WordPress ウェブサイトが遅いのはなぜですか? (+ それを修正する方法)
公開: 2023-11-22読み込み時間の遅さにイライラし、「WordPress Web サイトが遅いのはなぜだろう?」と疑問に思っているのは、あなただけではありません。 WordPress の熟練ユーザーでも初心者でも、パフォーマンスの低下に寄与する要因を理解することが、Web サイトにふさわしい速度と効率を取り戻すための第一歩です。 WordPress Web サイトの読み込み時間は、ユーザー エクスペリエンスを形成し、オンラインでの成功を決定する上で重要な役割を果たします。
この記事では、WordPress Web サイトが遅い原因の最も一般的な原因を明らかにし、パフォーマンスを妨げる一般的な原因を掘り下げ、サイトの読み込み時間を短縮するための実用的な解決策を提供します。
WordPress ウェブサイトが遅い 11 の理由
WordPress サイトの読み込みが遅い問題を修正するには、コードの最適化からサーバー側の問題まで、パフォーマンスに影響を与える各要素を調査する必要があります。 まずは、Web サイトが遅い原因として最も一般的なものを挙げてみましょう。
1. 重いテーマを使用しています
過剰なコード、大きなファイル サイズ、複雑なデザイン要素を特徴とする重い WordPress テーマは、Web サイトのパフォーマンスに大きな影響を与える可能性があります。 重いテーマに関連する主な問題には、ページの読み込み時間の増加、直帰率の増加、SEO ペナルティの可能性などが含まれます。 これを回避するには、効率的なコーディング、最適化されたアセット、美観とパフォーマンスのバランスを備えたテーマに優先順位を付けて、スムーズで応答性の高い Web サイトを確保することが重要です。
WordPress テーマの速度をテストする方法
WordPress テーマのパフォーマンスを測定するには、次の手順に従います。
- コンテンツを含まない新しい WordPress インストールをセットアップする
- 選択したテーマをインストールしてアクティブ化します (デモ コンテンツの追加や設定の調整は無効になります)。
- GTmetrix や PageSpeed Insights などのツールを使用して Web サイトをテストし、デスクトップ バージョンとモバイル バージョンの結果が得られるかどうかを確認します。
- Core Web Vitals、速度指数、合計ページ読み込み時間、HTTP リクエスト数、ページ サイズなどの主要業績評価指標 (KPI) を確認します。
遅いWordPressテーマを修正する方法
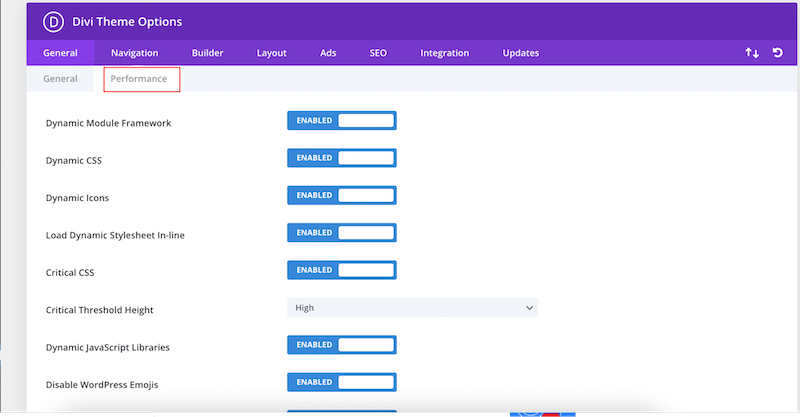
- テーマに調整できるパフォーマンス設定があるかどうかを確認してください。 Divi にはパフォーマンス タブがあり、いくつかのオプションをオンまたはオフにできます。

- キャッシュと GZIP 圧縮を使用して、パフォーマンス テストを再度実行します。 何も変わらない場合は、テーマを切り替えることをお勧めします。
| WordPress に最適なキャッシュの 1 つである WP Rocket を使用できます。これは、アクティブ化時にキャッシュと GZIP 圧縮を適用します。 |
2. 適切なホスティング プランを使用していない
適切な WordPress ホスティングを選択することは、Web サイトのパフォーマンス、セキュリティ、全体的な成功にとって非常に重要です。 WordPress ホスティングプロバイダーを選択する際に考慮すべき重要な要素は次のとおりです。
- ホスティングの種類:共有、管理された WordPress ホスティング、または専用ホスティング。 たとえば、専用ホスティングは最高レベルのパフォーマンスを提供しますが、コストも高くなります。
- リソース制限:ホスティング プランの帯域幅、ストレージ、その他のリソースに関する制限に注意してください。 ビデオ、画像、および何百もの商品を含む WooCommerce を含むサイトを開発する予定がある場合は、ニーズに合ったプランを入手する必要があります。
- スケーラビリティ: Web サイトの成長に合わせてホスティング プランが容易にスケーラビリティを確保できるようにします。 たとえば、特別プロモーション中に訪問者数がピークに達した場合、サイトの読み込みに永遠に時間がかかる (またはまったく読み込まれない) 機能不全のサイトになることは望ましくありません。
- 稼働時間と信頼性:高い稼働時間保証 (99.9% 以上) を備えたホスティング プロバイダーを探し、ホストの信頼性に関する洞察について顧客レビューを確認してください。
- WordPress 指向: WordPress を使用している場合は、WordPress 専用のホスティングを選択することをお勧めします。 ワンクリックの WordPress インストール、ステージング環境、自動更新など、パフォーマンスを維持するために重要な機能を利用できます。
ホスティングプロバイダーの速度を確認する方法
- ホスティング プロバイダーの Web サイトを参照します。
- まず、ホスティング プロバイダーの Web サイトに移動します。 ホスティング会社は自社のサーバー上でページをホストしているため、メイン ページのパフォーマンスの低下に気付いた場合は、その会社自体に問題がある可能性があります。
- PageSpeed Insights を使用して、より正確な結果を得るには、プロバイダーのサイトで無料の Web サイト速度テストを実施します。 これらの結果を Web サイトで実施した速度テストと比較できます。
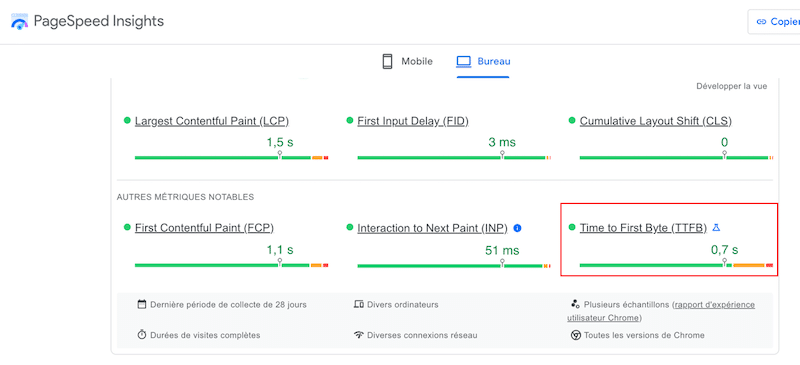
- PageSpeed Insights を使用して、WordPress サイトの最初のバイトまでの時間 (TTFB) を確認します。 この KPI は、Web サイトにリクエストを送信してから情報の最初のバイトを受信するまでの期間を評価します。
最初のバイトを取得する間隔が長い場合は、ホスティング会社に問題がある可能性があります。 理想的には、サイトの最初のバイトまでの時間が 0.8 秒以下になるように努めるべきです。
| ヒント: TTFB が 0.8 秒を超える場合は、ホストに問題がある可能性があります。 彼らに連絡してみる価値はあります。 |

