24 ベスト Shopify ウェブサイト (例) 2023
公開: 2023-01-20壮大な e コマース Web サイトを構築中なので、最高の Shopify Web サイトを検討しますか?
何百ものオンライン ショップを検討した結果、この最高のコレクションを作成することができました。
それだけでなく、Shopify で構築されたこれらのページを調査したときに、新しいことを学び、新しいアイデアを得て、クールだと思っていたものを見つけることさえできます。
最後に、「これらのようなウェブサイトを構築するにはどうすればよいですか?」という大きな問題があります。
時間を大幅に節約できるため、これらのシンプルな Shopify テーマのいずれかを使用することをお勧めします。
学ぶことができる最高のShopify Webサイト
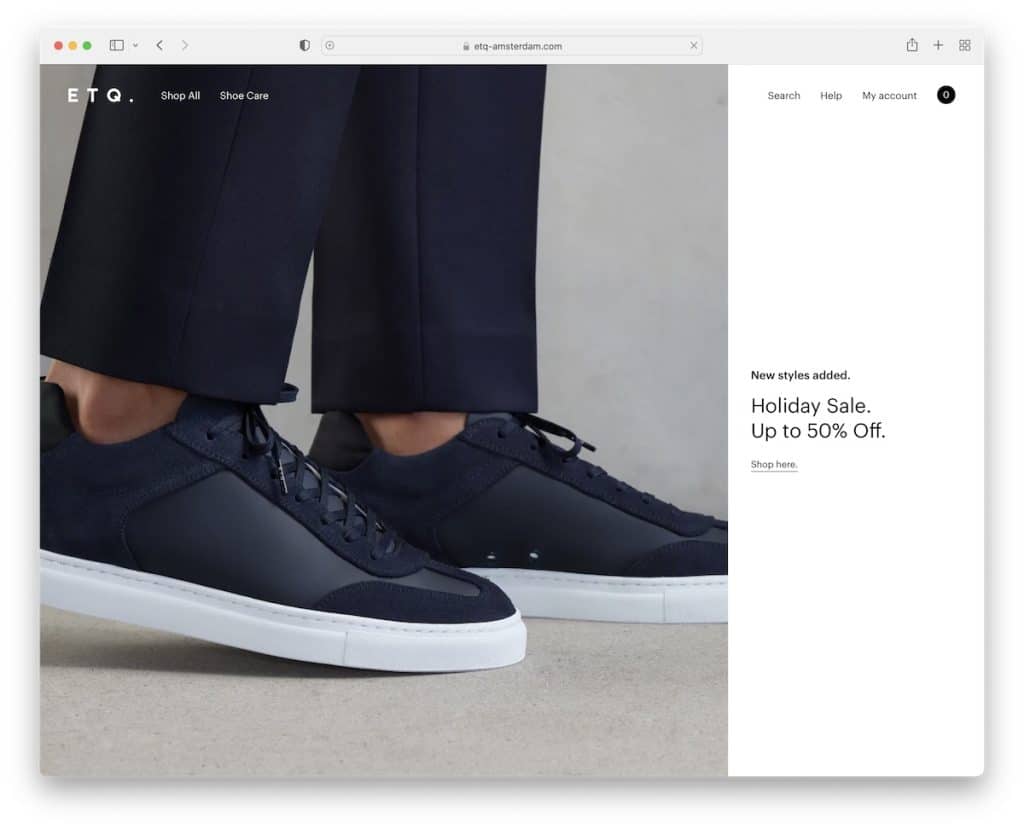
1.ETQ

ETQ はミニマリストの靴のウェブサイトで、片面に画像、もう片面にテキストとリンクを配置した分割デザインのフルスクリーン ヒーロー セクションを備えています。
ユーザーエクスペリエンスを向上させるために、スクロールすると消え、一番上に戻ると再び表示されるヘッダーがあります。 さらに、フッターには追加のビジネス情報、ソーシャル メディア リンク、およびナビゲーションを含む複数の列があります。
また、メールと引き換えに割引を宣伝するポップアップが表示されます。
注: ニュースレターの購読フォームを使用して、メーリング リストを拡大し、ビジネスを構築してください。
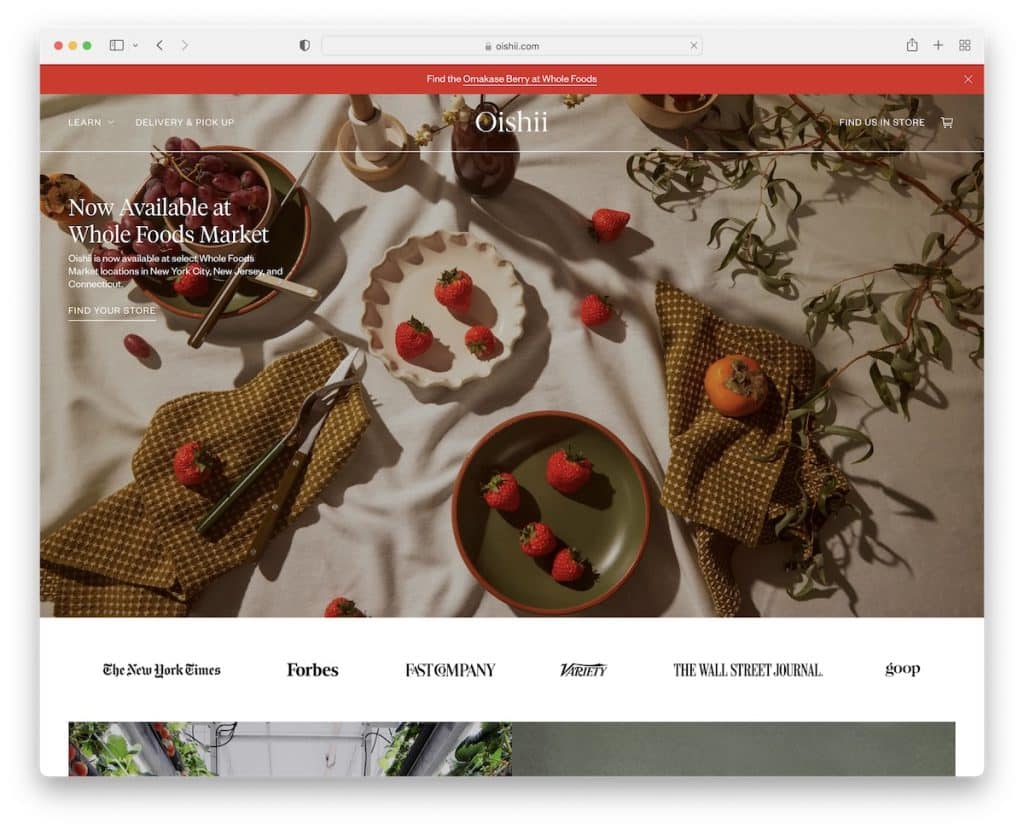
2.おいしい

Oishii は、スクロールせずに見える範囲にテキストとリンクを含むイメージ バナーを含む Shopify ウェブサイトの例です。 さらに、透明なヘッダーが画面の上部に固定され、ナビゲーションを常に利用できるようにします.
Oishii にはトップバー通知もあり、「x」を押して閉じることができます。 情報が豊富なフッターの前には、ライトボックス スライダーで投稿を開く全幅の Instagram フィードがあります。
注: IG フィードを使用して、e コマース Web サイトにコンテンツを簡単に追加できます (これは、プロファイルの成長にも役立ちます)。
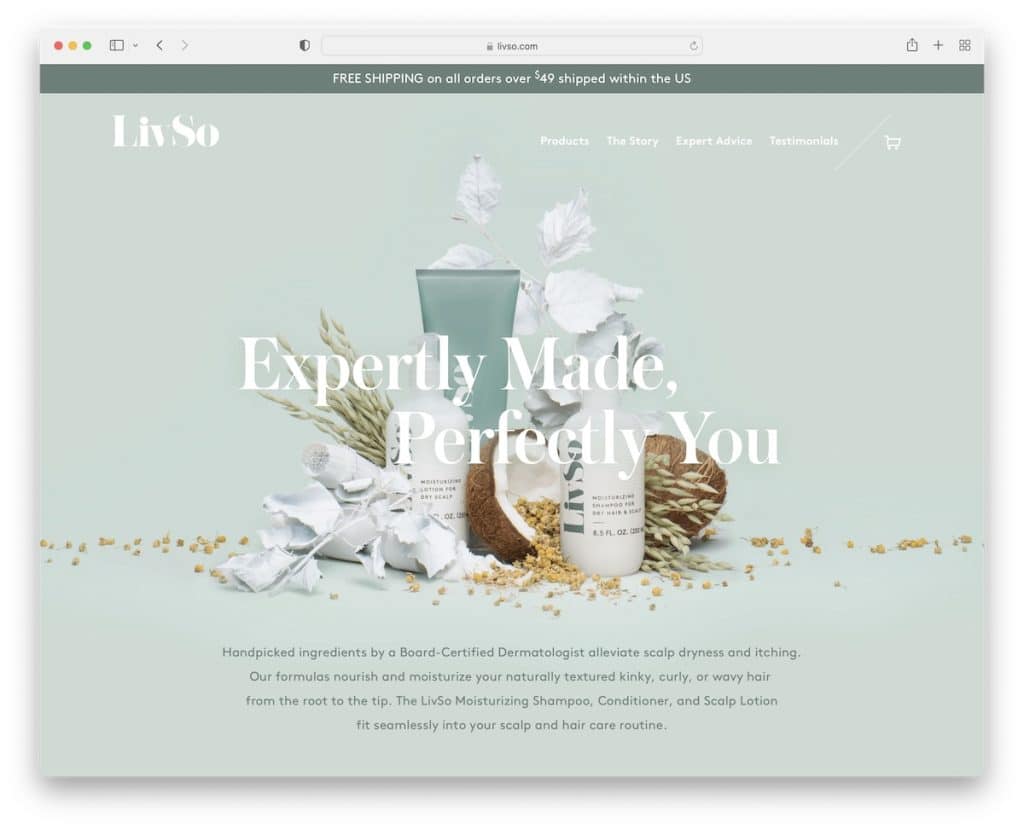
3. リヴソー

