WooCommerceストアフロントのサムネイルサイズを設定する方法
公開: 2020-09-26 WooCommerceストアを運営している場合は、画像がオンラインストアの最も重要な部分の1つであることをご存知でしょう。 ただし、WooCommerceは非常に多くの異なる製品の画像サイズタイプを使用しています。 これにより、特定のニーズに合わせてどこを変更できるかを判断するのが難しくなります。
WooCommerceストアを運営している場合は、画像がオンラインストアの最も重要な部分の1つであることをご存知でしょう。 ただし、WooCommerceは非常に多くの異なる製品の画像サイズタイプを使用しています。 これにより、特定のニーズに合わせてどこを変更できるかを判断するのが難しくなります。
WooCommerceストアフロントのサムネイルサイズを設定する
これは、WooCommerceの画像のカスタマイズが少し複雑になる可能性があることを意味します。 そのため、このガイドをまとめてWooCommerce画像の各側面を確認し、自分に合った部分に進んでください。 さらに、ストアフロントテーマを使用します。
商品の画像サイズを設定するメリットは何ですか?
「どのように」に入る前に、なぜか疑問に思うかもしれません。 いくつかの利点は次のとおりです。
- 画像のにじみを防ぎます。 サイズが間違っている画像はぼやけて見える可能性があり、購入者に悪い第一印象を与えることになります。
- 速度を最適化します。 画像が大きい場合、読み込みに時間がかかります。 これはあなたのサイトを遅くし、これはより少ない収入と不幸なユーザーをもたらすでしょう。
製品のサムネイル画像のサイズを変更する手順
デフォルトでは、WooCommerceでは商品画像のサイズを変更できます。 あなたがする必要があるのはこれらの簡単なステップに従うことです:
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [カスタマイズ]をクリックします。
- WooCommerce> ProductImagesをクリックします。

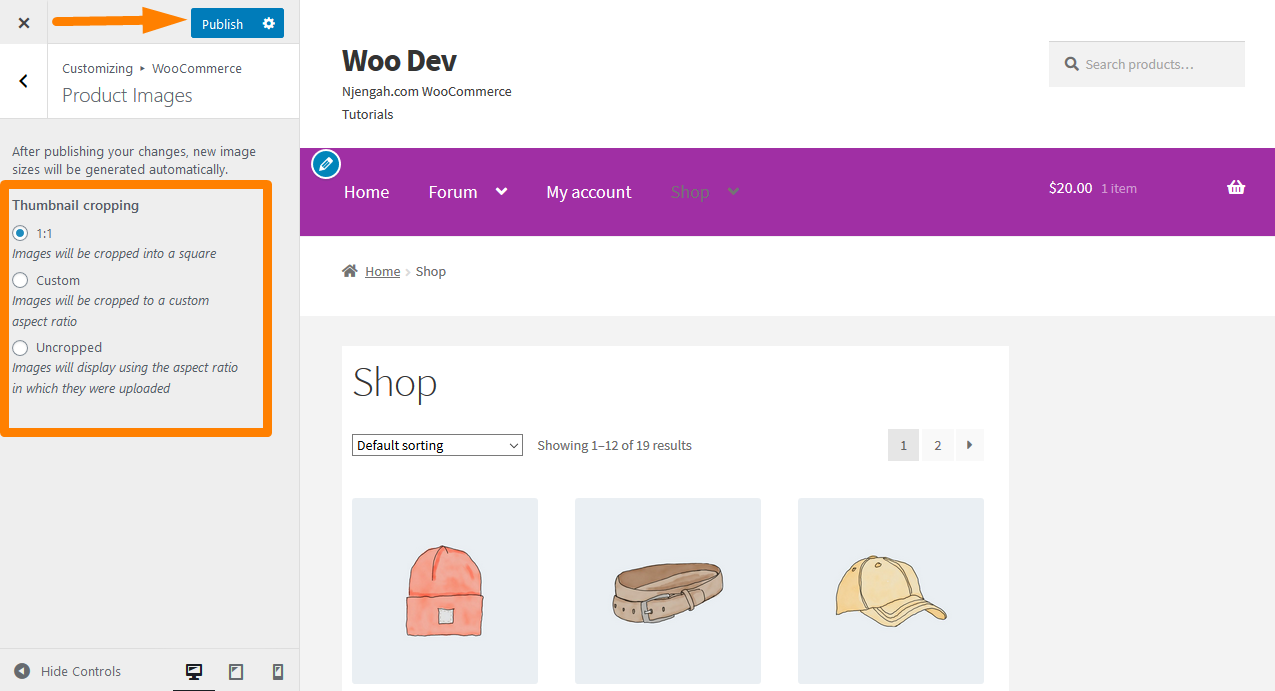
- サムネイルの切り抜きフィールドで、画像の高さを設定できます。
- 変更に満足したら、[公開]をクリックします。
ショップ製品画像の高さへの究極のガイド
サムネイルフィールドでは、ショップまたはカタログ画像の高さを設定するための3つの異なるオプションが提供されます。
- 1:1:1:1を選択すると、画像は360pxの幅と360pxの高さにトリミングされます。 これは、サムネイルの幅フィールドで画像の幅を360ピクセルに設定している場合に機能します。
- カスタム:ここでは、画像のアスペクト比を選択できます。 これらは、一般的なアスペクト比(1:1、5:4、4:3、3:2、16:9、および3:1)の一部です。
- トリミングされていない:このオプションでは、画像の高さは変更されません。 ストアの画像は、アップロードされたアスペクト比を使用して表示されます。
よくある質問
- テーマ開発者が設定した場合、どうすれば画像サイズを変更できますか?
