WooCommerceでカートページをスキップする方法
公開: 2021-02-20ステップを削減し、オンラインストアでのチェックアウトプロセスを簡素化する方法を学びたいですか? あなたは正しい場所に来ました! このガイドでは、プラグインを使用する場合と使用しない場合で、WooCommerceのカートページをスキップするさまざまな方法を紹介します。
ストアオーナーとしての最終的な目標は、購入プロセスを顧客にとってより便利にすることです。 それを達成するためにあなたができるさまざまなことがあります。 たとえば、1ページのチェックアウトを導入したり、不要なチェックアウトフィールドを削除したり、ブランドごとに商品を整理したり、クイックビューボタンを追加したりできます。
この記事では、WooCommerceのカートページをスキップして、ショッピングプロセスを簡素化し、コンバージョン率を高める方法に焦点を当てます。 プロセスの詳細に入る前に、まずカートページをスキップすることの利点を理解しましょう。
WooCommerceでカートページをスキップするのはなぜですか?
面倒なチェックアウトプロセスを持つことは、買い物客にとって大きなターンオフであり、カートを放棄する主な理由の1つでもあります。 WooCommerceでは、デフォルトのチェックアウトプロセスは、顧客がカートに商品を追加し、手動でカートページに移動し、そこからチェックアウトページに移動して、最終的に注文できるようにすることから始まります。
ご覧のとおり、このプロセスにはいくつかのステップが含まれています。 しかし、顧客は注文するためにそのような面倒なプロセスを経ることを好まない。 オンラインでの購入は簡単かつ迅速である必要があるため、プロセスが遅いと、途中で多くの潜在的な購入者を失う可能性があります。 幸いなことに、チェックアウトプロセスをシンプルでわかりやすくすることで、これを簡単に回避できます。
これは、電子書籍やメンバーシッププランなど、一度しか購入できない単一の製品を販売する場合に特に重要です。 このような場合、カートページを完全にスキップすることで、チェックアウトプロセスを簡素化できます。 買い物客が必要としないページなので、時間を節約できます。 カートページをスキップすると、顧客は[カートに追加]ボタンをクリックし、チェックアウトページに直接移動して、注文します。 あなたの顧客をより幸せにし、あなたがあなたの売り上げを増やすのを助けるであろうより短くてより便利なプロセス。
手順を減らしてチェックアウトプロセスを簡素化することが重要である理由がわかったところで、WooCommerceのカートページをスキップする方法を見てみましょう。
WooCommerceでカートページをスキップする方法
このガイドでは、WooCommerceのカートページをスキップする3つの異なる方法を紹介します。
- WooCommerce設定を介して
- WooCommerceのダイレクトチェックアウトの使用
- プログラムでコードスニペットを使用
これらのメソッドはすべて、作業を完了します。 あなたがあなたに最適なものを選ぶことができるように、それらのそれぞれを説明しましょう。
1)WooCommerce設定でカートページをスキップします
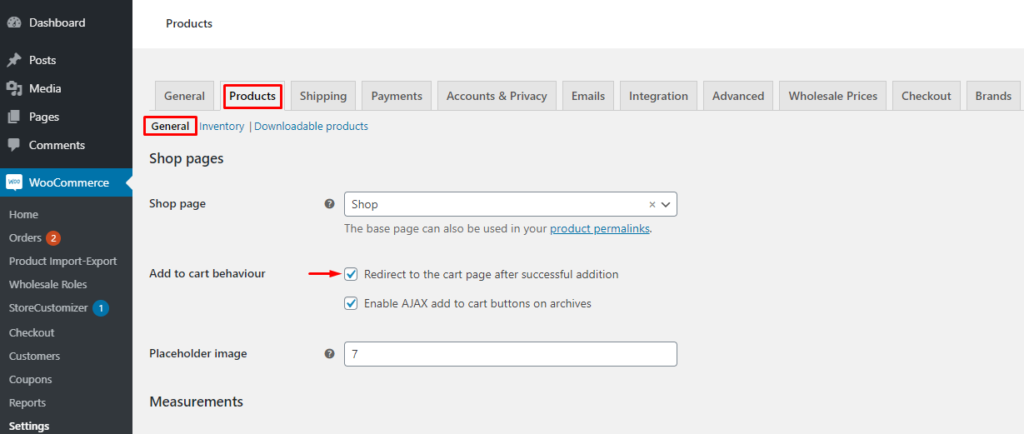
1) WP管理ダッシュボードに移動し、 WooCommerce>設定に移動します。 次に、[製品]タブの[一般設定]オプションを選択し、[追加が成功したらカートページにリダイレクトする]オプションをオンにして、変更を保存します。

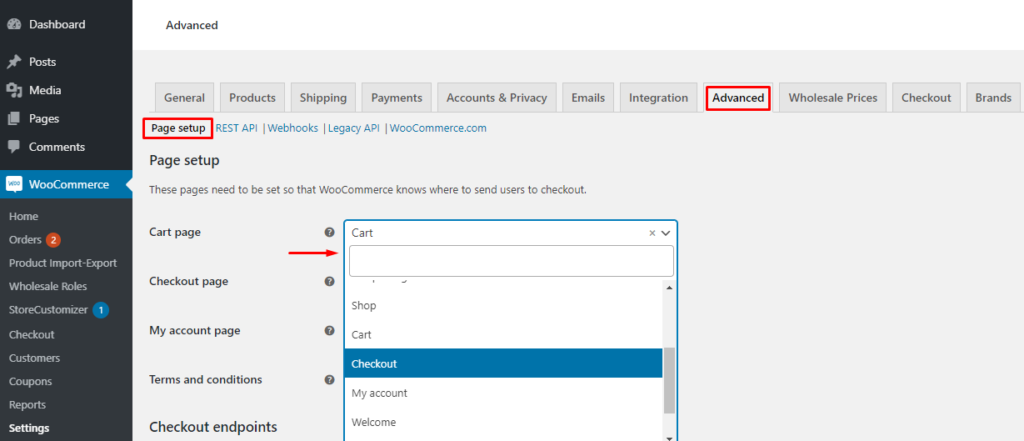
2)その後、[詳細設定]タブに移動し、[ページ設定]を選択します。 ドロップダウンメニューを使用してチェックアウトをデフォルトのカートページとして設定し、変更を保存します。