| 信頼できるホスティングプロバイダーをお探しですか? 私たちはあなたに最適な WordPress ホスティング サービスのリストを厳選しました。 |
3. ページをキャッシュしていない
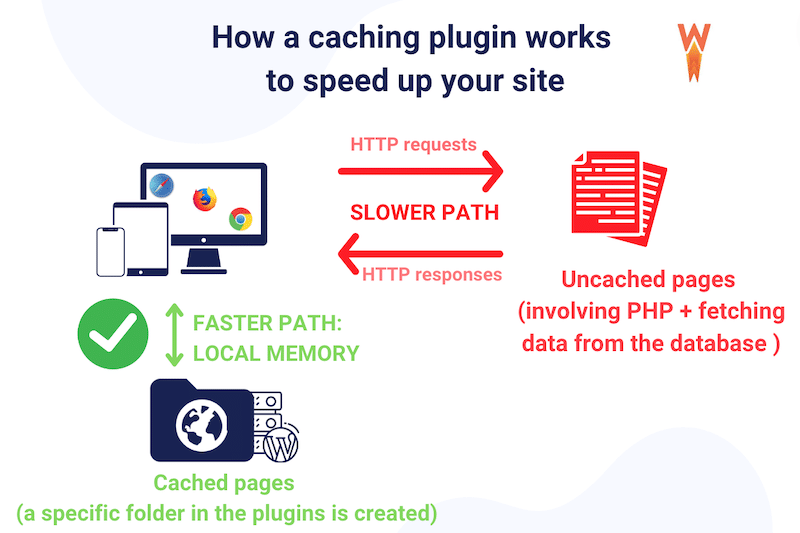
キャッシュは、Web ページの静的コピーを保存し、訪問者ごとにコンテンツを再生成する必要性を減らすことで、遅い WordPress サイトを修正するための最良のテクニックの 1 つです。 キャッシュのおかげで、特に頻繁にアクセスされるコンテンツに対して事前レンダリングされたページを迅速に配信することで、サーバーの負荷を軽減し、ユーザー エクスペリエンスを向上させることもできます。

キャッシュを使用しているかどうかを確認する方法
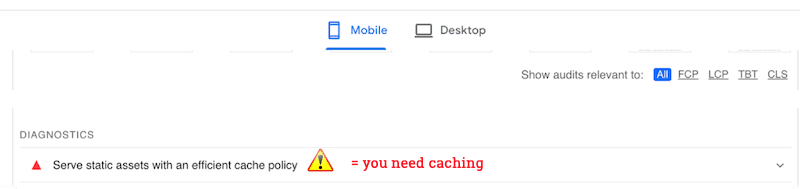
PageSpeed Insights を使用して、Web サイトの監査を実行します。 「効率的なキャッシュ ポリシーを使用して静的アセットを提供する」という警告が表示された場合、キャッシュをインストールする理由が 1 つあります。

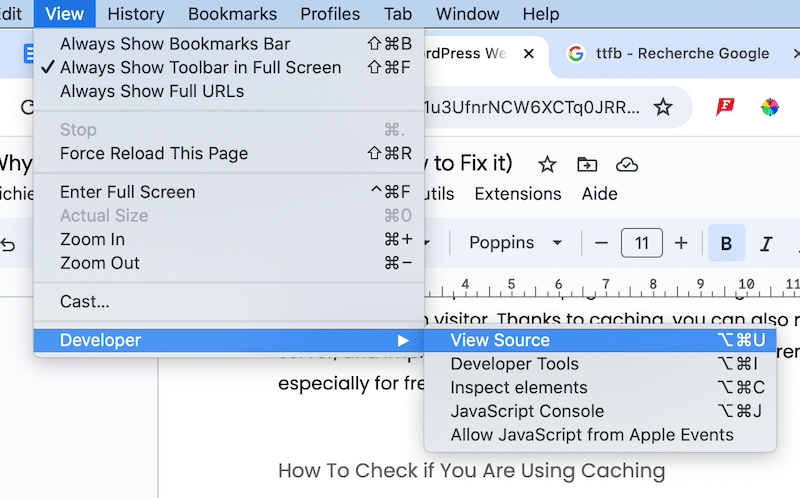
別の方法として、開発者の Chrome タブを開いて[ソースの表示] を選択することもできます。

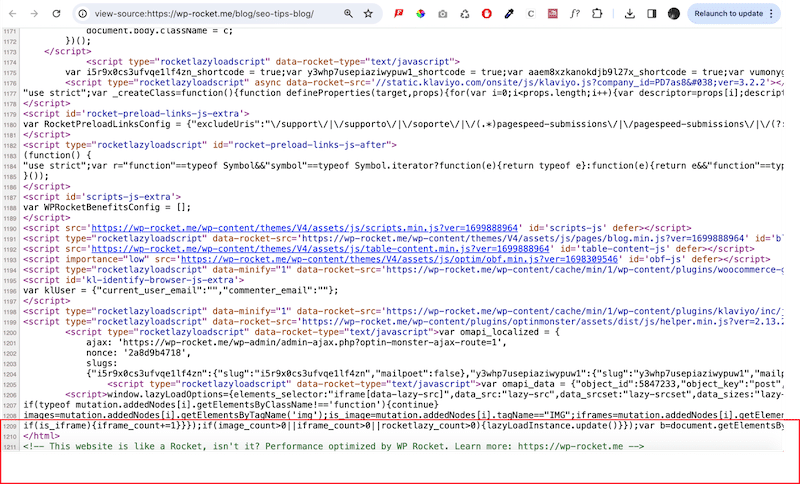
ページの最後まで下にスクロールします。 キャッシュ プラグインを有効にしている場合は、最後にそれが表示されるはずです。 WP Rocket を使用した例を次に示します。

キャッシュの実装方法
上で述べたように、WP Rocket などのプラグインを使用してキャッシュを実装し、遅い Web サイトを修正できます。 プラグインは、単純にアクティブ化するだけでキャッシュをアクティブ化します。 WP Rocket は、動的 WordPress サイト用の静的 HTML ページを自動的に生成します。 ユーザーがページにアクセスすると、キャッシュされた HTML バージョンが提供され、ページだけでなく Web サイト全体の読み込みも高速化されます。

