効率的なキャッシュポリシーで静的アセットを提供する(3つの方法)
公開: 2022-04-12効率的なキャッシュポリシーを使用して静的アセットを提供すると、ユーザーのブラウザはこれらのファイルをローカルに保存し、ページの読み込みに必要な時間が短縮されます。 通常、ページが読み込まれるとすぐに、HTML、CSS、JavaScript、画像など、そのページのすべてのリソースをダウンロードする必要があります。
ブラウザのキャッシュにより、ブラウザはローカルキャッシュからCSS、JavaScript、画像などの静的アセットを取得できます。 その結果、ページの読み込みが速くなります。 キャッシュされたコンテンツは、ページへの後続のアクセスがユーザーの最初のアクセスよりも高速になることを意味しますが、最初のアクセスでは高速ではありません。
目次
キャッシュとは何ですか?
キャッシュは、コンピューティングにおける高速データストレージレイヤーであり、一時的なものであることが多いデータの一部を保存するため、そのデータに対する後続の要求は、データのプライマリストレージの場所にアクセスするよりも速く処理できます。 キャッシングを使用すると、以前に取得または計算されたデータをすばやく再利用できます。
キャッシングは実際にどのように機能しますか?
キャッシュ内のデータは通常、RAM(ランダムアクセスメモリ)などの高速アクセスハードウェアに保持されますが、ソフトウェアコンポーネントと組み合わせて使用することもできます。 キャッシュの基本的な目標は、キャッシュの背後にある低速のストレージレイヤーに接続する必要をなくすことで、データの取得を高速化することです。
全体的で長続きするデータを格納するデータベースとは対照的に、キャッシュはデータの一部を一時的に格納することがよくあります。
キャッシングの利点
キャッシングのいくつかの利点を見てみましょう。
アプリケーションのパフォーマンスを向上させる
メモリはディスク(磁気またはSSD)(サブミリ秒)よりも数桁高速であるため、メモリ内キャッシュからのデータの読み取りは非常に高速です。 この大幅に高速なデータアクセスにより、アプリケーションの全体的なパフォーマンスが向上します。
バックエンドの負荷を減らす必要があります
読み取り負荷の一部をバックエンドデータベースからインメモリレイヤーにシフトすることで、キャッシュはデータベースへのストレスを軽減し、負荷が高い場合にパフォーマンスが低下したり、スパイクが発生した場合にクラッシュしたりするのを防ぎます。
データベース内のホットスポットを排除する必要があります
多くのアプリケーションは、データのサブセットを他のアプリケーションよりも頻繁に取得する傾向があります。 その結果、データベースにホットスポットが発生する可能性があり、最も頻繁に使用されるデータのスループット要件に基づいて、そのリソースをオーバープロビジョニングする必要がある場合があります。 頻繁にアクセスされるデータの場合、メモリ内キャッシュは、高速で予測可能なパフォーマンスを提供しながら、オーバープロビジョニングの要件を軽減します。
データベースのコストを削減します
1秒あたりの入出力操作(IOPS)は、単一のキャッシュインスタンスで実行できるため、複数のデータベースインスタンスを置き換えて、コストを大幅に削減できます。 プライマリデータベースがデータの量によって課金される場合、これは非常に重要です。 特定の条件下では、大きな価格差が生じる可能性があります。
予測可能なパフォーマンス
アプリケーション使用率の急増に対処することは、現代のシステムで一般的な問題です。 データベースの負荷が増えると、データの取得時間が長くなり、アプリケーション全体のパフォーマンスが予測できなくなります。 この問題は、高スループットのメモリ内キャッシュを使用することで解決できます。
読む人の数を増やす(IOPS)
インメモリシステムは、待ち時間が短縮されることに加えて、同等のディスクベースのデータベースよりも大幅に高い要求率(IOPS)を備えています。 分散サイドキャッシュとして使用すると、1つのインスタンスで1秒あたり数百または数千ものリクエストを処理できます。
アセットキャッシングとは何ですか?
キャッシングは単純な概念です。 ブラウザがアセットをダウンロードするとき、ブラウザはサーバーのポリシーを使用して、以降のアクセス時にアセットを再度ダウンロードする必要があるかどうかを判断します。 サーバーがポリシーを提供しない場合、ブラウザはデフォルトになります。これは通常、そのセッションのファイルをキャッシュすることを意味します。
静的アセットキャッシングとは何ですか?
ブラウザがリソースを一時的に保持またはキャッシュする期間を指定します。 そのリソースに対する後続のリクエストは、ネットワークからではなく、ブラウザのローカルコピーから提供されます。
サイトの訪問者に、ブラウザまたはサーバー内にまだキャッシュされていない新しいバージョンをフェッチさせるときはいつでも、非効率的なキャッシュポリシーを使用しています。 実際には、キャッシュされてすぐに使用できる保存済みコンテンツを提供している場合があります。
また読む:WordPressで壊れたパーマリンクを修正する方法
効率的なキャッシュポリシーとは何ですか?
静的ファイルが変更されない場合(または許容可能なキャッシュ無効化メカニズムがある場合)、キャッシュポリシーを6か月または1年に設定することをお勧めします。
グローバルCSS/JSファイル、ロゴ、グラフィックスなどの要素は、完成したWebサイトで変更されることはめったにないため、6か月または1年は適切なキャッシュの有効期限です。
もちろん、上記の静的ファイルを頻繁に変更する場合は、3か月を超える限り、より短いキャッシュ有効期限を選択できます。
効率的なキャッシュポリシーで静的アセットを提供する
効率的なキャッシュポリシーを使用して静的ファイルを提供する方法は複数あります。3つの方法について説明します。