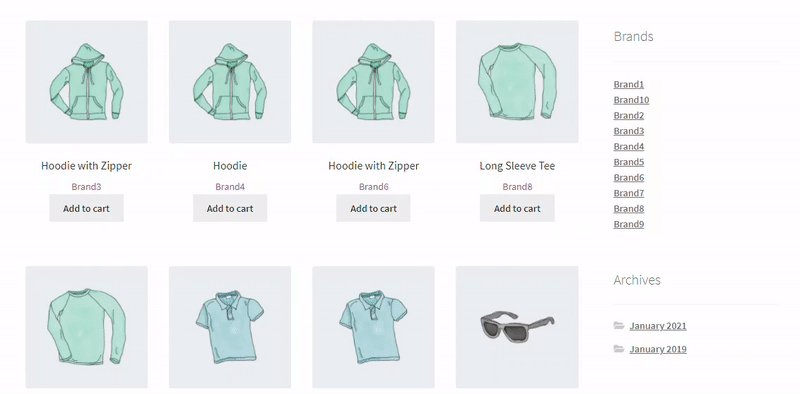
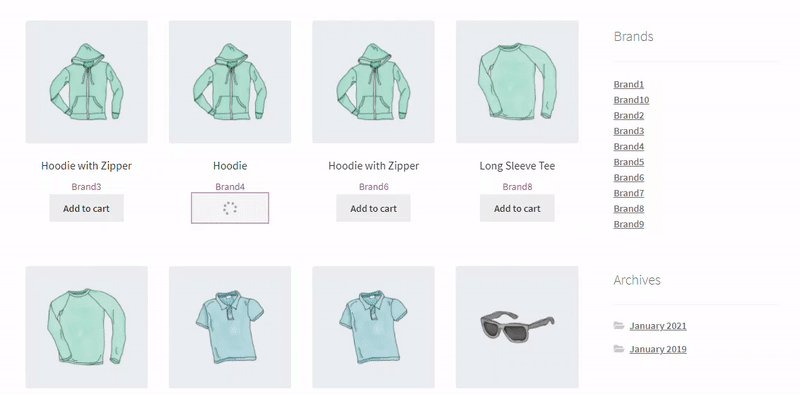
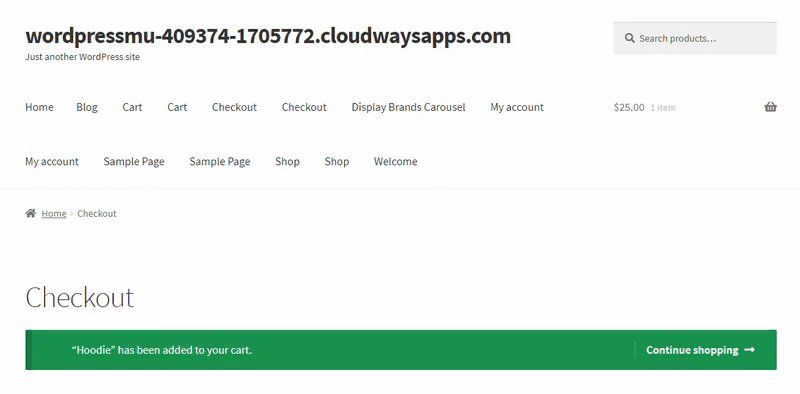
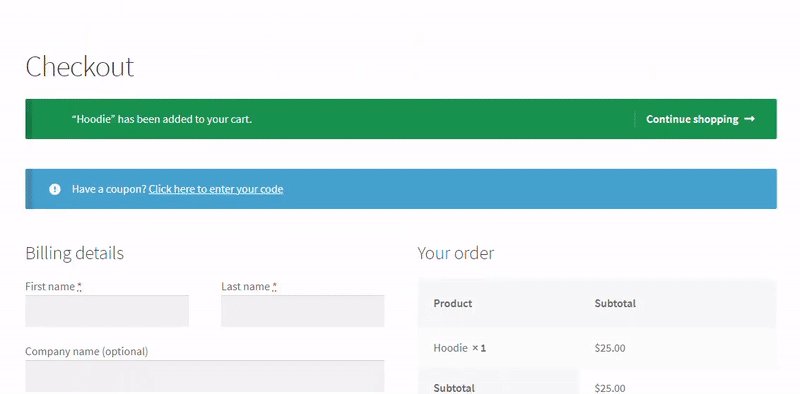
それでおしまい! それは文字通りとても簡単です。 これで、フロントエンドをチェックして、買い物客がカートページをスキップし、ショップページから直接チェックアウトに移動して注文を完了する方法を確認できます。

