中小企業の Web デザインに取り組む方法 (2024 年ガイド)
公開: 2024-11-15ウェブサイトがあれば十分だった時代を覚えていますか?現在、競合他社はオンライン予約、即時見積もり、洗練されたモバイル デザインを備えています。ビジネス Web サイトの構築が実際に簡単だったらどうなるでしょうか?この包括的な中小企業 Web デザイン ガイドは混乱を解消し、今日の中小企業 Web サイトに最適なものを正確に示します。
さあ、始めましょう!
- 1ウェブサイトのニーズを理解する
- 1.1中小企業向けの必須ページ
- 1.2顧客が期待する機能
- 1.3変換する設計要素
- 1.4避けるべきよくある間違い
- 2中小企業の Web デザイン: 適切なプラットフォームの選択
- 2.1 WordPress が中小企業にとって優れている理由
- 2.2 Divi が最高の WordPress テーマである理由
- 2.3中小企業 Web サイトに必要なその他のツール
- 3中小企業 Web デザイン: ステップバイステップのプロセス
- 3.1計画段階
- 3.2設計段階
- 3.3開発段階
- 3.4打ち上げ準備
- 4ウェブサイトのメンテナンス
- 4.1定期的なアップデート
- 4.2コンテンツ管理
- 4.3セキュリティに関する考慮事項
- 4.4 Divi Dash を使用してウェブサイトを管理する
- 5今日実現してみよう
ウェブサイトのニーズを理解する
中小企業の Web デザインは簡単そうに見えますが、顧客に真のサービスを提供する Web サイトを作成するには、慎重な計画が必要です。プラットフォームとデザインを検討する前に、中小企業の Web サイトが今日の市場で機能する理由に焦点を当てましょう。
中小企業向けの必須ページ
Web サイト上のすべてのページが同じ重みを持っているわけではありません。企業によっては数十ページを使いすぎることもありますが、実際に影響を与えるには重要なページが数ページあれば十分です。中小企業の Web サイトを構築する際に、すぐに注意すべき点は次のとおりです。
フックとなるホームページ
ホームページは、何を提供するのか、誰に向けたものなのか、なぜ訪問者が気にする必要があるのかという 3 つの重要な質問に即座に答える必要があります。派手なアニメーションやテキストウォールにあからさまに依存するのではなく、ホームページを潜在顧客との集中した会話のように扱います。単にビジネス名を記載するのではなく、特定のニーズに対応した見出しでリードします。 Divi は無限のホームページ レイアウトを提供します。以下に紹介するレイアウトは Leather Company Layout Pack の一部です。
次に、体験談や認定資格などの戦略的な証拠ポイントを使用して、訪問者を圧倒することなく自信を築き、行動に向けて誘導し、最も強力なセールス ポイントを全体に自然に織り込みます。
信頼を築くページについて
ほとんどの About ページは、本物のつながりを構築する代わりに、一般的なミッション ステートメントや企業の顔写真をデフォルトとして表示することで失敗します。個人的な不満から始まったものであっても、あなたが発見した市場ギャップから始まったものであっても、その背後にある本物のストーリーを共有することで、ビジネスを変革します。
企業用語の陰に隠れるのではなく、具体的な成果や顧客の成功を通じて、実際の影響力を実証してください。本物のチームの瞬間や、他の人が同様の課題を克服するのをどのように支援したかを示すことで、訪問者は単なるサービスプロバイダーではなく、信頼できるアドバイザーを知ることができます。
サービスまたは製品のページ
魅力的なサービス ページは、熟練した営業担当者のように機能し、単にサービスを列挙するのではなく、見込み顧客をソリューションに導きます。専門用語ではなく結果に焦点を当て、複雑なサービスを具体的な利点を強調するわかりやすいセクションに分割し、サービス リストを変換ツールに変換します。
ケーススタディを使用して、顧客の一般的な課題と関連するソリューションを照合し、見込み顧客が影響を視覚化できるようにします。サービス説明内の潜在的な反対意見に対処し、アプローチが優れた結果をもたらす理由を実証しながら自信を築きます。
簡単に見つけられる連絡先情報
連絡先ページでは、連絡先の詳細を列挙するだけでなく、関心と行動の間の摩擦を排除する必要があります。複数の連絡方法を、応答時間や営業時間など、いつ使用するかについての明確なコンテキストとともに提供します。
連絡フォームの近くに社会的証明を追加し、物理的な場所の地図を統合し、オフィスやチームの写真を表示することで、信頼感を高めます。送信後に何が起こるかを説明しながら、フォームをシンプルに保ちます。これらの要素は、基本的な連絡先ページを変換ツールに変換します。
プライバシーポリシーと規約
法的ページは単なるコンプライアンスのチェックボックスであってはなりません。ビジネスと顧客の両方を保護しながら信頼を構築します。必要な法律用語とともに平易な言葉で要約を使用し、明確でアクセスしやすい文書を作成します。
複雑な要件を、データ処理、Cookie、訪問者の権利に関する簡単なセクションに分割します。最終更新日やプライバシーに関する質問の連絡先情報など、これらのページをビジネス慣行や法的要件に合わせて最新の状態に保ってください。刺激的なものではありませんが、これらのページは、プロフェッショナルで信頼できるオンライン プレゼンスを維持するための基礎となります。
顧客が期待する機能
今日の Web サイト訪問者は、オンラインでの主要ブランドとの日々のやり取りによって形成された高い期待を抱いています。ただし、これらの期待に応えることは、Amazon の機能セットに適合することを意味するわけではありません。効果的な中小企業 Web デザインの基本要素を見てみましょう。
高速なロード時間
レストランのメニューを待っているところを想像してみてください。20 ~ 30 分ほど経ったら、おそらく他の店で注文するでしょう。 Web サイトでも同様のことが起こり、訪問者の 47% はページが 2 秒以内に読み込まれると期待しています。中小企業の Web デザインを成功させるには、訪問者を顧客に変えることが重要です。
大手ブランドは忠誠心によって顧客を維持しますが、中小企業は競争力に優れたスピードを発揮する必要があります。これは、最適化された画像、クリーンなコード、高品質のホスティングを意味します。ペニーを節約する予算プランではなく、顧客に負担を与えることになります。現在、Google は速度に基づいてサイトをランク付けしているため、高速読み込みはオプションではありません。訪問者が競合他社に直帰しないようにするためには、高速読み込みが不可欠です。
モバイルファーストナビゲーション
ウェブ トラフィックの 60% 以上をモバイル ユーザーが占めているため、電話でのスムーズなナビゲーションはオプションではなく、ビジネスの成功には不可欠です。モバイルのデザインは、昼食時に時間を確認したり、外出先で道順を調べたりするなど、人々が実際に電話をどのように使用してビジネスとやり取りしているかを理解する必要があります。
簡単にタップできるボタン、明確な情報階層、本物の指のサイズのタッチ ターゲットなど、あらゆるインタラクションが自然に感じられる必要があります。目標は、デスクトップ サイトを縮小することではなく、モバイル訪問者がナビゲーションに苦労することなく自分のタスクに集中できるエクスペリエンスを作成することです。
明確な行動喚起
ビジネス Web サイトには、繊細な芸術的なデザインとは異なり、明確なコンバージョン パスが必要です。効果的な行動喚起は、訪問者が行動する可能性が最も高い場所に正確に表示されることで、訪問者を自然に誘導します。考えられるすべてのオプションを表示するのではなく、ホームページの「今すぐ予約」やサービス ページの「見積もりを取得」など、カスタマー ジャーニーの段階に基づいてアクションに優先順位を付けます。

