WordPress サイトを高速化する 36 の方法すべて
公開: 2023-03-23開示:この投稿にはアフィリエイト リンクが含まれている場合があります。 これらのリンクのいずれかから製品を購入すると、追加費用なしでコミッションが発生します。
この投稿は、2019 年 12 月 3 日に最初に公開されたもので、最新のツールを含むように更新されています。
WordPress の高速化に関するブログ記事のほとんどは、めちゃくちゃです。
リストの一番上には、管理メニューを 0.01 秒だけ高速化するヒント、または文字通りパフォーマンスをまったく向上させないヒントが含まれています。
次に、最も効果的なパフォーマンス テクニックの一部が下の方に含まれています。
それはただのナッツです。 このパフォーマンスガイドの構成は次のとおりです…
効果の高い手順から始めます。
最初にサイトを高速化するための最も影響力のある 9 つの方法をリストしました。 これらは、サイトの読み込みを高速化するために実行できる最も重要な手順です。
実際、最初の 9 つを超えて戦術を使用しなければ、問題ありません。
その後、WordPress を高速化する 27 の追加の方法を見つけることができます。 これらの戦術のそれぞれは、あなたがすでに達成した結果に加えて、あなたのサイトを少し速くします.
そして、もう1つ知っておくべきことがあります。
これらは私が使用する正確な戦術です
ここでは、現在使用していない戦術はリストしていません。
実際、この記事を書く前に、これまで試したことのないものを含むパフォーマンス テクニックの膨大なリストを作成し、それらをすべてテストしました。
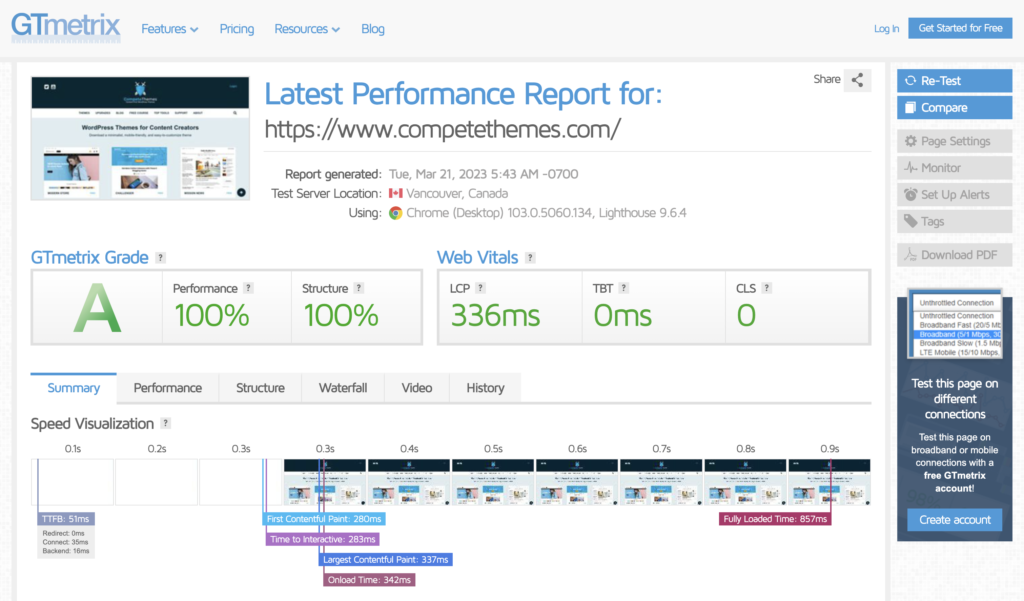
Competethemes.com はすでに高速に読み込まれていましたが、以下にリストされているすべてのパフォーマンス戦術を使用した後では、信じられないほど高速です。
GTMetrix の結果は次のとおりです。

この投稿を最初に公開して以来、パフォーマンス指標は大きく変化しました。
以前は、総ロード時間は非常に重要であると考えられていましたが、現在は大きな問題ではありません。 さらに重要なことは、訪問者にとってサイトが高速に見えることです。
Google は、Core Web Vitals を使用してこのアイデアを定量化しようとしました。 これらのパフォーマンス メトリックは、Web サイトの認識可能な速度を中心に展開します。
真実は、すべてが 1 秒で表示され、インタラクティブになる場合、サイトの読み込みに 5 秒かかるかどうかは問題ではありません。
しかし、問題があります。
Core Web Vitals は複雑です。
古い指標よりも理解するのがはるかに難しく、最適化するのはさらに困難です。
そして、これが問題です。
サイトを高速化するために、すべてを完全に理解する必要はありません。 ここで概説する手法は、CWV の理解に関係なく役立ちます。
そこで私の提案は…
ここで戦術を実装し、どこに着地するかを確認してください。 ほとんどの場合、これらのパフォーマンス メトリックの調査に時間を費やす必要はまったくないでしょう。
- 前後を作る
- 1. より高速なホストに切り替える
- 2.キャッシングを追加する
- サイトにキャッシュを追加する方法
- これらの次の 3 つの手順を使用する必要があります。
- 3. 画像を圧縮する
- 4. 画像のサイズを変更する
- 5. 画像を遅延ロードする
- 遅延読み込みを追加する方法
- 6. ファイルを縮小する
- ファイルを縮小する方法
- 7. ファイルを連結する
- 連結を追加する方法
- 8. CDN を使用してファイルをロードする
- サイトに CDN を追加する方法
- 9. 速いテーマを選ぶ
- 追加の最適化
- 10. Google アナリティクスの使用をやめる
- 11.Javascriptを延期する
- 12. CSS配信を最適化する
- 13.WordPressの絵文字サポートをオフにする
- 14. WordPress の埋め込みを無効にする
- 15. PHP のバージョンを更新する
- 16. プラグインを減らす
- 17. webP 画像を使用する
- 18. DNSプリフェッチを利用する
- 19. ページあたりの投稿数を制限する
- 20. Google Font リクエストを組み合わせる
- 21. Gravatar リクエストを最適化する
- 22. コメントを遅延読み込みする
- 23. すべての動画を遅延ロードする
- 24. リダイレクトを減らす
- 25. 使用するフォントを減らす
- 26. フォントの太さを減らす
- 27. 自分の言語の文字セットだけを読み込む
- 28. Adobe Fonts の OpenType 機能をオフにする
- 29. Font Awesome を Fontello に置き換えます
- その他の最適化
- 30.ピンバックとトラックバックをオフにする
- 31. Heartbeat API を遅くする
- 32.ホットリンクを無効にする
- 33. データベースを最適化する
- 34. 投稿のリビジョンを無効化または制限する
- 35. クエリ文字列を削除する
- 36. 非アクティブなプラグインを削除する
- より高速なウェブサイトをお楽しみください
前後を作る
このガイドに従う場合は、GTMetrix と Google の Page Speed ツールを使用してサイトのパフォーマンスを測定することから始めてください。
結果のスクリーンショットを作成し、後で使用できるように保存します。
次に、ここで最初の 9 つの戦術を実行すると、スコアが大幅に向上することが保証されます。 物事をさらに進めたい場合は、次の 27 の戦術も試すことができます。
それでもパフォーマンスに満足できない場合は、サイトのスコアを 100% にするための最後のいくつかの変更を行うことができる経験豊富な開発者に相談することをお勧めします。
1. より高速なホストに切り替える
ホスティングはサイトの馬力です。
より強力なホスティングにより、サイト全体の読み込みが速くなります。
他のすべての手法を実装して大きな効果を得ることができますが、それらはすべて高性能ホストでよりうまく機能します. さらに、最近のホストの切り替えは非常に簡単です。
私は過去 10 年間、多くのホスティング会社を利用してきましたが、ついに自分に合うものを見つけました。
私は Rocket.net を使用してこのサイトとすべてのサイトをホストしていますが、これまで使用した中で最高のホストです。

