サイト速度の統計 (Web サイトの読み込み速度は?)
公開: 2022-10-24サイトの速度は、これまで以上に重要になっています。
サイトの速度が速い Web サイトは、より多くのコンバージョンを獲得し、検索エンジンで上位にランクされ、訪問者により良いカスタマー エクスペリエンスを提供します。
Web サイトをすばやくロードする必要があるということではなく、すばやくロードする必要があるということです。
しかし、どのくらいの速さで十分ですか? あなたのサイトを遅くしている原因は何ですか? また、改善するためにどのような手順を実行できますか?
それが、今年最も重要なサイトの速度統計を明らかにするので、今日見つけようとしていることです.
Web をクロールして、サイトの速度、ビジネスへの影響、影響を与える要因に関する最も有用なデータを選択しました。 読み進めるだけで、すぐに理解できるようになります。
始めましょう!
サイト速度の統計 (トップ ピック)
- Google によると、すべてのウェブサイト ページは3 秒以内に読み込まれ、 e コマース ページは2 秒以内に読み込まれる必要があります。
- ただし、平均的な Web サイトの読み込み速度は、実際にはデスクトップで10 秒近く、モバイルで27 秒近くなっています (ただし、表示するデータ セットによって異なります)。
- 最初のバイトまでの平均時間 (TTFB)は、デスクトップで1.3 秒、モバイルで2.6 秒です。
- 中国の読み込み速度は世界で最も速く、インドとブラジルは最も遅い.
- サイトの速度に影響を与える 3 つの最大の要因は、ページの総重量、 CDN の使用、およびHTML リクエストです。
- 理想的なページの重量は500kb 未満です(これは、サイトの高速化を目指す場合の目標です)。
- 調査対象の顧客の70%が、サイトの速度がオンライン小売業者から購入するかどうかに影響すると述べています
- モバイル サイトの速度が0.1 秒向上すると、e コマースのコンバージョンが8.4%増加する可能性があります。
- 読み込み時間が2 秒から 5 秒に増加すると、e コマースの直帰率が6% から 38%に増加します。
- マーケティング担当者の73%は、サイトの速度を向上させることが緊急の問題であると考えています。
ウェブサイトの読み込み速度はどれくらいですか?
一般的なコンセンサスは、Web サイトの読み込みに 3 秒以上かかるべきではないということです。 これは、Google が推奨する Speed Index に関する「ベスト プラクティス」ですが、目標よりも最大値として扱う必要があります。
最終的には、Web サイトの読み込みが速いほど良い結果が得られます。 したがって、特に e コマース ストアを運営している場合は、それよりもはるかに低い Speed Index を目指す必要があります。
実際、Google ウェブマスターの Maile Ohye は、2 秒が e コマース Web サイトのしきい値であると言っていましたが、それは 2010 年のことです。そしてその当時でさえ、彼らは Google が 0.5 秒未満を目指していることを明らかにしました。
Speed Index は、サイトの読み込み速度を測定するために使用される多くの指標の 1 つにすぎないことにも注意してください。 ページが視覚的なコンテンツをユーザーに表示する速さを示しますが、同様に重要な要素は他にもあります。
Time to First Byte は、サーバーの応答性を表すもう 1 つの速度メトリックです。 最初のバイトまでの推奨時間は 1.3 秒未満です。
ユーザーは、サイトが読み込まれるのをどれくらい待つ準備ができていますか?
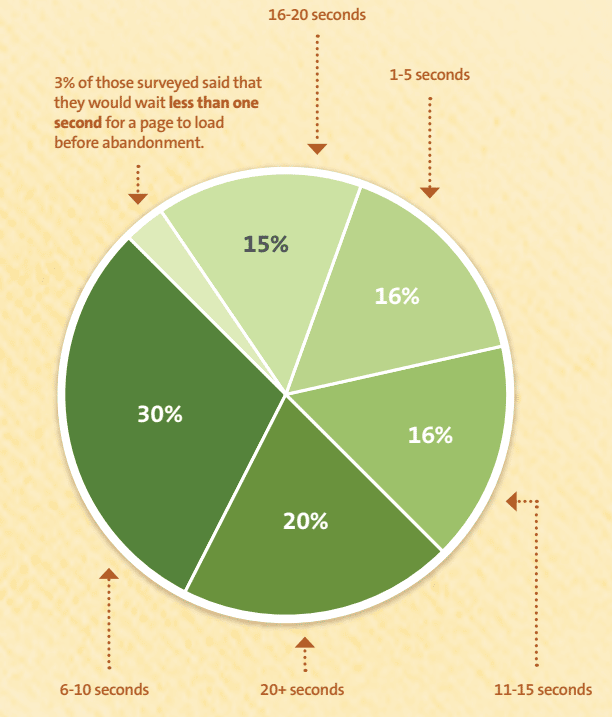
Google が推奨する目標時間は 3 秒かもしれませんが、最近の調査によると、消費者は少なくともそれより少し長く待つことを望んでいます。 ほとんどの調査回答者は、ページが読み込まれるまで 6 秒から 10 秒待つことを厭わないと答えています。

- 3% は 1 秒以内に待つと答えた
- 16% が 1 ~ 5 秒待つと答えた
- 30% が 6 ~ 10 秒待つと回答
- 16% は 11 ~ 15 秒待つと答えた
- 15% が 16 ~ 20 秒待つと回答
- 20% が 20 秒以上待つと回答
出典: Kissmetrics、YouTube、Think with Google 6
ウェブサイトの平均読み込み速度は?