onima.bio の魅力的な CTA セクションの例
戦略的な配置と設計のテストを通じて、これらの CTA は強引な販売戦略ではなく、自然な次のステップになります。明確な価値提案と組み合わせることで、攻撃的になることなくブラウザを購入者に変えます。
簡単な連絡方法
最近の Web サイトには、簡単な質問のためのチャットから特定のサービスに関する詳細なフォームまで、人々が実際に好むコミュニケーション方法に応じた複数の連絡先オプションが必要です。最も効果的な連絡先セクションでは、応答時間や理想的な用途など、各方法のコンテキストが提供されます。連絡先オプションがすべてのデバイスでシームレスに機能するようにしながら、統計情報と明確な営業時間を表示することで信頼を構築します。
モバイルで電話番号がタップ可能で、画面サイズに関係なくフォームがユーザーフレンドリーであれば、顧客が重要な瞬間に連絡するのを妨げる可能性のある障壁を取り除くことができます。
場所と営業時間
物理的なビジネスには、固定された場所だけではなく、訪問者が自信を持って旅行を計画できるコンテキストが必要です。書面による道順とともにインタラクティブな地図を提供しながら、休日スケジュールを含む営業時間を明確に提示します。
店頭の写真と駐車場やランドマークに関する詳細を追加すると、一般的な懸念が生じる前に解決されます。特に季節の変化や特別なイベントの際には、この情報を定期的に更新することで、お客様の時間と細部への配慮を尊重します。位置情報に対するこの包括的なアプローチは、潜在的な訪問者との信頼を築くプロフェッショナルな礼儀正しさを示しています。
社会的証明
お客様の声、レビュー、成功事例を戦略的に紹介し、既存の顧客関係を通じて潜在的な顧客との信頼を構築します。肯定的なコメントをすべて表示するのではなく、顧客のニーズを満たす多様なエクスペリエンスを強調します。
サービスの種類や課題ごとに社会的証明を整理し、見込み客が関連する例を見つけやすくします。訪問者が同様の結果を想像できるように、具体的な結果と解決策を含めます。最近のフィードバックは古いレビューよりも重要であるため、お客様の声を常に最新の状態に保ちます。専門的な資格と実際の顧客体験のバランスをとって、ビジネスへの影響についての説得力のあるストーリーを作成します。
変換するデザイン要素
中小企業の Web デザインでは、何を避けるべきかを知ることも同様に重要です。優れたデザインとは単に見た目が美しいというだけではなく、訪問者にあなたのビジネスを信頼してもらうことが重要だからです。トレンドを追うのではなく、中小企業の実際の業績を促進することが証明されている設計要素を見ていきます。
戦略的な色の選択
色彩心理学は、思慮深い色彩理論によって感情的なつながりを生み出し、注意を向けることで訪問者の行動を微妙に導きます。大手ブランドが色の研究に数百万ドルを投資する一方で、中小企業は実証済みの原則を適用してコンバージョンを高めることができます。
主要なアクションカラーは攻撃的になることなく自然に目立つ必要がありますが、配色はターゲット層の共感を呼ぶものでなければなりません。つまり、若い視聴者には鮮やかで、プロフェッショナルなサービスには落ち着いたものでなければなりません。特にコンバージョン領域で色の組み合わせをテストすると、わずかな調整でエンゲージメント率とアクション率が大幅に向上することがよくわかります。
ホワイトスペースと読みやすさ
戦略的なホワイトスペースは訪問者をコンテンツ内に自然に導き、複雑な情報を圧倒するのではなく理解しやすいものにします。フォントの選択、サイズ、および注意深い間隔により、自然な読書リズムが生まれ、理解力が高まり、認知的負荷が軽減されます。
行の長さ、段落間隔、コントラスト比などの重要な要素は、エンゲージメント時間に大きな影響を与えます。情報密度と視覚的な明瞭さのバランスをとり、空白を使用して重要なメッセージや行動喚起 (CTA) を強調することで、訪問者が重要なコンバージョン ポイントを通じてエンゲージメントを維持できる環境を構築できます。
説得力のある見出し
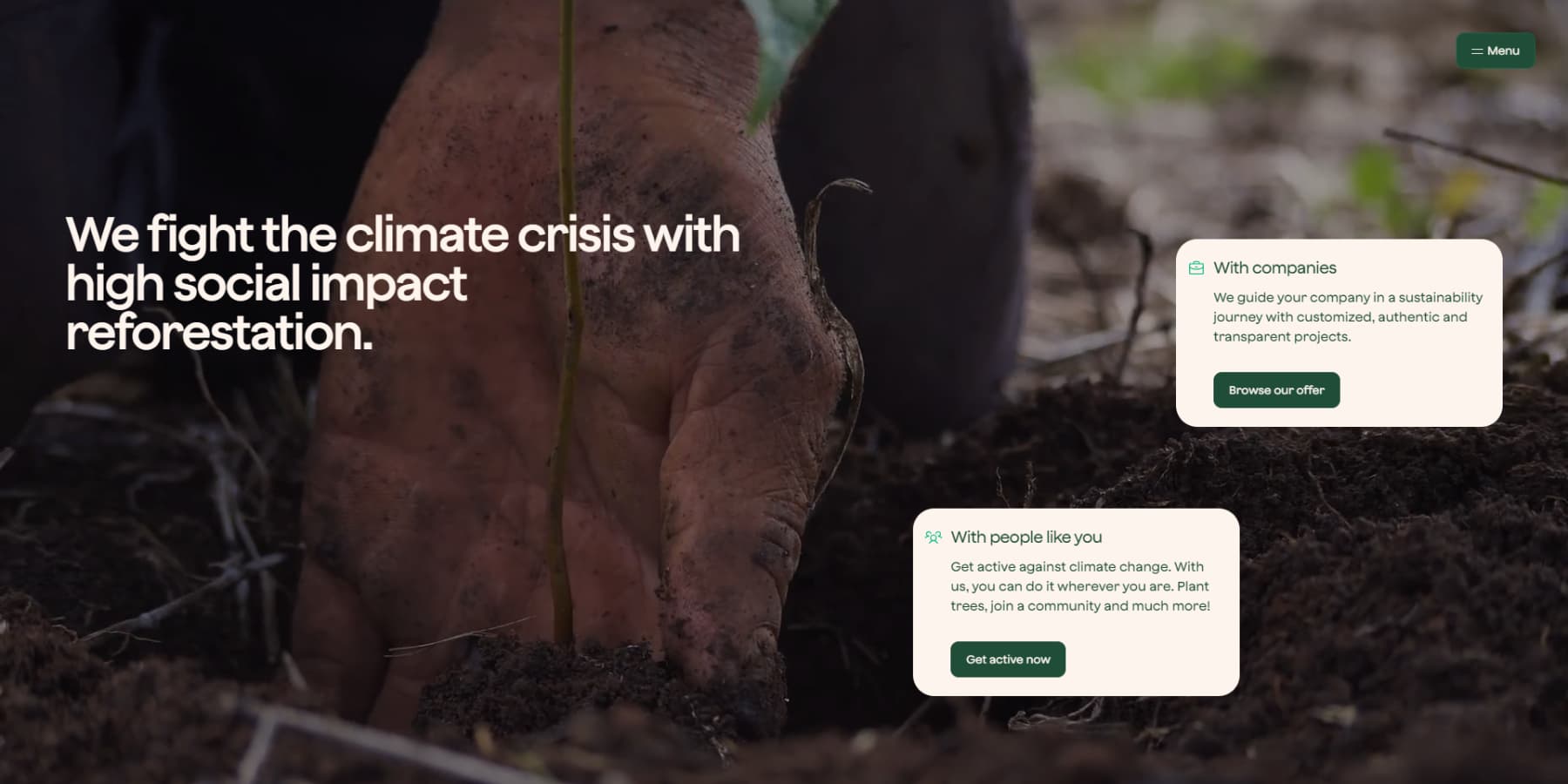
強力な見出しは好奇心を刺激し、顧客の問題点に対処し、戦略的な文言とポジショニングによってカジュアルなブラウザを熱心な読者に変えます。一般的な歓迎ではなく、効果的な見出しによって利点と感情的なトリガーが融合され、訪問者が即座に価値を把握できるようになります。