2)プラグインを使用してカートページをスキップする

カートページをスキップする別のオプションは、プラグインを使用することです。 このセクションでは、QuadLayersによって開発されたWooCommerceのダイレクトチェックアウトを使用します。 カートページをスキップする機能に加えて、このフリーミアムプラグインは、チェックアウトを改善するための優れた柔軟性といくつかのカスタマイズオプションを提供します。
このツールには、基本機能を備えた無料バージョンと、19米ドル(1回払い)から始まるより高度な機能を備えた3つのプレミアムプランがあります。
その主な機能のいくつかは次のとおりです。
- 1ページのチェックアウト:ユーザーがカートを編集し、同じページで注文を確認できるようにします
- チェックアウトフィールドの削除:不要なフィールドを簡単に削除し、チェックアウトプロセスをスピードアップします
- AJAX単一製品のカートへの追加:ユーザーは、サイト全体を毎回リロードする必要なしに、単一、グループ化、または可変の製品をカートに含めることができます
- チェックアウトリダイレクト:ユーザーをショップページからチェックアウトページに直接リダイレクトします
- クイック購入ボタン:単一の製品の直接購入を有効にします
- クイックビューボタン: WooCommerceショップページと製品カテゴリのクイックビューを表示します
このガイドでは、チェックアウトリダイレクト機能のみを使用しますが、ご覧のとおり、プラグインには提供できるものがたくさんあります。
WooCommerceのダイレクトチェックアウトでカートをスキップする
それでは、WooCommerceのダイレクトチェックアウトでカートをスキップする方法を見てみましょう。
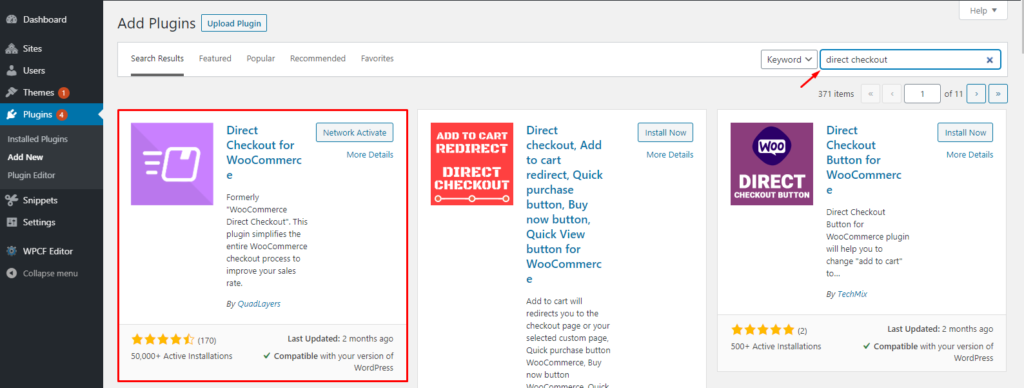
1) WP管理ダッシュボードに移動し、 [プラグイン]> [新規追加]に移動します。 WooCommerceのダイレクトチェックアウトを検索し、[今すぐインストール]をクリックして、インストールが完了したら[アクティブ化]をクリックします。

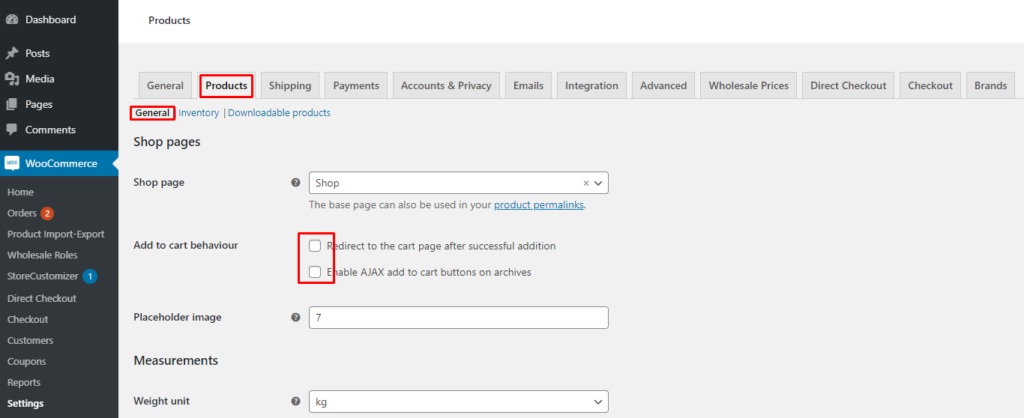
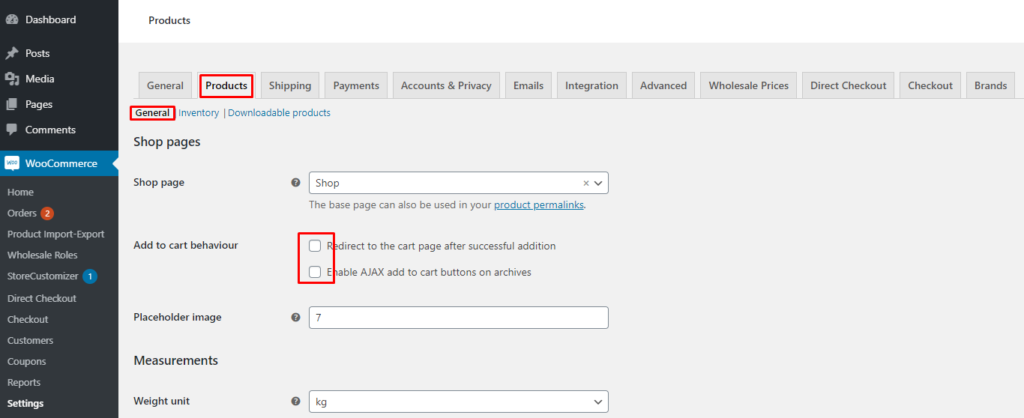
2) WP管理ダッシュボードから、 WooCommerce>設定に移動します。 [製品]タブの[全般]に移動し、プラグインの設定に干渉しないように、両方の[カートの動作]オプションのチェックを外します。

