WordPressでヘルプデスクを設定する方法
公開: 2022-04-05あなたの顧客はあなたの製品やサービスに関連する問題を抱えていますか? その場合は、WordPressでヘルプデスクを設定して、問題を時間どおりに解決できます。
この記事では、クライアントと顧客向けのヘルプデスクを設定するための簡単な手順を紹介します。 ただし、プロセスを実行する前に、WordPressWebサイトにヘルプデスクを設置することが重要である理由を簡単に見てみましょう。
WordPressにヘルプデスクを追加する理由
あなたがどんなタイプのオンラインビジネスを持っていても、あなたのウェブサイトで強力なカスタマーサポートシステムを提供することよりもあなたの顧客を幸せに保つためのより良い方法はありません。
カスタマーサポートを提供する最良の方法の1つは、Webサイトにヘルプデスクを設置することです。 ヘルプデスクは、特定のリソースに関連する顧客の疑問や問題を解決するための完璧なソリューションです。 多くの企業がチャットボックスやFAQなどのサポートチャネルを使用していますが、ヘルプデスクは、懸念事項を最短時間で解決する必要があるため、より直接的で効率的なサービスです。
また、WordPressを利用したWebサイトをお持ちの場合は、ヘルプデスクの実装は非常に簡単です。 他のヘルプデスクソフトウェアやツールと比較して、予算にやさしいヘルプデスクプラグインを使用できます。 同様に、プラグインは軽量であるため、Webサイトのパフォーマンスに影響を与えることはありません。
WordPressでヘルプデスクを設定する方法は?
WordPressでヘルプデスクを設定する最良の方法の1つは、プラグインを使用することです。 WordPressでヘルプデスクを設定するために、マーケットプレイスで利用可能なプラグインがいくつかあります。 最も人気のあるものを見てみましょう:
素晴らしいサポート– WordPressヘルプデスク&サポートプラグイン

Awesome Supportは、WordPressでヘルプデスクを設定するのに最適なプラグインの1つです。 ユーザーがフロントエンドからチケットを作成できるカスタマーサポートシステムを簡単に作成できます。 このプラグインには、いくつかのプレミアムサポートチケットシステムと比較した機能が満載されています。
さらに、ユーザーはチケットを送信できるだけでなく、さまざまなファイルタイプのファイルを添付できます。 バックエンドでチケットを簡単に管理できるようになり、ユーザーは便利なフロントエンドメッセージスレッドを使用して通信できるようになります。
主な機能:
- 無料版でも無制限チケット
- 添付ファイルのファイルサイズを制御する
- Zapierと統合できます
- WooCommerce製品は同期できます
価格:
AwesomeSupportはフリーミアムプラグインです。 無料版は公式のWordPressリポジトリから入手できます。 プレミアムバージョンは、年間149米ドルのアップデートとサポートから始まります。
SupportCandy –ヘルプデスクおよびサポートチケットシステム

SupportCandyは、無料バージョンとプレミアムバージョンが付属するもう1つの使いやすいヘルプデスクチケットシステムです。 このプラグインは、エージェントの完全なフロントエンドおよびバックエンドインターフェイスを可能にし、訪問者が新しいアカウントを登録したくない場合にゲストチケットを作成する機能を提供します。
プラグインには、 Ajax機能、あらゆる画面サイズでうまく機能するレスポンシブデザイン、カスタマイズ可能なチケットフォーム、カスタマイズ可能な電子メール通知なども付属しています。 プレミアムバージョンを選択した場合は、チケットをCSV形式にエクスポートすることができます。 それだけでなく、チケットの完全なグラフィカルレポートにアクセスすることもできます。
主な機能:
- ログインまたは登録せずにチケットを送信する
- チケットフォームに追加のフィールドを作成します
- WPMLプラグインと互換性があります
- 電子メール通知をカスタマイズする
価格:
SupportCandyはフリーミアムプラグインです。 無料版は公式のWordPressリポジトリから入手できます。 プレミアムバージョンは、シングルサイトライセンスで年間49.99米ドルから始まります。
それでは、プラグインを使用してWordPressでヘルプデスクを設定しましょう。 このチュートリアルでは、「 Awesome Support」プラグインを使用します。これは、用途が広く、多くのサポート機能を提供するためです。 まず、プラグインをインストールしてアクティブ化することから始めます。
ただし、その前に、手順をスキップせずにWooCommerceを設定し、互換性のあるWooCommerceテーマを常に使用して、このガイドに従って競合が発生しないようにすることを強くお勧めします。
ステップ1:AwesomeSupportプラグインをインストールしてアクティブ化する
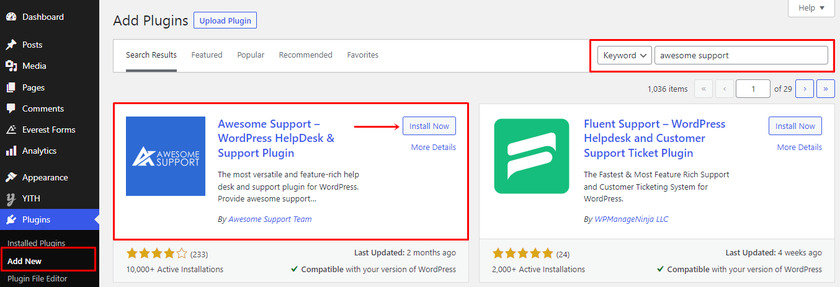
プラグインをインストールするには、WordPressダッシュボードに移動し、メニューから[プラグイン]をクリックします。 次に、「新規追加」をクリックします。
これにより、推奨プラグインのリストを見つけることができるプラグインページにリダイレクトされます。 右側に検索バーが表示されます。 次に、検索フィールドに「 awesomesupport 」と入力します。 表示された結果にプラグインが表示されたら、「今すぐインストール」ボタンをクリックします。 プラグインのインストールには数秒しかかかりません。 プラグインをインストールした後、必ず「アクティブ化」ボタンをクリックしてください。