- LiteSpeedEnterpriseまたはApacheを使用している場合は.htaccessファイルを使用する
- LiteSpeedキャッシュの使用
- W3TotalCacheプラグインの使用
ApacheおよびLiteSpeedEnterpriseで.htaccessファイルを使用して静的アセットを提供する
注:OpenLiteSpeedまたはNGINXを使用している場合、この方法は機能しません。
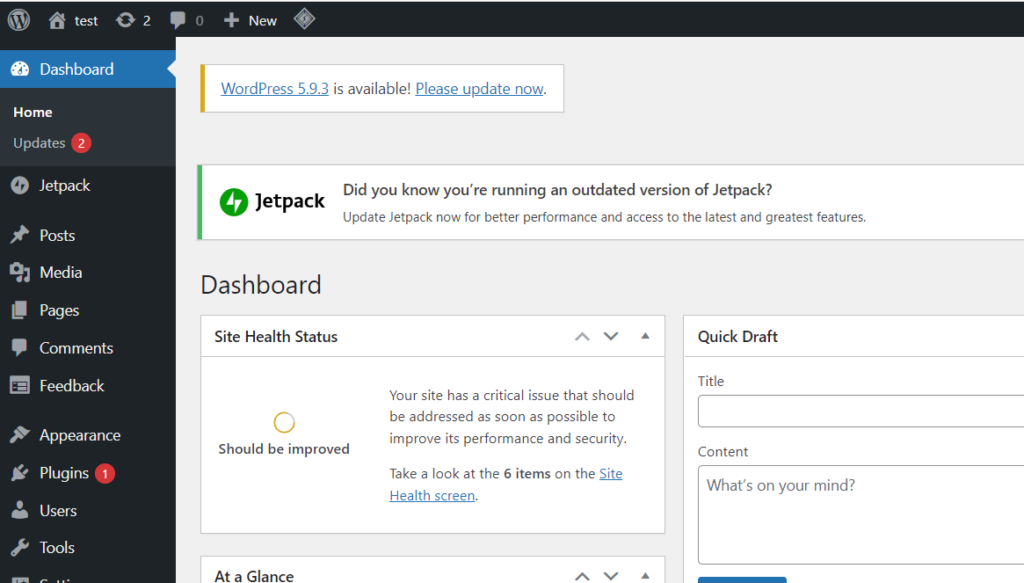
WordPressダッシュボードにログインします

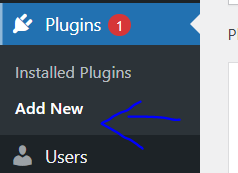
左側のメニューから[プラグイン]->[新規追加]をクリックします

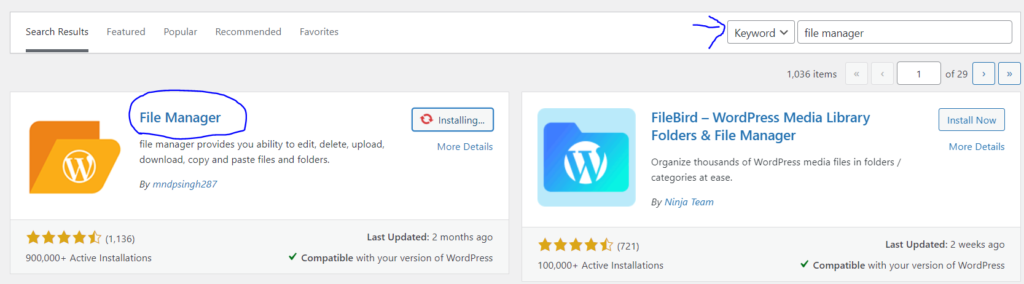
「ファイルマネージャ」を検索します。 プラグインをインストールしてアクティブ化します

