WooCommerce ストアでの売り切れタグと最近購入した商品リストの表示
公開: 2022-05-13eコマースの世界は、日々競争が激化しています。 顧客の要求と現在の e コマースのトレンドに関する深い知識を持つことは、ビジネスを維持するために不可欠です。
オンライン マーチャントは、新しい機能や技術を自社のビジネスに継続的に統合して、カスタマー ジャーニーをスムーズかつ有意義なものにしています。
WooCommerce を使用してビジネスを運営している場合、プライマリ インストールですぐに多くの便利な機能を利用できます。 さらに、技術者でなくても簡単にカスタマイズできます。
ショップにカスタム機能を追加/編集するための一連のブログを公開しています。 ここでいくつかチェックしてください-
- WooCommerce の商品ボタンと価格の色をカスタマイズする方法
- WordPress Web サイトにログインした後、ユーザーをカスタム ページにリダイレクトする
- Dokan プロダクト フォームに新しいフィールドを追加する方法
- Dokan Marketplace のベンダー セットアップ ウィザードのテキストを変更する方法
今日、私たちはあなたに見せるつもりです-
- WooCommerce ショップで売り切れタグを表示する方法
- 最近購入した商品一覧の表示方法
詳細に入りましょう-
商品サムネイルに「売り切れ」タグを追加

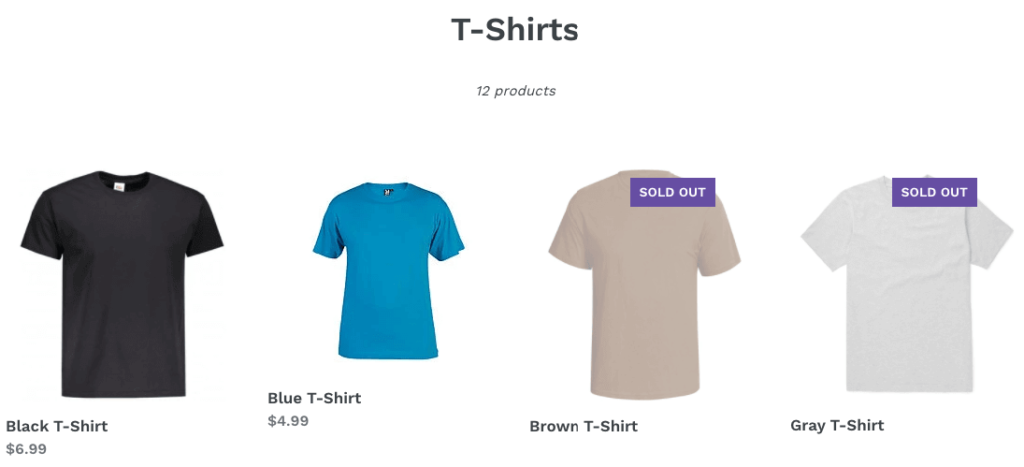
eコマース製品の1つが在庫切れの場合は、訪問者に通知する必要があります. 最も簡単な方法は、商品画像に「売り切れ」/「在庫切れ」/「在庫なし」などのタグを追加することです。
売り切れの製品は、避けられない少しの失望を常に生み出すことを忘れないでください. あなたにできることは、顧客に対して正直であり、簡単なタグを付けて問題を前もって伝えることだけです。 そうしないと、購入者が自分のカートに商品を追加する可能性があります。 そしてその後、彼らが利用できないことを知った場合、それはより高い不満を生み出すでしょう.
この問題を回避するために、商品の在庫がない場合に商品のサムネイルに「Sold Out」タグを追加する方法を紹介します。 一部の WordPress テーマには、デフォルトでこの機能があります。 お使いのテーマにこの機能がない場合でも、心配はいりません。
商品に「売り切れ」タグを付ける方法
アクション「 woocommerce_before_shop_loop_item_title 」を使用して、このタグを追加できます。
ただし、この機能をサイトに実装するには、子テーマを作成することをお勧めします。 その場合、以下の手順に従う必要があります-
- Step1: 子テーマを作成する
- Step2: 子テーマの Function.php ファイルのコードをコピーする
- Step3: ウェブサイトを更新して確認する
ステップ 1: 子テーマを作成する
まずは子テーマを作成します。 この拡張はテーマに関連しているため、ファイルを調整するにはこの子テーマが必要です。

