ShopWP Layout Builder で Shopify と WordPress の統合が簡単に
公開: 2023-10-05ウェブサイトのレイアウトデザインを選択するという終わりのない苦労にうんざりしていませんか? 自分のサイトをプロフェッショナルで視覚的に魅力的なものにしようと何時間も費やした結果、結果に不満を感じていませんか? 信じてください、私もそこに行ったことがあります。 Web デザインの世界を始めたばかりの人にとって、視覚的に美しく、ユーザーフレンドリーな Web サイトを作成する複雑な作業を進めるのは大変なことかもしれません。
しかし、それだけではありません。 Shopify 製品を WordPress サイトにシームレスに統合することも検討していますか? 完璧な解決策があるので、もう探す必要はありません。 究極の Web サイト デザイン コンパニオンである ShopWP Shopify Layout Builder をご紹介します。 素晴らしい Web サイトを作成することに常に情熱を持ってきた私は、ビジョンを実現するための適切なツールを見つける際に伴う課題を理解しています。 ShopWP Layout Builder があなたをサポートします。 一貫性のある視覚的に魅力的なデザインを維持しながら、WordPress ウェブサイト上で Shopify 製品を簡単に紹介して販売できる機能を想像してみてください。
この素晴らしいツールが Web デザインのエクスペリエンスをどのように向上させるかを説明しましょう。
