スライダーをSEOフレンドリーにする方法は?
公開: 2020-05-13SEOは人々にあなたのウェブサイトを見つけさせるために重要です。 誰もあなたを見つけられなくても、あなたのサイトやサービスがどれほど素晴らしいかは関係ありません。 しかし、SEOの目的でスライダーを使用できることをご存知ですか? スライダーはWordPressサイトで見つけることができる最も人気のあるデザイン要素であるため、SEOに使用するのは理にかなっています。 そのためには、スライダーが最も重要なSEOツールをサポートしている必要があります。
SEOに適したスライダーをどのように認識しますか?
スライダーがSEOに悪いかどうかは、開発者によって異なります。 これを念頭に置いて、SEOに適したスライダーの上位5つの側面を見てみましょう。
- フラッシュをベースにしていません。 フラッシュは古い技術であり、その派手な効果のために非常に人気がありました。 検索エンジンがその結果をクロールできないため、その人気は薄れつつあります。 スライダーがフラッシュを使用している場合、SEOに対応していないため、サイトでそのスライダーを使用しないでください。
- それはあなたがあなたの画像に代替テキストを書くことを可能にします。 代替テキストは、検索エンジンが画像のインデックスを作成するのに役立ちます。 他のテキストがない単純な画像スライダーを作成する場合は特に重要です。
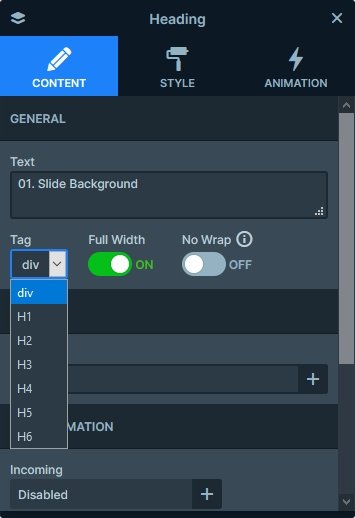
- 適切なHタグを設定する機能。 h1やh2などのHタグは、コンテンツをより適切に構成するのに役立ちます。 適切に構造化されたコンテンツは、SEOの観点から非常に重要です。 実際のところ、サイトの各ページにはh1タグが1つだけ存在する必要があります。 したがって、スライダーがh1タグのみで見出しを作成し、それを変更できない場合は、このWordPressプラグインをダンプしてください。
- Hタグなしでテキストを書く能力。 すべてのコンテンツが見出しである必要はありません。 優れたスライダープラグインを使用すると、テキストを段落として追加することもできます。
- 有効なHTML構造を持っています。 検索エンジンは、無効なHTML構造を持つページのインデックス作成に苦労しています。 スライダーに無効なコードが含まれていると、サイトとスライダーのインデックス作成が難しくなります。
SEOの目的でスライダーを使用する方法は?
明らかに、スライダーはSEOに適している場合にのみ、SEOの目的で使用できます。 実際のところ、 Smart Slider 3はSEOに適したスライダーです。つまり、これを使用してSEOを実行できます。 レイヤーを使用してSmartSlider3に書き込むテキストは、検索エンジンでクロールできます。 SEOに適したスライダーを作成するために利用できるツールを見てみましょう!
見出しレイヤーを使用してスライダーを構成する
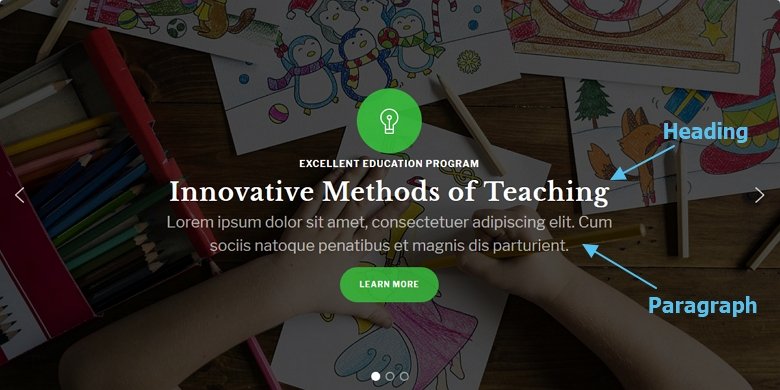
サイトに追加する見出しタグは、ページの構造を定義します。 人々があなたのサイトを閲覧するとき、彼らは情報を探します。 見出しは、読者に次の段落から得られる情報のアイデアを提供します。 また、テキストを分割して読みやすくするのにも最適です。