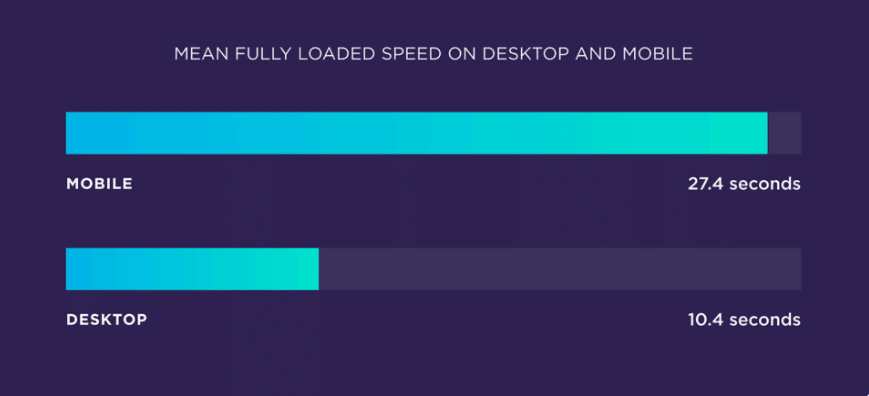
これに対する答えは、どの調査を見るかによって異なりますが、私たちが得なければならない最良のデータによると、ウェブサイトの平均読み込み速度はデスクトップで約 10 秒、モバイルで約 27 秒です。
はい、それは上記で説明した推奨読み込み速度よりもはるかに遅いです.
もう少し掘り下げて、平均的なサイト速度の統計を調べてみましょう。
ウェブサイト全体の平均読み込み速度
前述したように、多くの異なるアウトレットが平均サイト速度について独自の調査を実施しており、結果はさまざまです。
とはいえ、これまでで最も包括的な調査は、Backlinko による 520 万の Web サイト ページの分析のようです。 その研究によると:
- 平均的な Web サイト ページは、デスクトップで約 10.4 秒で完全に読み込まれます
- 平均的なウェブサイト ページは、モバイルで約 27.4 秒で完全に読み込まれます

興味深いことに、これはベスト プラクティスの目標である 3 秒よりも 3 倍以上遅く、サイトの速度に関してはほとんどのサイトが不十分であることを示唆しています。
Think with Google は、モバイル ページの読み込み速度についてもう少し楽観的です。 彼らによると:
- 平均的なモバイル Web ページの読み込みには 15.3 秒かかります
そしてPortentの平均はさらに低い。 彼らの分析によると:
- B2b ウェブサイトのページの 82% と B2C ウェブサイトのページの 86% が Portent で測定され、5 秒以内に読み込まれました。
ただし、Portent のサンプル サイズがはるかに小さかったことは指摘しておく価値があります。 彼らが調べたのは 20 の Web サイトだけであり、これは決定的な結論を導き出すにはおそらく十分ではありません。
ツールテスターも独自の調査を実施しました。 上位 100 の Web サイトを具体的に分析した結果、次のことがわかりました。
- 平均読み込み時間は、デスクトップで 2.5 秒、モバイルで 8.6 秒でした
繰り返しますが、これは Backlinko と Think with Google の両方よりもはるかに高速です。 この場合、この不一致は、Tooltester がインターネット上の最大の Web サイトのみに焦点を当てているという事実によって説明できます。 これらのサイトの背後にある企業は、可能な限り最高の Web サイト パフォーマンスを確保するために投資するより多くの資金とリソースを持っていることは間違いありません。
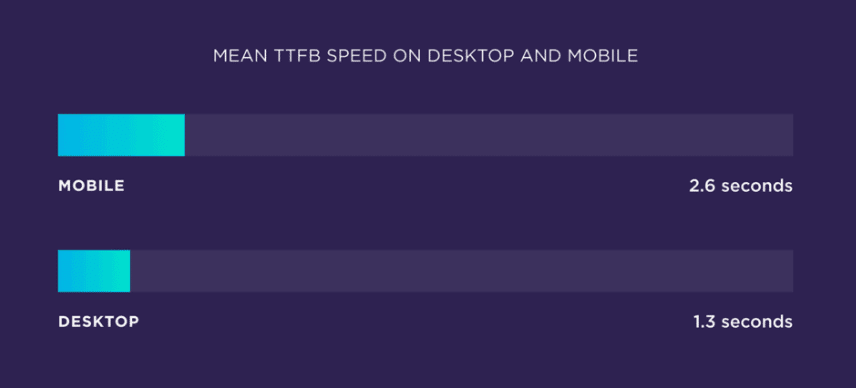
最初のバイトまでの平均時間 (TTFB)
前述したように、サイトの速度を測定するためにさまざまな指標が使用されています。 これらには、最初のバイトまでの時間、最初のコンテンツ ペイント、視覚的に準備完了の読み込み時間、インタラクティブになるまでの時間、完全に読み込まれた時間などがあります。
