Shopifyチュートリアル:Shopifyストアを設定する方法(ステップバイステップ)
公開: 2022-04-10あなたがeコマースビジネスを始めることを計画しているなら、あなたはすでにShopifyがオンラインストアを立ち上げるための最も人気のあるソリューションの1つであることを知っています。 これは、魅力的で機能的な製品ページを作成し、顧客がシームレスに購入できるようにするための実用的なツールです。 ただし、これまでこのeコマースプラットフォームを使用したことがない場合は、Shopifyチュートリアルなしで開始する方法を正確に理解していない可能性があります。
幸い、Shopifyの使い方を理解するのは複雑である必要はありません。 始めるために必要ないくつかの重要なステップがあるので、圧倒されることなくすべての最も重要な基盤をカバーすることができます。

以下の手順に従うことで、オンラインストアを構築し、わずか数時間でブランドの宣伝を開始できます。
この記事では、Shopifyサイトをオンラインにするための6つの重要な手順について説明します。 フォローしたい場合は、eコマースソリューションで14日間の無料トライアルが提供され、サインアップにクレジットカード情報は必要ありません。 さっそく飛び込みましょう!
目次:
- Shopifyアカウントにサインアップする
- ストアのShopifyテーマを選択してください
- ストアのデザインをカスタマイズする
- 商品を追加する
- ストアの設定を構成する
- オンラインストアを立ち上げる
ステップ1:Shopifyアカウントにサインアップする
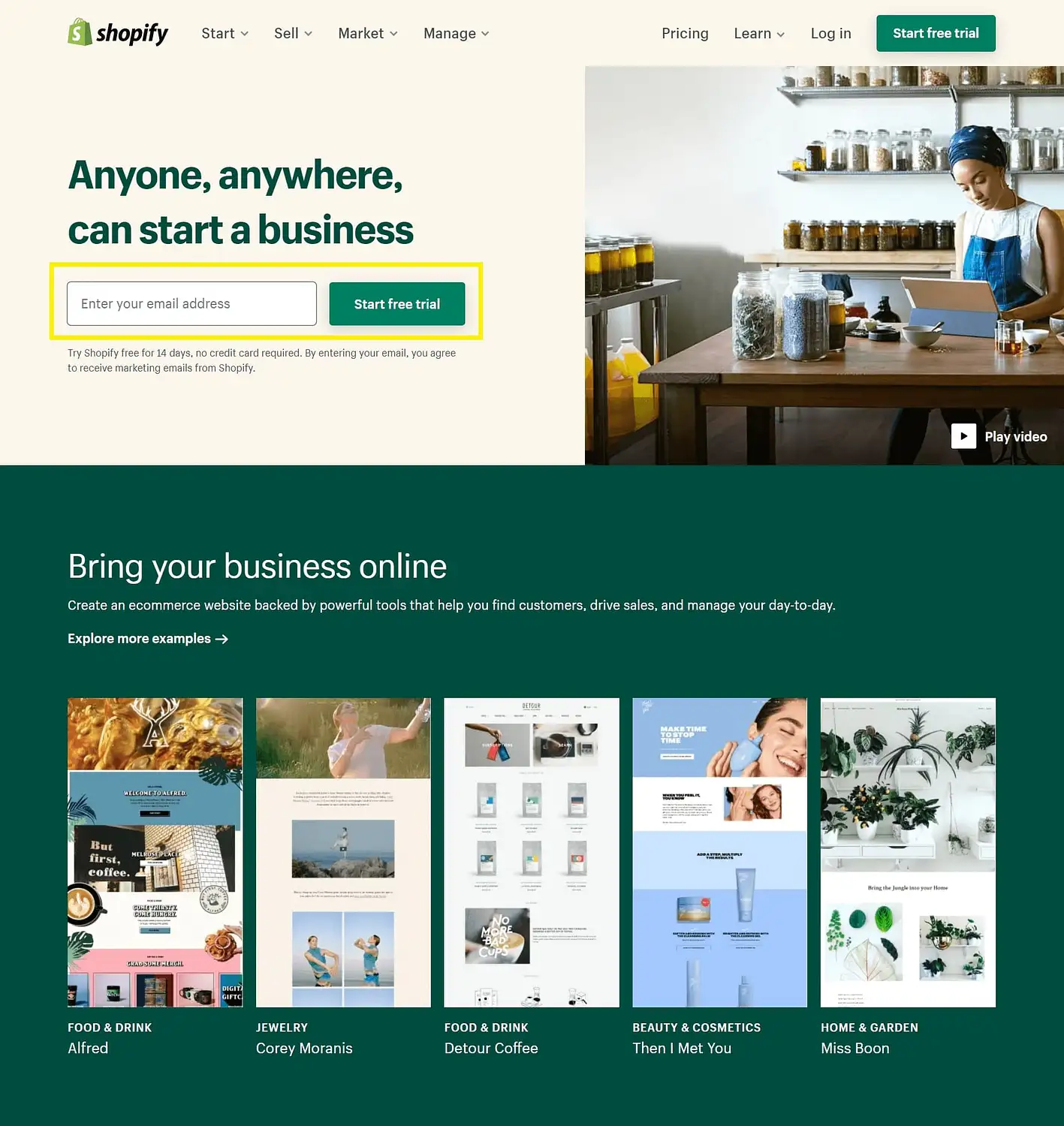
このShopifyチュートリアルで最初に行うことは、Shopifyのホームページにアクセスすることです。 サインアップする前にプラットフォームについてもう少し学びたい場合は、サイト全体にたくさんの情報があります。
ただし、ジャンプする準備ができている場合は、ホームページを離れる必要はありません。 そこに着いたら、適切なフィールドにメールアドレスを入力して、アカウントの設定を開始できます。

