ」最適化モード(Imagifyを使用)を使用したパフォーマンス結果
次に、13個のJPEG画像をWebPに変換し、Imagifyで最適化します。
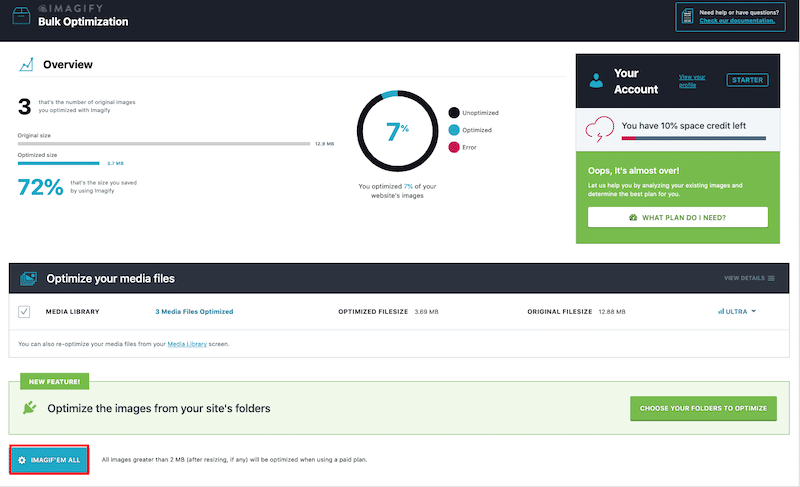
これを行うには、 [設定] >[想像する]>[すべてを想像する]に移動します

それでおしまい。 私の画像は最適化され、WebPで提供されるようになりました。 ファイルサイズの重要な低下に気づきました。 確認済みですが、WebPを使用すると画像が明るくなります。

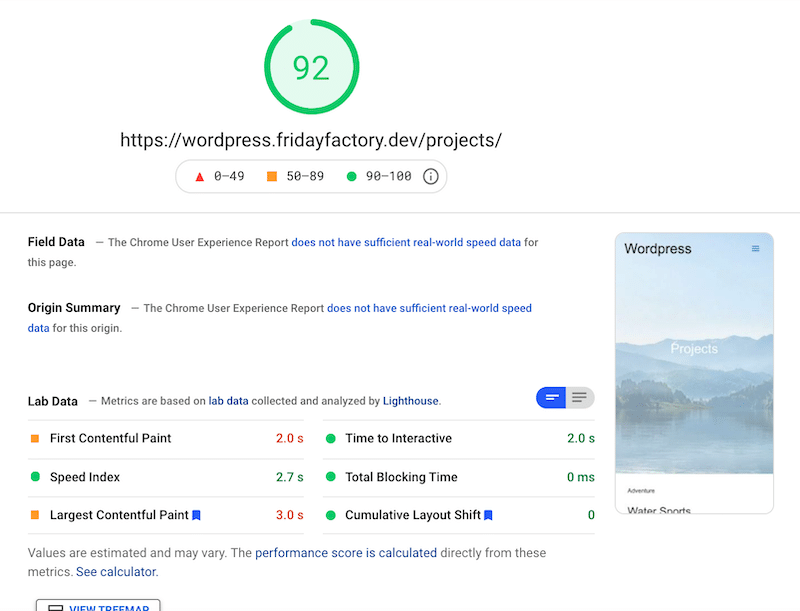
これで、Google PageSpeed Insightsで別の監査を実行して、Imagifyでパフォーマンスが向上したかどうかを確認できます。 結果は素晴らしいです。 私のスコアはモバイルで75/100から92/100になりました!

| KPI | モバイルスコア–JPEG画像 (想像しない) | モバイルスコア– WebP画像とアグレッシブモード(Imagifyを使用) |
| 総合成績 | 75/100 | 92/100 |
| PSI監査 | ||
| 最大の満足のいくペイント | 4.9秒 | 3.0秒 |
| ページサイズ | 1.2 MB | 714 KB |
| HTTPリクエスト | 22 | 17 |
| 読み込み時間 | 2.890秒 | 1.059秒 |
結論として、 Imagifyはモバイルでのウェブサイトの高速化を実現しました。ページが軽くなり、HTTPリクエストの数が減り、読み込み時間も大幅に改善されました。
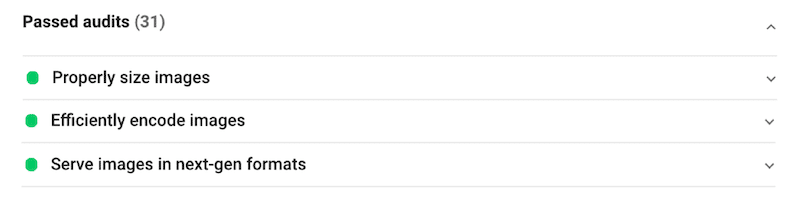
最後になりましたが、Imagifyは、以前にPSIによってフラグが立てられた3つの主要な問題にも対処しました。

「次世代フォーマットで画像を提供する」、「適切なサイズの画像」、「効率的に画像をエンコードする」は、Imagifyのおかげで監査に合格しました。
まとめ
全体として、次世代フォーマットで画像を提供することは、パフォーマンス向上に向けた大きな一歩であることがわかりました。 WebP形式は、画像の最適化とサイズ変更とともに、WordPressサイトを高速化するための優れた組み合わせです。
| JPEGを使用したファイルサイズ | WebP +圧縮およびサイズ変更された画像を使用したファイルサイズ(Imagifyのおかげで約80%の節約) |
JPEGまたはPNGからWebPのような次世代フォーマットへの変換は、Imagifyのようなプラグインを使用して非常に簡単に行うことができます。 さらに、ImagifyはWordPress画像の圧縮とサイズ変更も行ったため、モバイルではグリーンスコア(Google PageSpeed Insightsでは92/100)に移行しました。 画像を最適化し、WebPで提供する時が来ました。
監査を実施し、今日は無料でImagifyをお試しください!