LivSo は、製品を美しく強調するクリーンでレスポンシブな Web デザインを採用しています。 余分な空白を使用することで読みやすさが向上し、透明なフローティング ナビゲーション バーを使用すると、上部にスクロールしなくても他のページに移動できます。
LivSo には、送料無料について顧客に知らせるスティッキー トップバー通知もあります。 また、完全な記事へのリンクを備えたロゴスライダーを備えた「プレス」セクションも気に入っています.
注:使用するコンテンツを減らして余白を増やすと、Shopify サイトの UX が大幅に改善されます。
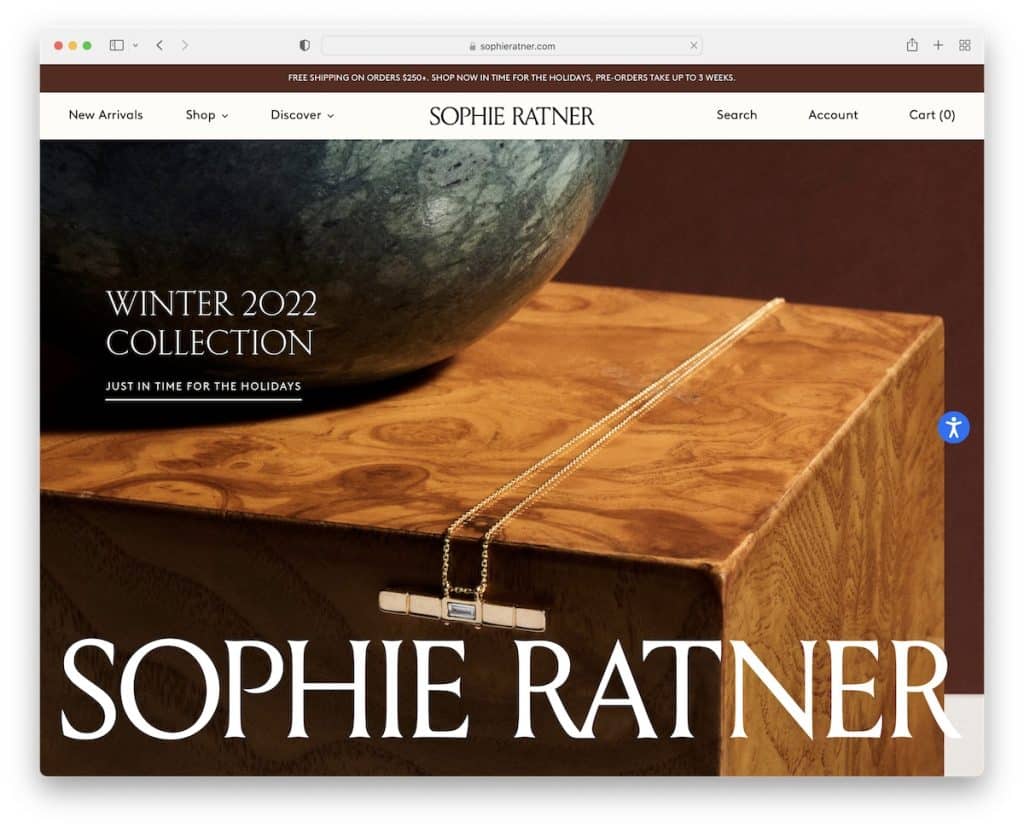
4. ソフィー・ラトナー

Sophie Ratner は、「使用中」の自社製品をタイトルとリンクとともに紹介する大規模なスライドショーを公開しています。
ユーザーが Web サイトのエクスペリエンスをカスタマイズできるようにする粘着性のあるアクセシビリティ ボタンに気付くでしょう。 さらに、右下隅にはスティッキーな国セレクターもあります。
さらに、ナビゲーションにはリンクと画像を含むメガメニューがあり、カテゴリと製品をより簡単に見つけることができます.
注:アクセシビリティを調整して、誰もがオンライン ストアを十分に楽しめるようにします。
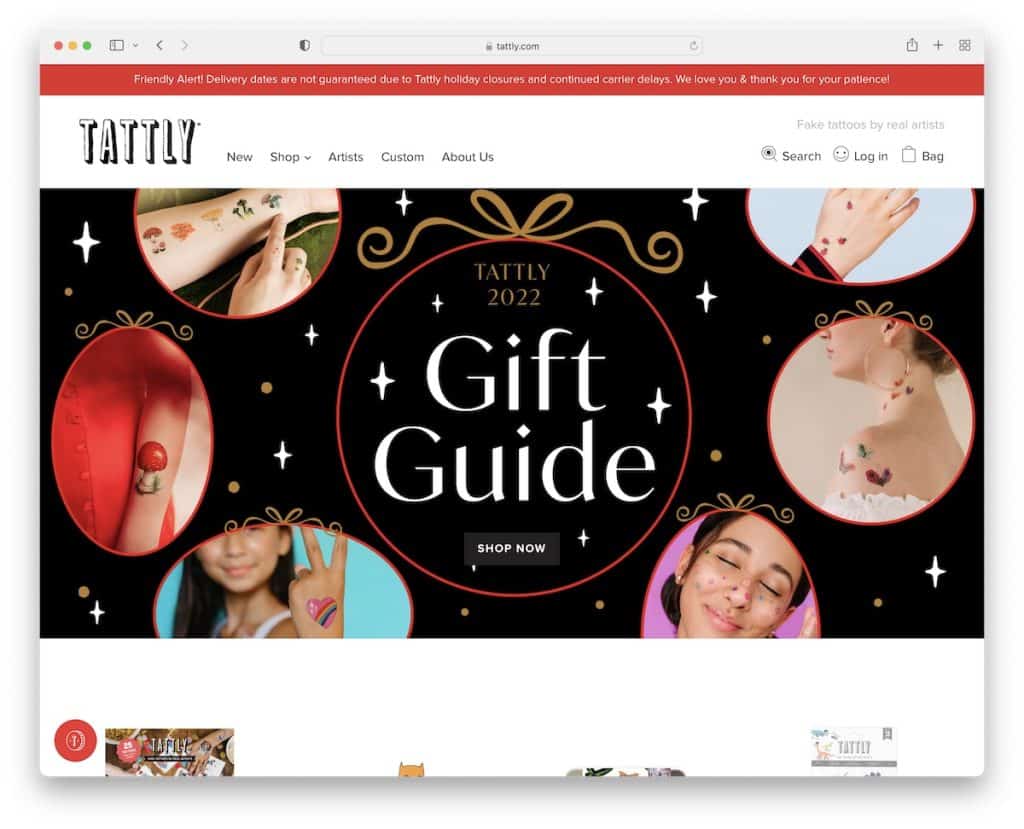
5.タットリー

Tattly は、対照的な背景を持つトップバーの通知から始まり、より目立つようにします。 次は、メガ メニューを含む最小限のヘッダーと、カテゴリへのリンクを含む太字のグリッドです。
この Shopify ウェブサイトは、オンラインショッピング体験を向上させるための創造的な詳細を備えたシンプルなレイアウトを備えています.
注:ミニマリズムと創造性を組み合わせると、視聴体験が大幅に向上します。 (楽しくしてください!)
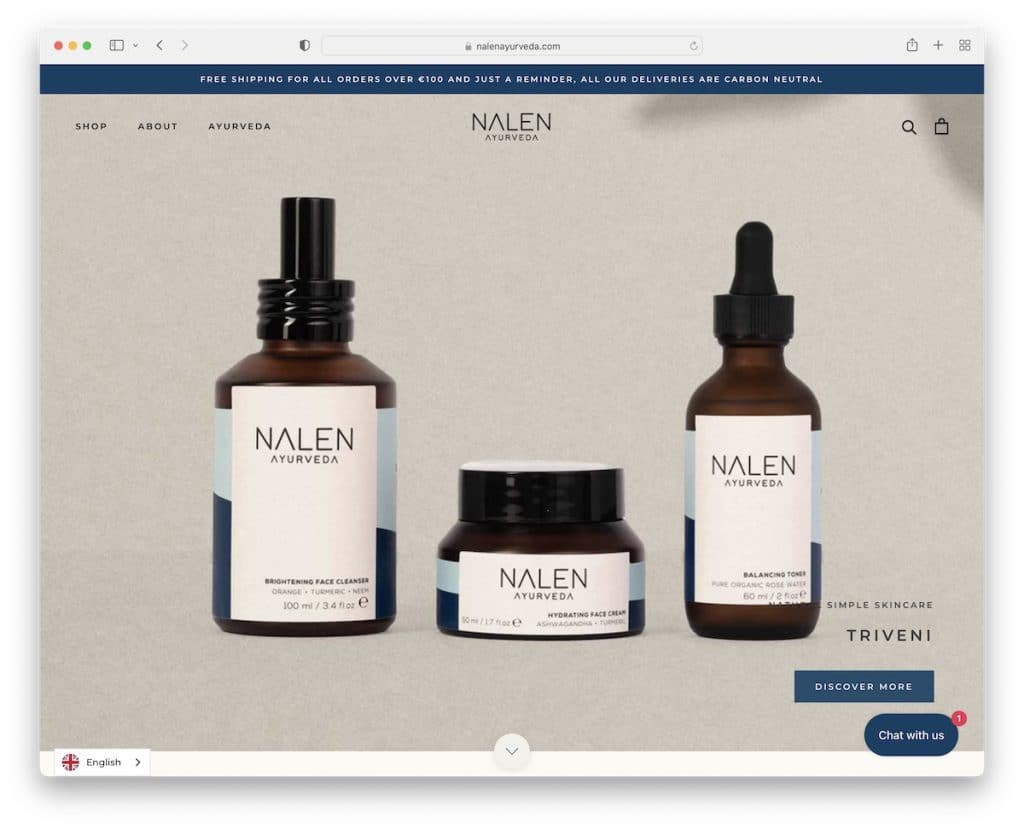
6.ナレンアーユルヴェーダ

