Spectra と Elementor: 直接比較
公開: 2023-11-07WordPress には限界がありません! コードを 1 行も記述することなく、洗練された視覚的に魅力的な WordPress ウェブサイトをわずか数時間で構築できます。 現在、サイト構築を大幅に簡素化するテーマ、プラグイン、ページ ビルダーが多数あります。 さらに、新しい素晴らしいツールが常にリリースされており、既存のツールも継続的に改良されています。
Spectra と Elementor は、何百万もの WordPress ユーザーを支援してきた 2 つの優れたツールです。 どちらも同様の使命を持つ高性能のページビルダーですが、両者の間には顕著な違いがあります。
どのページ ビルダーが自分のニーズに適しているかを見つけるために、この記事を読み続けてください。 ネタバレ注意: どちらも効果的であり、注目に値します。
スペクトル

Spectra は 2013 年 6 月にリリースされ、それ以来、ユーザーのコミュニティが飛躍的に成長しました。 私たちは当初からその大きな可能性に気づき、徹底的な Spectra プラグイン レビューを書きました。 Spectra は、Gutenberg の標準ブロックを超えてユーザーの可能性を拡張する WordPress ブロックのコレクションです。
Spectra の戦略的利点の 1 つは、Gutenberg とのシームレスな統合です。 Spectra の使用方法を学ぶために、特別な構成オプションや長いチュートリアルは必要ありません。 そのブロックは Gutenberg のブロックと同じサイドバーに存在するため、Gutenberg ブロックと Spectra ブロックのどちらを使用しているかさえわからないユーザーにとってシームレスです。
このプラグインは、開発会社 BrainstormForce がフリーミアム モデルを採用する 2023 年半ばまでは誰でも無料でした。 他のフリーミアム モデルと同様に、有料バージョンではより多くのブロックと VIP サポートが提供されます。 ただし、無料版は優れており、より短い時間でより良いWebサイトを構築できます。
エレメンター

Elementor について聞いたことがないというのは信じがたいでしょう。 長年にわたり WordPress 業界をリードするページビルダーであり続けています。 以前、私たちはそれを広範囲に試し、Elementor の詳細なレビューを書きました。 このページ ビルダーを使用すると、ユーザーはコードを 1 行も記述することなく、複雑な Web サイトを作成できるようになります。
Spectra とは異なり、Elementor は Gutenberg によってネイティブにサポートされていません。 これは別のインターフェイスで動作し、ユーザーはブロックではなくウィジェットをキャンバスにドラッグ アンド ドロップします。 ただし、Elementor のインターフェイスは非常に直感的であり、大多数のユーザーがそれを高く評価しています。 さらに、大勢のレビュー担当者が、このページ ビルダーを最大限に活用する方法を説明する何百ものチュートリアルを作成しました。
直接比較
Spectra と Elementor はどちらも Web サイトを作成するための優れたツールです。 それぞれに長所と短所があり、プロジェクトに適切なページ ビルダーを選択するには、それらを理解することが重要です。 理想的には両方をテストすることが有益ですが、時間の制約によりそれが困難になることがよくあります。 そこで、Spectra と Elementor の直接比較が役立ち、ユーザーが時間を節約し、情報に基づいた意思決定を行えるようになります。 これらのページ ビルダーの最も重要な機能を詳しく分析して、Spectra と Elementor のどちらがプロジェクトに適しているかを判断します。
ユーザーインターフェース
Spectra と Elementor はコーディングのスキルを持たない人にも対応しますが、Web デザインの原則の理解と優れた美的センスは不可欠です。 実際、どちらもブロック (Spectra) またはウィジェット (Elementor) をキャンバスに追加できますが、トップクラスの Web サイトを作成するには十分ではありません。 どちらも非プログラマーにとっては優れたツールですが、Web デザインの原則に精通していなければ、視覚的に魅力的な Web サイトの作成を保証することはできません。
上級ユーザーも無視されません。 カスタム コードを挿入したり、ブロック/ウィジェットの高度な機能を探索したりするオプションがあります。
Spectra と Elementor は、ユーザーを喜ばせる直感的なインターフェイスを誇ります。 しかし、ユーザー インターフェイスに関する Spectra 対 Elementor の論争では、Gutenberg に対する自然なサポートのおかげで Spectra がリードします。 Elementor は Gutenberg とは異なるインターフェイスを使用するため、Spectra と比較して使用が若干複雑になります。
結論: スペクトラ 100/100 – エレメンター 90/100
デザインオプション
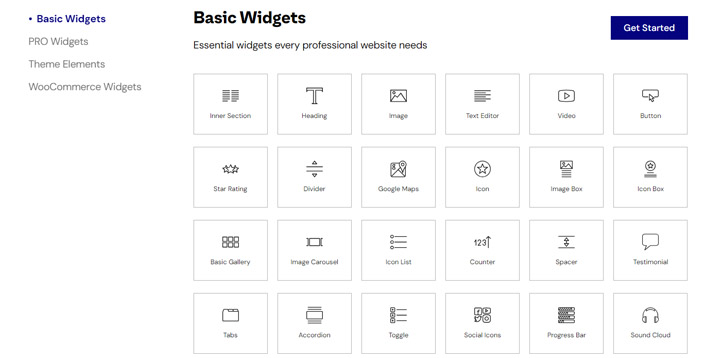
Elementor の武器は無敵で、ユーザーが多様なレイアウトを構築できるようにする数十のウィジェットを備えています。 これらのウィジェットの大きな利点は、ユーザーの作業が要約すると、ウィジェットのドラッグ、ドロップ、カスタマイズだけであることです。 無料版の最も注目すべきウィジェットのいくつかは次のとおりです。
- 画像、ビデオ、見出し、ボタン:機能する Web サイトにとって不可欠な要素。
- 画像カルーセル、アコーディオン、トグル:コンテンツをより適切に制御できるウィジェット。
- 星評価、Google マップ、ソーシャル アイコン、お客様の声:オンライン ストアやレビュー Web サイトを立ち上げるには重要です。