[無料トライアルを開始]をクリックします。 次に、パスワードを設定してストア名を作成できるポップアップが表示されます。 サイトに固有のタイトルを作成するのに時間を割いてください。Shopifyの他のストアと同じにすることはできないため、最初のアイデアがすでに採用されている場合は、かなりの量のブレインストーミングを行う必要があります。
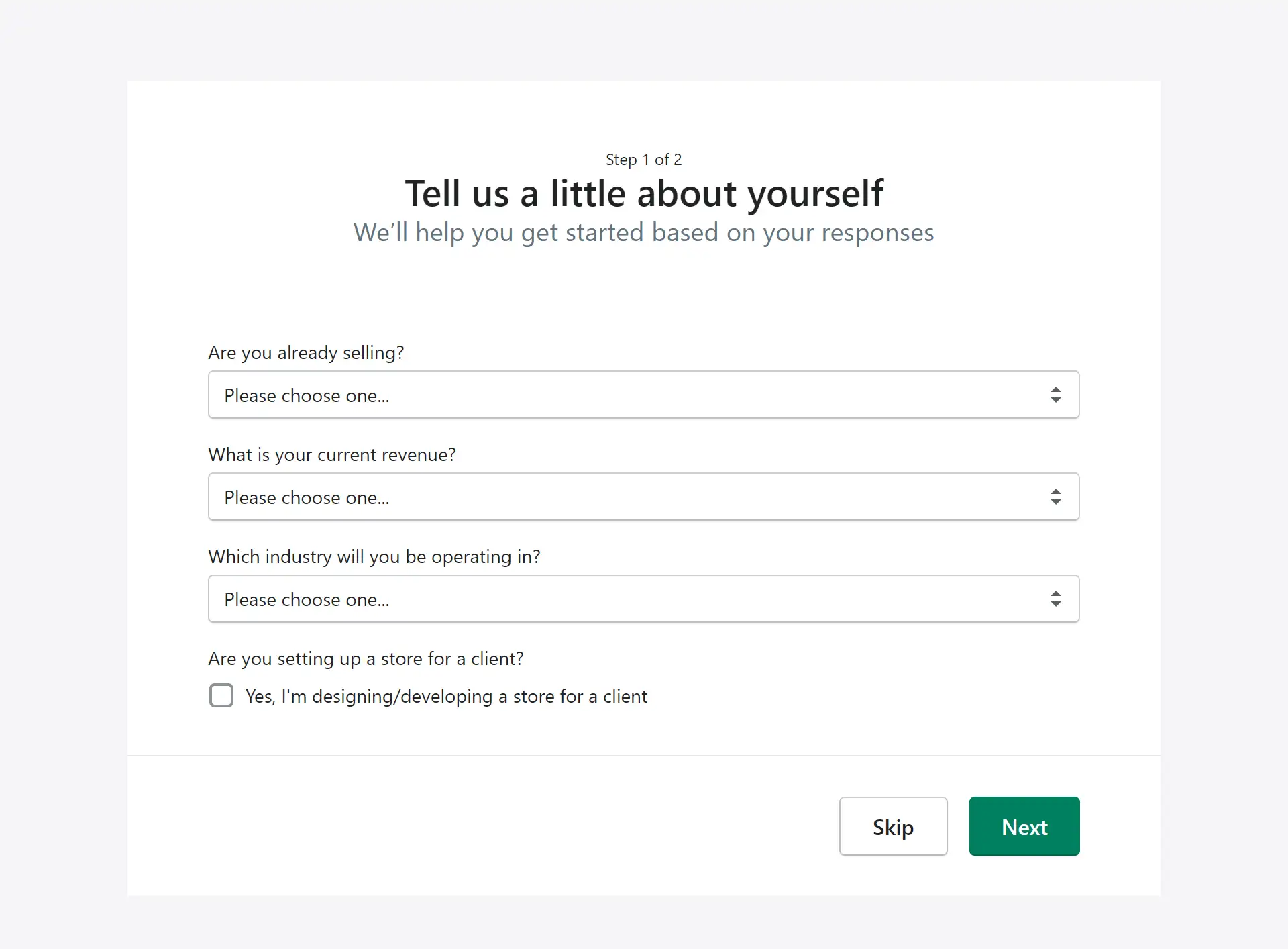
次に、[ストアの作成]をクリックして、次のページに進みます。 すでに他の場所で製品を販売しているかどうか、どの業界で事業を展開する予定かなど、いくつかの基本情報を尋ねる画面が表示されます。

必要がなければ、この段階で何かにコミットする必要はありません。 まだ決めていない、またはしばらく探索して後でこの情報を追加したい場合は、ただ遊んでいるようなオプションをいつでも選択できます。 または、[スキップ]ボタンを押して、この手順を完全にバイパスすることもできます。
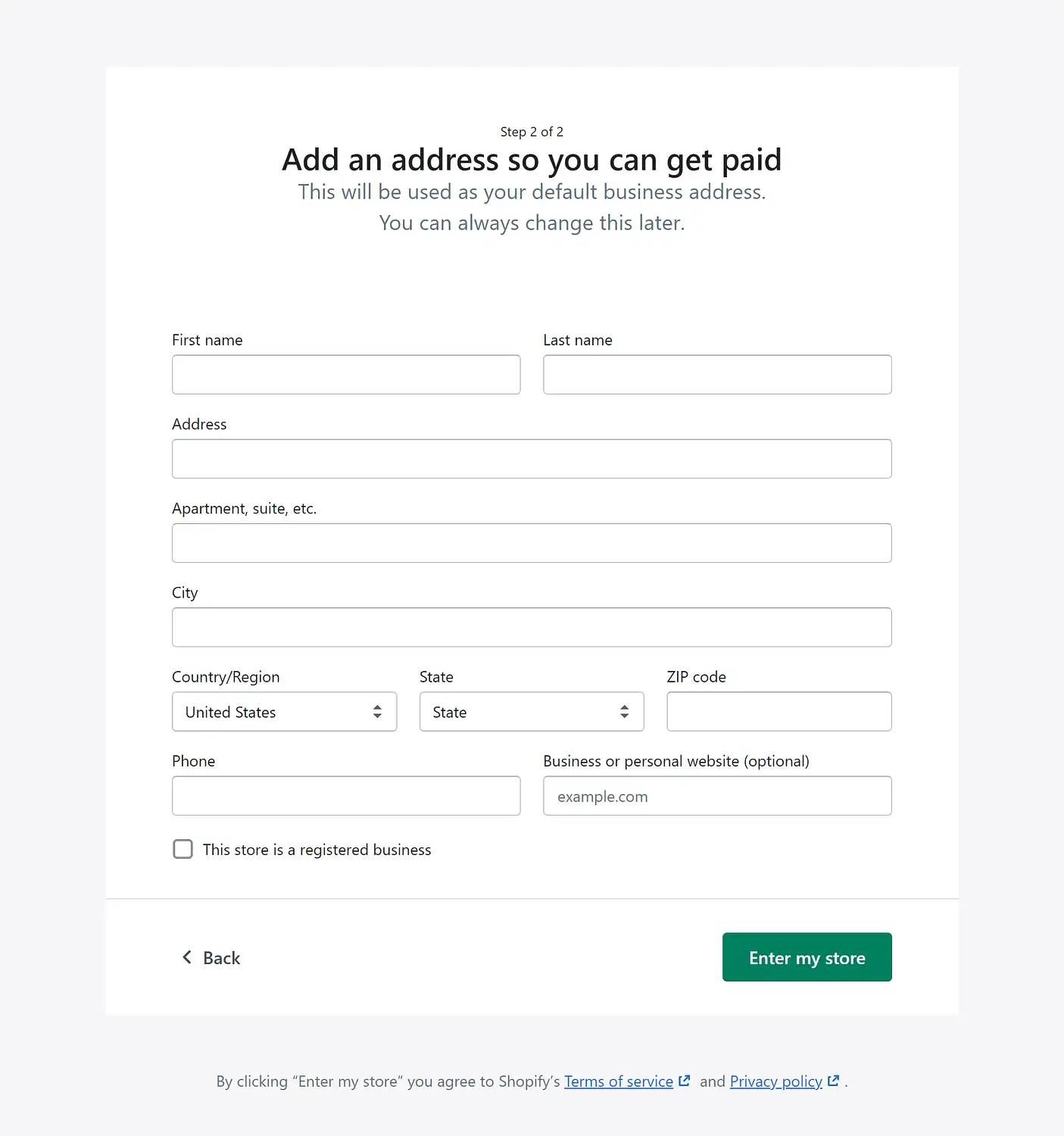
ただし、次のフォームに完全に記入する必要があります。