彼らの顧客サポートは素晴らしく、ダッシュボードは直感的で機能が充実しており、パフォーマンスは一流です.
プレミアム WP ホストとして、標準のホスティング機能に加えて、ダッシュボード内に多くの機能があります。
たとえば、すべてのサイトには自動化された毎日のバックアップと手動バックアップがあり、組み込みのセキュリティと Cloudflare Enterprise による DDoS 保護があり、ワンクリックでステージング サイトを取得できます.
しかも、最初の 1 か月は 1 ドルでお試しできます。
Rocket.net の詳細
サイトを次のレベルに引き上げたい場合は、十分にお勧めできません。
2.キャッシングを追加する
9,027 割る 17 は何ですか?
これに答えるには、電卓を取り出して数字を打ち込む必要があり、自信を持って答えを言うことができます。これは 531 です。
もう一度お聞きしますが、9,027 割る 17 は何ですか?
今回は、記憶に保存されているため、すぐに答えがわかりました。
キャッシングとはそういうものです。
誰かがあなたの Web サイトにアクセスすると、ページを生成するために一連のプロセスが実行されます。 キャッシュがないと、誰かがあなたのウェブサイトにアクセスするたびにこれが発生します。 電卓を使って同じ答えを何度も求めるようなものです。
お分かりのように、これは非常に無駄です。
キャッシュを使用すると、531 という数字をメモリに保存したのと同じように、サイトでページが一度生成されて保存されます。 誰かがサイトにアクセスすると、ページの作成に最初に使用されたすべてのプロセスを実行する必要なく、キャッシュされたコピーがすぐに提供されます。
わかる?
それでは、Web サイトでこのテクノロジーを活用する方法について説明しましょう。
サイトにキャッシュを追加する方法
まず、ホストが組み込みのキャッシュを提供している場合があります。 これは、Rocket.net やその他の多くの高性能ホストに当てはまります。
ホストがキャッシュを提供していない場合は、選択できるプラグインがたくさんあります。 私の意見では、最良の選択肢はWP Rocketです。

WP Rocket は、超高速キャッシングとその他のパフォーマンスの最適化を数多く提供します。 この記事では、このプラグインをあと 100 回参照します。
Kinsta はキャッシングを提供しますが、他のパフォーマンス ツールが含まれているため、WP Rocket も使用しています。
私の WP Rocket セットアップ チュートリアルに従って開始できます。
WPロケットをチェック→
無料の代替が必要な場合は、使いやすいものが必要な場合は WP Super Cache をお勧めし、より高度なオプションが必要な場合は W3 Total Cache をお勧めします.
高性能のホスティングとキャッシングは、サイトが必要とする最も重要な速度機能であることは間違いありません。 そうは言っても…
パフォーマンスを完全に狂わせる可能性のあるものが 1 つだけ残っています。
これらの次の 3 つの手順を使用する必要があります。
キャッシュの設定が完了したら、サイトの画像に注意を向けます。
画像を最適化しないと、サイトの読み込み時間が 2 ~ 3 秒に達することはなく、最適化された PageSpeed スコアも得られません。
画像はロード時間に非常に大きな影響を与える可能性があるため、ここでは画像を最適化する 3 つの方法を紹介します。
画像を最適化する最初の方法は、画像を圧縮することです。
3. 画像を圧縮する
最新の画像圧縮アルゴリズムは驚くべきものです。
品質に大きな影響を与えることなく、画像のファイル サイズを 70% 縮小できます。 ポイントは、品質を低下させることなく、サイト上のすべての画像の読み込みを高速化できることです。 マイナス面はありません–真剣に!
画像の最適化に関しては、私のお気に入りのプラグインは Optimole です。

次の 2 つのステップで Optimole について詳しく学習しますが、最初に知っておくべきことは次のとおりです。
Optimole は非常に効果的な圧縮アルゴリズムを使用して、画像を以前のファイル サイズの何分の 1 かまで圧縮します。 さらに良いのは、とても使いやすいということです。
他の画像最適化プラグインは、サイトの画像を編集し、サーバー リソースを使用します。 Optimole はオリジナルには触れません。画像をサーバーにコピーし、そこで最適化します。 これにより、メディア ライブラリが整理された状態に保たれ、画像が圧縮されているときにサイトの速度が低下することはありません。
サイトに Optimole をセットアップする方法を知りたい場合は、完全なウォークスルー ビデオに従ってください。
優れた代替手段は、ShortPixel プラグインです。 設定は少し手間がかかりますが、それでも十分に使いやすいです。
私はこのサイトで何年もの間 ShortPixel を喜んで使用していましたが、この次の戦術のためにのみ Optimole に切り替えました。
4. 画像のサイズを変更する
詳細が重要なので、細心の注意を払ってください。
ここに大きなアイデアがあります:
画像のサイズが大きいほど、ファイル サイズも大きくなります。
たとえば、幅 3,000px の画像は 900kb かもしれませんが、幅 600px にサイズ変更すると、わずか 60kb になります。 これは、ファイル サイズが 15 分の 1 に減少したことです。
これがとても重要な理由です。
このブログ投稿の画像は、最大幅で 600 ピクセルしか表示されません。 私の例で実行すると、この画像は幅 600px にサイズ変更され、わずか 60kb です。

