WordPress で効率的なキャッシュ ポリシーを使用して静的アセットを提供する方法
公開: 2023-06-19ユーザーフレンドリーな Web サイトの特徴の 1 つは、読み込み中に訪問者を長時間待たせないことです。 静的アセットのキャッシュはサイトのパフォーマンスを向上させるための重要なステップですが、これを単に設定して次に進むだけではあまり役に立ちません。 効率的な WordPress キャッシュ ポリシーがなければ、読み込み時間を高速化するのに苦労する可能性があります。
幸いなことに、WordPress でブラウザー キャッシュを活用する方法を学ぶのは、思っているよりも簡単です。 ブラウザーのキャッシュは手動で構成できます。また、コンテンツ管理システム (CMS) を使用すると、それを行うツールを使用することもできます。
この記事では、ブラウザー キャッシュの仕組みとその利点について説明します。 また、サイトでキャッシュが有効になっているかどうかを確認する方法と、キャッシュを有効にするさまざまな方法についても説明します。
ブラウザのキャッシュとは何ですか?
ブラウザのキャッシュは、Web サイトの要素のコピーをコンピュータに保存するプロセスです。 Web サイトにアクセスすると、ブラウザーは画像やテキストなどのさまざまなコンテンツをダウンロードします。 サイトにアクセスするたびにこのコンテンツをダウンロードするのではなく、ブラウザは後で必要になった場合に備えてコンテンツの一部を「キャッシュ」または保存します。
次回サイトにアクセスすると、ブラウザはどの要素がローカルに保存されているかを確認します。 これらの要素は、サイトのサーバーに要求するのではなく、キャッシュからロードされます。 これにより、キャッシュに保存されているアセットの数に応じて、ページの読み込みが大幅に高速化される可能性があります。
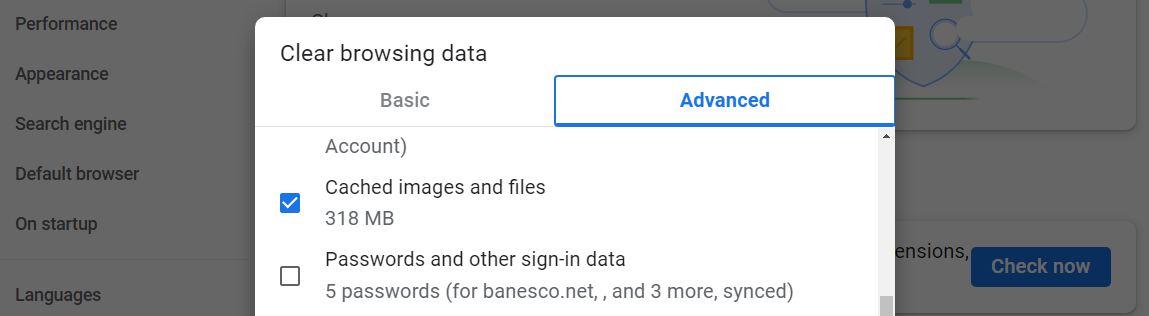
今すぐブラウザのキャッシュを確認する必要がある場合は、おそらくその中に数百メガバイトのファイルが見つかるでしょう。 最新のブラウザでは、プライバシー設定に移動すると、キャッシュされたファイルの概要を表示できます。

キャッシュに関する問題は、ブラウザーが独自にキャッシュを行うかどうかを決定できないことです。 WordPress でブラウザ キャッシュを利用するには、Web サイトまたはサーバーをそのように設定する必要があります。 これは、ブラウザがどのアセットをどのくらいの期間キャッシュするかをサイトが制御することを意味します。
静的資産をキャッシュする利点は何ですか?
