21 ベスト スパ ウェブサイト (例) 2022
公開: 2022-12-09デザインのインスピレーションを得るために、素晴らしいスパのウェブサイトと例の豊富なコレクションをチェックしたいですか?
70 のスパとサロンのページのレビューを終えたばかりなので、あなたのタイミングは完璧です.
しかし、これは見逃せない良すぎる21です。
美しく素晴らしいウェブサイトには、それぞれ独創的で創造的なタッチがあり、ユニークです。
よりシンプルなものもあれば、アニメーションやエフェクトを備えたものもありますが、すべて必見です。
楽しみ。
最高のスパとサロンのWordPressテーマのリストも確認してください.
インスピレーションのための最高のスパのウェブサイト
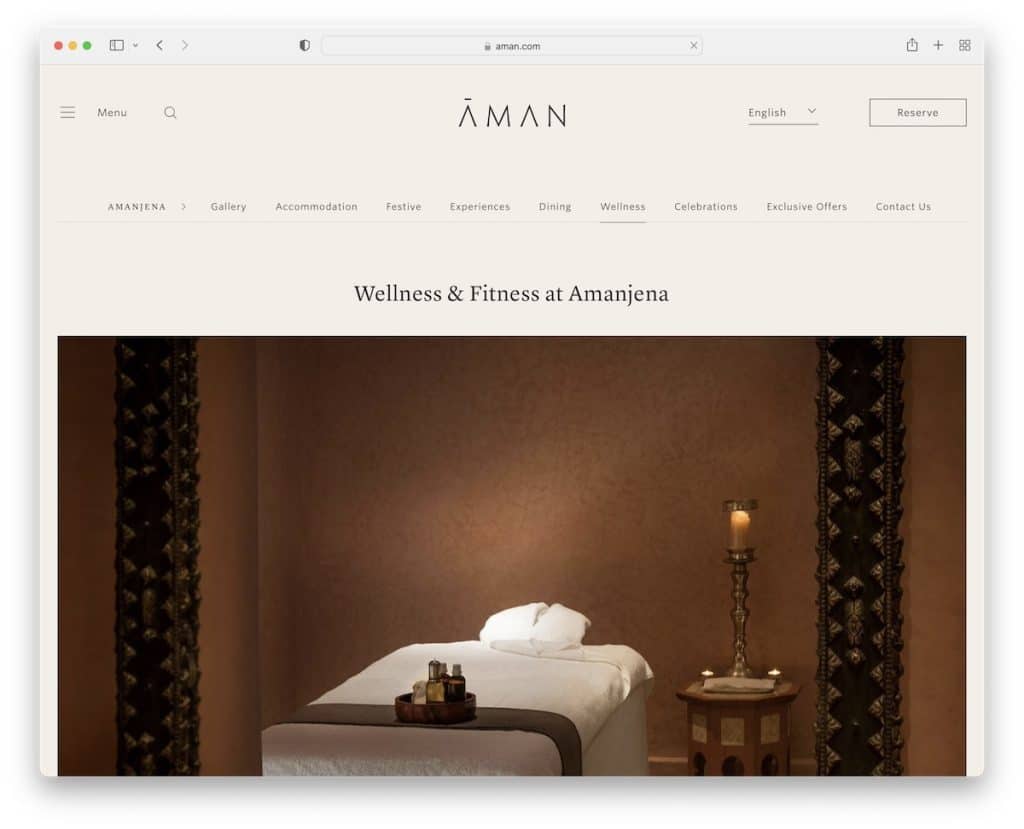
1.アマン
構築: Drupal

アマンには、タイトルと大きな画像から始まる、スパ サービスを宣伝するための美しいウェブサイトがあります。 また、訪問者が必要なものをすべて確実に入手できるように、十分な余白とより多くのコンテンツを備えた複数のセクションがあります。
すばらしいのは、画面の下部にあるスティッキーな予約バーで、誰もが必要なときに空き状況を確認できます。
注: 予約フォーム / カレンダーがいつでも簡単にアクセスできるようにしてください。
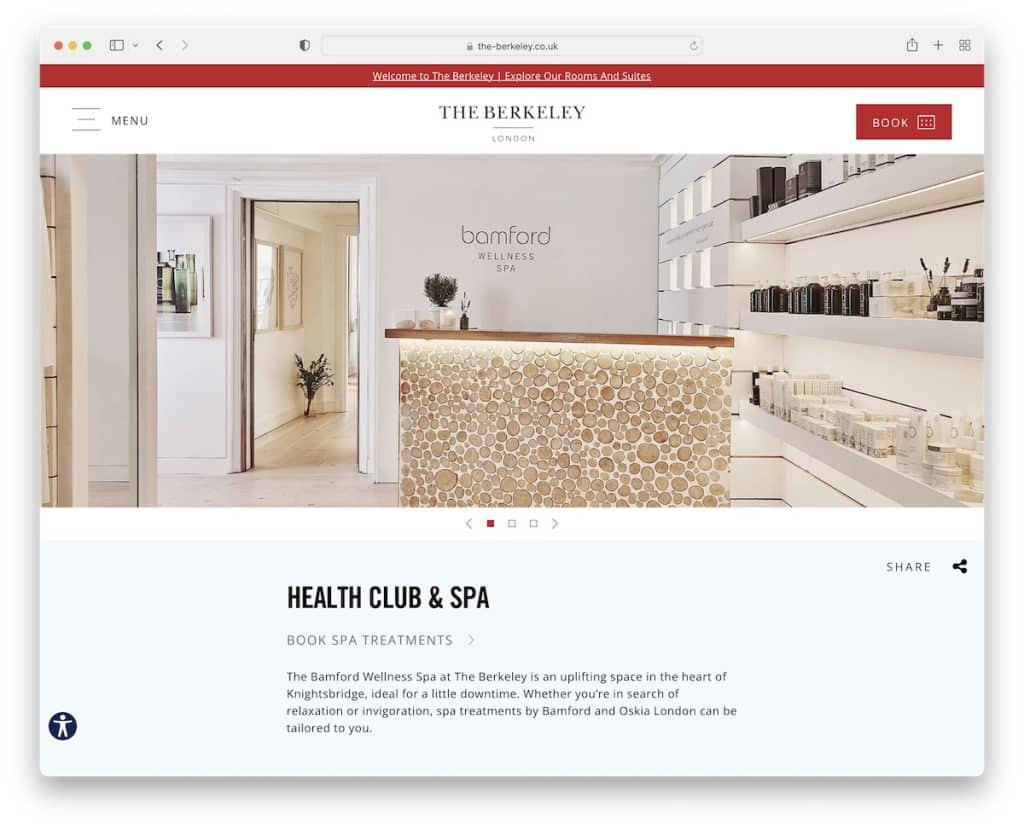
2. バークレー
構築: Optimizely

The Berkeley は、画像のみで構成されたスライダー (テキストや行動喚起 (CTA) ボタンなし) で訪問者を迎えます。
しかし、スクロール中に表示されるコンテンツがたくさんあり、The Berkeley が提供するものをよりよく理解できます。 このページには、リンク、ソーシャル アイコン、Google マップ、ニュースレターの購読フォームを含む大きなフッターもあります。
さらに、スティッキーヘッダーには、より多くのオプションを備えたフルスクリーンオーバーレイを開く「予約」ボタンが含まれています.
注: フッター領域を使用して、必須のビジネス情報をすべて追加してください。
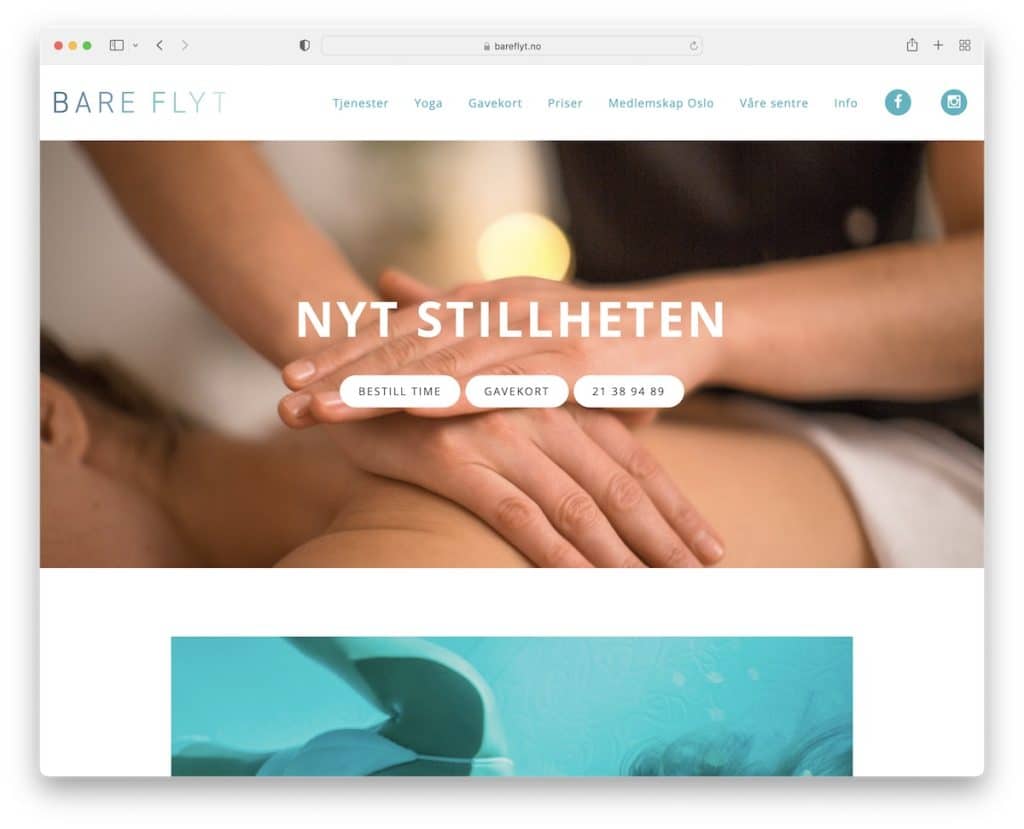
3.ベアフライット
で構築: Squarespace