見出しの他の主な目的は、コンテンツを構造化することです。 読者が構造をわかりやすくするために、見出しにさまざまなフォントサイズを使用できます。 たとえば、追加する下の見出しごとにフォントサイズを小さくします。 言い換えると、フォントサイズが32pxのh2見出しを追加する場合は、h3見出しにlowerを使用します。
SEOに適したコンテンツをスライダーに追加する
見出しはSEOにとって非常に重要ですが、優れたコンテンツがなければあまり役に立ちません。 その素晴らしいテキストは、テキストレイヤーに配置できるものです。 これらのテキストは、他のSEOテキストと同じように扱う必要があります。 それがよく書かれていて、読者にとって興味深いものであることを確認してください。 次に、それを明確な形式でスライダーに配置します。

画像にキャプションを追加する場合は、そのためにもテキストレイヤーを使用する必要があります。 それは検索エンジンがテキストをクロールすることを可能にし、それはあなたのSEOランキングを助けます。 さらに、レイヤーは実際に応答性が高く、モバイルデバイスでの読みやすさを維持できます。 残念ながら、これは画像の一部であるテキストには当てはまりません。 実際のところ、応答性はSEOのもう1つの重要な部分です。

画像に代替テキストを追加して、検索エンジンが画像のインデックスを作成できるようにします
Smart Slider 3には、すべての画像レイヤーと背景画像の代替テキストを入力するためのフィールドがあります。 これは、検索エンジンが静止画像であるかのようにクロールするのに役立ちます。 もちろん、高解像度の画像は使用しないでください。 サイトの読み込みが遅くなり、ユーザーエクスペリエンスが低下する可能性があります。

SEOに適した画像を作成するもう1つの重要なポイントは、画像の実際の名前です。 SEOの観点からは、関連する名前は一般的な名前よりもはるかに優れています。 たとえば、ゴールデンゲートブリッジを示す画像を追加する場合は、DSC1523.jpgという名前を付けないでください。 代わりに、Golden_Gate_Bridge_San_Fransisco.jpgのような名前を付けてください。
スライダーSEOは実際にどのように機能しますか?
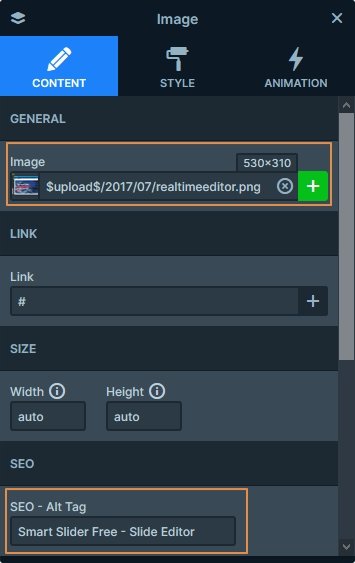
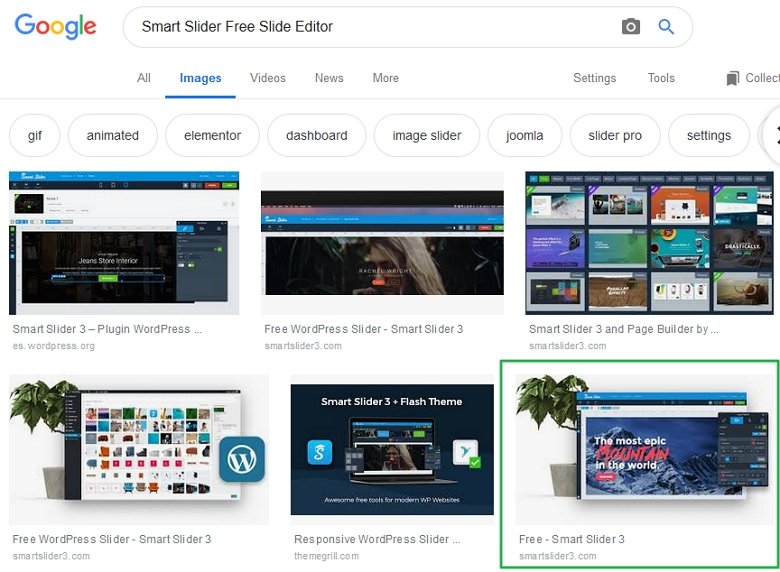
SEOの目的でスライダーを使用するのが良すぎて真実ではないと感じた場合は、実際の例を証拠として見てみましょう。 スライダーのみを含むランディングページがいくつかあります。 もちろん、すべてのスライダーはSmart Slider 3で作られています。これらのページの1つは、Smart Slider3Freeの製品ページです。 リアルタイムスライドエディタの横に、次の画像があります。

