ウェブサイトのパフォーマンスを最適化: Cloudflare の速度テストで速度と効率を向上
公開: 2023-08-09スピードテスト Cloudflare、Cloudflare は、インターネットのセキュリティとパフォーマンスの強化に特化した大手企業で、包括的なサービスを提供しています。 その使命は、個人と企業の両方のオンライン エクスペリエンスを向上させることです。 Cloudflare は、その多様な製品スイートの中で、「Speed Test by Cloudflare」ツールを導入しています。 このリソースを使用すると、ユーザーはインターネット接続の速度と効率を評価できます。 このツールは洞察力に富んだメトリクスを提供することで、ユーザーが接続の品質を測定し、潜在的な輻輳ポイントを特定できるようにします。 スピード テスト Cloudflare は、オンライン インタラクションを強化し、Web パフォーマンスを最適化する強力な手段を提供します。
目次
「サイト速度」とはどういう意味ですか?
「サイト速度」とは、Web サイトのコンテンツが読み込まれ、ユーザーが完全にアクセスできるようになる速度を指します。 これは、ユーザー エクスペリエンスと Web サイトのパフォーマンスにとって重要な側面です。 サイトの速度が速いと、訪問者はイライラする遅延を経験することなく、Web サイトのページ、画像、ビデオ、その他の要素にすばやくアクセスして操作できるようになります。 Web サイトの読み込みが遅いと、直帰率が高くなり、ユーザー満足度が低下し、さらには検索エンジンのランキングに悪影響を与える可能性があります。 サイトの速度は、サーバーのパフォーマンス、Web アセットのサイズと複雑さ、コードの効率、ユーザーのインターネット接続など、さまざまな要因によって影響されます。 サイトの速度を最適化することは、シームレスで楽しいブラウジング エクスペリエンスを提供し、ユーザー エンゲージメントを促進し、最終的にはオンラインでの成功を達成するために不可欠です。
Web サイトの速度テストの目的は何ですか?
Web サイト速度テストの目的は、Web サイトの読み込み時間のパフォーマンスと応答性を評価することです。 速度テストを実施することで、Web サイトの所有者と開発者は、ユーザーが Web ページを読み込む速度を把握できます。 このテスト プロセスは、Web サイトの読み込み速度を低下させる可能性のある潜在的なボトルネックや問題を特定するのに役立ちます。
Web サイトの速度テストでは、ページの読み込み時間、サーバーの応答時間、コンテンツのレンダリングにかかる時間など、さまざまなパフォーマンス指標に関する貴重なデータも得られます。 さらに、Web サイトの速度は検索エンジンが検索結果で Web サイトをランク付けするときに考慮する要素であるため、速度テストはオンラインでの競争力を維持するための重要なツールになります。
サイトの速度が重要なのはなぜですか?
サイトの速度は、ユーザー エクスペリエンスを最適化するために非常に重要です。Web サイトの読み込みが速いほど、訪問者の維持率が向上し、コンバージョン率が向上し、全体的なユーザー満足度が向上する傾向にあります。
強化されたユーザーエクスペリエンス:
サイトの速度は、コンテンツへの高速かつシームレスなアクセスを確保することで、ユーザー エクスペリエンスに大きな影響を与えます。 Web サイトの読み込みが速いと、訪問者はストレスなくスムーズに移動し、要素を操作し、情報を利用できます。 このポジティブなエクスペリエンスは、ユーザー満足度の向上、エンゲージメントの長期化、コンバージョン率の向上を促進します。