サイトの子テーマを作成するのは簡単な作業です。 問題が発生した場合は、このガイドに従って子テーマを作成してください。 または、WordPress サイト内でプラグインを使用して子テーマを作成することもできます。
ステップ 2: 子テーマの Function.php ファイルのコードをコピーする
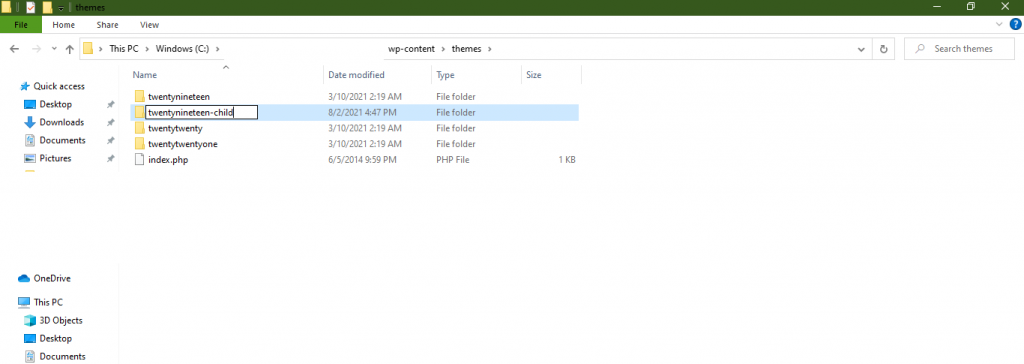
次に、ファインダーまたはフォルダーに移動し、WP-Content –> Themes –> Your Child Theme Name –> Open functions.php に移動します。 次に、以下のコードをコピーします-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $product; if ( !$product->is_in_stock()) ) { echo '売り切れ'; }エディタを終了する前に、すべての変更を保存してください。
ステップ 3: ウェブサイトを更新して確認する
次に、Web サイトを更新します。 最後に、ショップページの商品サムネイルに「Sold Out」タグが表示されます。

「売り切れ」商品を管理するための高度なヒント
「在庫切れ」ページは、Web サイトに 3 つの大きな波及効果をもたらします。 悪いユーザー エクスペリエンス、降順 SEO、売上の減少など。 これらの簡単なハックを使用してこれらの問題を回避してください-
- 完売した商品をコレクションの最後まで保管してください
- 顧客に在庫のある代替品を表示する
- 非公開にして製品を非表示にしないでください
さらに、ビジネス ポリシーを考慮して、利用できない理由を伝え、事前注文の機会を提供することができます。 商品の在庫がない場合でも、顧客を失うのを防ぐのに役立ちます。
こちらもご覧ください: WooCommerce でショップページのタイトルを変更する方法!
現在のユーザーが以前に購入した WooCommerce 製品の表示
WooCommerce の顧客がログインしているときに、そのユーザーが以前に注文した商品を表示したい場合があります。 そのため、以前に購入した製品を簡単に見つけて、必要に応じて再度注文することができます。
このリストを表示することで、ユーザーに次のことを支援できます。
- 以前に購入した製品を思い出す
- お気に入りのピックを 1 か所で見る
- 再注文する製品をすばやく見つける
要するに、繰り返しの顧客ベースがある場合、以前に購入したリストは e コマースにとって不可欠です。 リピーターのお客様は、あなたのショップで購入する特定の商品を持っているためです。 そのため、購入したリストにより、お気に入りの製品を見つけて再購入することが容易になります。

