Behance WordPress プラグインを使用してサイトにフィードを追加する方法
公開: 2022-10-03グラフィック デザイナー、写真家、広告主、イラストレーターなどのクリエイティブ アーティストにとって、behance ポートフォリオは必須です。 それに加えて、それをあなたの個人的なウェブサイトに追加できれば、見込み顧客にリーチするもう1つの素晴らしい方法になります.
適切な Behance WordPress プラグインを使用すると、Behance フィードをサイトに追加するのが非常に簡単になります。 このブログでは、優れた Behance WordPress プラグインと、それを使用して Behanceフィードをサイトに追加する方法を紹介します。
ソーシャル メディア Behance とは何ですか?

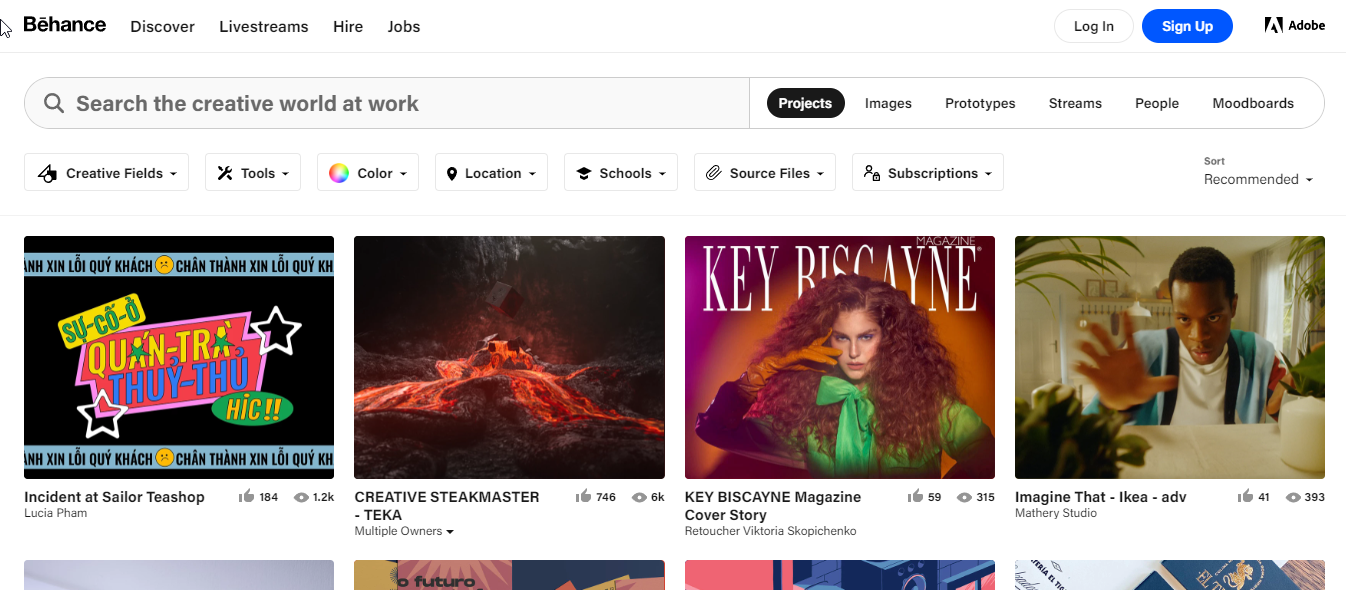
Behance は、グラフィック デザイン、イラスト、写真、ファッション、広告、美術、ゲーム デザインなどのクリエイティブな作品を表示したり発見したりできるソーシャル メディア プラットフォームです。
