Spectra プラグイン レビュー – Gutenberg エディターの完璧な拡張機能
公開: 2023-02-20WordPress のビジュアル エディタである Gutenberg は、数年前の熱い議論の根底にありました。 WordPress コミュニティの一部のメンバーは、その役割について口を閉ざしていました。 今日では、Gutenberg が完璧ではないことは明らかですが、WordPress Web サイトの構築方法が改善されました。 これは、Web マスターのエクスペリエンスをさらに向上させるための一歩です。
WordPress の開発者と代理店は、Gutenberg が完璧であり、改善をもたらすことに重点を置いていることに気付きました。 Spectra プラグインは、WordPress ユーザーのエクスペリエンスを強化するための主要な貢献の 1 つです。 Spectra が Gutenberg エディターの完璧な拡張機能であると考えるのは誇張ではありません。
ワークフローを改善したい通常の WordPress ユーザーである場合は、このレビューを注意深く確認してください。 Spectra は、これなしでは生きていけないプラグインかもしれません!
Spectra プラグインのクイック プライマー

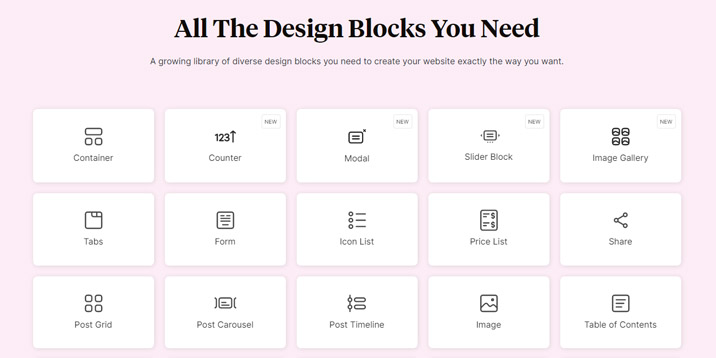
多くの優れた機能に加えて、Spectra は Web サイトの作成を効率化する 40 以上のブロックを提供します。 ブロックはグーテンベルク ブロックに似ており、最新の Web サイトの構築に効果的です。 ブロックの数、品質、および有用性を考慮すると、Spectra はプレミアム プラグインであると期待できます。 幸いなことに、このプラグインは無料です。 ウェブサイトにインストールしても、お金を失うことはありません。
Brainstorm Force は Spectra プラグインを開発しました。 会社名は聞き覚えがないかもしれませんが、Astra テーマの背後にある同じチームです。 この文脈では、プラグイン開発者のプロフェッショナリズムと経験は問題外です.
心配しないで; Spectra は Astra と互換性があるだけではありません。 すべての WordPress テーマで動作します。 このプラグインの使用に制限はないので、試してみる理由はすべてあります!
特筆すべき機能
Spectra は、多くの便利な機能をパッケージ化した複雑なプラグインです。 その複雑さにもかかわらず、多くのユーザーは一目でそれを使用できます。 ただし、プラグインをインストールする前に、次の注目すべき機能について詳しく学習することをお勧めします。
強力なビジュアル ビルダー
Spectra の可能性を最大限に活用するためにコーダーである必要はありません。コードを 1 行も書く必要はありません。 ブロックをキャンバスにドラッグ アンド ドロップし、最終結果に満足するまで設定をいじるだけです。 一部のブロックは複雑な構造ですが、直感的なインターフェイスのおかげで、ほとんどのユーザーは問題なく使用できます。
WordPress ユーザーは、コーディングなしで Web サイトを作成するためのビジュアル ページ ビルダーを多数持っています。 全体として、Spectra はおそらく Gutenberg エディターと最も互換性があります。 ネイティブの WordPress 統合により、多くのユーザーは自分が Gutenberg を使用しているのか Spectra を使用しているのかわかりません。 自然な互換性に加えて、Spectra はその安定性と遅延のない動作に感銘を受けます。 アクションが Web サイトのレイアウトにどのように影響するかを確認するのを待つ必要はありません。 ユーザーは希望のレイアウトを作成するための無制限のパワーを手に入れ、構築体験は素晴らしいものです!
何百ものスタイリングオプション
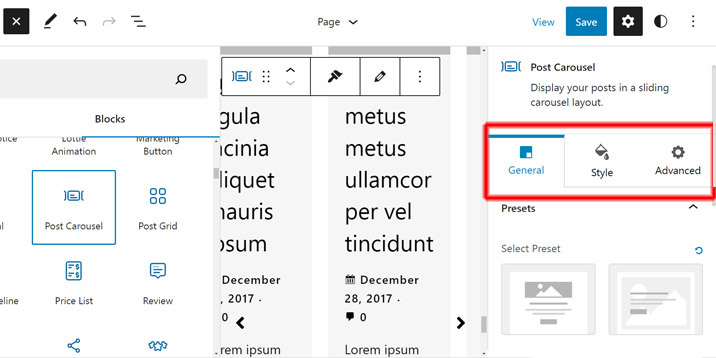
意欲的なWordPressユーザーも経験豊富なWordPressユーザーも、Spectraプラグインを高く評価しています。 このプラグインを使用するのは簡単で、訓練を受けていないユーザーを引き付けるため、これが可能です. 同時に、経験豊富なユーザーの要件を満たすスタイリングの大きなセットが付属しています。 Spectra を使用すると、レイアウトに追加された各ブロックの各ピクセルを完全に制御できます。 各ブロックには 3 つのセクションがあります (ブロックの種類によって、若干異なる場合があります)。
- 全般的
- スタイル
- 高度な。