基本的なウィジェットに加えて、Elementor Pro には、特に WooCommerce オンライン ストアに有益な追加のウィジェットが導入されています。 各ウィジェットはカスタマイズが簡単で、豊富なスタイル オプションを提供しているため、Elementor のデザイン オプションに関してマイナスな側面を見つけるのは困難です。
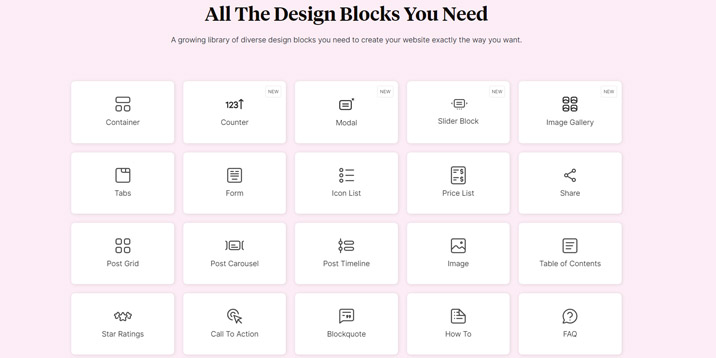
Spectra は、Gutenberg エディターを補完する多数のブロックのコレクションをパッケージ化しています。 無料版には約 30 個のブロックが含まれていますが、有料版には 20 個の追加ブロックが追加されます。 Elementor のウィジェットと同様に、これらはウェブマスターのニーズをすべてカバーします。 注目すべきブロックには次のようなものがあります。
- 見出し、画像、ボタン:あらゆるタイプの Web サイトに共通の要素。
- 目次、コンテンツ タイムライン、共有、モーダル:コンテンツ作成者やレビュー担当者から高く評価されています。
- 動的コンテンツ、ログイン フォーム、登録フォーム:レイアウトの強化やコミュニティ ベースの Web サイトの作成に役立つプレミアム ブロック。

要約すると、両方のプラグインは優れた設計オプションを提供しますが、Elementor はオプションのセットが豊富であるため、Spectra よりわずかに優れています。

