単一列フォーム: 例とインスピレーション
公開: 2024-08-19ユーザーが入力して送信できる可能性が高くなるように、フォームを簡素化したままにしたいですか?単一列フォームがあなたが探しているデザインかもしれません。
いくつかの例やインスピレーションが必要な場合は、私がお手伝いします。この投稿では、私たちのチームがドラッグ アンド ドロップ フォーム ビルダーで何百ものフォームを作成した後に厳選した、単一列フォームを作成するためのアイデアとデザインのヒントを共有します。
さあ、始めましょう!
単一列フォーム: 例とインスピレーション
- 単一列フォームの概要
- 単一列フォームを使用する場合
- 単一列フォーム設計のヒント
- 効果的な単一列フォームの例
- 次に、その他のレイアウト設計のヒントを確認してください。
単一列フォームの概要
単一列フォームは、フィールドが単一の垂直線に次々に配置されたフォームです。各フォーム フィールドはフォーム コンテナの幅全体に広がるため、ユーザーはフォームの上部から下部に移動しながら、一度に 1 つのフィールドに集中できます。
単一列フォームの主な特徴をいくつか示します。
- 直線的なフロー: フィールドは単純な直線的なシーケンスで編成されているため、ユーザーは混乱することなくフォームに従って簡単に入力できます。
- シンプルさ: 単一列のレイアウトにより、複数の列に伴う複雑さが排除され、ユーザーにとってフォームがそれほど難しく見えなくなります。
- モバイルフレンドリー: 単一列のフォームは、必要な水平スペースが少ないため、さまざまな画面サイズ、特にモバイルデバイスに自然に適応します。この応答性により、すべてのデバイスで中断のないユーザー エクスペリエンスが保証されます。
- 集中力と明確さ: 各フィールドがフォームの幅全体に広がるため、ユーザーは一度に 1 つのタスクに簡単に集中できます。これにより、エラーの可能性が減り、完了率が向上します。
- スキャンの容易さ: 垂直方向の配置により、ユーザーはフォームをすばやくスキャンできます。これは、連絡先フォームやサインアップ フォームなどの短いフォームの場合に特に有益です。