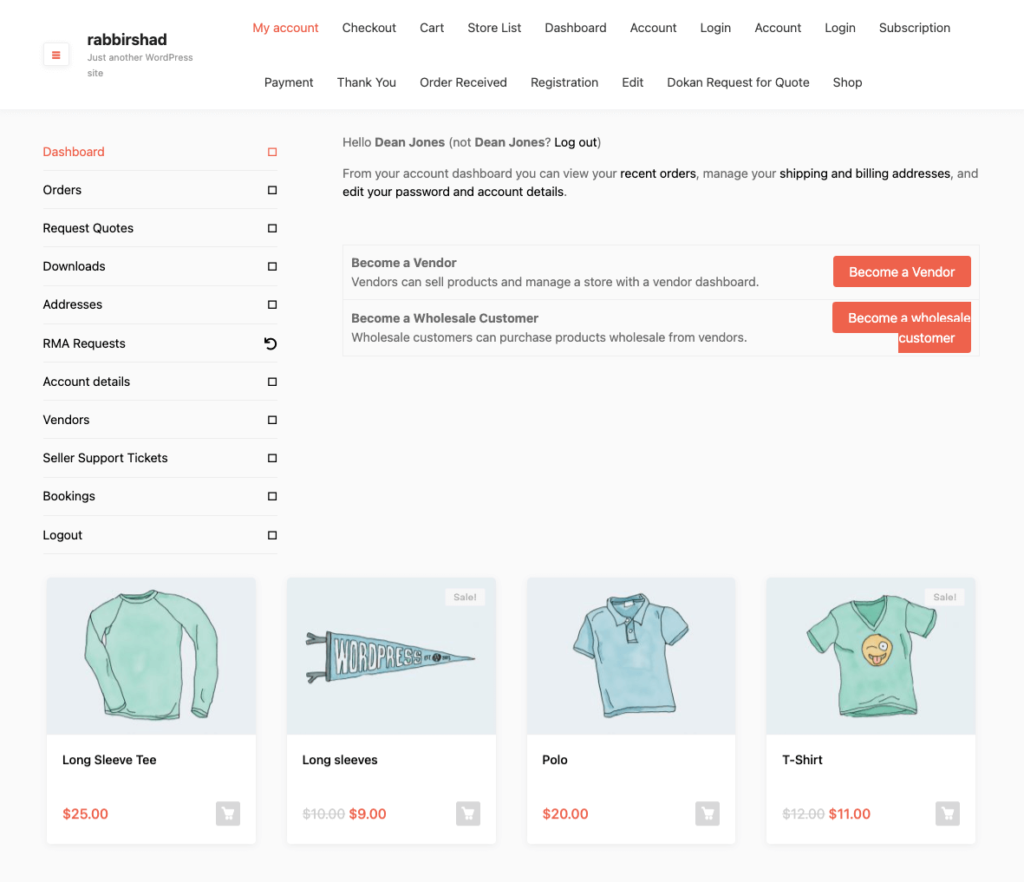
最近購入した商品一覧の表示方法
WordPress 内で、ユーザーが以前に購入した製品のリストを簡単に表示できます。 以下の手順に従ってください。
- Step1: 子テーマの Function.php ファイルのコードをコピーする
- ステップ 2: ページにショートコードを含める
- Step3: ウェブサイトを更新して確認する
ステップ 1: 子テーマの Function.php ファイルのコードをコピーする
最初に、上で示したように子テーマを作成します。
次に、以下のカスタム コードを使用して、必要な機能を実現します。 このコードを子テーマの function.php ファイルに追加します。
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }コード
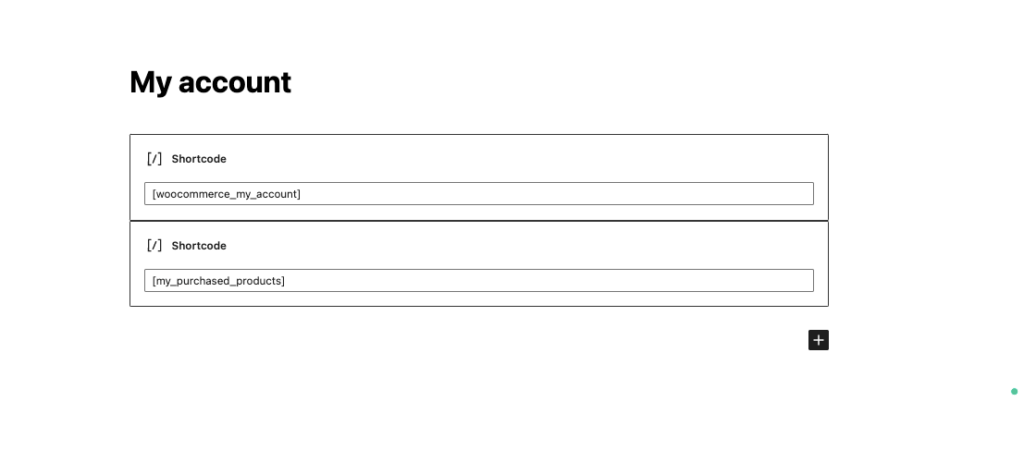
ステップ 2: ページにショート コードを含める
コードをアップロードしたら、表示したいページでショートコード[my_purchased_products]を使用する必要があります。 My_Account ページで使用することをお勧めします。

ステップ 3: ウェブサイトを更新して確認する
これで、顧客が自分のアカウントにログインすると、最近購入した製品を確認できるようになります。

必要な機能を統合してカスタマー エクスペリエンスを向上: 売り切れタグ、購入済み製品リストなど。
快適な顧客体験は、顧客の満足度を高め、収益の向上につながります。 実際、調査によると、バイヤーは割引や安い価格よりも優れたエクスペリエンスを優先しています。 購入者の約 86% は、優れたカスタマー エクスペリエンスに対してより多くの料金を支払っても構わないと考えています。
ただし、技術の進歩により、限られた予算と最小限の労力で独自の e コマース ビジネスを簡単に立ち上げることができるようになりました。 しかし、この競争の激しい分野で生き残るためには、懸命に働かなければなりません。 顧客をより幸せにするための何千もの機能があります。 ただし、すべての機能がすべての業界に適しているわけではありません。
今日は、e コマースの 2 つの基本機能を紹介しました。
- 売り切れタグを表示
- 最近購入した商品の一覧を表示する
これらの機能は通常、すべてのニッチに対応しています。 そのため、カスタマージャーニーを際立たせるために、それらをビジネスに簡単に実装できます。 場合によっては、eコマースビジネスを拡大してマーケットプレイスにすることを計画している場合、Dokan は、単一の WooCommerce ストアをマルチベンダーマーケットプレイスに即座に変えるための良い選択になる可能性があります.
WooCommerce の完売タグやその他のカスタマイズについてさらに質問がある場合は、コメント ボックスを使用してください。