結論: Elementor 100/100 – Spectra 90/100
テンプレート
Elementor と Spectra は、さまざまなプロジェクトやニッチに適した幅広いテンプレートを提供します。 適切なテンプレートを選択し、スタイルやビジネス ニーズを反映するようにカスタマイズすることは、すべてを最初から構築するよりも簡単で時間もかかりません。 さらに、これらのテンプレートは視覚的に魅力的で、クリエイティブなデザイナーによって作成されています。
Elementor には、無料のテンプレートの適切なライブラリと、プレミアム ユーザー向けのより充実したコレクションがあります。 これには、完全な Web ページだけでなく、行動喚起、ヘッダー、フッターなどのレイアウト項目も含まれます。
一方、Spectra は、すべてのユーザーがアクセスできる、より多様で多数のライブラリを誇り、次の 3 種類のテンプレートを備えています。
- Web サイト テンプレート:完全で機能的な Web サイト。
- ブロック テンプレート: Web ページ レイアウトのコンポーネント。
- ワイヤーフレーム: Web ページと Web ページの要素のプロによるスケッチ。
テンプレートに関する Spectra 対 Elementor の競争では、どちらのプラットフォームも魅力的なオプションを提供します。 Elementor のライブラリは優れていますが、すべてのテンプレートにアクセスするにはプレミアム サブスクリプションが必要です。 対照的に、Spectra のテンプレートは印象的であり、使用に制限はありません。
結論: スペクトラ 100/100 – エレメンター 95/100
パフォーマンスと速度
Web サイトの読み込みが遅いと、ユーザーと Web マスターにとって同様に大きなフラストレーションの原因になります。 ユーザーは高い期待を持っており、Web サイトが読み込まれるまで長時間待つことを好みませんが、Web マスターは収益が失われる可能性を嫌います。 Web サイトの読み込み速度はビジネス収益と直接の相関関係があり、残念ながらページ ビルダー プラグインが Web サイトの速度を低下させる可能性があります。
Elementor に関する数少ない苦情の 1 つは、Web サイトのパフォーマンスへの影響です。 かなりのファイルサイズを持つ複雑なプラグインであるため、当然ながら読み込み速度に影響します。 Elementor のエンジニアはこの問題に対処するために熱心に取り組み、その影響を軽減することに成功しました。
Spectra は、Gutenberg とシームレスに統合する新世代のページ ビルダーです。 ファイルサイズが小さくなり、Web サイトの読み込み速度が妨げられることはありません。 多くの WordPress 専門家や評論家が、Spectra で構築された Web サイトのパフォーマンスを賞賛しています。 Spectra の大きな利点は、そのブロック構造と Gutenberg との互換性にあります。 ブロックを使用せず、読み込み速度への影響が少ないページ ビルダーを想像するのは困難です。
Spectra と Elementor の比較では、Web サイトのパフォーマンス カテゴリでは明らかに Spectra が勝者です。 ただし、Elementor によって Web サイトの読み込み速度が大幅に低下するわけではないことは注目に値します。 影響は最小限ですが、それがユーザーにもたらす広範な可能性の方が重要です。
結論: スペクトラ 100/100 – エレメンター 85/100
サポートとドキュメント
Elementor は巨大な企業であり、そのサポート チームは何百万ものユーザーを満足させることに成功しています。 Spectra を開発した会社 BrainstormForce は、最も人気のある WordPress テーマの 1 つである Astra を開発しました。 同社はユーザーに対する多大な敬意を示している大企業でもあります。 したがって、専門的で親切なサポートエージェントが問題に対処する準備ができているので、ご安心ください。 さらに、広範なドキュメントは、必要とする人にとって大きな助けとなります。 それに加えて、プラグインの詳細を知りたい人は、ブログとチュートリアルをチェックする必要があります。
Spectra と Elementor の比較では両社が最大スコアを獲得しており、一致しません。 これは、Elementor と Spectra の両方がユーザーに堅牢なサポートとリソースを提供する点で優れていることを示しています。
結論: スペクトラ 100/100 – エレメンター 100/100
価格とプラン
Spectra と Elementor は、さまざまなユーザーのニーズに対応するために、複数の階層で競争力のある価格を提供します。 Elementor の価格は、1 つの Web サイトで年間 59 ドル、25 の Web サイトで年間 199 ドル、1,000 の Web サイトで年間 399 ドルで、すべてのプランで同じメリットが得られます。

一方、1 つの Web サイトの Spectra Pro サブスクリプションは 61 ドル、Spectra Pro と Astra テーマの組み合わせは 79 ドルです。 Business Toolkit の価格は年間 149 ドルで、最も包括的なプランです。 これには、Project Hoodle (コラボレーション ツール)、SureWriter (AI ライティング アシスタント)、SkillJet Academy (WordPress とビジネス管理スキルを磨くためのプラットフォーム) のメンバーシップなどの貴重なツールが含まれています。
個人事業主と代理店は、Spectra の 10 ライセンスと 1,000 ライセンスの製品を検討する必要があります。 高価ではありますが、ライセンスあたりのコストはかなり低くなります。 たとえば、1,000 Spectra Pro ライセンスの価格は 86 ドルで、これは非常にお買い得です。

Spectra は新規有料顧客に対して大幅な割引を提供していることに注意することが重要です。 これらの要素を考慮すると、どちらのプラグインも手頃な価格であり、コストパフォーマンスに優れています。 Spectra と Elementor の価格論争では、アクセスしやすく機能が豊富なオプションの恩恵を受けるエンド ユーザーが勝者として浮上します。
結論: スペクトラ 100/100 – エレメンター 100/100
あなたへ
私たちのスコアリングでは、Spectra は 560 ポイントに対して 590 ポイントで Elementor を上回っています。ただし、これは必ずしも Spectra が Elementor よりも大幅に優れていることを意味するわけではないことに注意することが重要です。 代わりに、Spectra には Gutenberg とネイティブに統合されているが、Elementor には統合されていないことを示します。 これはブロックベースのアプローチの重要性を強調しており、未来はブロックの中にあり、Elementor がこの将来に対して完全に準備ができていない可能性があることを示唆しています。 それにもかかわらず、Elementor は単なるプラグインを超えて進化しました。 それは今ではウェブサイトを構築するための洗練されたツールです。
要約すると、どちらのプラグインも優れており、トップクラスの Web サイトを作成するために必要なツールをユーザーに提供します。 得点差は、一方が他方より優れているというよりも、彼らの強みとアプローチを反映しています。 ユーザーは、Spectra と Elementor のどちらかを選択する際に、自分の特定のニーズと好みを考慮する必要があります。
