WooCommerceストアで売り切れのタグと最近購入した商品リストを表示する
公開: 2022-05-13eコマースの世界は日々競争が激化しています。 顧客の要求と現在のeコマースの傾向について深い知識を持つことはあなたのビジネスを浮き上がらせるために不可欠です。
オンラインマーチャントは、顧客の旅をスムーズかつ有意義なものにするために、新しい機能と技術をビジネスに継続的に統合しています。
WooCommerceを使用してビジネスを運営している場合は、プライマリインストールですぐに多くの便利な機能を利用できます。 また、技術者でない人でも簡単にカスタマイズできます。
カスタム機能をショップに追加/編集するための一連のブログを公開しています。 ここでいくつか確認してください-
- WooCommerce製品のボタンと価格の色をカスタマイズする方法
- WordPress Webサイトにログインした後、ユーザーをカスタムページにリダイレクトします
- Dokan製品フォームに新しいフィールドを追加する方法
- DokanMarketplaceのベンダー設定ウィザードのテキストを変更する方法
今日はお見せします-
- WooCommerceショップで売り切れのタグを表示する方法
- 最近購入した商品リストの表示方法
詳細を見てみましょう-
製品のサムネイルに「売り切れ」タグを追加する

eコマース製品の1つが在庫切れの場合は、訪問者に通知する必要があります。 最も簡単な方法は、商品画像に「売り切れ」/「在庫切れ」/「利用不可」などのタグを追加することです。
売り切れの商品は、避けられない少しの失望を常に生み出すことを忘れないでください。 できることはすべて、顧客に正直になり、簡単なタグで問題を前倒しすることです。 そうしないと、購入者がカートに商品を追加する可能性があります。 そしてその後、彼らが利用できないことを知っていれば、それはより高い不満を生み出すでしょう。
この問題を回避するために、商品の在庫がない場合に、商品のサムネイルに「売り切れ」タグを追加する方法を説明します。 一部のWordPressテーマには、デフォルトでこの機能があります。 テーマにこの機能がない場合でも、心配はいりません。
「売り切れ」タグで商品をマークする方法
アクション「 woocommerce_before_shop_loop_item_title 」を使用して、このタグを追加できます。
ただし、この機能をサイトに実装するには、子テーマを作成することをお勧めします。 その場合、以下の手順に従う必要があります-
- ステップ1:子テーマを作成する
- ステップ2:子テーマのFunction.phpファイルのコードをコピーします
- ステップ3:ウェブサイトを更新して確認する
ステップ1:子テーマを作成する
まず、子テーマを作成します。 この拡張機能はテーマに関連しているため、ファイルを調整するには、この子テーマが必要になります。

サイトの子テーマを作成するのは簡単な作業です。 問題が発生した場合は、このガイドに従って子テーマを作成してください。 または、WordPressサイト内のプラグインを使用して、子テーマを作成することもできます。
ステップ2:子テーマのFunction.phpファイルのコードをコピーする
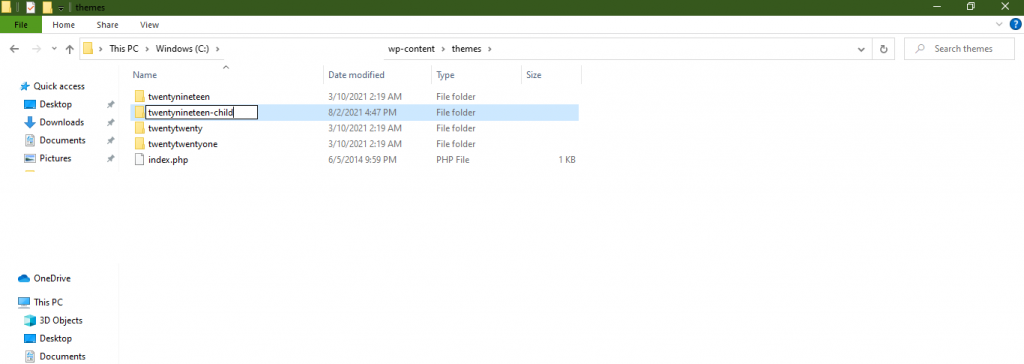
次に、ファインダーまたはフォルダーに移動し、[WP]-[コンテンツ]->[テーマ]->[子テーマ名]->[functions.phpを開く]に移動します。 次に、以下のコードをコピーします-
add_action('woocommerce_before_shop_loop_item_title'、function(){グローバル$ product; if(!$ product-> is_in_stock())){echo'売り切れ'; }エディターを終了する前に、すべての変更を保存してください。
ステップ3:Webサイトを更新して確認する
次に、Webサイトを更新します。 最後に、ショップページの商品サムネイルに「売り切れ」タグが表示されます。