Behance は、クリエイティブな作品を紹介し、発見するための世界最大のクリエイティブ ネットワークです。
このプラットフォームは 2022 年に Adobe によって開発され、現在 2,400 万人を超えるメンバーがいます。 ほとんどのソーシャル メディア プラットフォームと同様に、このプラットフォームで好きなクリエイティブな人々をフォローして (その逆も)、彼らが何をしているかを知ることができます。 さらに、必要に応じて、人々のアートワークに反応したり、コミュニケーションをとったりすることもできます。
サイトに Behance ソーシャル メディア フィードを追加する理由
クリエイティブな人々のためのソーシャル メディアとしての Behance には、多くの利点があります。 Behance ソーシャル メディア フィードを WordPress サイトに追加する必要がある理由のいくつかを以下に示します。
- クリエイティブな作品のオンライン ポートフォリオを無料で手に入れる
- 同じ分野の他の人と作品を共有する
- 同分野の人とのネットワーク
- Behance は、フリーランスの仕事を得る機会を増やすのに役立ちます

Behance WordPress プラグインを使用してサイトにフィードを追加する方法
以下に説明する 5 つの手順を実行して、Behance フィードを WordPress Web サイトに追加します。
ステップ 1: Elementor と ElementsKit をインストールする
Behance フィードを WordPress Web サイトに追加するために必要なプラグインは次のとおりです。
- エレメンター
- ElementsKit Lite
- ElementsKit Pro
Elementor ページビルダーと ElementsKit – Behance WordPress プラグインをインストールするには:
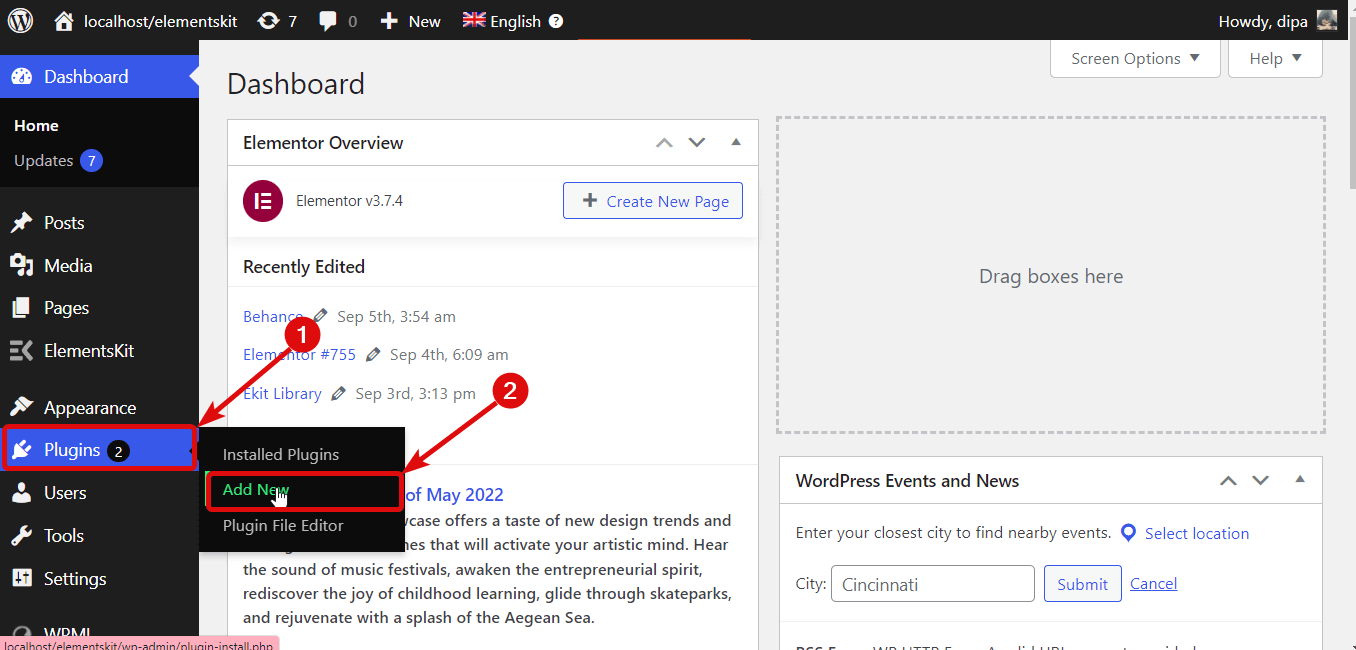
WordPress ダッシュボード ⇒ プラグイン ⇒ 新規追加 に移動します。

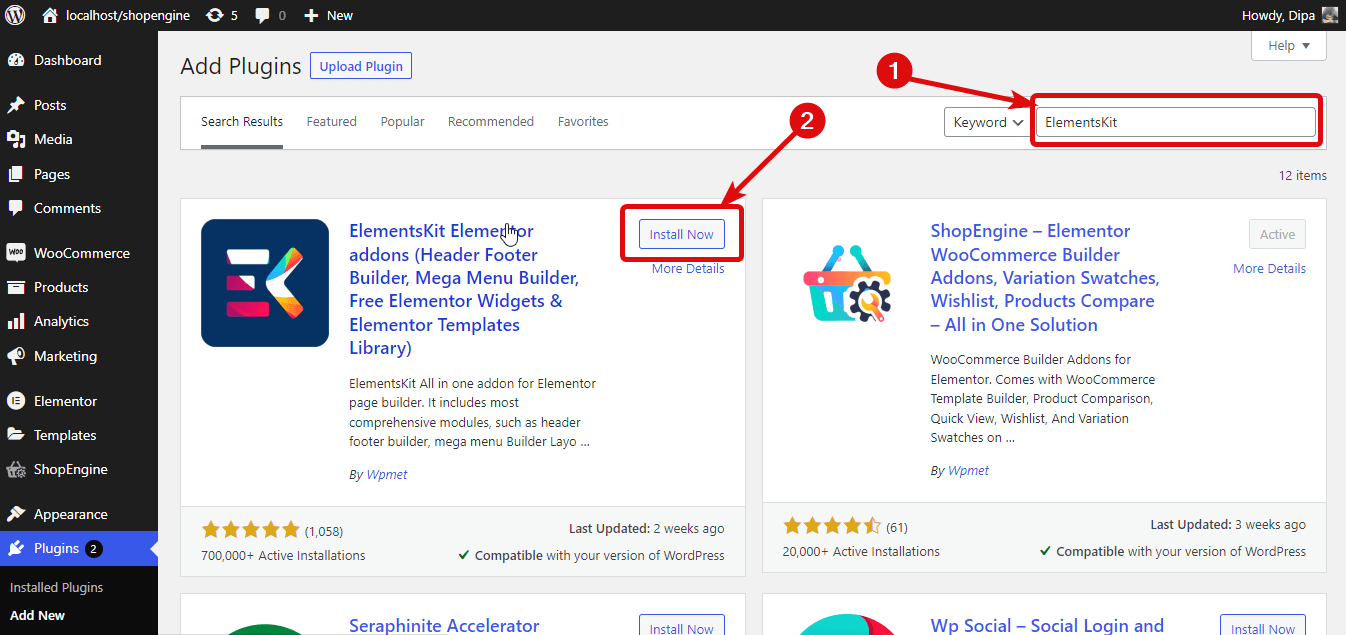
プラグイン (Elementor/ ElementsKit) を検索し、 [インストール] をクリックします。