Nalen Ayurveda は、実際の販売要素よりも製品を強調する大きなスライドショー (テキストと CTA はそれほど気を散らすものではありません) から始まる、心地よい Web デザインで製品に関与させます。
ライブ チャット ボタンは右下隅に表示されるので、連絡先の詳細を検索する必要はありません。
素晴らしいのは、名前、価格、CTA ボタン (すべてスライドショー内) で製品を紹介するホットスポットのある画像を特徴とするスライダーです。
注:スライダーを使用して美しい画像で商品を宣伝しますが、販売部分は単純にします。
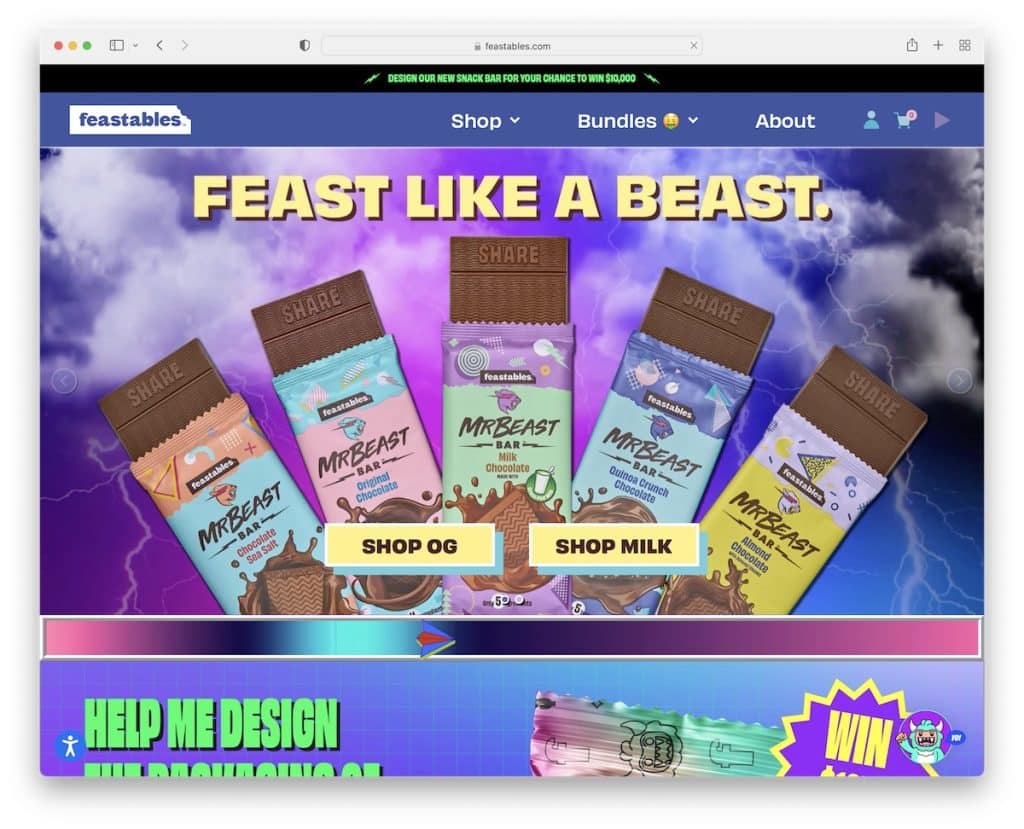
7. ごちそう

Feastables は、その活気に満ちた、クールでキャッチーなデザインが完全に木目に反するため、通常の Shopify ウェブサイトとは異なります。
たくさんのアニメーション要素、実際のボタンを押しているかのような CTA ボタン、フローティング トップ バーとヘッダーが特徴です。
また、ユニークなレビュー セクションと、Feastables 製品を使用しているファンをフィーチャーした画像のスライダーもあります。
注: フィードバックを共有し、IG で独自のハッシュタグを使用して収集できる製品をモデル化することで、顧客を巻き込みます。
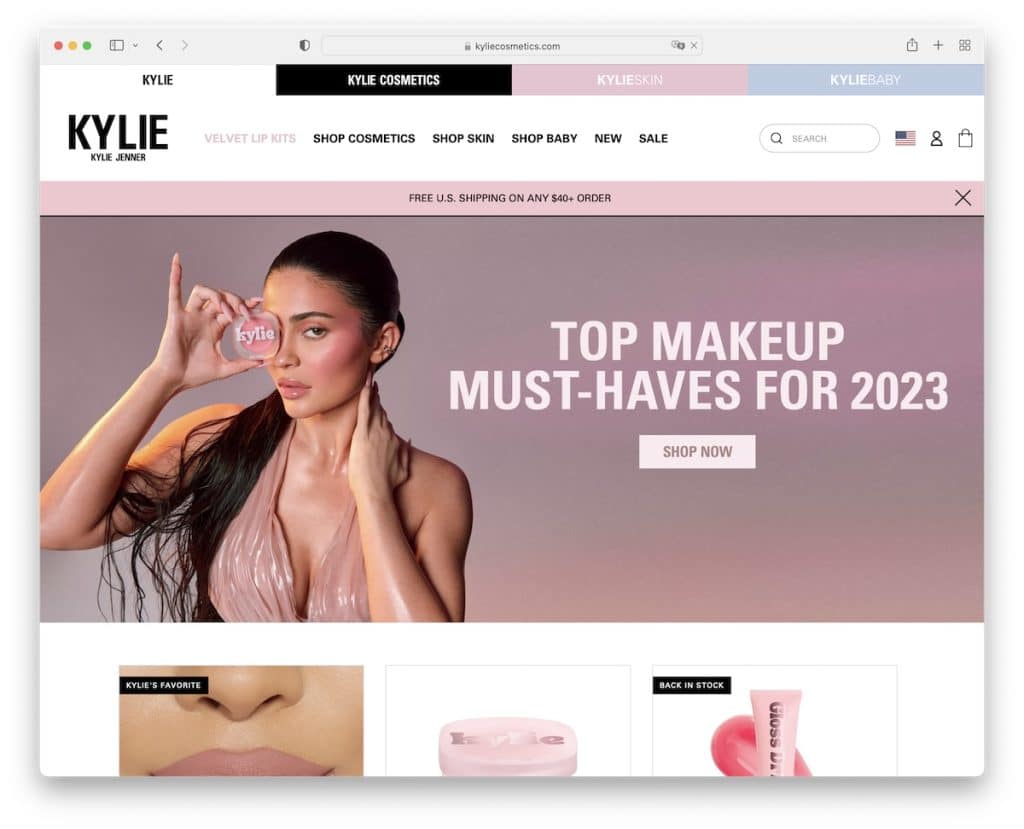
8.カイリー化粧品

Kylie Cosmetics の Shopify Web サイトには、トップ バー、検索バーと国セレクターを備えたナビゲーション、および通知バー (閉じることができる) を含む 3 つの部分からなるヘッダー セクションがあります。 その上、3つすべてが画面の上部にくっついています。
同様に、フッターも Web 領域のかなりの部分を占めており、ソーシャル メディアのアイコンや追加のリンクなどを見つけることができます。
注:マルチパート ヘッダーはうまく機能しますが、単純さに固執し、詰め込みすぎないようにしてください。
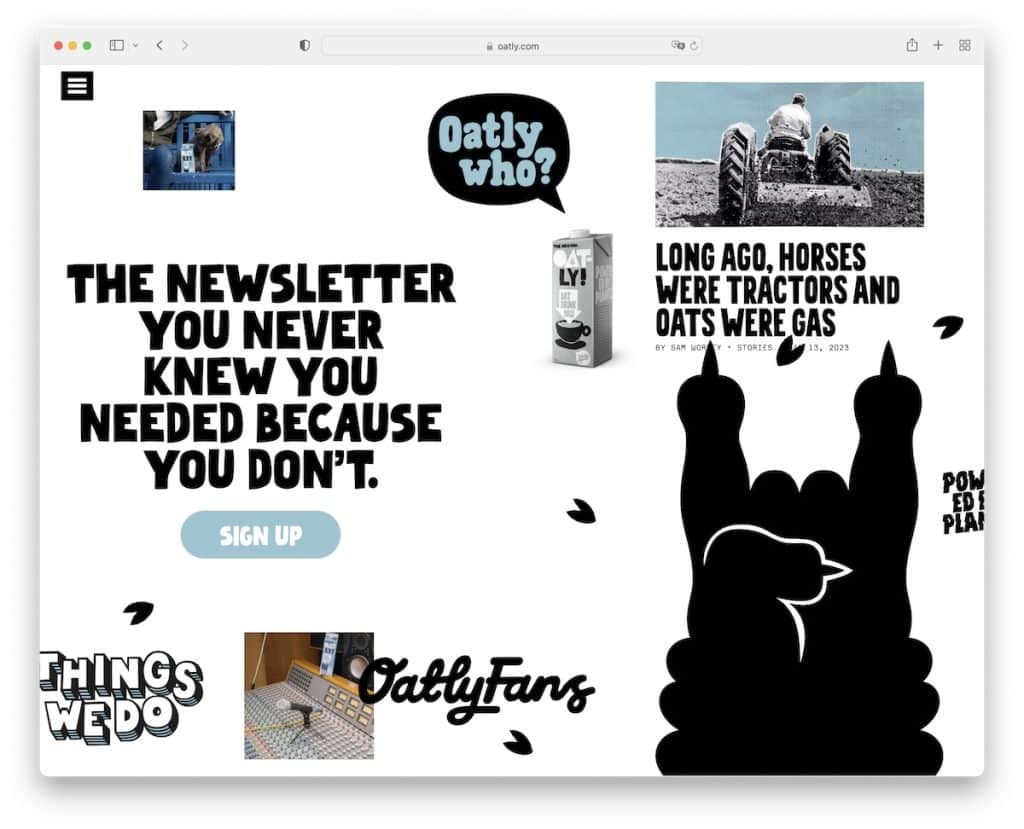
9.オートリー