デフォルトのビジネス詳細を関連フィールドに追加します。 画面に表示されているように、この情報も確定されていません。 住所が変更された場合は、後で更新できます。 [ストアに入る]をクリックして、プロセスを終了します。
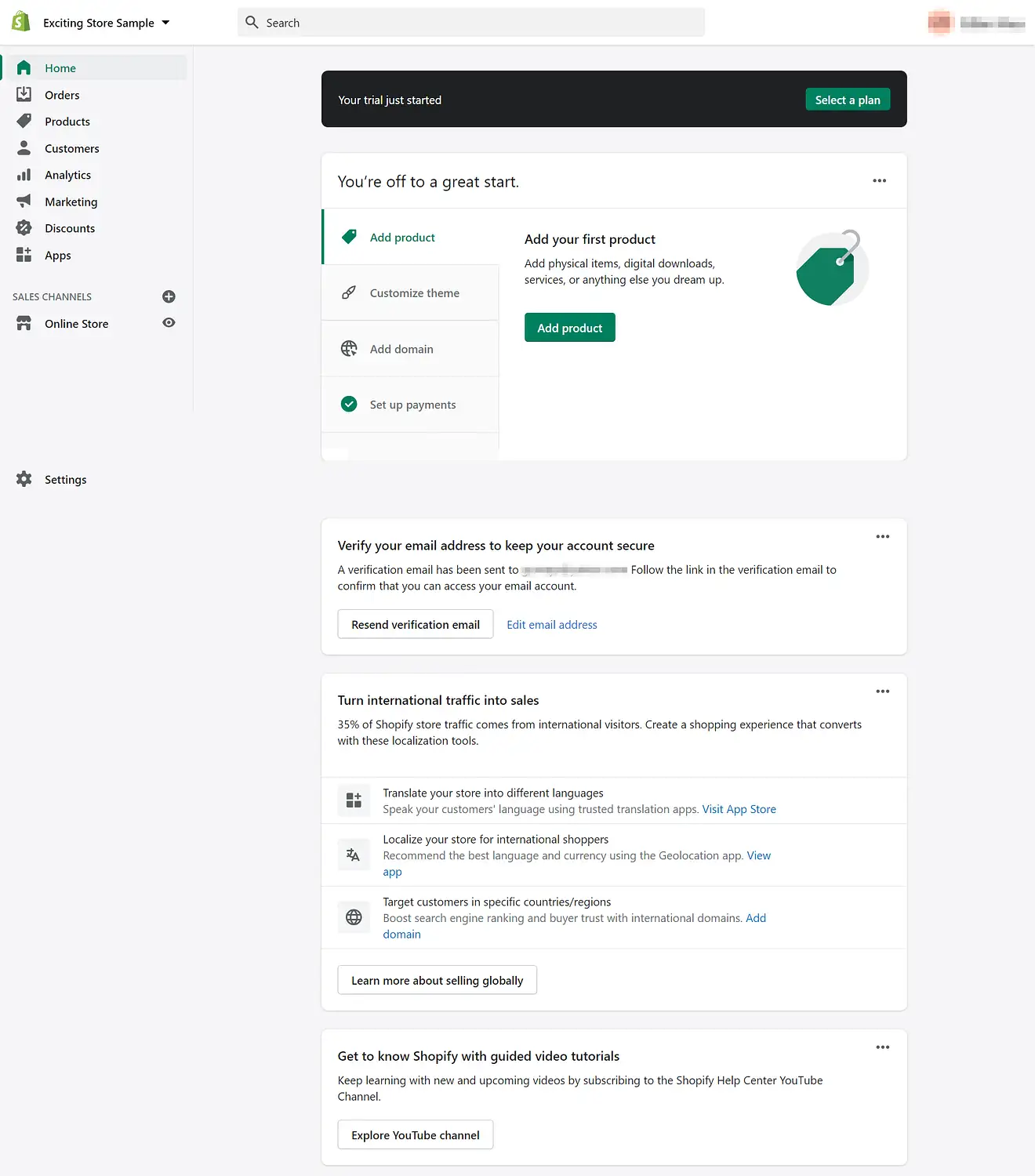
これにより、次のようなダッシュボードが表示されます。

時間をかけてレイアウトを調べ、メールアドレスを確認することを検討してください。 画面上部の[プランを選択]ボタンでバナーを閉じることはできませんが、まだ心配する必要はありません。 方位を取得したら、Shopifyチュートリアルの次のステップに進むことができます。
ステップ2:ストアのShopifyテーマを選択する
次に、ストアのテーマを選択できます。 テーマは、訪問者がサイトにアクセスするとすぐに、ブランドの個性を訪問者に伝える簡単な方法です。 利用できるものを確認するには、左側のメニューに移動します。 [販売チャネル]で、[オンラインストア]→[テーマ]を選択します。
ここから、ページの一番下までスクロールして、いくつかのテーマオプションを見つけることができます。 プレミアムテーマの支払いを選択できますが、いくつかの優れた無料のShopifyテーマから選択することもできます。 [無料のテーマを探索]をクリックすると、それらにアクセスできます。
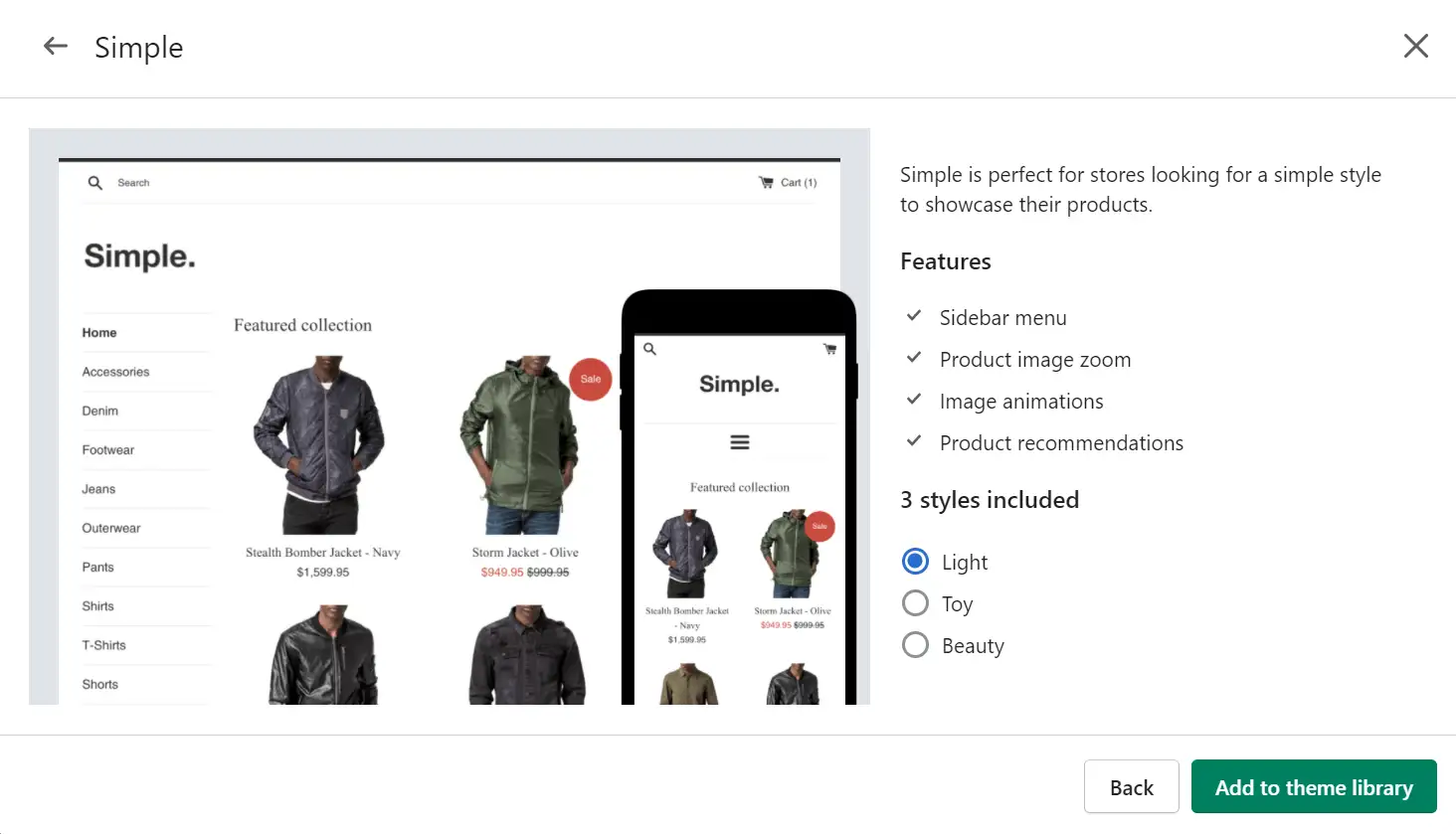
そうすることで、利用可能なテーマのカタログが表示されます。 適切なものを見つけるために時間を割いてください。ただし、Shopifyチュートリアルを終了した後は、いつでも変更できることを覚えておいてください。 まず、シンプルテーマを使用します。 選択したものをクリックすると、次の画面が表示されます。

