WordPress で親ページと子ページを設定する方法
公開: 2022-12-29WordPress で親ページと子ページを設定する方法を知りたいですか? WordPress サイトの親ページは、サイトの階層内のトップレベルのページです。 通常、子ページは、親ページの下にあるサブページのグループです。
サイト所有者は、親ページと子ページを作成して、ページの階層を作成できます。 特に、このプラクティスは、訪問者がこれらのサイトをナビゲートできるようになるため、大量の静的情報を含む WordPress サイトにとって有益です。
この記事では、親ページ、親ページと子ページの違い、子ページの利点、WordPress で親ページと子ページを設定する方法、親ページの子ページのリストを表示する方法、子ページの順序を変更する方法について説明します。 、および親ページと子ページを管理します。
親ページとは
WordPress には、投稿と固定ページの 2 種類の投稿があります。 ただし、投稿やその他のカスタム投稿タイプとは異なり、ページは投稿と同じレベルである必要はありません。
WordPress Web サイトの親ページは、サブページを含む階層の最上位にあるページです。 子ページは、親ページの下にあるページです。
親ページと子ページの違い
階層構造は、個々のページ間に親子関係を確立することによって作成されます。
この配置では、親ページが子ページよりも優先されます。これは、子ページが親ページなしでは存在できないことを意味します。
たとえば、メイン メニューの下には、VPS やビデオ チュートリアルなどのカテゴリがあります。 これらはすべて、親ページ /tutorials の子ページです。
子ページは、URL によって親ページと区別されます。 デフォルトでは、子ページの URL には親ページのスラッグが含まれます。
子ページの利点は何ですか?
Web サイトに多数のページが含まれる場合、Web サイトに階層構造を持たせることが重要です。 Web サイトのページ数が限られている場合は、子テーマを用意する必要はありません。
それにもかかわらず、Web サイトに 8 ページ以上あるとします。 その場合、すべてのメニューがリストされているのを見ると、訪問者はメニューに圧倒される可能性があります。
このような場合、訪問者が探しているものを正確に見つけやすくするために、ページを子ページと親ページに整理することをお勧めします。
Web サイトのコンテンツを簡単に見つけられるようにするには、直感的な Web サイト構造の定義 (およびアウトライン化) に時間を費やす必要がある場合があります。
子ページが正しく機能するには、明確に定義された親ページの下に論理的にグループ化する必要があります。 必要な情報が見つからない場合、訪問者は混乱したり不満を感じたりする可能性があります。
WordPress で親ページと子ページを設定する方法
階層的なページ構造を確立するには、WordPress で最初の親ページを公開する必要があります。 これを行うには、次の手順に従います。
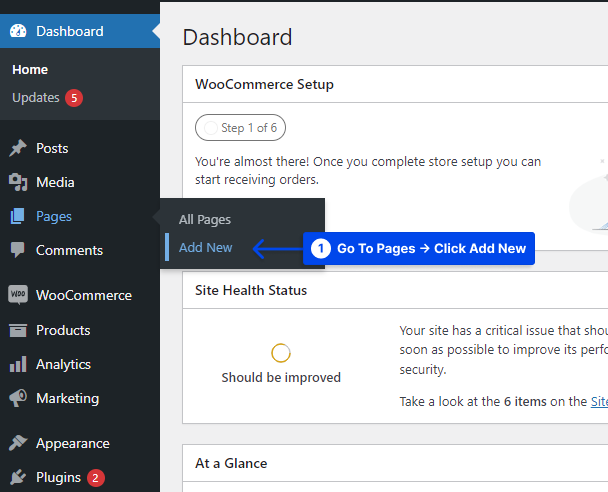
- WordPress ダッシュボードのページに移動します。
- [新規追加] オプションをクリックします。

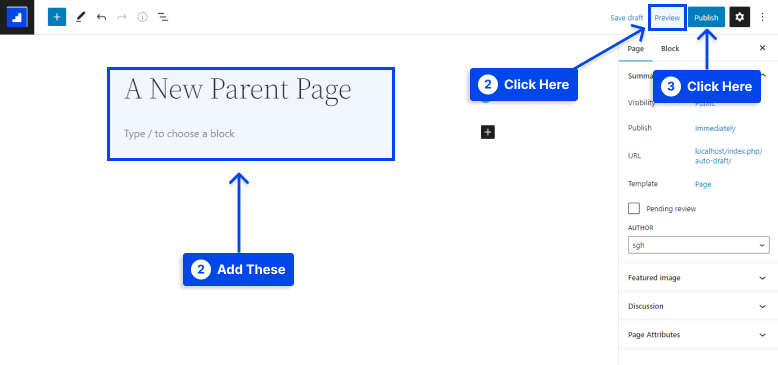
- ページのタイトルとコンテンツを入力します。
- [プレビュー] オプションをクリックして、どのように表示されるかを確認します。
- [公開] ボタンをクリックして、ページを公開します。