ShopWPレイアウトビルダーとは何ですか?
ShopWP Shopify Layout Builder は、Shopify 製品を WordPress ウェブサイトに統合するように調整された WordPress プラグインです。 このプラグインを使用すると、ユーザーはコーディングやデザインの専門知識がなくても、WordPress で Shopify 製品を販売するための魅力的でプロフェッショナルな外観の Web サイトを作成できます。 ShopWP Layout Builder を使用すると、シンプルなドラッグ アンド ドロップ インターフェイスを使用して、Web サイトのレイアウト、デザイン、コンテンツを簡単に構築およびカスタマイズできます。
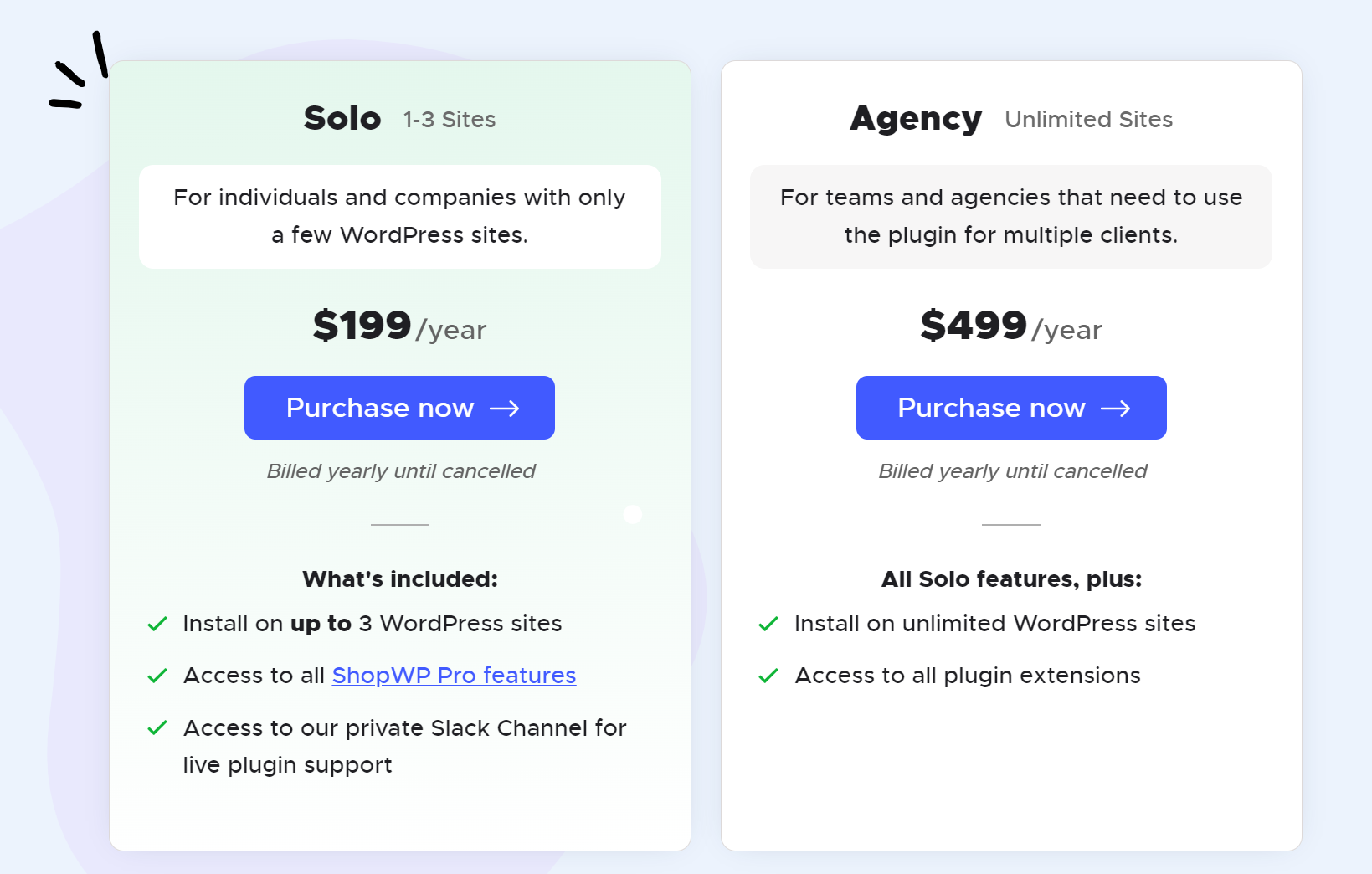
ShopWP Proの価格
ShopWP Pro は、さまざまなビジネス ニーズに合わせて調整された 2 つのサブスクリプション プラン (Solo と Agency) を提供します。
Solo プランは年間 199 ドルで、少数の WordPress サイトを管理する個人や企業に最適で、主要な ShopWP Pro 機能へのアクセスが提供されます。
複数のクライアントまたは大規模なチームを抱えている場合は、年間 499 ドルの代理店プランが頼りになるオプションです。 このプランには、Solo プランのすべての利点が含まれているだけでなく、無制限の数の WordPress サイトにインストールでき、追加のプラグイン拡張機能へのアクセスが許可されます。