これで、プラグインの無料バージョンが正常にダウンロードされました。 ただし、このプラグインのプレミアムバージョンをダウンロードする場合は、公式プラグインページにアクセスできます。 このプラグインのプレミアムバージョンをインストールする方法がわからない場合は、プラグインを手動でインストールする方法に関する記事を確認してください。
ステップ2:プラグインを設定する
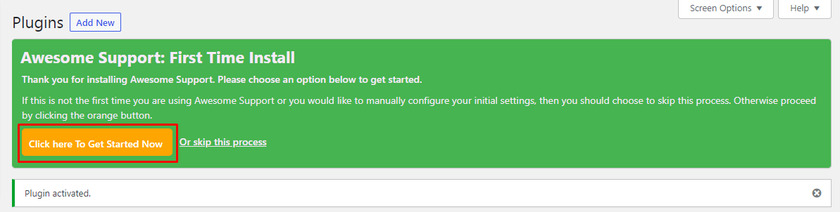
プラグインがアクティブ化されるとすぐに、プラグインを設定するためのオプションを含むメッセージが上部に表示されます。
プラグインを初めて使用する場合、またはプラグインをまだセットアップしていない場合は、「ここをクリックして今すぐ開始」ボタンをクリックしてください。

ボタンをクリックすると、セットアップウィザードにリダイレクトされます。
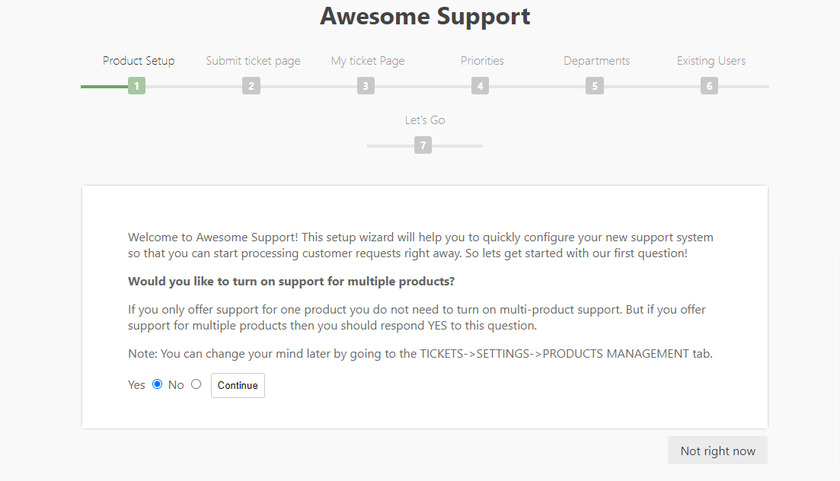
ウィザードに最初に表示されるのは、複数の製品のサポートをオンにすることを選択できる製品セットアップオプションです。 複数の製品の代わりに、単一の製品のみを販売する場合は、[いいえ]オプションを選択します。 また、必要に応じて、[製品管理]タブから後で設定を変更できます。