ブラウザー キャッシュの主な利点は、訪問者がサイトに戻ってきたときにページをより速く読み込むことができることです。 Web サイト上のすべての要素をキャッシュすることは不可能であるため、「静的アセット」について説明します。
動的アセットは、ページをロードするたびに変更される要素です。 たとえば、Twitter や Instagram など、投稿フィードをリアルタイムで表示するアプリにログインすると、それらのアセットは動的になります。
動的アセットは頻繁に変更される可能性があるため、キャッシュしても何の役にも立たない可能性があります。 結局のところ、次回 Twitter または Instagram にログインすると、まったく新しい投稿が表示されることになります。
キャッシュは、静的アセットに限定されている場合に、可能な限り最良の結果をもたらします。 WordPress で効率的なキャッシュ ポリシーを使用して静的アセットを提供する方法を学ぶことには、いくつかの利点があります。
- 帯域幅の使用量を削減します。 キャッシュされたアセットはローカル ストレージから読み込まれるため、サーバーと訪問者のデバイス間で転送されるデータが少なくなります。 これにより、インターネット プランが制限されている訪問者がデータ使用量を節約できます。
- サーバーの負荷を軽減します。 ブラウザーがキャッシュされたアセットを使用すると、サーバーが受信するそれらのファイルに対するリクエストが少なくなります。 これにより、サーバーの負荷が軽減され、トラフィックが多いときのサーバーの過負荷を防ぐことができます。
- 部分的なオフライン ブラウジングを有効にします。 場合によっては、静的アセットをキャッシュすると、訪問者がオフラインの場合でも Web サイトの特定の部分にアクセスできるようになります。 ブラウザーが必要なファイルを事前にキャッシュしている場合は、アクティブなインターネット接続を必要とせずにコンテンツを表示できます。
静的アセットをキャッシュすると、サーバー リソースを有効に活用でき、訪問者のエクスペリエンスが向上します。 これらはすべて、どのアセットをブラウザーにキャッシュするようサーバーに指示することで機能します。
サイトでブラウザーのキャッシュが有効になっているかどうかを確認する方法
Web サイトがキャッシュを利用しているかどうかを確認する最も簡単な方法は、Firefox や Google Chrome にあるようなブラウザ開発者ツールを使用することです。 このアプローチでは、いくつかのコードを確認する必要がありますが、それを理解するために開発者である必要はありません。
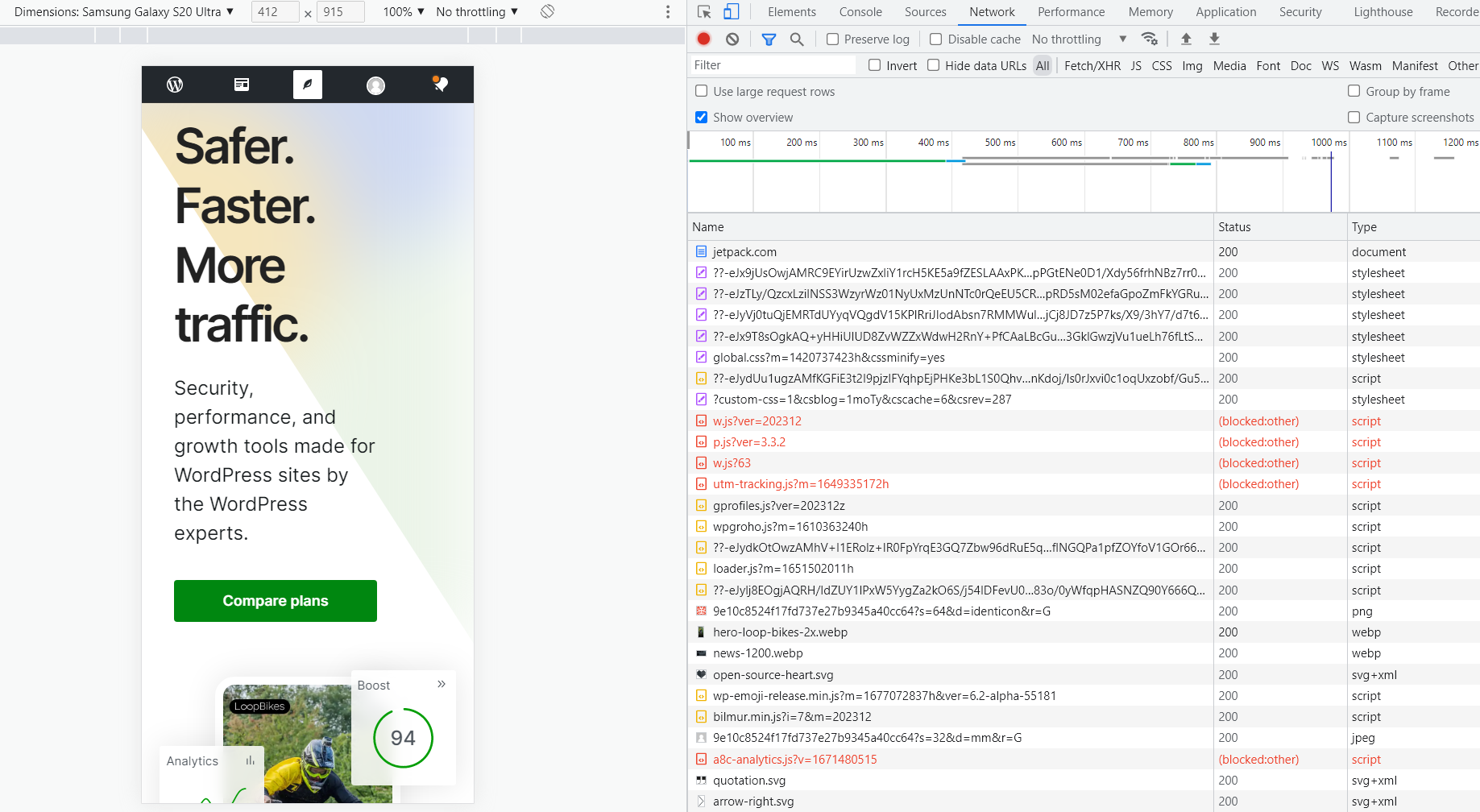