4. GZIP 圧縮を使用していない
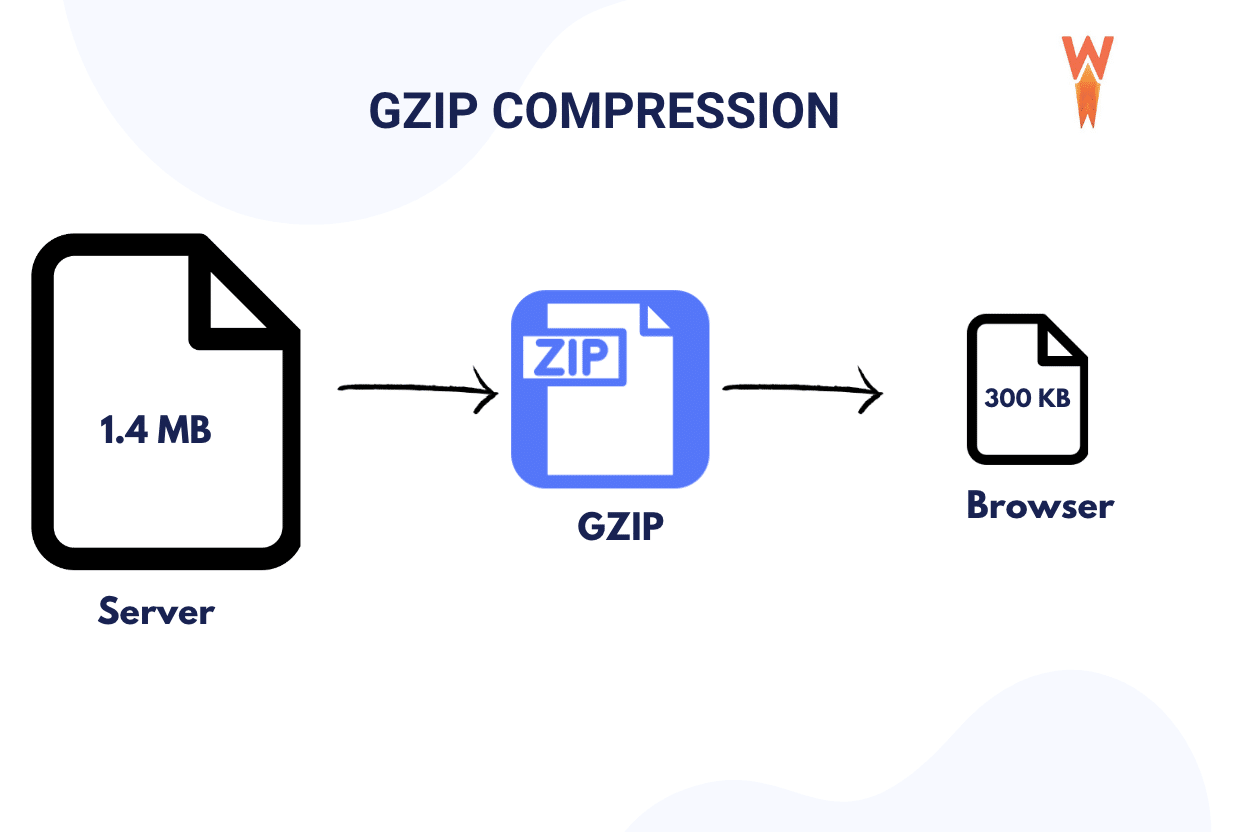
GZIP 圧縮は、ネットワーク上で送信されるデータのサイズを削減することでパフォーマンスを向上させます。 ファイルまたはデータは送信前に圧縮され、受信側で解凍されます。 GZIP 圧縮によりファイル サイズが最大 90% 削減され、HTML、CSS、および JS ファイルの送信にかかる時間が大幅に短縮されます。

GZIP 圧縮を使用しているかどうかを確認する方法
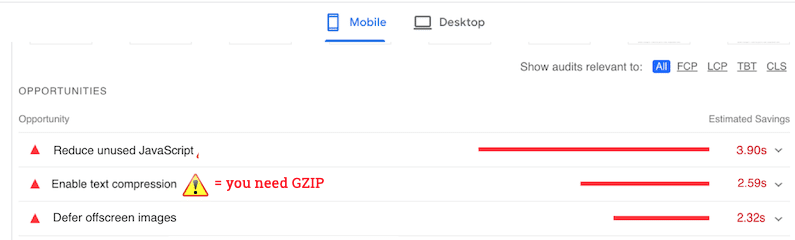
PageSpeed Insights にアクセスして、サイトの監査を実行します。 次の警告「テキスト圧縮を有効にする」が表示された場合は、それを実装する必要があります。

GZIP 圧縮を追加し、テキスト圧縮を有効にする方法
WordPress サイトで GZIP 圧縮などのテキスト圧縮を有効にする最も簡単な方法は、キャッシュまたはパフォーマンス最適化プラグインを使用することです。 コーディングに慣れている場合は、手動の方法を選択することもできます。 どちらの方向に進むかを選択できるように、両方の手法について説明します。
GZIP 圧縮を手動で追加する方法
- サーバーで GZIP 圧縮を有効にします (ホスティングプロバイダーに確認してください)。
- 以下のコードを含む test.php という名前のファイルを作成し、サーバーのルートにアップロードします。
<?php phpinfo(); ?>- cPanel から .htaccess ファイルを見つけます。
- .htaccess ファイルを右クリックし、ファイル内の以下のコードを編集します。
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(コードの出典: Zuziko )
WordPress プラグインを使用して GZIP 圧縮を追加する方法 (最も簡単な方法)
GZIP 圧縮を追加する最も簡単 (そして最も安全な方法) は、次のような WordPress プラグインを使用することです。
- WPO の微調整と最適化 – GZIP 圧縮を適用し、多くの不要なコードやスクリプトを無効にしてホスティング リソースとコストを節約するプラグイン。
- WP Rocket – アクティブ化時に GZIP 圧縮を自動的に適用する完全なパフォーマンス プラグイン。
5. コードを最適化していない
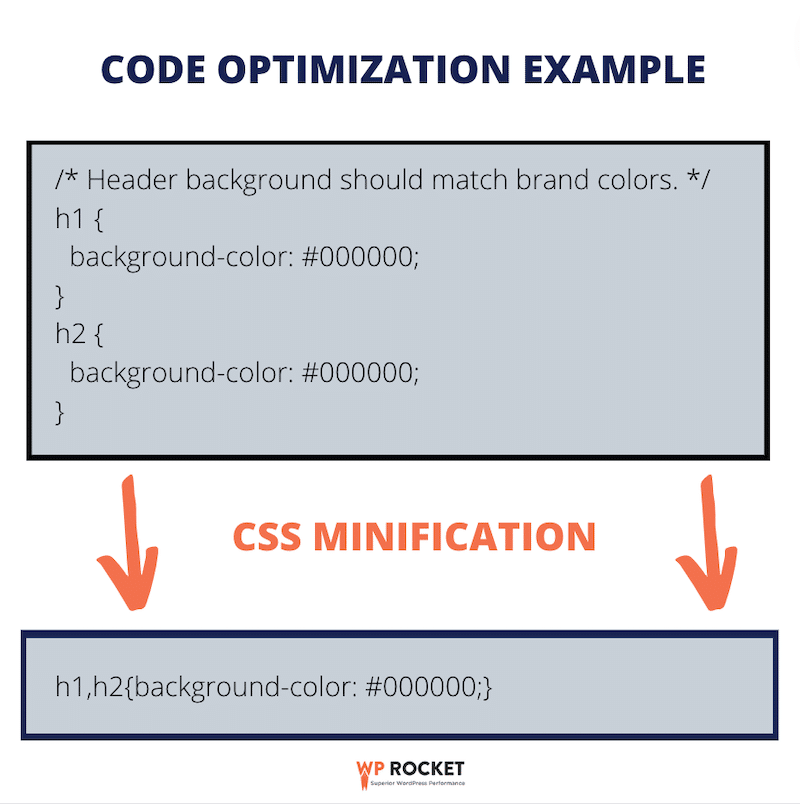
コードの最適化により、ファイル サイズが削減されてパフォーマンスが向上し、ダウンロード時間の短縮、帯域幅の使用量の削減、およびページの読み込みの高速化につながります。 主なコード最適化手法は次のとおりです。
- 縮小– 以下に示すように、不要な文字を削除します。