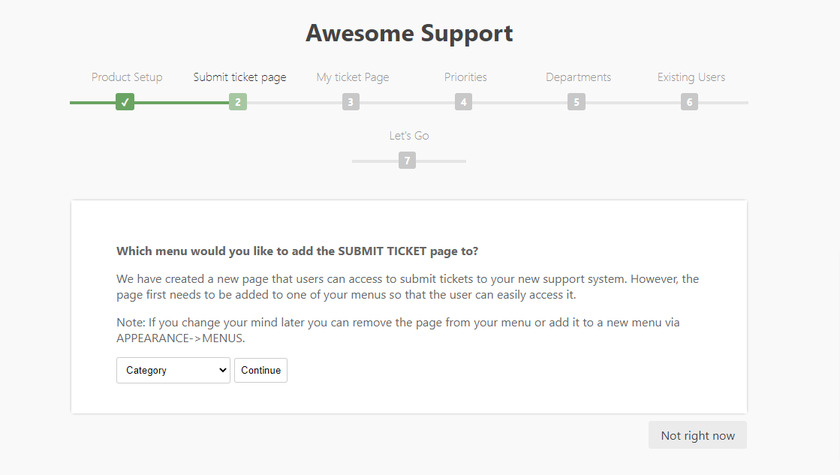
次に、顧客がチケットを送信できるページを選択できます。 このプラグインは、チケットを送信するための新しいページも作成しますが、プラグインを設定するには、WordPressWebサイトから既存のページの1つを選択する必要があります。 あなたはあなたのウェブサイトのページを見つけることができるドロップダウンメニューを見つけることができます。 ここでは、カテゴリを選択しました。 次に、「続行」ボタンをクリックします。

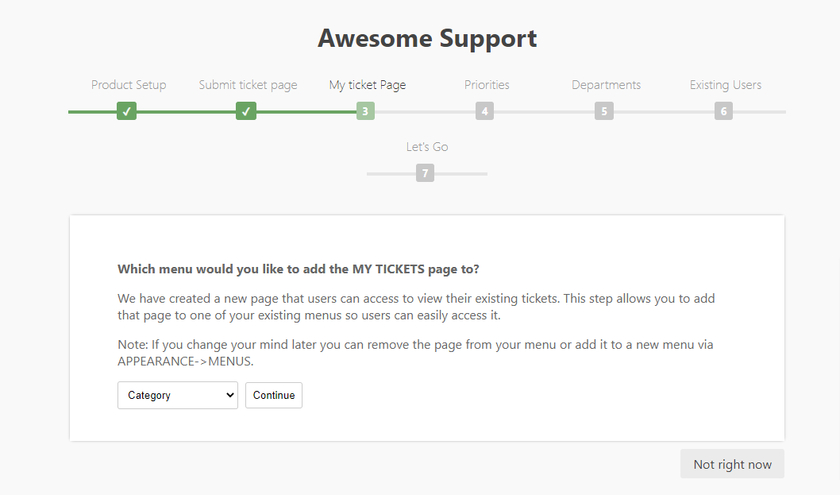
その後、セットアップウィザードに[マイチケットページ]オプションが表示されます。 このオプションは、顧客のオープンチケットを表示できる前のオプションと同じです。 ドロップダウンメニューから目的の場所を選択できます。 次に、もう一度「続行」ボタンをクリックします。

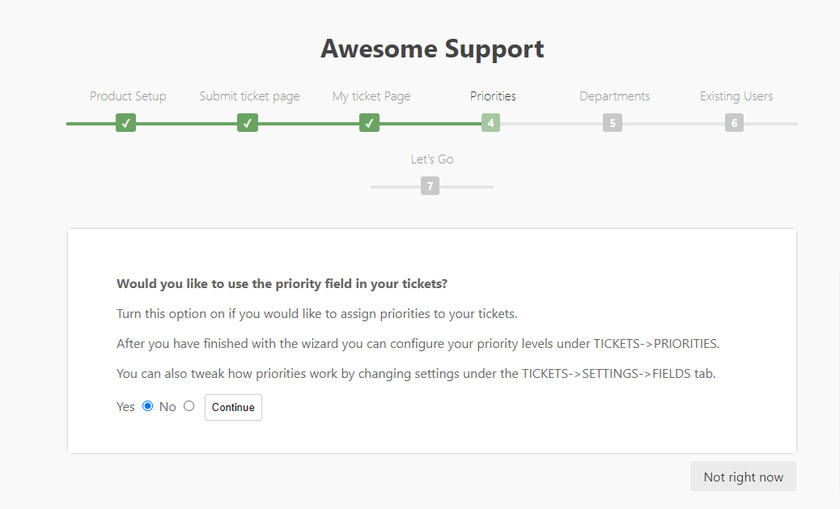
次のオプションは、チケットの優先順位を指定することです。 このオプションは、優先度の高いチケットを最初に処理するのに役立ちます。 
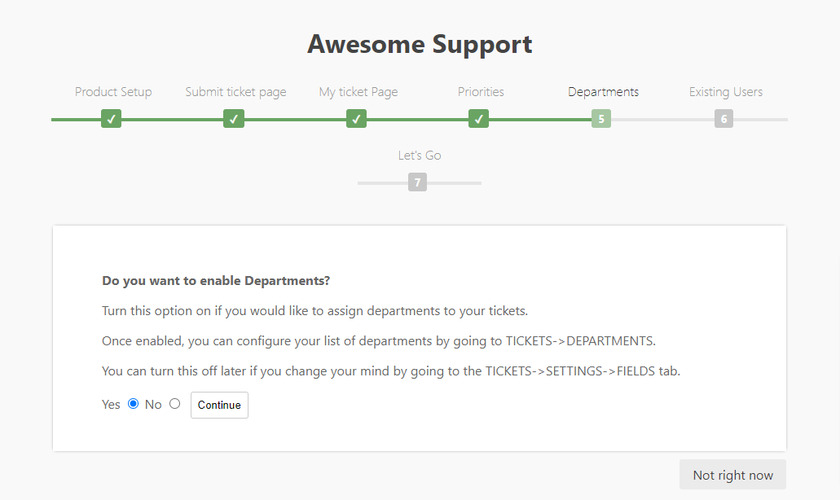
次のステップでは、複数のサポート部門がある場合にチケットを有効または無効にできます。 このオプションを有効またはオンにすると、サポート部門に基づいてチケットを割り当てることができます。