画像のサイズを変更せずに 3,000 ピクセルのバージョンを使用した場合、この投稿では幅 600 ピクセルでしか表示されません。 画像は同じように見えますが、読み込みに 15 倍の時間がかかります。
つまり、画像を投稿に挿入する前に画像のサイズを適切に調整することで、サイトの読み込み速度に大きな違いが生じる可能性があります.
これが問題です。
投稿に表示される画像の幅を正確に把握していない可能性があります。 さらに、モバイル デバイスでは、この方法がより複雑になります。 画面サイズに関しては、さまざまなモニターとモバイル デバイスをすべて考慮すると、文字通り何千もの数を考慮する必要があります。
訪問者にぴったりのサイズの画像を提供したい場合は、画像を動的にサイズ変更する必要があります。そのため、私は Optimole を使い始めました。
Optimole は、画像の完全なサイズのバージョンを自動的に生成します。 誰かがあなたのサイトを訪問し、画像が 400px 幅で表示された場合、Optimole はその画像の 400px 幅のバージョンを提供します。
別の訪問者が 510px 幅で画像を表示するタブレットを使用して 1 秒後にページに到達すると、Optimole は正確に 510px 幅の画像の別のコピーを読み込みます。
これにより得られるパフォーマンスの向上は非常に大きく、 Optimole プラグインをインストールする以外に何もする必要がないことが最も優れています。 設定に触れることなく、アクティブ化した瞬間に機能します。 すごい!
サイトで Optimole を試す →
サイトの画像を最適化する方法がもう 1 つあります。これにより、大きな違いが生まれる可能性があります。
5. 画像を遅延ロードする
このブログ記事は非常に長く、画像がたくさん含まれています。
ここまで読んだあなたは、おそらくこのページに少なくとも 1 分間滞在したことでしょう。 このことを知っていれば、最初にこのページを読み込んだときに、投稿全体のすべての画像を読み込ませるのはどれほどばかげたことでしょうか? まだ多くの画像に到達していないため、まだ読み込む必要はありません。
遅延読み込みでは、画面に表示される画像のみが読み込まれます。 次に、ページを下にスクロールすると、残りの画像が表示されたときに読み込まれます。
このビデオでは、これがどのように機能するかを、文章で説明するよりも明確に示す視覚化を行いました。
遅延読み込みがどのように機能するかを理解したので、実装について話しましょう。
遅延読み込みを追加する方法
遅延読み込みを追加するのは非常に簡単なので、私の意見では必須の戦術です。
まず、Optimole をインストールすると、自動的に遅延読み込みが追加されるため、この方法は既に完了しています。
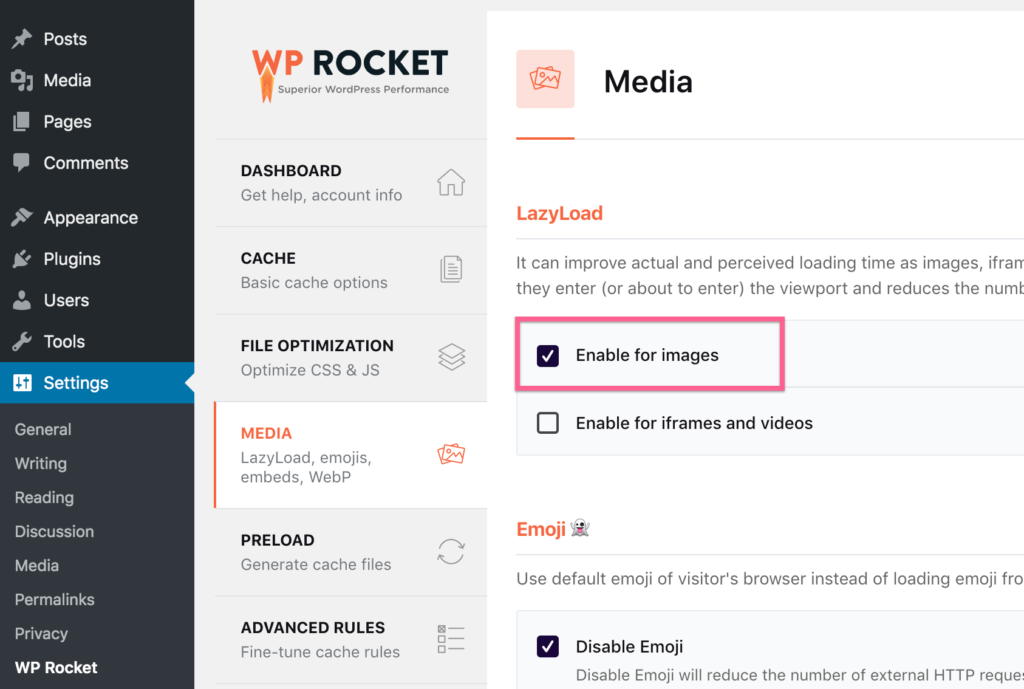
次に、Optimole を使用していないが WP Rocket を使用することにした場合は、設定でこのボックスをチェックしてください。

最後に、WordPress には遅延読み込みの独自の実装があるため、不要な場合はこれらのプラグインを使用する必要はありません。
これらのプラグインには、ビデオの遅延読み込みや低品質のプレースホルダーを最初に読み込む機能などの追加機能があるため、より適切に機能すると思いますが、技術的にはこのステップを完全にスキップできます.
次の 2 つの最適化は密接に関連しており、WordPress Web サイトにとって特に重要です。
6. ファイルを縮小する
圧縮された画像はファイル サイズが小さいため、画像を圧縮すると読み込みが速くなることを学習しました。
ファイル サイズを重量と呼ぶことがあるため、画像を圧縮すると重量が減ります。
大きなアイデアは、サイトの重量を減らすと読み込みが速くなるということです。 つまり、Web サイトが読み込むすべてのファイルのファイル サイズを小さくしたいということです。
画像の他に、Web サイトは CSS ファイル、Javascript ファイル、フォント ファイルなどのファイル タイプを読み込みます。 ちょっとその考えを保留にして、ミニフィケーションについて話しましょう。
縮小化は、基本的にテキストベースのファイルの圧縮を意味する凝ったプログラミング用語です。 画像を圧縮し、ファイルを縮小します。 私たちの目的のためには、それ以上の詳細を得る必要はありません。
画像を圧縮したのと同じように、CSS および Javascript ファイル (および HTML) を縮小して、それらを小さくし、ページの重量を減らすことができます。
ファイルを縮小する方法
繰り返しになりますが、サイトにミニフィケーションを追加するのは簡単です。
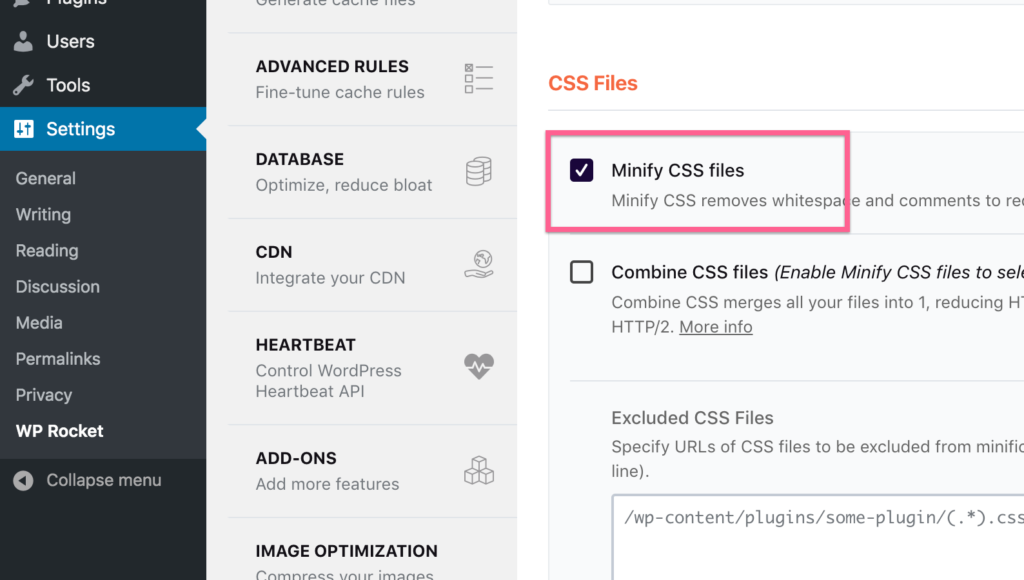
WP Rocket には、CSS、JS、および HTML の縮小を有効にするためのチェックボックスがあります。