[一般]セクションで、各ブロックのレイアウトの向き、配置、位置、およびプリセットを選択します。 Styleセクションはより複雑です。 ここで、色、フォント、サイズ、境界線、背景、余白を選択します。 プロジェクトに必要なスタイリング設定が明確にわからなくても大丈夫です。 カーソルを左右にスライドさせるだけで、適切な色、余白、境界線、およびサイズを選択できます。 すべての設定を微調整するには時間がかかりますが、プロセスはユーザーフレンドリーで直感的です。 高度なセクションでは、ブロックの表示条件を管理して、より良いモバイル エクスペリエンスを作成します。 さらに、カスタム CSS コードを追加できます。
柔軟なレイアウト
Spectra プラグインは、モバイル フレンドリーの原則を念頭に置いて構築されており、使用するデバイスに関係なく優れたユーザー エクスペリエンスを確保するのに役立ちました。 プラグインは柔軟なコンテナーに依存しているため、Web サイトは応答性が高く、カスタマイズが簡単です。 ほとんどのブロックには調整可能な寸法があるため、非準拠のレイアウト設計を選択しても制限はありません. 間隔要素も直感的です。 このような状況下では、Web サイトの優れたデザインを作成するために必要なすべての武器が揃っています。
素晴らしいテンプレート