これには、テーマのfunctions.phpファイルから画像の幅の設定を削除または変更することで簡単に解決できます。 ストアフロントテーマでは、メイン画像またはサムネイルフィールドの設定はありません。 これは、storefront / inc /class-storefront.phpで事前に宣言されているためです。
// WooCommerceのサポートを宣言します。 add_theme_support( 'woocommerce'、apply_filters( 'storefront_woocommerce_args'、array( 'single_image_width' => 416、 'thumbnail_image_width' => 324、 'product_grid' => array( 'default_columns' => 3、 'default_rows' => 4、 'min_columns' => 1、 'max_columns' => 6、 'min_rows' => 1 )。 )));
単一の商品の画像サイズは幅416ピクセル、サムネイルの幅は324ピクセルに設定されています。 これは、これらの2つの線を削除するか、幅の数値を目的の幅に変更できることを意味します。 ただし、子テーマを作成した後は必ず変更する必要があります。 これは、テーマを更新すると以前の設定に戻るためです。

- カタログ画像のサイズを設定するにはどうすればよいですか?
ショップの商品画像とカタログまたはカテゴリ画像の場合、 [外観]> [カスタマイズ]> [WooCommerce]> [商品画像]> [サムネイル幅]フィールドの設定に基づいてサイズが変更されます。
- WooCommerceの商品画像がぼやけているのはなぜですか?
これがWooCommerceストアの場合は、いくつかのことを確認できます。
- 画像の品質を確認してください。 品質が良いかどうかを確認し、WooCommerceストアに追加したときに品質が低い場合は、希望どおりに鮮明でクリアに見えません。
- サムネイル設定。 設定を確認し、設定で商品ページの500px画像とカタログページの160px画像を探しているが、アップロードするのは160px画像のみの場合、WooCommerceは自動的に画像を拡大し、ぼやけて見えるようにします。
- 最適な画像サイズはどれくらいですか?
オンラインストアの最適な画像サイズは、ストアで使用しているテーマによって異なります。 シャツのようなシンプルな商品を販売する場合は、幅800〜1000ピクセルの画像サイズが適しています。
ただし、詳細または複雑な場合は、より大きな画像をアップロードすると、潜在的な顧客がズームインしてそれらの詳細を間近で見ることができます。 推奨サイズは幅2000pxで、より適切に機能します
また、大きな画像をアップロードしないでください。 特大の画像はサイトの速度を低下させ、その結果、売上に影響を与える可能性があります。
結論
この簡単なチュートリアルでは、数回クリックするだけでWooCommerceStorefrontのサムネイルサイズを設定する方法を学びました。 さらに、製品とギャラリーの画像サイズを変更する方法と、サムネイル設定の究極のガイドについても説明しました。
さらに、WooCommerce製品の画像サイズを設定する利点を学びました。 特大の画像はサイトの速度を低下させ、その結果、売上に影響を与える可能性があります。 さらに、遭遇する可能性のあるいくつかの一般的な問題を含むよくある質問のセクションを追加しました。
あなたのオンラインストアで販売することになると、画像は非常に重要です。 このチュートリアルで提供されているガイドラインに従っていることを確認してください。変更がわからない場合は、WooCommerce用のWooThumbsなどのプラグインの使用を検討してください。 これにより、面倒なことなくWooCommerce製品の画像サイズを変更し、WooCommerce製品ギャラリーを改善することができます。
同様の記事
- ストアフロントのWooCommerceにサイドバーを追加する方法
- WooCommerceストアフロントの子テーマを作成する方法[完全ガイド]
- ロールによる登録後にユーザーをリダイレクトする方法
- WooCommerce製品画像のズーム効果を削除する方法
- WooCommerceストアフロントのヘッダーの高さを調整する方法
- WooCommerceテーマの製品ページからサイドバーを削除する方法
- WooCommerceで注文を自動承認する方法
- WooCommerceでカスタム関連商品を設定する方法
- WooCommerceで商品IDをすばやく見つける方法
- フロントエンドからWoocommerce製品を追加する方法
- ストアフロントセットアップ後に商品を追加する方法[初心者向けガイド]
- WooCommerceで在庫切れのバリエーションを隠す方法
- WooCommerceでカートに追加ボタンを非表示にする方法
- 検索結果からWooCommerce製品を非表示にする方法
- キャッチされていないTypeErrorを修正する方法:wp.templateは関数ではありません
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- WooCommerce製品をカテゴリ別に表示する方法