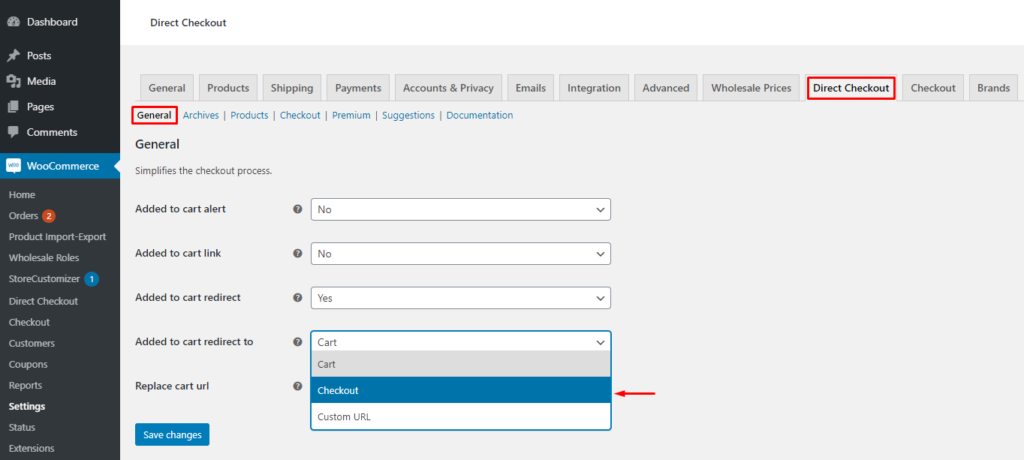
3)次に、[ダイレクトチェックアウト]タブに移動し、[一般設定]を選択します。 ドロップダウンメニューを使用して、[カートに追加]リダイレクトを[チェックアウト]に設定し、変更を保存します。

終わり! WooCommerceのダイレクトチェックアウトでカートページをスキップする方法を学びました。
上記のように、このプラグインはチェックアウトを改善するための優れたツールであるため、他の機能を確認し、それらを最大限に活用してコンバージョン率を高めることをお勧めします。

3)プログラムでカートページをスキップする方法
コーディングスキルがある場合は、コードスニペットを使用してプログラムでカートページをスキップできます。 このためには、 functions.phpファイルを編集する必要があります。 それをどのように行うことができるかをよりよく理解しましょう。
Functions.phpファイルを編集する方法
Functions.phpファイルにコードスニペットを追加する方法は2つあります。
- Functions.phpファイルの最後にコードを含めます
- プラグインを使用する
両方のオプションを詳しく見てみましょう。
注:先に進む前に、サイトの完全バックアップを作成し、 functions.phpファイルの編集に子テーマを使用することを強くお勧めします。 方法がわからない場合は、子テーマの作成方法または子テーマプラグインの使用方法に関するガイドを参照してください。
a)WordPressダッシュボードからfunctions.phpファイルを編集します
コードスニペットをfunctions.phpファイルに追加する最も簡単な方法は、WordPressダッシュボードから追加することです。
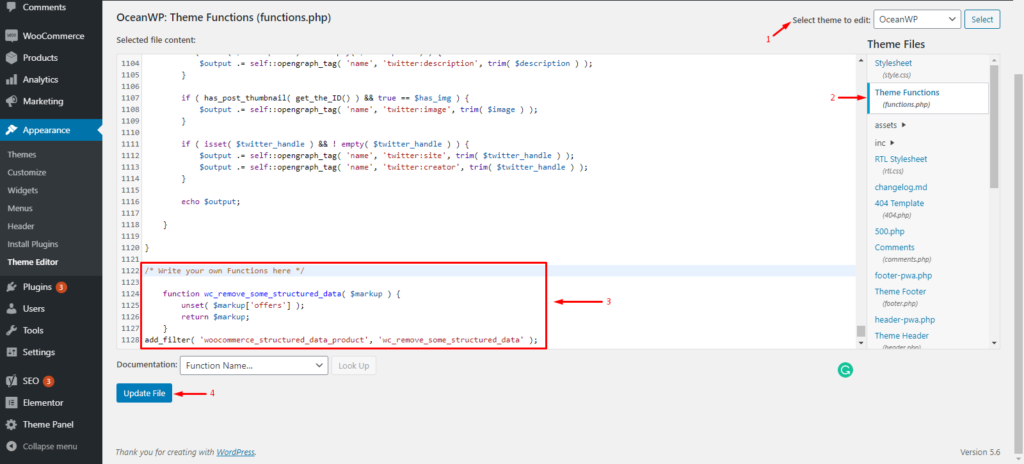
ダッシュボードで、 [外観]> [テーマエディター]に移動します。 次に、右側の列で子テーマのfunctions.phpファイルを選択し、ファイルの最後にコードスニペットを貼り付けます。 最後に、 [ファイルの更新]をクリックします。