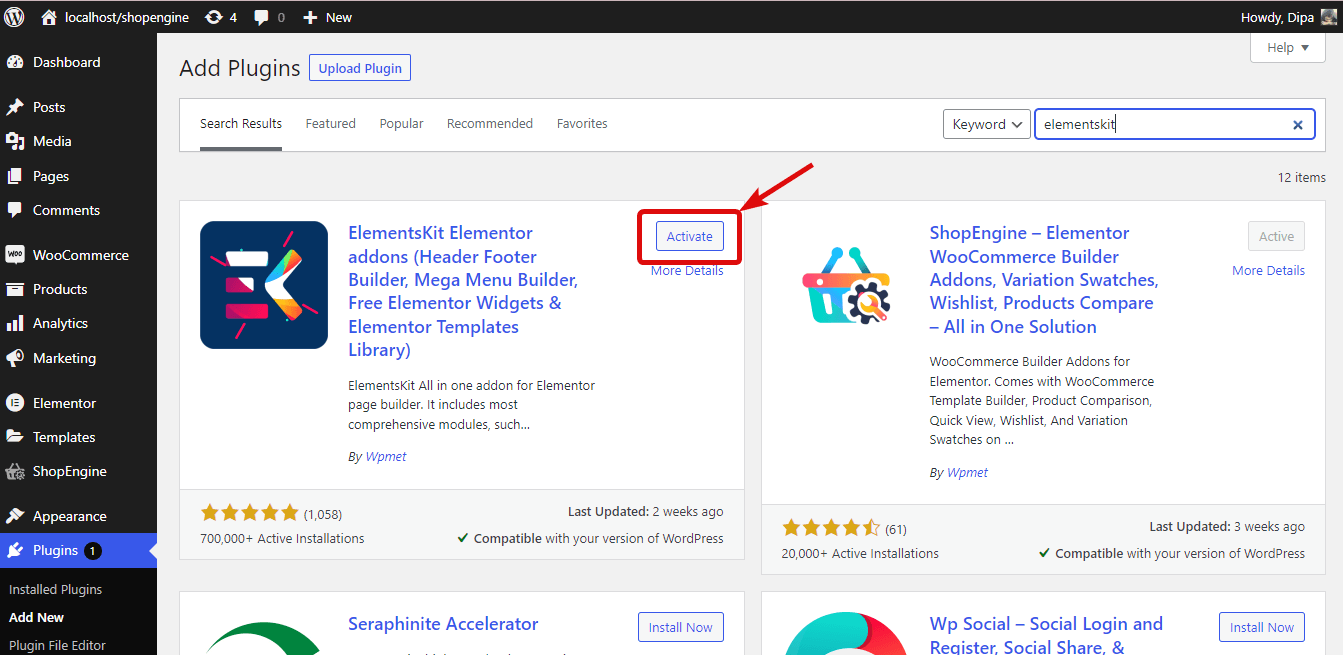
インストールしたら、[有効化] をクリックします。

注: Elementor のアドオンであるため、最初に Elementor をインストールしてから ElementsKit をインストールします。 ElementsKit Pro をインストールするための適切なガイドについては、ElementsKit Pro インストール ガイドをクリックしてください。
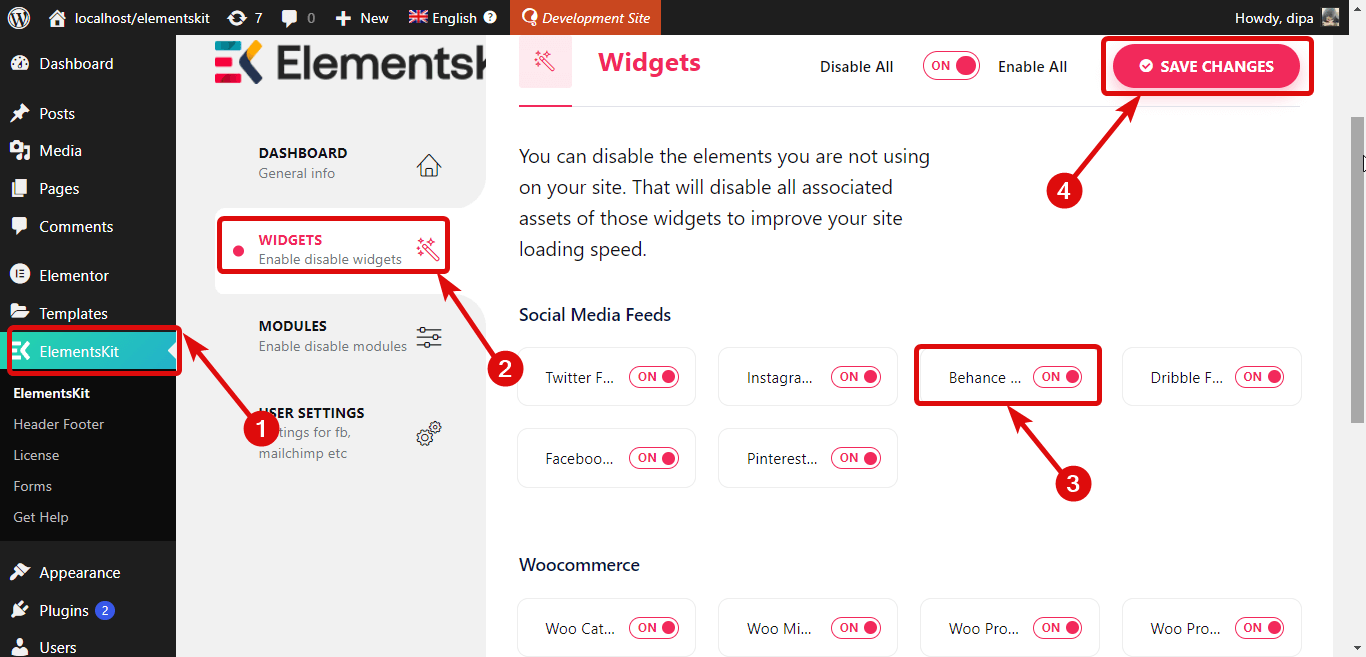
ステップ 2: Behance フィードを有効にする
ElementsKit ⇒ ウィジェットに移動し、ソーシャル メディア フィードまで下にスクロールし、Behance フィード ウィジェットのトグル ボタンをオンにして、最後に[変更を保存] をクリックします。

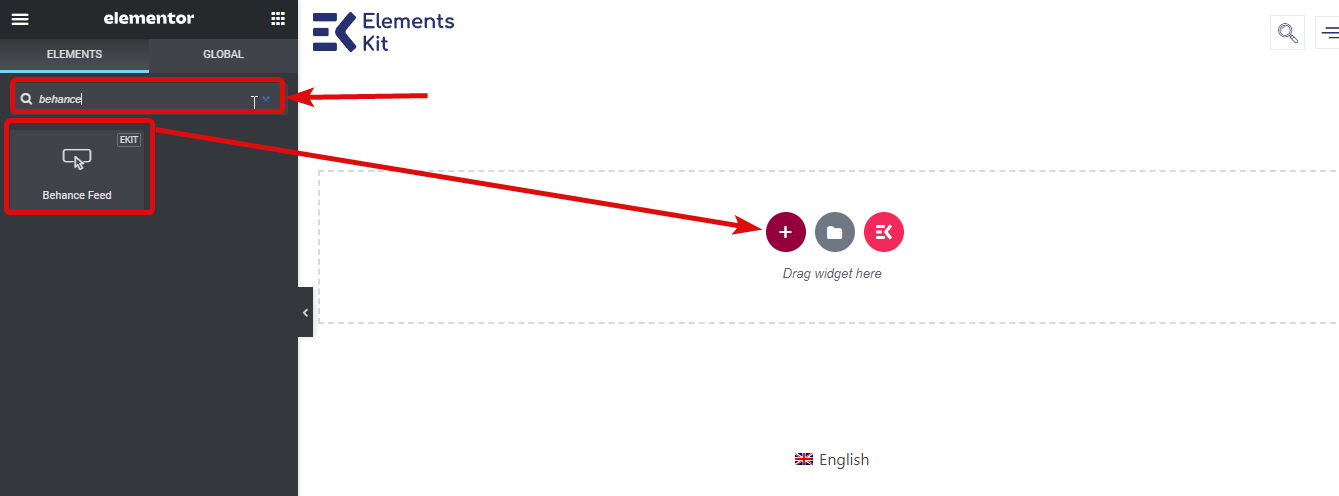
ステップ 3: Behance フィード ウィジェットをページに追加する
[Elementor で編集] オプションを使用して、Behance フィードを追加するページを編集します。