ご覧のとおり、画像の名前はrealtimeeditor.pngで、そのAltタグは「SmartSlider Free –SlideEditor」です。 このおかげで、Googleは画像を認識し、インデックスを作成することができました。 次のキーワードの画像検索を実行します:「SmartSliderFreeSlideEditor」。 画像が6番目の結果として表示されていることがわかります。 最初の結果の1つなので、この6位はかなり素晴らしいです。

検索エンジンはスライダーからテキストを読み取ることができますか?
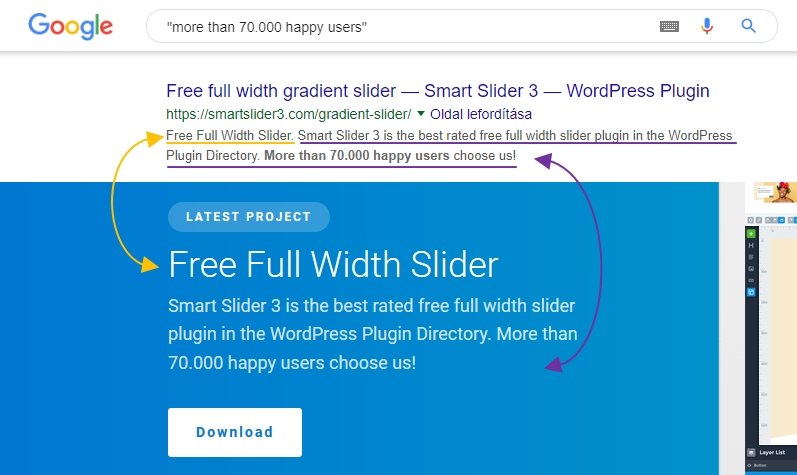
もちろんできます! 例として、グラデーションスライダーテンプレートを詳しく見てみましょう。 このスライダーのページはSEO用に最適化されていません。 テンプレートのデモンストレーションにのみ使用しています。 それでも、検索エンジンはスライダーからコンテンツを読み取ることができます。 「70.000人以上の幸せなユーザー」を簡単に検索してみましょう。 ページはSEO向けに最適化されていませんが、最初のページに表示されます。 Googleはページを見つけることができただけでなく、h2の見出しと以下の段落の両方を読みました。

スクリーンショットからわかるように、Googleのような検索エンジンはSmart Slider 3からテキストを読み取ることができます。つまり、SEOにSmartSlider3を使用できます。
本当にスマートな検索エンジンはどれくらいですか?
Googleの開発者は、ウェブページをよりよく理解するために多大な努力を払ってきました。 彼らはもはやページのソースだけに頼ってページの内容を知ることはありません。 これは、彼らがWebサイトでコードを実行するか、少なくともそうしようとすることを意味します。 なぜこれがあなたのWordPressサイトに良いのですか? Web開発は過去数年間で多くの発展を遂げてきたからです。 最近のWebサイトには、JavaScriptで生成されたコンテンツがますます増えています。
もちろん、検索エンジンはユーザーのようにページを見ているわけではありません。 たとえば、ユーザーはページを操作します。 彼らはアニメーション要素や画像をクリックし、タブやアコーディオンをチェックします。 訪問者は上下にスクロールして、興味深い効果を確認します。 一方、検索ボットは、ページの読み込みが完了したときに、そのままページをクロールします。