短くて甘いですね。
b)プラグインを使用してfunctions.phpファイルにコードスニペットを追加します
または、 functions.phpファイルを直接編集することに抵抗がある場合は、プラグインを使用できます。 このデモでは、コードスニペットを使用します。

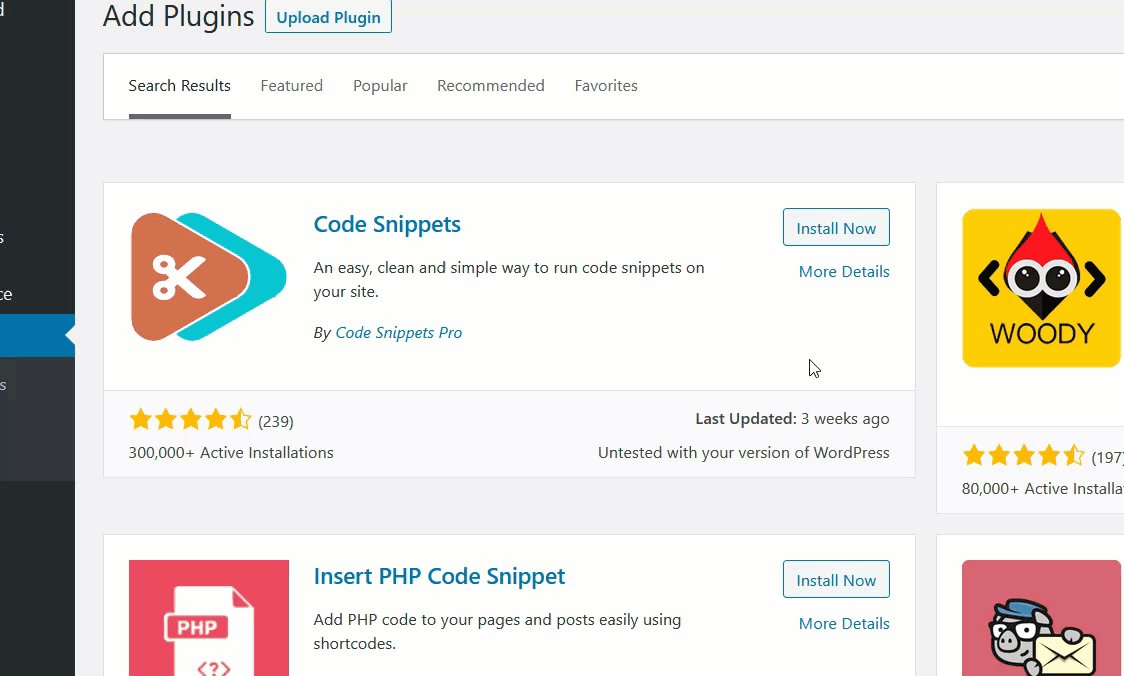
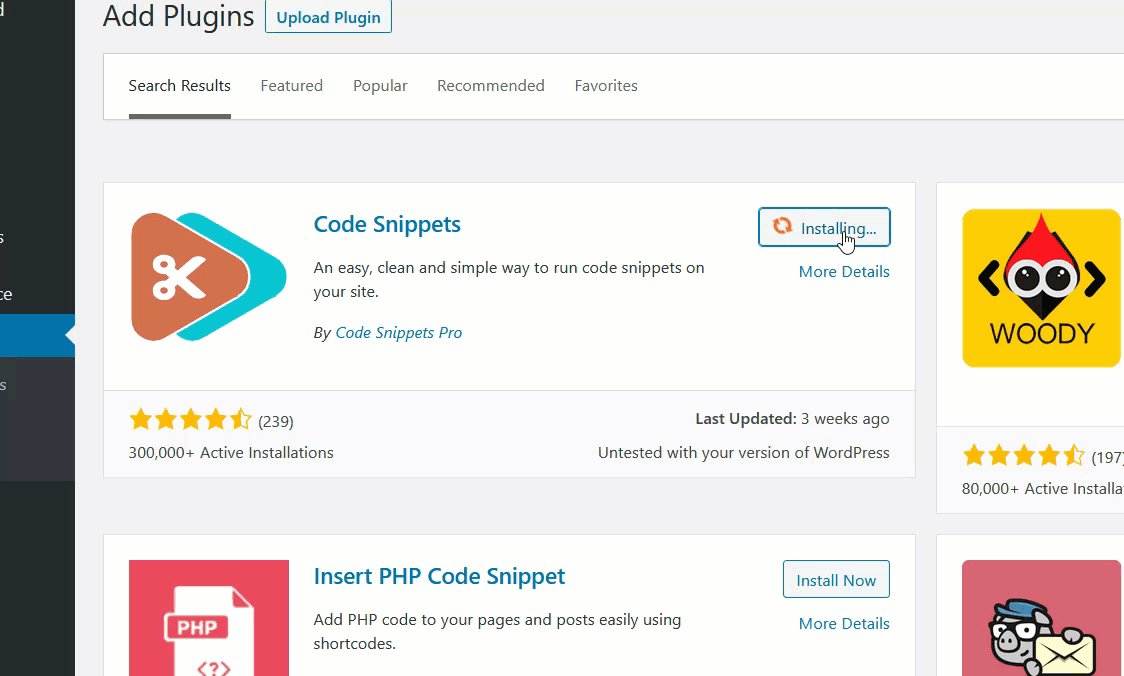
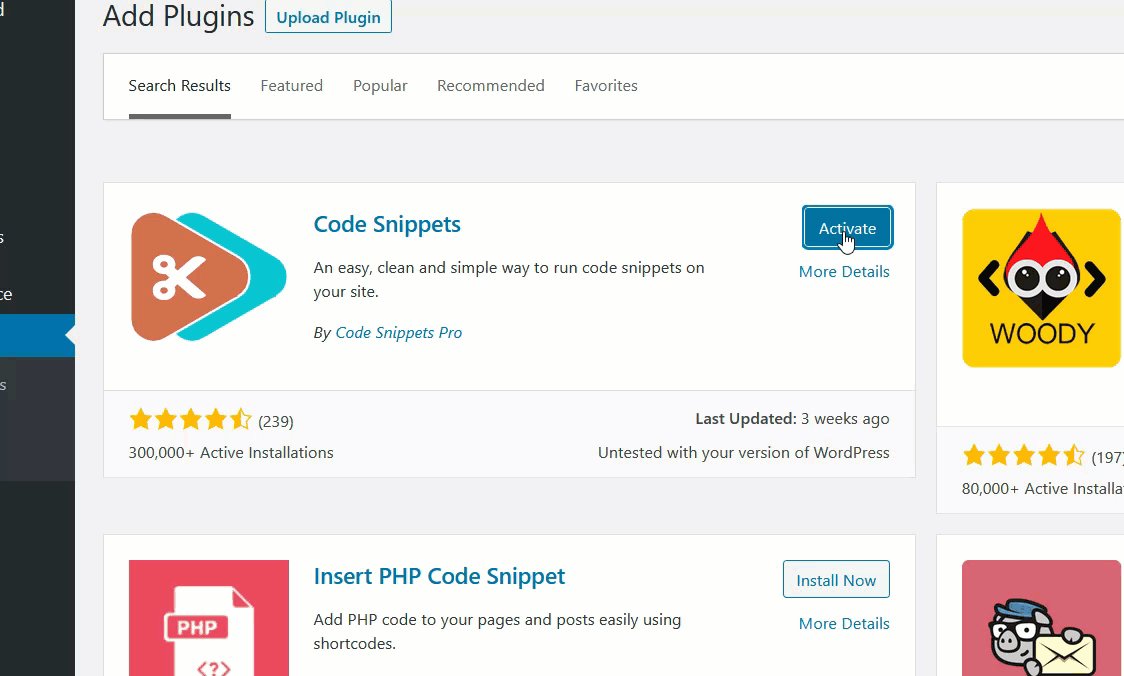
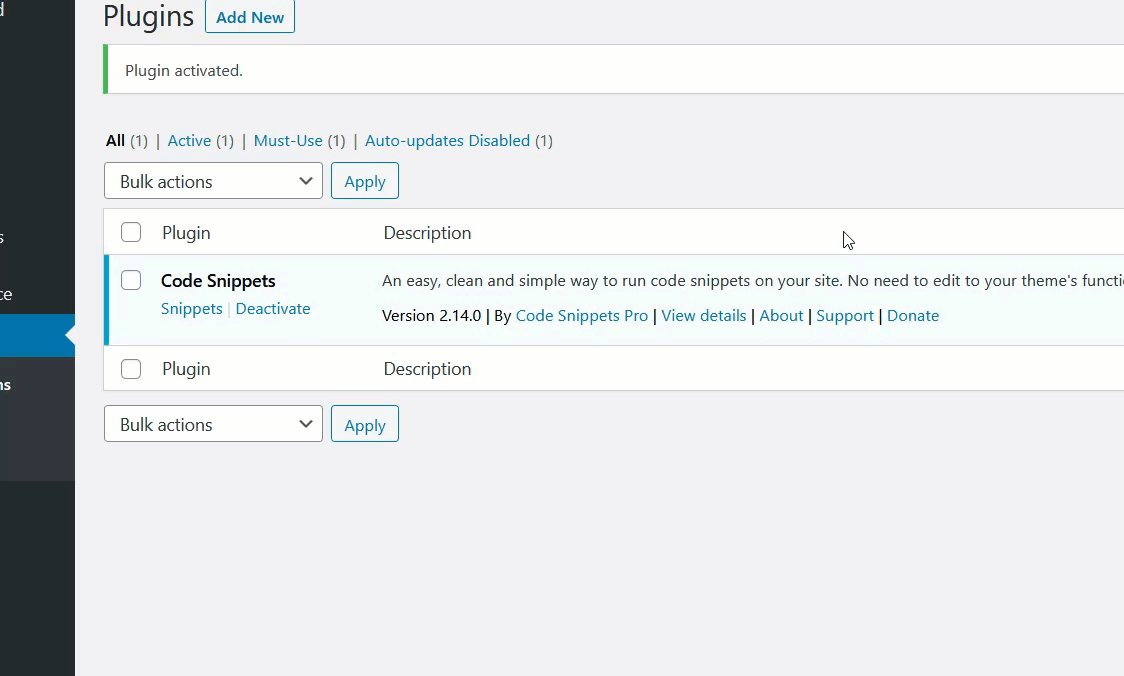
まず、WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、コードスニペットプラグインを検索します。 次に、それをインストールして、以下に示すようにアクティブ化します。