- 未使用の CSS を削除する:ページ上のどの要素にも適用されていないスタイルを Web サイトのスタイルシートから特定して削除します。
- 重要ではない JS を遅延する: これは、JavaScript を後でロードし、最初にページのレンダリングに集中してユーザー エクスペリエンスを最適化することを意味します。
コードの最適化に問題があるかどうかを確認する方法
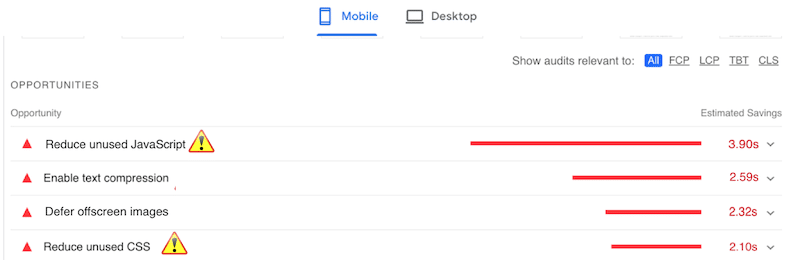
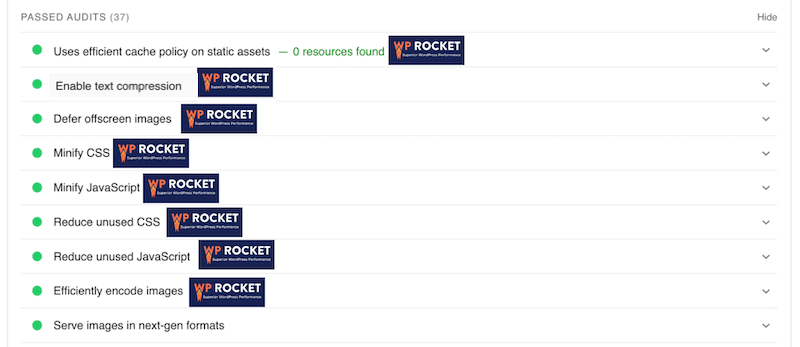
PageSpeed Insights にアクセスし、URL を使用してパフォーマンス監査を実行します。 以下の警告のいずれかが表示された場合は、コードを最適化する必要がある可能性があります。

コードを手動で縮小する方法
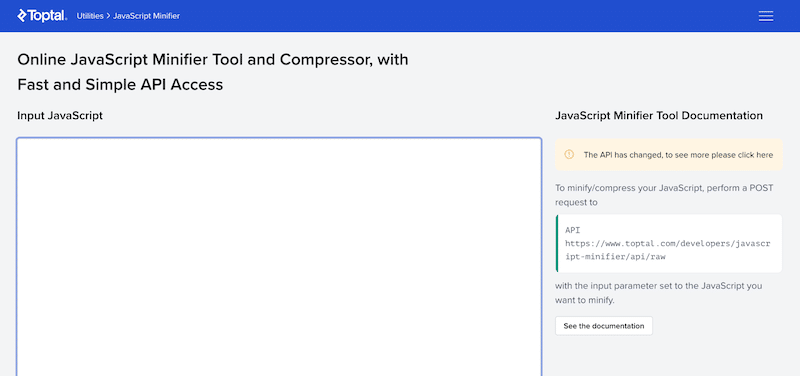
コードを Toptal などのツールに貼り付けて JavaScript を縮小し、縮小された出力を取得できます。 その後、WordPress サイトにアップロードします。 ただし、続行する前に注意してサイトのバックアップを作成してください。

同様に、minifier.org などのオンライン ツールを使用して CSS を縮小し、縮小したコードを WordPress サイトに再アップロードできます。
WordPress プラグインを使用してコードを最適化する方法 (最も簡単な方法)
縮小を超えてコードを最適化する最も簡単 (そして最も安全な方法) は、次のプラグインのいずれかを使用することです。
- WP Super Minify – インライン JavaScript ファイルと CSS ファイルをオンデマンドで結合、縮小、キャッシュします。
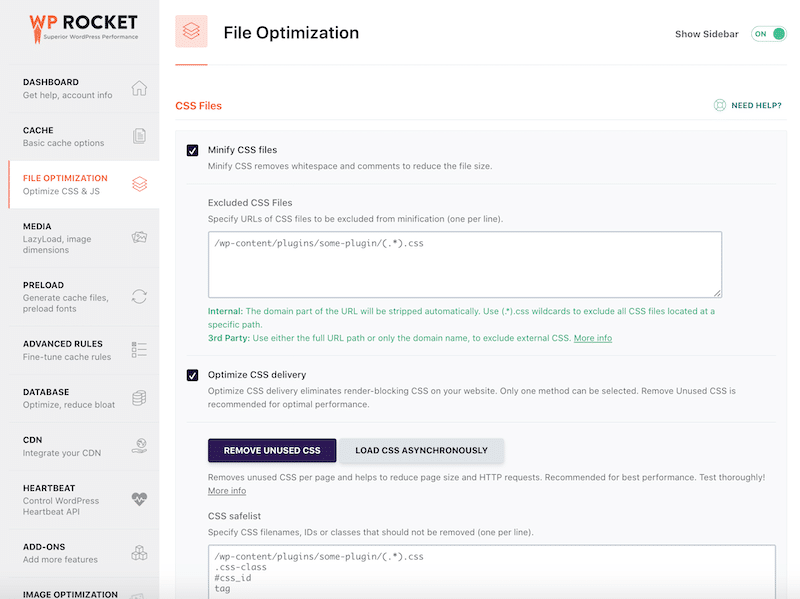
- WP Rocket – 次のレベルでコードを効率的に最適化できます。
- JS と CSS を縮小する
- CSS配信を最適化する
- JSの読み込みを延期する
- JSの実行を延期する