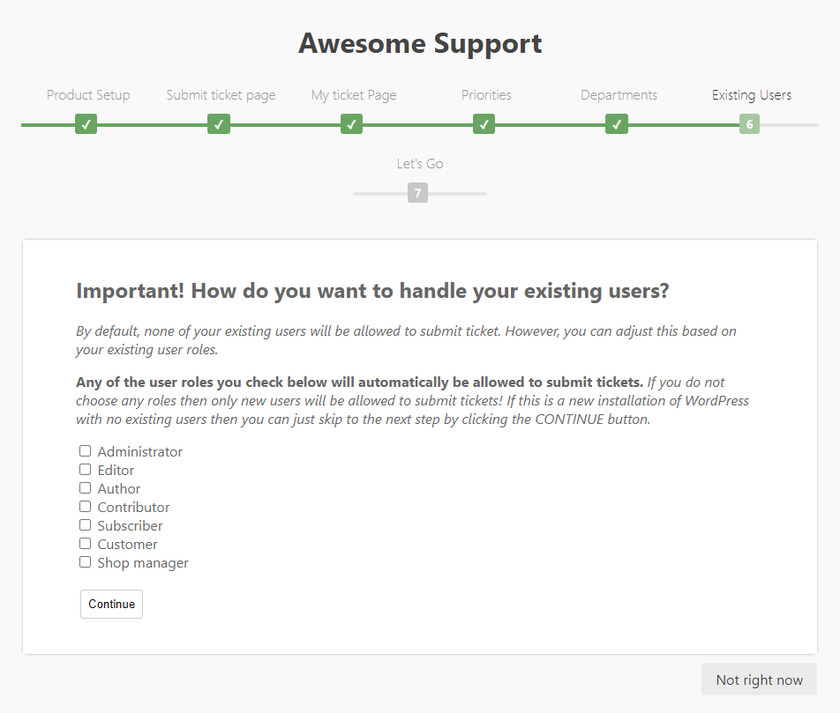
最後に、チケットを送信できるユーザーロールを選択するオプションが表示されます。これは、デフォルトでは、既存のユーザーには送信が許可されていないためです。 任意のユーザーロールを選択できます。そうでない場合は、Webサイトへの新規訪問者のみがチケットを送信できます。 ユーザーの役割を選択した後、「続行」ボタンをクリックします。


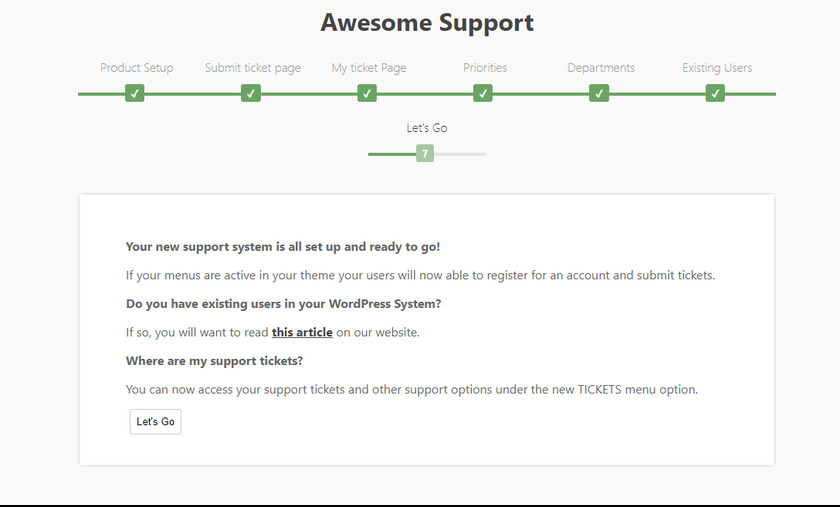
プラグインを設定した後、チケットがどのように機能するかをテストできます。 そのためには、「 Let's Go 」ボタンをクリックすると、メインダッシュボードに移動します。