Google Chrome でこれを行うには、チェックしたい Web サイトにアクセスし、ページ上の任意の場所を右クリックして、 [検査]オプションを選択します。 これにより、ブラウザ内で開発者ツール タブが開き、次のようになります。

「ネットワーク」タブをクリックします。 空のリストが表示された場合は、開発者ツール タブを開いた状態でページをリロードする必要があります。 [ネットワーク]タブには、ページへのアクセス中にブラウザがロードするすべてのリクエストとアセットが表示されます。
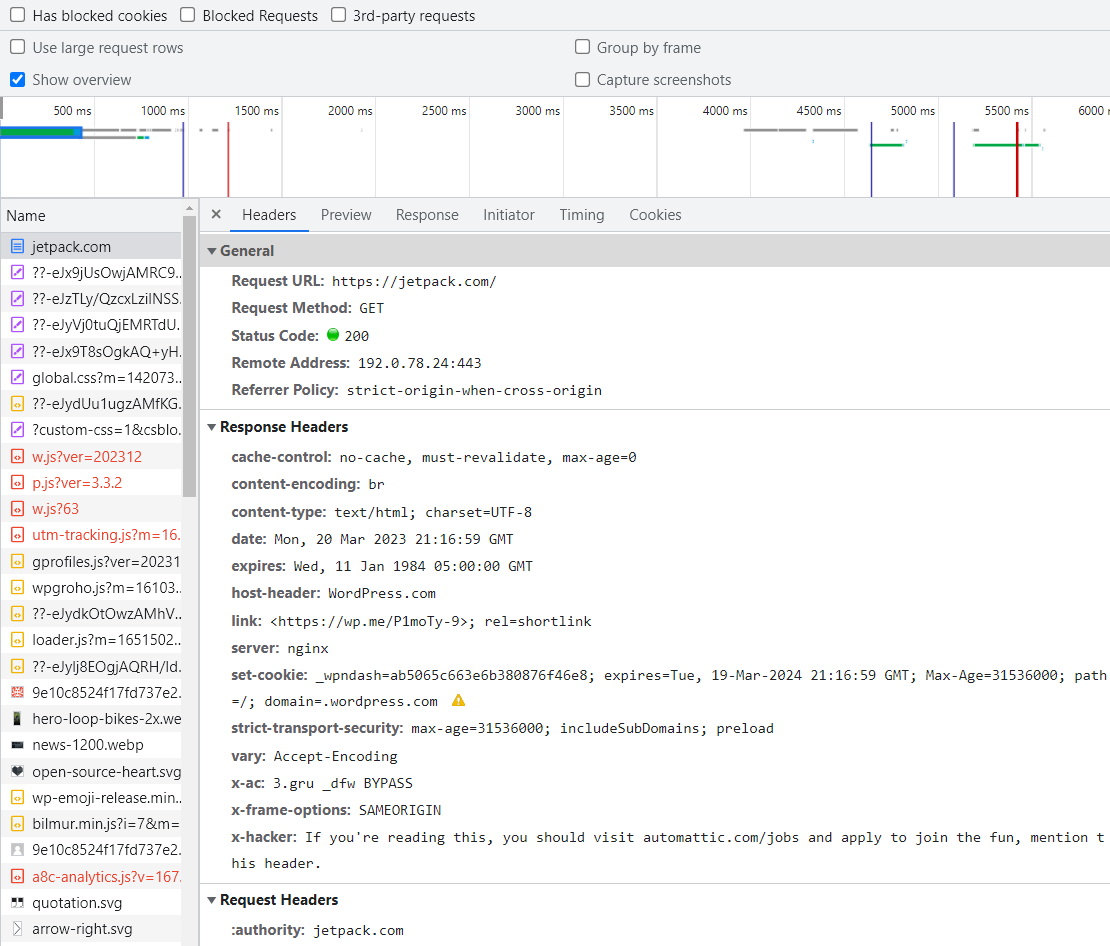
関心のある要素はリストの最初にある必要があります。 私たちの場合、それはJetpack.com であり、ページのヘッダーが含まれています。 そのファイルを選択すると、右側に新しいタブが開き、ヘッダーセクションに直接ジャンプします。

一部のヘッダーでは、サイトでキャッシュが使用されているかどうか、およびその実装方法がわかります。 これらは:
- キャッシュ制御。 このヘッダーは、max-age (リソースが新鮮であるとみなされる最大時間) や no-cache (キャッシュされたコピーを解放する前に、検証のためにオリジンサーバーにリクエストを送信することをキャッシュに強制する) などのキャッシュ ディレクティブを指定します。
- 有効期限が切れます。 このヘッダーは、リソースの有効期限の日付と時刻を提供します。 この後、リソースは古いとみなされ、ブラウザはリソースを再検証します。
- Eタグ。 このヘッダーは、リソースの特定のバージョンの識別子です。 リソースが変更されると ETag も変更され、ブラウザーはキャッシュされたリソースがまだ有効かどうかを判断できるようになります。
- 最終更新日。 このヘッダーは、リソースの最終変更日を示します。 ブラウザはこの情報を使用して、キャッシュされたバージョンがまだ最新であるかどうかを検証できます。
ファイル内でこれらのヘッダーが見つかる場合、Web サイトではキャッシュが使用されています。 特定のキャッシュ構成はサイトごとに異なる場合があることに注意してください。 サイトによっては、静的ファイルを 1 日保存するようにブラウザーに指示する場合もあれば、数か月またはそれ以上の期間ファイルを保存するように指示するサイトもあります。
プラグインを使用してブラウザのキャッシュを活用する方法
WordPress サイトでブラウザー キャッシュを利用する最も簡単な方法は、プラグインを使用することです。 使用できるキャッシュ プラグインは多数あります。 優れたオプションの 1 つは WP Super Cache です。