Time to First Byte (TTFB) は、HTTP 要求から最初のページ バイトがクライアントのブラウザに配信されるまでの時間を測定します。 当然のことながら、平均的な TTFB は、完全にロードされた時間の平均よりも大幅に短くなる傾向があります。

Backlinkoの分析によると:
- デスクトップでの平均 Time to First Byte (TTFB) は約 1.3 です。
- モバイルでは、最初のバイトまでの平均時間 (TTFB) は約 2.6 です。
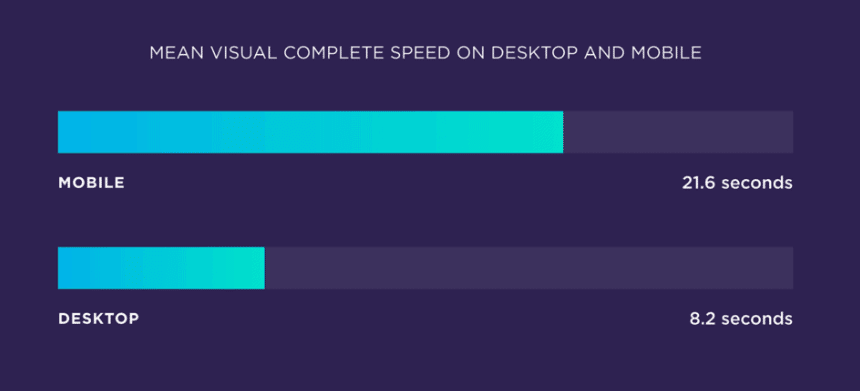
ビジュアルコンプリートの平均読み込み速度
視覚的な完全な読み込み速度は、ページがすべての表示可能な要素を完全にレンダリングするのにかかる時間を表します。 言い換えると、まだ裏で処理が行われている場合でも、エンド ユーザーに完全にロードされたように見えるまでの秒数を示します。

バックリンコによると:
- 視覚的な平均完了速度は、デスクトップで約 8.2 秒です。
- モバイルでの平均視覚完了速度は約 21.6 秒です
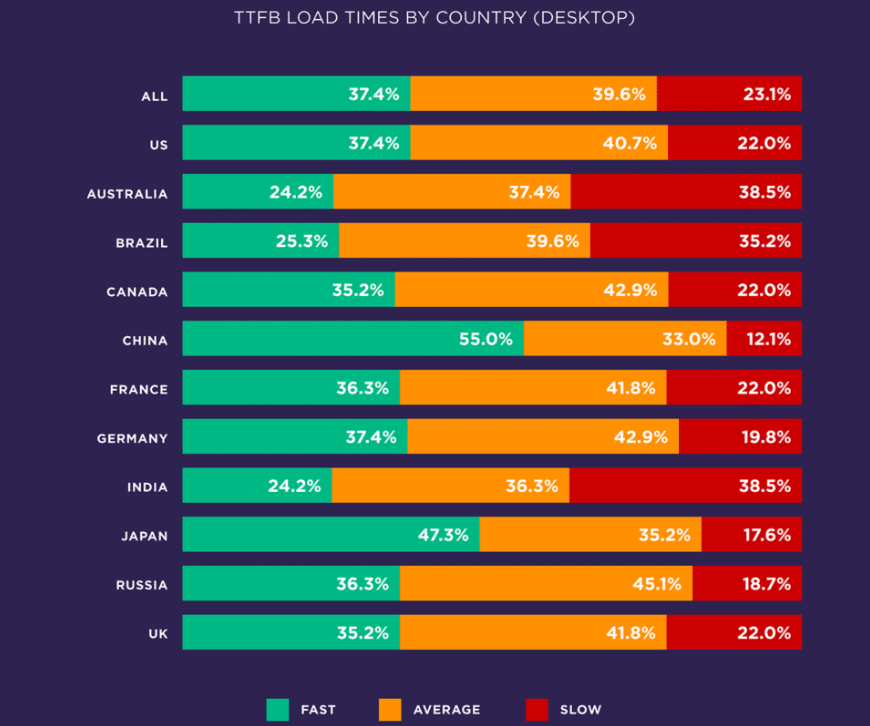
世界中の平均サイト速度
サイトの平均速度は場所によって異なります。 データによると、中国の読み込み速度 (TTFB) が最も速く、インドとブラジルの読み込み速度 (TTFB) が最も遅いです。

Google 検索結果ページで 1 位にランク付けされている Web サイトの平均 PageSpeed スコアは、デスクトップで 60、モバイルで 40 です。 パブリッシャーの平均 PageSpeed スコアは 31 です。
モバイルとデスクトップの読み込み速度
どのようなデータを見ても、モバイル ページはデスクトップ ページよりも読み込みに時間がかかることは明らかですが、どれくらい長いのでしょうか? まあ、それはあなたが誰に尋ねるかによって異なります:
- Backlinko によると、モバイル Web ページはデスクトップよりも読み込みに 87.84% 長くかかります。
- Tooltester によると、モバイル Web ページはデスクトップよりも 70.9% 長い時間がかかります。
出典: Backlinko 1 、Think with Google 5 、 アルファ効率、予兆、アンバウンス、 ツールテスター、ピンダム
サイトの速度に影響を与える要因は何ですか?
サイトの速度に影響を与える主な要因には、CDN の使用、HTML リクエストの数、ページの総重量などがあります。 これらの要因は、ページの読み込みにかかる時間に最も大きな影響を与えます。
その他のページ レベルの要因もサイトの速度に影響しますが、上記ほどではありません。
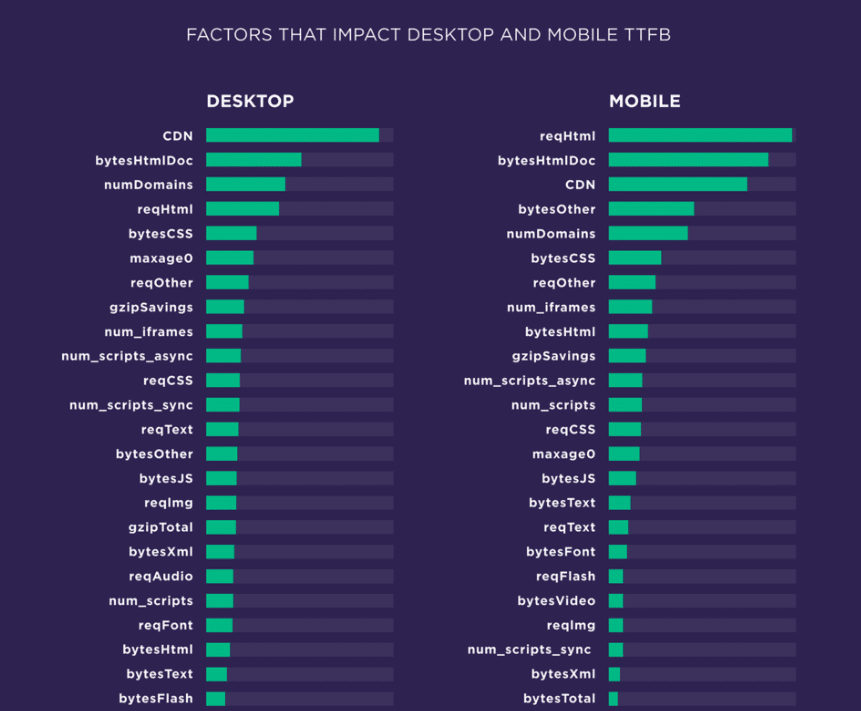
Time to First Byte (TTFB) に影響を与える要因:
Backlinko の調査によると、CDN はデスクトップの Time to First Byte 速度に最も大きな影響を与えます。