Behance Feed ウィジェットを検索し、Ekit アイコンがドラッグされたウィジェットを見つけたら、そのウィジェットを + アイコンにドロップしてページに追加します。


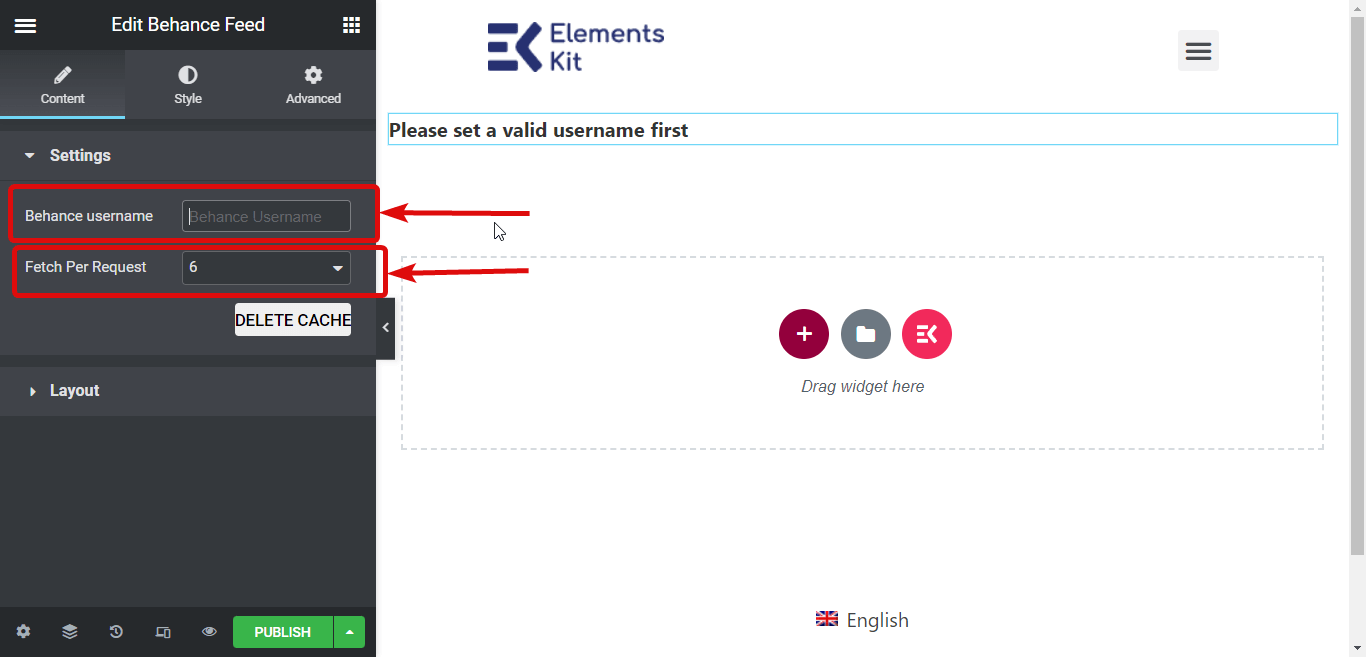
ステップ 4: レイアウトの設定とカスタマイズ
「Behance ユーザー名」フィールドに、フィードを表示するプロファイルのユーザー名を設定します。 ユーザー名を追加したら、「Behance ユーザー名」オプションを使用して、表示するフィードの数を選択できます。

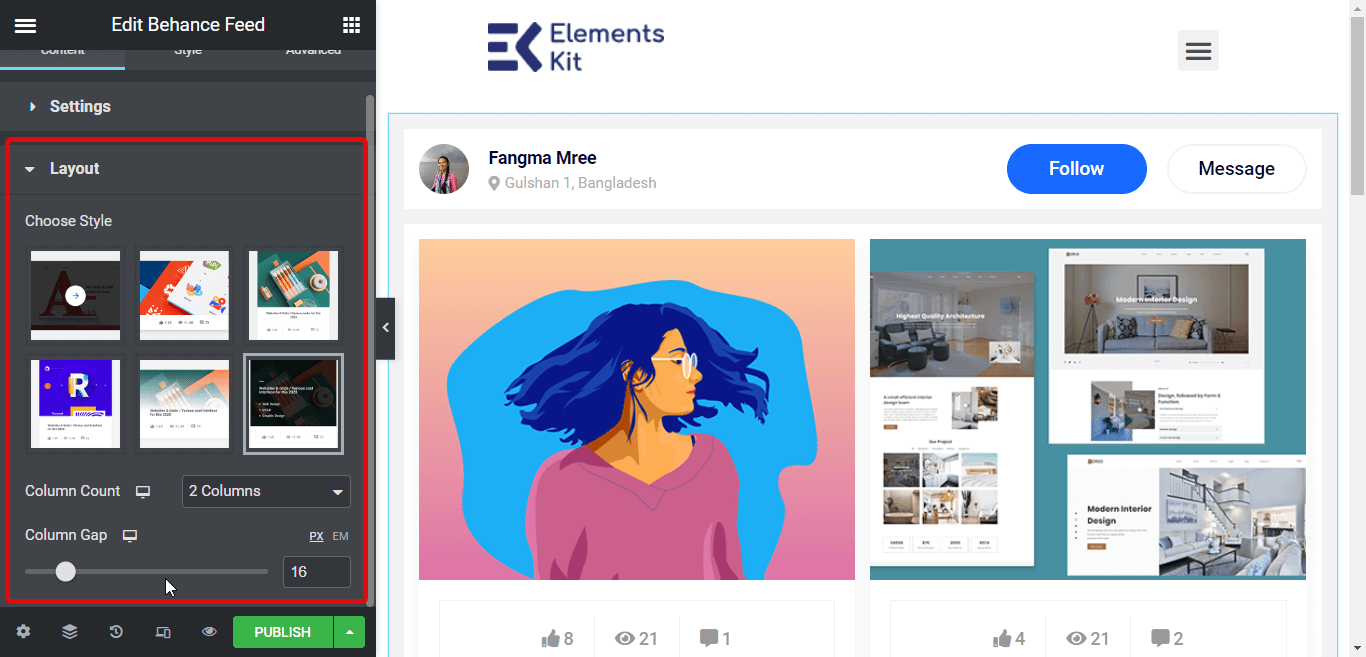
レイアウト タブを展開し、次のオプションをカスタマイズします。
- スタイルを選択:オプションから好きなスタイルを選択します。
- 列数: 列数を選択します。
- 列のギャップ:ここでは、列間のギャップを選択できます。

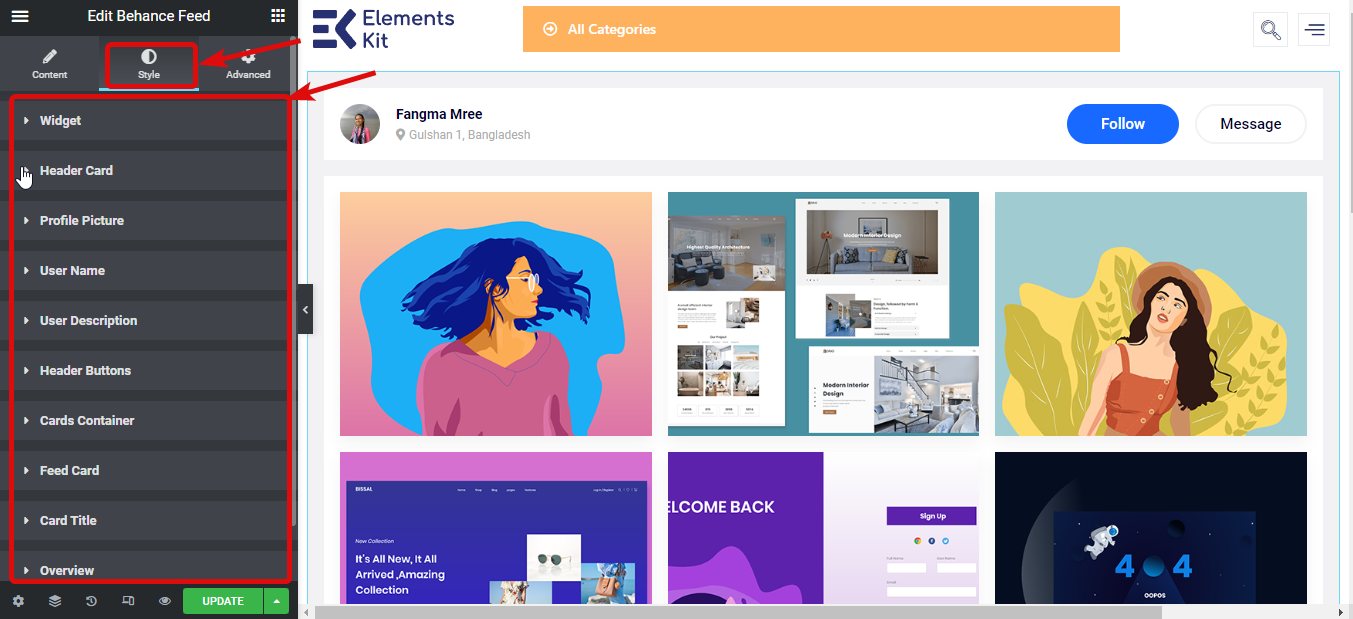
ステップ 5: Behance フィードのスタイルをカスタマイズする