最後に重要なことですが、WP Rocket はすべてのコード最適化警告の解決を支援し、Web サイトが PageSpeed Insights の監査に合格することを保証します。


| WordPress での CSS と JavaScript の最適化について詳しくは、こちらをご覧ください。 |
6. Web サイトの外部 HTTP リクエストが多すぎます
HTTP リクエストの数が多いと、リクエストごとにブラウザとサーバー間の通信プロセスがトリガーされ、時間とリソースが消費されるため、速度に悪影響を及ぼす可能性があります。 HTTP リクエストを最小限に抑えることは、Web サイトのパフォーマンスを最適化するために重要です。
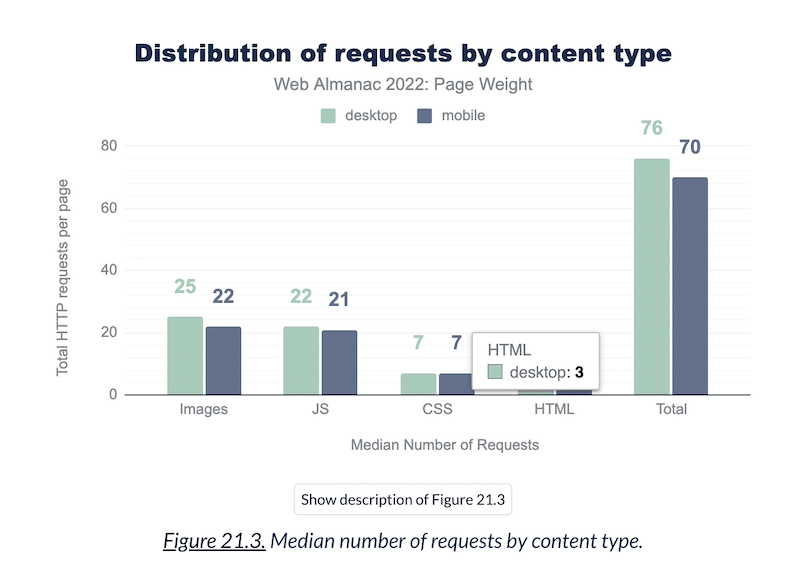
参考までに、2022 年の Web 全体のページあたりの一般的なリクエスト数は、モバイルで平均約 70、デスクトップで約 76 でした。

HTTPリクエスト数の確認方法
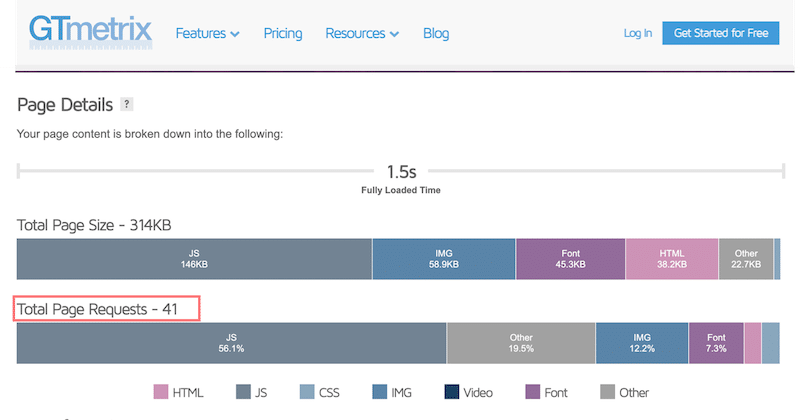
WordPress が行う HTTP リクエストの数を確認するには、GTmetrix を使用し、URL で監査を実行します。 次に、 [ページの詳細]セクションまで下にスクロールし、合計ページ リクエストKPI 付近の数値を確認します。

| 最適なパフォーマンスを得るには、1 ページあたり最大 50 の HTTP リクエストを目標にする必要があります。 |
大量の HTTP リクエストを修正する方法
- CSS および JavaScript ファイルを縮小 – 前に見たように、WP Rocket の助けを借りて。
- 画像の遅延ロードを有効にする – これは WP Rocket でも可能です。
- 必要な場合にのみスクリプトを読み込みます – Perfmatters プラグインを使用して、ページまたは投稿のスクリプトを無効にすることができます。
| HTTP リクエストの数を減らして WordPress サイトの速度を向上させる方法について、さらに詳しく説明します。 |
7. 画像を最適化していない
画像の最適化は、Web サイトの速度にとって非常に重要であり、品質を犠牲にすることなくファイル サイズを削減するための圧縮および形式選択技術が含まれます。 また、画像を WebP に提供し、それらに遅延読み込みを適用することも含まれます。
| 画像最適化用語集 WebP:従来の JPEG や PNG よりもさらに画像を圧縮するために Google が作成した次世代形式。 WordPress のパフォーマンスを向上させるのに最適な形式。 遅延読み込み:画像の遅延読み込みは、ユーザーが表示する直前まで画像の読み込みを遅らせる、つまり必要なリソースのみが最初に読み込まれる Web 最適化手法です。 |
画像のサイズと形式が適切であることを確認すると、ページの読み込み時間が短縮され、ユーザー エクスペリエンス、SEO ランキング、サイトのパフォーマンスが向上します。
画像が最適化されていることを確認する方法
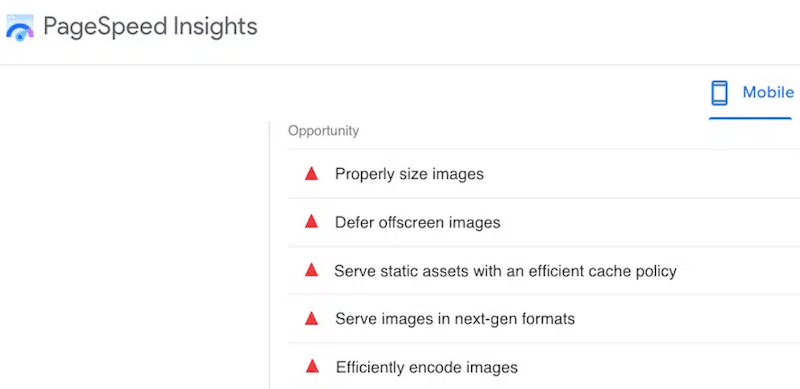
PageSpeed Insights で監査を実行し、以下の警告のいずれかが表示された場合は、画像を最適化する必要がある可能性があります。
- 画像の適切なサイズ(デバイスごとに)
- オフスクリーン画像の遅延 (遅延読み込み)
- 次世代形式 (WebP または AVIF) で画像を提供します
- 画像を効率的にエンコード(画像圧縮)

WordPress で画像を最適化する方法
WordPress での画像の最適化とは、次のことを行う必要があることを意味します。
- 許容可能な品質を維持しながら画像を圧縮する
- 画像を WebP に提供する
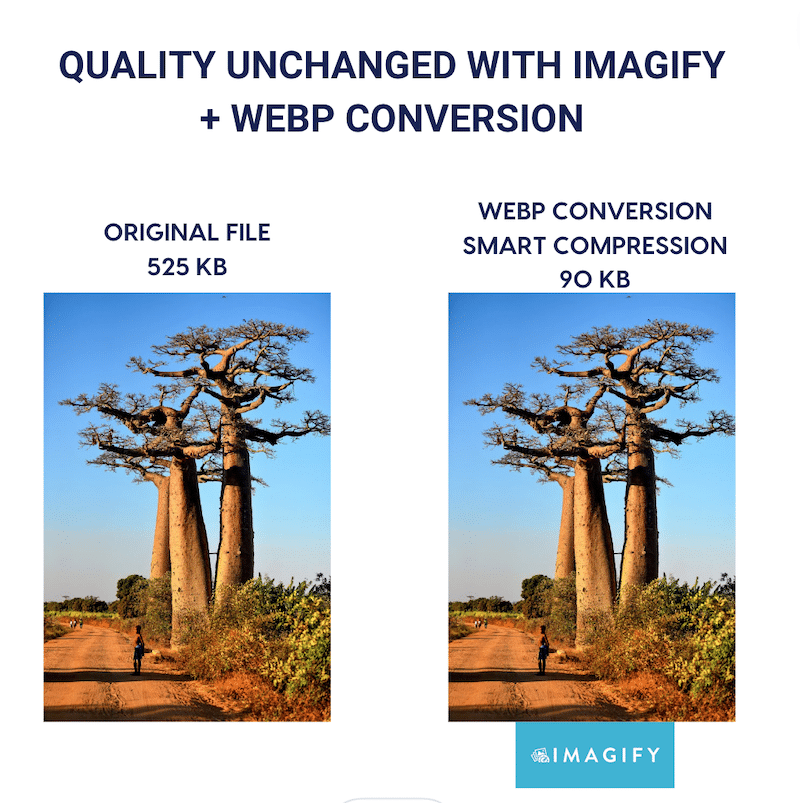
どちらの最適化テクニックも、WordPress で最も簡単な画像最適化プラグインの 1 つである Imagify を使用して実行できます。 スマート圧縮のおかげで、Imagify は品質に影響を与えることなくファイル サイズを大幅に削減します。 自分の目で見てください、違いがわかりますか?