お気に入りのスタイルを選択し、[テーマライブラリに追加]を選択します。 その後、メインのテーマページに戻り、下にスクロールしてライブラリを見つけることができます。 ここから、カスタマイズを開始できます。
ステップ3:ストアのデザインをカスタマイズする
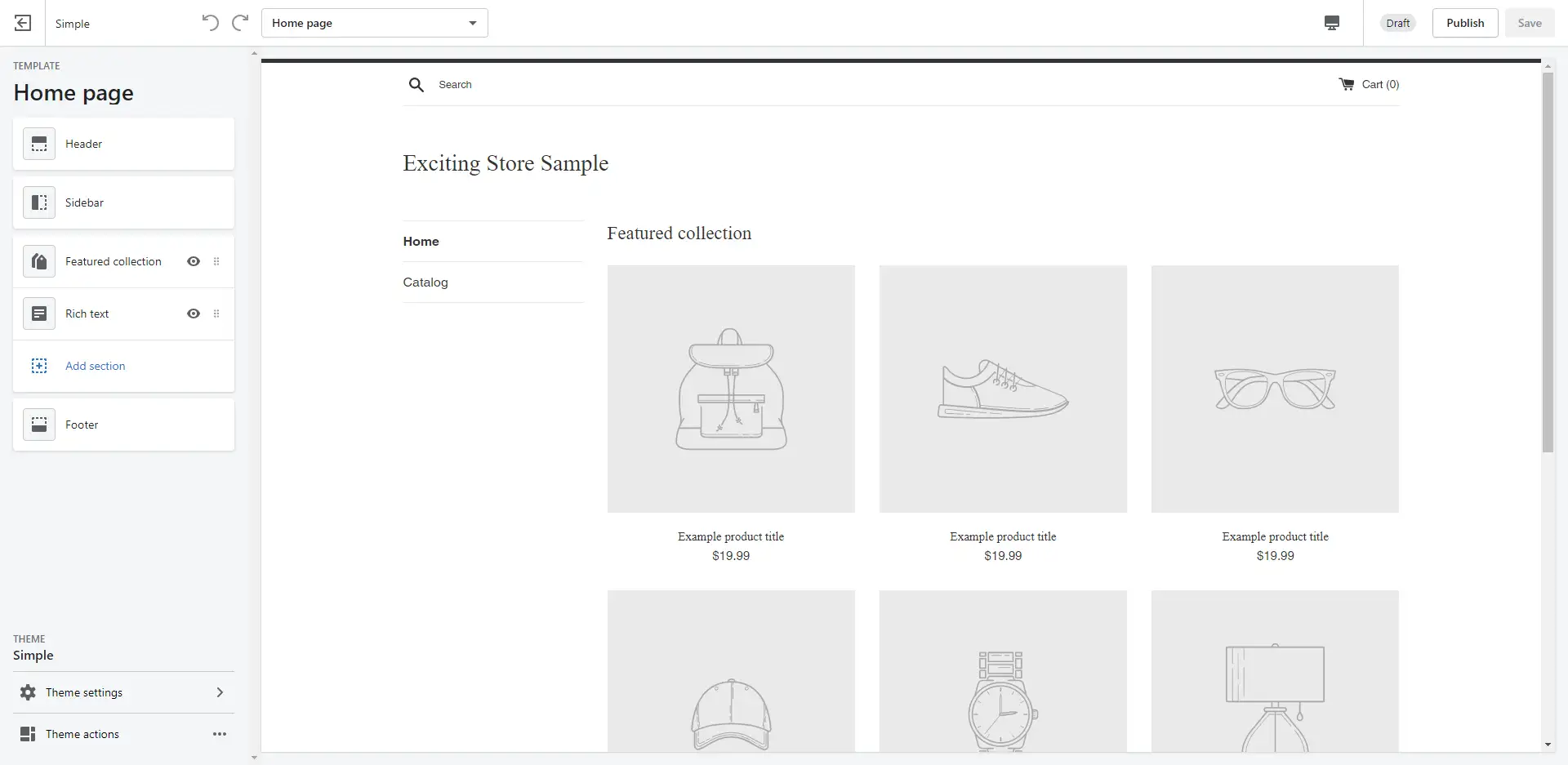
構築するテーマを選択したら、それをより独自のものにすることができます。 開始するには、テーマライブラリのベーステンプレートの横にある[カスタマイズ]をクリックします。
これにより、次のようなインターフェイスを備えた、最低限のバージョンのテーマが表示されます。

ここでは、独自のブランドを追加して、オンラインストアを個別化できます。 ヘッダーに会社のロゴを追加したり、独自のナビゲーションメニューを作成したり、サイトの下部にリッチテキストを追加したりするなど、シンプルでありながら目立つ変更を検討してください。
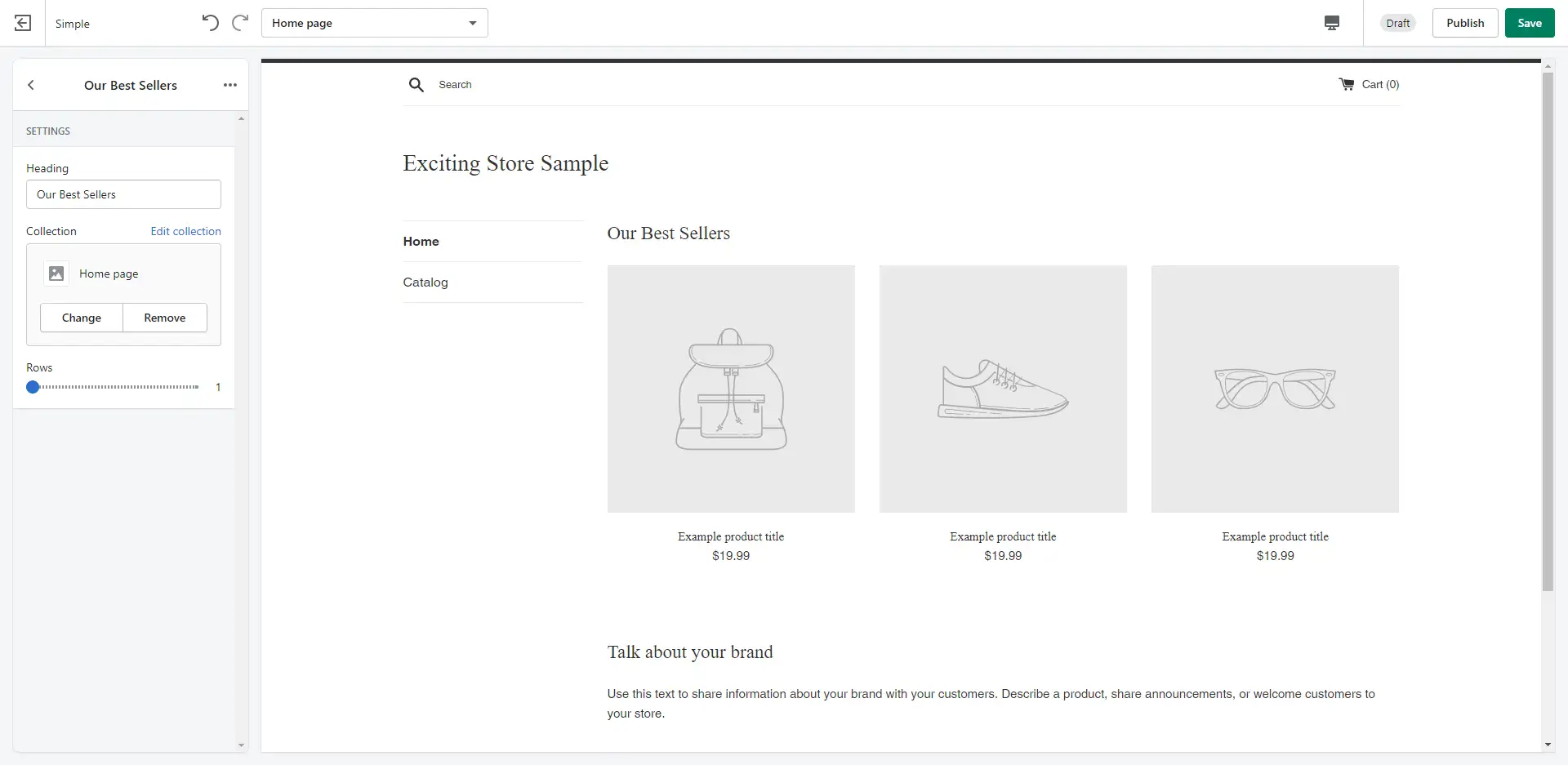
影響を与えるために、変更は劇的である必要はありません。 たとえば、ホームページにベストセラーの3つのアイテムを掲載したいとします。 これは、左側のメニューから[注目のコレクション]オプションを選択することで実現できます。 これにより、次のようなインターフェイスが表示されます。