zeroco2.eco の優れたヘッダー テキストの例
賢い言葉遊びも有効ですが、直接的なアプローチが最も効果的であることがテストによって判明することがよくあります。見出しは、モバイルからデスクトップまで、すべてのデバイスにわたって影響力を維持する必要があり、一貫したテストと改良を通じて、注目を集め、コンテンツへの有意義なエンゲージメントを促進するメッセージングを開発します。
高品質の画像とグラフィックス
プロフェッショナルなビジュアルは言葉よりもブランド ストーリーを伝え、本物のチームや製品の写真を使用すると、ストック画像よりも強力な顧客とのつながりが生まれます。戦略的な画像配置により訪問者が旅を進めることができ、カスタム グラフィックによりブランドの一貫性を維持しながら複雑な情報が簡素化されます。
適切な最適化と圧縮を通じて、これらの目的を持ったビジュアルは、サイトのパフォーマンスを損なうことなくメッセージを強化します。
トラストシグナル
中小企業は、顧客の信頼をめぐって、より著名な確立されたブランドと競合することがよくあります。セキュリティバッジから業界認定に至るまで、信頼性指標を戦略的に配置することで、重要な意思決定ポイントで信頼を構築できます。あらゆる賞や認定で訪問者を圧倒するのではなく、特定の視聴者にとって最も重要な信頼シグナルに焦点を当てます。
カスタマージャーニーのさまざまな段階で、さまざまな種類の証明がどのように影響するかを考えてみましょう。チェックアウト ボタンの近くにある支払いセキュリティ バッジ、サービス ページにある専門職の所属、ホームページにあるクライアントのロゴはすべて、明確な信頼構築の目的に役立ちます。
これらの要素を慎重に統合することで、微妙だが強力な信頼性のフレームワークを作成できます。新しい証言や最近の受賞歴は古い賞賛よりも重みがあり、関連性を維持するために信頼シグナルを定期的に更新することが重要です。
避けるべきよくある間違い
時には、何をしてはいけないかを知ることは、何をすべきかを知ることと同じくらい価値があります。これらのよくある間違いを回避することで、時間とお金を節約し、将来的に発生する可能性のある頭痛の種を節約できます。
古い情報
Web サイトの情報が古いと、訪問者の信頼はすぐに失われます。定期的なコンテンツ監査と体系的な更新により、サイトの関連性と信頼性を維持できます。自動ツールは古いコンテンツにフラグを立てることができますが、すべてのページの正確性を確保するには人間によるレビューが依然として重要です。
日付と時間の基本的な更新に加えて、サービスの説明、チームのプロフィール、およびケーススタディを確認して、現在のビジネスを正確に反映します。明確な更新プロトコルを確立し、特定のコンテンツ責任を割り当てて、段階的な劣化を防ぎます。フッターの著作権メッセージに古い年が含まれているだけでも、完全にプロフェッショナルではないように見えます。

面倒ではありますが、連絡先の詳細、価格設定、提供するサービスを定期的に確認することで、専門的な評判を守り、顧客の不満を防ぎます。
一般的なコンテンツ
中小企業の Web デザインでよくある間違いは、実際に顧客をコンバージョンに導くものに焦点を当てずに、大企業の Web サイトをコピーすることです。競合他社をコピーしたり、業界のテンプレートに過度に依存したりして、ビジネスが市場のノイズに溶け込まないようにしてください。テンプレートは出発点を提供しますが、一般的なコンテンツでは独自の価値提案を示すことができません。
標準的な業界の表現や銘柄の説明を使用する代わりに、あなたの特定のアプローチ、価値観、経験がどのように差別化されているかを強調します。本物の洞察、実際の顧客ストーリー、本物の視点を共有して、ターゲット ユーザーとのより強いつながりを築きましょう。サービスやセクションについてのような日常的なページであっても、競合他社とは異なる方法で問題を解決する方法についての独自の意見や具体的な例が注入されると、より説得力のあるものになります。
隠された連絡先の詳細
連絡先情報をフッターや複数のクリックの背後に埋めないでください。これにより、ビジネスと潜在的な顧客の間に不必要な障壁が生じます。すっきりとしたデザインは重要ですが、訪問者が基本的な連絡先の詳細を探し回るようにすると、連絡しようとしたときに連絡先を失ってしまう危険があります。
代わりに、サイト全体、特に顧客が通常意思決定を行うページに連絡先情報を自然に統合します。訪問者が好みの通信方法を選択できるように、複数の明確に表示された連絡先オプションを提供します。
電話番号、電子メール アドレス、お問い合わせフォームを戦略的に配置することで、アクセシビリティを確保しながらデザインの美しさを維持できます。モバイルではタップ可能な電話番号と、ユーザー ジャーニー全体を通じて簡単に見つけられる連絡先ボタンを使用して、すべてのデバイス向けに最適化することを忘れないでください。
一貫性のないブランディング
一貫性のないビジュアル スタイル、音声、メッセージングにより、訪問者がビジネス アイデンティティについて混乱しないようにしてください。ブランドは自然に進化しますが、一貫した要素を維持することで認識と信頼が構築されます。ロゴから配色まで、あらゆるビジュアル コンポーネントがサイト全体に一貫して流れる必要があります。この一貫性はビジュアルだけでなくメッセージングにも及び、一貫した用語、価値提案、ブランドの声が訪問者とのより強い精神的つながりを生み出します。
多くの中小企業は、さまざまなチームメンバーがさまざまなスタイルで執筆したり、デザイン要素が時間の経過とともに変化したりすることに苦労しています。定期的なブランド監査は、こうした不一致を発見するのに役立ち、ブランド アイデンティティを弱めるのではなく強化する思慮深い更新を可能にします。
中小企業の Web デザイン: 適切なプラットフォームの選択
中小企業の Web デザインに関しては、毎日頭を悩ませる Web サイトと実際に自動で動作する Web サイトとの間でプラットフォームが違いを生む可能性があります。世の中にはたくさんの選択肢がありますが、中小企業にとって際立った選択肢のひとつが WordPress です。
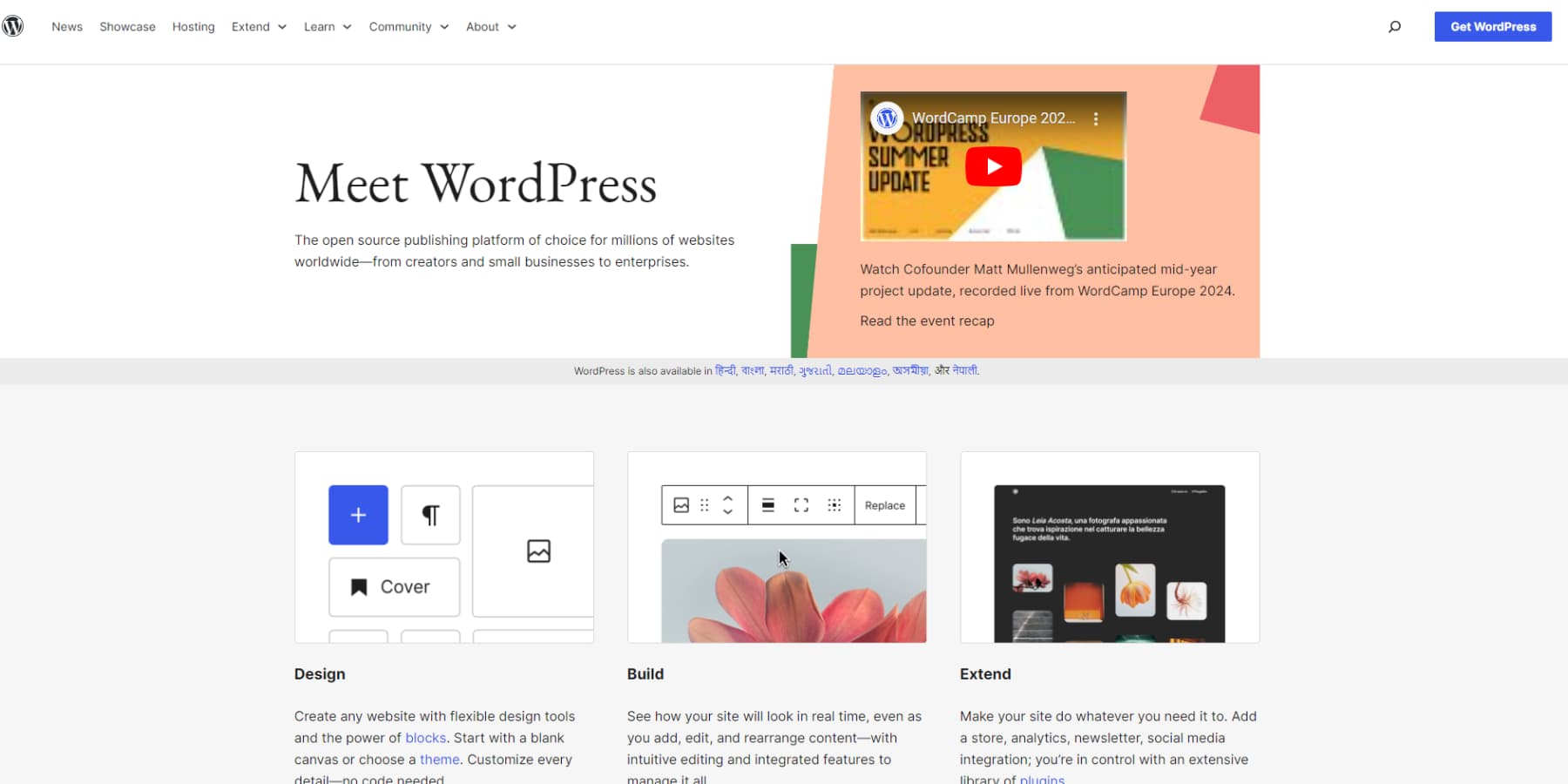
WordPress が中小企業にとって優れている理由