- 使いやすさの向上: 単純なレイアウトはユーザーフレンドリーであり、理解しやすく、完了しやすいため、送信率の向上につながります。
これらの特性により、単一列フォームはさまざまなタイプのフォームにとって理想的な選択肢となりますが、特にシンプルさと使いやすさが最優先されるフォームには理想的です。
今すぐ単一列フォームを作成してください
単一列フォームを使用する場合
中小企業の経営者にとって、高度な技術スキルがなくても設計と実装が簡単な単一列フォームが人気です。これらのフォームは、さまざまなプラットフォーム間で一貫性を提供し、コスト効率が高く、さまざまな目的に使用できる多用途性を備えています。したがって、中小企業にとっては現実的な選択肢となります。

しかし、それがフォームにとって常に最適なデザイン選択なのでしょうか?単一列レイアウトを使用するかどうかを決定するときは、次の要素を考慮してください。
- フォームの長さ: フォームがシンプルで記入しやすいため、フォームが短い場合、またはフィールドの数が制限されている場合は、単一列レイアウトを使用します。
- モバイル ユーザー: 視聴者が主にモバイル デバイスを介してサイトにアクセスする場合は、単一列レイアウトを選択します。これは、これらのフォームにより、すべての画面サイズで応答性の高いユーザー エクスペリエンスが保証されるためです。
- アクセシビリティのニーズ: アクセシビリティを優先する場合、障害のあるユーザーにとっては、通常、単一列のフォームの方が操作が簡単です。したがって、包括性を促進するにはより良い選択です。
知っていましたか? WPForms Lite サブスクライバーに無料で提供されるフォーム テンプレートはすべて 1 列フォームです。
単一列フォーム設計のヒント
単一列フォームの主な目的の 1 つは、ユーザーが簡単に入力できるシンプルなデザインを提供することです。