ここでは、見出しを「ベストセラー」のようなものに設定し、行数を減らして、作業を保存できます。 ちょうどそのように、あなたは今あなたのトップ製品の厳選された選択を宣伝する準備ができているホームページを持っています。 メニューの下部にあるテーマ設定にアクセスして、外観を完成させてください。
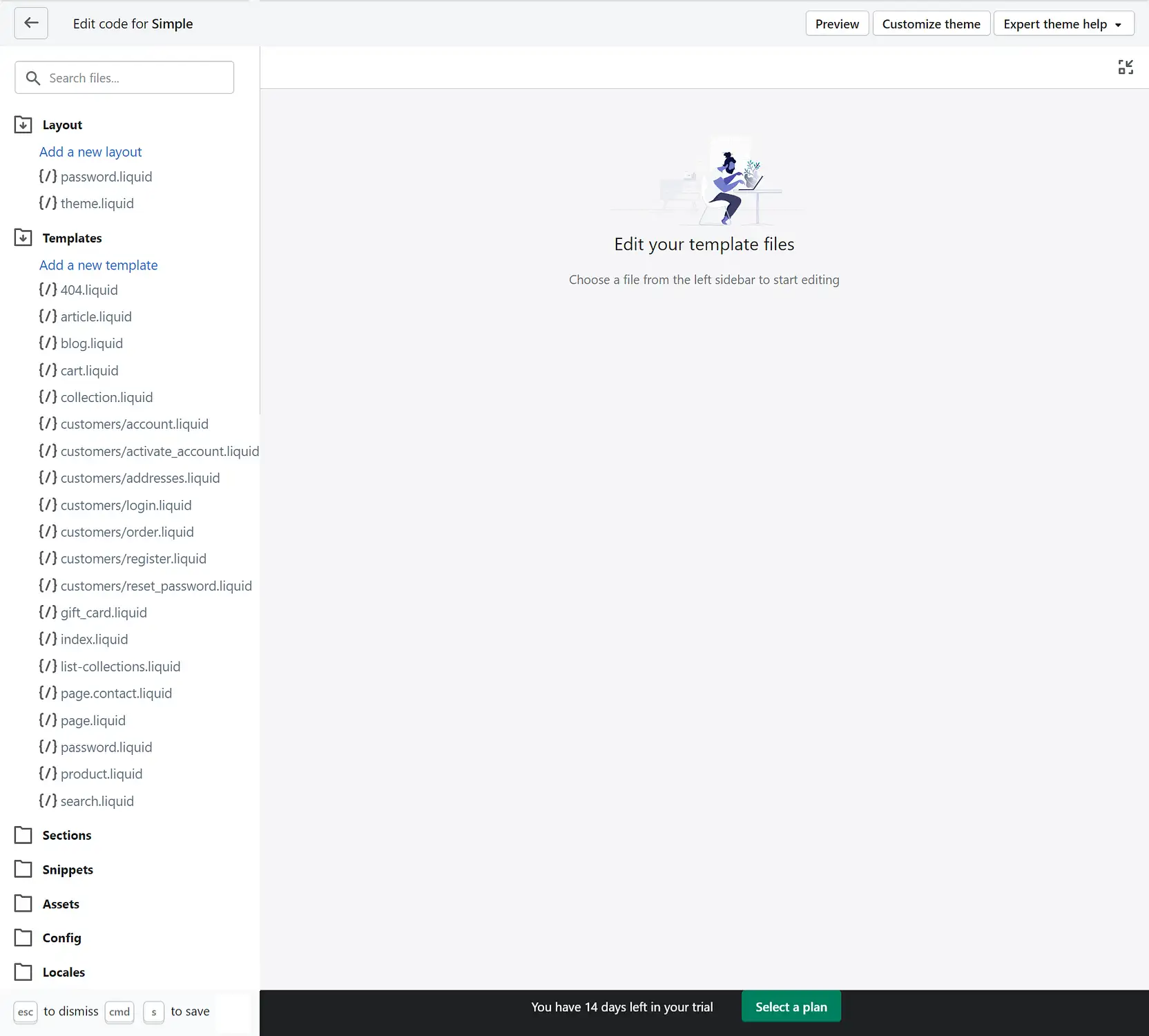
技術に精通している場合は、テーマのコードを編集することもできます。 これを行うには、テーマライブラリにもう一度戻ります。 変更するものまで下にスクロールしますが、今回は[アクション]→[コードの編集]を選択して、この画面にアクセスします。

ここでは、HTMLまたはCSSを使用して変更を加えることができます。 ストアに関連付けられているファイルを編集するときは注意することをお勧めします。 コーディング能力に自信がない場合でも、前に説明したカスタマイズ画面が多くの設計機能を提供していることに気付くでしょう。
ステップ4:商品を追加する
あなたのサイトがあなたが望むように見えて感じているので、あなたはほとんどのオンラインストアの主な焦点である製品に移ることができます。 それらを設定することは、このShopifyチュートリアルでカバーする次のことです。