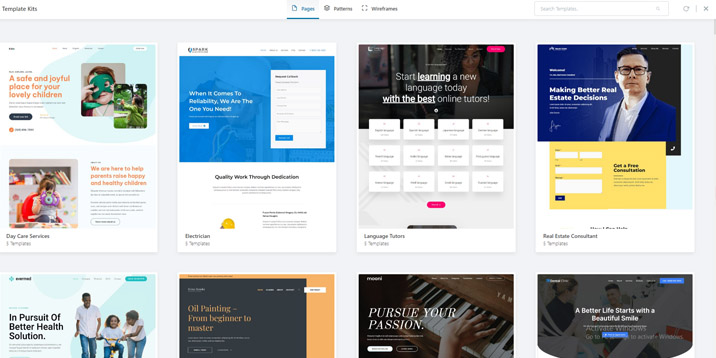
Spectra と Gutenberg は、Web サイト作成者にとって完璧な組み合わせです。 しかし、ゼロから始めるのはそれほど簡単ではなく、多くの時間がかかります。 テンプレート ライブラリには一流のテンプレートがたくさんあります。 ライブラリのテンプレートは、次の 3 つのカテゴリに分類されます。
- ページ
- パターン
- ワイヤーフレーム
ページは複雑で、一般的な Web サイトとニッチな Web サイトの両方の多数のプロジェクトに適合します。 デジタル エージェンシー、ブログ、個人ポートフォリオ、オンライン学習アカデミー、レストラン向けのデモがあります。 いくつかのデモはよりエキゾチックで、パーティー プランナー、書道アーティスト、庭のメンテナンス作業員、慈善団体などのニッチなプロジェクトに適しています。
パターンは、基本的なパーソナライゼーションのみを必要とするレイアウトの完全なコンポーネントです。 たとえば、行動喚起ボタン、FAQ セクション、購読フォーム、証言、見出しなどのアイテムを簡単にインポートできます。 一から作るのではなく、そういったものを入れてカスタマイズしていく。
ワイヤーフレームは、クリエイティブな WordPress ユーザーにとって完璧な出発点です。 これらは Web ページの基本構造です。 ゼロから始める必要はありませんが、Web ページは複雑ではないため、自由に自分のスタイルを表現できます。
このように、Spectra はあらゆるタイプのユーザーを満足させます。 時間がない人や経験の浅い人は、完全な Web サイトを提供するページを高く評価する場合があります。 お客様の声セクションや見栄えの良いフォームなどのサイト コンポーネントをお探しですか? パターンを確認してください。 オリジナルのWordPress Webサイトを作成するのに十分なスキルがありますか? ワイヤーフレームは、クールな Web サイトの出発点になるかもしれません。

読み込み速度への影響が少ない
このような複雑なプラグインが Web サイトのファイルサイズを肥大化させると思いますか? 幸いなことに、Spectra が読み込み速度に与える影響はわずかです。 これは、次の側面のおかげで可能です。
- jQuery の使用はありません。 jQuery は強力な JavaScript ライブラリですが、読み込み速度が遅くなるため、最新のテーマやプラグインでは使用されません。
- HTML、CSS、JavaScript コードの最適化と縮小。 コードの行数が少ないということは、読み込み速度が速いことを意味し、これは最近の大きな利点です。
- Google フォントをローカルに読み込みます。 ブラウザーとサイト ファイルをホストするサーバーは、Web ページをレンダリングする要求を送受信します。 リクエストの送受信には数ミリ秒かかりますが、これにより全体的な読み込み速度が向上します。 フォントをローカルに読み込むことでリクエストの数を減らすことができ、サイトの読み込みが速くなります。
検索エンジンフレンドリー
Spectra は、検索ランキングに影響を与える Web サイトの読み込み速度にほとんど影響を与えません。 速度は検索エンジンのランキング要素であるため、Web サイトが高速であるほど、順位が高くなります。 速度に加えて、Spectra のその他の機能は、サイトを検索エンジンに適したものにするのに役立ちます。
- クリーンで標準準拠のコード。 適切にコーディングされたプラグインは、検索エンジンのスパイダーが Web サイトをクロールするのに役立ちます。
- How-to や FAQ などのSpectra の SEO フレンドリーなブロックは、リッチ スニペットに最適です。 これらは、レビュー Web サイトやローカル ビジネスにとって非常に重要です。
- UX に焦点を当てます。 UX が Google のアルゴリズムのランキング要因であるかどうかは明らかではありませんが、間接的な要因であることは明らかです。 優れた UX は、サイトの訪問者を喜ばせ、サイトに長くとどまります。 滞留時間 (訪問者が Google の検索結果からサイトに滞在した時間) は、おそらくランキング要因です。
便利なブロック