ご存じないかもしれませんが、CDN はコンテンツ配信ネットワークの略です。 CDN は基本的に、世界中に広がるプロキシ サーバーのネットワークであり、地理的に近いサーバーから訪問者にページ コンテンツを配信することで、読み込み時間を短縮します。
同じ調査では、HTML 要求の数が、モバイルでの Time to First Byte の速度に最も大きな影響を与えることがわかりました。 つまり、訪問者のブラウザーが Web ページに入力するためにサーバーから取得する必要があるコンテンツが多いほど、モバイルでの読み込みが遅くなります。
興味深いことに、Backlinko は、ページ レベルの要因は、上記のサーバー関連の要因ほど TTFB に大きな影響を与えないことを発見しました。
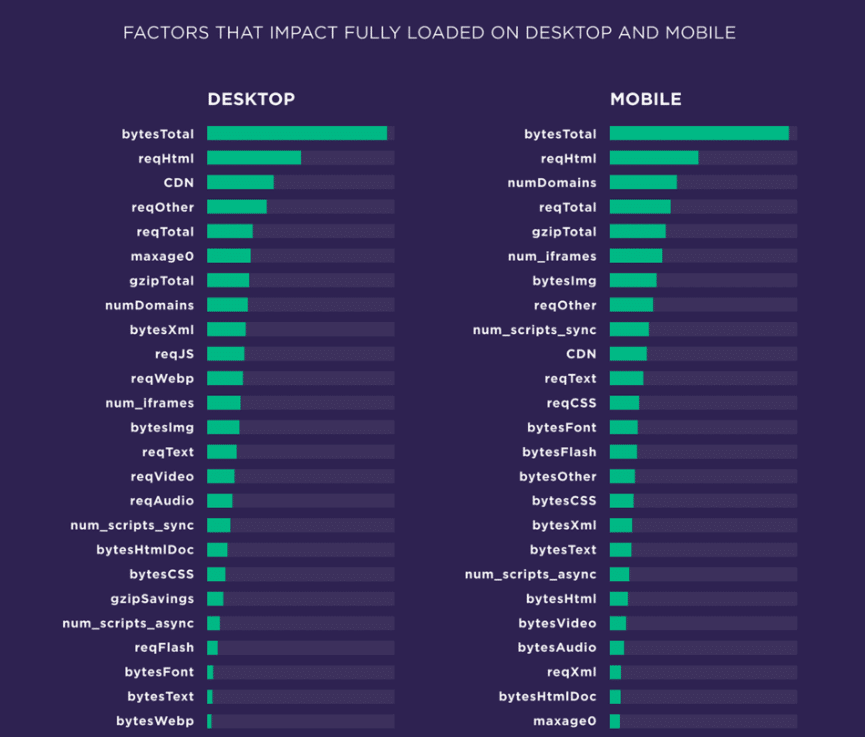
完全に読み込まれたページの速度に影響を与える要因
完全にロードされたページの速度に関しては、CDN の使用と HTML リクエストは依然として重要ですが、モバイルとデスクトップの両方でページの総重量が最も大きな影響を与えます。

実際、小さなページ (ページの総重量が軽いページ) は、大きなページ (ページの総重量が重いページ) よりも 486% 高速に読み込まれます。
結論: 画像圧縮やキャッシュなどの手段を講じても、できることは限られています。 最終的には、すべてはページのコンテンツに帰着します。 ブラウザがロードするアセットが多いほど、ページのロードに時間がかかります。 それはとても簡単です。
したがって、読み込み速度を大幅に短縮したい場合は、ページ サイズの縮小とスクリプトの最小化に重点を置き、他のすべてに夢中になりすぎないようにします。
First Contentful Paint (FCP) に影響を与える要因
サードパーティのスクリプトは、First Contentful Paint (FCP) に大きな影響を与えます。 実行する Google アナリティクス、ビデオ ホストなどのスクリプトが多いほど、Web サイトのパフォーマンスは低下します。
実際、ページにサードパーティのスクリプトを追加するたびに、読み込み時間が平均で 34.1 ミリ秒長くなります。
ソース: Backlinko 1
サイトの速度を改善する方法
上記から、サイトの速度を改善するためにできる最善の方法は、ページの重量を減らすことであることは明らかです。 しかし、他にどのような手順を実行できますか? その質問に答えるサイト速度の統計をいくつか見てみましょう。
ファイルを圧縮するとページ速度が向上しますか?
場合によります。 データは、圧縮レベルが非常に低いページと高いページが最も高速にロードされる傾向があることを示していますが、ファイルの圧縮率が中程度 (60 ~ 80%) のページはパフォーマンスが最も悪い傾向があります。
これは、圧縮レベルが低いとブラウザーが必要とする作業が減り、圧縮レベルが高いとペイロードが小さくなり、追加の作業を上回るためです。 しかし、途中で、両方の世界で最悪の事態が発生します。
速度を上げるためにサイトの画像を最適化する最良の方法は何ですか?