さらに、ShopWP ではユーザーがアクティブな Shopify プランを持っている必要がありますが、推奨されるオプションは費用対効果の高い Shopify Starter プランであり、WordPress ベースの販売のみに焦点を当てているユーザーにとって優れた選択肢となっています。 30 日間の返金ポリシーも付いています。

ShopWP Shopify Layout Builderを使い始める方法
ShopWP Shopify Layout Builder を使い始めるには、まず ShopWP Pro 8.0以降が必要です。
2 つのプロ バージョンのいずれかを購入したら、次の手順に従います。
1. WordPress を Shopify に接続する
まず、WordPress サイトに ShopWP プラグインをインストールする必要があります。
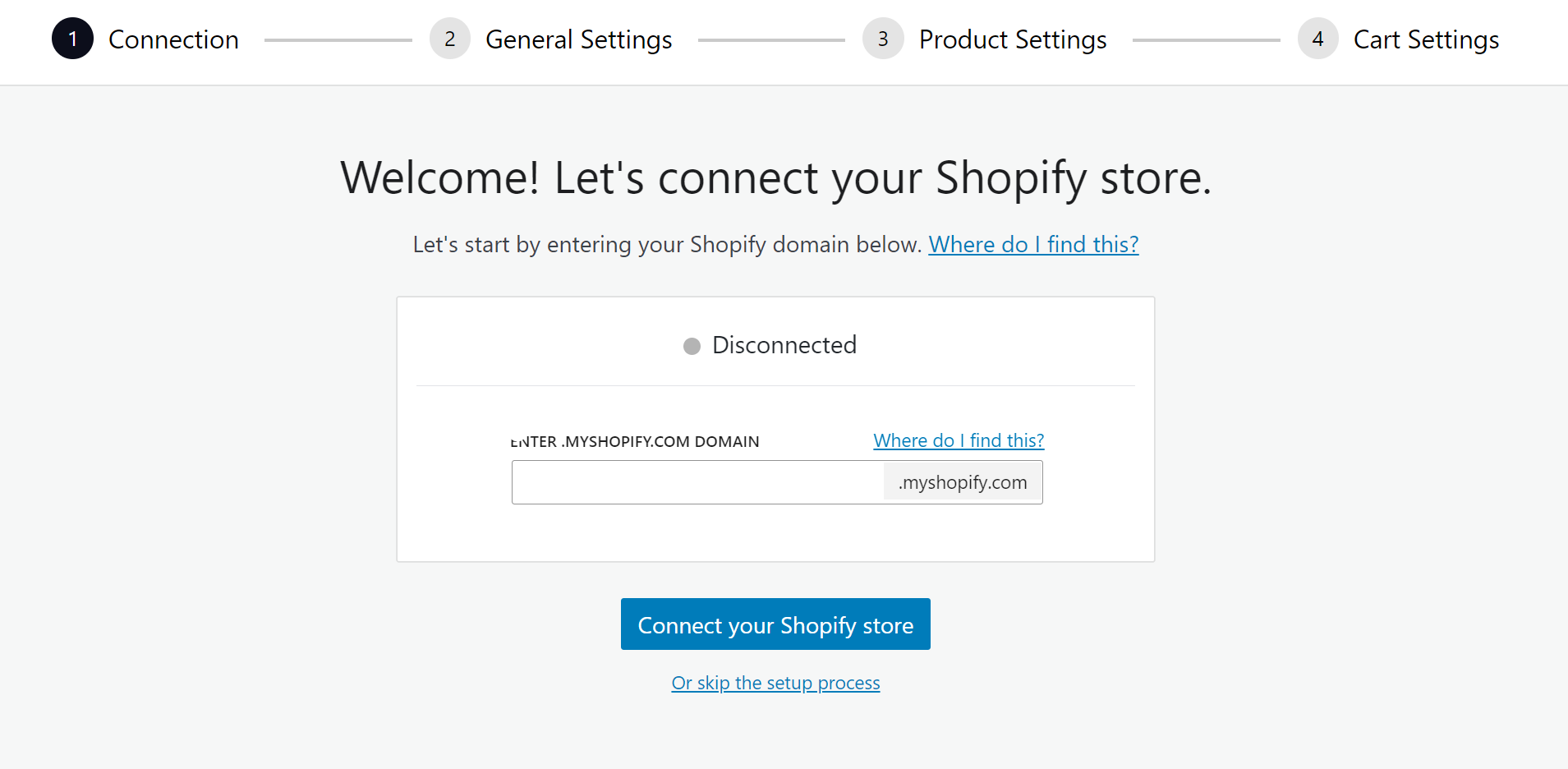
インストールしたら、「ShopWP」→「接続」に移動してボタンをクリックすることで、WordPress を Shopify に接続できます。

プロンプトが表示されたら、Shopify ストアの URL を入力します。

まだインストールしていない場合は、Shopify ストアに ShopWP アプリをインストールするように求められます。
完了すると、ストアが正常に接続されたことを確認するプラグインの設定にリダイレクトされます。

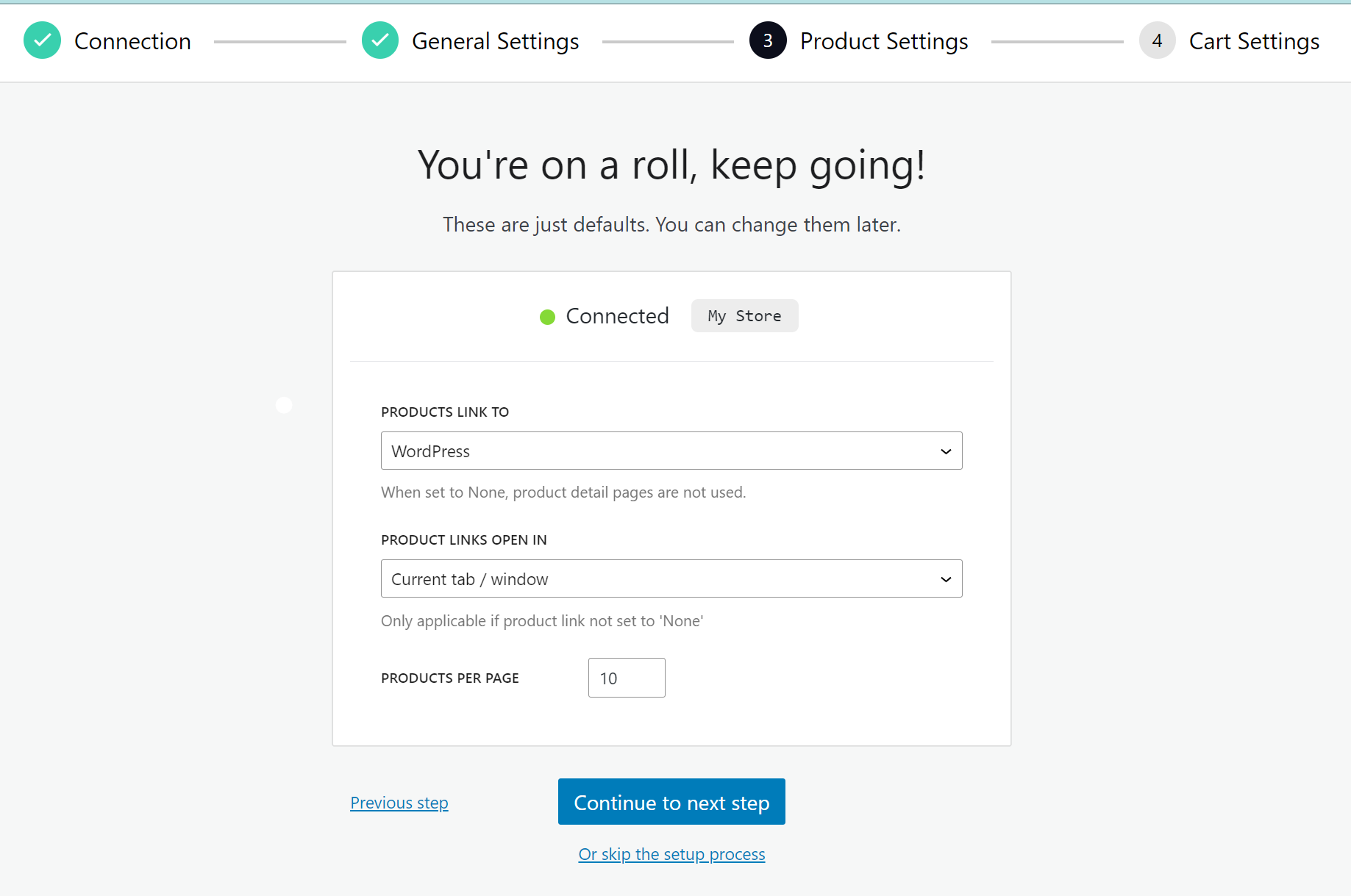