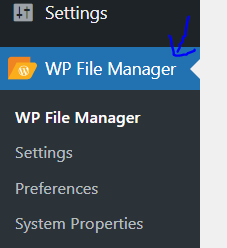
左側のメニューから「ファイルマネージャ」をクリックします

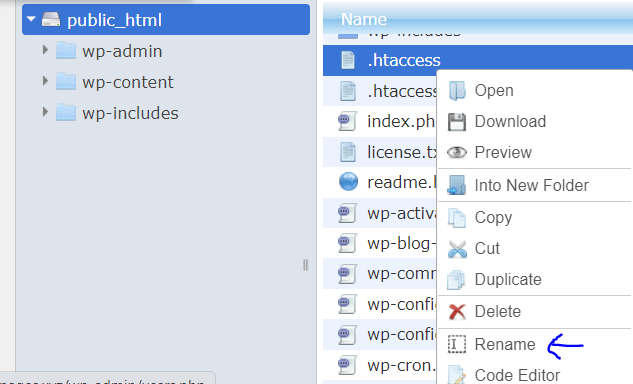
public_htmlフォルダーで、.htaccessを右クリックし、名前の変更をクリックします

ファイル名を変更する(.htaccess-error)

上から「新しいファイル」アイコンをクリックします

ファイルに「.htacess」という名前を付けます

次のコードを貼り付けて保存して閉じます
<IfModule mod_expires.c> ExpiresActive On # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>LiteSpeedキャッシュを使用して静的アセットを提供する
LiteSpeedキャッシュプラグインをインストールしてアクティブ化する必要があります。インストールしたら、以下のガイドに従ってください。
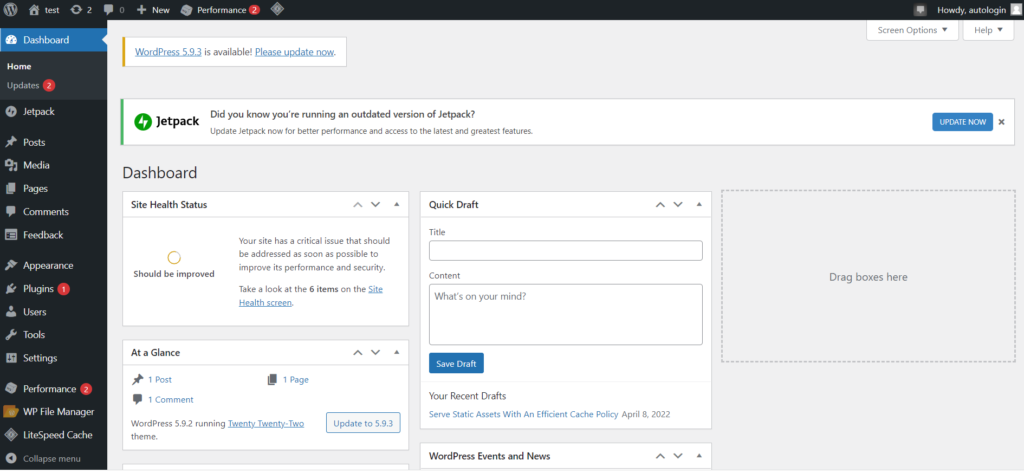
- WordPressダッシュボードに移動します