Web サイトにさらに親ページを追加する場合は、これらの手順を繰り返します。 子ページを作成するには、まず親ページを作成する必要があります。
同様に、既存のページを子ページに変換したり、子ページになる新しいページを作成したりできます。
子ページを作成するには、次の手順に従います。
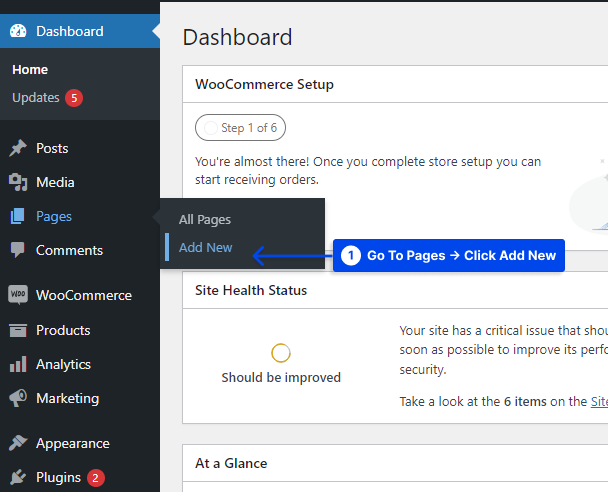
- WordPress ダッシュボードのページに移動します。
- [新規追加] オプションをクリックします。

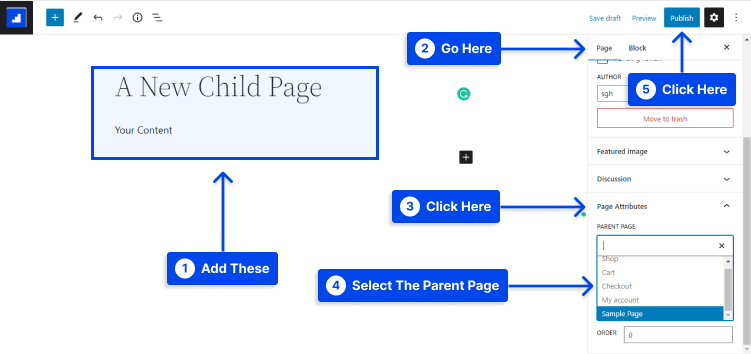
- タイトルと内容を書きます。
- [ページ] タブに移動し、[ページ属性] まで下にスクロールします。
- 親ページとして設定する特定のページをドロップダウン メニューから選択します。
- [公開] ボタンをクリックします。

これらの手順を繰り返すことで、さらに子ページを追加できます。 数値を入力することで、子ページの表示順を変更することもできます。 これを行うには、[ページ属性]セクションの [順序] テキストボックスを使用できます。
親ページの子ページの一覧を表示するには?
親ページに子ページのリストを表示することは、Web サイトの明確な構造を確立する優れた方法です。
明確な構造により、ユーザーが探している情報を見つける能力が向上し、ユーザー エクスペリエンスとサイトのナビゲーションの両方が向上します。
このセクションでは、親ページの子ページのリストを表示する 2 つの方法を提供します。
WordPress プラグインを使用して子ページのリストを表示する
プラグインを使用すると、構成プロセスを簡素化できます。 ほとんどの WordPress プラグインでは、ショートコード パラメータを使用して、子ページのリストを親ページに追加し、リストのスタイルを決定できます。
WordPress ディレクトリには、この方法で使用できるプラグインが多数用意されています。 このセクションでは、Page-list プラグインを使用します。
このツールを使用するには、次の手順に従います。
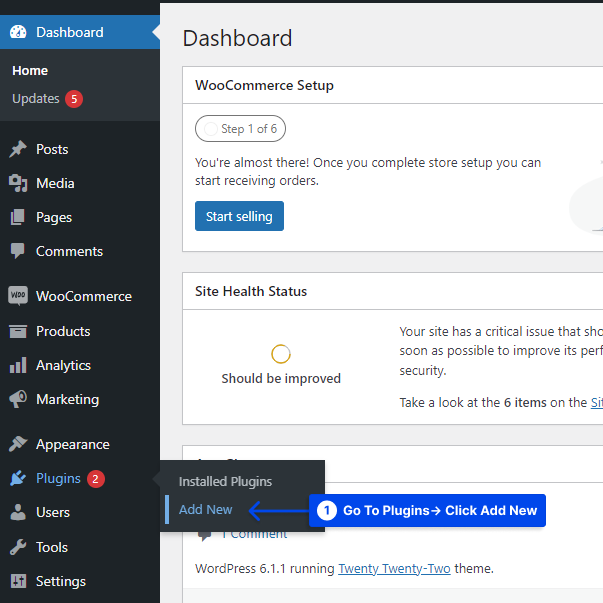
- WordPress ダッシュボードのプラグインに移動します。
- [新規追加] オプションをクリックします。

- プラグインをインストールして有効化します。
プラグインのページにあるいくつかのショートコードを使用すると、リストの外観をカスタマイズできます. これらには以下が含まれます:

-
[pagelist]‒ Web サイトのサイトマップを表示します。 -
[subpages]‒ 現在のページの子ページを表示します。 -
[siblings]– 同じ親ページの下にグループ化されている、現在のページの兄弟ページを表示します。 -
[pagelist_ext]‒ 各ページの注目の画像と抜粋を含むページのリストを表示します。
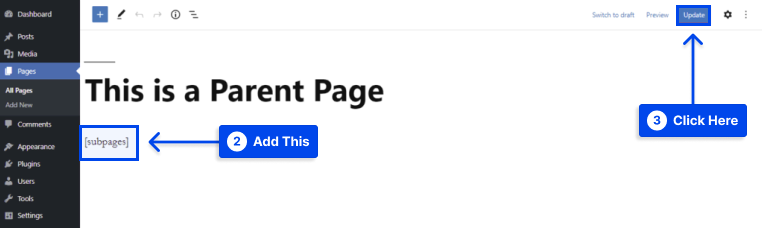
- 目的の親ページ内に[subpages]ショートコードを挿入し、[更新] ボタンをクリックします。

それに加えて、CSS クラスを追加するか、メインのショートコードと利用可能なパラメーターを組み合わせることで、リストのスタイルを設定できます。
PHP コードを使用して子ページのリストを表示する
子ページを手動でコーディングすると、リストをより柔軟にカスタマイズできます。 ただし、このプロセスにはある程度の技術的な知識が必要なため、WordPress の初心者や技術者以外のユーザーには適していない可能性があります。
コードのコピーは、WordPress テーマのfunction.phpファイルに配置する必要があります。このファイルには、 FTP クライアントプログラムまたはFile Managerを使用してアクセスできます。
PHP コードを使用して子ページのリストを表示するには、次の手順に従います。
- FTP クライアントプログラムまたはFile Managerを使用して、サイトのファイルにアクセスします。
- [ファイル] → [ファイル マネージャー] に移動します。
- ルート ディレクトリ (public_html) からwp-content →テーマにアクセスします。
- アクティブなテーマのフォルダーを開き、functions.php ファイルを見つけます。
- functions.php ファイルをダブルクリックして開き、ファイルの下部に次のコードを追加します。
function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');
- 変更を保存し、WordPress ダッシュボードに移動します。
- 外観に移動し、ウィジェットオプションをクリックします。
-
[betterstudio_childpages]ショートコードをウィジェット領域に追加します。
別の方法として、親ページに直接挿入することもできます。
子ページの順序を変更するには?
Web サイトの子ページの順序を設定して、フロント エンドでのナビゲーションをより直感的にすることができます。 コンピューター プログラミング言語の例は、次のようなサブページとして設定できます。
Computer Programming Languagesが親ページで、 C、C#、C++、Java、JavaScript、PHP 、およびPythonが子ページです。
特定の順序で並べるには、例として最初に JavaScript を導入することをお勧めします。 子ページの順序付けには、次の 2 つの方法を使用できます。
- WordPress エディターの [ページ属性] ボックスにある [注文] メニュー項目を使用します。
- すべてのページを表示しているときにクイック編集リンクを使用する。
親ページと子ページを管理するには?
WordPress Web サイトを階層構造にすることで、ナビゲーションと使いやすさが大幅に向上することがあります。
多くの場合、WordPress ユーザーは、ページ構造がサイトの検索エンジン最適化に影響を与えることに気づいていません。
適切に構成されたページは、コンテンツの場所と理解を簡素化することで、Google などの検索エンジンによるサイトのクロールとインデックス作成を支援します。
さらに、サイトの階層は、どのページが重要であるかに関する情報を検索エンジンに伝え、Web サイトの権威と検索可能性を高めます。
以下に、ページ構造を最大限に活用するためのヒントをいくつか示します。
関連するコンテンツはグループ化する必要があります
親ページのキーワードと子ページのキーワードの関係を考えてみましょう。
従うべき順序を決定する
子ページは、訪問者の検索プロセスを高速化するために、親ページのキーワードの人気度に基づいて表示されることがよくあります。
ただし、コンテンツの優先度に従って並べた方が適切な場合もあります。
限られた数のカテゴリを作成する
ユーザーを圧倒しないように、子ページの数が 2 つまたは 7 つを超えないようにしてください。
サイトマップが最新であることを確認する
新しいページを作成するたびに、または既存のページのコンテンツを更新してインデックス作成を強化するたびに、WordPress サイトマップを更新することが不可欠です。
結論
この記事では、親ページ、親ページと子ページの違い、子ページの利点、WordPress で親ページと子ページを設定する方法、親ページの子ページの一覧を表示する方法、子ページの順序を変更する方法について説明しました。 、および親ページと子ページを管理します。
この記事を紹介できることを嬉しく思います。 お時間を割いてご確認いただきありがとうございます。 ご質問やご意見がございましたら、お気軽にコメント欄に投稿してください。
Facebook と Twitter のページをフォローし、「いいね!」して、最新の更新情報を入手することをお勧めします。