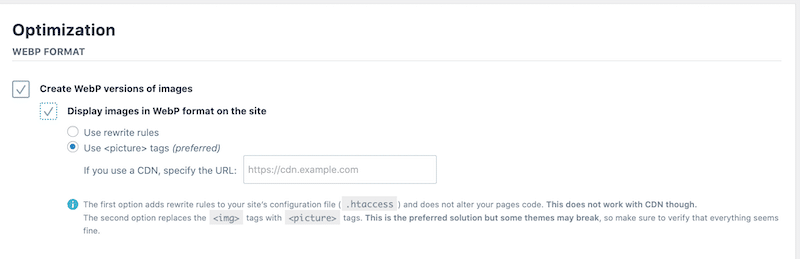
それに加えて、Imagify はワンクリックで画像を WebP に変換します。

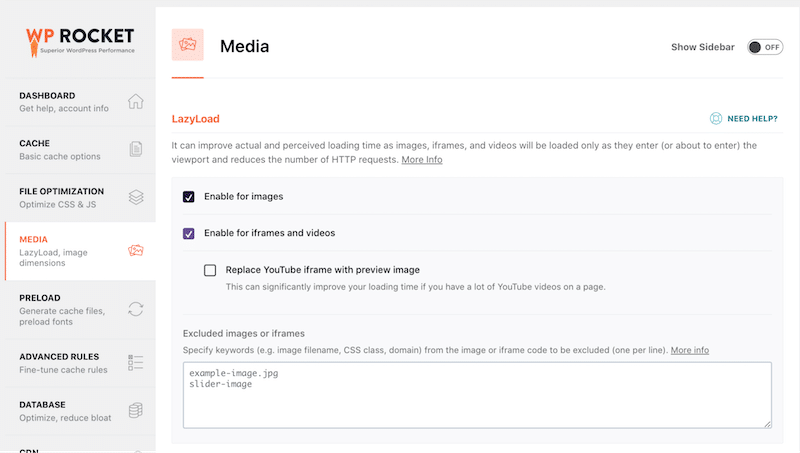
- 遅延読み込みを適用する – これは WP Rocket を使用して簡単に実行できます。
WordPress 管理者ダッシュボードで、 [設定] > [WP Rocke t] > [メディア]パネルに移動します。 ページの上部にある LazyLoad セクションで、 「画像を有効にする」オプションをオンにして、 「変更を保存」ボタンを押します。

8. 使用しているプラグインが多すぎます (またはプラグインが重すぎます)
WordPress プラグインが過剰になると、サーバーの負荷が増加し、ページの読み込み時間が遅くなり、互換性の競合が発生する可能性があり、パフォーマンスに悪影響を与える可能性があります。
本当に必要なプラグインを特定する方法
サイトの速度を維持するには、適切に最適化されたプラグインを選択することから始めましょう。
- インストールされるプラグインの数を制限する
- オンライン レビュー、インストール数、最新のアップデートに基づいて評価します。
- ドキュメントとサポートの品質を確認してください。
次に、パフォーマンスに影響を与える可能性のあるプラグインを見つける必要があります。
遅いWordPressプラグインを検出する方法
- プラグインを 1 つずつ無効にします。 プラグインを個別に非アクティブ化し、非アクティブ化するたびにサイトをリロードすることで、どのプラグインがパフォーマンスにどの程度影響を与えているかを正確に特定できます。
また、PageSpeed Insights にアクセスして、原因が見つかるまでプラグインを非アクティブ化するたびにパフォーマンス監査を実行することもできます。
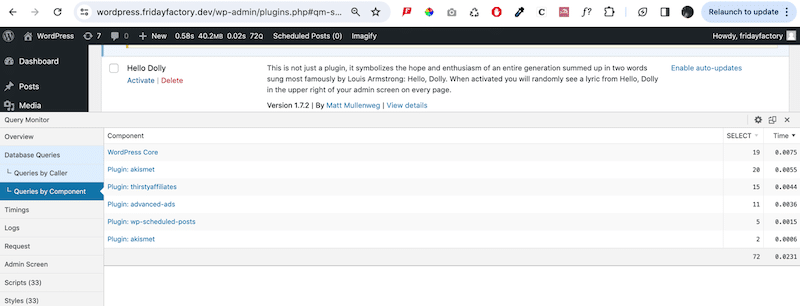
- クエリモニターを使用します。 これは、Web サイトのパフォーマンスに関する詳細な洞察を提供する無料の強力な WordPress プラグインです。 特に、パフォーマンスの悪いプラグイン、テーマ、または機能を絞り込んで特定できるようになります。 完了したら忘れずに削除してください。

9. PHP バージョンを更新していない
WordPress で古いバージョンの PHP を実行すると、パフォーマンスに悪影響を及ぼす可能性があります。 最新の PHP バージョンにアップグレードすることは、速度、セキュリティ、最新のプラグインやテーマとの互換性にとって非常に重要です。 2023 年に PHP 8 がリリースされ、パフォーマンスを最適化するにはサイトを少なくとも PHP 8 で実行することの重要性が強調されました。
WordPress で実行されている PHP バージョンを確認する方法
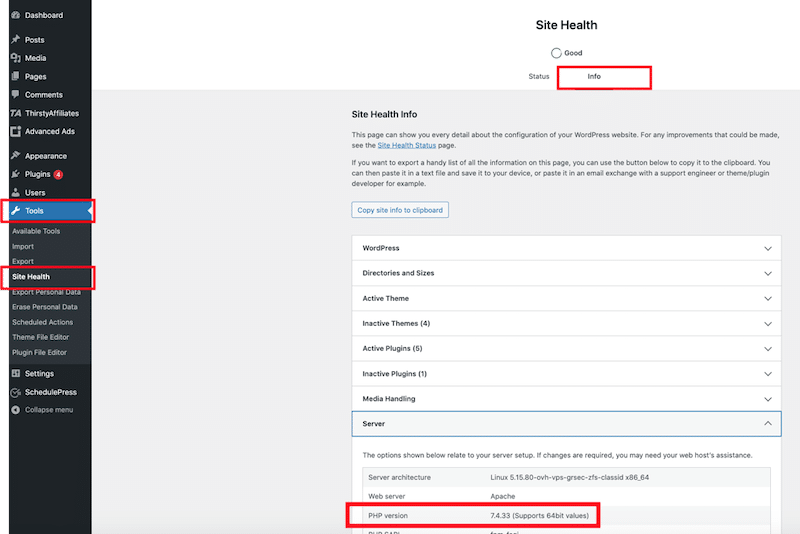
WordPress ダッシュボードにログインし、 [ツール] → [サイトの健全性] に移動します。 「情報」タブに切り替え、 「サーバー」をクリックしてセクションを展開します。 ここでは、サーバーで使用されている PHP バージョンの詳細などのサーバー情報を表示できます。