検索エンジン最適化 (SEO):
Web サイトの速度は、検索エンジンの最適化において極めて重要な役割を果たします。 Google を含む主要な検索エンジンは、ページ速度をアルゴリズムのランキング要素として考慮しています。 読み込みが速い Web サイトは、検索エンジンでより高いランキングを獲得する可能性が高く、可視性の向上とオーガニック トラフィックの獲得につながります。
直帰率への影響:
サイトの速度は直帰率に直接影響します。直帰率は、1 ページだけを閲覧しただけで Web サイトから離れる訪問者の割合を表します。 ページの読み込みが遅いと、ユーザーはすぐに読み込まれないサイトを放棄する傾向が高まるため、直帰率が高くなることがよくあります。 直帰率の上昇は、コンテンツに関連性や魅力がない可能性があることを検索エンジンに通知し、検索ランキングに影響を与える可能性があります。
モバイルの応答性:
モバイル ブラウジングの普及に伴い、サイトの速度の重要性がさらに高まっています。 モバイル ユーザーはさまざまなデバイスやネットワーク状況から Web サイトにアクセスします。 Web サイトの読み込みが高速なため、モバイル ユーザーのさまざまなインターネット接続やデバイスの機能に応じたシームレスなエクスペリエンスが保証されます。
オンライン全体の成功:
今日のデジタル環境では、優れたユーザー エクスペリエンスを提供し、検索エンジンのランキングを向上させ、直帰率を削減し、最終的にオンラインで成功を収めるには、サイトの速度が不可欠です。 サイトの速度を優先することで、企業や Web サイト所有者は競争力を高め、ユーザーを引き付けて維持し、有意義なインタラクションを促進することができます。
サイト速度テストではどのような種類のパフォーマンス指標が提供されますか?
サイト速度テストは、Web サイトの読み込み速度と応答性についての洞察を提供するさまざまなパフォーマンス測定を提供します。 これらの指標は次のもので構成されます。
- ページの読み込み時間: Web ページが完全に読み込まれて訪問者にとって機能するまでにかかる時間を指します。
- First Contentful Paint (FCP):これは、最初のコンテンツ要素がディスプレイに表示されるまでに必要な時間を表します。
- First Meaningful Paint (FMP):ページの主要なコンテンツがユーザーに表示され、識別できるようになるまでにかかる期間を示します。
- インタラクティブ化までの時間 (TTI): Web ページが完全なインタラクティブ性を実現し、ユーザーがそのコンポーネントを操作できるようになるまでの時間を表します。
- サーバー応答時間:サーバーがユーザーのリクエストに応答するまでに必要な間隔を示します。
- 合計ページ サイズ:ページの読み込みに必要なすべての重要なリソース (画像、スクリプト、スタイルシートなど) の累積サイズを反映します。
- リクエスト数:ページに必要なリソースを調達するためにサーバーにディスパッチされたリクエストの総数を定量化します。
- レンダリングをブロックするリソース:完了するまでページのレンダリング プロセスを妨げるスクリプトやスタイルシートなどのリソースが含まれます。
- 画像の最適化:圧縮画像のサイズや形式など、画像の調整に関連するメトリクスが含まれます。
- ブラウザ キャッシュ:ブラウザ キャッシュを効率的に利用して特定のリソースをローカルに保存し、再ダウンロードの必要性を軽減する方法について詳しく説明します。
- モバイル フレンドリー テスト:モバイルの読み込み時間やレスポンシブ デザインの有無など、モバイル デバイスでの Web サイトのパフォーマンスの評価が含まれます。
- クリティカル レンダリング パス:画面上に表示されるコンテンツをレンダリングするためにブラウザーが実行する一連の段階を視覚的に表現します。
Web サイトの速度を評価するにはどうすればよいですか?
Web サイトの速度を測定するために使用できるツールや方法がいくつかあります。 Cloudflare、Google PageSpeed Insights、GTmetrix、Pingdom、WebPageTest などのオンライン速度テスト ツールに Web サイトの URL を入力すると、広範なパフォーマンス メトリクスと最適化に関するアドバイスを取得できます。 パフォーマンス テスト ツールを備えたコンテンツ配信ネットワーク (CDN) を使用する以外に、Web サーバーのログで応答時間をチェックすることもできます。
Cloudflareを使用してウェブサイトの速度をテストする方法?
ステップ1.Cloudflareでドメインを作成する
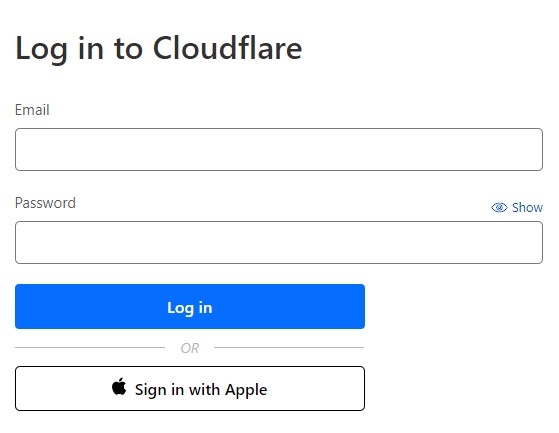
電子メールとパスワードを入力して、Cloudflare アカウントにログインします。