それはあなたがする必要があるすべてです。
サイトには少なくとも 6 つのプラグインとテーマをロードするファイルがある可能性が高いため、縮小は WordPress サイトにとって非常に重要です。 多くの場合、開発者はファイル自体を縮小しないため、WP Rocket がそれを処理します。
縮小のための無料の代替手段が必要な場合は、Autoptimize プラグインをチェックしてください。
7. ファイルを連結する
連結は、「結合」を意味する別の専門用語です。
ファイルを連結すると、それらが結合されます。
繰り返しになりますが、これらすべてのプラグインがファイルをロードするサイトにあるため、WP Rocket などのプラグインを使用してそれらをできるだけ少ないファイルに結合することが重要です。 その理由は…
ページの重量を減らすと読み込みが速くなることはわかりましたが、最適化すべきもう 1 つの主要なパフォーマンス要因があります: HTTP リクエストです。
この投稿はかなり技術的なものになっていることはわかっているので、できるだけシンプルにします。
ロードする各ファイルには、HTTP 要求が必要です。 すべての画像、JS ファイル、CSS ファイルなど - すべて 1 つの HTTP 要求が必要です。
Web サイトで一度に処理できる HTTP リクエストの数は決まっているため、ファイルのロード時にボトルネック効果が発生します。 このため、サイトで行う HTTP リクエストが少ないほど、読み込みが速くなります。
例として、Web サイトにすべて 5kb の 5 つの CSS ファイルがある場合、それらを 25kb の 1 つの CSS ファイルに結合すると、読み込みが速くなります。
縮小によりサイトのファイルの重量を減らし、連結によりファイルを結合して HTTP リクエストを減らします。
連結を追加する方法
この最適化のために WP Rocket プラグインを利用することもできます。
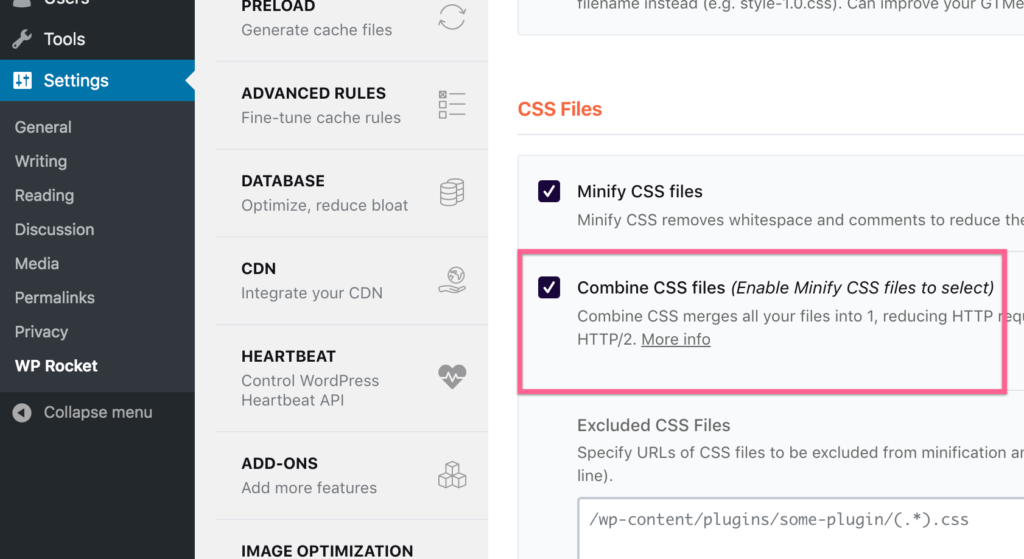
CSS ファイルと JS ファイルを連結するためのチェックボックスがあります。

両方のボックスにチェックを入れ、変更を保存するだけで完了です。
これらのオプションは、Autoptimize プラグインでも利用できます。
この次のヒントはあなたを驚かせるかもしれませんが、私の意見では、もう 1 つの必須の最適化です。
8. CDN を使用してファイルをロードする
インターネットは魔法です。
右?
しかし、実際にはそうではありません。
これはコンピュータのネットワークであり、このネットワーク内の接続はすべて最終的に物理的です。
奇妙に思えるかもしれませんが、サイトのコンテンツが保存されているサーバーと訪問者の場所との間の距離は非常に重要です。
サーバーがニューヨークにあり、東京から誰かがあなたの Web サイトにアクセスした場合、ニューヨークの他の誰かがアクセスした場合よりも、ファイルがサーバーに到達するまでに時間がかかります。
考えるのは変だと言いました。
では、あなたのサイトのコピーを東京のサーバーにも保存したらどうなるでしょうか? 日本の訪問者にとって読み込みが速くなりませんか?
はい!
それがまさに CDN の機能です。
CDN はコンテンツ配信ネットワークの略で、基本的には世界中の Web サイトのコピーをキャッシュに保存するサーバーのネットワークです。
このように、訪問者がどこにいても、サイトのコンテンツを配信するサーバーが近くにあります。
CDN を初めてアクティブ化したとき、ホストのオリジン サーバーの近くに住んでいると効果がないように見えるかもしれません。 さらに重要なことは、ウェブサイトが世界中でどれだけ速く読み込まれるかです.
サイトに CDN を追加する方法
Rocket.net を使用している場合は、既に完了しています。
彼らはCloudflare Enterpriseであなたのサイトを運営しているので、あなたのサイトはすでに世界中の近くのサーバーから配信されています.

Rocket.net を使用しない場合は、代わりに Cloudflare の無料利用枠にサインアップすることをお勧めします。
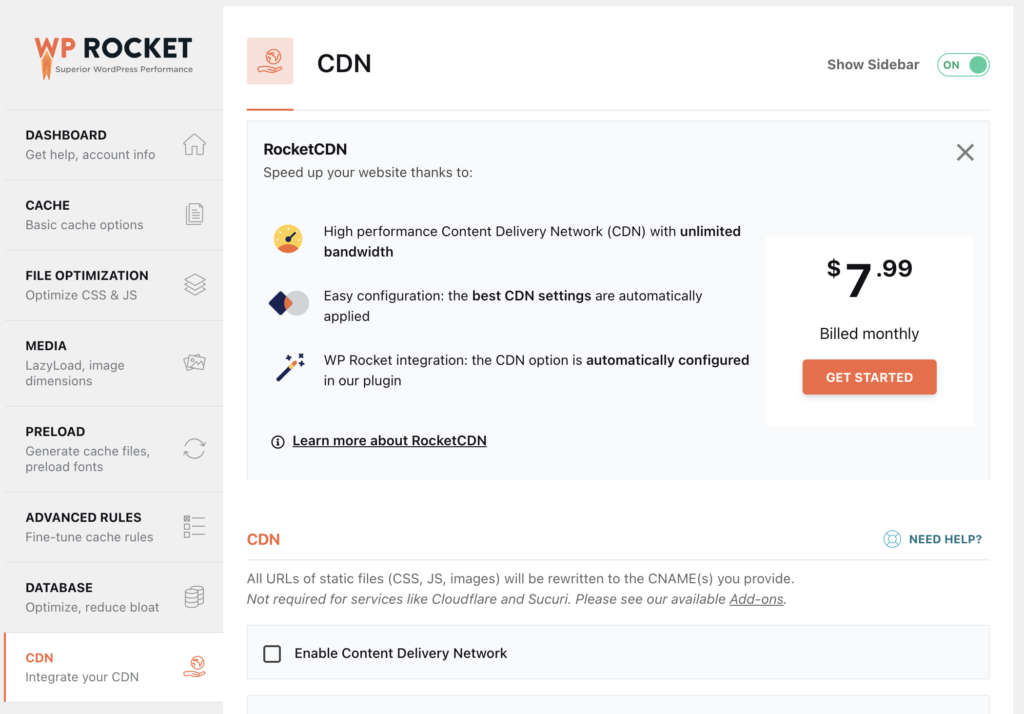
ただし、技術的なことをしたくなく、サイトの DNS を変更したくない場合は、代わりに WP Rocket チームによって作成された RocketCDN を使用できます。