その独自性から、Oatly は Feastables の Web サイトに非常に近いと言えます。
縦にスクロールする代わりに、この Shopify ウェブサイトを横にスクロールします。 デザインがぎっしり詰まっていても、「見つけられるかな?」という感じで内容をチェックするのが楽しくなります。 ゲーム。
ただし、Oatly の左上隅には粘着性のあるハンバーガー アイコンがあり、必要なコンテンツと情報にアクセスできる全画面メニュー オーバーレイが表示されます。
注:あえて別のことをしてみませんか? 縦ではなく横にスクロールするホームページを作成します。
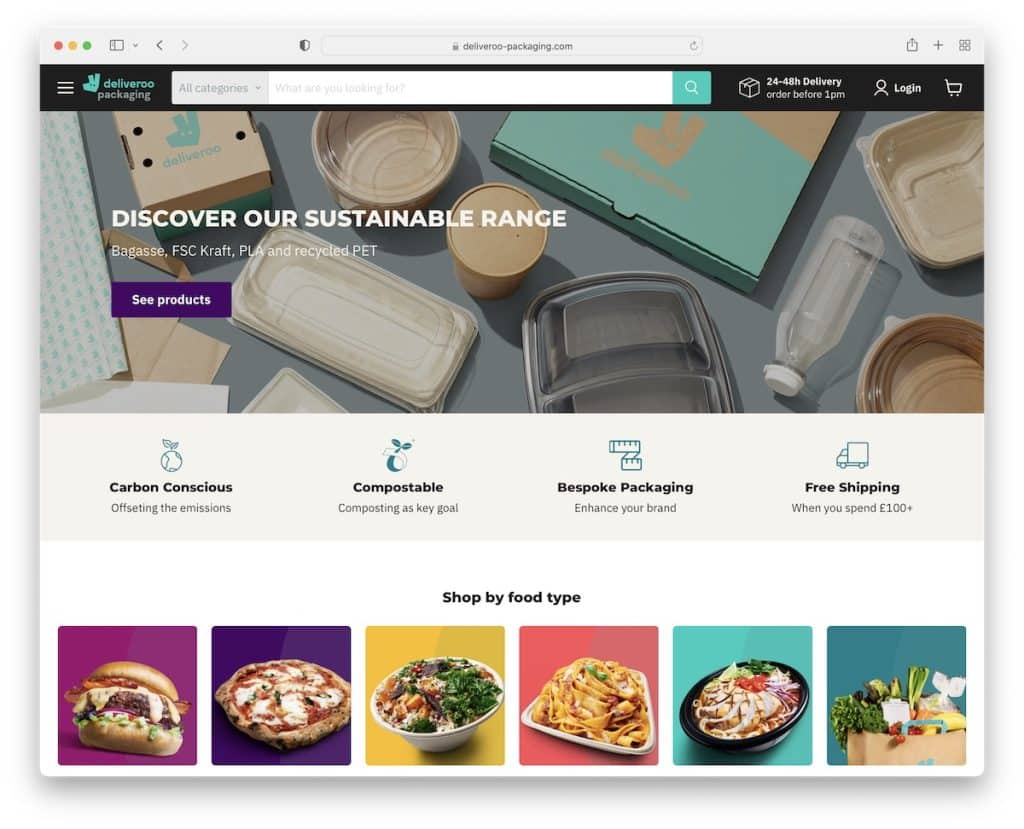
10.Deliveroo 包装

通常、ビジネス Web サイトには小さな検索バーまたはアイコンのみがありますが、Deliveroo Packaging では、フローティング ヘッダーのかなりの部分を、カテゴリ別に検索するオプションを備えた検索バーにしています。 とても便利。
しかし、彼らはまた、メガメニューと食品の種類ごとに買い物をするオプションを使用して、適切なものをより簡単かつ迅速に見つけることができます.
注:優れたナビゲーションと検索バーを使用して、誰もが適切な情報に簡単にアクセスできるようにします。
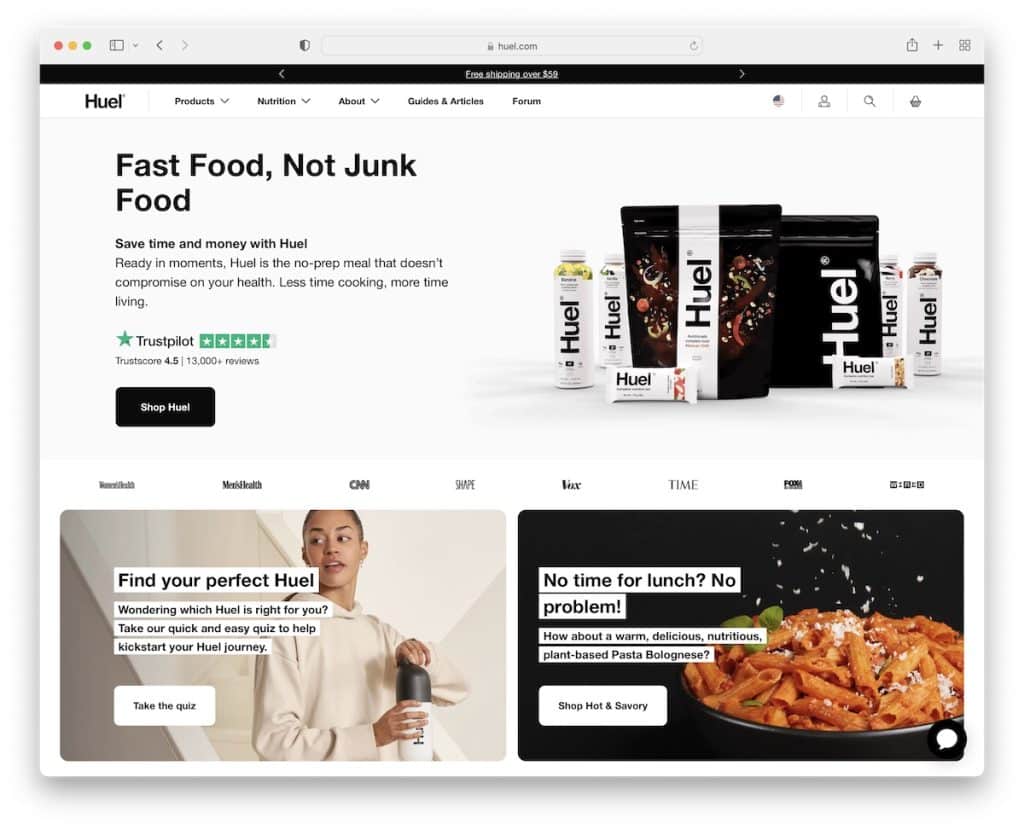
11. ヒュエル

Huel は、最初に適切な場所を選択することを保証するため、ウェブサイトをあなたの国に合わせて調整します。 このページには、複数の通知を含むトップバーと、カテゴリや製品をすばやく見つけるためのメガ メニューを開くシンプルなヘッダーがあります。
また、ヒーロー バナーの下には、プレス メンションであるさまざまな機関のロゴ専用の特別なセクションもあります。
バナーといえば、タイトル、テキスト、CTA ボタン、Trustpilot バッジが特徴です。
注:サードパーティの評価システムを使用していますか? 総合スコアをホームページに表示します (スコアが高い場合)。
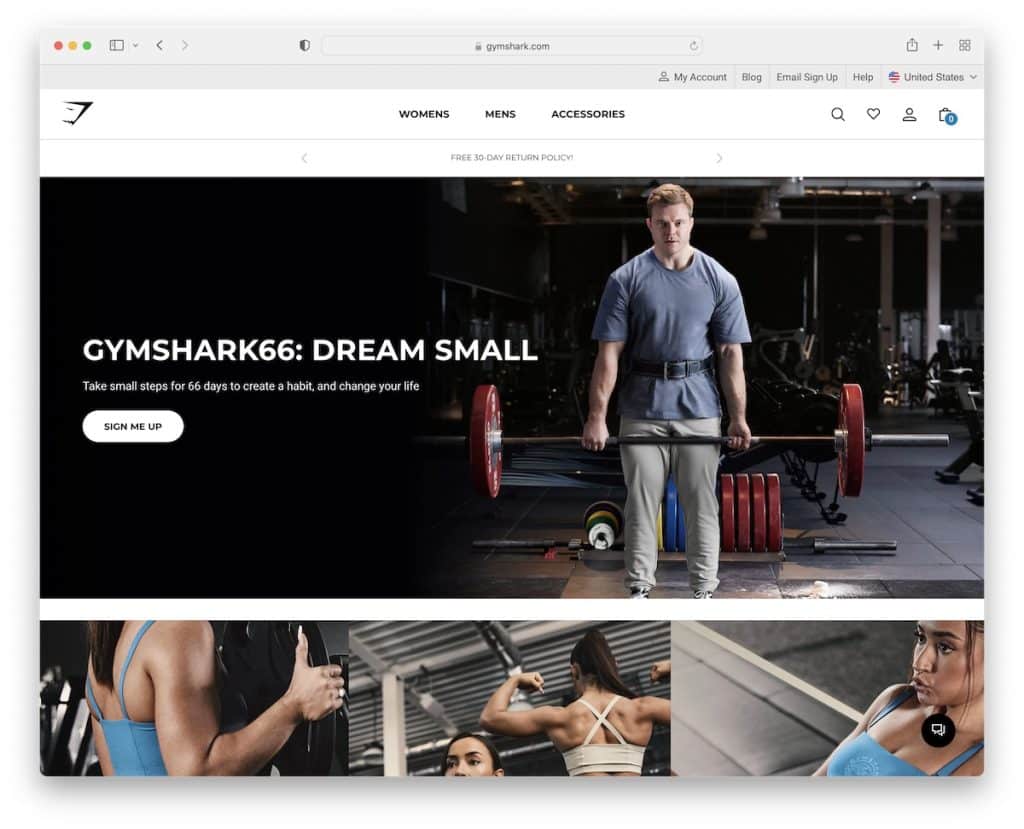
12.ジムシャーク