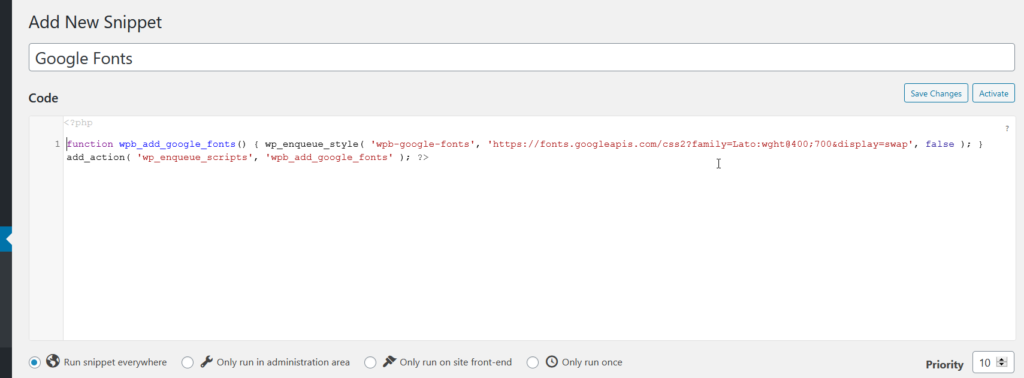
次に、 [スニペット]> [新規追加]に移動します。 コードセクションにスニペットを貼り付け、変更を保存します。 さらに、コードスニペットに名前を付けて、コードスニペットの機能を確実に覚えておくことができます。