そこから、ストアの掲載情報ページをカスタマイズし、商品を Shopify にリンクするか、WordPress サイトに表示するかを選択できます。

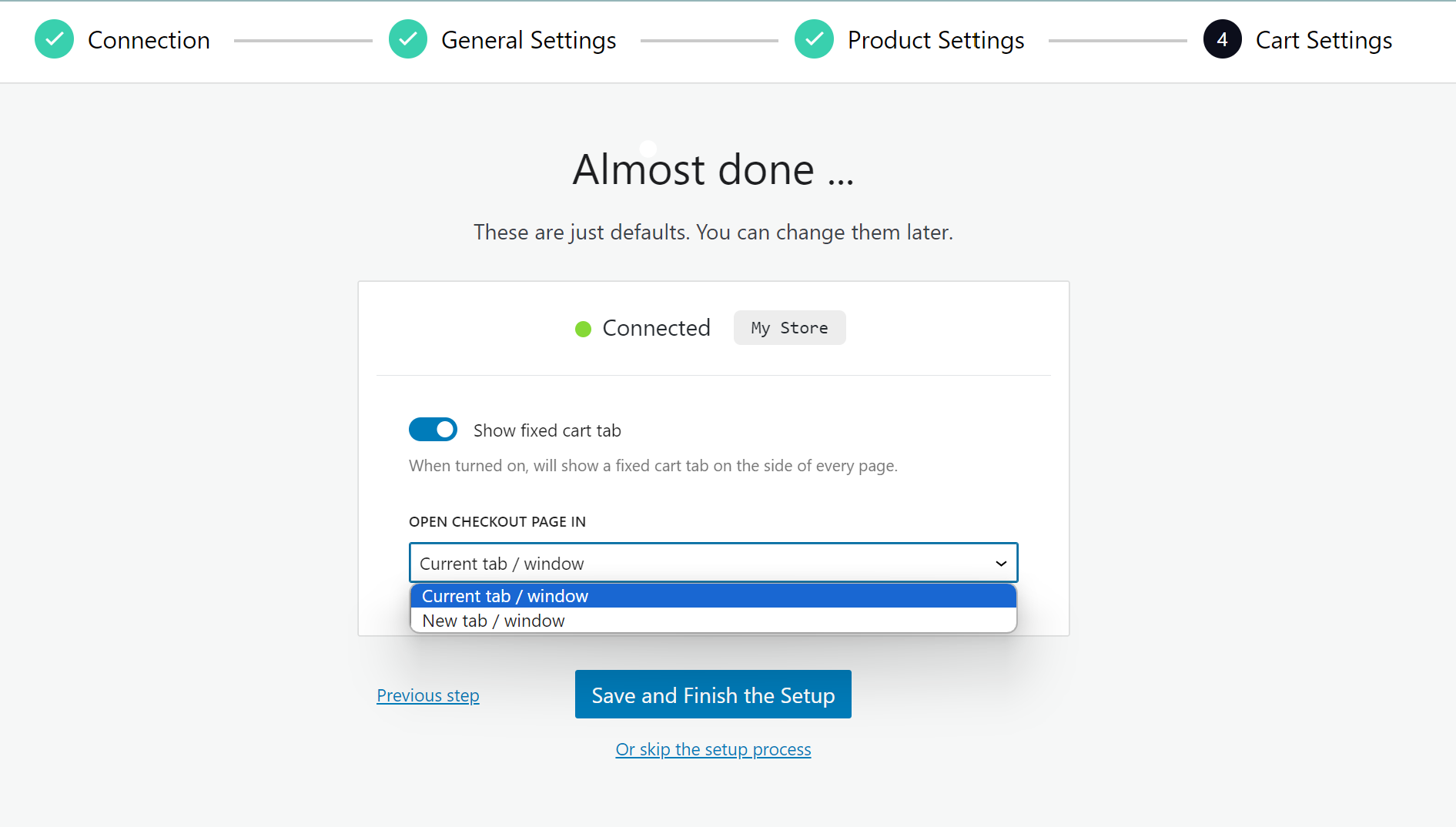
さらに、固定カート タブを表示し、チェックアウト ページの開き方をカスタマイズするオプションもあります。
2. Shopify 製品を WordPress に同期する
ストアに接続したら、次のステップは Shopify 製品を WordPress と同期することです。 すべての製品を同期するか、特定の製品を選択して WordPress に追加するかを選択できます。

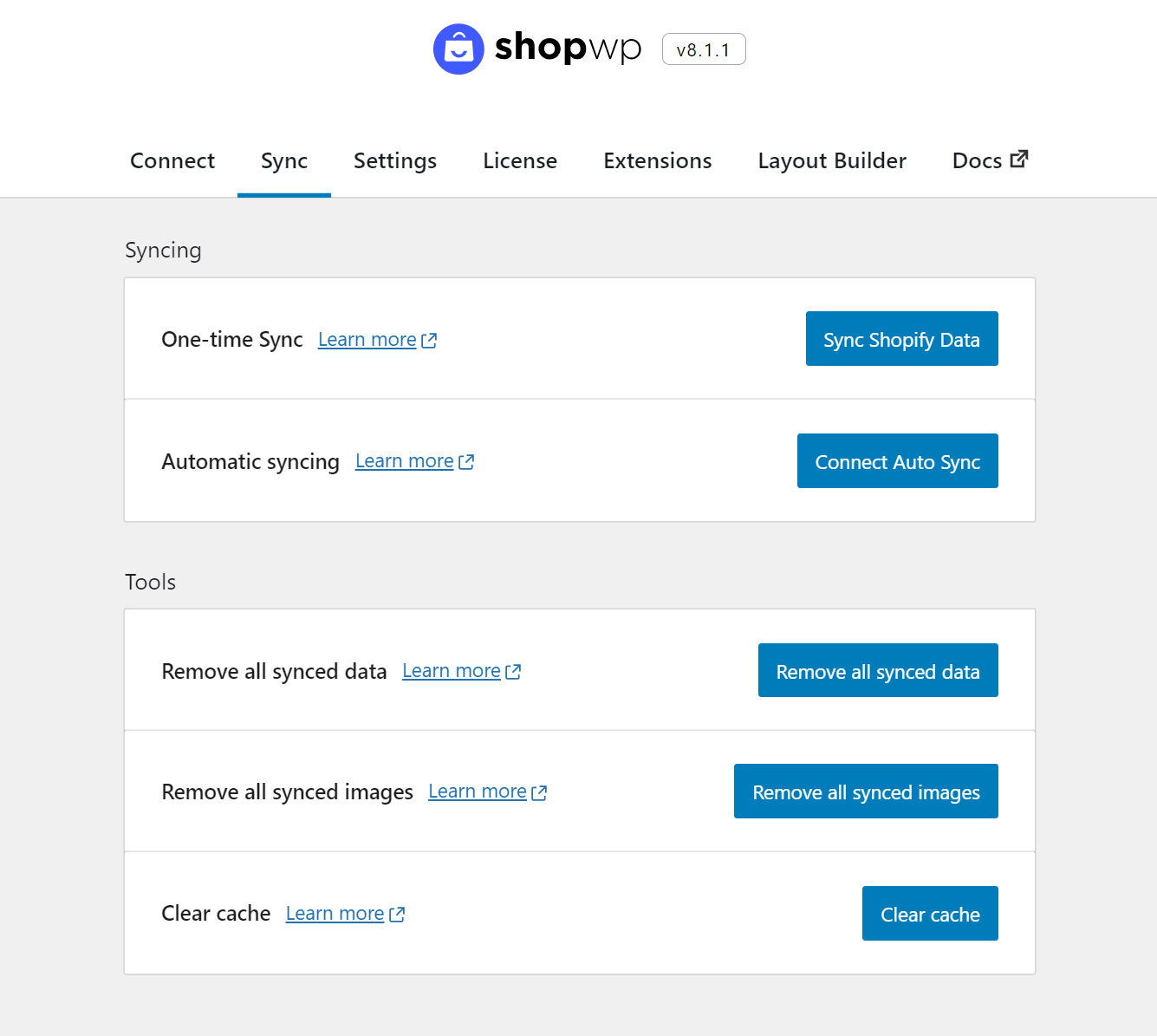
ShopWP には 2 つの同期オプションがあります。
- ワンタイム同期: 必要に応じていつでも製品の詳細を手動で同期できます。
- 自動同期: ShopWP は、制御した間隔に基づいて製品の詳細を自動的に同期します。 たとえば、Shopify で製品に変更を加えた場合、それらの変更は手動で行うことなく自動的に WordPress に同期されます。
これらのオプションにアクセスするには、[ShopWP] > [同期] に移動します。
同期設定を制御するには、ShopWP > 設定 > 同期に移動します。
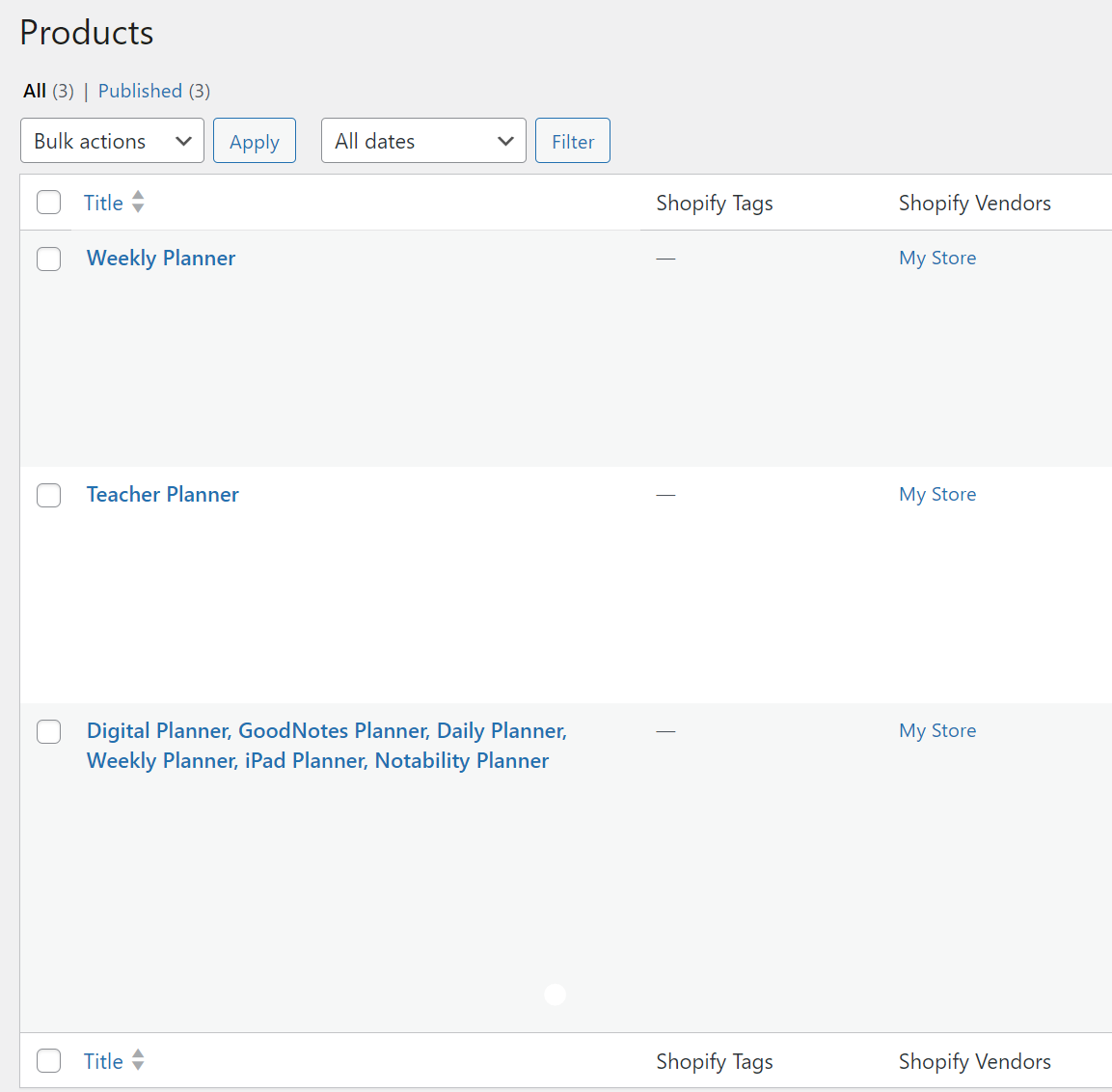
ここでは、同期する製品と含める製品情報の量を選択できます。 同期が完了すると、[ShopWP] > [製品] で同期された製品を表示できます。