Gymshark のホームページは、製品の宣伝にかなり力を入れていますが、訪問者がサイトにとどまり、すぐに離れないようにするための優れた UX を念頭に置いています。
この Shopify ウェブサイトには、FAQ を備えたライブ チャット ウィジェットがありますが、ダイレクト メッセージを送信するオプションもあります。
ナビゲーション バーには、複数のリンクを含むメガ メニューを開く 3 つのメイン カテゴリのみが含まれます。 しかし、ソーシャル メディアのアイコンと支払いゲートウェイのバッジを含むフッターには、さらに多くのリンクがあります。
注:メガ メニューを使用すると、ナビゲーション バーをよりシンプルに保つことができます。
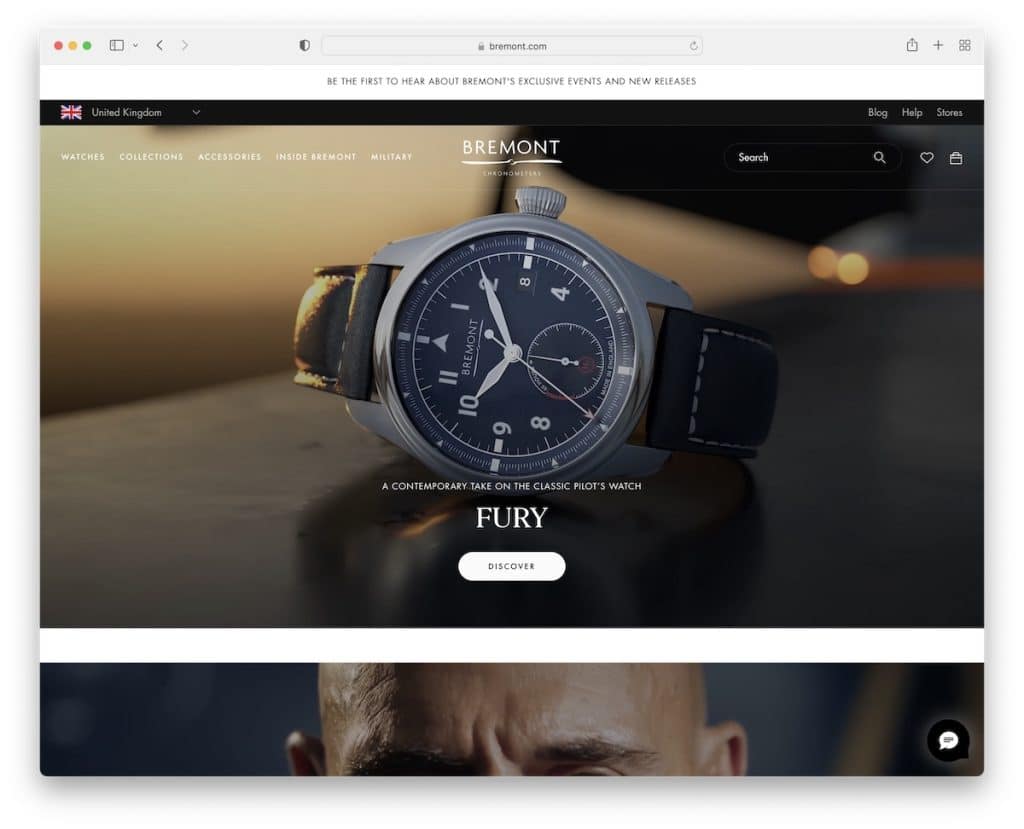
13. ブレモント

Bremont には複数のセクションがあり、画像、動画、製品カルーセル、記事へのリンクが表示されます。

1 つのセクションでは、予想されるメールの種類に関する情報を含むニュースレターの購読フォームも宣伝しています。
スクロールの動きに応じてヘッダーが消えたり現れたりして、UXを向上させます。 さらに、ショッピング体験をパーソナライズするための通貨/ロケーション スイッチャーもあります。
注:世界中に顧客がいる場合は、少なくとも通貨スイッチャーを使用してください (まだ Web サイト全体を翻訳する気がない場合)。
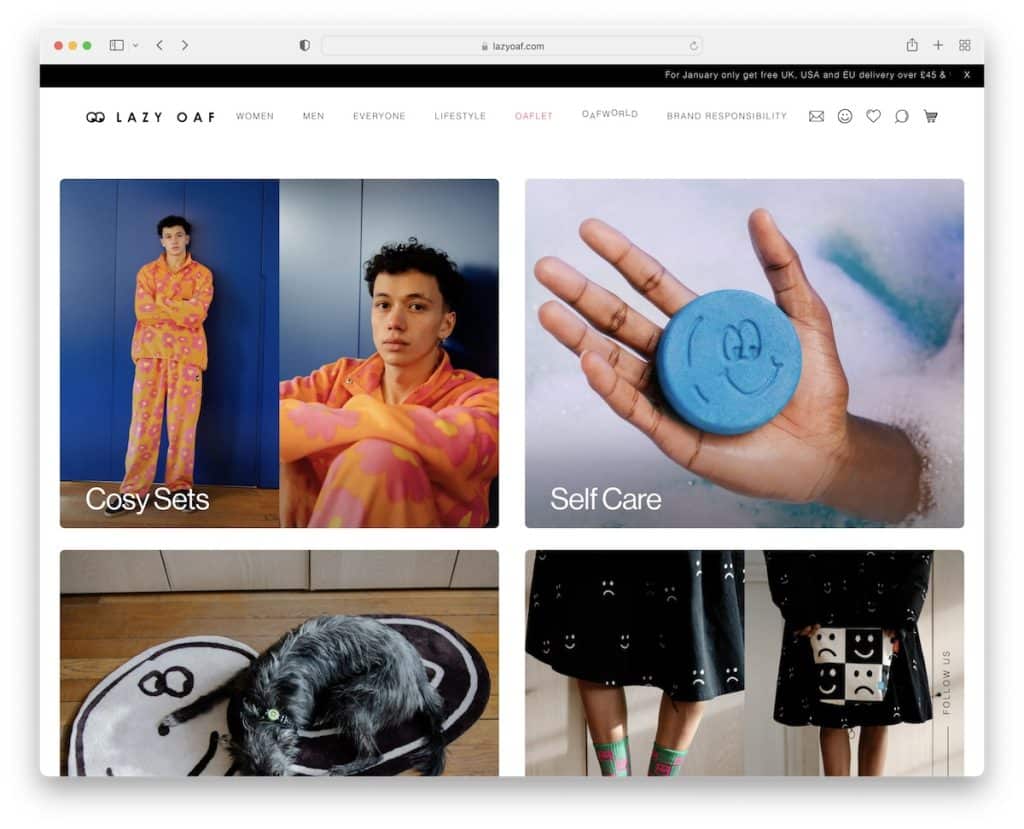
14. レイジー・オーフ

Lazy Oaf には、アプリを宣伝するトップバー通知、電子メールの割引をプッシュするスティッキーサイドバーボタン、およびユーザーが迅速に回答できるように左下隅にあるライブチャットウィジェットがあります.
この Shopify ウェブサイトは、ショッピングをより楽しくする細部に関しても非常に賢いです.
また、消える/再表示されるヘッダーと、投稿をライトボックスのスライドショーとして開く Instagram フィードもあります。
注:トップバーの通知を使用して、セール、特別なドロップ、アプリケーションなどを宣伝します。
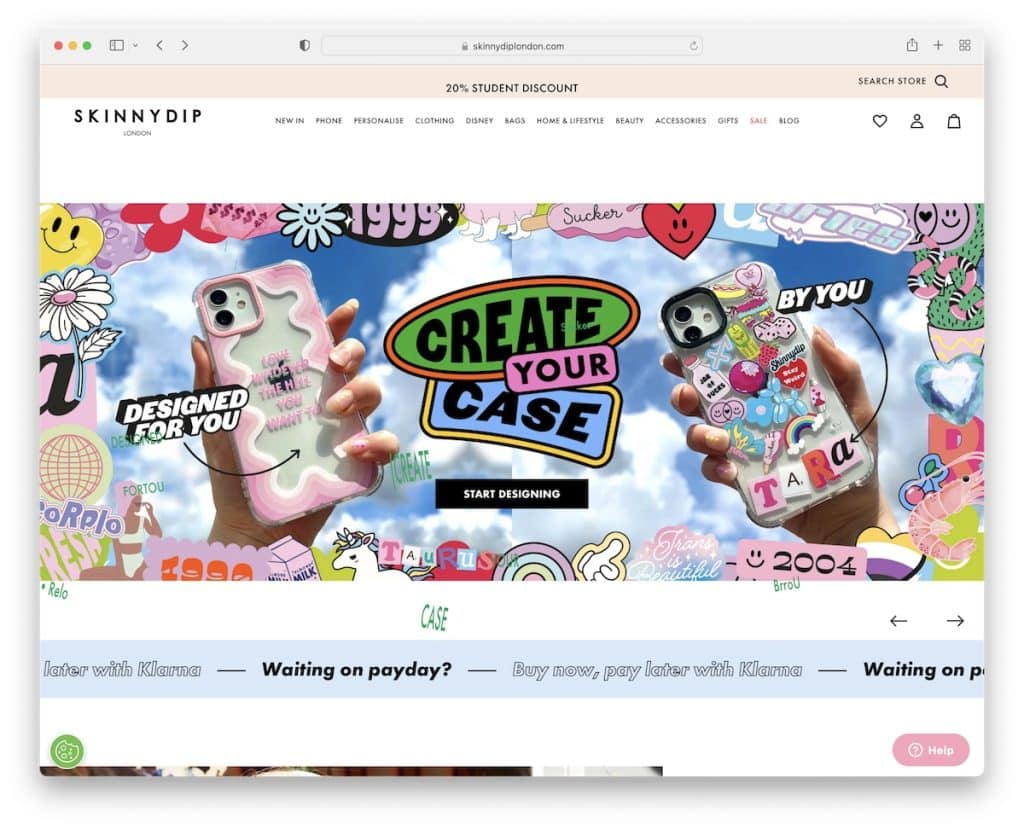
15.スキニーディップ