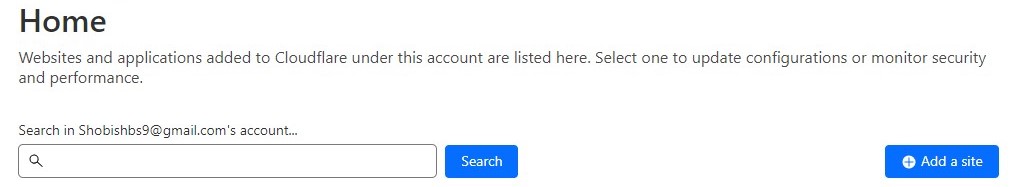
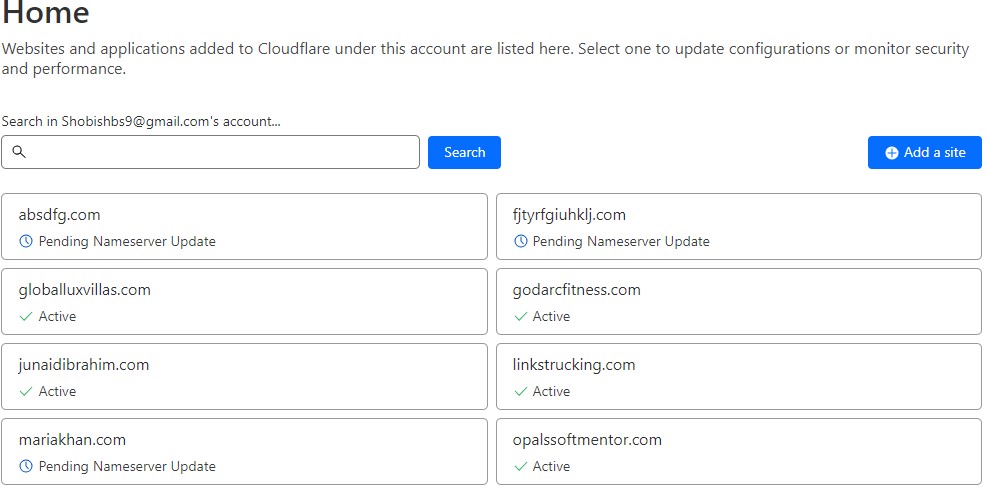
ホームページで「サイトを追加」ボタンをクリックします。

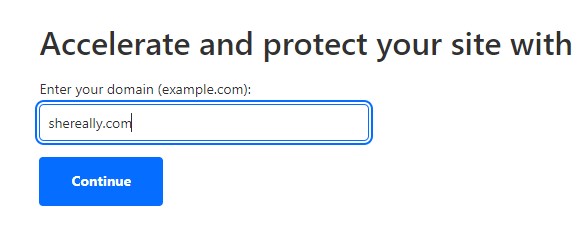
ドメイン名を入力し、 「続行」ボタンをクリックして続行します。 これは、 example.comなどの任意のドメイン名にすることができます。

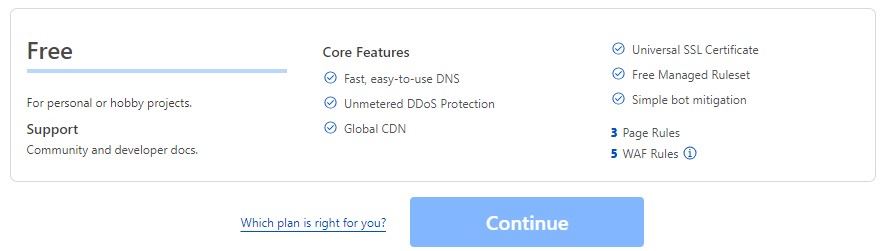
ここで下にスクロールして無料プランまたはその他の優先プランを選択し、「続行」ボタンをクリックして続行します。

次に、左側のメニューから「DNS」をクリックします。

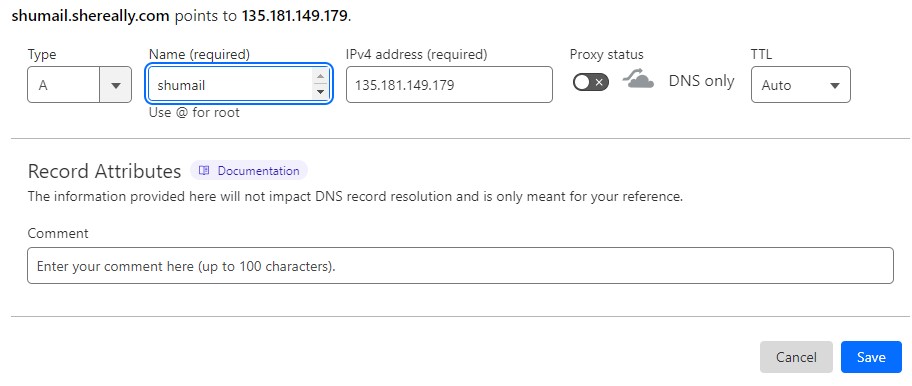
入力 タイプ、ドメイン名、 IP アドレス。 プロキシステータスをオフにして、 「保存」をクリックします。