では、ソーシャル メディアの behance フィードの外観をいじってみましょう。 次のオプションのさまざまなスタイルを変更して、behance フィードの外観を変更できます。
- ウィジェット
- ヘッダーカード
- プロフィールの写真
- ユーザー名
- ユーザーの説明
- ヘッダー ボタン
- カードコンテナ
- フィードカード
- カードのタイトル
- 概要
- ホバーオーバーレイ

編集が完了したら、[変更を保存] をクリックして更新します。 Behance ソーシャル メディア フィードのプレビューは次のとおりです。

驚くべき ElementsKit を使用すると、
Facebook フィード
Instagram フィード
ツイッターフィード
ドリブルフィード
Behance WordPress プラグインとして ElementsKit を選ぶ理由
ここまでで、ElementsKit を使用して Behance フィードを WordPress サイトに簡単に追加できることに気付いたはずです。 Behance WordPress プラグインとして ElementsKit を選択する理由を次に示します。
- ElementsKit には、Web サイトでのフィードの外観を変更するための幅広いスタイル カスタマイズオプションが用意されています。
- ユーザーフレンドリーであることに加えて、この Behance WordPress プラグインは超軽量です。 したがって、サイトの速度に妥協する必要はありません。
- このプラグインは、Behance フィードを表示するだけでなく、ユーザーが Behance ユーザーをフォローしたり、メッセージを送ったりするためのオプションも追加します。
- Behance WordPress プラグインだけでなく、 Elementor ページビルダーと互換性があるため、最小限の労力でゼロから完全な Web サイトを作成するためのプラグインになります。
- チームは24 時間年中無休のサポートを提供しています。これは、このプラグインを選択して Behance フィードを Web サイトに追加するもう 1 つの理由です。
ElementsKit を使用すると、高度なヘッダー フッターを備えた完全な Web サイトを構築できます。 ElementsKit のすぐに使用できるテンプレートと高度なモジュールを使用して Web サイトを構築する方法については、ブログを確認してください。
完全なWordPress Webサイトをゼロから開発する方法
WordPress で 1 ページ ナビゲーションのシングル ページ Web サイトを作成する方法
最後の言葉
おめでとう! Behance フィードが WordPress サイトに正常に追加されました。 ElementsKit を使用すると、behance フィードを簡単に作成できます。そのため、Behance WordPress プラグインとして ElementsKit を選択することをお勧めします。
Behance WordPress プラグインだけでなく、ElementsKit はオールインワンの Web サイトビルダーとして機能し、最小限の労力で美的に快適な完全な Web サイトを構築できます. だから、このElementorアドオンを試してみてください。
Behance WordPress プラグインまたはサイトにフィードを追加するプロセスについて質問がある場合は、コメント ボックスでお知らせください。