WordPress がすべての Web サイトの 43% 以上で使用されているのには十分な理由があります。中小企業にとって、WordPress はパワーと実用性の完璧なバランスを保っています。他のプラットフォームでは基本機能に月額料金がかかりますが、WordPress はホスティングとドメインだけで開始できます。コンテンツからデザインに至るまで、すべてを所有するのはあなたです。
このプラットフォームは、成長の可能性という点で優れています。 WordPress の学習への初期投資は、ビジネスが進化するにつれて報われます。次の四半期にオンライン予約を追加する必要がありますか?オンラインで商品の販売を始めてみませんか? WordPress は、プラグインとテーマのエコシステムを通じてこれらの拡張を処理し、コストのかかるプラットフォームの移行を節約します。
確かに、学習曲線はあります。どのプロ用ツールにも学習曲線はあります。ただし、WordPress のビジュアル エディターや人気のページ ビルダーを使用すると、日常的な更新が簡単になり、その堅牢なバックエンドが本格的なビジネスに必要な深さを提供します。
さらに、世界中に何百万人もの開発者とユーザーが存在するため、共通の課題に対する解決策はすぐに見つかります。 Web サイトを構築する唯一の方法ではありませんが、長期的な価値とデジタル プレゼンスの制御を求める企業にとって、WordPress は依然として優れたものです。
Divi が最高の WordPress テーマである理由

すべての手袋に手が必要なように、すべての WordPress ウェブサイトにはその力を活用するためのテーマが必要です。現在、多くの WordPress テーマが利用可能ですが、Divi に匹敵するものはありません。 Divi の Visual Builder を使用すると、コード行に触れることなく、直感的なドラッグ アンド ドロップ コントロールを通じてプロフェッショナルなページを作成できます。 MS Word または PowerPoint を使用できる場合は、Divi を使用して Web サイトを構築できます。
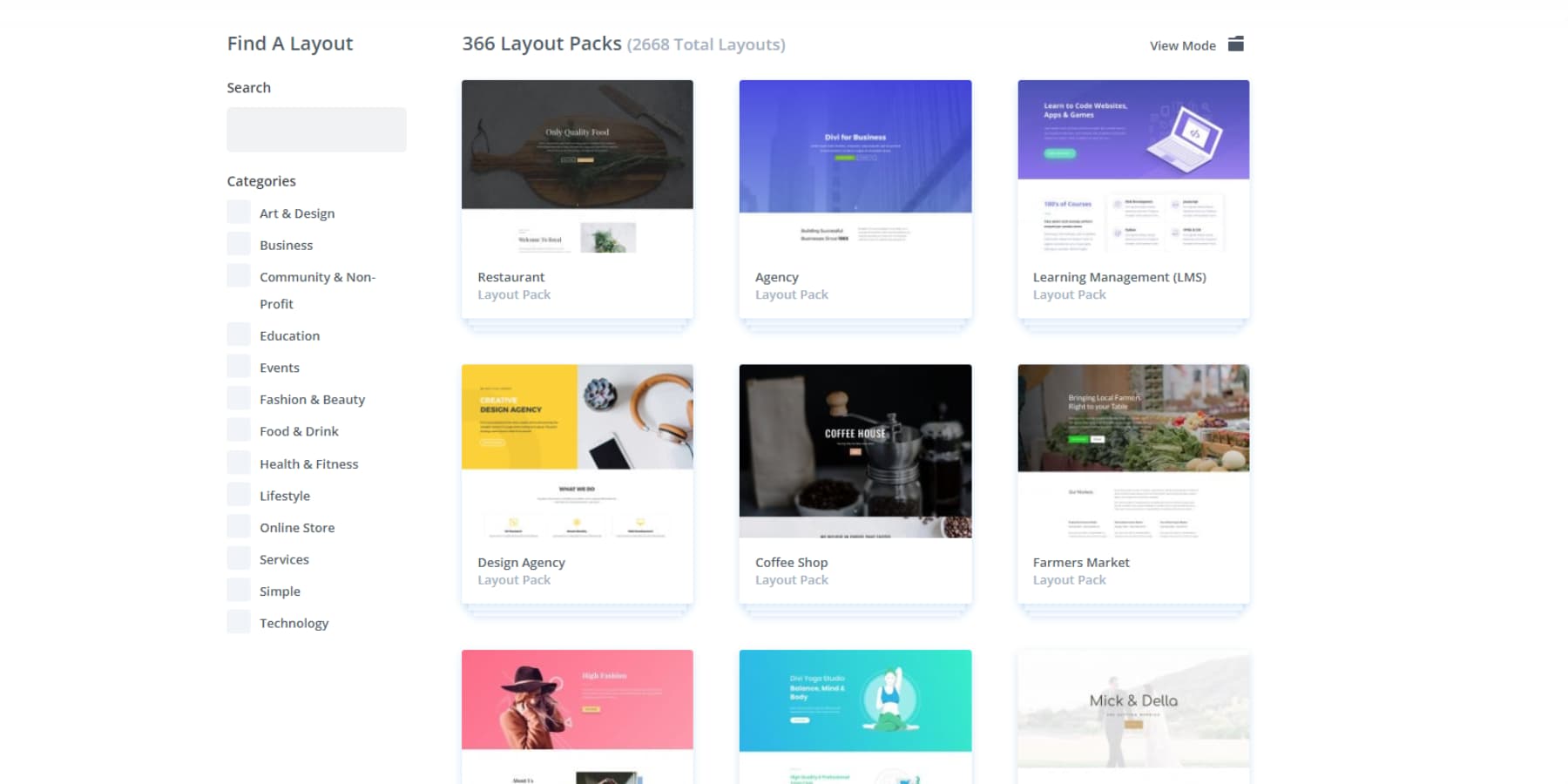
空白の Web サイトのキャンバスを見つめて、どこから始めればよいか迷ったことはありませんか? Divi は、その圧倒的な瞬間を創造性の機会に変えます。 Divi の 200 以上のデザイン モジュールは、単純なテキスト ボックスから複雑なポートフォリオ ギャラリーに至るまで、デジタル構成要素であり、各要素はクリックするだけで所定の位置に収まります。インスピレーションが枯渇したときは、プロの出発点となる 2,000 を超える既製のレイアウトと Web サイト パックのコレクションを利用してください。