DNS レコードが保存されます。
ステップ2.Cloudflare速度テストを実行する
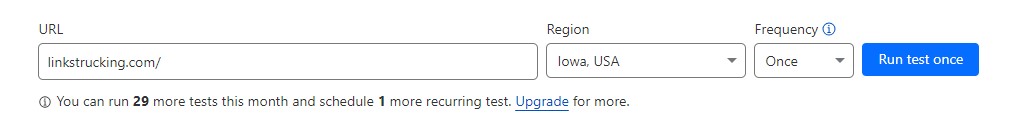
ログイン後、速度テストを実行する Web サイトを選択します。

次に、左側のメニューから「速度」オプションを選択します。

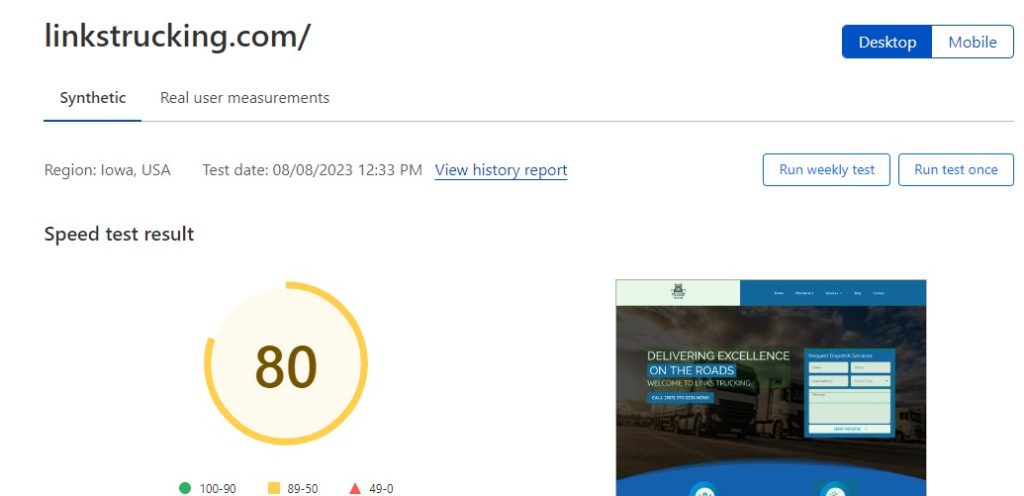
次に、Web サイトのテスト スコアを実行します。

数秒かかると、このように結果が表示されます。

FAQ - Cloudflareのスピードテスト
サイトの速度が速いことが重要なのはなぜですか?
サイトのスピードが速いと訪問者は満足します。 Web サイトが素早く読み込まれると、人々はあなたのコンテンツを簡単に見て使用できるようになります。 また、Google などの検索エンジンは高速なサイトを好むため、サイトが検索結果で上位に表示されるようになります。
Cloudflareで速度テストを行うにはどうすればよいですか?
まず、Cloudflare アカウントにサインインします。 ドメインを追加し、プランを選択し、DNS 設定を保存します。 次に、Web サイトを選択し、「速度」オプションに移動します。 テストを実行すると、Cloudflare が Web サイトの速度のパフォーマンスを表示します。
Web サイトの読み込みが遅いと、訪問者にどのような影響がありますか?
Web サイトの読み込みに時間がかかりすぎると、訪問者がイライラして離れてしまう可能性があります。 サイトが遅いとユーザーはイライラし、直帰率が高くなり、顧客や読者を失う可能性があります。
モバイル サイトの速度はデスクトップの速度と同じくらい重要ですか?
絶対に! モバイル デバイスで閲覧する人が増えているため、モバイル サイトの速度は非常に重要です。 モバイル サイトが遅いと、直帰率が高くなり、ユーザー エクスペリエンスが低下する可能性があります。
Web サイトの速度をどのくらいの頻度でテストする必要がありますか?
特に大幅な変更や更新を行った後は、Web サイトの速度を定期的にテストすることをお勧めします。 これは、パフォーマンスを監視し、発生する可能性のある問題を検出するのに役立ちます。
結論
前述のプロアクティブなアプローチにより、Web サイトのパフォーマンスの継続的な監視が保証され、潜在的な問題の迅速な特定と解決が容易になります。 速度テストを優先すると、ユーザーの満足度が高まるだけでなく、デジタル プレゼンスが予期せぬ障害から保護されます。 進化し続けるテクノロジー環境においては、最適なサイト速度へのこだわりを維持することが基礎的な要素として機能し、スムーズで魅力的で勝利に満ちたオンライン インタラクションの提供を保証します。
関連性のあるコンテンツ
未使用の JavaScript を減らして WordPress サイトを高速化します
この Web サイトに重大なエラーが発生しました: 9 つの簡単な修正