「売り切れ」の製品を管理するための高度なヒント
「在庫切れ」ページには、Webサイトに3つの大きなノックオン効果があります。 悪いユーザーエクスペリエンス、降順のSEO、売り上げの減少など。 これらの単純なハックを使用してこれらの問題を回避してください-
- 売り切れた商品はコレクションの最後まで保管してください
- 在庫のある代替品を顧客に表示する
- 非公開にして製品を非表示にしないでください
さらに、ビジネスポリシーを考慮して、利用できない理由を伝え、事前注文の機会を提供することができます。 商品が在庫切れの場合でも、顧客を失うことを回避するのに役立ちます。
WooCommerceでショップページのタイトルを変更する方法も確認できます。
現在のユーザーが以前に購入したWooCommerce製品を表示する
WooCommerceの顧客がログインしているときに、そのユーザーが以前に注文した製品を表示したい場合があります。 そのため、以前に購入した製品を簡単に見つけて、必要に応じて再度注文することができます。
このリストを表示することで、ユーザーが次のことを行えるように支援できます。
- 以前に購入した製品を思い出してください
- お気に入りのピックを1か所で見る
- 再注文する製品をすばやく見つける
つまり、リピーターがいる場合は、以前に購入したリストがeコマースに不可欠です。 リピーターは特定の商品を持っているので、あなたの店で購入しようとしています。 そのため、購入済みリストを使用すると、お気に入りの商品を簡単に見つけて再購入できます。

最近購入した商品リストの表示方法
WordPress内では、ユーザーが以前に購入した製品のリストを簡単に表示できます。 以下の手順に従ってください-
- ステップ1:子テーマのFunction.phpファイルのコードをコピーします
- ステップ2:ページにショートコードを含める
- ステップ3:ウェブサイトを更新して確認する
ステップ1:子テーマのFunction.phpファイルのコードをコピーする
最初に、上記のように子テーマを作成します。
次に、以下のカスタムコードを使用して、必要な機能を実現します。 このコードを子テーマのfunction.phpファイルに追加します。
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }コード
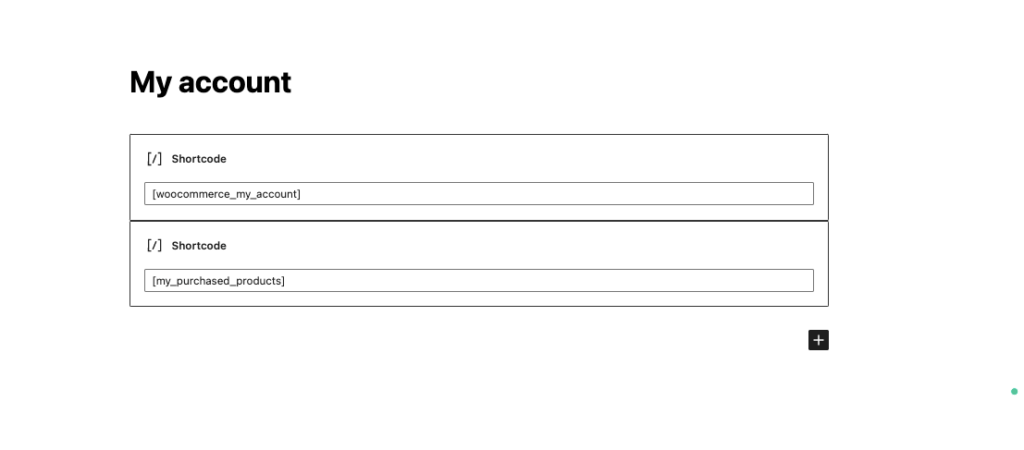
ステップ2:ページにショートコードを含める
ここで、コードをアップロードした後、表示するページでショートコード[my_purchased_products]を使用する必要があります。 My_Accountページで使用することをお勧めします。