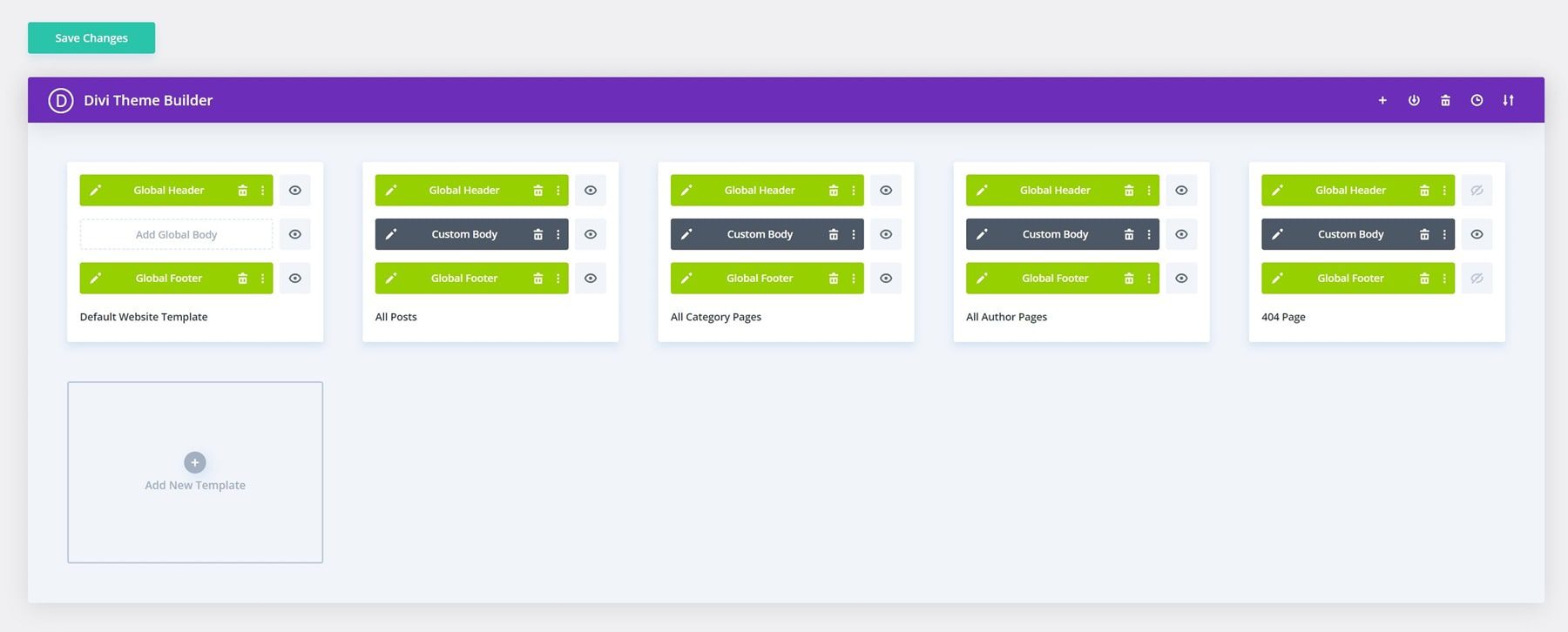
テーマ ビルダーはカスタマイズをさらに進め、サイトのあらゆる側面をピクセル単位で完璧に制御できるようにします。ヘッダー、フッター、ブログ テンプレート、アーカイブ ページ — Divi を使用する場合、厳格なテンプレートにロックされたままになるものはありません。

Divi と WordPress は強力な組み合わせです。 Divi がデザインをマスターする一方で、WordPress の広大なプラグイン エコシステムにより、検索ランキングを独占する SEO ツールから収益を促進するメンバーシップ システムまで、想像できるあらゆる機能を追加できます。また、他のプラットフォームとは異なり、Divi は苦労することなくこれらのプラグインとシームレスに統合します。

何かに行き詰まっていませんか? 76,000 人の Facebook コミュニティに参加し、段階的なチュートリアルを探索したり、詳細なドキュメントを閲覧したりしてください。レベルアップする準備ができたら、当社のマーケットプレイスでは、Divi の最も才能のある開発者が中小企業 Web サイト向けに特別に作成したプレミアム子テーマ、拡張機能、デザイン パックを提供します。


AI がパワー、シンプルさ、独自性を統合
設計プロセスを完全にスキップしたいですか?それとも、もっとユニークなものをお探しですか? Divi AI を搭載した Divi Quick Sites は、Web チームとして機能し、独自のレイアウトをデザインし、魅力的なコンテンツを作成し、ビジネスの詳細に基づいてカスタム画像を作成します。他の AI ウェブサイト ビルダーとは異なり、ウェブ デザインの原則とビジネスを理解し、ブランドの一貫性を確保し、ランダムではなく目的を持った結果を提供します。
AI があなたのスタイルではない場合は、Divi Quick Sites のスターター サイトが人間によって作られた優れたものを提供します。当社のデザイン チームは、独自の画像と考え抜かれたレイアウトを備えた完全な Web サイト パッケージを作成しました。基盤を選択し、ビジネスの詳細を追加し、Quick Sites がメニューからテーマ設定まで、特にあなたのビジネスに合わせてすべてを 1 分以内に組み立てる様子をご覧ください。
最初の草稿にこだわる必要はありません。 Divi のビジュアル ツールを使用すると、あらゆる要素をカスタマイズし、サイトが本当にあなたのビジョンを反映するまで洗練し、完成させることができます。
Divi AI は、必須のデザイン ツールを超えて、デジタル クリエイティブ パートナーとして機能します。シンプルなテキスト コマンドを使用すると、ブランドの声に一致する説得力のあるコピーの作成から、本物のような画像の生成に至るまで、あらゆるクリエイティブなタスクが簡単になります。
Divi AI を使用して画像を編集または強化することもできます。
場合によっては、サイトに新しいセクションを追加する必要があるかもしれません。 Divi AI は引き続きお手伝いします。
さまざまなツールを行き来したり、フリーランサーを待つ必要はもうありません。必要なものを説明するだけです。 Divi AI はコンテンツ作成からセクション構築まですべてを処理し、作業時間を節約しながらサイトの一貫性を維持します。
今すぐディビを試してみましょう!
Divi Pro はビジネスを意味します
中小企業を経営するということは、すべてのお金が重要であることを意味します。 Divi の Pro ツールは、エンタープライズ価格なしでエンタープライズ レベルの機能を提供します。得られるものは次のとおりです。
Divi Teams (月額 1.50 ドル/人) は、スタッフがサポート、ドキュメント、AI を含む Divi の完全なツールキットにアクセスできる統合ワークスペースを作成します。チームメンバーができることを完全に制御できます。サイトを更新する際の面倒な引き継ぎや散在的なコミュニケーションに別れを告げましょう。
Divi Cloud (月額 6 ドル) は、ウェブサイトの資産保管庫のように機能します。レイアウト、デザイン、ブランド要素を 1 か所に保存し、すべてのプロジェクトに即座に展開できるようにします。古いファイルを探したりセクションを最初から再構築したりする必要はもうありません。必要なものはすべてクリックするだけです。
Divi VIP (月額 6 ドル) を利用すると、チーム メンバー全員に対する 30 分の応答時間の保証、24 時間 365 日の可用性、さらにマーケットプレイスでの購入がさらに 10% オフになるため、Web サイトのデザイン作業が滞りなく行われます。ウェブサイトの問題によって売上が犠牲になることはあってはならないからです。
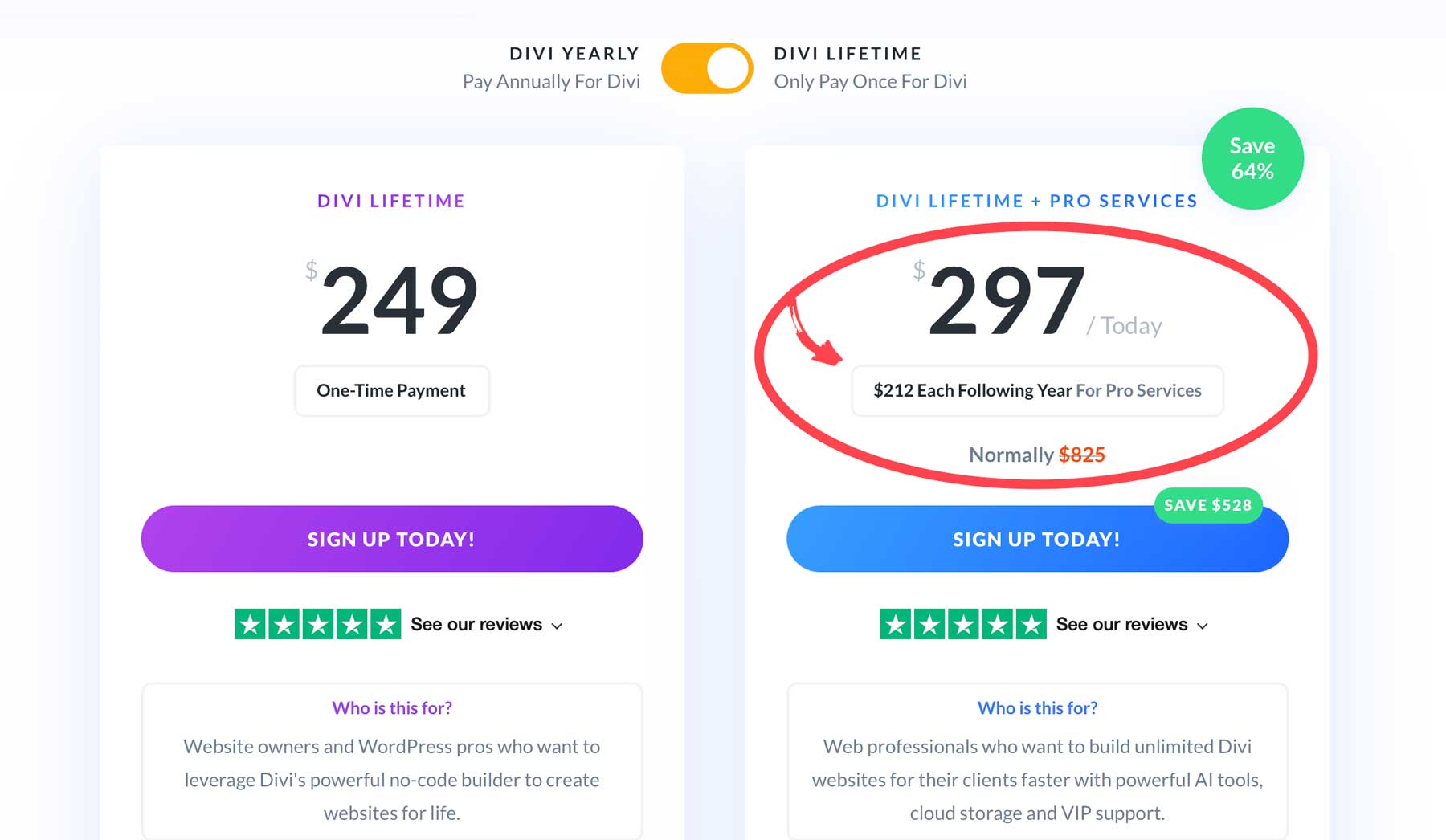
Divi を入手するだけでは賢明な選択ではない場合は、年間 277 ドルで Divi Pro メンバーシップを取得すると、機能を個別に購入するよりも 388 ドル節約できます。 Divi AI、Divi Cloud、Divi VIP、Divi Team (最大 4 人のメンバーがアクセス) を利用でき、約 390 ドルも節約できます。さらに優れた価値をご希望ですか? Lifetime + Pro バンドルでは、永続的な Divi アクセスと年間 Pro サービスが初年度 297 ドル、その後は年間 212 ドルで提供され、なんと 528 ドルの節約になります。