Skinnydip は割引ポップアップで注目を集めたいと考えています。 このフォームは、デバイスを選択できるため便利です。そのため、それに関連するコンテンツのみが取得され、電子メールがより便利になります。
画面の上部には、二次通知やヘッダーと同様に、変動する割引に関するリマインダーがあります。
Skinnydip は、顧客からのフィードバック スライダーと、Skinnydip のモデルだけでなく実際の顧客も紹介する Instagram ショップで信頼を築いています。
注:購読者がよりパーソナライズされたニュースレターのメールを送信する際に、最も関心のある「トピック」を選択できるようにします。
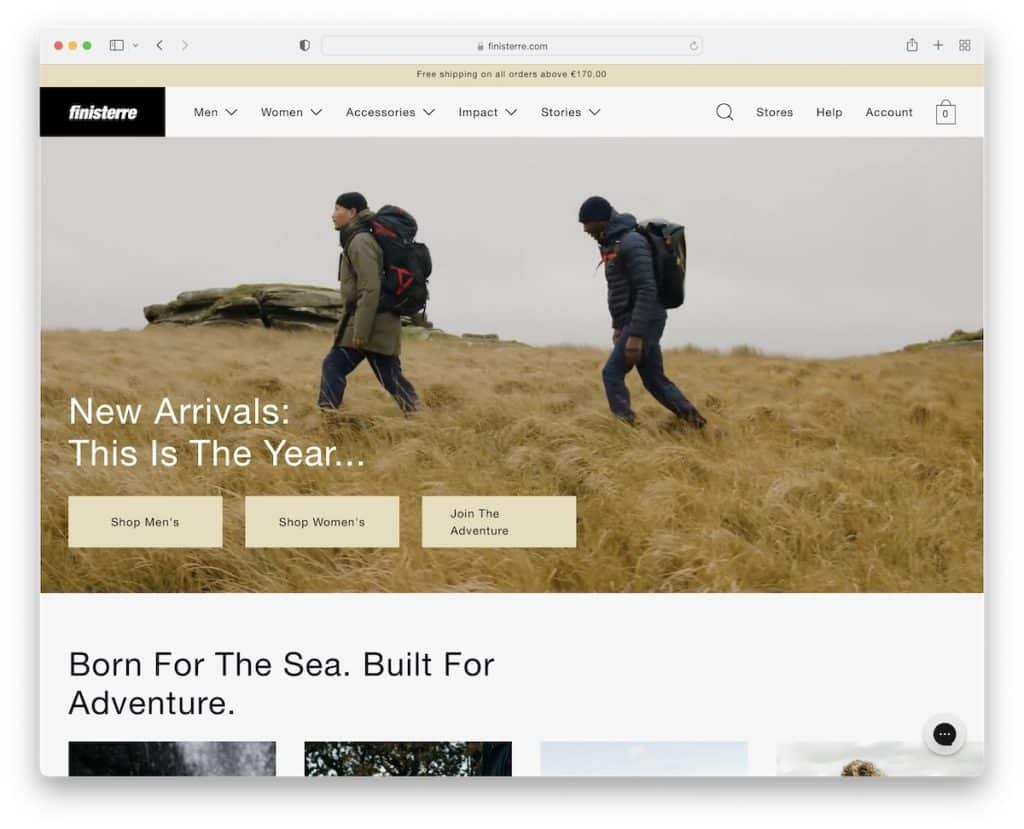
16. フィニステレ

スクロールせずに見える位置にある画像やスライダーの代わりに、Finisterre はテキスト オーバーレイと 3 つの CTA ボタンを備えた非常に魅力的なビデオを使用しています。
Finisterre では、メガ メニューと検索バーにより、アイテムを簡単に見つけることができます。 スクロールを開始するとヘッダーが消え、バックスクロールで再び表示されることに注意してください。
Finisterre は、製品、コンテンツ、IG フィードを組み合わせて、見ているものに簡単に没入できるようにする方法の良い例です。ミニマルな雰囲気と余白のおかげです。
注:新しいドロップのプロモーション、製品ショーケース ビデオ、またはスクロールせずに見える範囲のその他のビデオを使用してください。
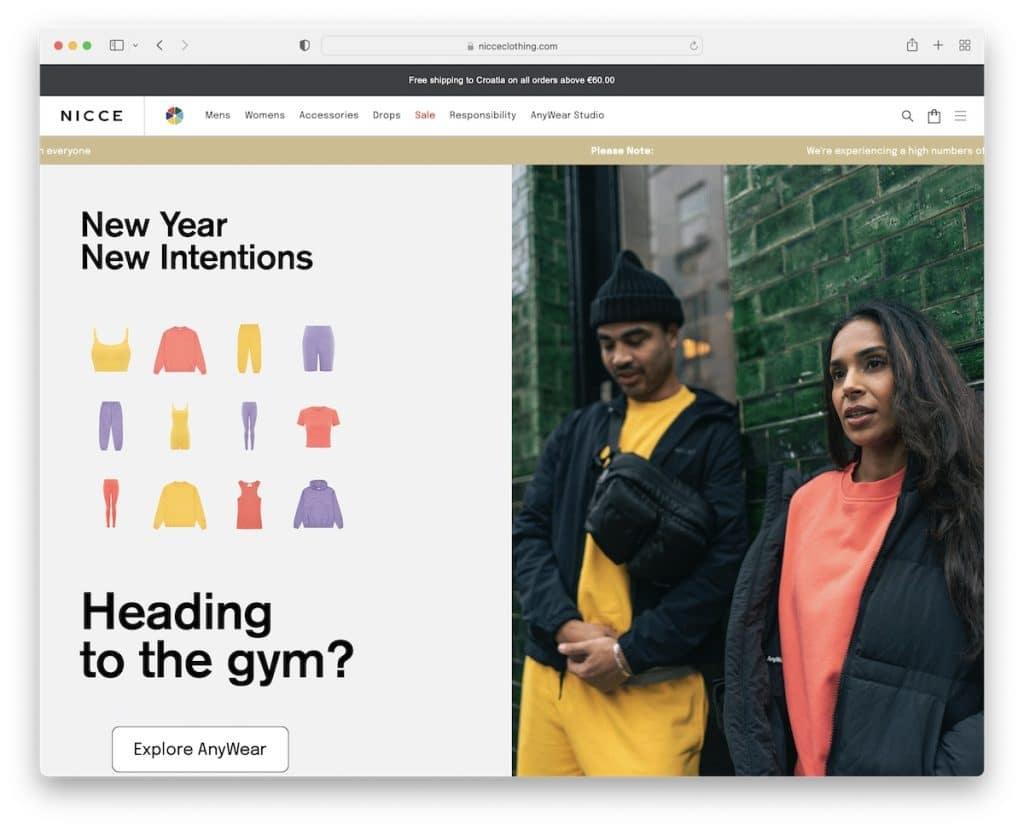
17. ニッチェ

Nicce では、フォールドの上の大きなスライダーを介して、製品や製品の一部を垣間見ることができます. この Shopify ウェブサイトには、スライドショーのすぐ下にトレンドアイテムがあり、その後に、より良いものを明らかにする他のセクションが続きます.
また、かなり高度なサブスクリプション フォームのポップアップと、多くの追加リンク、店舗の場所、ソーシャル メディアを含む 4 列のフッターも使用しています。
注:より多くのユーザー情報を要求することで、よりパーソナライズされたニュースレターを作成できます。
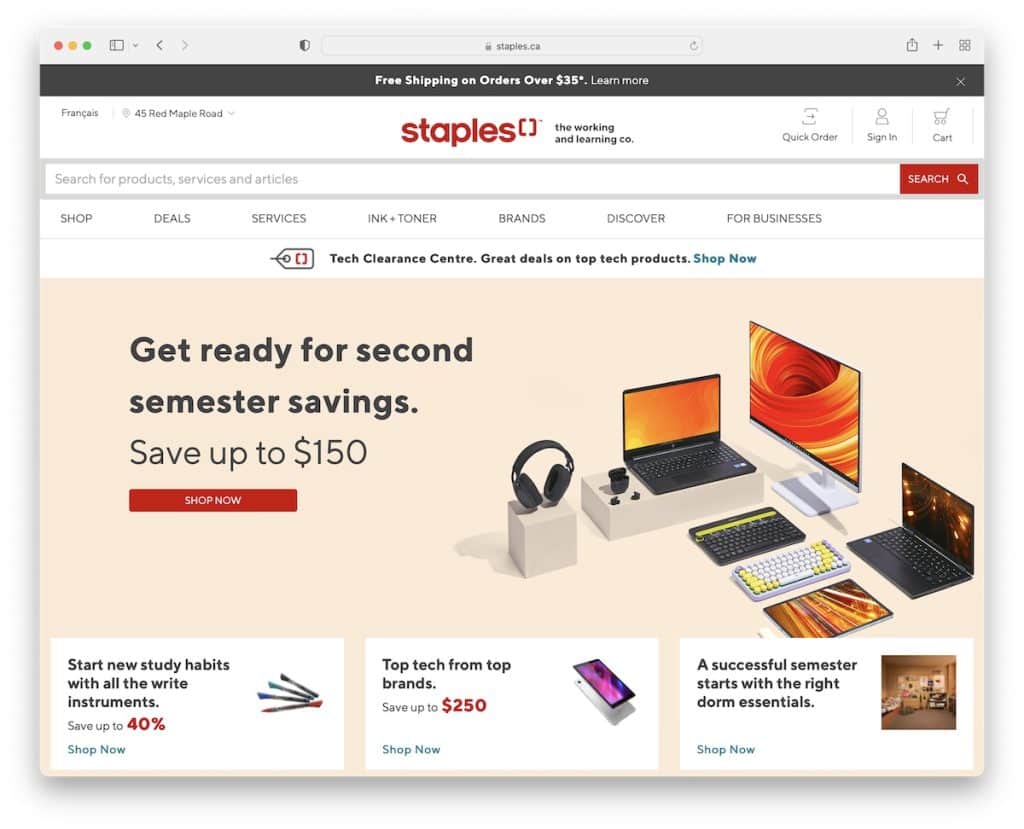
18. ステープルズ