レスポンシブ画像を使用すると、すべての画像最適化戦術のサイト速度に最大の影響があります。 画面外の画像を延期すると、2 番目に大きな影響があります。
最適化された画像 (圧縮、CDN など) を使用した場合の影響は 3 番目に大きく、WebP 画像形式を使用した場合の影響はすべての画像最適化手法の中で最小でしたが、速度はいくらか改善されました。
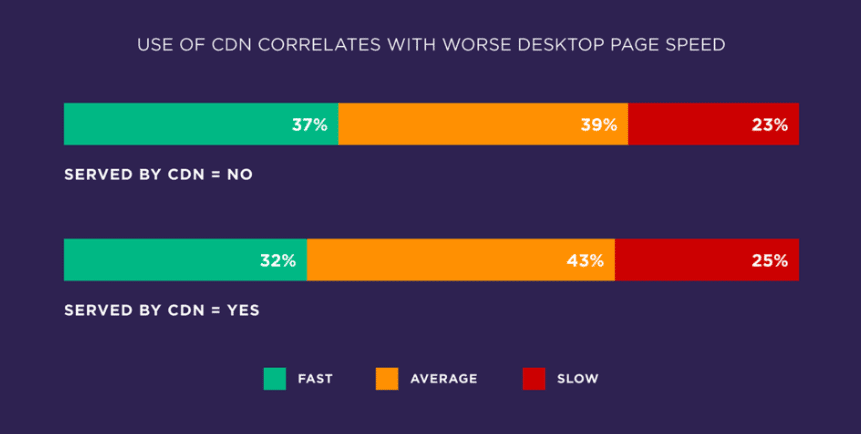
CDN はサイトの速度を向上させますか?
CDN はサイトの速度を向上させると広く考えられていますが、Backlinko のデータは、実際にはマイナスの影響を与える可能性があることを示唆しています.
彼らの分析では、CDN を使用していないサイトの 37% でデスクトップの読み込み速度が高速だったのに対し、CDN を使用しているサイトでは 32% しかありませんでした。

同様に、CDN のないサイトの 33% は、あるサイトの 28% と比較して、モバイルの読み込み速度が高速でした。
これは、最適化されていない CDN を使用している多くのサイトが原因である可能性があります。 実際、どの CDN プロバイダーを見るかによって、パフォーマンスに大きな違いがあります。
たとえば、Cachefly CDN (最高のパフォーマンスを誇る CDN) によって提供された Web サイトの 60.5% は読み込み速度が高速でしたが、Akamai によって提供されたウェブサイトの 16.5% のみが同じでした。 つまり、最高の CDN は最悪の CDN よりも 3.6 倍優れたパフォーマンスを発揮します。
ソース: Backlinko 1
消費者はサイトの速度についてどのように感じていますか?
以下は、消費者がページの読み込み時間についてどのように感じているかを明らかにするサイト速度の統計です。
消費者はサイトの速度を気にしますか?
統計によると、消費者は確かにサイトの速度を気にかけているようです。 2018 年の消費者とマーケティング担当者の Unbounce 調査によると:
- 調査対象の消費者の 70% が、ページの速度がオンライン小売業者からの購入意欲に影響を与えると述べています
- オンライン ショッパーの 47% は、Web ページの読み込みが 2 秒以内であると考えています
- オンライン ショッパーの 40% が、読み込みに 3 秒以上かかる Web サイトを放棄しています
- オンライン ショッパーの 52% が、忠誠心にとって読み込み時間の短縮が重要であると述べています
- Web パフォーマンスに不満を持っているオンライン ショッパーの 79% は、同じサイトから再度購入する可能性が低くなります。
- 1 秒の遅延は、顧客満足度を約 16% 低下させます。
- オンラインで悪い経験をしたオンライン ショッパーの 44% は、友人にそのことを話します。
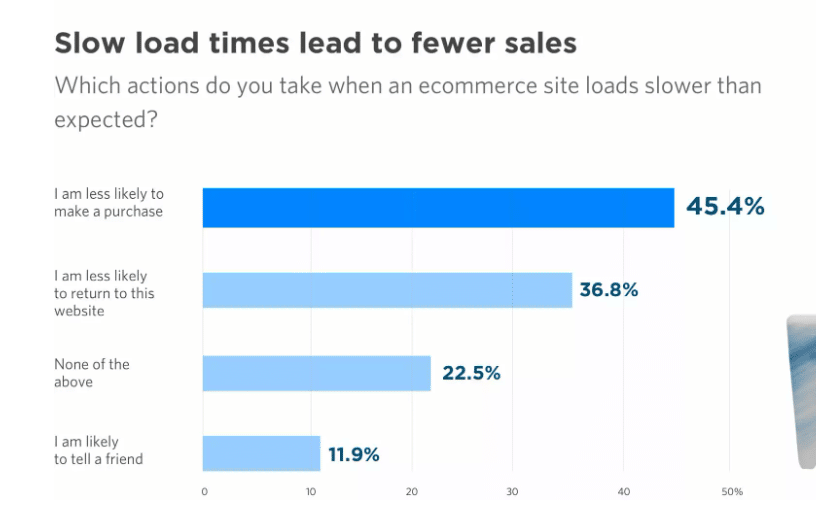
読み込みが遅いサイトに対して訪問者はどのように反応しますか?
サイトの読み込みが遅いことを訪問者が好まないことは明らかです。


- 調査対象の消費者の 45.4% は、e コマース サイトの読み込みが予想よりも遅いと、製品やサービスを購入する可能性が低くなると述べています。
- 調査対象の消費者の 36.8% が、ウェブサイトに戻る可能性が低いと答えています。
- 調査対象の消費者の 11.9% が、このサイトを友人に勧める可能性が低いと述べています。
- 22.5%が上記のどれにも当てはまらないと答えた
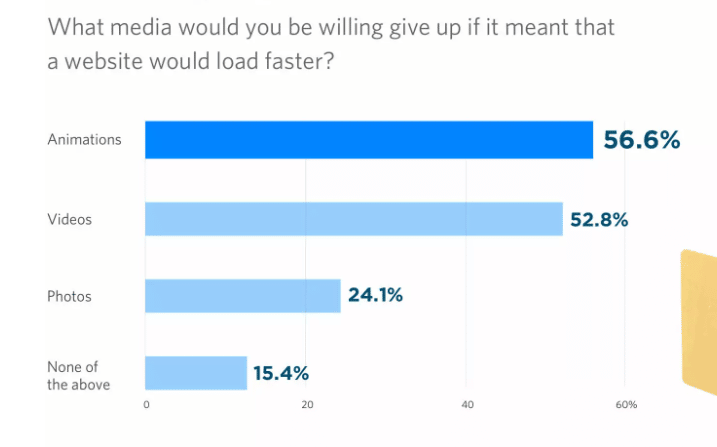
読み込み時間を短縮するために、消費者は何をあきらめますか?