フォームが理解しやすく、記入しやすいと、ユーザーは情報を送信する可能性が高く、コンバージョン率が高くなります。明確なラベル付け、論理的なフィールド順序、および最小限の必須フィールドに加えて、ユーザーのフラストレーションを軽減し、全体的なエクスペリエンスを向上させます。これにより、対話の繰り返しも促進されます。
WPFormsを使用する
ここで共有している例とインスピレーションはすべて WPForms で作成されており、Web サイトに最適な単一列フォームを構築するのに役立つ非常に便利なツールと機能を提供しています。
すぐに使い始めることができるように設計された何百もの単一列フォーム テンプレートを提供するだけでなく、ドラッグ アンド ドロップ フォーム ビルダーを利用して独自の単一列フォームを作成することをお勧めします。
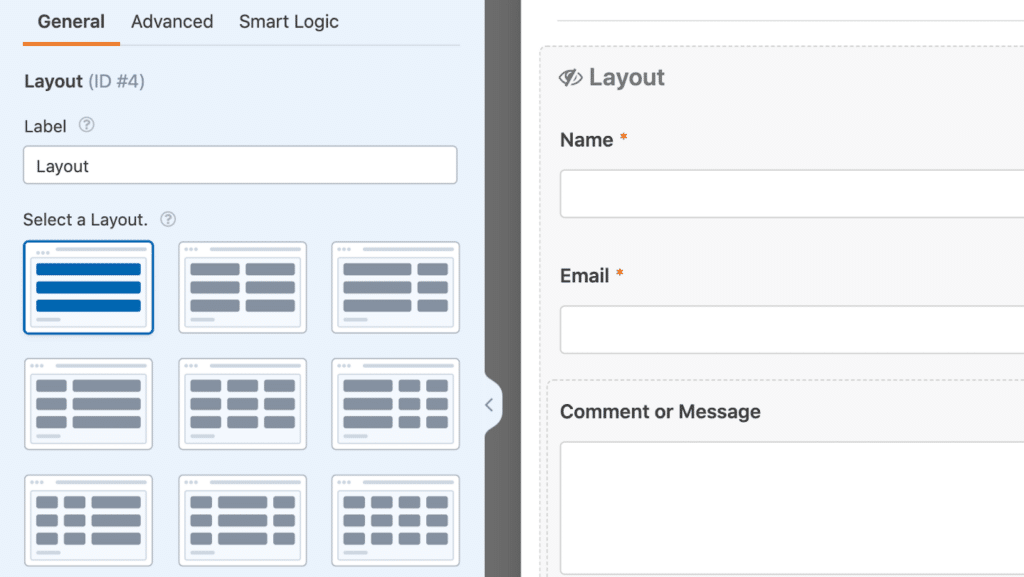
[レイアウト] フィールド内で使用できる単一列オプションを使用すると、フォーム全体を 1 つの列にすばやく整理したり、このフィールドを使用して特定の部分を直線に保ちながら他の部分を複数の列に整理したりできます。

ただし、[レイアウト] フィールドを使用しないだけで、フォーム フィールドを直線的に整理することもできます。フィールドは、フォーム上にドラッグ アンド ドロップすると、自動的に 1 つの列に配置されます。
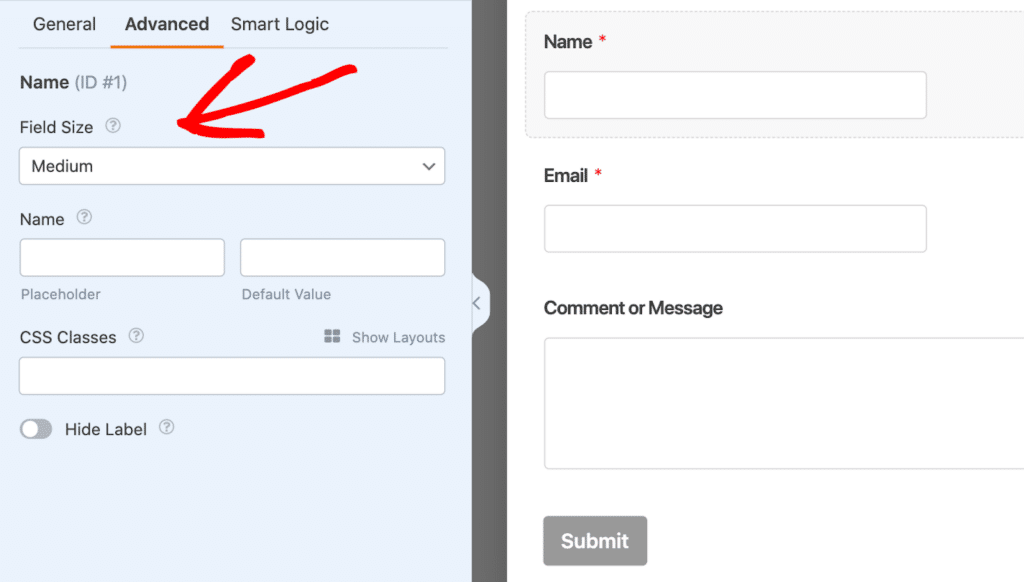
フォームの幅に収まらないフィールドのサイズを調整することもできます。フィールド サイズを[大]に設定すると、そのようになります。

知っていましたか? WPForms Lead Forms アドオンを有効にすると、これらのフォームで使用されるフィールドは、画面の均一な幅にまたがるように自動的にフォーマットされます。
フォームフィールドを減らす
一般に、フォーム上の不要なフィールドや情報を削除することをお勧めします。単一列フォームの場合も同様です。簡素化を目指すことは、これらのフォームの意図の 1 つであるため、ユーザー エクスペリエンスを向上させるために (可能な場合に限り) フィールドの数を減らすことを検討してください。