- 左側のメニューから[LiteSpeedキャッシュ]->[キャッシュ]をクリックします

- 上から「ブラウザ」タブをクリックします

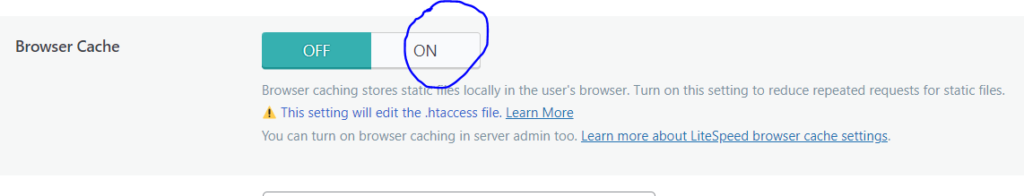
- 「ブラウザキャッシュ」トグルをオンにします

- 「変更を保存」をクリックします

W3トータルキャッシュを使用して静的アセットを提供する
最初にW3TotalCacheプラグインをインストールしてアクティブ化し、次に以下のガイドに従ってください。
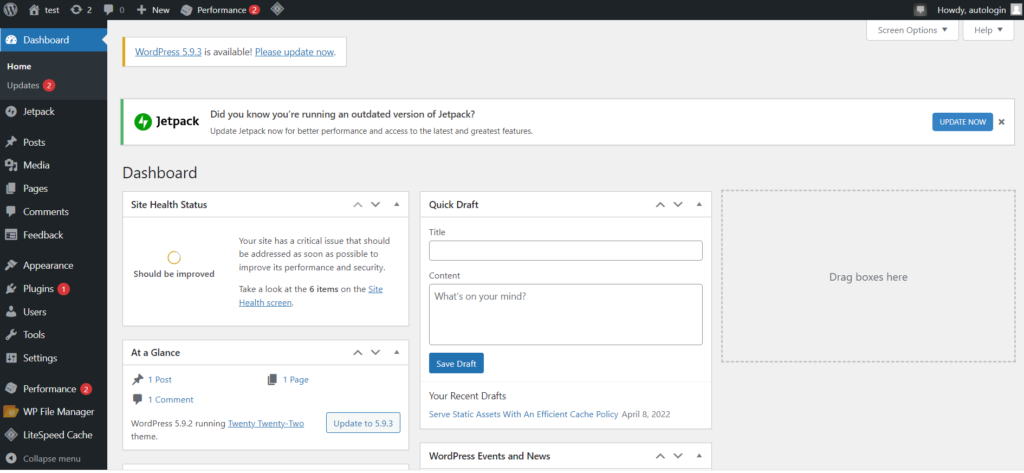
- WordPressダッシュボードに移動します

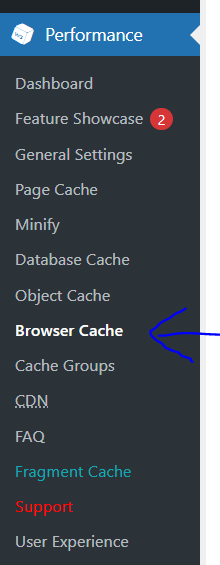
- 左側のメニューから[パフォーマンス]->[ブラウザキャッシュ]をクリックします

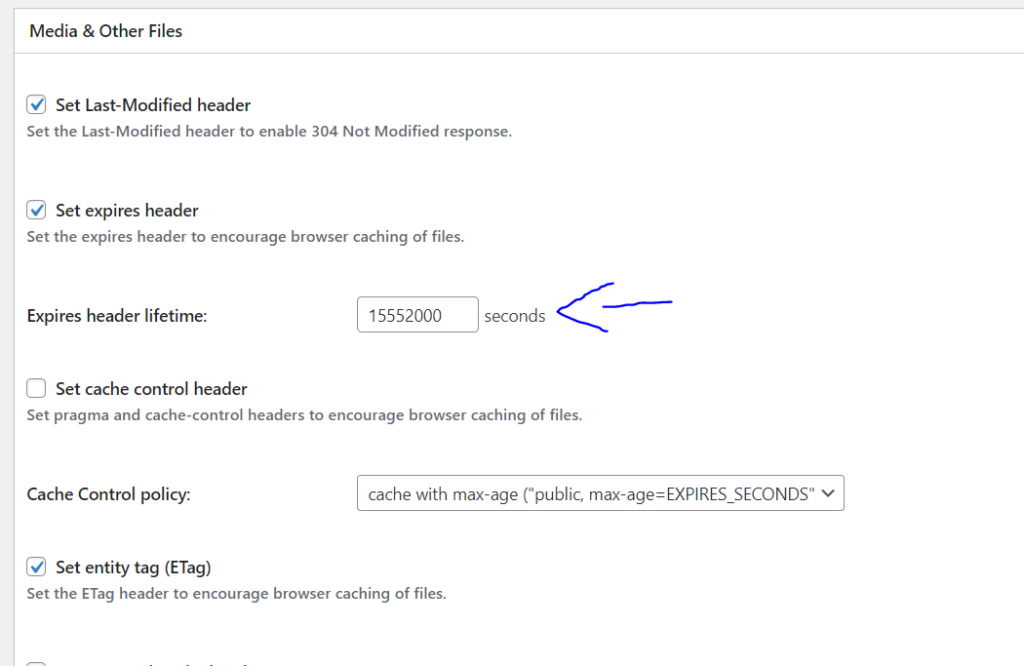
- [メディアとその他のファイル]まで下にスクロールします。 「ExpiresHeaderLifetime」を少なくとも15552000s(180日)に変更します。

- 「すべての設定を保存」をクリックします

結論
静的アセットに効率的なキャッシュ戦略を提供すると、ユーザーのブラウザはこれらのファイルをローカルに保存し、ページの読み込みにかかる時間を短縮します。 HTML、CSS、JavaScript、画像など、ページのすべてのリソースは、読み込まれたらすぐにダウンロードする必要があります。