サイトの読み込み速度を管理することは、しばしばバランスをとる行為のように感じられます。
一方では、ビデオやインタラクティブなクイズなどのリソースを大量に消費するメディア ファイルを追加すると、カスタマー エクスペリエンスを向上させることができます。 しかし一方で、これによりページサイズが大きくなり、読み込み時間が遅くなる可能性もあります.
では、顧客はあなたが何をすべきだと考えていますか? まあ、統計によると、サイトの読み込みが速くなれば、ほとんどの人が喜んでアニメーションやビデオをあきらめます。

- 調査対象の消費者の 56.6% が、読み込み速度を上げるためにアニメーションをあきらめる
- 52.8% は読み込み速度を上げるために動画をあきらめる
- 24.1% は読み込み速度を上げるために写真をあきらめる
- 15.4% は上記のいずれもあきらめない
サイトの読み込みが遅いと消費者が考えるのはなぜですか?
ウェブサイトの読み込みが遅い場合、調査対象の消費者の 50.5% が、自分のインターネット接続が原因だと考えています。 しかし、34.2% は Web サイトのせいだと考えており、15.4% は携帯電話会社のせいだと考えています。
ソース:アンバウンス
サイトの速度が重要な理由
統計によると、サイトの速度は、コンバージョン率から SEO ランキングの順位まで、すべてに劇的な影響を与える可能性があります。
以下は、オンライン ビジネスにとってなぜそれほど重要なのかを示すサイト速度の統計です。
サイトの速度はコンバージョン率にどのように影響しますか?
Portent によると、1 秒で読み込まれる B2B サイトは、5 秒で読み込まれるサイトよりも 3 倍多く、10 秒で読み込まれるサイトよりも 5 倍多く変換されます。 また、1 秒で読み込まれる B2C サイトは、5 秒で読み込まれるサイトよりも 2.5 倍の e コマース コンバージョン率を示します。
それだけでなく、e コマースのコンバージョン率は、サイトの読み込みに 1 秒かかるごとに平均で 0.3% 減少します。
読み込み速度のわずかな変化でも、コンバージョンに大きな影響を与える可能性があります。 あるレポートによると、モバイル サイトの速度が 0.1 秒向上するだけで、小売店のコンバージョンが 8.4%、旅行サイトのコンバージョンが 10.1% 増加する可能性があります。 また、ファネル進行のあらゆる段階で顕著な影響があります。
そして、それは e コマースのコンバージョン率だけではありません。 下の表に示すように、読み込み時間の遅さも目標コンバージョン率に大きく影響します。
読み込み時間別の平均目標コンバージョン率:
- 1 秒 – 40% (+6%)
- 2 秒 – 34% (+5%)
- 3 秒 – 29% (+5%)
- 4 秒 – 24% (+2%)
- 5 秒 – 22% (+4%)
- 6 秒 – 18%
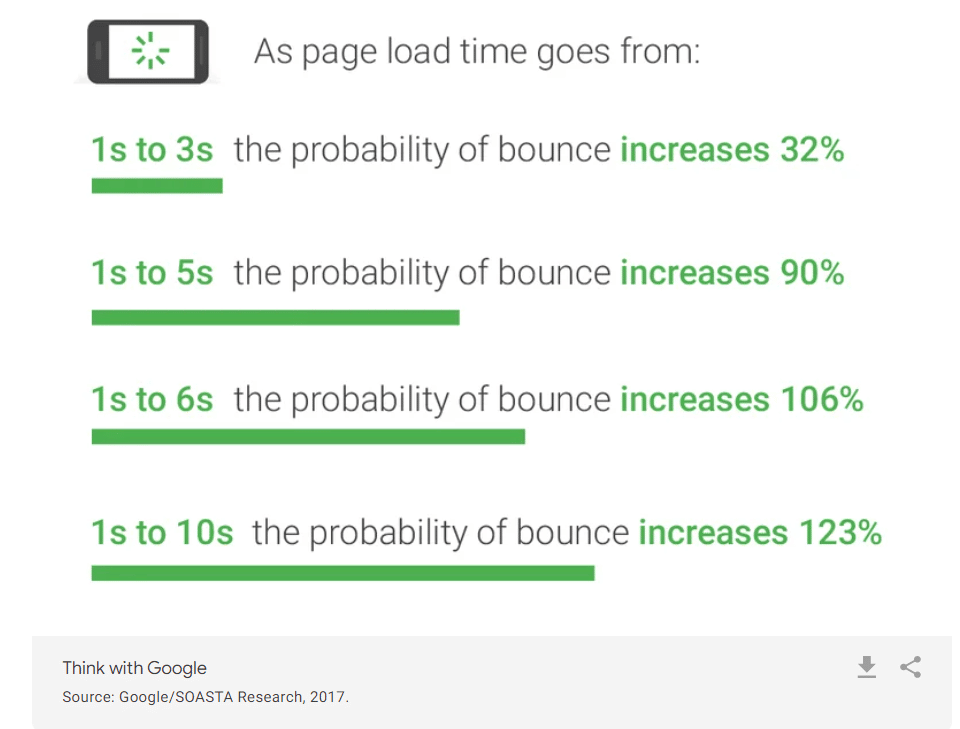
サイトの速度は直帰率にどのように影響しますか?