どのフィールドを保持し、どのフィールドを削除すればよいかわからない場合は、次のヒントに留意してください。
- 重要な情報を優先する: フォームの目的を達成するために絶対に必要なフィールドに焦点を当て、目的に直接寄与しないフィールドは削除します。
- 条件付きロジックを使用する: 条件付きロジックを使用して、関連する場合に特定のフィールドのみを表示し、特定の条件が満たされない限り不要なフィールドを非表示にします。
- 関連フィールドを結合する: 可能であれば、関連フィールドを 1 つの入力に結合して、フィールドの合計数を減らします。
- ユーザーの労力を考慮する: 位置データの使用やユーザー入力に基づく自動入力など、他の手段で簡単に取得できる情報の入力をユーザーに求めるフィールドを削除します。
- 後で情報を求める: すぐに必要でない情報がある場合は、最初のフォームに記入するのではなく、後の段階または最初の送信後に情報を求めることを検討してください。
モバイルデバイス向けに最適化
このブログ投稿ではモバイルの応答性の重要性について何度も言及してきたので、もう聞き飽きているかもしれませんが、これは本当です。非常に多くの Web サイト ユーザーがモバイル デバイスでサイトにアクセスしているため、フォームをこれらの画面に最適化することが重要です。
幸いなことに、単一列フォームは自然にモバイルフレンドリーに適しています。したがって、サイトにフォームがある場合、または当社が提供するテンプレートが気に入っているが、そのテンプレートで複数の列が使用されている場合は、ドラッグ アンド ドロップのフォーム ビルダーに移動して、フォームを 1 列に編集するだけです。
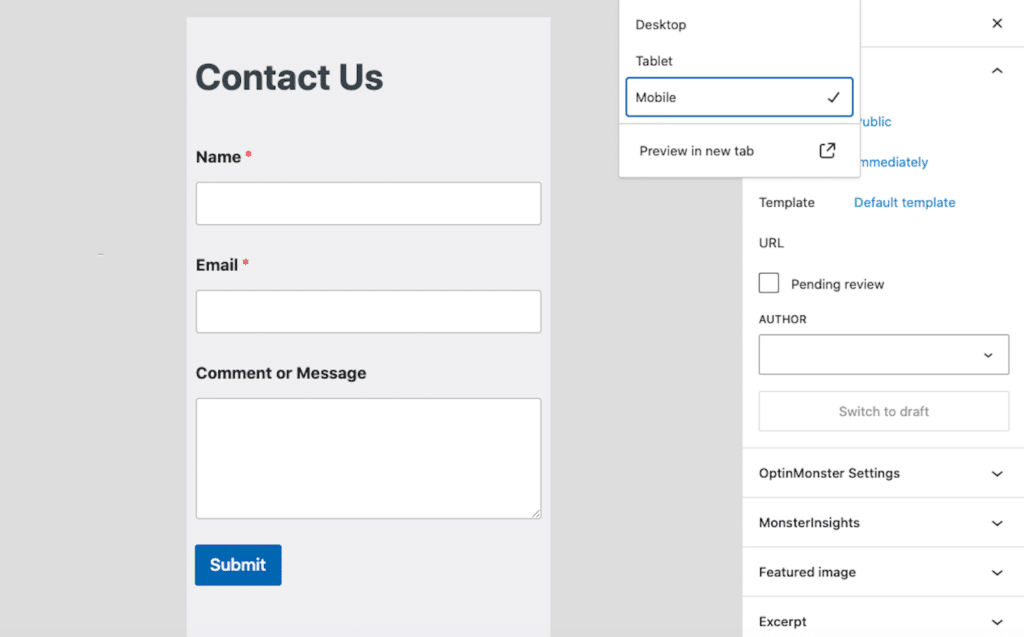
次に、WordPress ページでフォームを公開する前に、モバイル プレビュー オプションを選択して、小型デバイスでフォームがどのように表示されるかを確認します。

実際、フォームを公開する前にモバイル ビューでプレビューするのが経験則です。複数列のフォームは単一列形式の方が適していることがわかるかもしれません。