最小限のヘッダーとシンプルなスライドショーが非常にうまく連携しており、Bare Flyt でその効果を十分に確認できます。
ウェブサイトには、施設を紹介するライトボックス ギャラリー、フッター エリアの営業時間、簡単に接続できる CTA ボタンも含まれています。
注: ミニマルでレスポンシブな Web デザインは、常に適切な決定を下すのに適しています (そうする必要がないのに、なぜ複雑にする必要があるのでしょうか?)。
Squarespace Web サイトの例をもっと見たいですか? それらの全リストがあります!
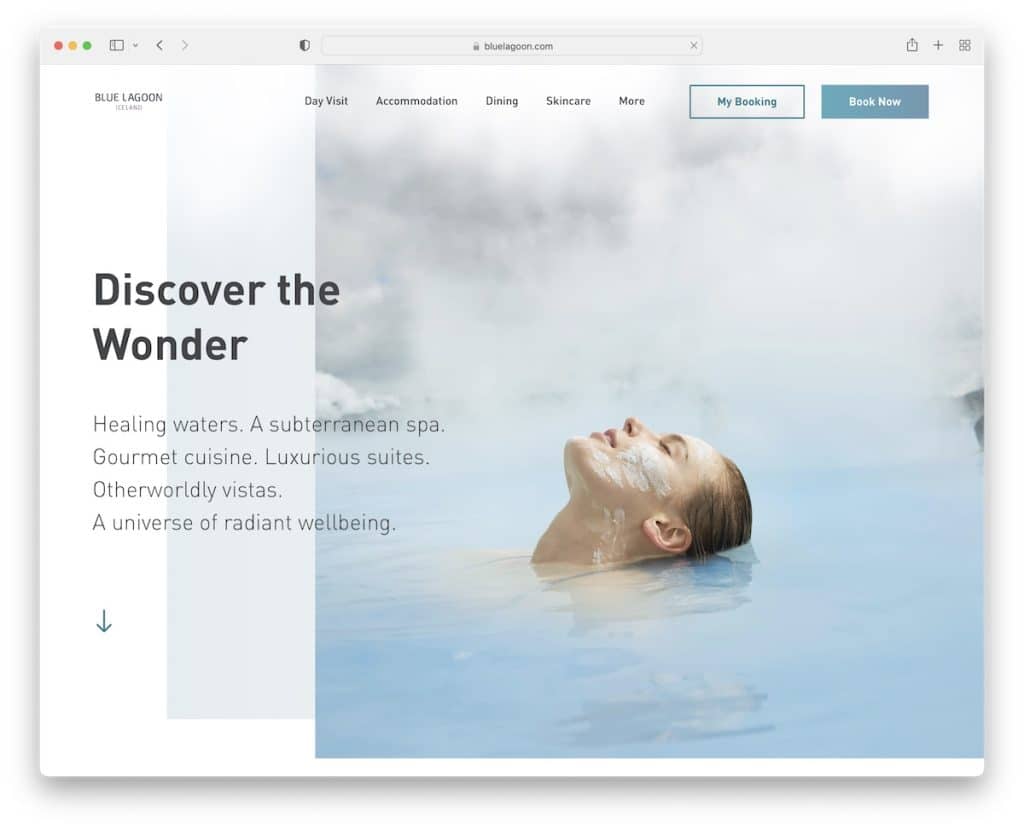
4. ブルーラグーン
で構築: コンテンツ

ブルー ラグーンのすっきりとした外観は、まさにプロフェッショナリズムを物語っています。 特に素晴らしい写真とシンプルなアニメーション (細部への細心の注意) が組み合わされています。
しかし、それはすべて、きれいな外観のための透明なヘッダーを備えたクリエイティブなヒーロー セクションから始まります。
スティッキーライブチャットボタンも常に表示され、スタッフと連絡を取り、迅速な回答を得ることができます.
注: ライブ チャットを含めて、(潜在的な) 顧客に最適なサポートを提供します。
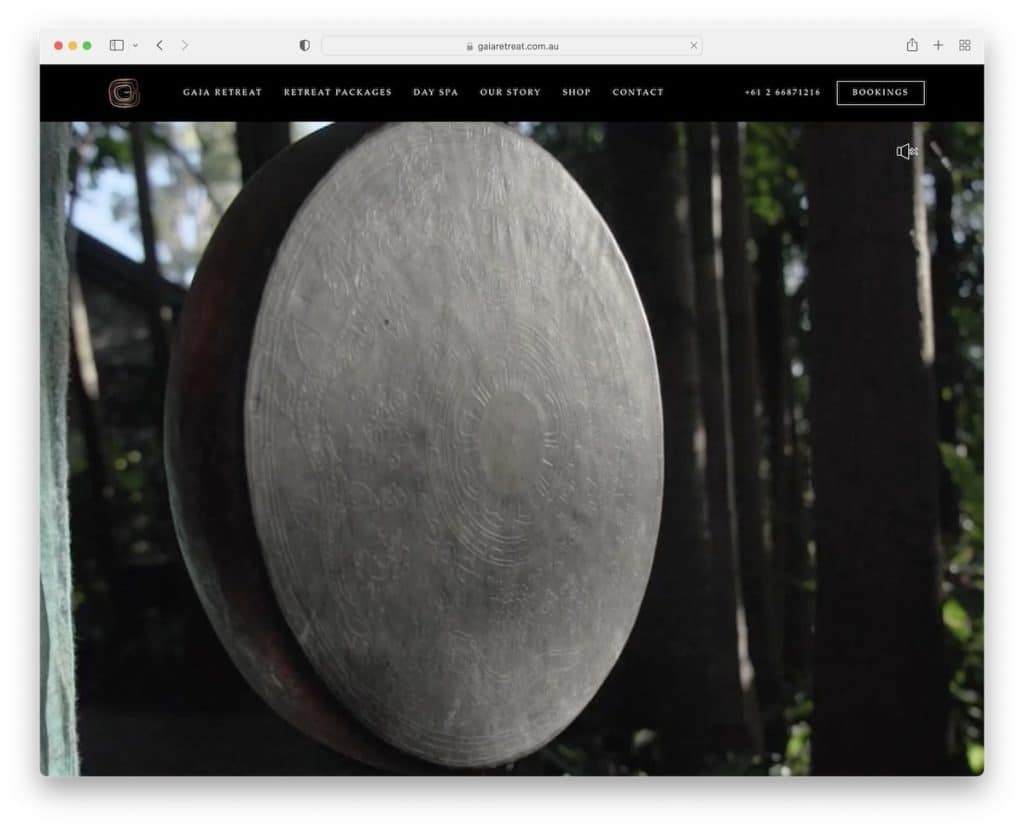
5. ガイア リトリート
で構築: Elementor