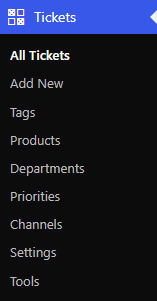
WordPressダッシュボードに新しいメニュー「チケット」が表示され、サポートチケットにアクセスして管理できます。

ステップ3:フロントエンドからヘルプデスクをテストする
プラグインを設定したら、それをテストして、ヘルプデスクがどのように機能するかを確認しましょう。 そのためには、WordPress Webサイトからログアウトして、テストユーザーとして登録できます。
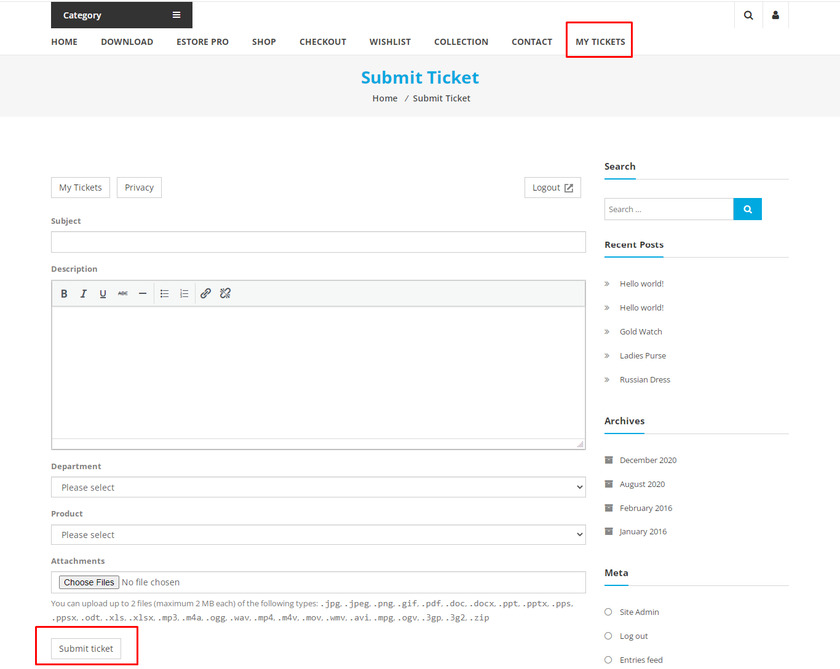
ウェブサイトにログインすると、新しいページ「マイチケット」が表示されます。 それをクリックすると、「チケットを送信」というリンクが表示されます。 このリンクから、顧客が特定のフィールドに件名と説明を入力したり、部門と製品を選択したり、さまざまなファイルタイプの添付ファイルを追加したりできるページが表示されます。

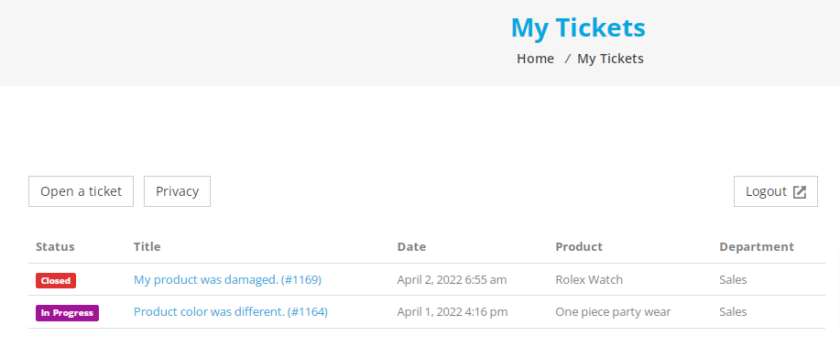
チケットを送信すると、顧客は[マイチケット]ページに移動してチケットのステータスを確認できます。
ステップ4:チケットに返信する
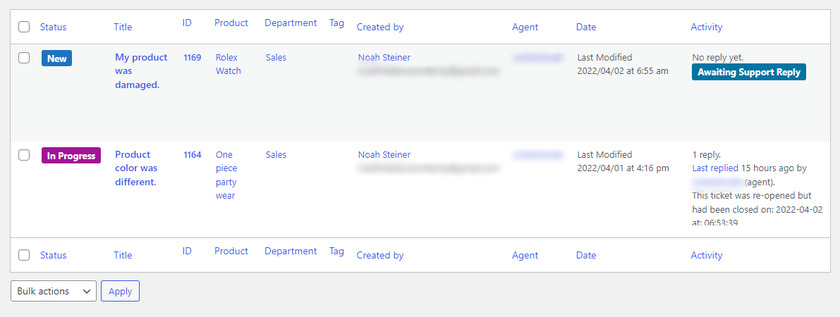
今、あなたの顧客の問題を解決するために、あなたはあなたのWordPress管理エリアから彼らに返信することができます。 [チケット]>[すべてのチケット]に移動するだけです。 チケットのリストとそのステータスが表示されます。