明確なフィールドラベルと説明を書き込む
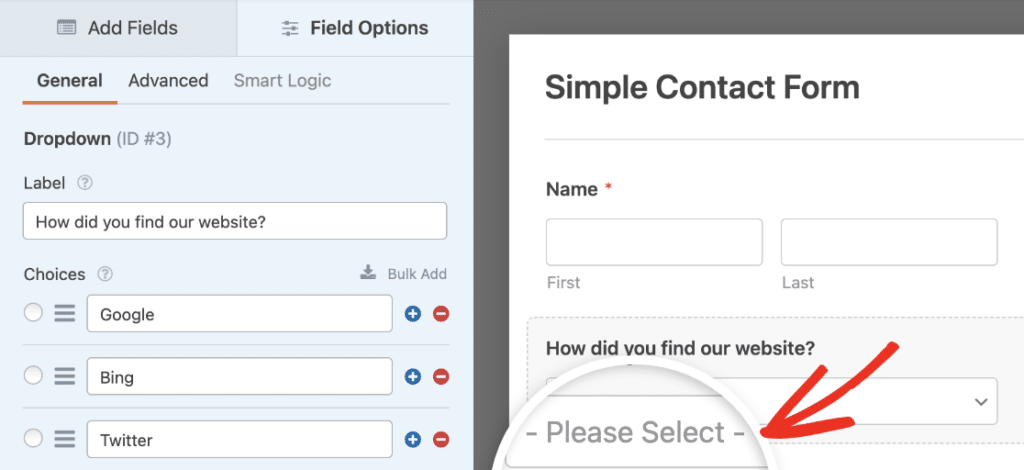
各フォーム フィールドの設定内で、ラベルと説明、および説明テキストを含めるためのその他のオプションをカスタマイズできます。

これらのラベルと説明は、フォーム フィールドを視覚的に乱雑にすることなく、ユーザーがフォーム内をスムーズに案内できるようにすることが重要です。
ユーザーが混乱を避け、エラーを減らすことができるように、フォーム フィールドにプレースホルダー テキストを追加することを検討してください。これにより、説明テキストを提供したり、予想される入力例を表示したりして、訪問者にフォームへの入力方法に関するガイダンスが提供されます。
効果的な単一列フォームの例
単一列フォームの機能と使用法についてよく理解できたので、実際にこれらのフォームのいくつかを見てみましょう。

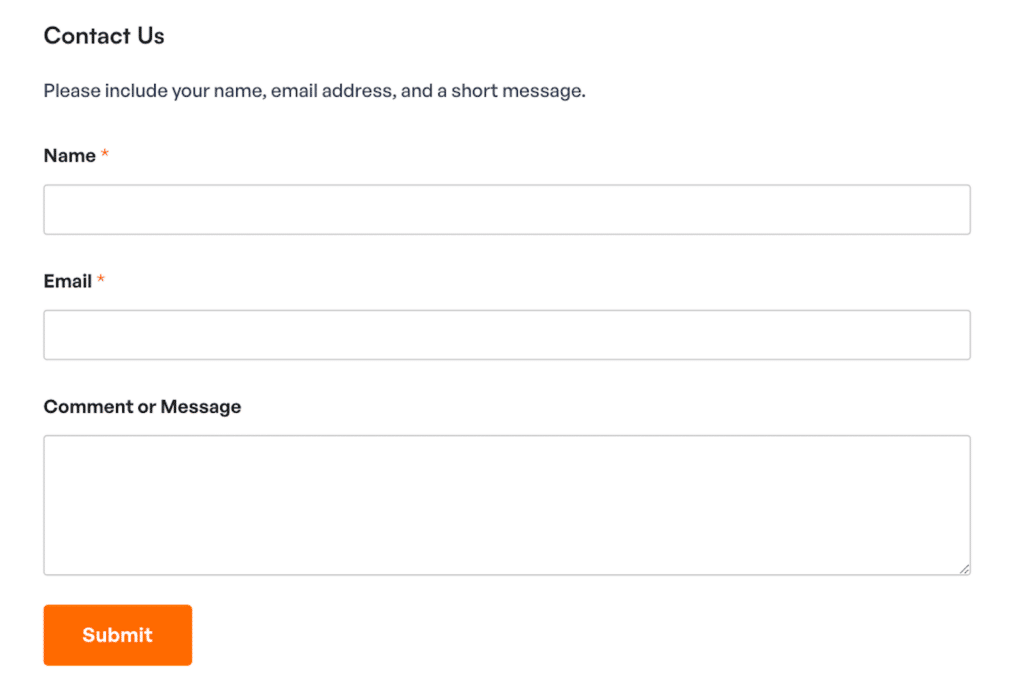
お問い合わせフォーム
単一列の問い合わせフォームは短くて使いやすいです。機能するために多くのフィールドは必要なく、視覚的に魅力的な方法で編成されています。

上記の問い合わせフォームでは、フォーム ユーザーへの指示を含めるために、最初に [コンテンツ] フィールドが使用されます。 [名前] フィールドは 1 行に簡略化され、フォーム上の各フィールドは [レイアウト] フィールドの 1 つの列内に収容されます。
私たちのテンプレート ギャラリーでは、このような問い合わせフォーム テンプレートが多数提供されていることを忘れないでください。
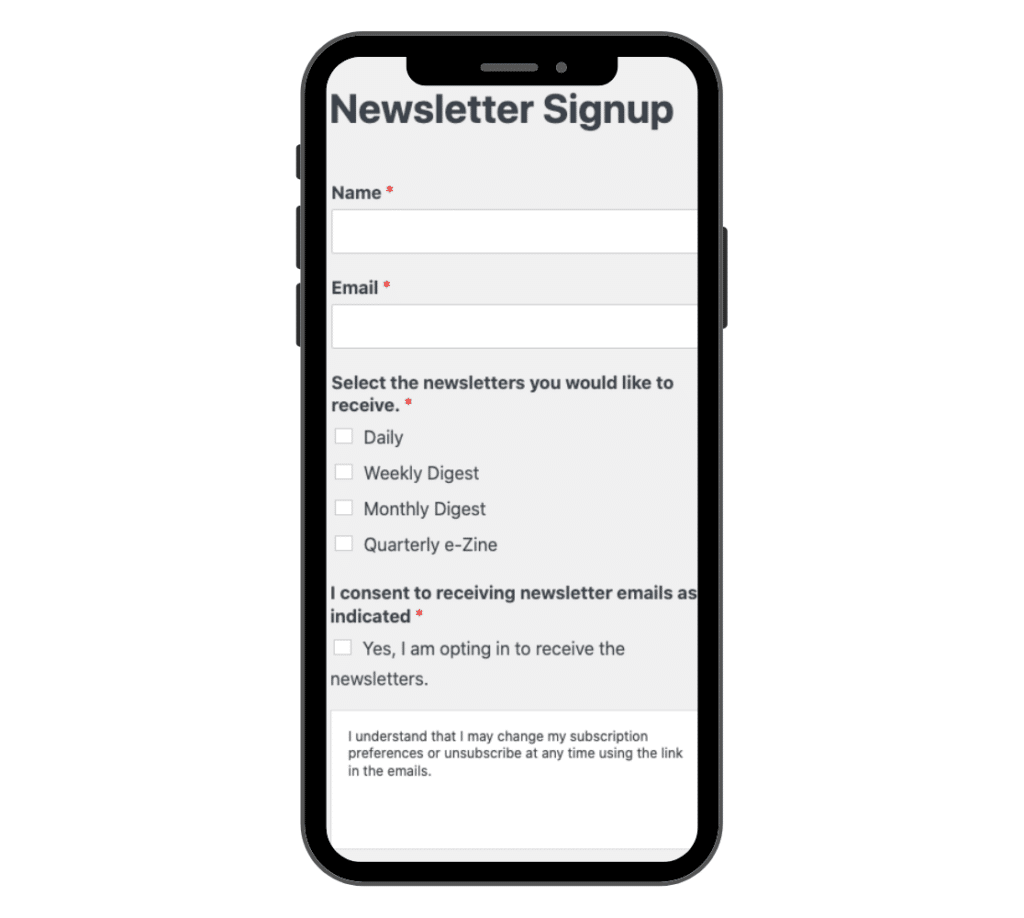
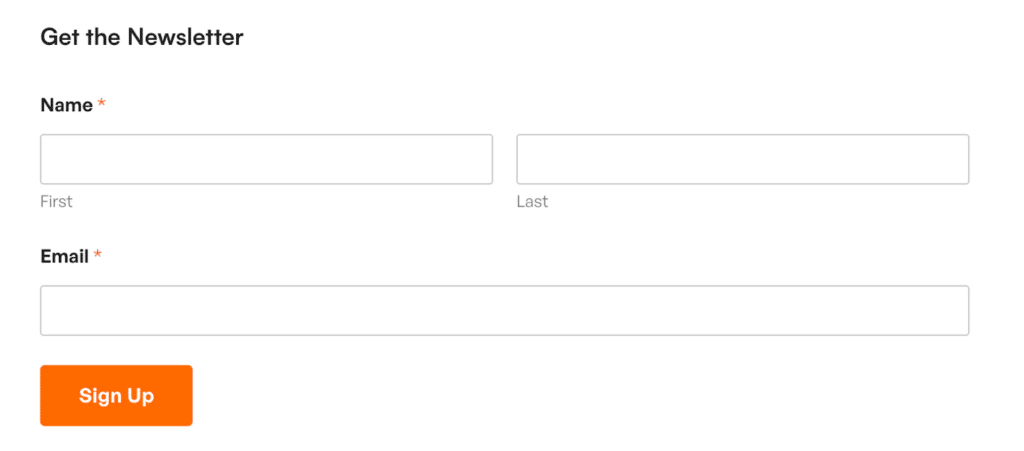
ニュースレター登録フォーム
ニュースレターの登録もフォームのタイプの 1 つで、通常は多くのフィールドが含まれず、非常に単純なままになっています。ニュースレターの登録フォームに必要なのは、名前と電子メールのフィールドだけです。