ページが完全に読み込まれるまでにかかる時間の長さは、ユーザーがモバイル サイトにとどまるかどうかに最も大きな影響を与えます。
ページの読み込み時間が 1 秒から 3 秒に増加すると、Web サイトの訪問者が直帰する確率は 32% 増加します。 また、読み込みに 3 秒以上かかると、モバイル サイトへの訪問の 53% が放棄されます。

モバイル Web サイトの平均読み込み時間は、バウンスされたセッションでは、バウンスされていないセッションよりも 2.4 秒遅くなりました (6.9 秒)。 (4.5秒)
e コマース Web サイトの場合、ページが 2 秒以内に読み込まれる場合、平均直帰率は 6% ですが、ページの読み込み時間が 5 秒を超えると、直帰率は 38% に跳ね上がります。
ページの読み込み時間別の e コマース ページの直帰率:
- 1 秒 – 7%
- 2 秒 – 6%
- 3 秒 – 11%
- 4 秒 – 24%
- 5 秒 – 38%
- 6 秒 – 46%
- 7 秒 – 53%
- 8 秒 – 59%
- 9 秒 – 61%
- 10 秒 – 65%
サイトの速度はランキング要因ですか?
はい、サイトの速度は確認済みのランキング要因であり、数年間使用されています. しかし、Google のページ エクスペリエンス アップデートをきっかけに、SEO にとってさらに重要になってきました。このアップデートでは、Core Web Vitals として、ページ速度に関連する 3 つの新しいランキング指標が導入されました。
また、別の Backlinko 分析によると、最初のページの結果の平均ページ速度は 1.65 秒であることもわかっています。 これは、全体の平均ページ速度よりも大幅に高速です。
出典: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, バックリンコ2
最速の CMS は何ですか?
見るデータと速度パフォーマンスの測定方法に依存するため、決定的な最速の CMS はありません。 とはいえ、Weebly と GoDaddy は、私たちが見つけた最高のデータに基づいてトップの座を争う 2 つの候補です.
最速のウェブサイトビルダーは何ですか?
バックリンコによると:
Weebly は、デスクトップ ページ速度のパフォーマンスで最速の CMS です。 分析された Weebly Web サイトの 49.5% は、読み込みが速いことがわかりました。
Joomla は、デスクトップのページ速度のパフォーマンスが最も遅い CMS でした。 Joomla Web サイトの 18.7% のみが、読み込みが速いことがわかりました。
驚いたことに、WordPress は速度パフォーマンスの点でも低くランク付けされており、読み込みが速い WP サイトはわずか 25.3$ でした。 これは、他のどの CMS よりも多くの Web サイトを強化しているにもかかわらずです。
Tooltester はまた、最速の Web サイトビルダーは何かを調べる調査を実施しましたが、結果は異なりました。
Tooltester による平均対話時間 (デスクトップ) による上位 10 の Web サイトビルダー:
- ゴダディ – 1.10秒
- ジムド – 1.51
- ヴォリュージョン - 1.57
- ウェブノード – 2.01
- ウィーブリー – 2.09
- ビッグコマース – 2.10
- ショピファイ – 2.41
- スクエアスペース – 2.46
- ウィックス – 2.53
- ワードプレス – 2.57
最速の Web ホスティング プロバイダーは?
Backlinko によると、Github は最速の Web ホスティング プロバイダーです。 デスクトップとモバイルの両方で最高の TTFB パフォーマンスを発揮し、Github でホストされたサイトの 50.6% がデスクトップで、モバイルで 48.4% の高速パフォーマンスを達成しました。
これは、GitHub ページが静的リソースのみを提供するためである可能性があります。
Wix、Siteground、および Automatic は、モバイルおよびデスクトップで最も遅い 3 つのホスティング プロバイダーでした。 デスクトップでは、Siteground サイトの 17.6% のみが TTFB パフォーマンスが高速でした。
また、ThemeIsle は、最速の Web ホスティング プロバイダーで独自のテストを実施しましたが、異なる結果が得られました。 彼らは、最も人気のあるホストに同一のテスト サイトをセットアップし、世界のさまざまな場所から速度テストを実行しました。
彼らが収集したデータによると、選択した地域で最速のウェブホストと読み込み時間 (秒単位) を以下に示します。
| ノースバージニア | ロンドン | 東京 | シドニー | |
| Namecheap | 0.75 | 1.19 | 1.19 | 1.89 |
| クラウドウェイズ | 0.92 | 1.49 | 1.26 | 1.49 |
| ホスティング業者 | 0.62 | 1.12 | 1.96 | 2.28 |
| リキッドウェブ | 1.03 | 1.6 | 1.41 | 1.95 |
| プレス可能 | 1.17 | 1.24 | 1.62 | 1.86 |
| イオノス | 0.95 | 1.45 | 2.85 | 2.74 |
| GreenGeeks | 1.73 | 1 | 3.02 | 3.57 |
| サイトグラウンド | 1.97 | 1.25 | 3.2 | 3.23 |
最速の Javascript フレームワークは何ですか?