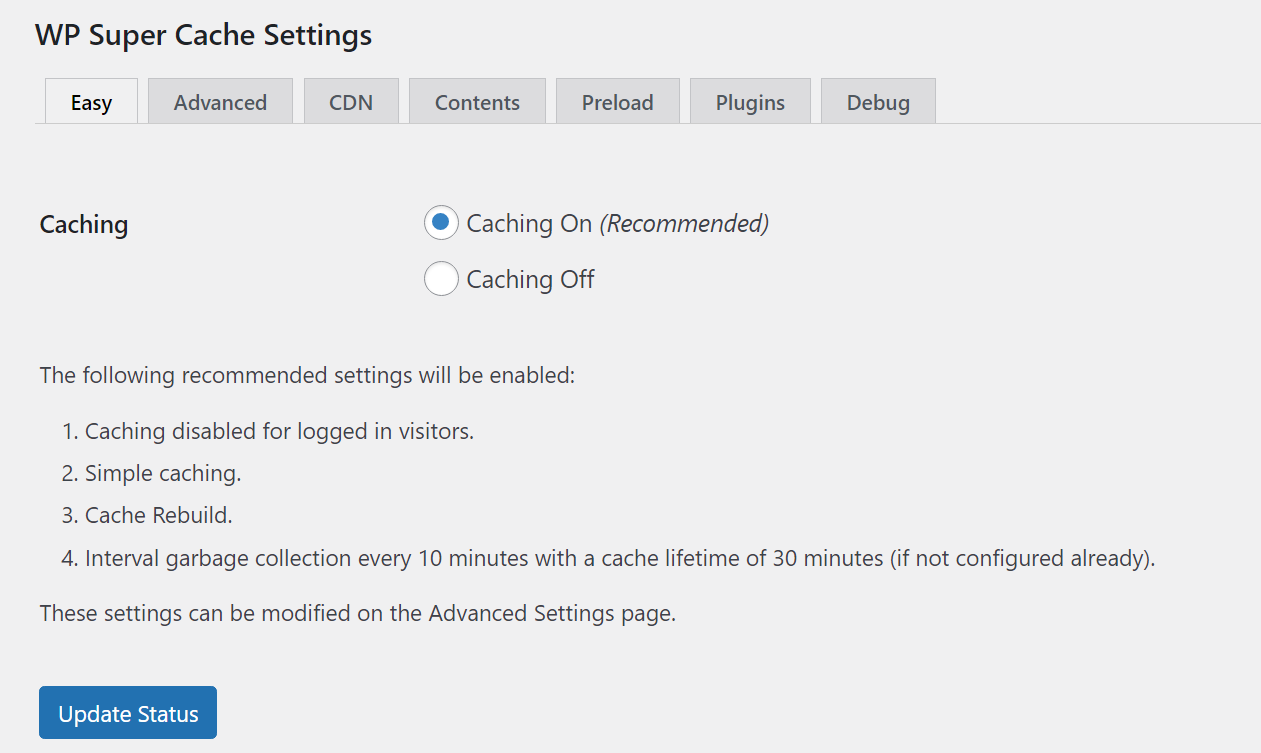
サイトに WP Super Cache をインストールしてアクティブ化したら、いくつかのアプローチを使用してキャッシュを実装できます。 最も簡単な方法は、 [設定] → [WP Super Cache]に移動し、 [キャッシュ]の横にある [キャッシュ オン]オプションを選択することです。

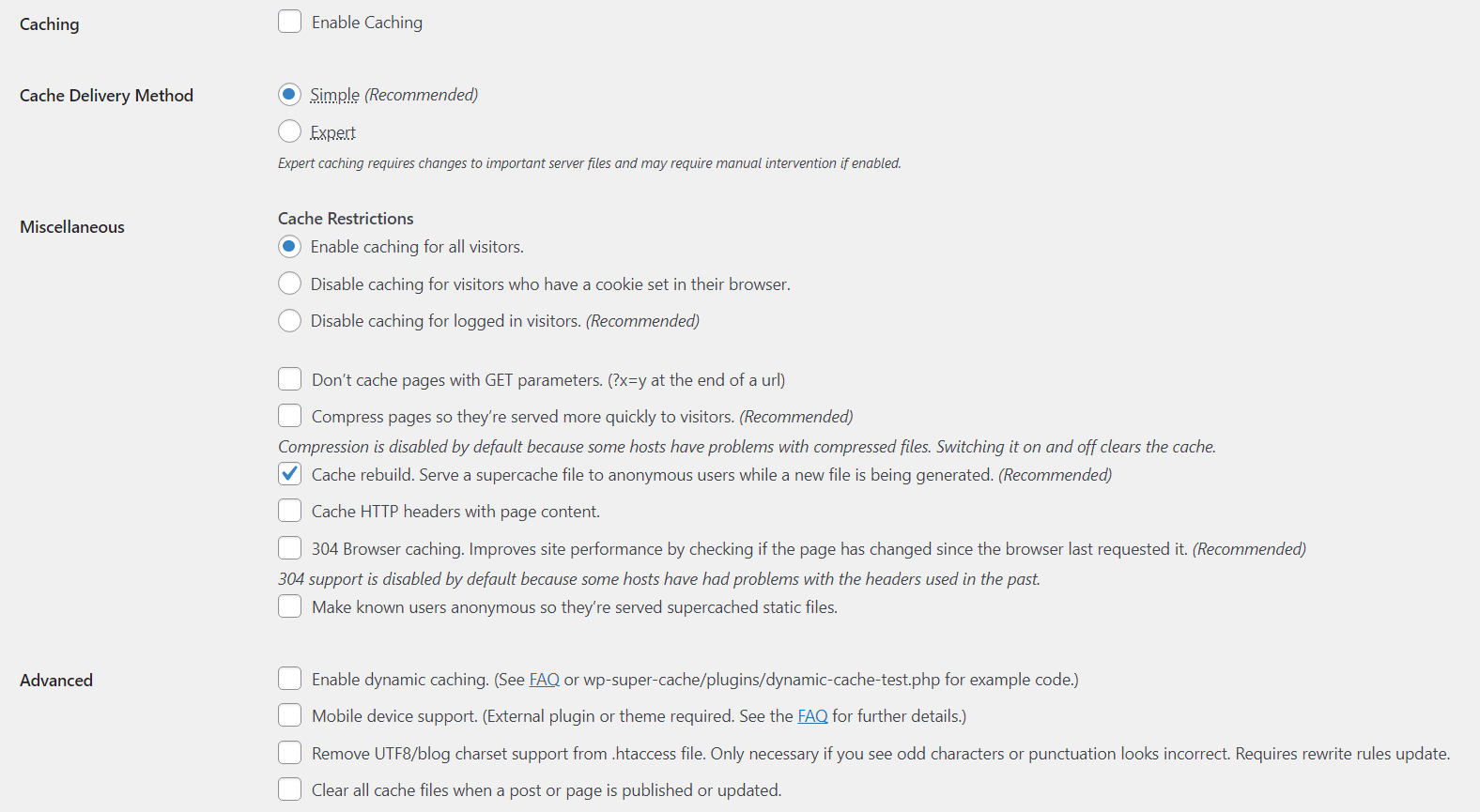
プラグインのデフォルト設定では、ログアウトした訪問者のキャッシュが有効になり、保存されたアセットの有効期間が 30 分に設定されます。 これらの設定を変更したい場合は、 「詳細設定」タブに移動する必要があります。
ここでは、どの訪問者に対してキャッシュを有効にするか、動的キャッシュを有効にするかどうか、ページの更新時にプラグインがキャッシュをクリアするかどうかなどを決定できます。 プラグインは、最も効果的なオプションを推奨することで役立ちます。

キャッシュについてよく理解していない場合は、デフォルト設定をそのまま使用することをお勧めします。 仕組みを十分に理解せずにキャッシュ設定を行うと、Web サイトで問題が発生する可能性があります。
プラグインを使用せずにブラウザーのキャッシュを活用する方法
プラグインを使用したくない場合は、Web サイトのブラウザー キャッシュを手動で有効にすることができます。 このプロセスには、選択した実装方法に応じて、サーバー レベルまたはサイト レベルでのコードの処理が含まれる場合があります。
1. NGINX に「Cache-Control」ヘッダーと「Expires」ヘッダーを追加する
NGINX に「Cache-Control」ヘッダーと「Expires」ヘッダーを追加するには、サーバー構成ファイルを変更する必要があります。 このファイルは通常、 nginx.conf と呼ばれ、メインのnginxディレクトリにあります。
サイトのサーバーに接続する最も簡単な方法は、ファイル転送プロトコル (FTP) クライアントを使用することです。 次に、 nginx.confファイルを見つける必要があります。このファイルは次のいずれかにあります。
/etc/nginx/nginx.confまたは/etc/nginx/sites-available/default 。
テキスト エディタを使用してファイルを開き、 nginx.conf内のコードのサーバーブロックを探します。 ここでは、次の新しいコード ブロックを追加します。これは、サーバーがブラウザーにキャッシュするように指示するファイルと、そのキャッシュが期限切れになるまでの期間を指定します。