WordPressでPHPのバージョンを更新する方法
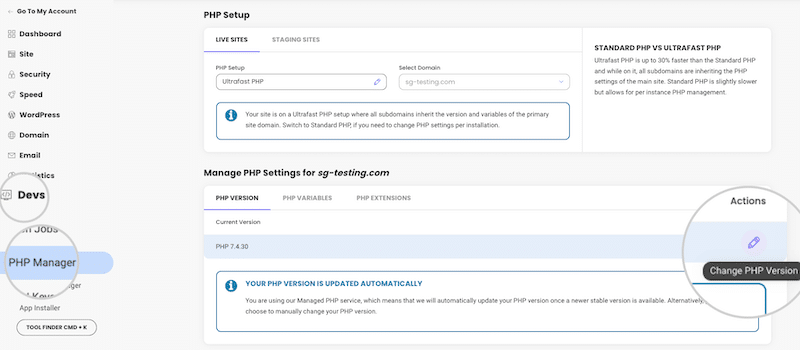
- ホスティングプロバイダーを確認してください。 通常、WordPress ホストはバックグラウンドで PHP バージョンを自動的に更新します。 これは、cPanel から手動で行うこともできます。 たとえば、Siteground では、 [サイト ツール] > [開発] > [PHP マネージャー] > [PHP バージョン]から PHP 管理設定に移動します。 そこから、使用するバージョンを選択できます。

10. データベースをクリーンアップするのを忘れています
WordPress データベースのクリーニングと最適化は、パフォーマンスにとって不可欠です。 リビジョンや一時データなどの不要なデータを削除すると、データベースの肥大化が軽減され、クエリが高速化され、サイト全体の速度が向上します。 Web サイトをスムーズに実行し続けるために、定期的にデータベースのメンテナンスを実行する必要があります。
WordPress でデータベースをクリーンアップする方法
手動で実行する場合は、PhPMyAdmin を使用できます。最速の方法を選択する場合は、代わりに作業を行う WordPress プラグインを使用します。 両方の方法を見てみましょう。
手動によるデータベースのクリーニング
WordPress データベースを手動で最適化するには、ホスティングプロバイダーを通じて PHPMyAdmin にアクセスし、次の手順に進みます。
- cPanel にサインインし、PHPMyAdmin ツールを起動します。
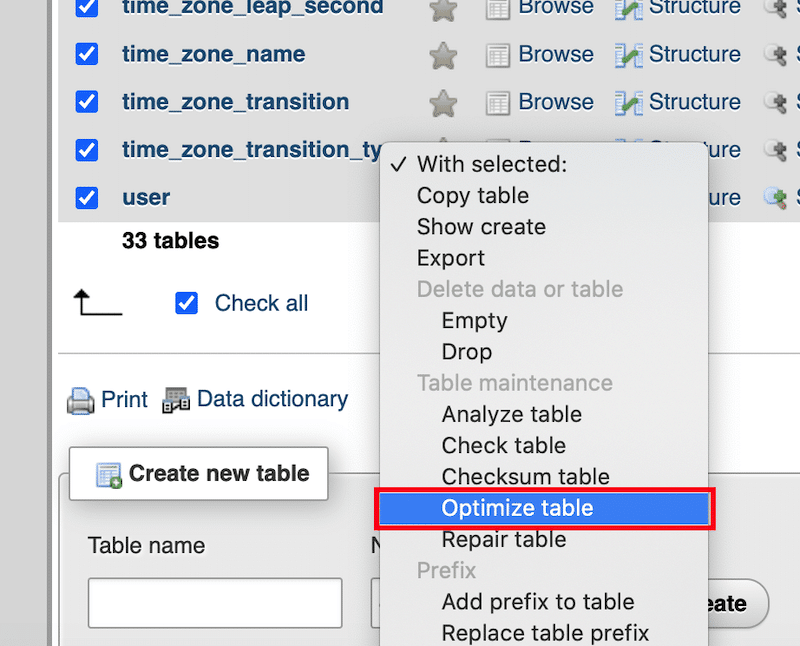
- 構造タブから最適化が必要なテーブルを選択します。 あるいは、表リストの下にある「すべてチェック」ボックスを選択して、すべてを選択することもできます。

WordPress プラグインを使用してデータベースをクリーンアップする
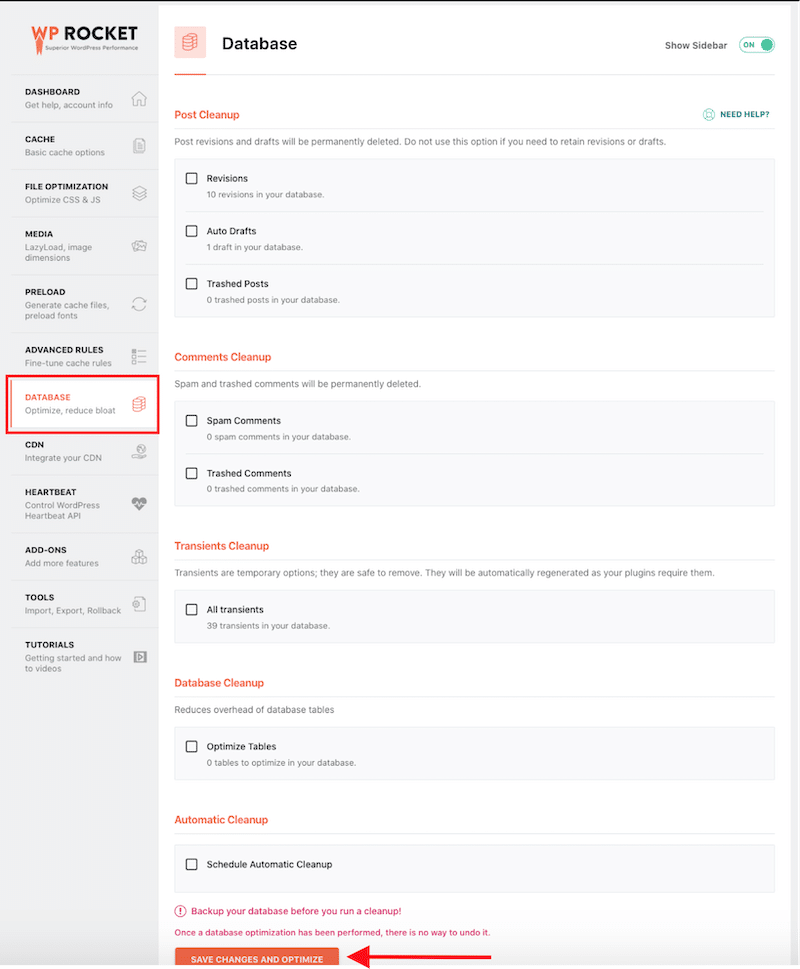
- WP Rocket – ワンクリックでデータベースを最適化します。 WordPress 管理者から[データベース]タブを開き、好みの詳細オプションを選択します。 リビジョンの数を制限したり、スパムコメントやすべての一時的なものを削除したり、自動クリーンアップをスケジュールしたりすることもできます。