左側のメニューから[製品] →[すべての製品]を選択して開始します。
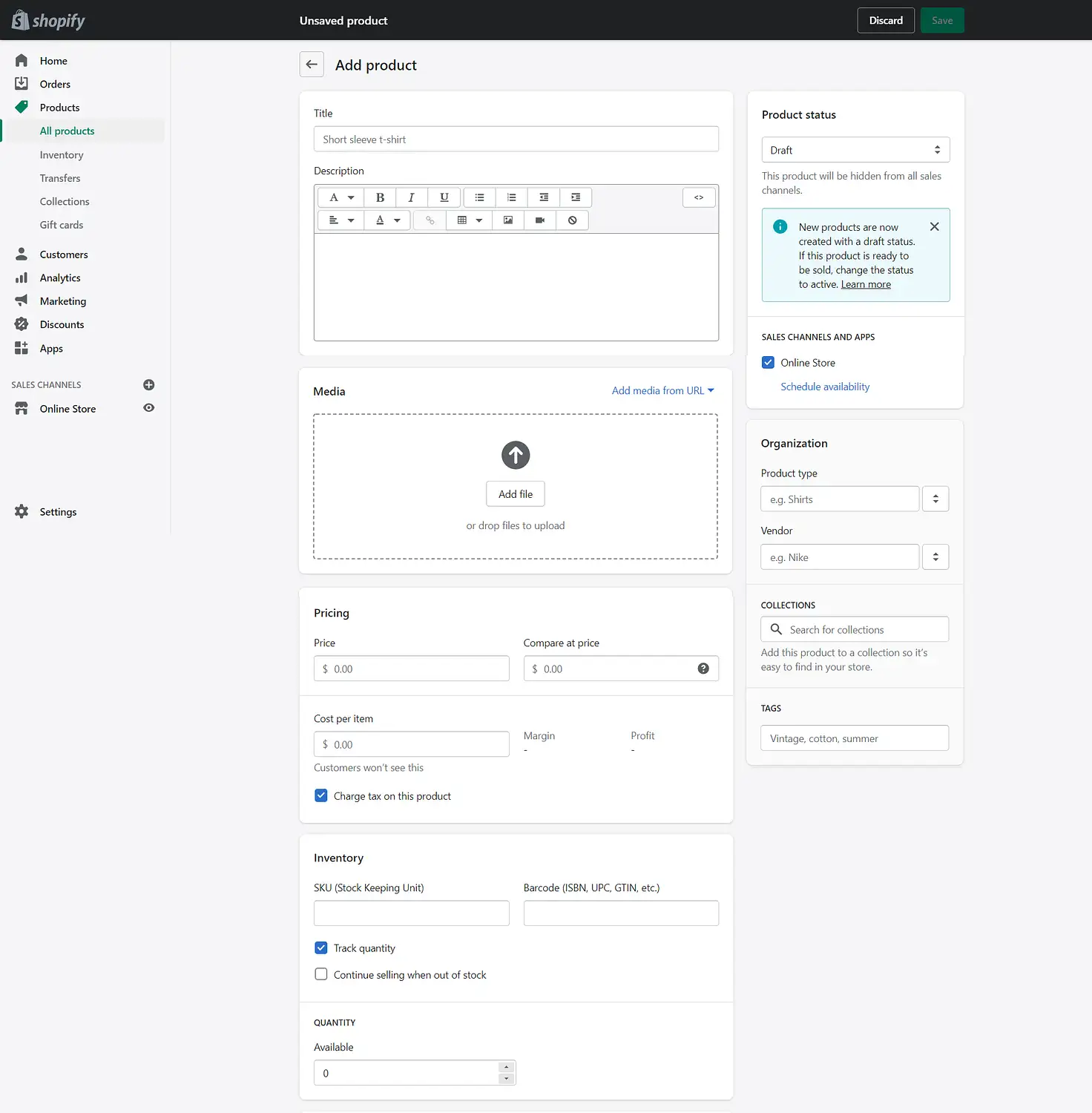
これにより、[製品の追加]を選択して開始できる画面が表示されます。 次のような製品ページエディタに直接移動するはずです。

タイトルフィールドに製品の名前を追加することから始めることができます。 アイテムの説明は、そのすぐ下のボックスに表示されます。 すべての製品に効果的な宣伝文句を書くのは難しいかもしれませんが、それは販売プロセスの重要な部分でもあります。
幸いなことに、いくつかの一般的なマーケティングスキルを使用して、質の高い説明を作成できます。 たとえば、効果的な戦略の1つは、提供しているものの独自性を強調することです。 顧客にいくつかの選択肢がある場合は、群衆から目立つように努力することが有益です。 明確なブランドの個性をコピーに組み込むと役立ちます。
注意深いフォーマットで宣伝文を読みやすくするように努めてください。 短い説明でさえ、きちんとした箇条書きや整理された表から時々恩恵を受けることができます。 Shopifyの説明ボックスには、これ以上のことを実現するためのツールが用意されています。正当な理由があると思われる場合は、メディアを追加することもできます。
ただし、単純さの面で誤りを犯したい場合があります。 説明を最小限に抑えながら、顧客が質問を残さないようにしたい場合は、ライブチャットソフトウェアのインストールを検討してください。 忙しそうなページがなくても情報を提供する簡単な方法です。
説明を追加したら、後続の各セクションに目を通し、製品の仕様を設定できます。 ページを下に移動して、できることを記入してみてください。 終了したら、作業を保存して、他の製品に対してこのプロセスを繰り返すことができます。
ステップ5:ストアの設定を構成する
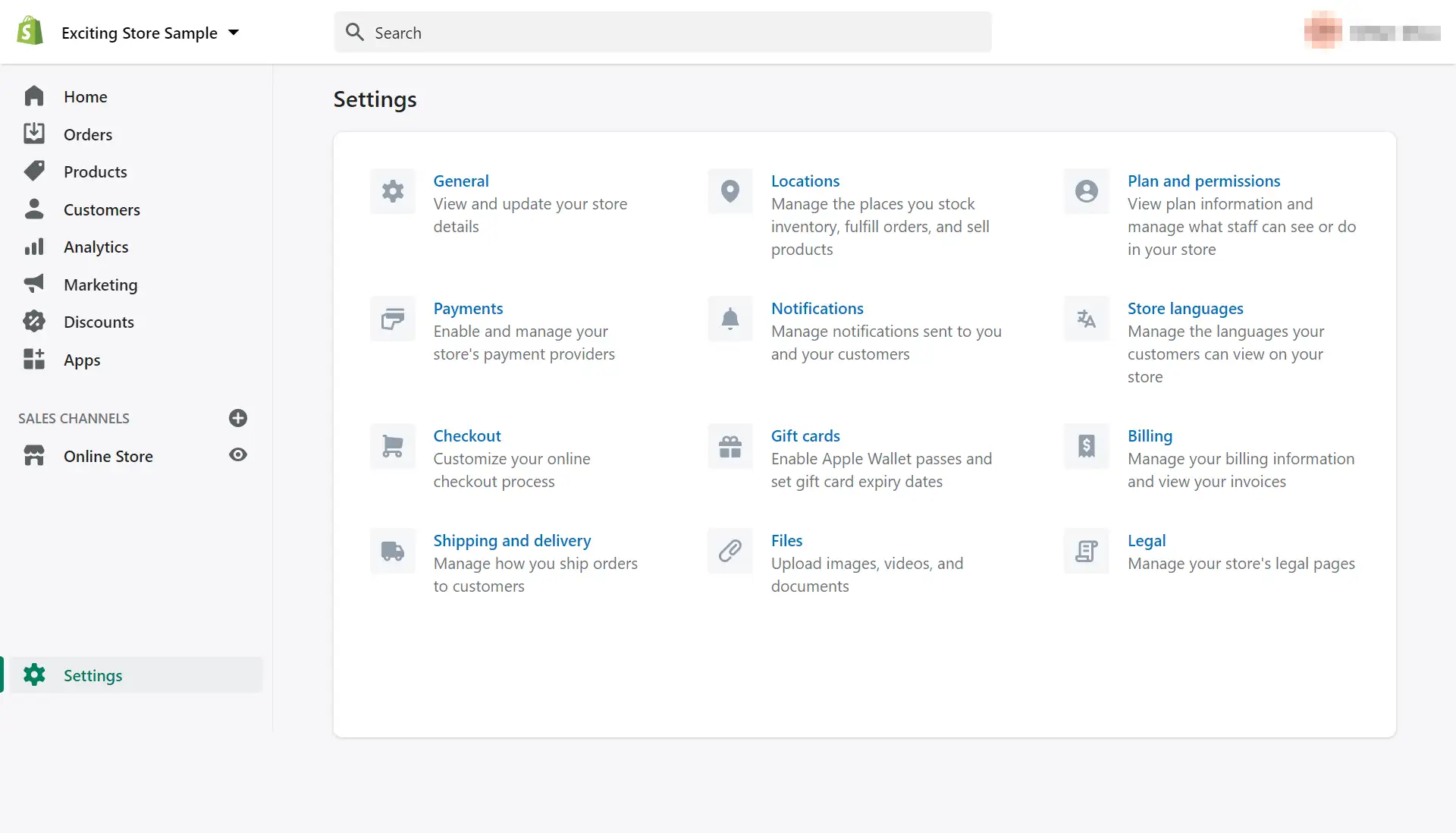
商品をセットアップしたら、Shopifyチュートリアルの次のフェーズに進むことができます-ストアのいくつかの重要な設定を調整します。 ここで必要なすべてのオプションは、画面の左下の[設定]の下にあります。