location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }このコードには、「Cache-Control」ヘッダーと「Expires」ヘッダーの両方が含まれています。 有効期限の範囲とブラウザがキャッシュするファイルの種類の両方を変更できます。

どの種類のファイルをキャッシュするか決められない場合は、WordPress メディア フォルダーの内容を確認してください。 訪問者が定期的にアクセスする静的ファイルはすべてキャッシュする必要があります。 有効期限ヘッダーに関しては、通常、ほとんどの Web サイトでは 30 日が適切な期間です。
コードを追加したら、ファイルへの変更を保存し、エディターを終了します。 変更を適用するには、NGINX を再起動する必要があります。
2. Apache に「Cache-Control」ヘッダーと「Expires」ヘッダーを追加する
Apache で「Cache-Control」ヘッダーと「Expires」ヘッダーを使用するには、対応するモジュールを有効にする必要があります。 これらのモジュールを有効にするには、ターミナルを開いて次のコマンドを実行します。
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2最後のコマンドは、両方のモジュールをアクティブにして Apache を再起動します。 次に、Apache 構成ファイルを変更する必要があります。このファイルは通常httpd.confまたはapache2.confと呼ばれます。
このファイルは/etc/httpd/conf/httpd.conf 、 /etc/apache2/apache2.conf 、または
/etc/apache2/sites-available/000-default.conf (サーバー構成に応じて)。
次に、Apache 構成ファイル内で<Directory>ブロックを探し、その中に次のコードを追加します。
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>コードの最初の部分は、キャッシュされたファイルの有効期限設定を制御します。 2 番目の部分は、ブラウザがキャッシュする必要があるファイルの種類を示します。 NGINX と同様に、ブラウザに保存するファイルに応じてこれらの設定を変更できます。
完了したら、Apache 構成ファイルへの変更を保存して閉じます。 変更を有効にするには、Apache を再起動する必要があります。
3. コンテンツ配信ネットワーク (CDN) を使用する