Divi Pro はワークフローを合理化するだけではありません。競合他社が基本的な部分で苦労している間に、ビジネス Web サイトをスムーズに運営し続けるバックボーンとなる可能性があります。
Divi Pro でウェブサイトを強化しましょう
中小企業 Web サイトに必要なその他のツール
成功する Web サイトを運営するには、適切なプラットフォームを選択するだけでは不十分です。スムーズに運営されているすべての中小企業サイトの背後には、セキュリティからマーケティングまであらゆるものを扱う厳選されたツールキットが存在します。 WordPress と Divi が基盤を構築する一方で、これらの重要なツールは重要なギャップを埋め、退屈なタスクを自動化し、Web サイトを真のビジネス資産に変えるのに役立ちます。
SiteGround: 中小企業の Web サイトをホスティングする場合

サーバースペースをレンタルする一般的なホスティング会社とは異なり、SiteGround はビジネスを意味する WordPress ウェブサイトを強化します。インストールは事前に構成されているため、技術的な設定に苦労するのではなく、ビジョンの構築に集中できます。
SiteGround は、超高速の読み込み速度、確実な稼働時間、毎日の自動バックアップなど、ビジネスをスムーズに運営するための細部にこだわっています。サポートが必要な場合は、スクリプトを読み上げる混乱したチャット エージェントではなく、WordPress を理解している専門家に相談することができます。
賢明なビジネス オーナーは、信頼できるホスティングが手を抜く場所ではないことを知っています。 SiteGround の初年度価格は、防弾セキュリティ、高度なキャッシュ、人間が使用するために設計されたかのようなツールなど、ビジネスに必要なすべてを含むプレミアム パフォーマンスを、大金を掛けずに提供します。
SiteGround で WordPress ウェブサイトを立ち上げましょう
WP Rocket: キャッシュと最適化用

WordPress キャッシュに関しては、WP Rocket が群を抜いています。このプレミアム プラグインは、スマートな CSS と JavaScript の最適化、インテリジェントなキャッシュのプリロード、シームレスな CDN 統合を通じて大幅な速度向上を実現します。これらすべてを Web 開発の博士号は必要ありません。これは有料のみのソリューションですが、WP Rocket のユーザーフレンドリーなアプローチと実績のあるパフォーマンスにより、サイトの速度を重視する企業にとって価値のある投資となります。
WPロケットを入手
EWWW: 画像の最適化用

重い画像がある場合でも、サイトを高速に実行できます。 EWWW Image Optimizer はアップロードを自動的に圧縮し、メディア ライブラリ全体を一括して処理できます。品質を犠牲にすることなくファイル サイズをインテリジェントに削減し、画像を高速な WebP 形式に変換し、技術的な詳細を処理するため、その必要がありません。
EWW イメージ オプティマイザーを入手
ランク計算: SEO 用

他の SEO プラグインは速度を低下させますが、Rank Math はその場で機能し、作成中にリアルタイムの最適化ヒントを提供し、Divi のビジュアル ビルダーに直接統合します。単一の超高速ダッシュボードから、ランキングキーワードを監視し、Google のパフォーマンスを追跡し、サイトの問題を把握します。
これを個人的な SEO コマンド センターと考えてください。 AI を活用したコンテンツの提案から高度な最適化ツールまで、Rank Math はエンタープライズレベルの SEO パワーをすべての WordPress サイトにもたらします。
RankMath を取得する
MonsterInsights: 分析と結果追跡用

訪問者が何を望んでいるか推測するのはやめましょう。 MonsterInsights は、Google Analytics を WordPress に直接導入し、トラフィックがどこから来たのか、どのページが最もパフォーマンスが高いのか、訪問者がサイトとどのようにやり取りしているのかを、すべてクリーンで読みやすいダッシュボードに表示します。
300 万以上の Web サイトから信頼されており、コンバージョン、e コマースのパフォーマンス、アフィリエイト リンクなど、重要なすべてを追跡します。さらに、GDPR に完全に準拠しているため、プライバシーを心配することなくデータに基づいた意思決定を行うことができます。
MonsterInsightsを入手
UpdraftPlus: バックアップ用