ガイア リトリートは、ミュート/ミュート解除できるフルスクリーン ビデオ プレゼンテーションで温かい歓迎を提供します。
最高のスパのウェブサイトを選ぶ際に見たユニークな機能の 1 つは、ガイア リトリートのメガ メニューのユニークなひねりです。
スクロールするとメニューが画面の上に浮かび、クリック可能な電話番号と「予約」ボタンに引き続きアクセスできます。
注: 動画の背景 (テキストや CTA なし) を使用して、訪問者があなたの場所を直接体験できるようにします。
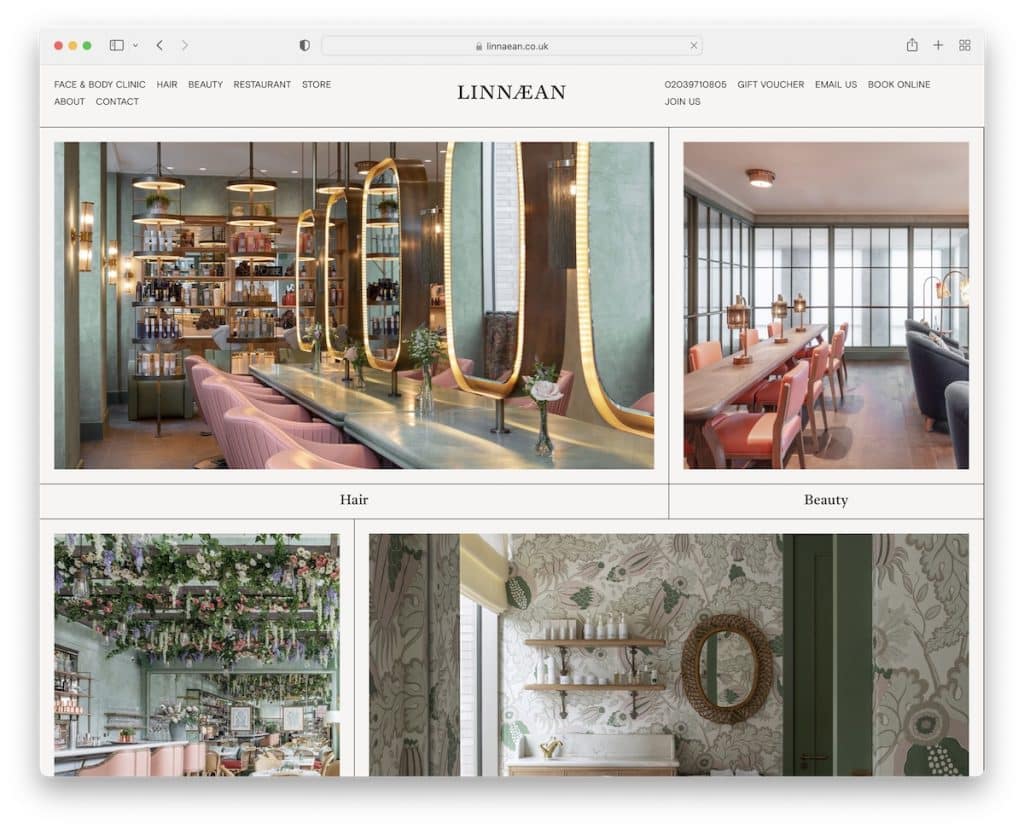
6. リネアン
構築: Craft CMS

Linaean は、4 つの主要な部門にリンクする画像を使用した非常にクリーンな外観を持っています (テキストはほとんど使用されていません)。 高級感があり、最高級の作品という意味です。
固定ヘッダーに加えて、Linaean には、画面の右側に「オンラインで予約」ボタンがあり、サイドバーの予約ウィザードが開きます。
注: 豪華な Web デザインで、訪問者にサービスを予約する理由を与えてください。
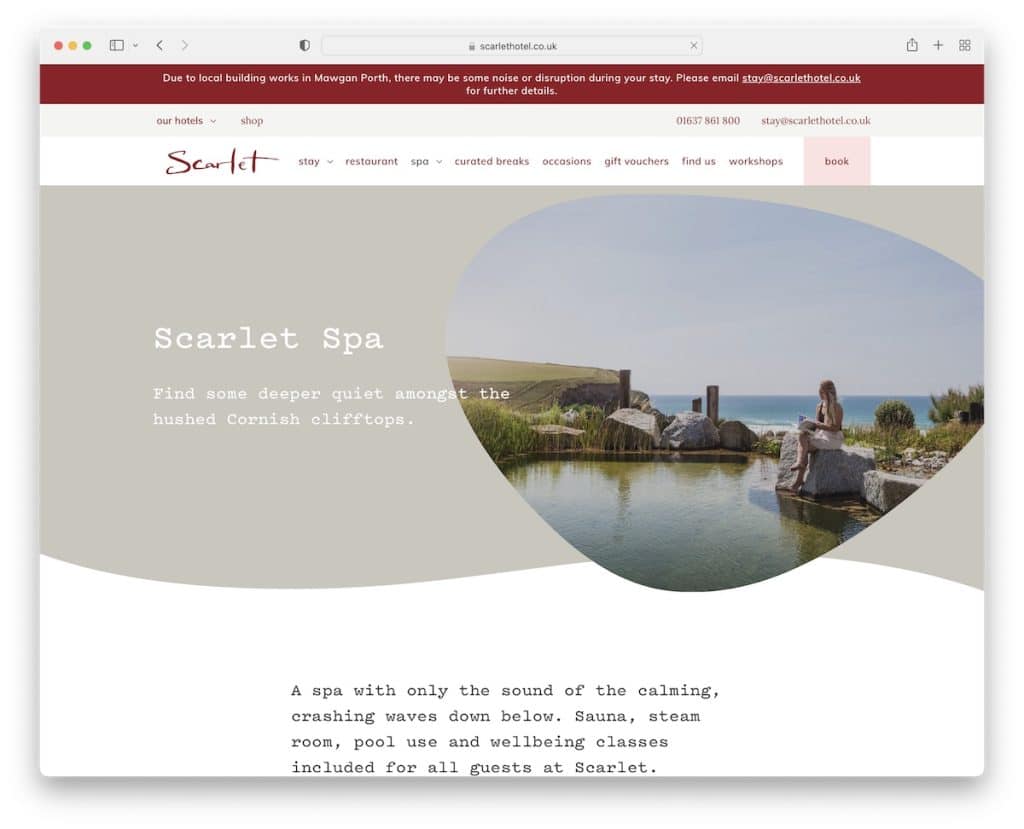
7. スカーレットスパ
構築: Craft CMS

Scarlet Spa は、スクロールしたくなるようなクリーンでクリエイティブなウェブサイト デザインで温かみを感じさせます。
ヒーロー セクションは非常にユニークで、ミニマリストのメガ メニューが特徴です。 空室状況を確認して予約するためのフローティング ナビゲーション バーにも予約ボタンがあります。
このスパ Web サイトの例には、コンテンツの表示が退屈にならないようにいくつかのアニメーションも含まれています。
注: ミニマルな Web デザインにクリエイティブな微調整を加えて、WOW エクスペリエンスを実現します。
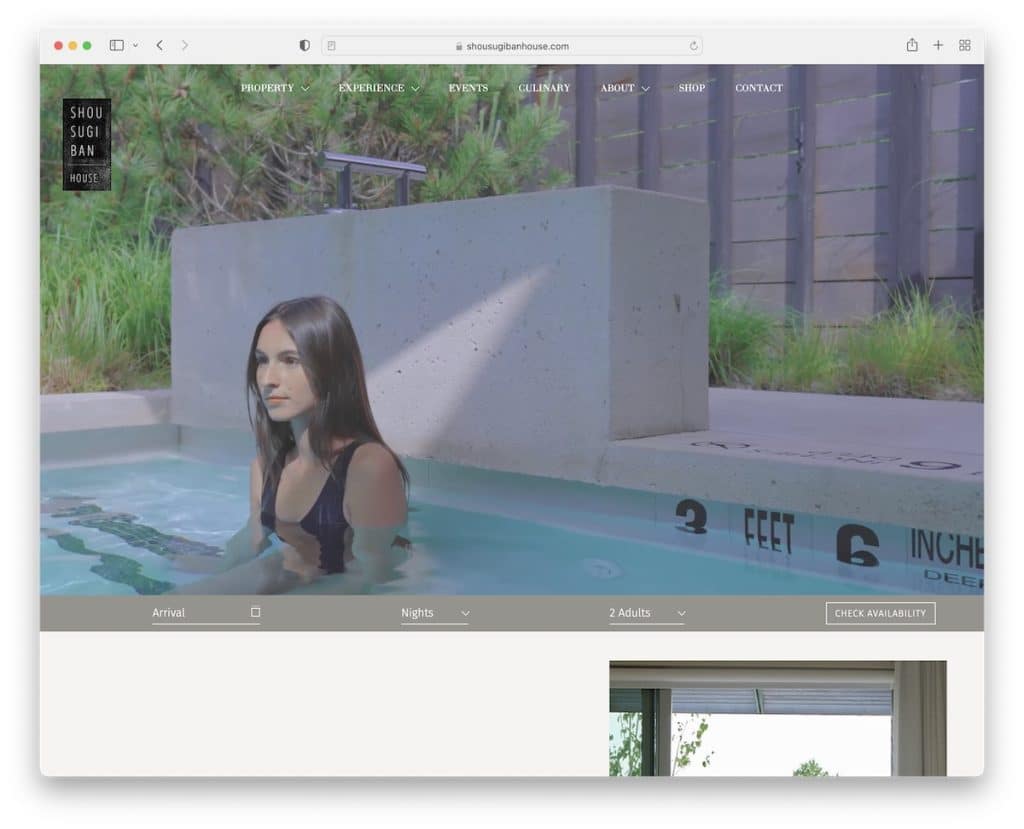
8.SSBH
で構築: アンダースコア