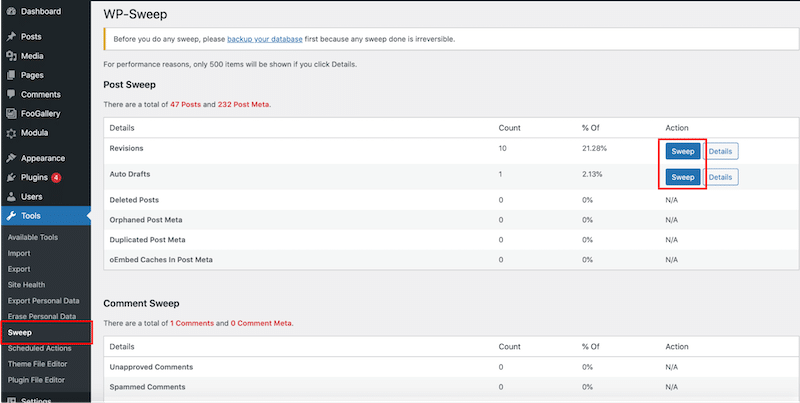
- WP スイープ – リビジョン、自動下書き、未承認のコメント、スパム コメントなど、WordPress データベース内の未使用、孤立、重複データをクリーンアップします。 データベーステーブルを非常に迅速かつ効率的に最適化します。

| 詳細なガイドを使用して、WordPress データベースの最適化をさらに進めてください。 |
11. CDN を使用していません
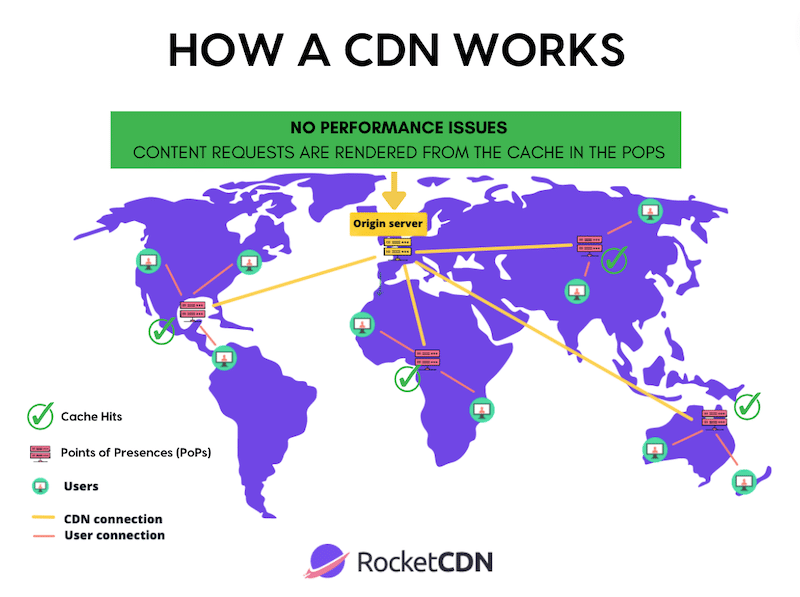
コンテンツ配信ネットワーク (CDN) は、画像、CSS、JavaScript などの静的コンテンツを世界中に戦略的に配置された複数のサーバー (ポイント オブ プレゼンス) に配信することで、WordPress サイトの読み込み速度を高速化できます。 これにより、レイテンシが短縮され、データの移動距離が短縮され、その結果、世界中のユーザーのページ読み込み時間が短縮されます。
CDN の動作方法は次のとおりです。データはオリジン サーバーから直接送信される必要はありません。 代わりに、世界各地のユーザーの近くにあるサーバーから配信されます。

CDN が適切に使用されているかどうかを確認する方法
- パフォーマンス テストを使用する– GTmetrix を使用して、複数の場所からパフォーマンス テストを実行できます (アカウントを作成する必要があります)。 オリジンサーバーがバンコクにあるのに、パリからサイトの実行が遅い場合は、CDN に問題がある可能性があります。
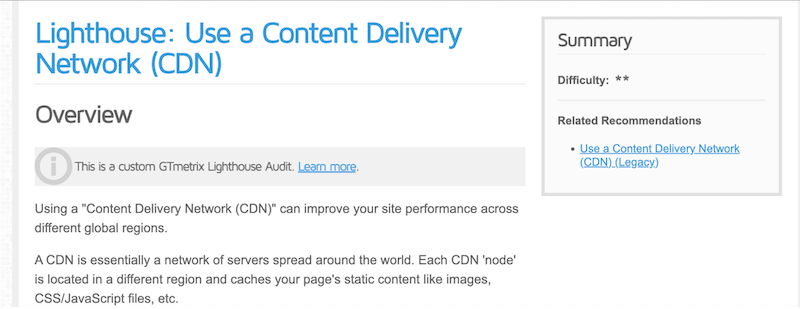
- GTmetrix による監査– CDN を使用していない場合、GTmetrix は次の推奨事項を提供します。

- Google Chrome の開発者ツールを使用して、コンテンツを検査します。 コード内に CDN データが表示される場合は、CDN が使用中です。
WordPress で CDN を使用する方法
パフォーマンスを確保するには、キャッシュ ヒット率が高く、使いやすい CDN を選択してください。 技術的なセットアップを合理化する WordPress プラグインを備えた手頃な価格の CDN をお探しの場合は、RocketCDN を検討してください。
RocketCDN は、要求元のユーザーに最も近いサーバーからコンテンツが提供されるようにすることで、Web サイトの配信を最適化し、データ転送時間を短縮し、全体的なユーザー エクスペリエンスを向上させます。 最も優れている点は、すべての面倒な作業を自動的に実行し、90% を超えるキャッシュ ヒット率を実現していることです。
まとめ
この記事が「WordPress サイトが遅いのはなぜですか?」という質問に対する正しい答えを提供していると信じています。 結論として、WordPress Web サイトの高速化には、コードの最適化、キャッシュ、画像の最適化、CDN の実装、データベースのクリーンアップ、プラグインの総量の制限などの重要な戦略が必要です。 これらの対策をまとめて実装すると、Web サイトの速度と全体的なパフォーマンスが大幅に向上します。
最初は難しそうに見えるかもしれませんが、WP Rocket などの適切なツールを使用するとプロセスが簡素化されます。 WP Rocket は、GZIP 圧縮、キャッシュ、データベースの最適化、高度な JS および CSS の最適化、遅延読み込みなどを含む、パフォーマンスのベスト プラクティスの 80% をアクティブ化時に適用します。 WP Rocket は、WordPress サイトを高速化し、コードとデータベースの管理を簡単に合理化したい場合に理想的なソリューションです。 30 日間の返金保証が付いているので、リスクなくそのメリットを体験できます。