コンテンツ配信ネットワーク (CDN) は、Web サイトのキャッシュされたコピーを主要なリージョンに保存するために使用できるサーバーのネットワークです。 CDN は有料サービスであることが多く、地理的に訪問者に最も近いサーバーからサイトのキャッシュされたコピーを提供することで役立ちます。
このアプローチにより、独自のサーバーの負荷が軽減されます。 さらに、CDN は最高級のパフォーマンスを実現するために最適化される傾向があり、通常は世界中に分散されているため、各訪問者にとって最適な場所から Web サイトにサービスを提供できます。
Jetpack CDN は、WordPress とシームレスに統合され、使いやすく、非常に効果的なオプションです。
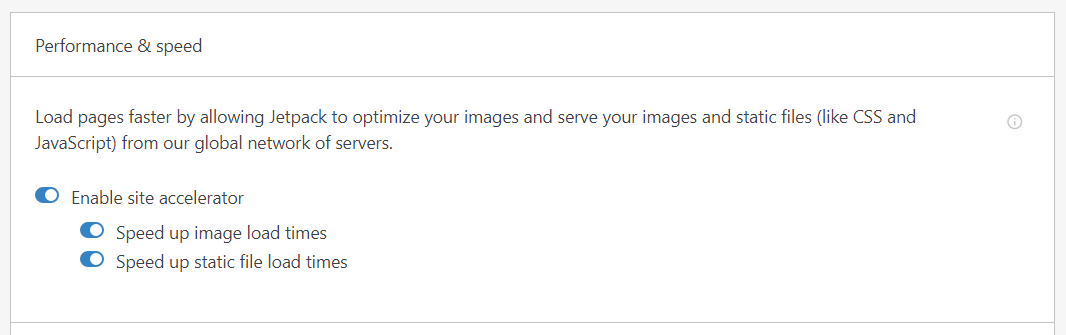
何よりも、これは Web サイトの画像やその他の種類の静的資産を保存する無料のCDN です。 インストールしてアクティブ化したら、WordPress ダッシュボードの[Jetpack] → [設定]に移動して CDN を有効にできます。
次に、 [パフォーマンスと速度]設定を見つけて、 [サイト アクセラレータを有効にする] オプションを切り替えます。

4. サードパーティのスクリプトとアセットをローカルでホストします (可能な場合は常に)
サードパーティのスクリプトは、外部サイトのコード、追跡ピクセル、フォント、および動作するために読み込みが必要なその他の資産などの要素です。 サードパーティのソースから読み込むスクリプトやアセットが増えるほど、プロセスにかかる時間が長くなり、サイトの速度が低下する可能性があります。
理想的には、使用しないサードパーティのスクリプトやアセットを削除するように努めるべきです。 あるいは、コードとアセットをローカル サーバーでホストして、読み込み時間を短縮することもできます。
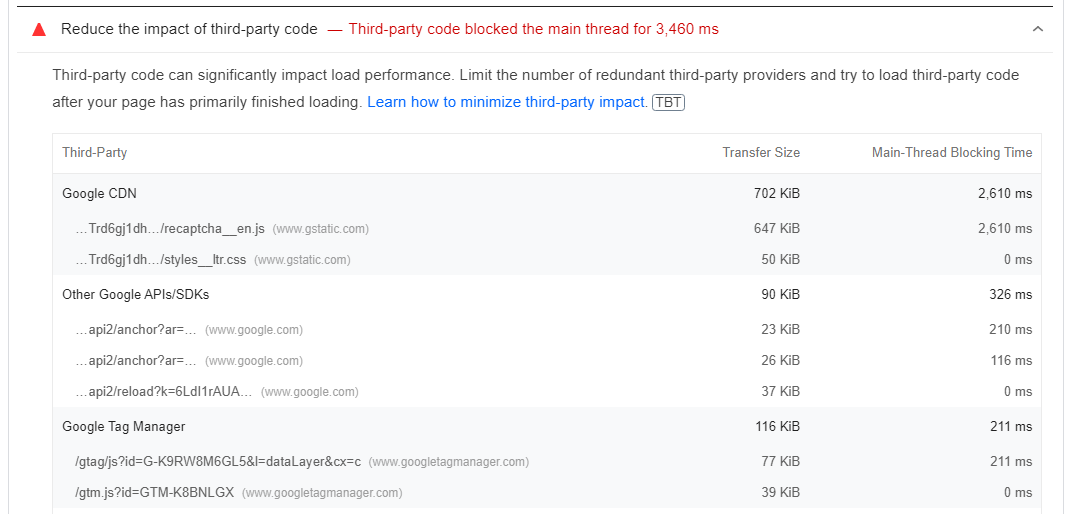
PageSpeed Insights を使用すると、サードパーティのスクリプトや未使用の JavaScript を識別できます。 このツールは、ページから削除できる未使用のコードやサードパーティのスクリプトのリストなど、サイトのパフォーマンスを向上させる機会を強調します。

Web サイト上の未使用のサードパーティ スクリプトは安全に削除できます。 重要なスクリプトについては、ローカルでホストするオプションを検討することをお勧めします。
最後のステップ: Core Web Vitals を改善するために無料のプラグインをインストールする
WordPress でブラウザ キャッシュを活用する方法を学ぶことは、サイトのパフォーマンスを向上させるための重要なステップです。 幸いなことに、ユーザー エクスペリエンスを向上させるためにできることはこれだけではありません。