SSBH には、きれいなメガ メニューを備えた透明なヘッダーと、場所や体験などを宣伝する自動再生ビデオ バナーがあります。
ビデオのすぐ下には、可用性カレンダー フォームがあり、画像とテキストによる豪華なプレゼンテーションが続きます。
SSBH には、質の高いリードのみを収集することを目的とした、最もシンプルなニュースレター購読フォームの 1 つもあります。
注: Web サイトのヒーロー セクションでビデオ バナーを使用すると、訪問者をより長く滞在させることができます。
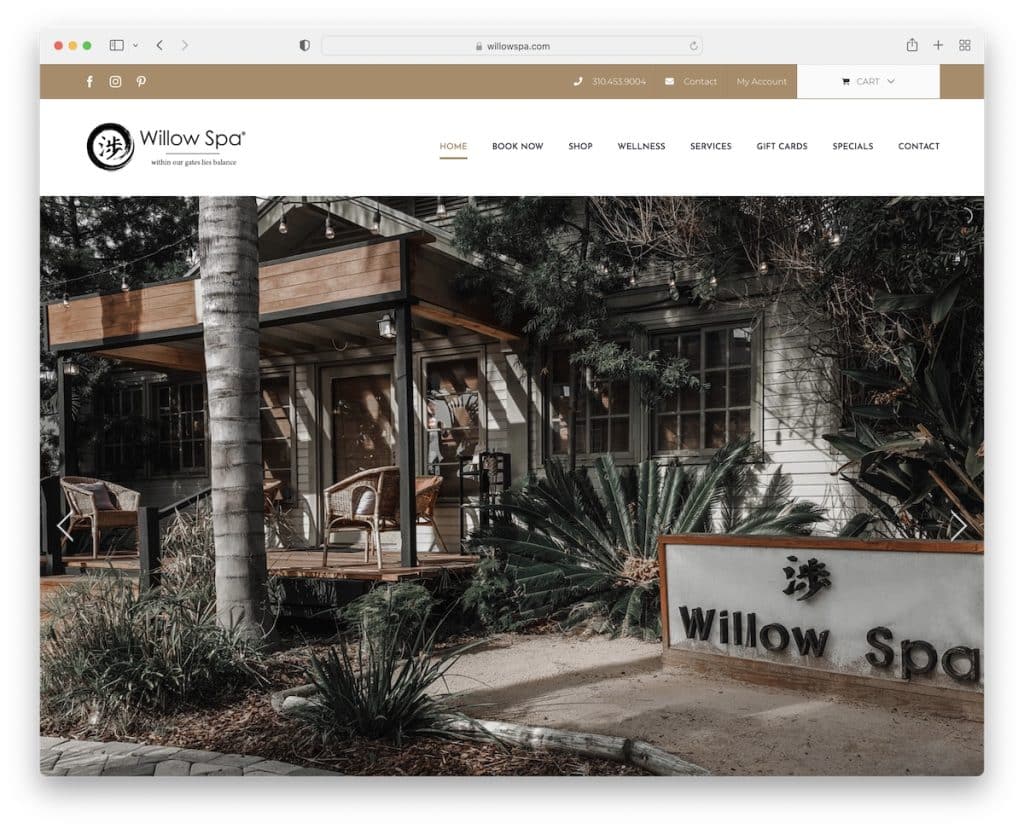
9.ウィロースパ
ビルド: Avada テーマ

Willow Spaには、テキストやCTAボタンなしでスパの場所を示す画像の大量のスライドショーがあります. しかし、彼らは 1,000 語以上を伝える画像を使用しています。
その他の機能には、固定ヘッダー、Instagram フィード、ライブ チャット、営業時間 (フッター内) が含まれます。
注: すぐにサービスを売り込まないでください。 大きな画像スライダーで訪問者を暖めます。
これらの Avada テーマの例をチェックして、その多用途性を確認することもできます!
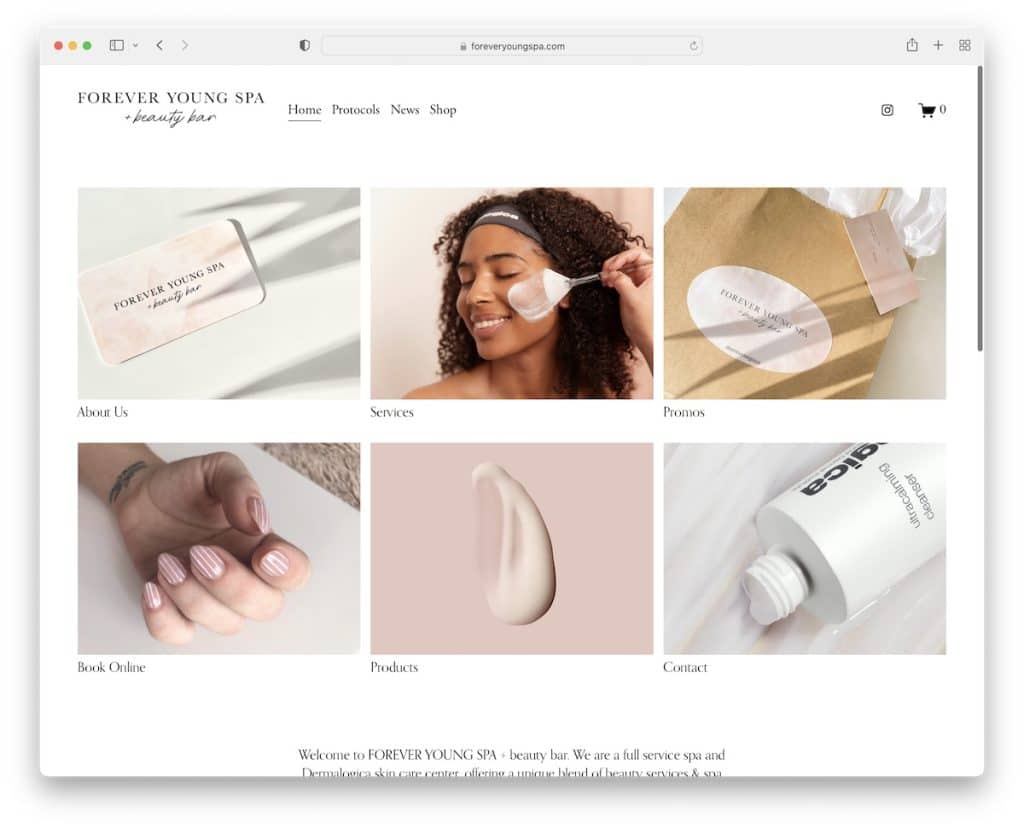
10. フォーエバー ヤング スパ
で構築: Squarespace

Forever Young Spa のホームページは非常に基本的なもので、サービスやプロモーションを確認したり、オンライン予約を行ったりするためのナビゲーションとして機能するシンプルなグリッドが含まれています。
また、各投稿を新しいタブで開く Instagram フィード スライダーもあります。
注: サービスや製品などへのリンクを含むシンプルなホームページは、より優れたユーザー エクスペリエンスを意味します。
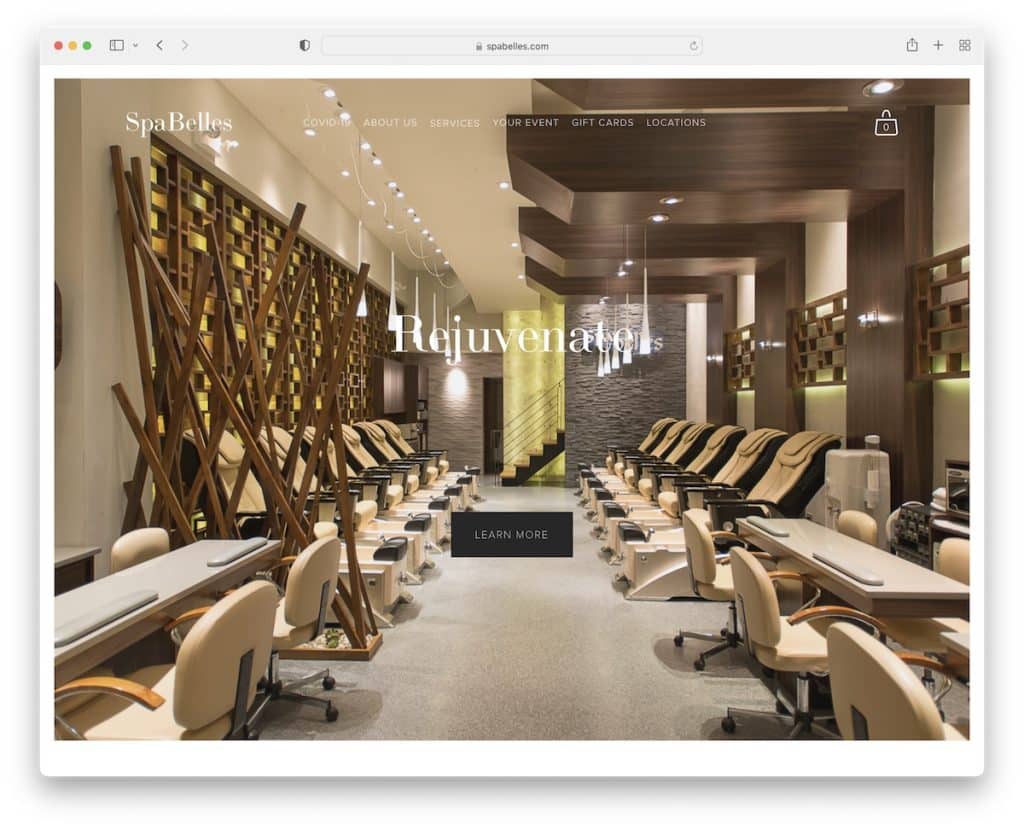
11.スパベルズ
で構築: Squarespace