Spectra のブロックが本当に必要なのか、それとも役に立つブロックのセットなのかを自問するのは非常に理にかなっています。 ユーザーの好みや期待はさまざまですが、ブロックがあなたの興味をそそると信じています。 もちろん、プラグインをインストールしてブロックを自分でテストすることもできます。 私たちの注目を集めたいくつかの注目すべきブロックを次に示します。
コンテンツのタイムライン

製品の視覚的に魅力的なロードマップを作成したり、会社の歴史を表示したりしたいですか? 人目を引くコンテンツ タイムラインを作成しますか? このブロックは、これらの目的に最適です。 使い方は簡単で、サイト訪問者に大きな効果をもたらします。
目次

長い形式のコンテンツには目次が不可欠です。 詳細なブログ投稿、研究論文、またはケース スタディを公開する場合は、このようなブロックが必要になります。 このブロックは高度な構成が可能で、次のことが可能です。
- 表を生成するための見出しを選択します。
- モバイルとタブレットで非表示;
- 配置と位置のカスタマイズ;
- 色とフォントの選択。
スキーマの作成方法

このブロックは、簡潔な形式でデータを構造化するのに理想的です。 これには 2 つの重要な利点があります。
- 構造化データは Google の要件に従っているため、スニペットは Google 検索に表示されます。
- スキーマのすべてのピクセルは調整可能であるため、画像を追加したり、色と間隔を選択したり、表示条件を決定したりできます。
人々の注意力は絶えず低下しています。 したがって、How-To ブロックは、簡潔で覚えやすい形式で多くの情報を提供するための優れたツールです。
スライダー

Web サイトにスライダーが必要ないとは信じがたいことです。 もちろん、スライダーのないクールな Web サイトもありますが、確かに、スライダーはコンテンツを表示してサイト訪問者を楽しませる優れたツールです。 多くのスライダー プラグインのいずれかを使用するか、Spectra の Slider ブロックを使用します。 後者のオプションを選択すると、スライダーを調整してサイトのスタイルに合わせるための設定がたくさんあります. 複数の画像を表示するだけでなく、製品、サービス、割引、最新ニュース、ブログ投稿を紹介する場合にも機能します。
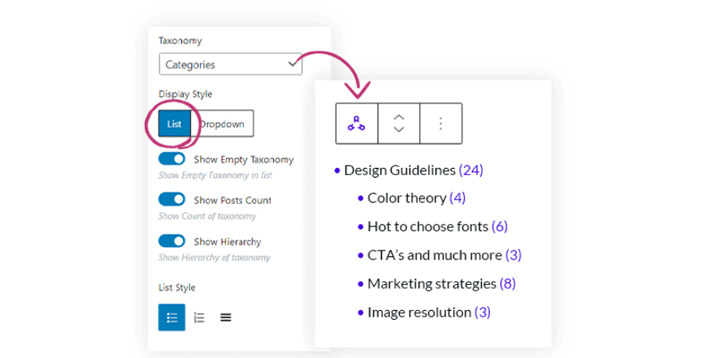
分類リスト

このブロックは、コードの条件付きシーケンスを記述することなく、カスタマイズ可能な検索を表示します。 カテゴリとタグに基づいて分類法を表示するのに最適です。 オンライン ショップ、雑誌のニュース、およびレビューの Web サイトは、このブロックの主な受益者です。 投稿数、空の分類を表示し、モバイルやタブレットで非表示にすることができます。 さらに、ブロックのデザインもカスタマイズ可能です。
オーバー・トゥ・ユー
Spectra は Gutenberg の可能性を広げる素晴らしいプラグインです。 ブロックとテンプレートはプレミアム プラグインに似ていますが、Spectra は (まだ) 無料で使用できます。 この観点から、インストールしてテストすることをお勧めします。 私たちはあなたの印象を知りたいと思っていますので、あなたの経験をコメントに残してください.