これは Stackpath の CDN を利用しているため、サイトのコンテンツを配信するサーバーのグローバル ネットワークが確立されています。 月額8ドルかかりますが、統合するのは非常に簡単です. サインアップしたら、チェックボックスをオンにして有効にするだけで完了です。
9. 速いテーマを選ぶ
わかりました、認めざるを得ませんが、この最後のヒントは少し異なります。
多くのWPブロガーは、読み込みが速いテーマを選択するように指示しますが、テーマ開発者として、これが実際にどのように機能するかを説明させてください.
WordPress テーマはサイトを高速化しません。 むしろ、サイトの速度を低下させないものを探しています。 そうは言っても、テーマの作成が不十分でない限り、上記の戦術を使用していれば、サイトの速度が大幅に低下することはありません. 説明します。
すべてのテーマを使用して、スタイリッシュでモダンなユーザー エクスペリエンスを作成しながら、最小限の内容を読み込みます。 つまり、テーマのみが読み込まれます。
- 1 つの CSS ファイル
- 1 つの縮小された Javascript ファイル
- 1 つの Google フォント リクエスト
- Font Awesome アイコン フォント (ソーシャル アイコン用)
(システム フォントの使用など) デザインを犠牲にすることなく、それはテーマが得られる最小限のものです。
すべてのテーマが最適化されているわけではありませんが、私の意見ではそれほど大きな問題ではありません。 これは、テーマが十分に最適化されておらず、2 つの CSS ファイルと 3 つの Javascript ファイルが読み込まれていて、いずれも縮小されていない場合でも、WP Rocket のようなプラグインがそれらを連結して縮小するため、最終結果は同様です.
基本的に、上記のパフォーマンス戦略を利用すれば、テーマがサイトの速度を大幅に低下させることはほとんどありません.
評判の良い開発者からテーマを選択すれば、テーマのパフォーマンスは問題になりません.
追加の最適化
うわー!
この投稿は、私が予想していたよりもかなり長くなりました。ここまで読んだなら、パフォーマンスの最適化についてさらに学びたいという気持ちになれば幸いです。
この投稿の残りの部分では、より具体的で技術的な最適化について説明します。 これらのヒントは、できるだけ初心者向けにしています。 それらのいくつかは実装が簡単ですが、正直なところ、いくつかは非常に高度であり、それがまさにその方法です。
最初の 9 つの戦術を実装し、パフォーマンスのベスト プラクティスに従っている場合は、すでに大部分の結果を得ていることを覚えておいてください。
10. Google アナリティクスの使用をやめる
これまで何度か Google Analytics について言及してきましたが、これはパフォーマンスの低下が避けられないためです。
少なくとも、最近まではそうでした。
現在、Independent Analytics など、WordPress ユーザー向けのより優れたオプションがあります。

Google Analytics とは異なり、Independent Analytics は外部ファイルを読み込みません。 実際、ファイルはまったくロードされません。 独自のサイトに対して 1 つの内部 REST API 要求を行います。それだけです。
つまり、サイトへの影響は事実上ゼロです。 Independent Analytics に切り替えることで、Web サイトが即座に高速化され、プライバシーに配慮した分析と使いやすいダッシュボードが得られます。
独立した分析の詳細をご覧ください。
11.Javascriptを延期する
このリストの残りの戦術を 1 つだけ使用する場合は、この戦術を使用してください。
技術的な詳細に迷うことはありませんが、サイトにファイルをロードする順序は非常に重要です。 この概念は、レンダリング パスの最適化と呼ばれます。
サイトの CSS を最初に読み込む必要があるというのは、それまでは Web サイトが真っ白な画面になるためです。 Javascript ファイルに関しては、すぐにロードする必要のない分析などに使用される可能性があります。

JS の読み込み中に空白のページを保持する代わりに、サイトの他のすべてが読み込まれるまで JS ファイルを延期します。 このように、サイトは同じ時間で読み込まれますが、視覚的に早く表示されるため、より速く表示されます.
概念はかなり高度ですが、繰り返しになりますが、実装するのはそれほど難しくありません。
Javascriptを延期する方法
あなたはこれを気に入るはずです。
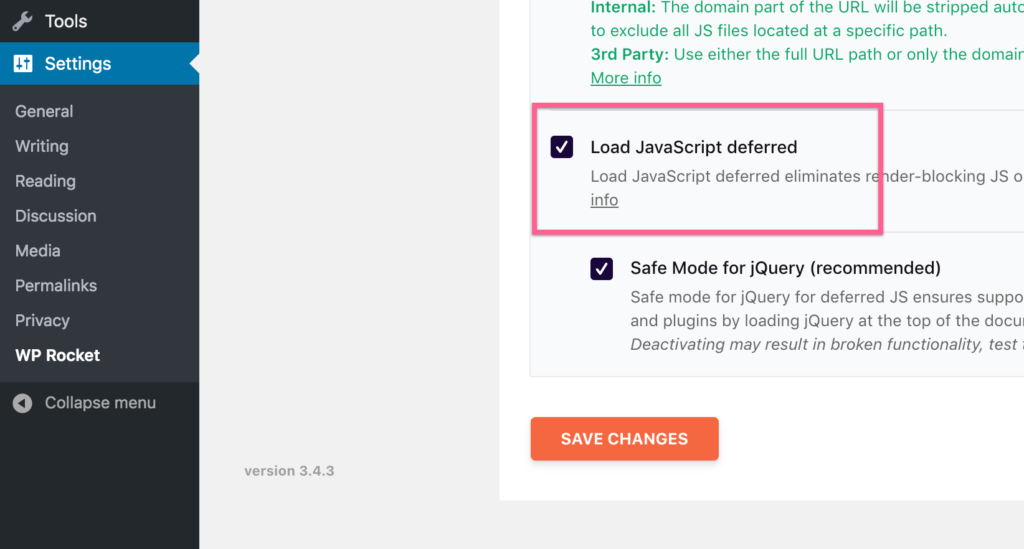
高度な戦術ですが、WP Rocket の設定でチェックボックスをオンにするだけです。

何をしているのかわからない場合は、「セーフモード」オプションもオンのままにしておくことを強くお勧めします.
レンダリング パス用に CSS を最適化する方法もあります。
12. CSS配信を最適化する
JavaScript と同じように、CSS はレンダー ブロッキングであるため、パフォーマンスを向上させるために延期することもできます。
今、私はあなたが考えていることを知っています.CSSをロードできるようにJSを延期しただけではなく、CSSも延期しています??
これが何が起こっているかです…
レンダリングをブロックする CSS を削除するには、サイトのすぐに表示される部分のスタイルを設定するために使用される重要な CSS をインライン化します。 その後、サイトの残りの CSS が後で読み込まれます。 繰り返しになりますが、これは、サイトがより早く視覚的に表示されることを意味します。
これは非常に高度な戦術であり、WP Rocket が非常に簡単にしなければ気にすることさえありません。
CSS 配信を最適化する方法
あなたはおそらくこれに慣れてきています...
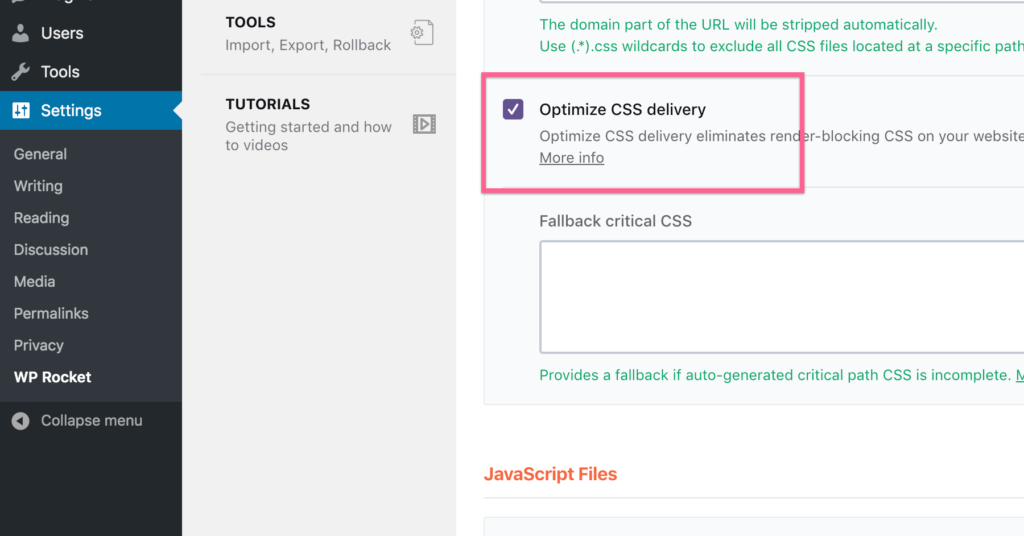
WP Rocket で CSS 配信を最適化するために必要なことは、このボックスをチェックすることだけです。