SpaBelles は、大きな視差効果の画像背景でサロンに来たような気分にさせてくれます。
透明なドロップダウン ナビゲーション バーにより、ユーザーはサービスやその他の有用な情報にアクセスできます。

また、いくつかのより人気のあるリンクと購読フォームを備えたクールなグリッドもあります.
注: 視差効果の背景は、より没入感のある雰囲気を作り出す奥行きを与えます。
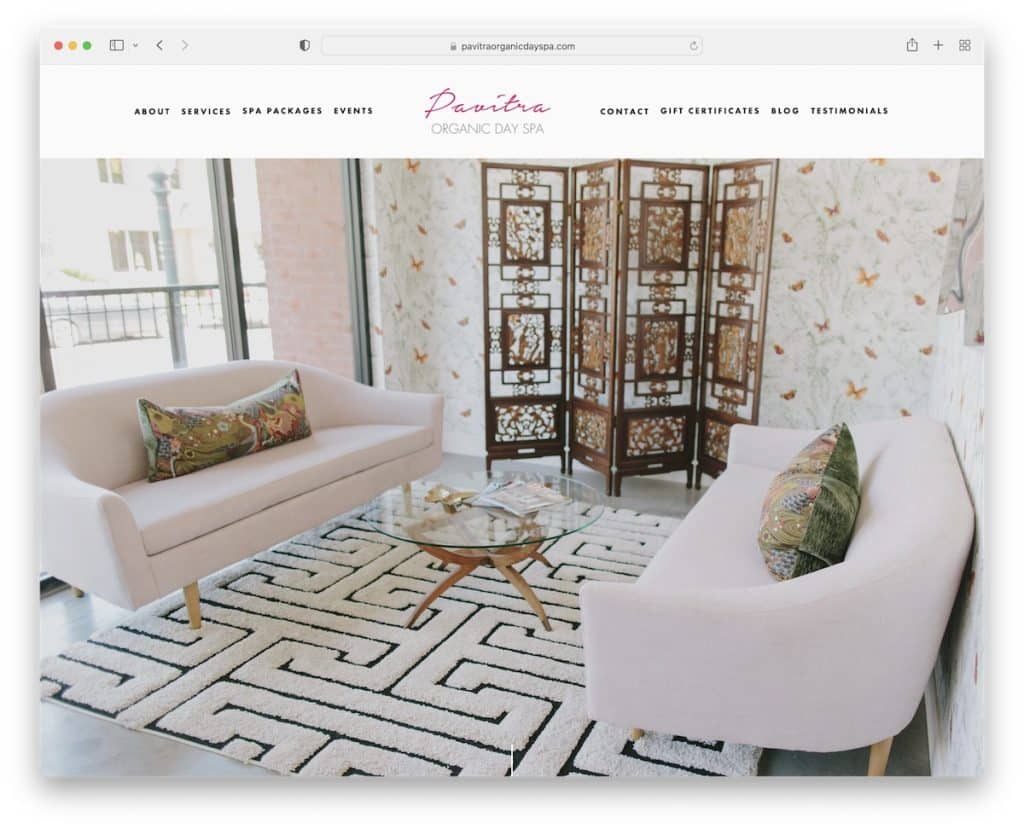
12. パヴィトラ オーガニック デイ スパ
で構築: Squarespace

フルスクリーンの視差画像の背景を持つヘッダーは、パビトラ オーガニック デイ スパの世界へようこそ。
スクロールを開始するか、スクロールダウンボタンをクリックすると、より多くの情報を確認できます。
ウェブサイトのフッターエリアとベースはシンプルな線で区切られており、背景はそのままで、より完璧な感じを保ちます.
注: ヒーロー セクションに全画面 (視差) 画像の背景のみを追加して自由にテストしてください。
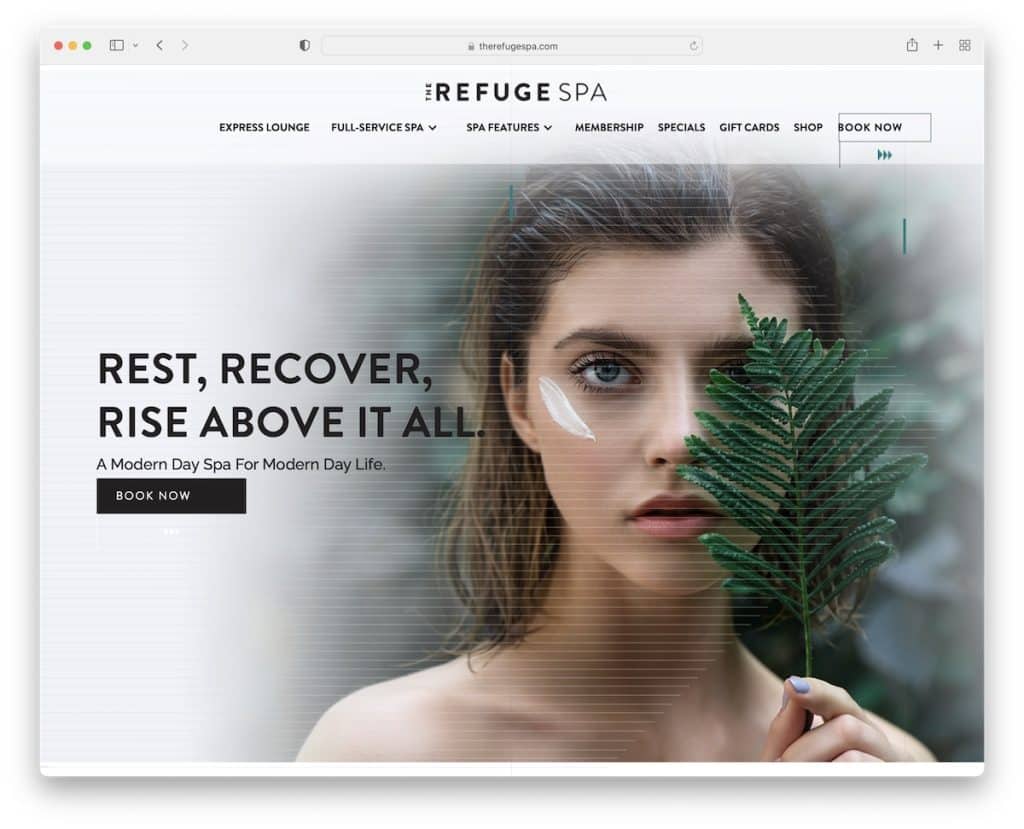
13. ザ・レフュージ・スパ
構築: Webflow