ShopWP Layout Builderを使用するには、使用する前に Shopify ストアに接続し、少なくとも 1 つの製品を同期する必要があります。
1 つの製品でも十分ですが、複数の製品があるとプロセスが容易になります。
3. レイアウトビルダーでレイアウトを作成する
レイアウト ビルダーにアクセスすると、ショートコードを手動で作成することなく、視覚的に魅力的な製品レイアウトを作成できます。

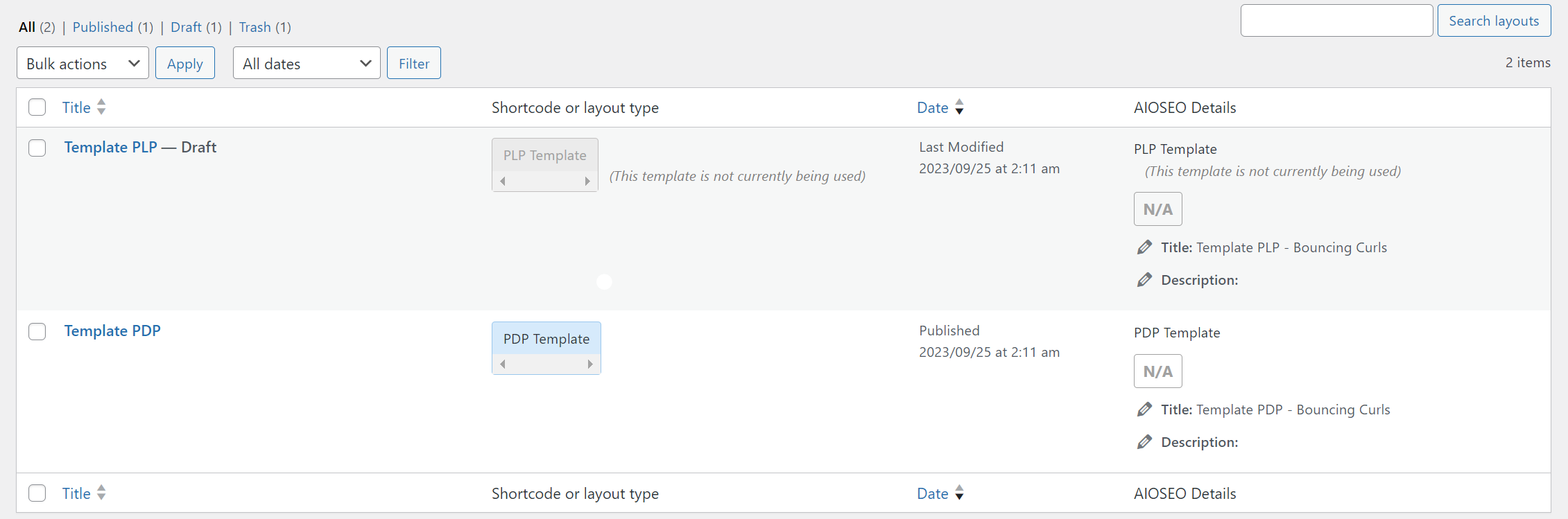
製品詳細ページ (PDP) と製品リスト ページ (PLP) の 2 種類のレイアウト タイプが事前に構築されています。


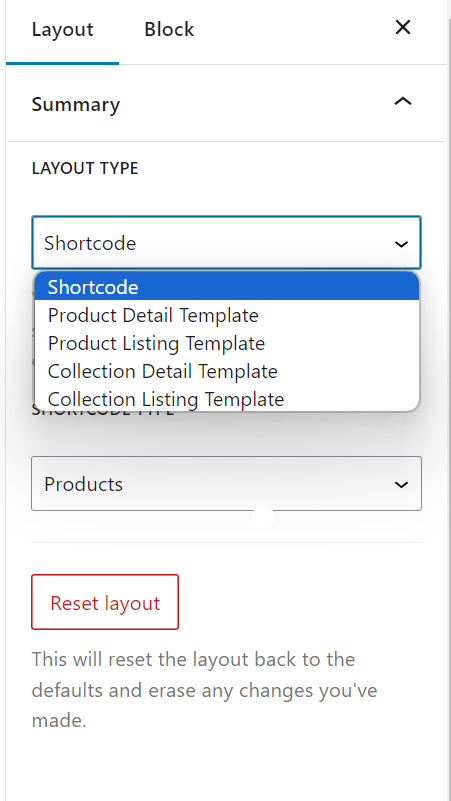
独自のレイアウトをデザインするには、「新規追加」に進みます。 サイドバーからレイアウトタイプを変更できます。

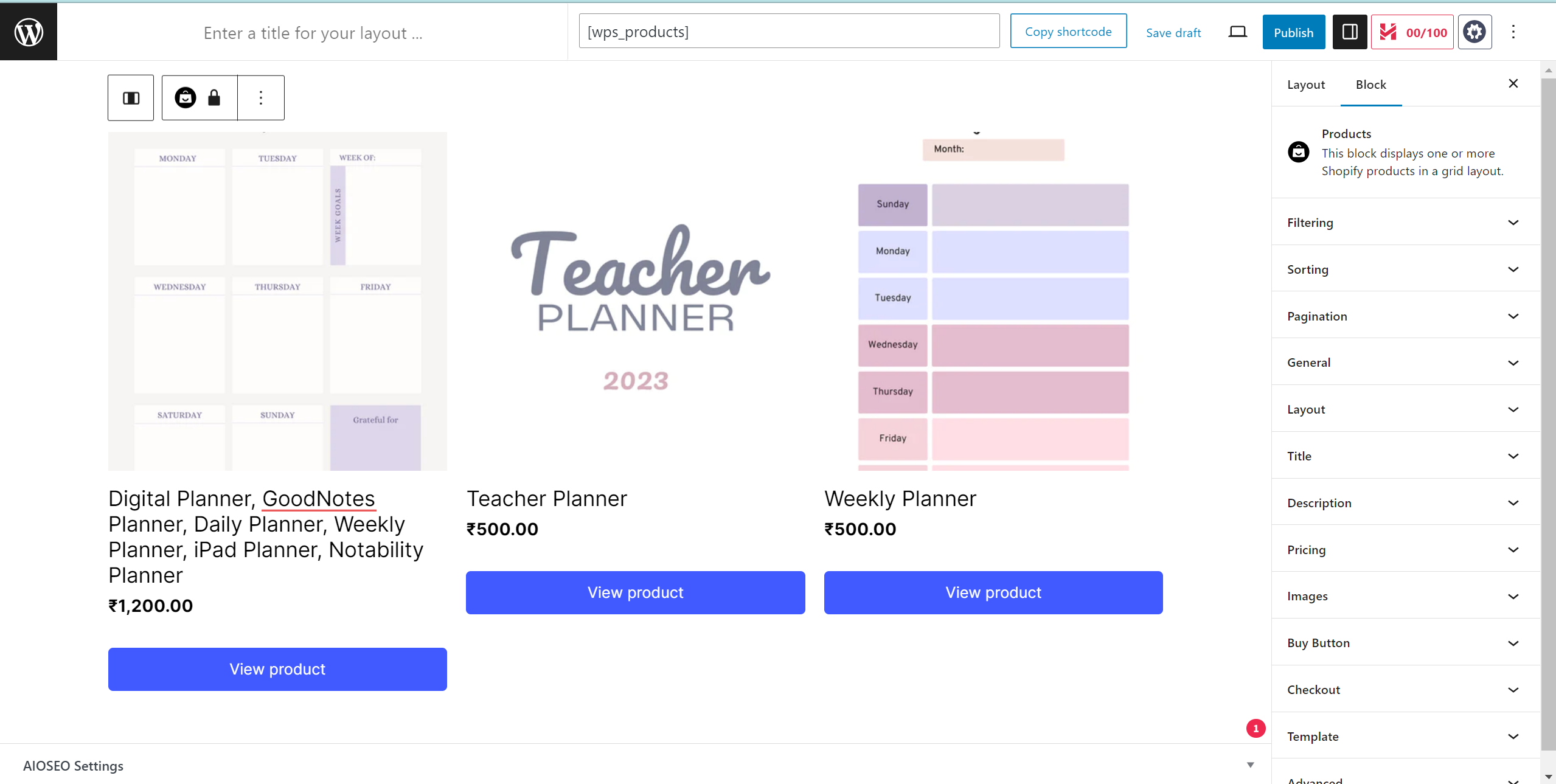
[新規追加] をクリックすると、同期されたすべての製品が追加されます。 右側のサイドバーのブロック設定では、WordPress で製品のレイアウト デザインを編集できる幅広い編集オプションが提供されます。

提供したブロック設定は、Web サイト上の Shopify 製品の表示をカスタマイズするためのインターフェイスです。 利用可能な編集機能の概要は次のとおりです。
フィルタリング:
- タイトルでフィルター:表示に含める 1 つ以上の製品タイトルを指定できます。