Staples は一般的な Shopify ウェブサイトで、すべてのコンテンツがより多く表示されるようにすっきりとしたデザインになっています。 メガ メニュー ナビゲーションと大きな検索バーを使用して、アイテムを簡単に見つけます。
また、スクロールしてトップに戻るのを防ぐために、右下隅にトップに戻るボタンがあります (UX を向上させます)。
また、ヘッダーエリアの店舗検索機能により、お近くの店舗や営業時間、営業内容を検索することができます。
注:複数の場所がある場合は、店舗検索機能を使用して、顧客が理想的な場所を見つけられるようにします。
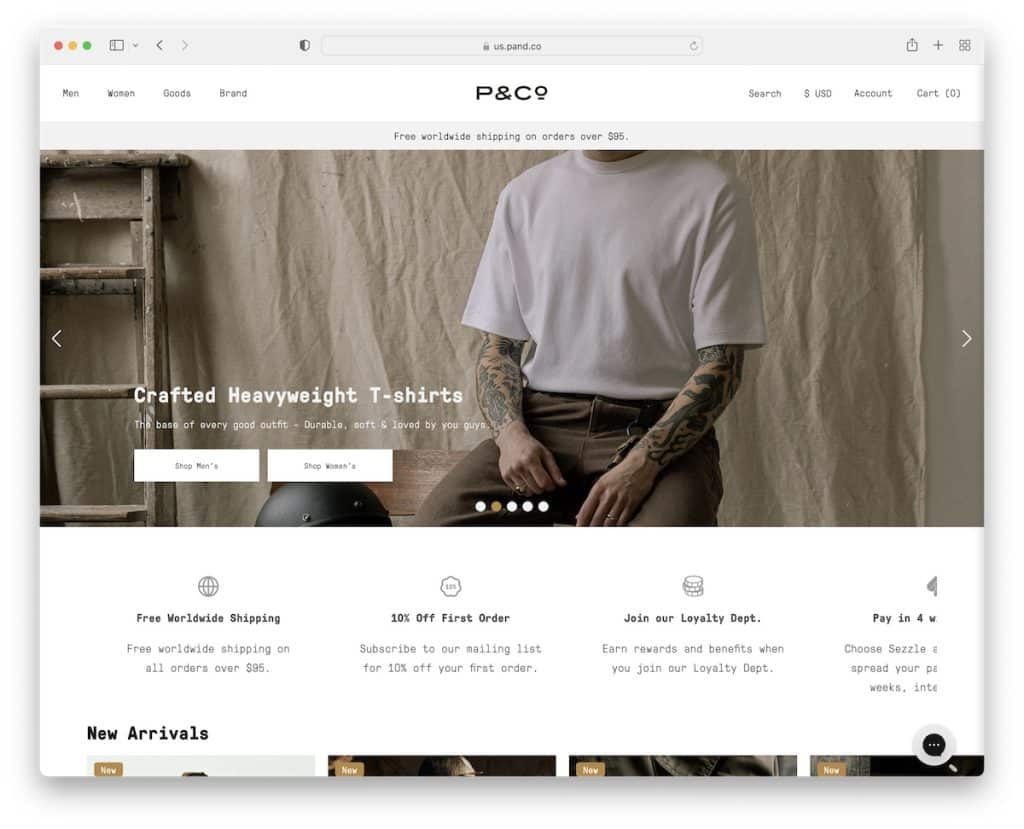
19. ピーアンドコー

P&Co はより狭いスライダーを使用しているため、フォールドの上に追加の情報スライダーを含めるスペースが残っています。
ヘッダーと通知バーは画面上部に表示され、フッターには購読フォーム、ショッピングの詳細、他のページ セクションやソーシャル メディアへのリンクが表示されます。
また、便利なのは、新着商品とおすすめ商品の 2 つの異なる商品カルーセルで、すばやくスワイプできることです。
注:製品カルーセルを使用して Web サイトのスペースを節約します。
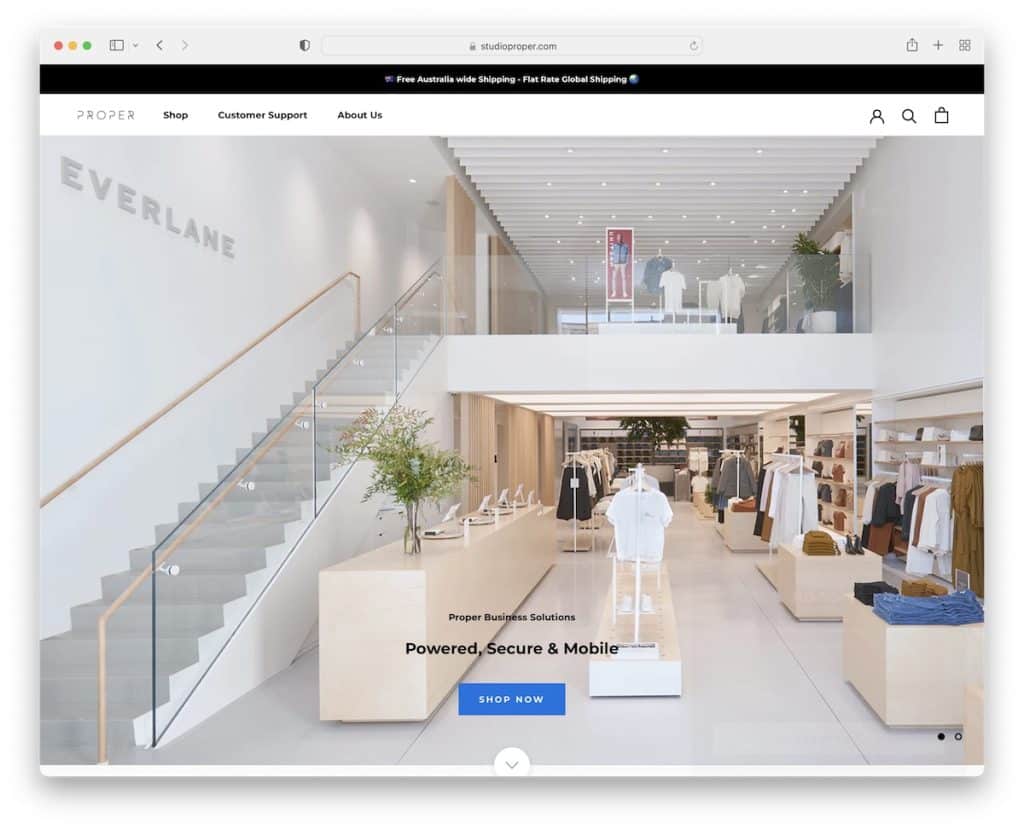
20.適切な

Proper は、大きなスライダー (小さなテキストと CTA) で訪問者を歓迎する別のオンライン ストアです。
ナビゲーション バーは一見基本的なものですが、ウェブサイト全体を案内するメガ メニューが開きます。
Proper の全体的なレイアウトは単純化されているため、商品やコンテンツへの注目が凝った特殊効果によって気を散らされることはありません。
また、Instagram フィード グリッドとカスタマー レビュー スライダーを使用して社会的証明を構築しています。
注:ウェブサイトの外観をミニマルでシンプルにすることで、商品がより際立ちます。
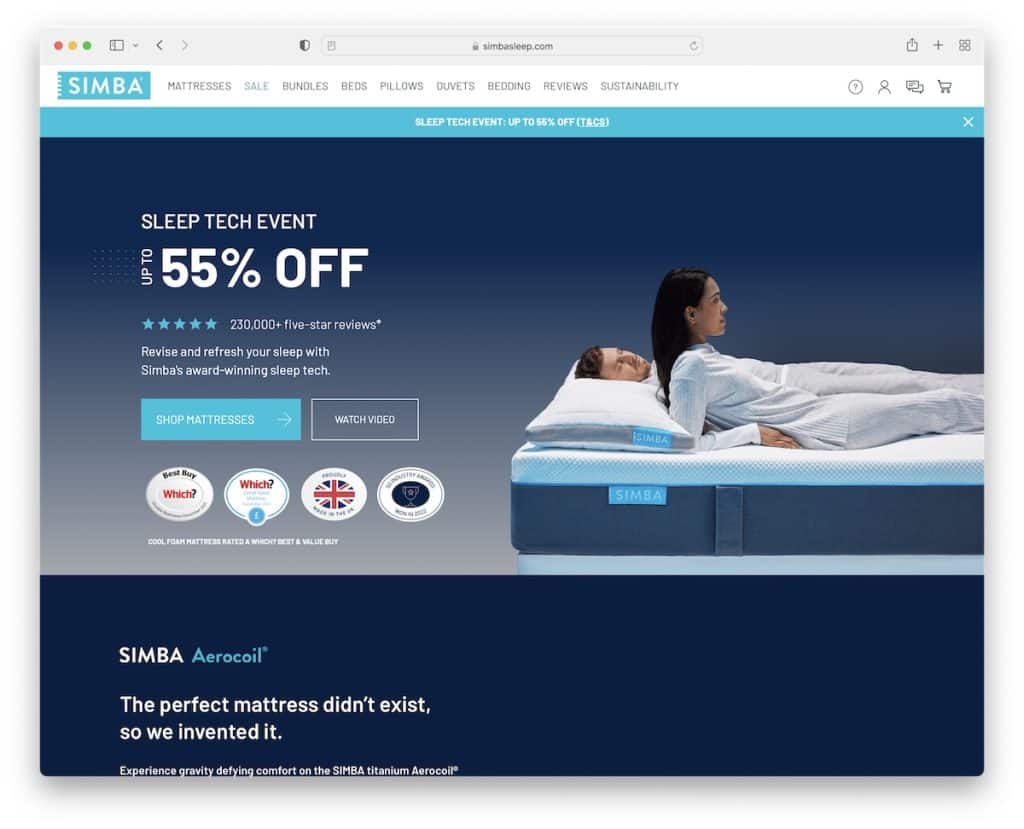
21.シンバ