注:コードスニペットを使用する場合は、子テーマを作成する必要がないことに注意してください。 ただし、常に1つ持つことをお勧めします。
これで、 functions.phpファイルにコードスニペットを追加する方法がわかったので、プログラムでWooCommerceカートページをスキップする方法を見てみましょう。
スニペットを追加し、プログラムでカートページをスキップします
コードスニペットを追加する前に、コードの機能に干渉しないように、 [ WooCommerce ]> [設定]> [製品]> [一般]で両方のカートの動作オプションがオフになっていることを確認してください。

上記の2つの方法のいずれかを使用して、次のコードスニペットをfunctions.phpファイルに追加します。 スニペットは、カートページをバイパスして、顧客をショップページからチェックアウトページに直接送信します。
add_filter( 'add_to_cart_redirect'、 'ql_skip_cart_page');
関数ql_skip_cart_page(){
グローバル$ woocommerce;
$ redirect_checkout = $ woocommerce-> cart-> get_checkout_url();
$ redirect_checkoutを返します。
}おめでとう! これで、WooCommerceのカートページをスキップする3つの方法すべてに精通しました。
しかし、それだけではありません。 顧客のショッピング体験を向上させるためにできることは他にもいくつかあります。 それらのいくつかを見てみましょう。
カートに追加テキストを置き換えます
これまで、ストアのカートページをスキップする方法を学びました。 カートページがなくなったため、[カートに追加]ボタンはあまり意味がありません。 したがって、 [今すぐ購入]や[購入]などの他の名前に変更することをお勧めします。
![WooCommerceのカートページをスキップ-[カートに追加]ボタンのテキストを変更](/uploads/article/19928/Nu4LHy2nDnZle85b.png)
幸いなことに、ボタンのテキストを置き換えるのは簡単なプロセスです。 これは、次の2つの方法で実現できます。
- ダイレクトチェックアウトプラグインの使用
- プログラムで
それぞれの方法を見てみましょう。
1)ダイレクトチェックアウトプラグインを使用してボタンテキストを置き換える
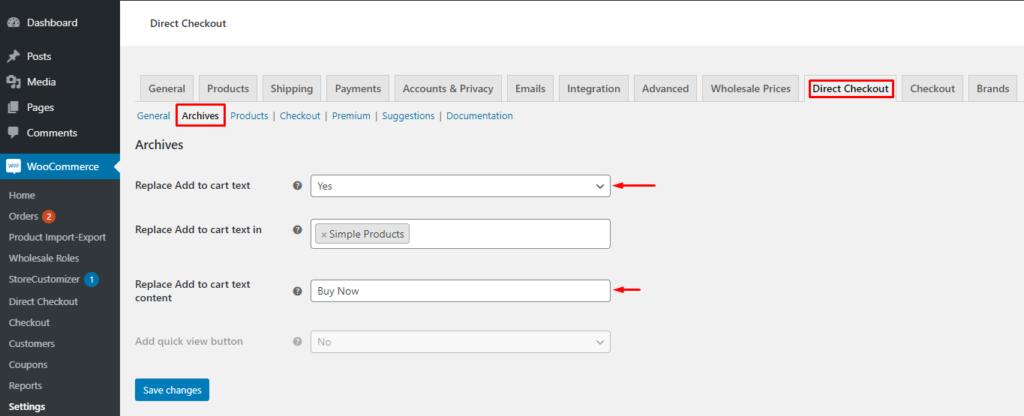
WP管理ダッシュボードから、 WooCommerce>設定に移動し、ダイレクトチェックアウトタブに移動します。 [アーカイブ]設定で、[カートに追加するテキストを置換]を[はい]に設定し、表示するテキストを入力します。 最後に、[保存]ボタンを押して変更を保存します。