- コレクションでフィルター:製品が属するコレクションに基づいて製品をフィルターします。
- タグによるフィルター:タグに基づいて商品を照合します。
- ベンダーによるフィルター:ベンダーに基づいて製品を照合します。
- 製品タイプでフィルター:タイプに基づいて製品を照合します。
- 販売可能:在庫のある商品、在庫切れの商品、またはその他の商品を表示するかどうかを選択できます。
- 一致基準:すべてのフィルターが真である必要があるか (AND)、またはどれかあれば十分であるか (OR) を指定します。
並べ替え:
- 並べ替え:タイトル、価格、またはその他の基準で製品を並べ替えることができます。
- 逆順:製品を昇順または降順のどちらで表示するかを選択できます。
タイトルのオプション:
- 製品タイトルのフォント サイズ:製品タイトルのフォント サイズを設定します。
- タイトルの色:商品タイトルの色を指定します。
説明オプション:
- 製品説明のフォント サイズ:製品説明のフォント サイズを設定します。
- 説明の色:商品説明の色を指定します。
- 説明行の高さ:商品説明の行の高さを設定します。
- 説明の長さを制限:製品説明の文字数を制限できます。
価格オプション:
- 価格帯を表示:製品の価格帯を表示するかどうかを決定します。
- 価格で比較を表示:利用可能な場合は、「比較」価格を表示します。
- バリエーション ボタンの隣に価格を表示:バリエーション選択ボタンの隣に価格を表示します。