次に、WP Rocket は各ページに必要な重要な CSS を生成し、それを HTML にインライン化します。 CSS の残りの部分は延期されます。
私はこれを手動でやろうとは思わないので、このように自動化したのは素晴らしい最適化です。
次に、あなたのサイトを高速化するための 2 つのクイック ウィンがあります。
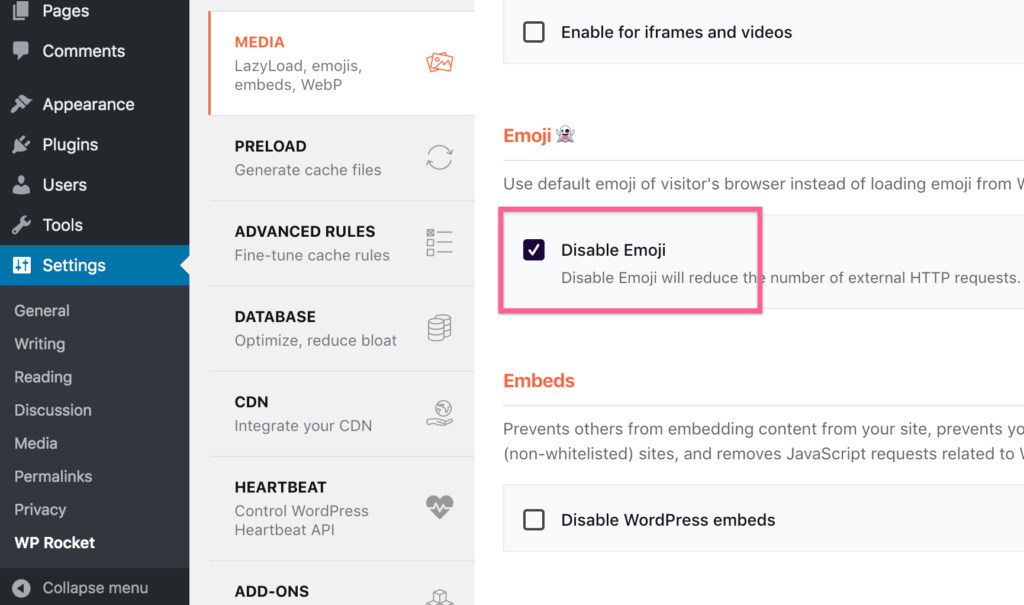
13.WordPressの絵文字サポートをオフにする
WordPress はバージョン 4.2 で絵文字サポートを追加しました。
絵文字がサイトで確実に機能するように、WordPress はサイトのすべてのページに小さな Javascript ファイルを読み込みます。 つまりね…
実際には、ほぼすべてのデバイスに絵文字フォントがインストールされているため、絵文字サポートのためにこのファイルは必要ありません。 たとえば、このサイトから絵文字のサポートを削除しましたが、デバイスに絵文字がインストールされているため、まだ絵文字が表示されますか?
絵文字のサポートを削除すると、サイトは追加の Javascript ファイルを読み込まなくなり、少し速くなります。
WP Rocket でこのボックスをチェックして、絵文字のサポートを削除できます。

Disable Emojis プラグインは、シンプルで無料の代替手段です。
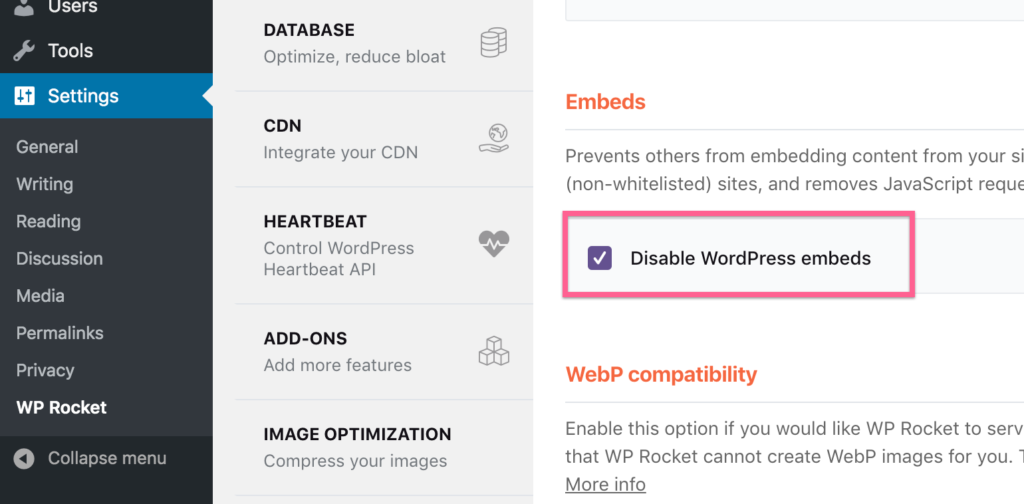
14. WordPress の埋め込みを無効にする
Twitter から投稿にリンクを貼り付けると、WordPress は自動的に適切な埋め込みボックスを作成します。
それはクールですが、私を悩ませているのは、このようなWordPressサイトへのリンクを貼り付けるときにもこれを行うことです. 私はこの機能を使用したことがないので、無効にすることを好みます。
WordPress はこの埋め込み機能用に追加の Javascript ファイルを読み込むため、これを削除するとページの重量が減り、別の HTTP リクエストが不要になります。
WP Rocketには、この最適化をサイトに簡単に追加するための別のチェックボックスがあります.

これは小さな最適化ですが、少しでも役に立ちます。
15. PHP のバージョンを更新する
現代のコーディング言語は驚くほど高速です。
ほとんどのパフォーマンス戦術は、サイトのコードの実行速度とは何の関係もありません。 むしろ、Web サイトのコンテンツが訪問者のデバイスに配信される速度を最適化しています。 時間がかかる部分です。
この戦術は、サイト上のコードの実行速度を実際に高速化するため、異なります。
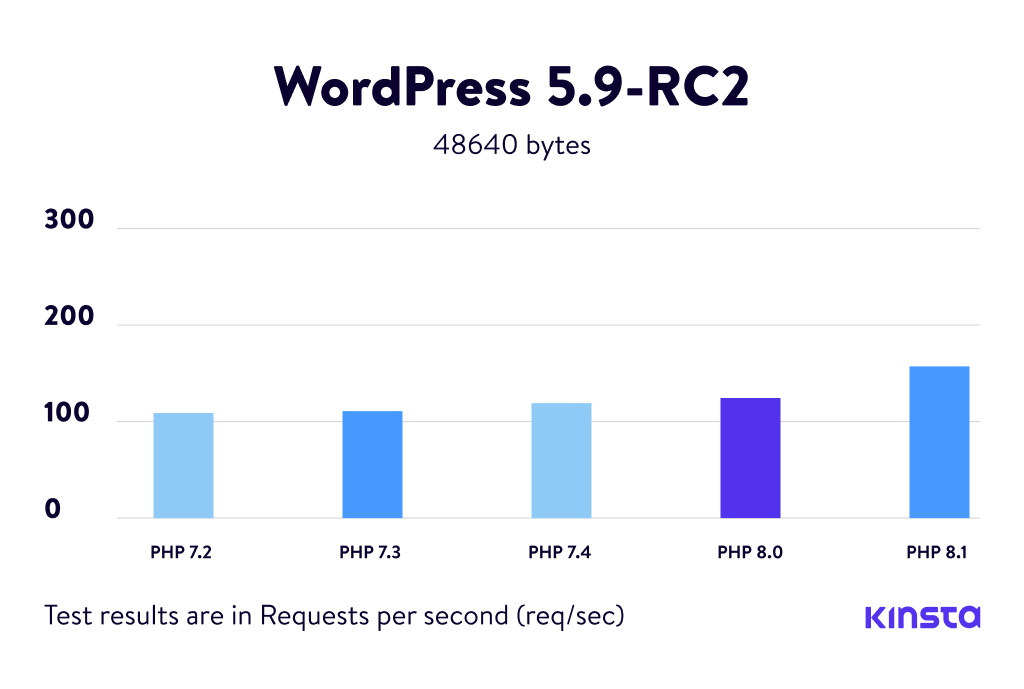
新しいバージョンの PHP は高速化されているため、まだ PHP 5 を使用している場合は、7 または 8 に切り替えることで大幅な改善が見られます。
PHP 8 が PHP 7 よりもどのようにパフォーマンスを向上させたかを見てみましょう。