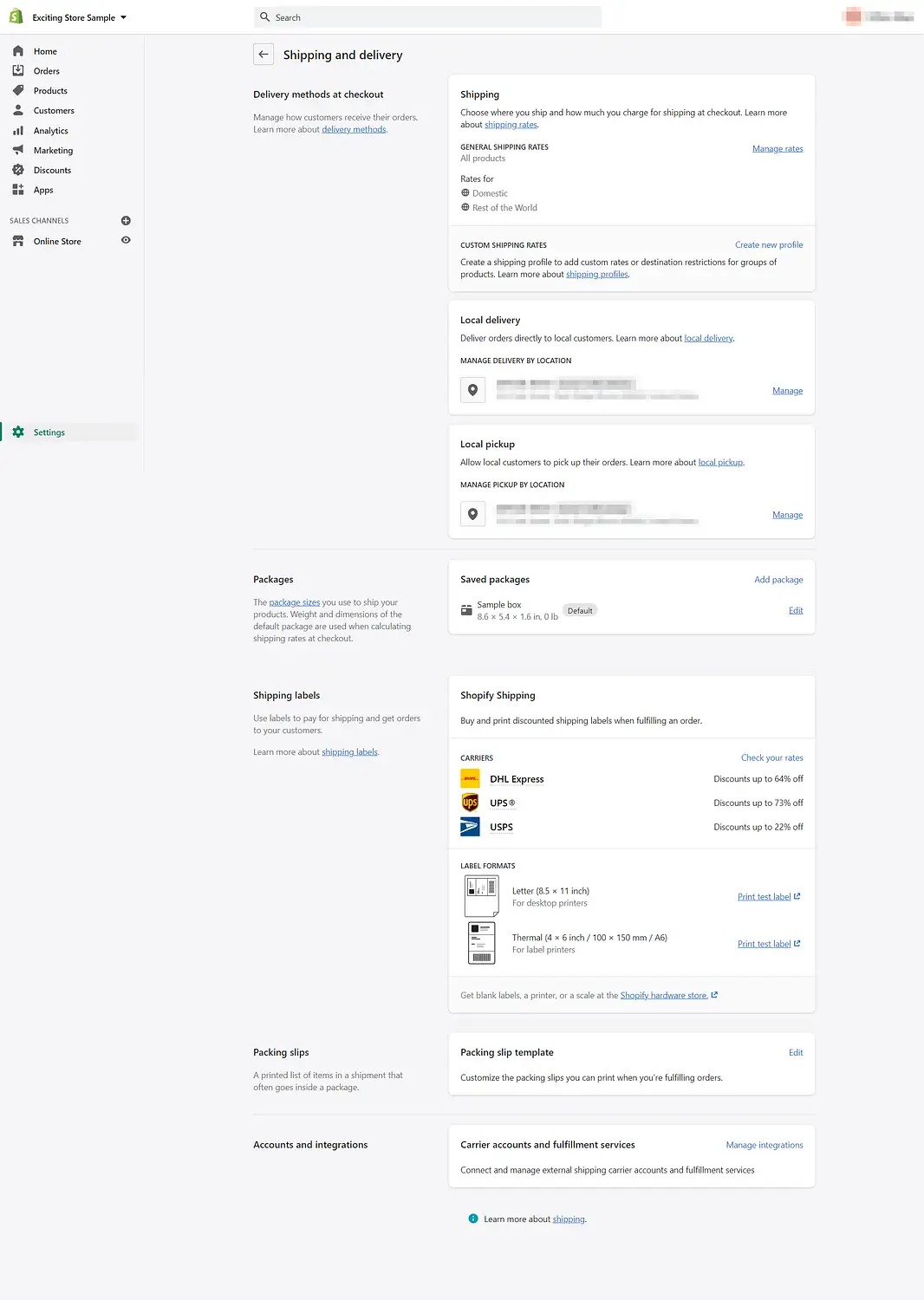
ここでは、調整できるいくつかのオプションがあります。 このウォークスルーの目的のために、重要なものについて説明します。 これらには、配送と支払いの設定が含まれます。 配送と配送をクリックすることから始めましょう:

上から順に、 [料金の管理]を選択し、[配送ゾーンの作成]または[料金の追加]をクリックして、送料を設定できます。 ここでオプションを選択するときは、注文を処理した後の各配送の最終的な費用を考慮してください。 送料が高いために買い物客が購入を完了するのを思いとどまらせたくはありません。
また、ここで送料無料オプションを設定する追加の機会があります。 [レートを追加]をクリックし、料金をゼロに設定して、特定の数の製品を購入するなど、買い物客が資格を得る条件を追加するだけです。
また、現地配送と集荷のオプションを手配し、デフォルトのパッケージサイズを割り当てることもできます。 さらに、配送ラベルのセクションをチェックして、DHL Express、UPS、USPSなどの運送業者ラベルのShopify割引を確認できます。
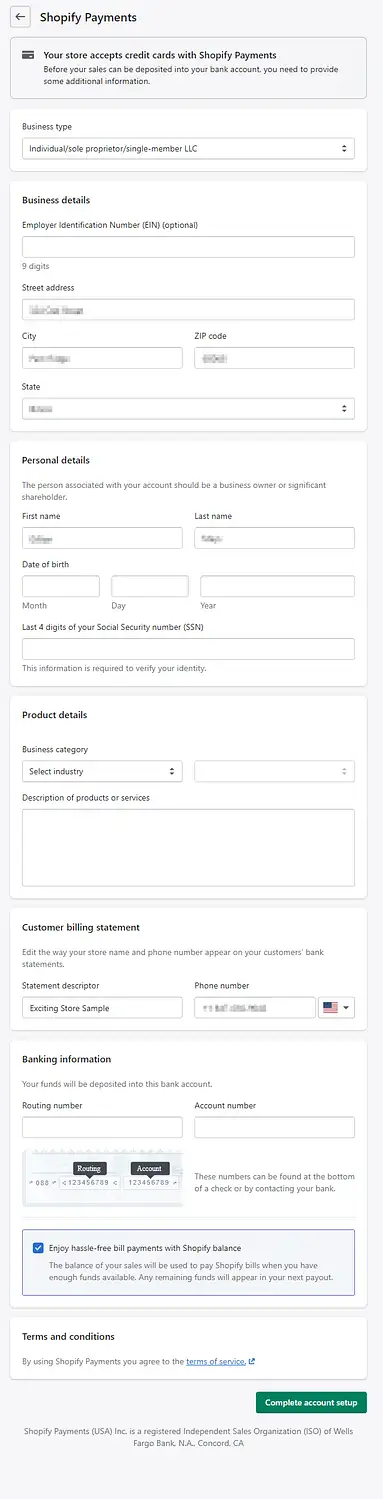
次に、財務を設定できます。 メインメニューの[支払い]で、これらの設定を構成できます。 Shopifyの支払いの下で、この画面に到達するためにShopifyの支払いの設定を完了するように求める通知を選択します。