- 価格設定のフォント サイズ:価格設定のフォント サイズを設定します。
- 価格の色:価格の色を指定します。
ShopWP Layout Builder の最新アップデートには次の変更が含まれています。
- 製品バリエーションと並べ替え用にカスタマイズ可能なドロップダウンメニューの色。
- JavaScript バンドルのサイズが 100 kb 以上削減され、その結果ストアが高速化され、売上が増加する可能性があります。
- Shopify で使用される「コレクションのデフォルト」値に基づいて、ShopWP 製品ブロック内の製品を並べ替えるオプションを追加しました。
レイアウトを編集して完成させたら、右上隅にあるショートコードをコピーします。

4. WordPress で製品を公開する
WordPress で新しいページまたは投稿を作成し、公開したいレイアウトのショートコードを貼り付けます。

ページを公開すると、デザインしたレイアウトが表示され、ユーザーは Shopify ストアにアクセスせずに WordPress から直接商品を購入できるようになります。
結論: Web サイトのデザインを向上させる
Shopify プラグインの混雑した領域をナビゲートするという課題を個人的に経験した私は、ShopWP Layout Builder が使いやすいことを自信を持って証明できます。 この革新的なツールは、Web サイト作成プロセス全体を簡素化する自動化されたショートコードを備えた使いやすいドラッグ アンド ドロップ インターフェイスを提供します。 