Google は、Core Web Vitals と呼ばれる一連の指標を使用して、サイトのユーザー エクスペリエンスの品質を測定します。 主要なパフォーマンス指標には次のものが含まれます。
- 最大のコンテンツフル ペイント (LCP)。 このメトリクスは、ページ上の最大のアセットを読み込むのにかかる時間を測定します。 通常、これはページの全体的な読み込み時間を示す良い指標です。
- 最初の入力遅延 (FID)。 ページが読み込まれてからインタラクティブになるまでに遅延が発生します。 ページの読み込みが完了したと思っても、フォームやリンクなどの要素を操作できない場合は、FID が高い可能性があります。
- 累積レイアウト シフト (CLS) 。 ページの読み込み中にレイアウトが変化し、ブラウザ上で要素が移動することがあります。 動き回る要素が多いほど、CLS スコアは高くなります。 理想的には、これはゼロである必要があります。
WordPress の Core Web Vitals を改善する方法はたくさんあります。 最も簡単なアプローチは、これらのメトリクスの背後にあるすべての変数を最適化するプラグインを使用することです。
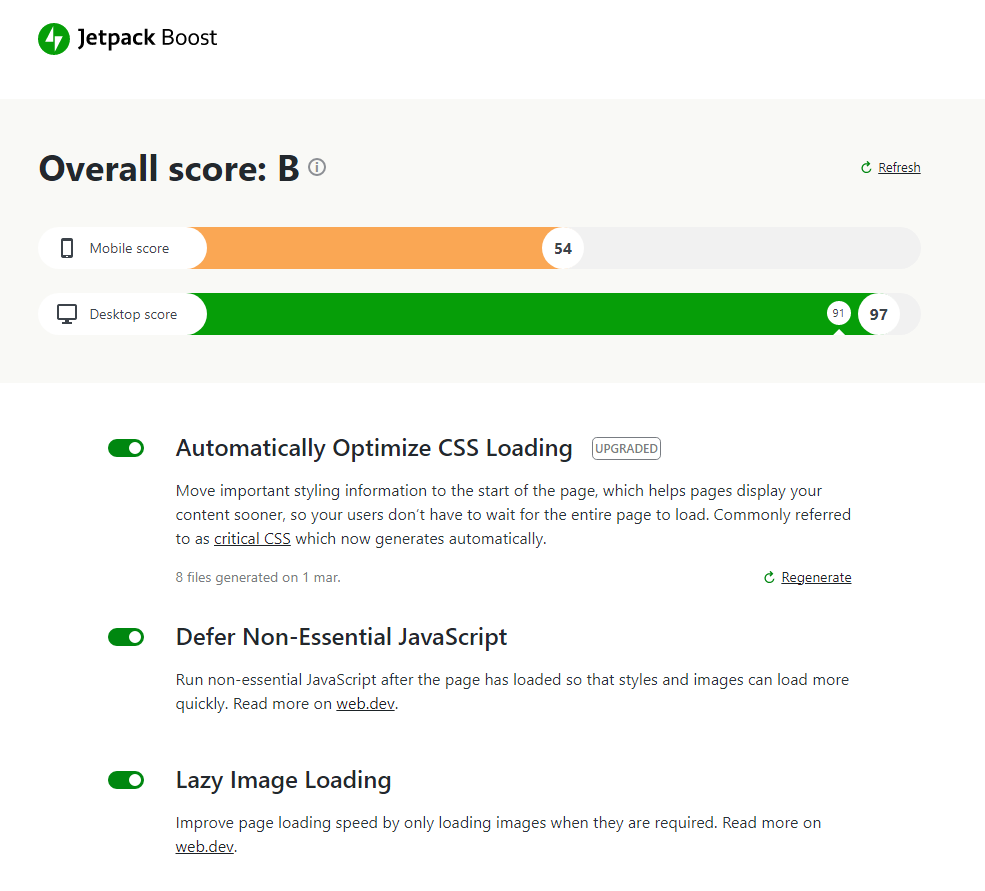
Jetpack Boost は、Core Web Vitals を改善するためのいくつかの戦略の実装に役立ちます。 CSS 配信を最適化し、必須ではない JavaScript を延期し、遅延読み込みを有効にすることができます。

通常、これらの構成を実装するには複数のプラグインを使用するか、手動で実行する必要があります。 Jetpack Boost をインストールしてアクティブ化した後、 Jetpack → Boostに移動し、対応するオプションを切り替えることで、すべての設定を有効にすることができます。
WordPress ブラウザのキャッシュに関するよくある質問
WordPress でのブラウザー キャッシュの基本を説明しましたが、このプロセスについてまだ疑問があるかもしれません。 最も一般的なものをいくつか見てみましょう。
ブラウザのキャッシュは安全ですか?
ブラウザのキャッシュは非常に安全です。 あなたがアクセスする Web サイトのほとんどは、訪問者のパフォーマンスを向上させるために何らかの種類のキャッシュ ポリシーを使用していると思われます。 訪問者としては、Web サイトのヘッダーを調べたり、キャッシュをクリアしたりしない限り、このことに気づくことはありません。
