スライダーを高速化する方法
公開: 2021-04-13あなたがあなたの訪問者を維持したいとき、スピーディーなウェブサイトを持つことは重要です。 実際のところ、ページが読み込まれるまで数秒以上待つことは誰も望んでいないためです。 このため、誰もが自分のサイトを高速にロードすることを望んでいます。 ただし、リッチメディア(画像とビデオ)を使用しているため、サイトの読み込みを高速化するのは難しい場合があります。 画像と動画はどちらもテキストよりも読み込みが遅いため、ウェブ用に最適化する必要があります。
Smart Slider 3はWordPressとJoomlaのスライダープラグインであり、Webサイトにリッチメディアを追加するのに最適です。 このプラグインを使用すると、画像スライダー、ビデオスライダー、さらにはランディングページ全体を作成できます。 この記事では、サイトの速度を確認する方法とスライダーを高速化する方法を紹介します。
何がウェブサイトを遅くすることができますか?
簡単な答え:何でも。 テキストが本当に長い場合、テキストでさえページの速度を低下させる可能性があります。 ほとんどの場合、問題は使用されているリッチメディアに起因します。 または、サーバーが要求されたコンテンツをタイムリーに返すのに十分な速度ではないという事実である可能性があります。
あなたのサイトがどれくらい速いか知りたいですか? Google PageSpeed Insightsを使用して、サイトの速度を測定します。 サイトの読み込み速度をチェックし、サイトを改善するためのヒントを提供します。 GooglePageSpeedInsightsは素晴らしいツールです。 このため、彼らはそれをChromeブラウザに組み込みました。これはLighthouseと呼ばれています。
速度の測定基準
Lighthouseには、サイトの速度を表すことができるいくつかの異なるメトリックがあります。 それらはすべてあなたのサイトを改善する方法を理解するために重要なので、私はそれらを簡単に説明します。
- First Contentful Paint(FCP) 。ブラウザがコンテンツの最初のビットをいつレンダリングするかを測定します。 これは、ページが実際に読み込まれているというユーザーへの最初のフィードバックです。
- Speed Index(SI)は、ページのコンテンツが目に見える形で表示される速度を示します。
- Largest Contentful Paint(LCP)は、ユーザー入力前の最大の画像またはテキストペイントに関する詳細を提供します。
- インタラクティブまでの時間(TTI) 。 これは、最後のロングタスクが終了した時点です。
- Total Blocking Time(TBT) :FCPとTTIの間の合計時間を測定します
- 累積レイアウトシフト(CLS)は、視覚的な安定性を測定するためのユーザー中心の指標です。
これらのメトリックの値は、Webサイトを改善できるヒントを提供します。 残念ながら、通常、どこから始めればよいかはそれほど簡単ではありません。 これは、Web開発に不慣れな場合に特に当てはまります。
あなたのウェブサイトを最適化するための最良の方法は何ですか?
私たちの経験に基づいて、あなたのウェブサイトを最適化する最良の方法は、このチェックリストに従うことです:
- 信頼できるホスティングプロバイダーを使用してください。 スロットルされたWebサーバーは、すべての成果を破壊する可能性があります。
- サーバーソフトウェアの最新バージョンを実行する
- opcacheを有効にしてPHPを使用する
- Cloudflareをミドルウェアとして使用し、キャッシュポリシーを適切に設定します
- 常に利用可能な最新のWordPressを使用してください
- 空のWordPressインストールでテーマをテストし、空のページで100/100に達するまでテーマを最適化します。
- プラグインを最適化して、テーマで最良の結果が得られるプラグインを確認できます。
- 「リンク」ヘッダーを準備して、プリロードする内容についてブラウザにヒントを与えます。 これは、style.css、フォントファミリー、およびすべてのレンダリングブロックリソースである可能性があります。
- できるだけ多くのレンダリングブロックリソースを取り除くようにしてください。
- 外部フォントファミリを1つだけ使用し、それがローカルでホストされている可変フォントであることを確認してください。
- JavaScriptの使用を減らし、可能であればjQueryを削除します
- Lighthouse用に最適化されたプラグインを使用します。 サードパーティのプラグインは、更新を中断せずに修正することはできません。
- 良いスコアのためにコンテンツを準備します。 たとえば、折り目の上の画像や動画の使用数を減らします。 また、画像と動画が可能な限り最適化されていることを確認してください。
プラグインは私のサイトのパフォーマンスにどの程度の影響を与えますか?
Webサイトにインストールするすべてのプラグインは、最終的にサイトのパフォーマンスに影響を与えます。 彼らはあなたのページ速度スコアを下げ、あなたのウェブサイトを遅くします。 唯一の例外は、プラグインの最適化です。プラグインの目的は速度を向上させることです。 考慮すべきことは、各プラグインがサイトのパフォーマンスにどの程度の影響を与えるかです。 また、プラグインが提供する機能がパフォーマンスの代償に値するかどうか。
プラグインの購入を検討している場合は、開発者にLighthouse用にプラグインを最適化した方法を尋ねてください。 また、Lighthouseを使用してプラグインの(デモ)Webサイトを自分でテストして、プラグインのパフォーマンスを確認します。 デモサイトのパフォーマンスが悪い場合は、自分のサイトでも良い結果が期待できません。 結局のところ、開発者が自分のサイトをうまく機能させることができなかったとしたら、どうすればよいでしょうか。
実際のところ、SmartSlider3で作成するコンテンツは重要であると確信しています。 それはあなたがあなたのユーザーにあなたのウェブサイトで驚くべきそして思い出に残る経験を与えるのを助けます。 このため、 SmartSlider3.5を最適化するためにあらゆる努力をしました。 その結果、スライダーのみ(ヘッダーとフッターを除く)を使用して作成したホームページのスコアは100/100になりました。 それはすごいことではありませんか?

デスクトップ
モバイル
スライダーの読み込みが遅いのはなぜですか?
まず、スライダーがWebサイトにゆっくりと読み込まれ、他には何も読み込まれていないことを確認します。 Smart Slider 3の読み込みが遅いように見えるかもしれませんが、実際にはサイト全体が遅いです。 サイトが高速でない場合、スライダーも高速にロードできません。
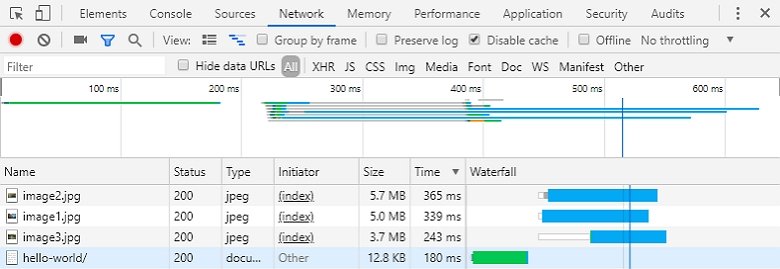
ウェブサイトの速度テストを使用すると、ウェブサイトにどのくらいの時間がかかるかを確認できます。 または、ChromeまたはFirefoxブラウザを使用することもできます。 この場合、 F12を押して→「ネットワーク」タブをクリックし、ハードリフレッシュでページをリフレッシュします。 ここにページのすべての要素が表示され、読み込み時間に応じて並べ替えることもできます。

高速読み込みで最適化されたスライダーを作成するには、画像の品質とサイズに注意を払うことが重要です。 画像が大きいとスライダーの速度が低下し、訪問者の邪魔になる可能性があります。 品質が良すぎると、小さい画像でも大きなサイズになる可能性があることに注意してください。 特定の品質レベルを超えると、人々の目は違いを見ることができないため、高品質の画像を使用しないでください。