私が非常に役立つと感じた傑出した機能の 1 つは、堅牢なショートコード機能です。 これにより、レイアウトをデザインし、WordPress で Shopify 製品を紹介する際に、動的でインタラクティブな要素を追加することができました。 このレベルの柔軟性により、カスタマイズと創造性の可能性が広がり、混雑したデジタル環境の中で Web サイトが目立つようになります。
よくある質問
はい、ShopWP Layout Builder は初心者に適しています。 ドラッグアンドドロップのインターフェイスを備えているため、WordPress の経験がない人でも利用できます。 ユーザーフレンドリーなデザインにより、初心者でも、急な学習曲線を必要とせずに、Shopify ストアの視覚的に魅力的なレイアウトを作成できます。
はい、ShopWP は、ユーザーが遭遇する可能性のある問題を支援するカスタマー サポートを提供しています。 ShopWP Pro の顧客のみを対象としたプライベート Slack チャネルがあり、チームはオンラインで午前 9 時から午後 4 時 (CST) まで問題解決を支援します。 プロ版をお持ちでない ShopWP ユーザーは、[email protected] にメールを送信して問い合わせることができます。
いいえ、ShopWP Layout Builder の使用に関連する追加費用はありません。 プラグインを購入すると、隠れた料金なしですべての機能にアクセスできるようになります。 追加料金なしで、必要なだけ Web サイトを作成し、複数のドメインでプラグインを使用できます。