ニュースレターのサインアップの例では、[名前] フィールドをそのままにしており、フィールドが姓と名に分割されています (上記の問い合わせフォームのような単純なバージョンではありません)。したがって、モバイル ユーザーの場合、これら 2 つのテキスト ボックスは積み重ねられて表示されます。
とはいえ、このフォームでは [レイアウト] フィールドをまったく利用していないため、これは依然として 1 列です。ただし、設計のヒントで前述したように、フィールド サイズを [Large] に調整しました。
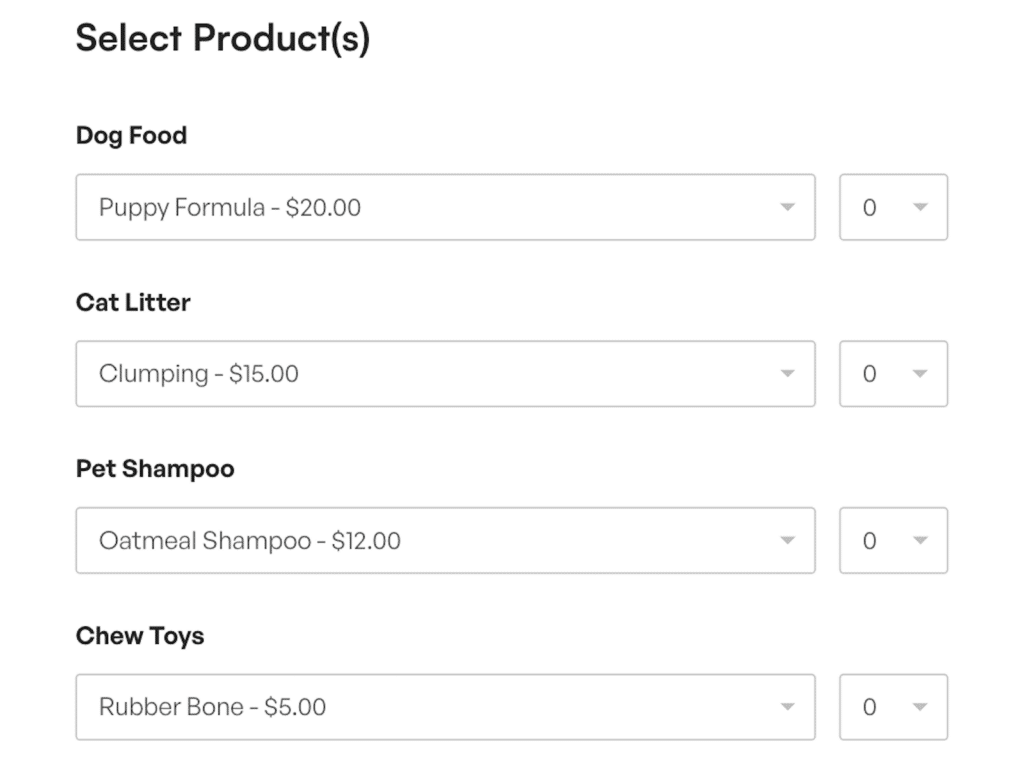
注文書
以下はペット用品の注文フォームの例です。各製品選択フィールドには数量オプションが表示されますが、このフォームも単一列のデザインです。

この直線的なフローはユーザーにとって使いやすいため、フォームを送信する可能性が高くなります。そして、そのフォームが注文フォームであるということは、サイト訪問者が買い物客から顧客に変わったことを意味します。
注文フォームのプロのヒント: 製品選択の後に連絡先情報、配送詳細、支払い情報の順など、ユーザーの思考プロセスに沿った自然な順序でフィールドを配置します。
フィードバックフォーム
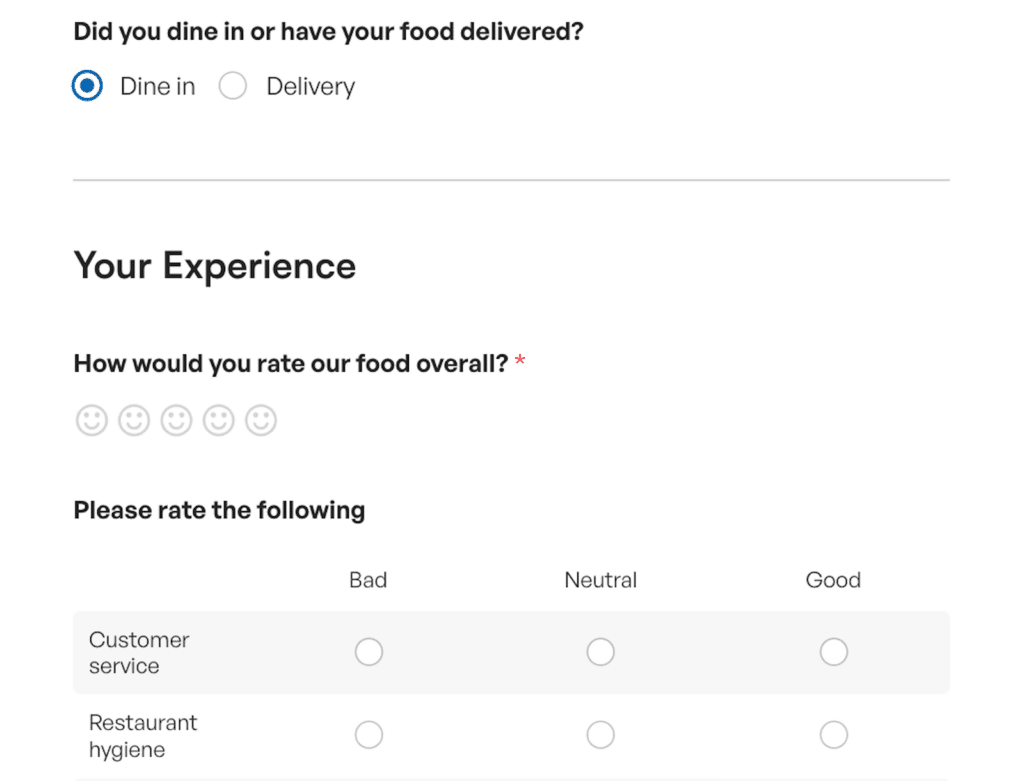
フォームに評価フィールド、アンケート、投票、または複数の列が簡単に混み合う可能性のあるその他のインタラクティブな機能が含まれている場合、フィードバック フォームは単一列のデザインを使用する必要があります。

このフィードバック フォームの例では、この 1 つの列が長くなりすぎないように条件付きロジックも使用しています。
ユーザーが [店内で食事] オプションを選択した場合、その体験に基づいてアンケートに回答します。配送を選択した場合は、別の質問が表示されます。
見込み顧客獲得フォーム
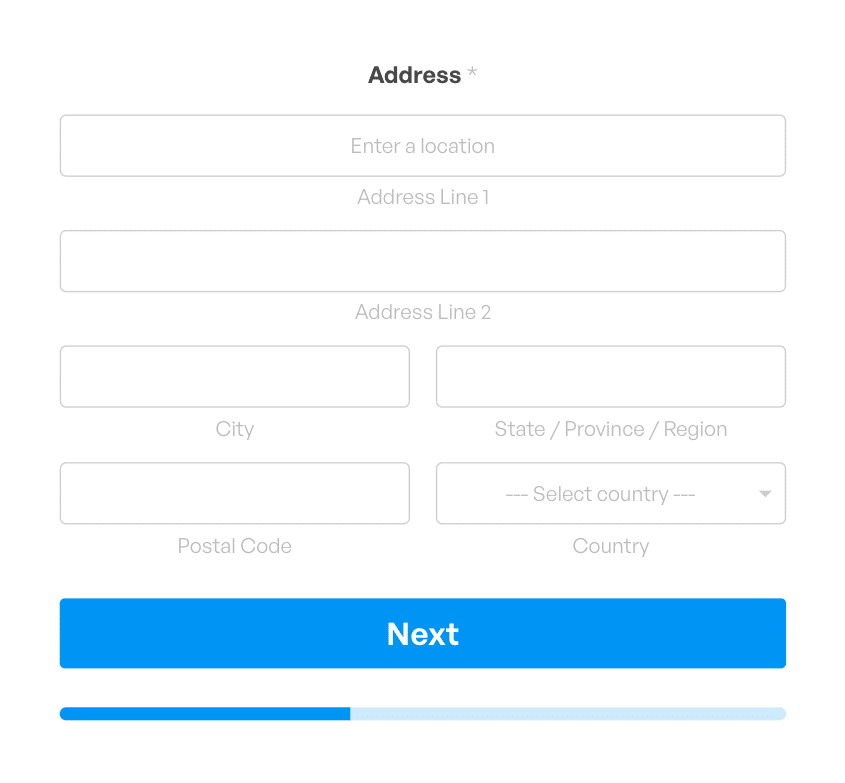