ブラウザーのキャッシュが安全でない唯一の方法は、実装が不適切であることです。 適切に構成されていない場合、ブラウザーはアセットを正しい方法で保存できなかったり、ページの読み込みに失敗したりする可能性があります (これは非常にまれですが)。
ブラウザ キャッシュとサーバー キャッシュ: それぞれの違いは何ですか?
ブラウザとサーバーのキャッシュは非常に似たように機能します。 唯一の違いは、1 つの方法ではファイルをローカルに保存するのに対し、もう 1 つの方法ではファイルをサーバー側で保存することです。
サーバー キャッシュが実際に動作している最良の例は CDN です。 CDN を使用すると、サイトのキャッシュされたコピーをサードパーティのサーバー (またはそのクラスター) に保存できます。 訪問者が Web サイトにアクセスしようとすると、CDN がその接続を傍受し、保存されているサイトのコピーを提供します。
そのシナリオでも、訪問者はブラウザーを通じて静的コンテンツをキャッシュできます。 エンド ユーザーのエクスペリエンスは、CDN が従来のサーバーよりもはるかに優れた読み込み時間を実現する場合を除いて、まったく変わるべきではありません。
サイトのパフォーマンスを向上させるために他に何ができるでしょうか?
サイトのパフォーマンスを向上させるためにできることはたくさんあります (ブラウザー キャッシュの利用以外にも)。 その他に実行できる変更には、レンダリング ブロック リソースの削除、CSS の縮小、CDN の使用、HTTP リクエストの削減、TTFB とサーバーの応答時間の短縮などがあります。
サイトのパフォーマンスに関しては、一部の変更は他の変更よりも効果的です。 読み込み時間の改善はユーザー エクスペリエンスに大きな影響を与え、ビジネスのコンバージョン率の向上につながる可能性があります。
WordPress サイトで静的アセットの提供を開始する
WordPress でブラウザ キャッシュを活用することは、読み込み時間を短縮する最も効果的な方法の 1 つです。 効率的な戦略は、静的ファイルに焦点を当て、それらを定期的にリロードするように構成することです。 こうすることで、訪問者は時代遅れの要素に囚われることがなくなります。
WordPress でブラウザ キャッシュを実装する最も簡単な方法は、WP Super Cache のようなプラグインを使用することです。 このプラグインを使用すると、一連のデフォルト構成を使用してブラウザー キャッシュを利用したり、すべての設定を手動で制御したりできます。 さらに、使用は無料です。
さらに、Jetpack Boost をインストールすると、サイトのパフォーマンスをさらに向上させることができます。 詳細については、プラグインをチェックしてください。