Refuge Spa は、クリエイティブなヒーロー セクション、ホバー効果、小さなスライダー、埋め込みビデオを備えた美しいスパ Web サイトの好例です。
また、透明なメニュー ドロップダウンとアニメーション付きの予約ボタンを備えたフローティング ヘッダーも使用しています。
注: ウェブサイトに複数の要素を追加する予定がある場合でも、The Refuge Spa のように上品に行ってください。
あなたを刺激する多くの素晴らしいデザインを備えたメインのWebflow Webサイトコレクションをお見逃しなく.
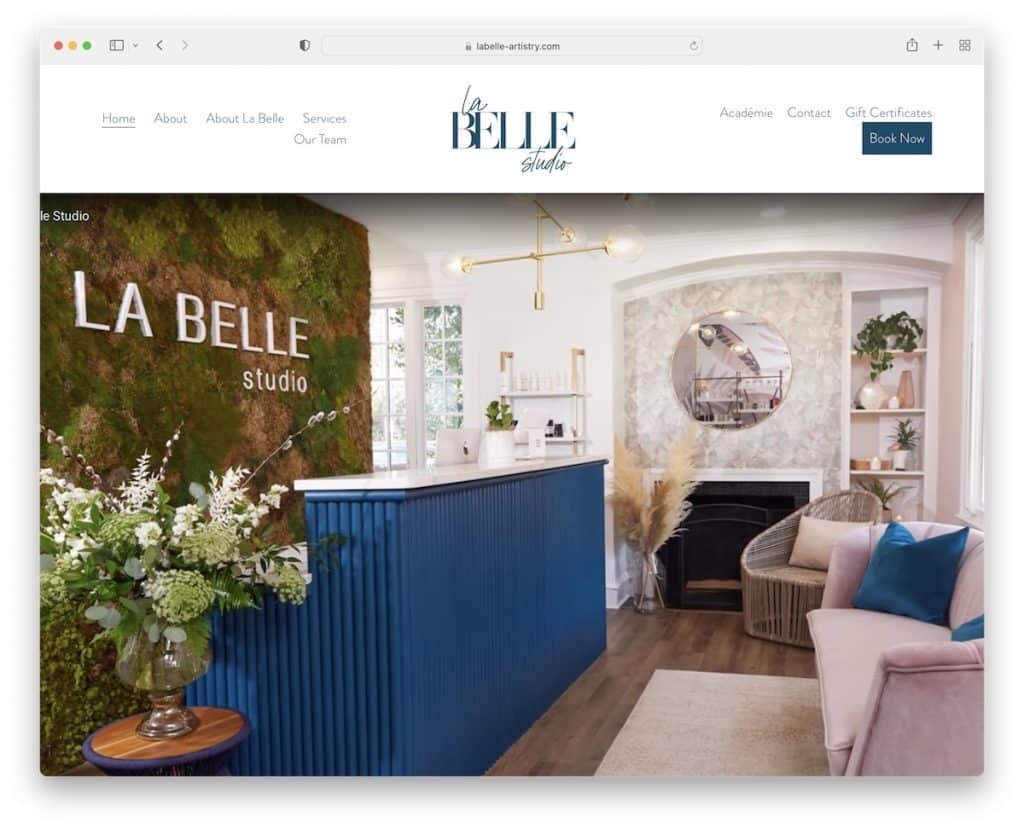
14. ラベル スタジオ
で構築: Squarespace

La Belle Studio は別のスパ Web サイトで、スクロールせずに見える位置にフルスクリーンの画像があり、スタジオを垣間見ることができます。
スクロールを開始するとすぐに、大量の有用な情報、サービスのプレゼンテーションなどが表示されます。
しかし、もう一度メニューを使用したい場合は、トップに戻るだけですぐに表示されます。
注: スクロール上に再表示されるナビゲーション バーは、粘着性のあるヘッダー/メニューの「気を散らすもの」を取り除きます。
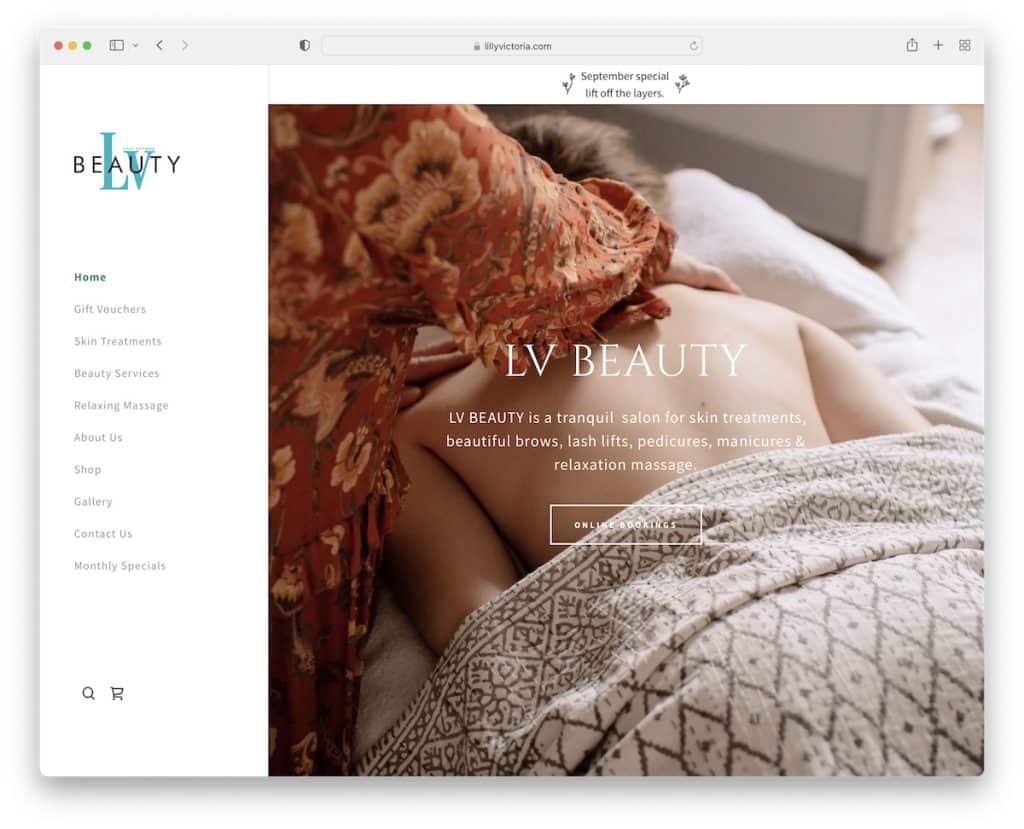
15. リリー・ヴィクトリア・ビューティー
構築: GoDaddy Builder

このスパのウェブサイトは、従来のトップ バージョンの代わりに固定サイドバー メニュー/ヘッダーを使用して、デザインに若干異なるアプローチを採用しています。
Lilly Victoria Beauty のホームページも、大きな画像、テキスト、オンライン予約に誘導する CTA ボタンを使ってシンプルにしています。
注: 他の人と同じように行うのではなく、サイドバー メニューなどのシンプルなデザインの微調整を行うことで、簡単に他との差別化を図ることができます。
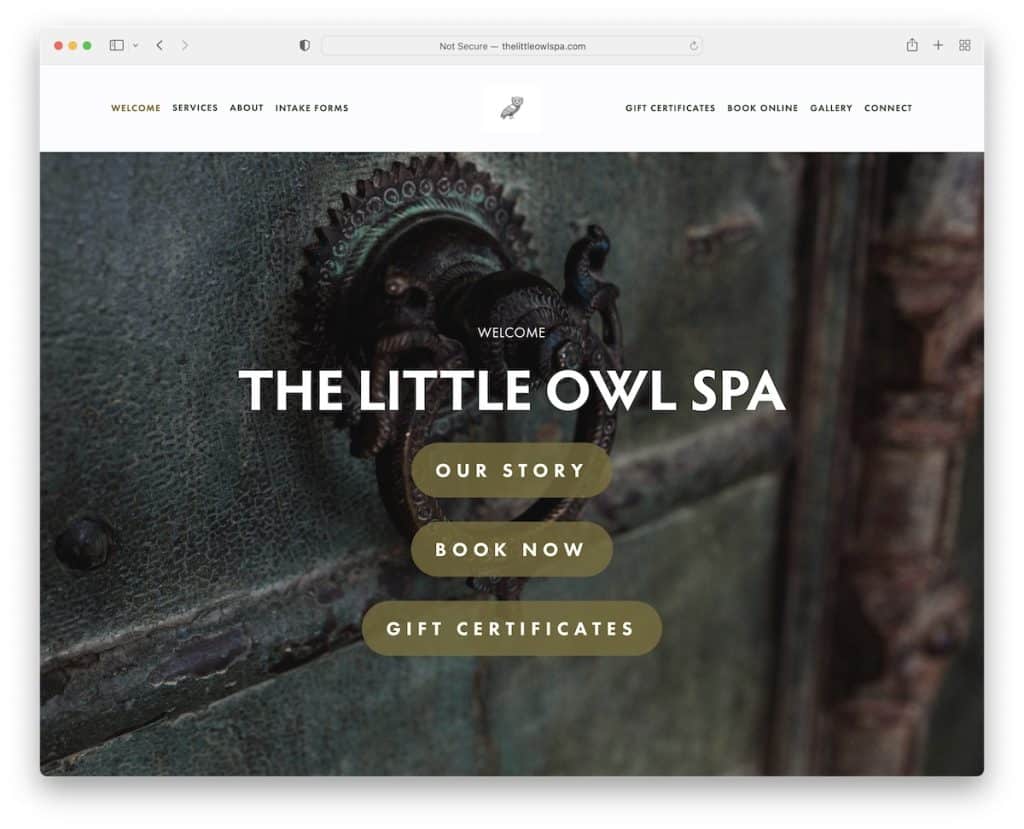
16.リトルフクロウスパ
で構築: Squarespace