リードフォームは一度に 1 画面ずつ進み、一度に 1 つまたはいくつかのフィールドのみが表示されます。これらは単一列フォームのユニークな例ですが、リード フォーム機能を有効にするにはフォームをこの方法で編成する必要があるため、ここに含めました。

上でわかるように、住所フィールドのいくつかの要素は横に並んだ部分に分かれていますが、フォーム全体のレイアウトは 1 列です。
予約フォーム
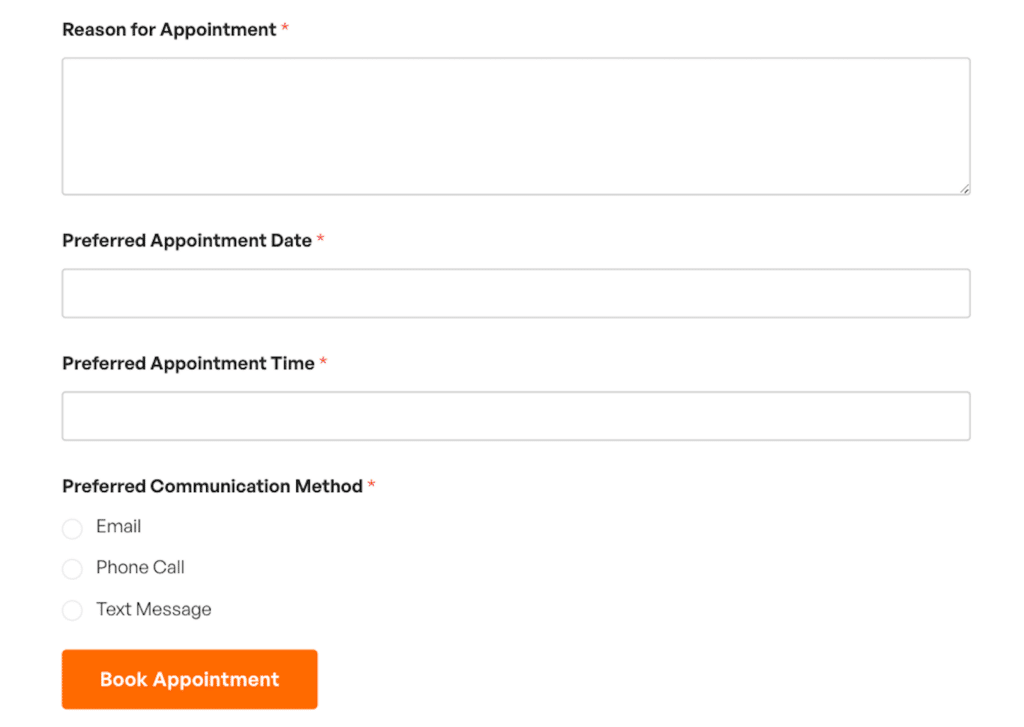
フォーム ユーザーの多くはモバイル デバイスから予定をスケジュールすることを検討しているため、予定予約フォームを 1 つの列に整理することをお勧めします。

上記のフォーム例では、携帯電話で見栄えよく見えるように単一列を使用しています。
また、日付フィールドと時刻フィールドは、ボックスを並べて 1 つのフィールドに含めることもできますが (モバイル画面に自動的に適応します)、ここでは 2 つのフィールドに分けています。同様に、優先通信方法のオプションは、モバイル対応のインラインまたは列に編成できますが、この例では 1 つの列のままになっています。
ログインフォーム
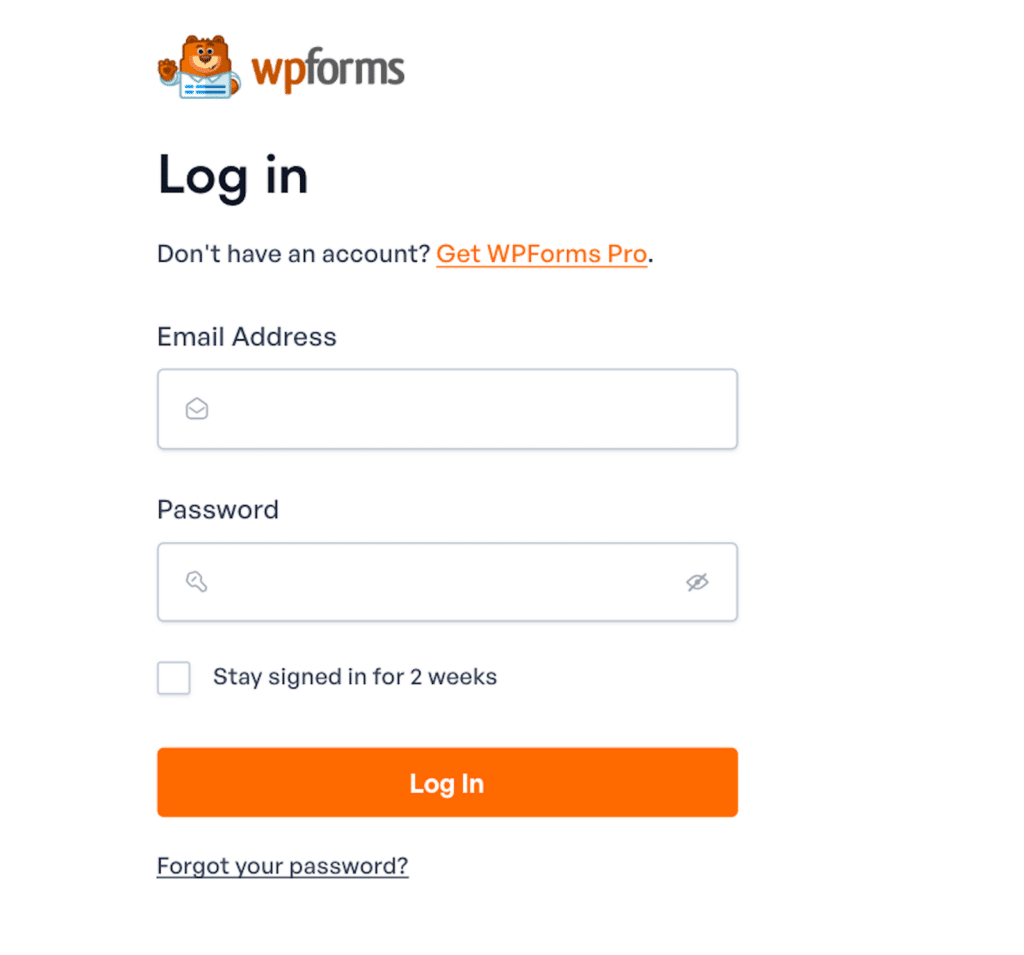
ユーザーが Web サイトにログインするページ上のフォームも、単一列のデザインが期待できるタイプです。これらのフォームは、ユーザー名または電子メールとパスワードの 2 つの情報のみを必要とするため、非常に簡素化されています。

これが、WPForms で使用している上記のログイン ページです。素敵じゃないですか?
これで終わりです!これらの例は、単一列フォームを使用するすべての理由と方法の表面をなぞっただけです。実際、必要に応じて、サイトに公開するすべてのフォームで単一列レイアウトを使用できます。モバイルフレンドリーであることは間違いありません。それは間違いありません。
今すぐ単一列フォームを作成してください
単一列フォームに関するよくある質問
おお、かなりの範囲をカバーしました!要約すると、ハイライトの概要については、次のよくある質問を確認してください。