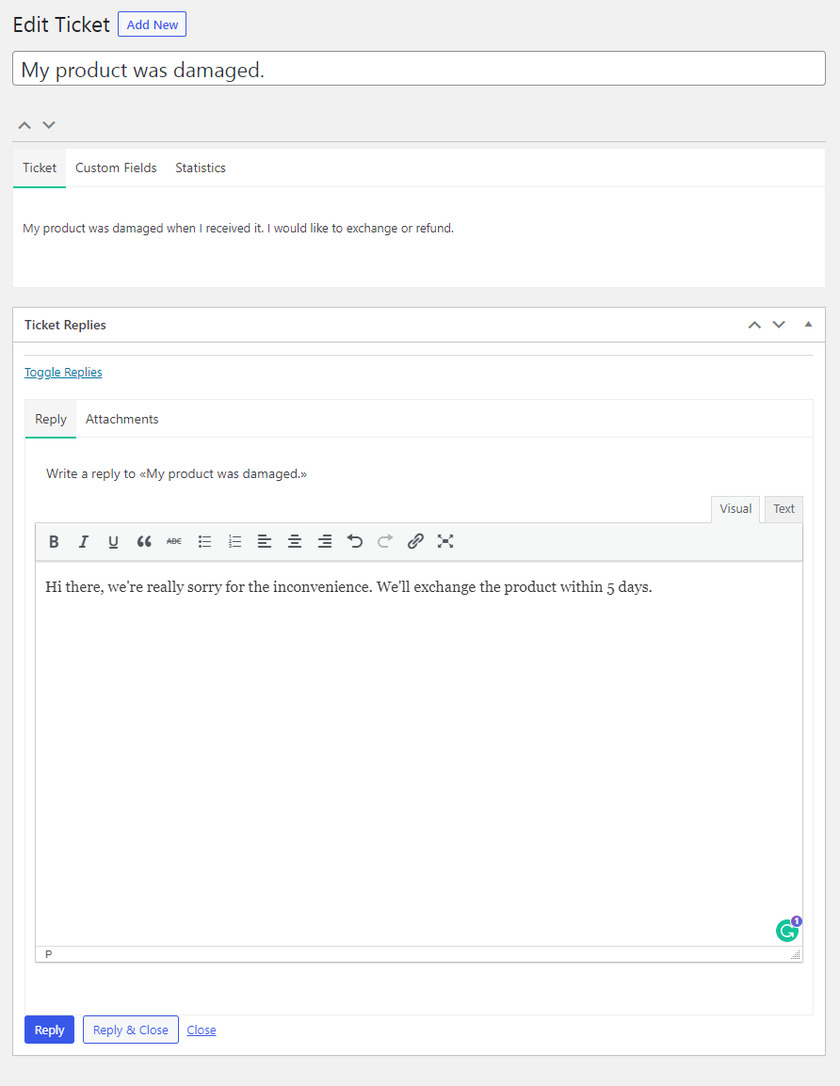
返信したいチケットをクリックし、「返信」ボタンをクリックしてください。

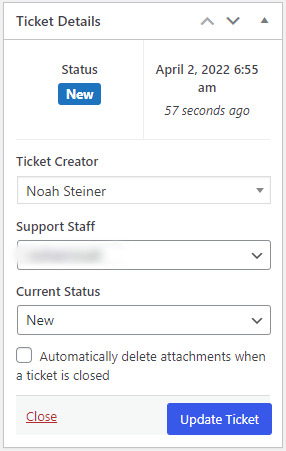
問題が解決した場合は、「チケットの編集」ページの右側にある「チケットの詳細」から「閉じる」をクリックできます。
チケットのステータスを変更したり、チケットの詳細セクションでサポートエージェントに関する情報を確認したりすることもできます。