サイトの PHP の速度を 2 倍にしても、サイトの読み込み速度が 2 倍になるわけではないことを理解することが重要です。 PHP コードの実行速度が 2 倍になるだけで、これはおそらくサイトの読み込み時間のごく一部です。
とはいえ、パフォーマンスが非常に簡単に向上する可能性があり、セキュリティとプラグインの互換性にも優れています.
PHP のバージョンを更新する方法
ここに私が何年にもわたって学んだことがあります。
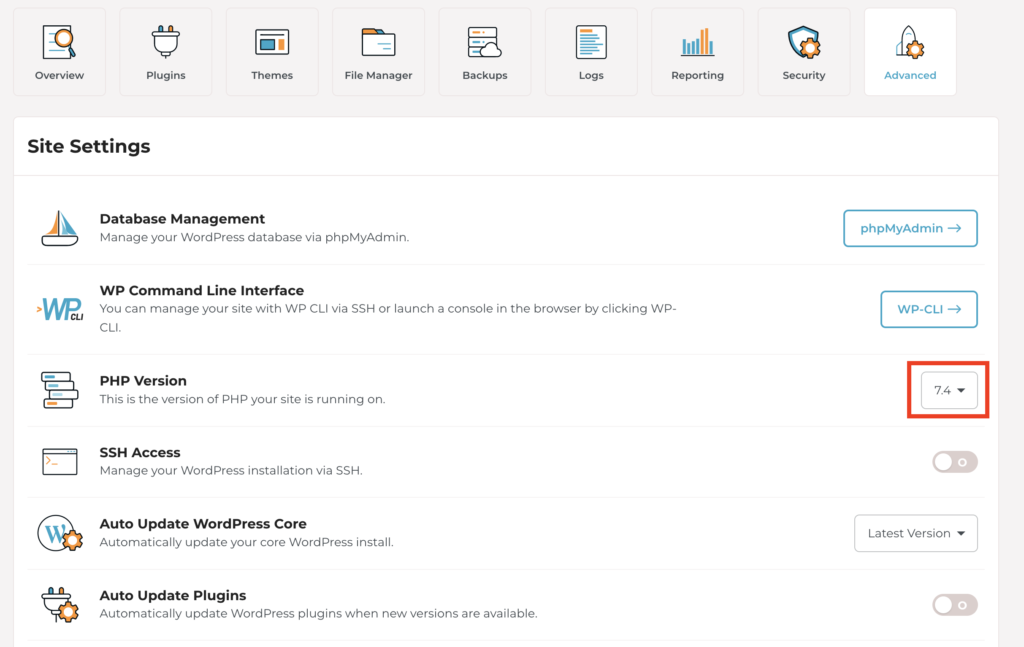
実質的にすべての Web ホストには、サイトの PHP バージョンを切り替えることができるダッシュボードのオプションが含まれています。 たとえば、これは Rocket.net ダッシュボードのドロップダウンで、数回クリックするだけで変更できます。

ほとんどのホストでは、このコントロールがダッシュボードのどこかにあるため、簡単に更新できるはずです。
ただし、その前に、必ずサイトをバックアップし、以前のバージョンにロールバックする準備をしてください。 最新バージョンの PHP に更新すると、サイトの少なくとも 1 つのプラグインに互換性がない可能性があるため、PHP を元に戻す準備ができているときにこの種の変更を行うことをお勧めします。バージョンまたは必要な変更を行います。
16. プラグインを減らす
プラグインはあなたのサイトを遅くしますか?
並べ替え。 それは複雑です。 いくつか例を挙げます。
一部のプラグインは、サイトのすべてのページに 1 つまたは 2 つのファイルを読み込み、速度を低下させることがあります。
私はすべての連絡先フォームに WPForms プラグインを使用していますが、これはより思慮深く設計されています。 WPForms は CSS ファイルをロードし、使用している機能に応じていくつかの JS ファイルもロードします。 ただし、これらのファイルは、連絡先フォームがあるページにのみ読み込まれます。 これは、連絡先ページを除いて、サイトのパフォーマンスにまったく影響がないことを意味します。
一方で、Format Media Titles というプラグインも使用して、ファイル名に基づいて画像にタイトルを自動的に追加します。 このプラグインは、画像をアップロードするときに管理ダッシュボードで PHP を少しだけ実行します。それだけです。 サイトのパフォーマンスにはまったく影響しません。
これで、「プラグインがサイトを遅くする」という言い方が正しくない理由がわかります。 ある場合とない場合があり、特定の条件下である場合もあります。
経験則として、プラグインがサイトのフロント エンドで何かを変更すると、パフォーマンスに影響します。 逆に、プラグインが管理ダッシュボードにのみ影響する場合は、おそらくサイトの速度が低下することはありません.
サイトの「フロント エンド」は、訪問者が目にするものです。 「バックエンド」は管理ダッシュボードです。
プラグイン メニューを見て、サイトのフロント エンドに変更を加えるプラグインを見つけてください。 アクティブであるのに使用していないものが見つかった場合は、サイトの速度が低下している可能性があるため、それらを非アクティブにします。
17. webP 画像を使用する
JPG や PNG などの画像形式に精通していると思います。
Google は、最適なパフォーマンスを実現するように設計された webP と呼ばれる新しい画像形式をリリースしました。 webP 形式を使用すると、画像は同じように見えますが、読み込みが速くなります。
最初は素晴らしいように聞こえますが、ここから複雑になります。
まだすべてのブラウザーが webP 画像をサポートしているわけではありません。 つまり、すべての画像に webP を使用すると、Safari などのブラウザーではまったく表示されない可能性があります。 今のところ、webP 画像を提供する必要があり、すべての画像のバックアップ JPG または PNG バージョンも必要です。
明らかに、それは価値があるよりも多くの作業のように思えますが、非常に簡単な解決策があります。
webP画像の使い方
Optimole プラグインを使用すると、完全に処理されます。
実際、これには設定すらありません。
Optimole は、画像の webP バージョンを自動的に作成し、ブラウザーがサポートしている場合に訪問者に提供します。 訪問者のブラウザーが webP をサポートしていない場合、ポリフィルを含む小さな Javascript ファイルが読み込まれ、画像の JPG/PNG バージョンが提供されます。
18. DNSプリフェッチを利用する
DNS プリフェッチは非常に優れています。
サイト上のほとんどのファイルは、ドメインから読み込まれます。 たとえば、Web サイトのスタイルを設定するテーマ内の CSS ファイルは、Web サイトによってホストされています。
Google アナリティクスを使用している場合、ウェブサイトは必要な Javascript ファイルをGoogle のサーバーから読み込みます。 これは、ドメインでホストされているファイルを読み込むよりも時間がかかります。
基本的に、DNS プリフェッチを使用すると、Web サイトは外部ファイルの読み込みプロセスをより早く開始します。 実際、誰かがあなたのドメインをアドレス バーに入力すると、DNS プリフェッチは、Web サイトにアクセスする前に外部ファイルを準備する作業を開始します。
詳細はかなり技術的ですが、それがこの戦術の背後にある考え方です。
DNS プリフェッチの使用方法
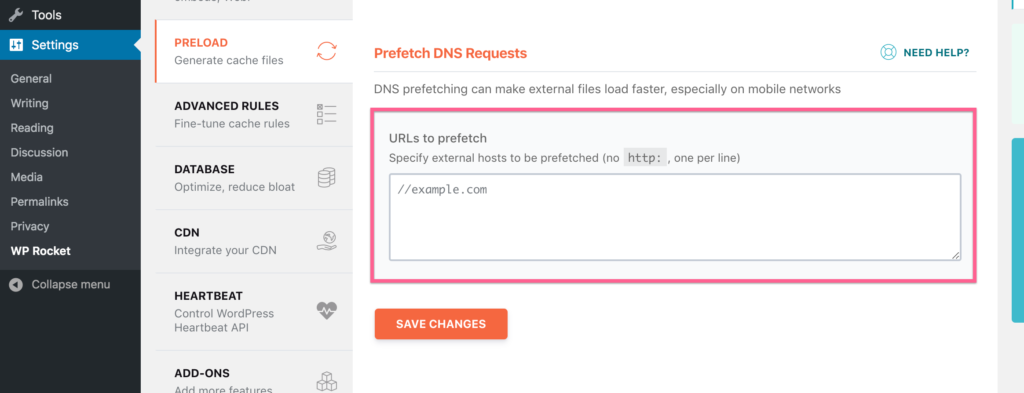
プリフェッチ用に WP Rocket が提供する簡単なオプションがあります。
プリロード メニューでは、Web サイトがロードするすべての外部ファイルの URL を入力できます。