それでおしまい! [カートに追加]ボタンは、[今すぐ購入]ボタンに置き換えられます。
2)プログラムでボタンテキストを置き換える
プラグインを使用したくない場合は、プログラムでボタンのテキストを変更することもできます。 次のコードスニペットをfunctions.phpファイルに追加するだけです。
add_filter( 'woocommerce_product_single_add_to_cart_text'、 'ql_replace_add_to_cart_button_text');
add_filter( 'woocommerce_product_add_to_cart_text'、 'ql_replace_add_to_cart_button_text');
// [カートに追加]テキストを[今すぐ購入]に置き換えます!
関数ql_replace_add_to_cart_button_text(){
return __( '今すぐ購入!'、 'woocommerce');
}この例では、ボタンのテキストを「今すぐ購入」に変更します。 ただし、コードの最後の行を少し編集することで、表示するテキストを選択できます。
return __( '今すぐ購入!'、 'woocommerce');
今すぐ購入を交換するだけです! 表示したいものを含むテキスト。 たとえば、[今すぐ購入]、[今すぐ購入]、[注文]などです。 テキストが一重引用符で囲まれていることを確認してください。
それでおしまい! これがボタンのテキストを変更する方法です。 次の調整に移りましょう。
カートに追加されたメッセージを削除する
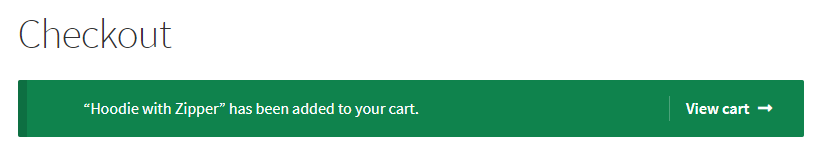
よく観察すると、顧客が商品を購入するたびに、 「商品がカートに追加されました」というメッセージがチェックアウトページに表示されます。

カートがもうないので、このメッセージは意味がないので、削除することをお勧めします。 そのために、次のコードスニペットを使用します。
add_filter( 'wc_add_to_cart_message_html'、 'ql_remove_add_to_cart_message');
関数ql_remove_add_to_cart_message($ message){
戻る '';
}上で説明したように、このコードスニペットを子テーマに直接追加するか、コードスニペットプラグインを使用できます。
それでは、最後の調整を見てみましょう。
メニューからカートページを削除します
ほとんどのショップページには、メインメニューにカートページへのリンクがあり、顧客はいつでもカートアイテムを確認できます。 ただし、カートページがなくなったため、メニューからカートリンクを削除する必要があります。

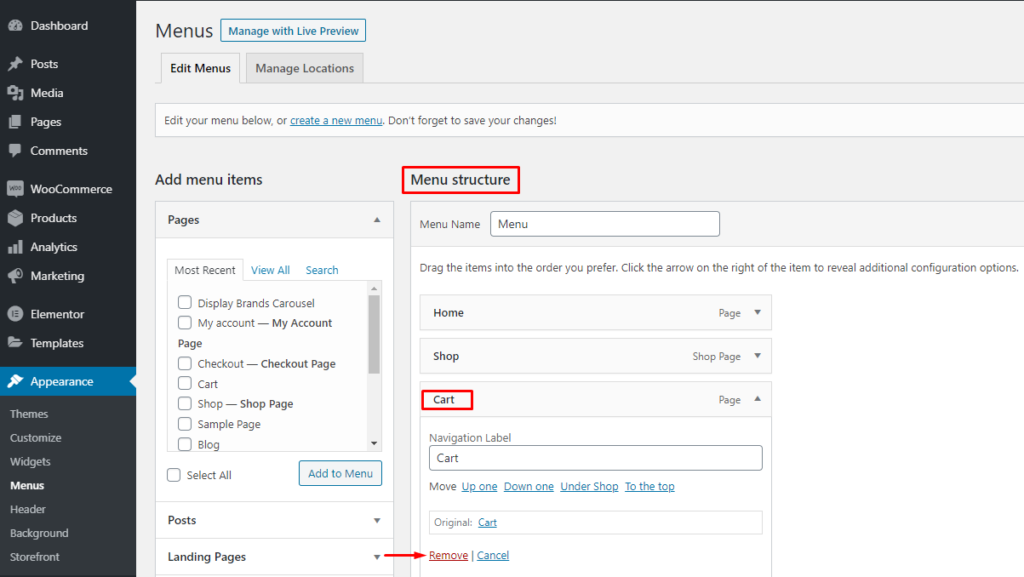
デフォルトでは、WordPressにはメニューエントリを削除するオプションがあります。 これを行うには、 WP管理ダッシュボードに移動し、 [外観]> [メニュー]に移動します。 [メニュー構造]セクションで[カートページ]を選択し、[削除]をクリックします。 次に、[保存]ボタンを押して変更を適用します。

おめでとう! メニューからカートページを削除しました。 これらの小さな調整は、ストアを最適化し、ユーザーにより良い購入体験を提供するのに役立ちます。
結論
全体として、シンプルでわかりやすいチェックアウトプロセスは、オンラインストアにとって不可欠です。 注文時に必要な手順の数が少ないほど、カートの放棄を減らし、コンバージョン率を高める可能性が高くなります。 カートページをスキップすることで、チェックアウトプロセスの1つのステップが削除され、顧客にとってより迅速で便利になります。
このガイドでは、次の方法を見てきました。
- WooCommerceのカートページをスキップする
- デフォルト設定を介して
- WooCommerceプラグインのダイレクトチェックアウトを使用
- プログラムでコードスニペットを使用する
- [カートに追加]ボタンのテキストを置き換えます
- ダイレクトチェックアウトプラグインの使用
- プログラムで
- カートに追加されたメッセージを削除します
- メニューからカートページを削除します
WooCommerceのカートページをスキップしようとしたことがありますか? どのような方法を使用しましたか? 以下のコメントでお知らせください。
この投稿が役に立った場合は、ソーシャルメディアで共有し、ニュースレターを購読してください。
より興味深いチュートリアルについては、次の投稿を確認してください。
- WooCommerceカートページをカスタマイズする方法
- WooCommerceで製品ページをカスタマイズする