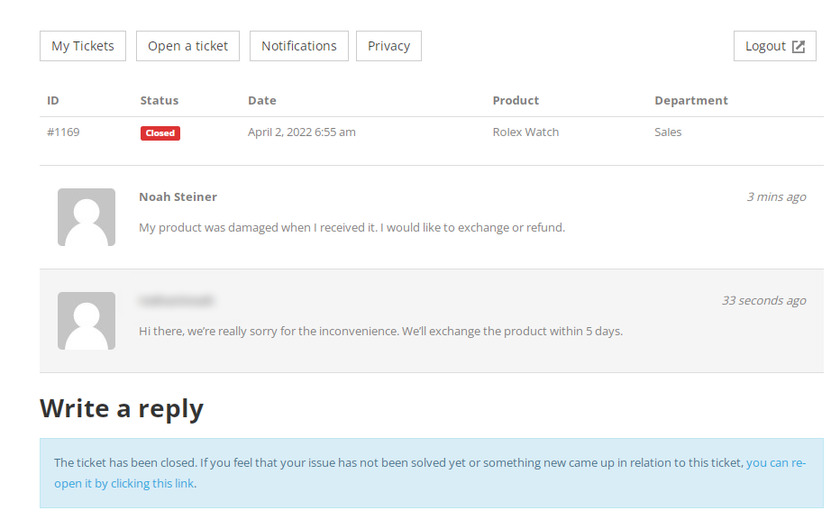
結局、これは顧客がサポート部門から送信されたメッセージをプレビューする方法です。

それだけでなく、ユーザーは「マイチケット」ページからチケットのステータスを表示できます。

それでおしまい! これは、WordPressでヘルプデスクを設定する方法です。
ボーナス:WordPressにTelegramチャットを追加
WordPressでヘルプデスクを設定する効率的な方法の1つをすでに紹介しました。 ただし、より簡単、迅速、便利な方法で顧客と通信したい場合は、WordPressWebサイトにTelegramチャットボタンを追加することでそれを行うことができます。
そのため、ボーナスとして、WordPressにTelegramチャットを追加する方法に関するこのガイドを提供しました。
簡単なプラグインであるTelegramChatを使用すると、簡単にこれを行うことができます。 これは、数回クリックするだけでTelegramアカウントをWordPressにリンクできるフリーミアムプラグインです。
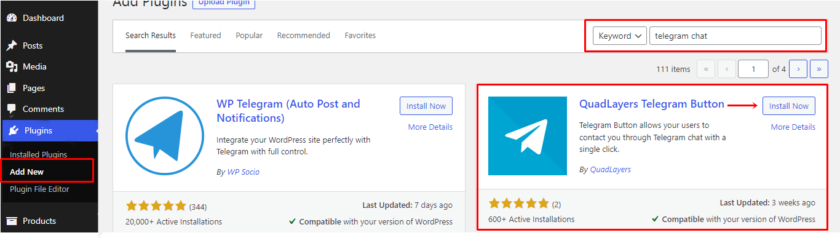
他のプラグインと同様に、まず、プラグインをインストールしてアクティブ化し、プラグインを使用します。 それでは、「プラグイン」メニューから「新規追加」に移動しましょう。 検索フィールドで「 TelegramButtonまたはTelegramChat 」を検索します。 結果が表示されたら、「今すぐインストール」ボタンをクリックしてプラグインをアクティブにします。

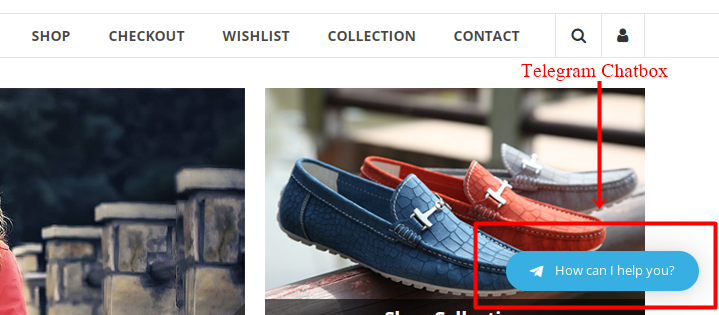
これで、プラグインがインストールされてアクティブ化されるとすぐに、TelegramチャットボックスがWebサイトに追加されます。

プラグイン設定からボタンをカスタマイズできます。 そのために、WordPressダッシュボードメニューに「テレグラムボタン」メニューが表示されます。

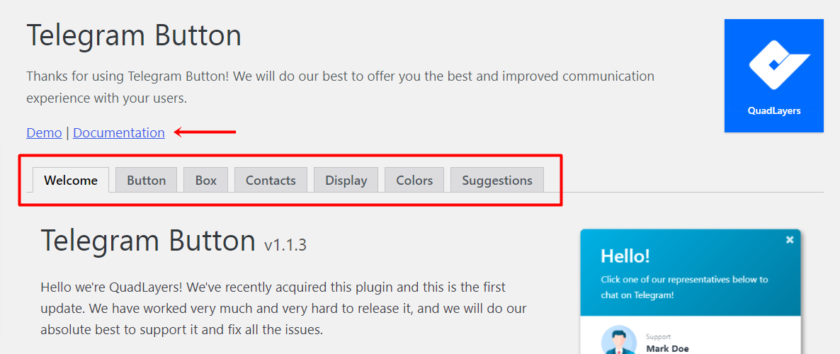
プラグインをカスタマイズするためのウェルカムページとさまざまなタブが表示されます。 また、同じページにプラグインのドキュメントへのリンクがあります。