Simba は、潜在的な顧客を教育し、彼らが真の専門家であることを示すための製品に加えて、Shopify Web サイトにあらゆる種類の役立つ情報を掲載しています。
ヘッダーには、メガ メニューとその下の通知バー (閉じることができる) を備えたすっきりとしたナビゲーション バーがあります。
一方、フッターは、複数の列、リンク、ソーシャル アイコン、国セレクターなどで、より多くのスペースを占有します。
また、フォールドの上にある 2 つの CTA ボタンも役に立ちます。そのうちの 1 つで、プロモーション用のライトボックス ビデオが開きます。
注:信頼バッジ、スター レビュー、推薦状を使用して、会社の信頼を築きます。
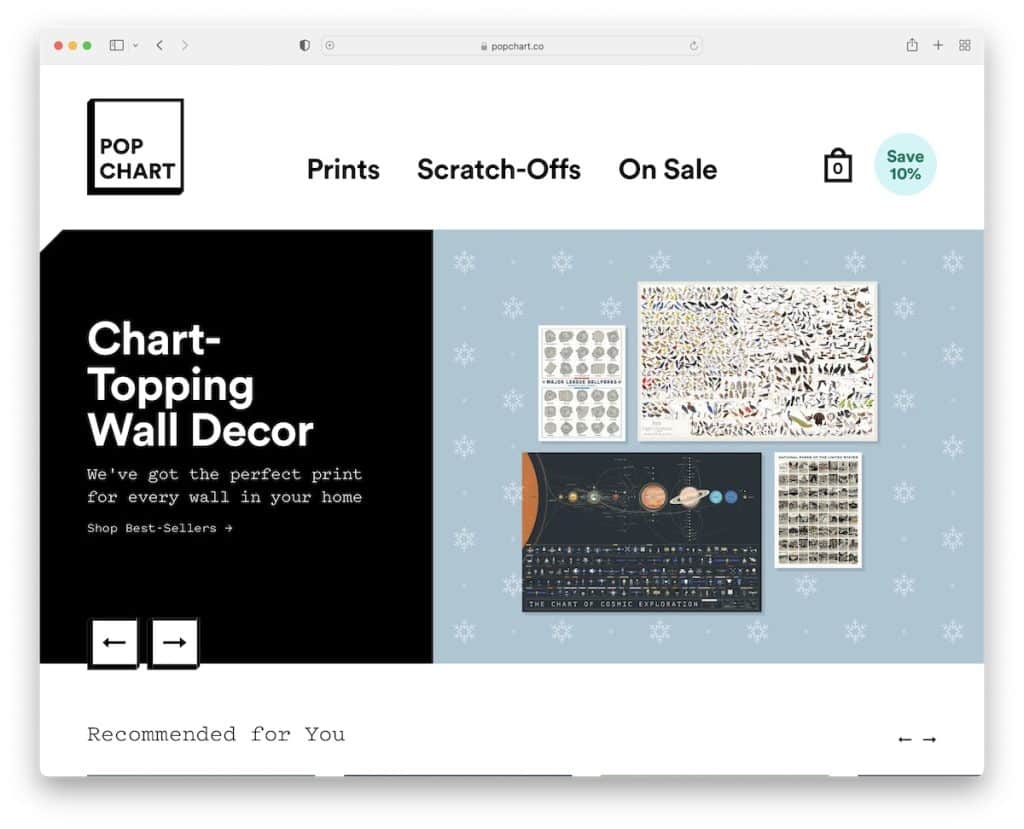
22. ポップチャート

Pop Chart は、スパムではないメールについて知らせるキャッチーなポップアップを表示して、最初にメールを収集しようとします。
さらに、クールなホバー効果を備えた複数の製品カルーセルを使用して、コンテンツの視聴をより魅力的にしています。
ポップ チャートのもう 1 つの重要な部分は、いくつかの権威ある名前を含む PR の言及です。
きれいなウェブサイト全体にきちんと散らばっているポップチャートの細部へのこだわりが本当に気に入っています.
注:ミニマリストの Web デザインを作成する予定がある場合でも、クリエイティブな要素や詳細を追加して、より楽しい体験にすることができます。
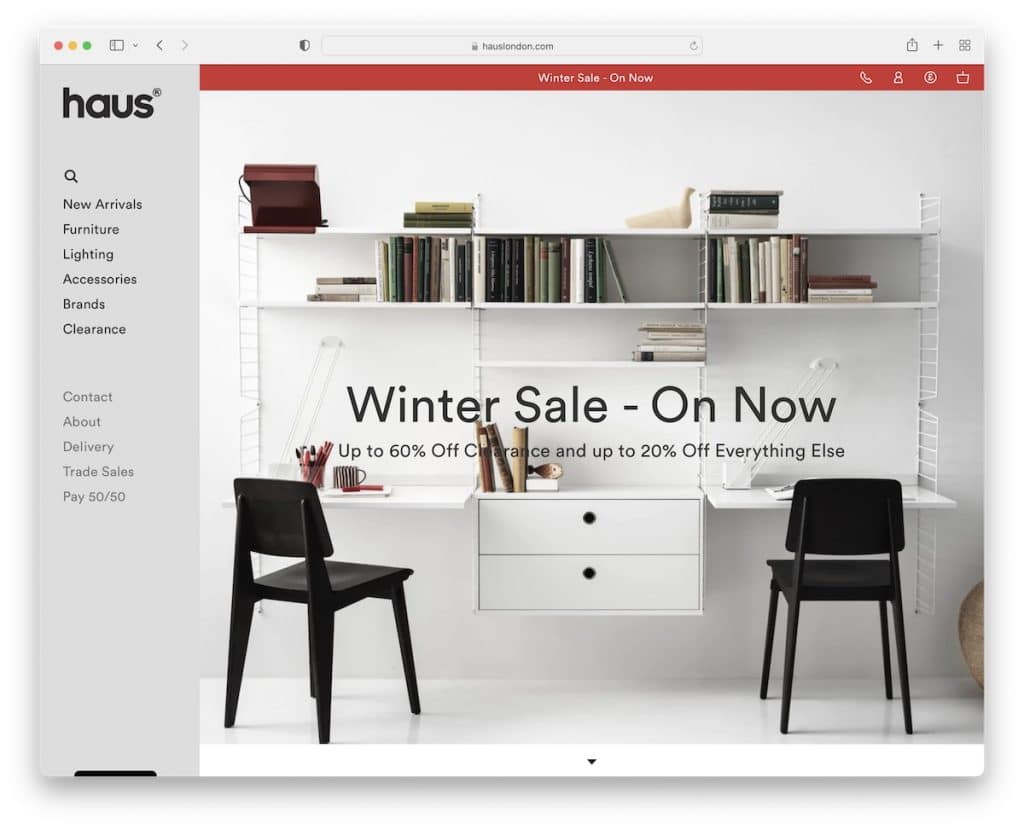
23. ハウス

高品質のスティッキー サイドバー ヘッダー/メニューを備えた Shopify ウェブサイトはあまり見つかりませんでした。 しかし、ハウスを見つけました!
サイドバー ナビゲーションに加えて、Haus にはトップ バー通知、追加のリンク、通貨スイッチャー、複数列フッターもあります。
注:サイドバーのヘッダー/メニューを作成して、別の方法を試してください。
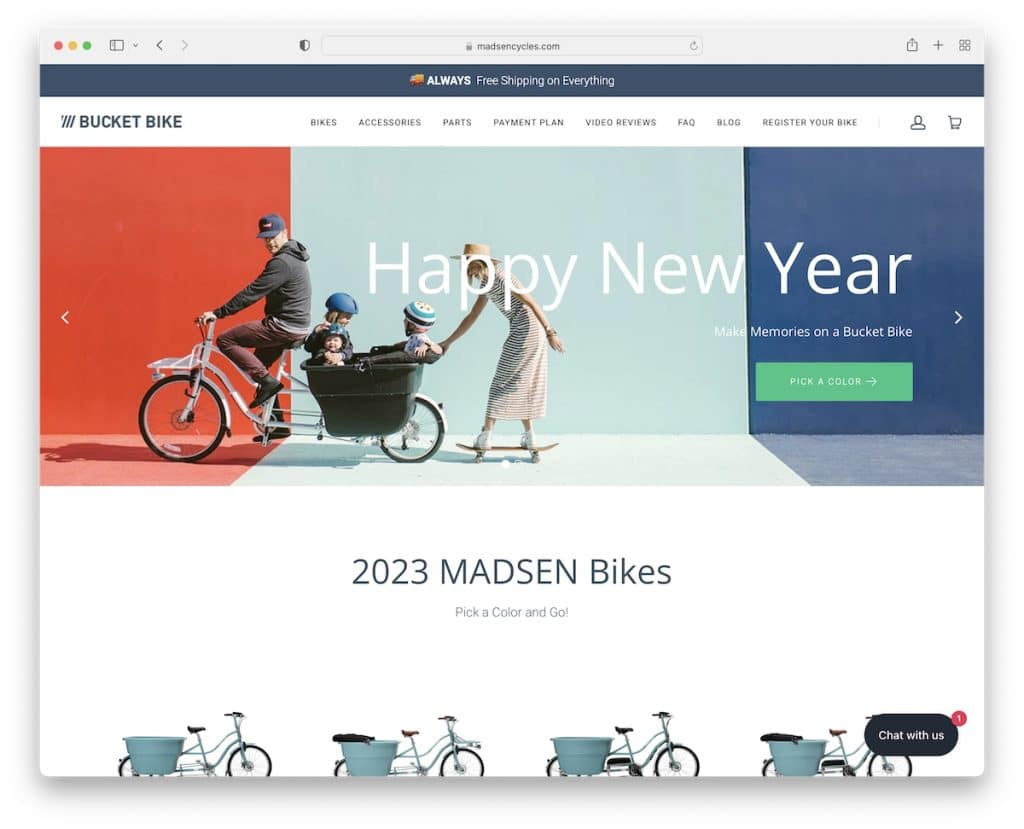
24.マドセンサイクル

Madsen Cycles は、スライダー、送料無料の通知バー、すっきりとしたナビゲーション バーでお客様をお迎えします。
左側 (ポップアップを閉じた場合) にディスカウントのスティッキー ボタンが表示されます。これは常にリマインダーです。 もう 1 つのフローティング要素は、右下隅にあるライブ チャット機能です。
Madsen Cycles のホームページには、最高の製品プレゼンテーションの 1 つもあり、すべての製品を利用可能なすべての色で表示しますが、テキストは表示せず、ミニマリストでありながらクールに保ちます.
注:スティッキー ボタンを追加して、訪問者に特別な取引/セール/割引を思い出させてください。ニュースレターの定期購読であっても同様です。