The Little Owl Spa は、サービスを紹介するテキストと CTA ボタンを含む複数の全幅視差画像セクションのコレクションです。 これにより、このリストの他のものとは異なり、独自のブラウジング体験が作成されます.
フッター セクションはミニマリストで、メニュー、電話番号、場所、[今すぐ予約] ボタンがあります。
注: パララックスを使いすぎると Web デザインが損なわれると言う人もいますが、The Little Owl Spa はそうではありません。
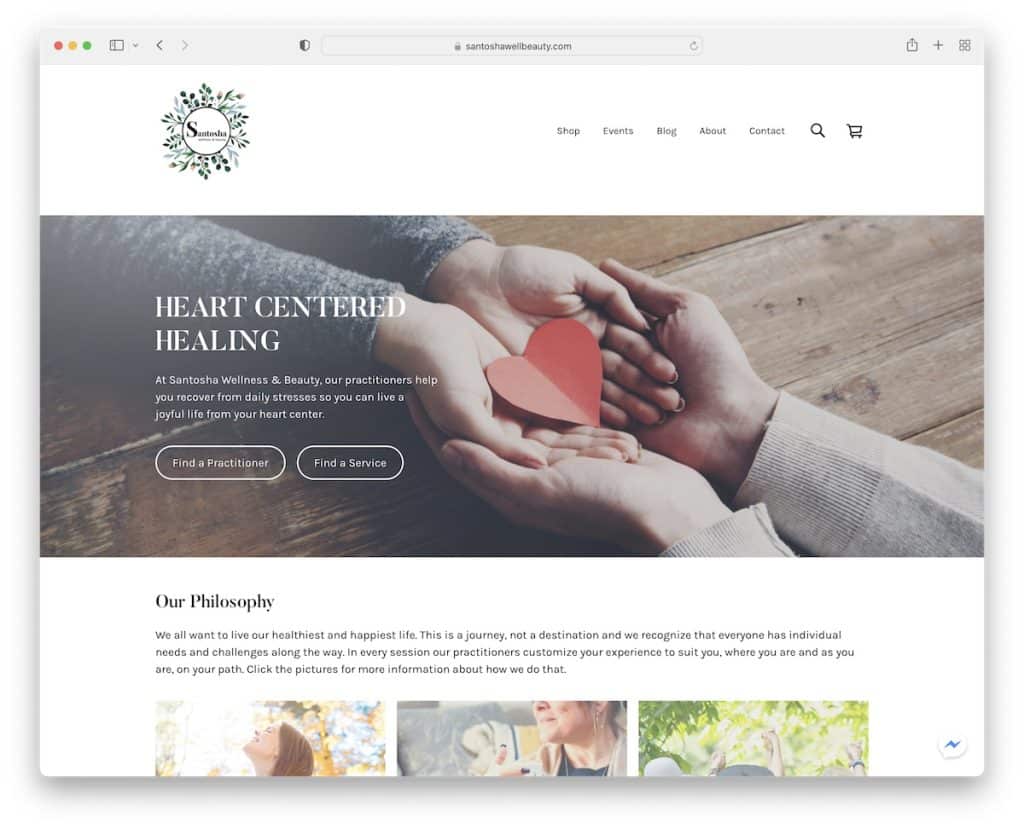
17. サントーシャ ウェルネス & ビューティ
構築: Weebly

Santosha Wellness & Beauty は、より基本的なスパのウェブサイトであり、シンプルさがうまく機能する好例です。
これには、ドロップダウン メニュー、サービスのセクション、製品カルーセル、および IG フィードを備えた最小限のヘッダーが含まれています。
Santosha Wellness & Beauty では、[今すぐ予約] ボタンを使用する代わりに、[[開業医の名前] で予約] ボタンを使用することで、非常に個人的な雰囲気を加えています。
注: 従来の予約 CTA を使用する代わりに、Santosha Wellness & Beauty の方法をコピーしてください。
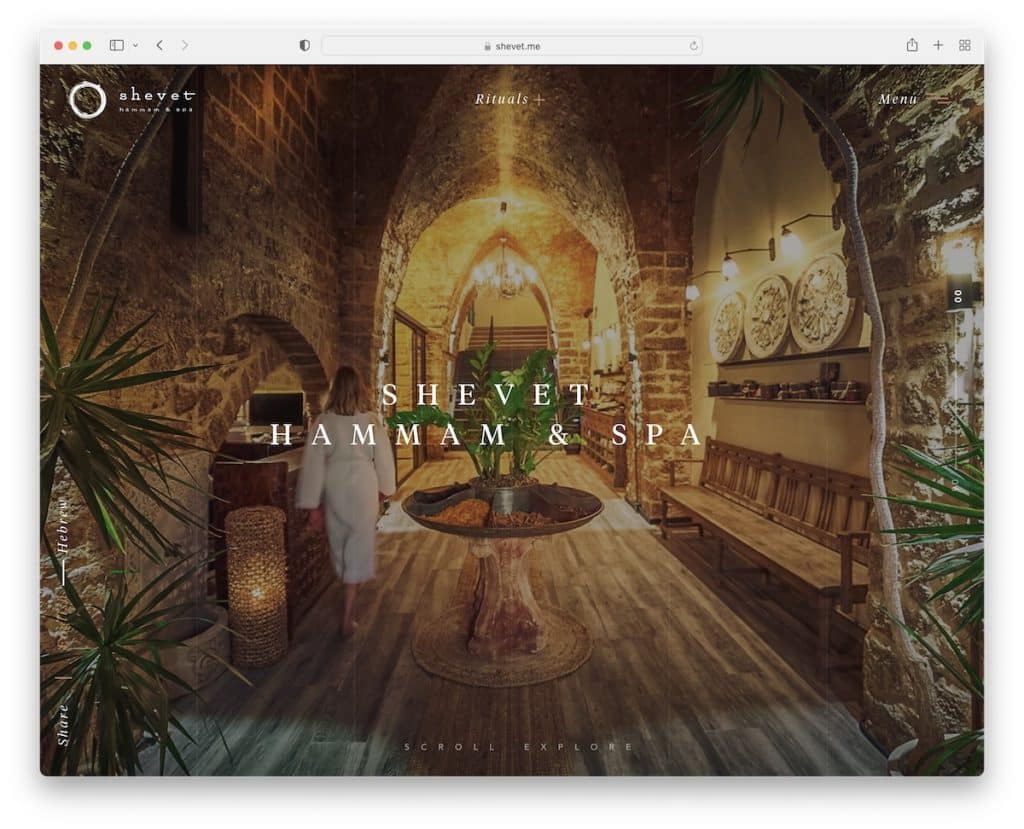
18. シェベット
構築: Webflow