Backlinko の分析によると、Gatsby と Wink は最速の Javascript フレームワークですが、Web サイトで最も一般的に使用されているのは React です。
中規模のページの場合、Wink (最速のフレームワーク) は Meteor (最も遅いフレームワーク) よりも 213% 高速に読み込まれました。
ソース: Backlinko 1 , ツールテスター
モバイル ページ速度のベンチマーク
最後に、Think with Google によって報告された Web サイトの速度に関するベンチマークとベスト プラクティスを見てみましょう。 以下のデータを使用して、ニッチな他のウェブサイトと比較してみてください。
リクエスト数
Google が推奨する最適なリクエスト カウント数は 50 未満です。ただし、ほとんどの Web サイトでは、業界を問わず、それよりも大幅に多いようです。
業界別の平均リクエスト数 (米国内):
- 自動車 – 119
- ビジネスおよび産業市場 – 83
- クラシファイド & ローカル – 78
- ファイナンス – 84
- メディアとエンターテイメント – 95
- 小売 – 129
- テクノロジー – 140
- 旅行 – 105
ページの重さ
Google が推奨する最適なページ ウェイトは 500 KB 未満ですが、ほとんどの Web サイト ページはその 5 倍のサイズです。 業界全体の平均的な Web ページの重量は約 2.5Mb です
業界別平均ページ重量 (米国)
- 自動車 – 2.1Mb
- ビジネスおよび産業市場 – 1.6Mb
- クラシファイド & ローカル – 1.6Mb
- 金融 – 1.3Mb
- メディア & エンターテイメント – 1.9Mb
- 小売 – 2.1Mb
- テクノロジー – 2.3Mb
- 旅行 – 2Mb
速度指数
Google が推奨する最適な Speed Index は 3 秒未満です。 しかし、繰り返しになりますが、ほとんどの Web サイトは目標をはるかに下回っているようです。
業界別平均速度指数 (米国内):
- 自動車 – 9.5 秒
- ビジネスおよびインダストリアル市場 – 8.7 秒
- クラシファイド & ローカル – 7.9 秒
- 財務 – 8.3 秒
- メディア & エンターテイメント – 9 秒
- 小売 – 9.8 秒
- テクノロジー – 11.3秒
- トラベル – 10.1秒
最初のバイトまでの時間
Google が推奨する最初のバイトまでの最適な時間は 1.3 秒未満です。 ほとんどのウェブサイトが実際に達成している平均値と比較すると、次のようになります。
業界別の最初のバイトまでの平均時間 (米国内):
- 自動車 – 2 秒
- ビジネスおよび産業市場 – 2.7 秒
- クラシファイド & ローカル – 2.2 秒
- ファイナンス – 2.4 秒
- メディアとエンターテイメント – 1.8 秒
- 小売 – 1.9 秒
- テクノロジー – 2.1 秒
- トラベル -2.2秒
出典: Think with Google 6 , Think with Google 3
サイトの速度とマーケティング
最後に、Unbounce の調査で最初に明らかになった、マーケティングに関連するサイト速度の統計を見てみましょう。
マーケティング担当者にとってのサイト速度の重要性
ほとんどのマーケティング担当者は、サイトの速度の重要性を認識しているようです。 調査対象者の 81% が速度がコンバージョンに影響することを認識しており、73% がページ速度の改善がある程度または非常に緊急であると考えています。
しかし、調査対象のマーケティング担当者のうち、サイトの速度を改善することが最優先事項であると答えたのはわずか 3% でした。 さらに、56% が現在のモバイルでのサイトの読み込み速度に満足していると述べています。
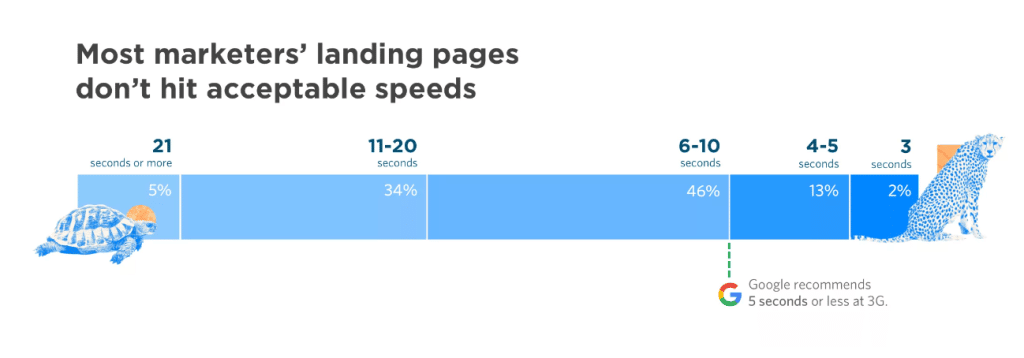
ランディング ページの読み込み速度
Unbounce はまた、調査に参加したマーケティング担当者のランディング ページをテストして、ランディング ページの読み込み速度を調べたところ、興味深い結果が得られました。

- ランディング ページの 5% は読み込みに 21 秒以上かかりました
- 34% が読み込みに 11 ~ 20 秒かかりました
- 46% が読み込みに 6 ~ 10 秒かかりました
- 13% が読み込みに 4 ~ 5 秒かかりました
- 2% は 3 秒かかりました
心配なことに、これは参加者の 98% がランディング ページの読み込みが Google の推奨値である 3 秒以下よりも遅かったことを意味し、マーケティング担当者が速度を改善するには長い道のりがあることを示唆しています。
マーケティング担当者はどのようにサイトの速度を向上させますか?
サイトの速度を改善するためにどのような手順を実行したかを尋ねたところ、次のように答えました。
- 調査対象のマーケティング担当者の 57% が、画像や動画などのメディアを最適化したと述べています
- 43% がキャッシングやホスティングなどのバックエンドの改善を実施済み
- 39% が Google Lighthouse などのツールを使用してスピード監査を実施
- 38% が JavaScript および CSS コードを縮小または削減しました
- 22% が AMP (Accelerated Mobile Pages) を利用している
- 14% が CDN (コンテンツ配信ネットワーク) を使用したことがある
ソース:アンバウンス
最終的な考え
これで、最も重要なサイト速度の統計と事実のまとめを締めくくります. 参考になれば幸いです。
これらのサイト速度の統計が示すように、ほとんどの Web サイトはパフォーマンスに関して不十分であり、ベスト プラクティスを達成できていません。 これは、サイトの速度がコンバージョン率、直帰率、および検索の可視性に明確な影響を与えるという事実にもかかわらずです.
Web 管理者と所有者は、ページの重量を減らし、優れた CDN を利用し、適切なオンページ プラクティスに従うことに集中することで改善できます。
幸運を!