単一列フォームとは何ですか?
単一列フォームでは、フィールドが単一の垂直線に次々に配置されます。各フィールドはフォームの幅全体に表示されるため、ユーザーはフォームの上から下に移動しながら、一度に 1 つのフィールドに集中できます。
Web デザインで単一列フォームを使用する理由は何ですか?
単一列フォームは、論理的で直線的なフローで各フィールドをユーザーに案内することで、ポジティブなユーザー エクスペリエンスを促進するクリーンでわかりやすいレイアウトを提供するため、Web デザインに理想的です。
このシンプルさにより、特にモバイル デバイスでフォームの入力が容易になるだけでなく、アクセシビリティが向上し、ユーザー エラーの可能性が減少し、完了率の向上にもつながります。
効果的な単一列フォームを作成するにはどうすればよいですか?
効果的な単一列フォームを作成するには、まずシンプルさに重点を置き、必要なフィールドのみを含めてフォームを簡潔で使いやすいものにします。
WPForms を使用すると、フィールドを 1 列のレイアウトに簡単にドラッグ アンド ドロップして、すっきりと整理されたフローを作成できます。ラベル、プレースホルダー、フォームの説明をカスタマイズして、ユーザーがプロセスをスムーズに行えるようにします。
また、WPForms のレスポンシブ デザイン機能も活用して、フォームの見栄えが良く、すべてのデバイス、特にモバイルで適切に機能するようにしてください。
次に、その他のレイアウト設計のヒントを確認してください。
単一列レイアウトは、フォームをデザインするさまざまな方法の 1 つにすぎません。 WPForms を使用すると、カスタマイズのオプションはほぼ無限にあります。ただし、始めるためのヒントが必要な場合は、ユーザーフレンドリーなデザインのために推奨されるベスト プラクティスをご覧ください。
フォームを構築する準備はできましたか?最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