300 万を超える Web サイトから信頼されている UpdraftPlus は、WordPress のバックアップを簡単に実行します。自動バックアップをスケジュールし、必要な場所 (クラウドまたはローカル) に保存し、必要に応じて数回クリックするだけでサイトを復元します。無料版では基本的な機能がカバーされていますが、プレミアム版では増分バックアップやより多くのストレージ オプションなどの強力な機能が追加されています。
これが WordPress にとって最も信頼できるバックアップ ソリューションである理由を知りたいですか?詳しくはこちらをご覧ください。
UpdraftPlus を入手
強固なセキュリティ: サイトを安全に保つため

Solid Security を使用すると、複雑さを伴うことなくエンタープライズ グレードの保護を実現できます。以前は iThemes Security であったこのプラグインは、パスワード保護、ユーザー アクティビティの監視、ブルート フォース防御など 30 以上のセキュリティ機能でサイトを保護します。さらに、プレミアム Patchstack マルウェア保護 (月額 89 ドル相当) が追加料金なしで含まれています。
初心者にもプロにも同様に最適です。必要なスイッチを切り替えるだけでサイトが保護されます。セキュリティの専門知識は必要なく、複雑な設定も必要ありません。WordPress サイトがあらゆる角度から保護されていることを知っているだけで安心です。
強固なセキュリティを実現
中小企業の Web デザイン: 段階的なプロセス
最も印象的な Web サイトであっても、最初は単純な構成要素から始まります。 Web サイトのプロジェクトに段階的に取り組むことで、圧倒されることを避け、目標に向かって着実に前進することができます。 Web サイトのビジョンを現実にするための各ステップを見てみましょう。
計画段階
最も成功している中小企業の Web デザイン プロジェクトは、明確な目標と視聴者の理解から始まります。これを Web サイトの基盤として考えてください。正しく設定すれば、他のすべてが簡単になります。まずは重要な質問に答えることから始めましょう: あなたのサイトの主な目標は何ですか?いったい誰に連絡を取ろうとしているのですか?
ビジネス サイトにはポートフォリオとは異なる要素が必要であり、e コマース ストアには独自の要件があります。最初のクリックから購入や問い合わせの送信などの最終アクションまで、訪問者の行動を計画します。
ページをリストするだけではありません。目的を計画します。ホームページは注目を集める必要があるかもしれませんが、概要ページは信頼を構築する必要があり、サービス ページはコンバージョンをもたらす必要があります。オンライン ストア、ポートフォリオ ショーケース、リード獲得フォームなど、必須の機能を文書化します。
Divi の広範なモジュール ライブラリは、問い合わせフォームから動的ギャラリーまで、必要となる可能性のあるほぼすべての機能をカバーしています。この計画段階は、ロゴ、色、フォントなどのブランド資産を収集するのにも最適です。これらはすべて Divi のテーマ ビルダーとグローバル プリセットで簡単に実装でき、サイト全体で一貫したブランディングを実現できます。
設計段階
ここからウェブサイトが生き生きと動き始めますが、すぐに色やフォントの選択に取り掛からないでください。ワイヤーフレームから始めます – ワイヤーフレームを Web サイトの青写真と考えてください。これらは、ユーザー フローとコンテンツ階層という重要なことに集中するのに役立ちます。行動喚起はどこに行えばよいでしょうか?ユーザーはどのようにして最も重要な情報を見つけるのでしょうか?
Divi Quick Sites を使用すると、ビジネスを説明し、「プレースホルダー画像を使用する」オプションを選択して、AI がビジョンに沿った Web サイトのアウトラインを生成するのを観察して、情報アーキテクチャを有利にスタートできます。
さらに、Divi では、ドラッグ アンド ドロップのビジュアル ビルダーとその AI ツールを使用して、これらのワイヤーフレームに命を吹き込むことが簡単になります。 Global Prestes と Theme Builder を使用して、ブランドのカラー、タイポグラフィ、間隔を含む一貫したデザイン システムを確立します。
レスポンシブ デザインには特に注意してください。サイトはすべてのデバイスで見栄えがする必要があります。ゼロから構築する場合でも、テンプレートをカスタマイズする場合でも、当初の目標とユーザー ジャーニーを念頭に置いてください。
開発段階
ここで、デザインが機能する Web サイトに変わります。まずは、お問い合わせフォームから e コマース機能まで、コア機能を設定します。 Divi の 200 以上のモジュールを使用すると、コードに触れることなく複雑な機能を構築できますが、できるからといって機能を追加しないでください。各機能はサイトの目標を達成し、ユーザー エクスペリエンスを向上させる必要があります。
最初からパフォーマンスに焦点を当てます。画像を最適化し、キャッシュを実装し、サイトが迅速に読み込まれるようにします。すべてのインタラクティブな要素を徹底的にテストします。壊れたフォームや不具合のあるアニメーションは、ユーザーの信頼を損なう可能性があります。
e コマース サイトを構築している場合は、複数のテスト トランザクションを実行します。会員制サイトの場合は、コンテンツ制限が意図したとおりに機能することを確認してください。また、この時期は SEO のベスト プラクティスを実装し、公開時にサイトが確実に見つけられるようにする時期でもあります。
打ち上げ準備
最後のストレッチでは、細部まで細心の注意を払う必要があります。技術面とコンテンツ面の両方をカバーする包括的な発売前チェックリストを作成します。さまざまなブラウザーやデバイスでサイトをテストします – Divi の応答性の高いコントロールは役に立ちますが、実際の状況ですべてが機能することを確認する必要があります。
すべてのフォームをチェックし、テスト送信を追跡し、確認メールが正しく機能することを確認します。分析ツールをセットアップして、初日からパフォーマンスを追跡します。 SSL 証明書やバックアップ システムなどの重要なセキュリティ対策を構成します。コンテンツにタイプミス、リンク切れ、フォーマットの問題がないか確認してください。
見逃した可能性のある問題を発見するために、少人数でのソフトローンチを検討してください。最後に、公開後のマーケティング戦略を準備します。最も優れたデザインの Web サイトであっても、対象ユーザーにリーチするにはプロモーションが必要です。
ウェブサイトのメンテナンス
中小企業の Web デザインは、立ち上げ時に終了するわけではありません。継続的なメンテナンスにより、Web デザインは常に最新の状態で使用可能な状態に保たれます。ただし、心配しないでください。メンテナンスに時間を費やす必要はありません。適切なツールとアプローチを使用すれば、最小限の労力でサイトをスムーズに実行し続けることができます。賢明にそれを行う方法は次のとおりです。
定期的なアップデート
車のオイル交換のようなアップデートを考えてください。スキップすると、トラブルが発生します。 WordPress コア、テーマ、プラグインは、セキュリティの脆弱性にパッチを当て、パフォーマンスを維持するために定期的に更新する必要があります。まずステージング環境をセットアップし (ほとんどの高品質ホストがこれを提供します)、更新をライブ サイトに適用する前にテストします。 Divi ユーザーはセーフ モードを利用して、アップデートに関連した表示の問題をテストできます。
セキュリティ パッチの場合は毎週、重要なアップデートの場合は毎月など、自分に合った更新スケジュールを作成します。アップデートを実行する前に、バックアップ システム (ここでは UpdraftPlus がしっかりしています) に注意してください。すべてのアップデートがすぐに対応する必要があるわけではありませんが、セキュリティ アップデートは決して待ってはいけないことに注意してください。何か問題が発生した場合は、いつでもバックアップから復元できます。
コンテンツ管理
中小企業の Web デザインでよくある間違いは、何か月も、場合によっては何年も更新されていないコンテンツを含む Web サイトです。新鮮なコンテンツはサイトの関連性を維持し、SEO に役立ちますが、構造が必要です。ビジネス目標や視聴者のニーズに合わせたコンテンツ カレンダーを作成し、Divi AI を使用してほとんど、またはまったく労力をかけずにブログ投稿を作成します。
WordPress の組み込みスケジュール機能を使用して、一貫した投稿リズムを維持します。メディア ライブラリを整理しておきます。定期的なコンテンツ監査は、古い情報、リンク切れ、改善の機会を特定するのに役立ちます。ほとんどの SEO プラグインは、これらの問題を特定するのに役立ちます。分析を監視して、どのコンテンツのパフォーマンスが最も優れているか、そしてその理由を理解します。
既存のコンテンツを忘れずに更新してください。古い投稿を新しい情報で更新することは、新しい投稿を作成するのと同じくらい価値があります。
セキュリティに関する考慮事項
中小企業の Web デザインにおけるセキュリティは、手遅れになるまで見落とされることがよくあります。強力なパスワード、制限されたログイン試行、および定期的なマルウェア スキャンから始めます。 Solid Security のようなツールは、包括的な保護を提供することでこれを容易にします。すべての管理者アカウントに対して 2 要素認証を有効にし、許可されたユーザーのリストを維持します。
WP アクティビティ ログなどのアクティビティ ログ プラグインを使用して、不審なアクティビティのセキュリティ ログを維持および監視し、潜在的な脅威に対する自動アラートを設定します。保護を強化するには、Web アプリケーション ファイアウォール (WAF) の使用を検討してください。最も重要なのは、複数の場所に保存された定期的なバックアップを維持することです。ホスティング プロバイダーのバックアップが唯一のセーフティ ネットであってはなりません。予防は回復よりも常に簡単であることを忘れないでください。
Divi Dash を使用してウェブサイトを管理する
中小企業の Web デザイン プロジェクトの多くは、初期設定が不十分なために失敗するのではなく、通常は時間がかかるために継続的なメンテナンスが行われないために失敗します。中小企業の Web サイトの運営を副業のように感じる必要はありません。そこで、Divi Dash が登場します。これは、Web サイトのメンテナンスを頭痛の種から人手を介さないプロセスに変える、すべての Divi ユーザー向けの無料ツールです。たとえ 1 つのサイトだけを管理しているとしても、それは、考えもしない日常的なタスクをすべて仮想アシスタントが処理してくれるようなものです。
本当の美しさはそのシンプルさにあります。クリックするだけで、Web サイト上のプラグインとテーマを更新できます。技術的な専門知識は必要ありません。直感的なインターフェイスにより、単一のダッシュボードからすべてを管理できます。
WordPress の更新、テーマの変更、プラグインの管理は、スケジュールに基づいて自動的に行われます。すでに複数の責任をこなしている中小企業の経営者にとって、この自動メンテナンスにより、サイトの安全性が確保され、常に監視されることなく最適に実行されることが保証されます。
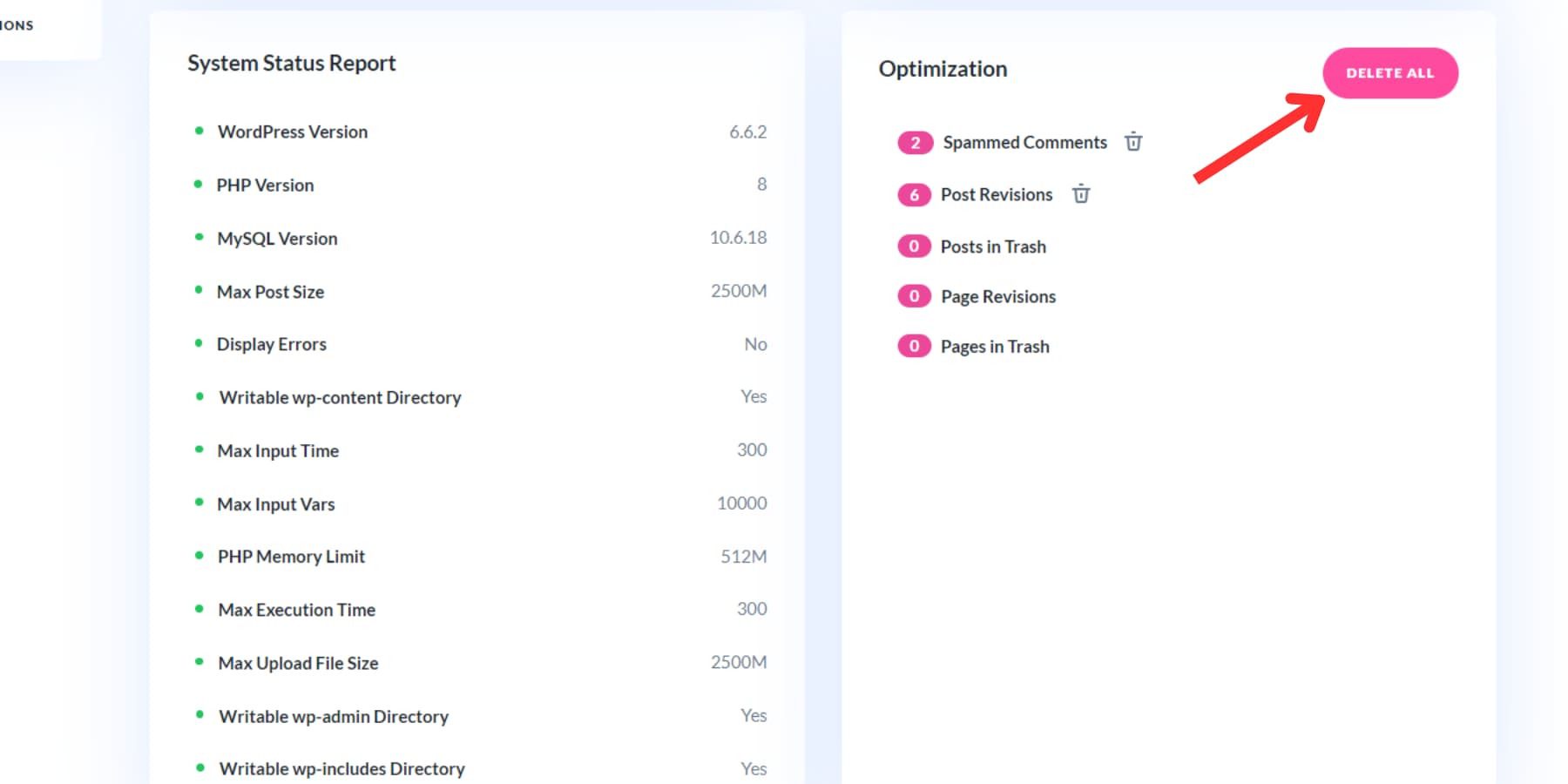
更新だけでなく、データベースの混乱をクリーンアップし、スパム コメントを削除し、古いコンテンツのリビジョンを管理することで、サイトのスムーズな動作を維持します。