Shevet の Web サイト全体は、そのサービスを (非常に) 魅力的に宣伝する 1 つの大きな垂直スライダーです。
ヘッダー セクションは、全画面オーバーレイを開くメニュー ボタンで常に使用できます。 また、左下隅には粘着性のある言語スイッチャーがあり、これは非常に非伝統的なアプローチです.
注: Shevet の没入型で魅力的なスライダー スタイルのエクスペリエンスは、あらゆる Web サイトを際立たせます。
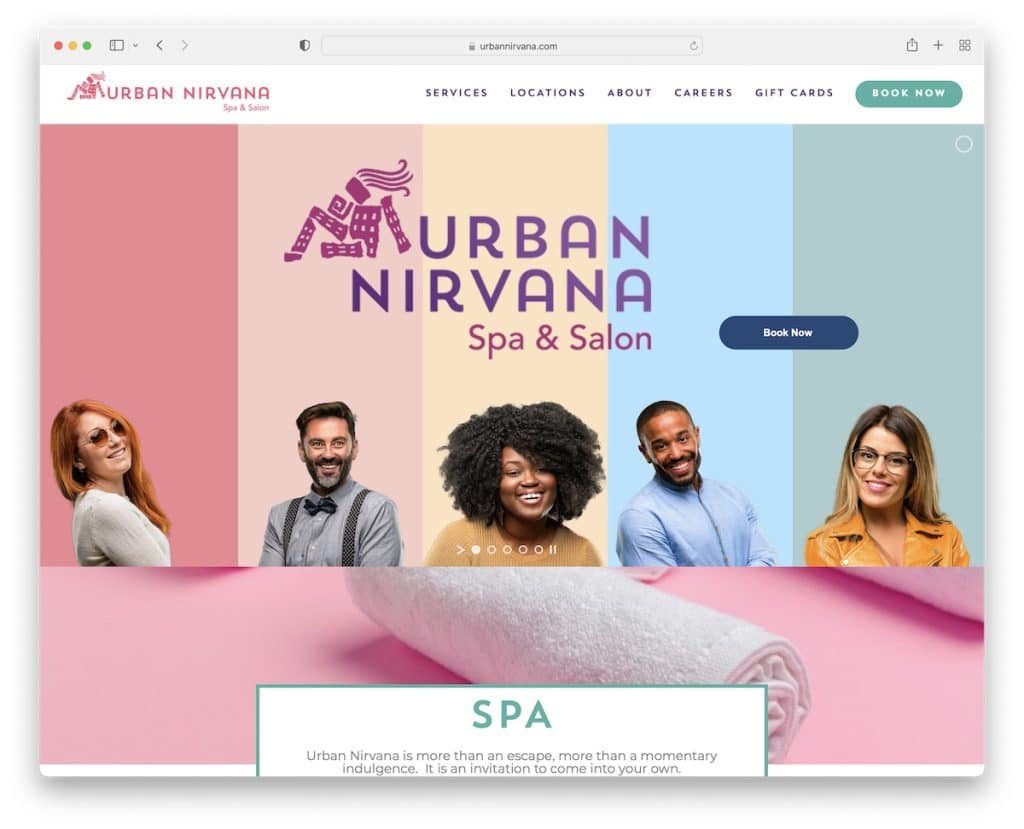
19.アーバン・ニルヴァーナ
ビルド: Avada テーマ

ウェブサイトのスライダーは通常自動的にスライドしますが、Urban Nirvana は一時停止/再生ボタンを使用して制御できるようにします。
フローティング ヘッダーには、予約の CTA とドロップダウン メニューが含まれており、適切なサービスや場所などをすばやく見つけることができます。
さらに、どこまでスクロールしても、ボタンをクリックするだけで、いつでもページの先頭に戻ることができます。
注: トップに戻るボタンは、ユーザーの時間を節約し、サイトの UX を向上させます。
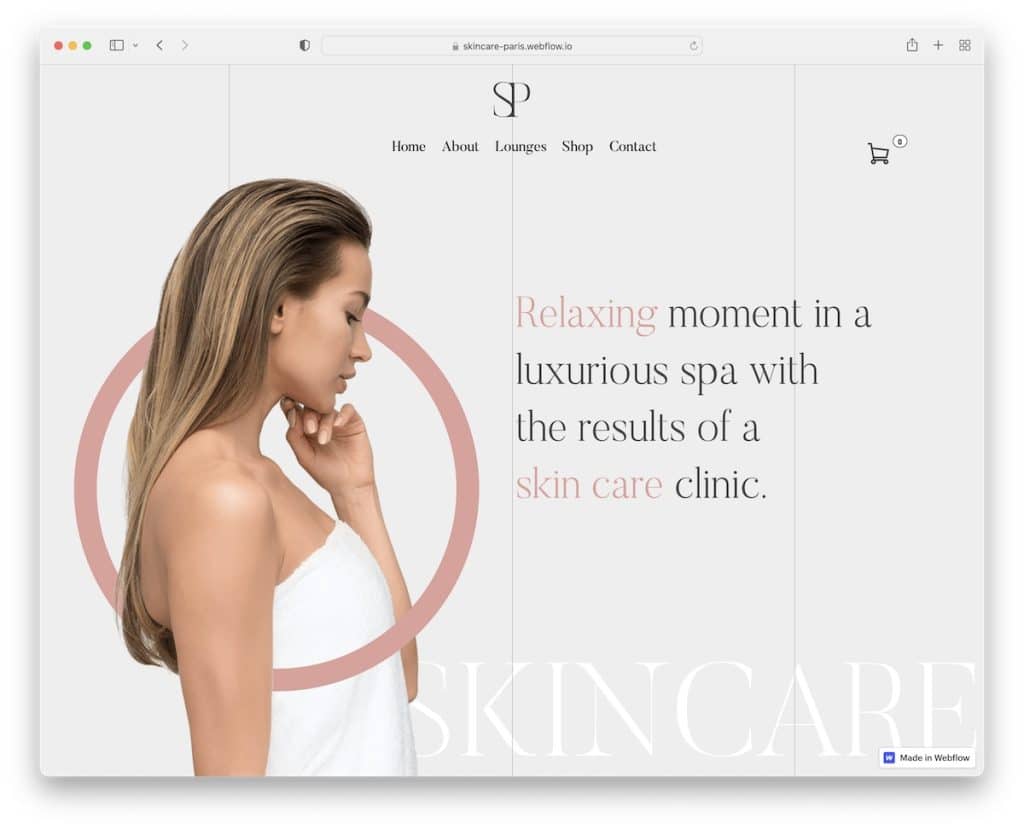
20. スキンケア パリ
構築: Webflow

Skincare Paris のホームページは、高級感のあるビジネスとプロフェッショナリズムを意味します。 Web サイトは「長い」ものですが、すばらしいスクロール アニメーションによって、そのように感じることはありません。
また、フッター セクションのセカンダリ メニューと、メール サブスクリプション フォームも使用します。
注: 素晴らしいスパのウェブサイトを介して、潜在的な顧客にビジネスとサービスのすべてを理解してもらいましょう!
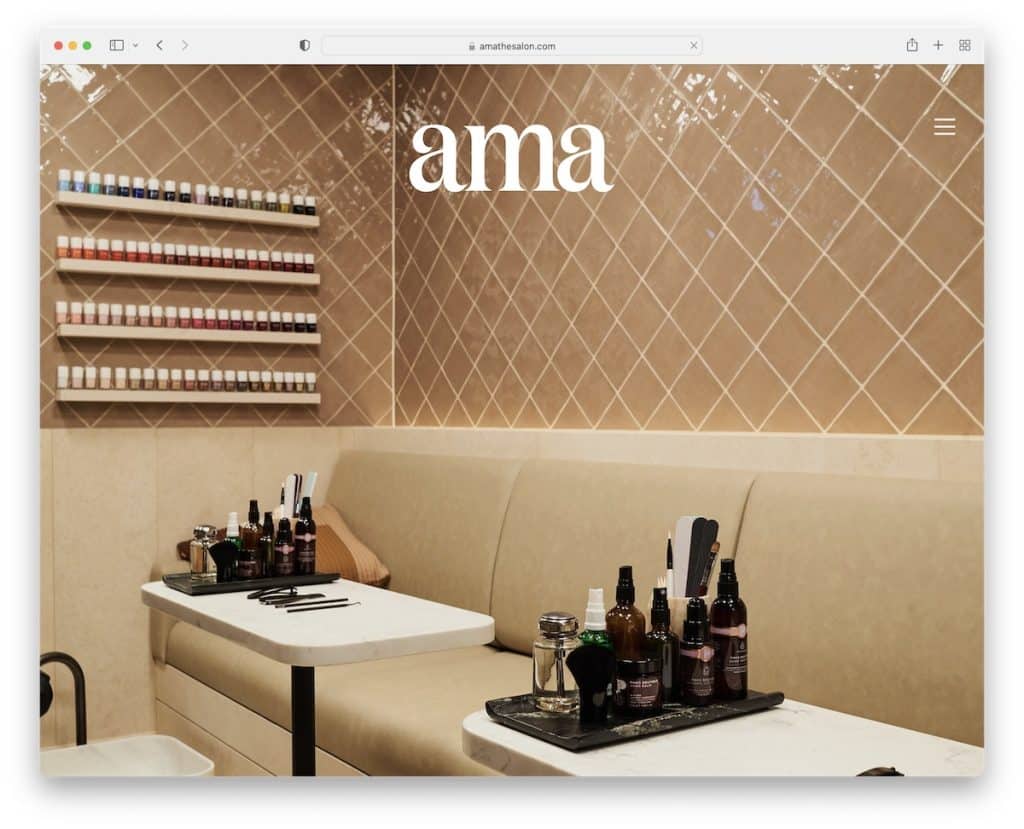
21. あま
で構築: 貨物

あまのウェブサイトは大胆でインパクトがあり、サロンの内部を示す大きな画像があります.
ヘッダーは、そのシンプルさと透明性により、ヘッダーのようには感じられません。 しかし、右側のサイドバーにナビゲーションを表示するハンバーガー メニュー アイコンがあれば、これは便利です。
ただし、フッター セクションはよりクラシックですが、ミニマリストです。
注: 気が散らないエクスペリエンスのために、ほとんど見えない透明なヘッダーを使用して常にナビゲーション バーを使用できるようにします。