ステップ3:Webサイトを更新して確認する
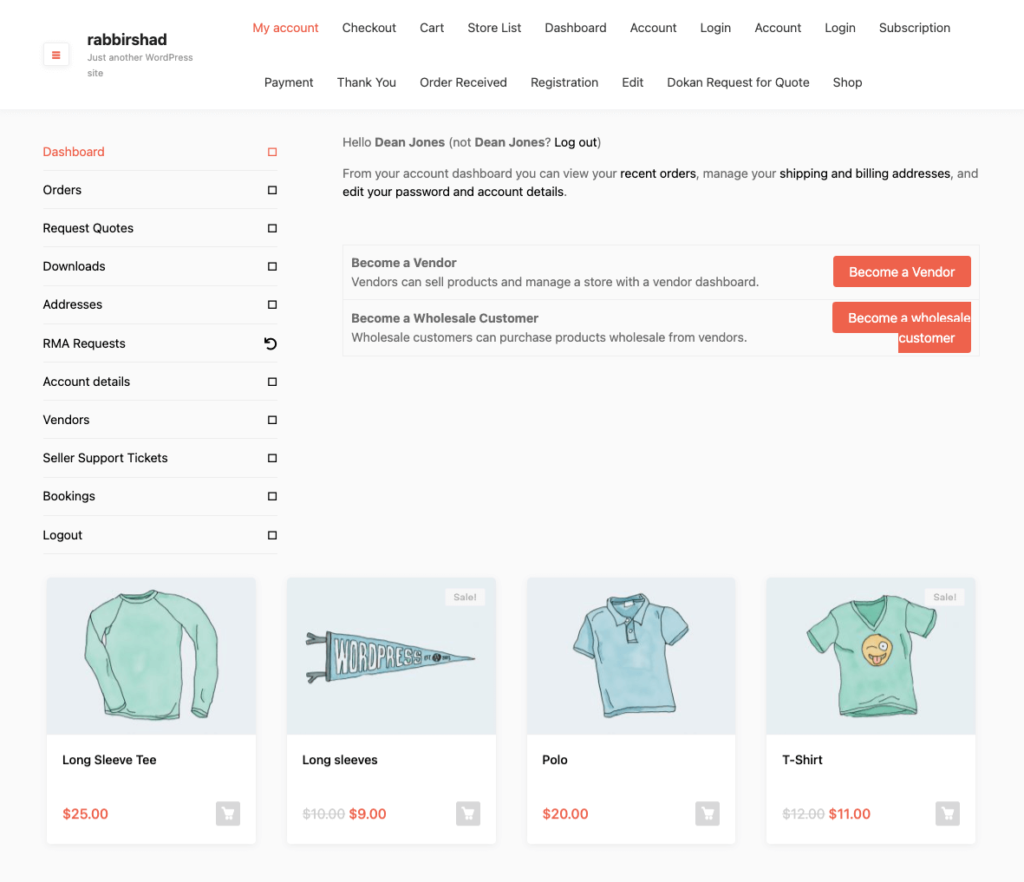
これで、顧客が自分のアカウントにログインすると、最近購入した製品を確認できるようになります-

必要な機能を統合することで顧客体験を向上させます:売り切れタグ、購入製品リストなど。
快適な顧客体験は、より多くの幸せな顧客につながり、より良い収益をもたらします。 実際、調査によると、購入者は割引や安い価格よりも優れた体験を優先しています。 購入者の約86%は、優れたカスタマーエクスペリエンスのためにもっとお金を払っても構わないと思っています。
ただし、技術の進歩により、限られた予算と最小限の労力で独自のeコマースビジネスを立ち上げることが容易になります。 しかし、あなたはこの競争の激しい分野で生き残るために一生懸命働かなければなりません。 顧客を幸せにするための何千もの機能があります。 すべての機能がすべての業界に適しているわけではありませんが。
今日はeコマースの2つの基本的な機能を紹介しました-
- 売り切れタグを表示
- 最近購入した商品リストを表示する
これらの機能は通常、すべてのニッチに対応しています。 したがって、顧客の旅を目立たせるために、それらをビジネスに簡単に実装できます。 もしあなたがeコマースビジネスを拡大してそれをマーケットプレイスにすることを計画しているなら、Dokanはあなたの単一のWooCommerceストアを即座にマルチベンダーマーケットプレイスに変える良い選択かもしれません。
WooCommerceの売り切れタグやその他のカスタマイズについてさらに質問がある場合は、コメントボックスを使用してください。