単一のサイトであっても、チームのコラボレーションはシームレスになります。チームメンバーに役割を割り当て、タスクを調整し、ユーザー管理機能とアクティビティログを使用してセキュリティを維持します。
クライアントと連携する場合、Divi Dash のクラウドベースのシステムはすべての Web サイトとクライアントの情報を整理し、クライアントの動作を割り当ててカスタマイズできるため、煩雑なスプレッドシートは必要ありません。
これは、Divi エコシステムとスムーズに統合しながら、複雑な Web サイトのメンテナンスをシンプルな自動プロセスに変換する包括的なソリューションです。
ディビ会員になる
今日実現しましょう
複雑な Web デザインの時代は終わりました。初めてのビジネス Web サイトを立ち上げる場合でも、古くなった Web サイトをアップグレードする場合でも、ビジネスに真に役立つものを作成するための要素がすべて揃っています。優れた Web サイトとは、あらゆるトレンドを追従したり、競合他社に匹敵するものではなく、顧客にサービスを提供しながら生活を楽にする効果的なプラットフォームを作成するものであることを忘れないでください。
Divi を使用すると、単に Web サイトビルダーを入手するだけでなく、あなたとともに成長する完全なビジネス ソリューションを手に入れることができます。 AI 設計やコンテンツ アシスタントから自動メンテナンスに至るまで、Divi が技術的な重労働を処理してくれるので、ユーザーはビジネスの運営という重要なことに集中できます。
あなたと同じくらい効果的なウェブサイトを構築する準備はできていますか?今すぐ Divi を始めて、オンライン プレゼンスをストレスの原因から貴重なビジネス資産に刷新しましょう。
ディビでレベルアップ