オプションとして明示的にマークされたフィールドを除いて、このページに完全に入力する必要があります。 これには、業種、ビジネスと個人の詳細、製品情報、請求の外観、銀行口座情報が含まれます。 完了したら、[アカウントの設定を完了する]をクリックしてこの手順を完了します。
ストアをさらにカスタマイズする場合は、[チェックアウト]の下のチェックアウトページのレイアウトを変更することを検討してください。 また、ストアの法定ページを調整したり、通知を管理したりすることもできます。
ステップ6:オンラインストアを起動します
最後に、最後の仕上げを追加して、このShopifyチュートリアルを完了し、ストアをインターネットに公開することができます。 サイトを公開する前に、サイトをテストすることをお勧めします。 その場合は、設定に戻り、[支払い]→[サードパーティプロバイダーの選択]→(テスト用)の[偽のゲートウェイ]からこのツールにアクセスできます。
この設定により、テスト注文を行うことができます。 また、顧客の視点から店先を見ることができます。 Shopifyは、向きを変えた場合に偽のゲートウェイを使用するのに役立つサポートドキュメントを提供しています。
カスタムドメイン名を追加することもできます。 Shopifyは、 www.anexamplestorename.myshopify.comの方法で、デフォルトのサイトアドレスを設定します。 このURLは仕事を成し遂げますが、手頃な方法でパーソナライズすることもできます。 Shopifyには、購入方法と使用方法の説明があります。
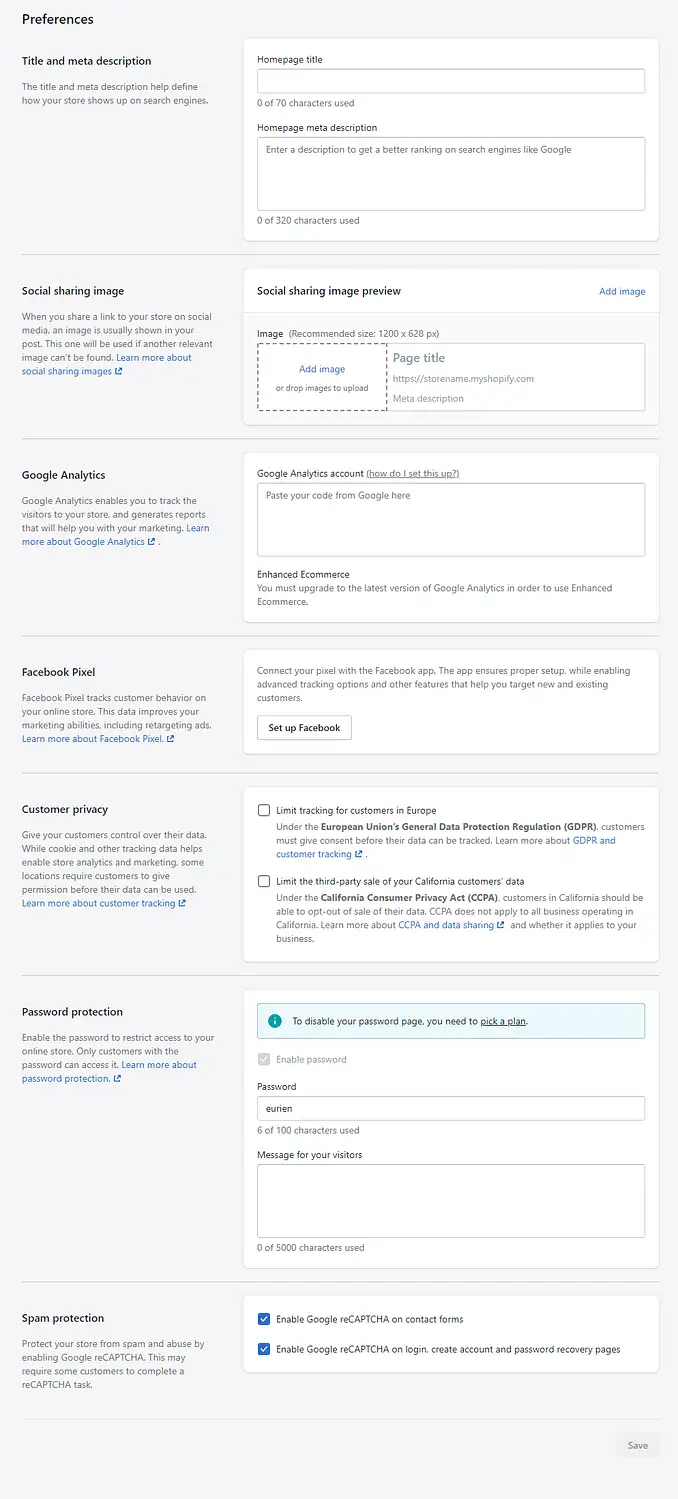
立ち上げ前に、サイトをもう一度実行することを検討してください。 タイプミスをチェックして、すべてが希望どおりに表示されていることを確認できます。 その後、最終的にプランを選択できます。 起動する準備ができたら、メインダッシュボードに移動し、[オンラインストア]→[設定]を選択します。

ここでは、メタディスクリプション、ソーシャル設定、Google Analyticsなど、サイトに最後の仕上げを追加できます。 準備ができたら、一番下までスクロールして、[パスワード保護]セクションを見つけます。 計画を立てておけば、パスワードページを無効にでき、サイトは正式に公開されます。
Shopifyチュートリアルの結論
オンラインストアは、オンラインエコシステムの重要な部分です。 ただし、YCombinatorの共同創設者であるPaulGrahamは、重要な違いを指摘しています。
全体的にウェブはかなりずさんですが、オンラインストアはそうする余裕がありません。
Shopifyなどのeコマースプラットフォームを使用すると、その本質的な高レベルの組織を実現するのに役立ちます。
このShopifyチュートリアルでは、オンラインストアを立ち上げるための6つのステップを紹介しました。
- Shopifyアカウントにサインアップします。
- ストアのShopifyテーマを選択します。
- ストアのデザインをカスタマイズします。
- 製品を追加します。
- ストアの設定を構成します。
- オンラインストアを起動します。
Shopifyの使用方法について質問がありますか? 以下のコメントセクションでお知らせください。
…
WordPressサイトの高速化に関するクラッシュコースに参加することを忘れないでください。 いくつかの簡単な修正で、読み込み時間を50〜80%短縮できます。

ChrisFitzgeraldとKarolKによるレイアウトとプレゼンテーション。
*この投稿にはアフィリエイトリンクが含まれています。つまり、製品リンクの1つをクリックしてから製品を購入すると、手数料が発生します。 でも心配はいりません。標準の金額を支払うので、費用はかかりません。