今、あなたがする必要があるのはあなたのテレグラムアカウントをリンクすることです。 テレグラムアプリをすでに携帯電話にインストールしている場合は、デスクトップと同期できます。
ただし、Telegramアカウントをお持ちでなく、作成方法がわからない場合は、この記事を確認してください。

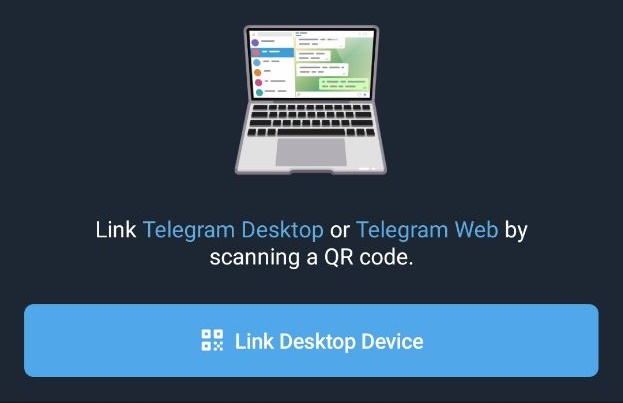
そのためには、携帯電話から[設定]>[テレグラムのデバイス]アプリに移動します。 次に、デバイスをデスクトップにリンクするための青いボタンが表示されます。
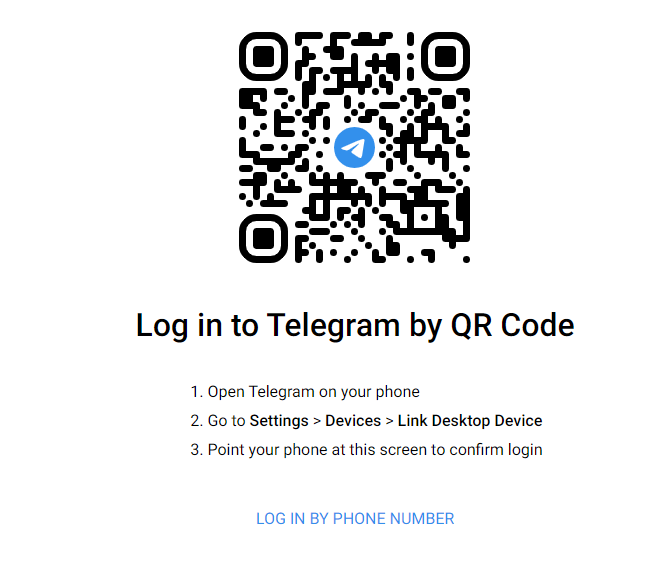
携帯電話からQRコードをスキャンするか、番号からTelegramアカウントにログインできます。

コードがテレグラムアカウントに送信されます。そのコードを使用してデスクトップからログインできます。
それでおしまい! これらの簡単な手順に従うことで、WordPressサイトにTelegramチャットを追加できます。
結論
これは、WordPressでヘルプデスクを設定するためのチュートリアルです。 顧客の問題を即座に解決し、ユーザーを満足させたい場合、これはWebサイトにある最も重要な機能です。
要約すると、プラグインを使用してWordPressでヘルプデスクを設定するためのステップバイステップのプロセスを示しました。 無料版で提供される機能で十分な場合は、無料版のプラグインを使用できます。 ただし、追加機能としてプレミアム機能をいつでも選択できます。
さらに、WordPressWebサイトにテレグラムチャットを追加するために必要な手順についても説明しました。 これは、チームを管理したり、同じ場所からのユーザーのクエリを処理したりするのにも役立ちます。
この記事が、WordPressWebサイトのヘルプデスクを今すぐ設定する方法を学ぶのに役立つことを願っています。 コメント欄であなたの経験を教えてください。
ここにいる間、次のリソースも確認することをお勧めします。
- WordPressで画像を圧縮する方法(プラグインありとなし)
- WordPressページをリダイレクトするための最良のプラグイン
- カスタムWordPressプラグインを作成する方法
これらの投稿は、WordPressWebサイトを次のレベルに引き上げるのに役立ちます。