あなたのサイトはおそらく Google フォントを使用しているので、「//fonts.googleapis.com」を追加すると、そのドメイン名のプリフェッチが有効になります。
19. ページあたりの投稿数を制限する
アクティブなブログを運営している場合、メインの投稿ページはサイトの最も重要なページです。 また、最も遅いものの 1 つになることもあります。
ブロガーが自分の投稿をすべてホームページに表示しているのを見てきました。 アクセスすると、読み込みインジケーターがぐるぐる回って、ページが完全に読み込まれません。 これはひどいユーザー エクスペリエンスであり、さらに悪いことに、膨大な量の帯域幅を消費しています。
ある時点で、投稿に必要な大量の HTML が問題になりますが、主な問題はすべての画像です。 これが、サイトに遅延読み込みを追加することが非常に重要である理由です。
さらに、ブログの各ページに表示する投稿の数に妥当な制限を設定する必要があります。
ページごとの投稿を制限する方法
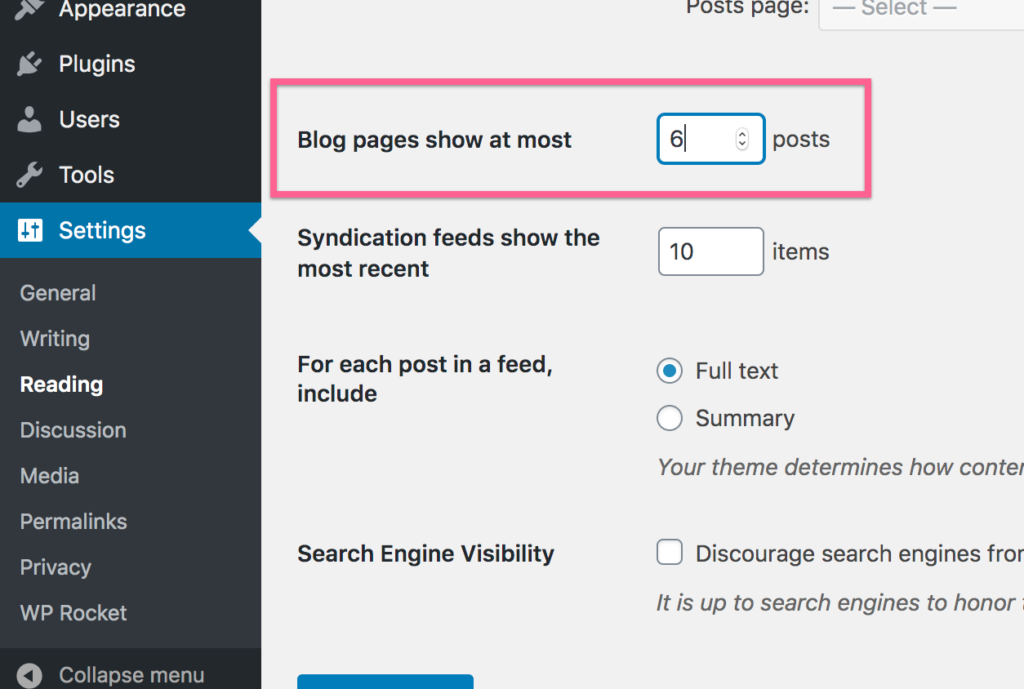
WordPress には、閲覧設定メニューでページごとに投稿を制御するための組み込みオプションがあります。

遅延読み込みが有効になっている限り、1 ページあたり 10 ~ 30 件の投稿を問題なく表示できます。 とはいえ、10 はおそらくブロガーが使用する平均的な数であり、遅延読み込みを使用せずに 10 を超えることはありません。
20. Google Font リクエストを組み合わせる
あなたのテーマが Google Fonts を読み込むことはほぼ 100% 確信しています。
適切にコーディングされたテーマであれば、Google Fonts リクエストは 1 つだけなので、問題はありません。
ただし、サイトのプラグインが Google フォントも読み込んでいるか、自分でフォントを追加した可能性があります。 この場合、サイトは複数の Google Fonts リクエストを作成しています。つまり、複数の HTTP リクエストを作成しています。 HTTP リクエストが少ないほど良いことを覚えておいてください。
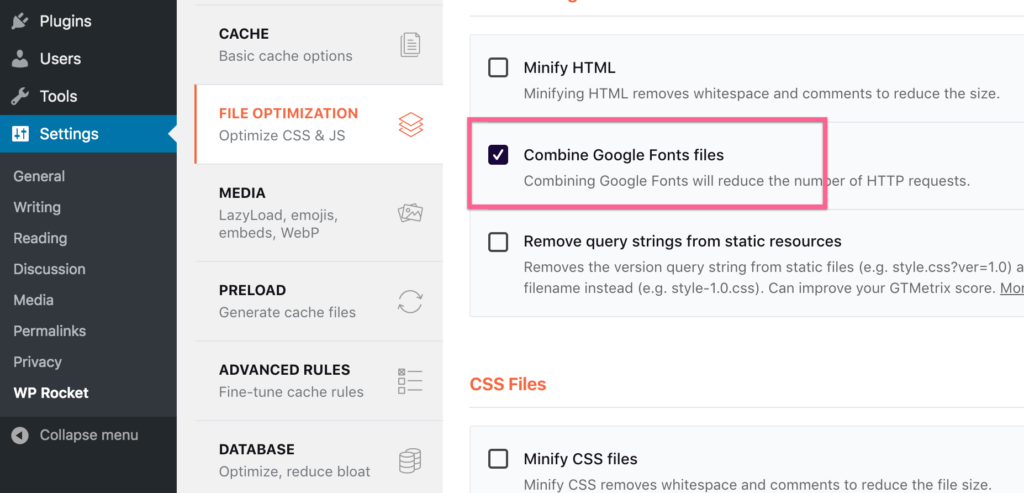
Google Fonts リクエストを組み合わせる方法
あなたはおそらくこれに慣れているでしょう...
サイトの Google フォント リクエストを WP Rocket と組み合わせるには、次のボックスをオンにします。

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
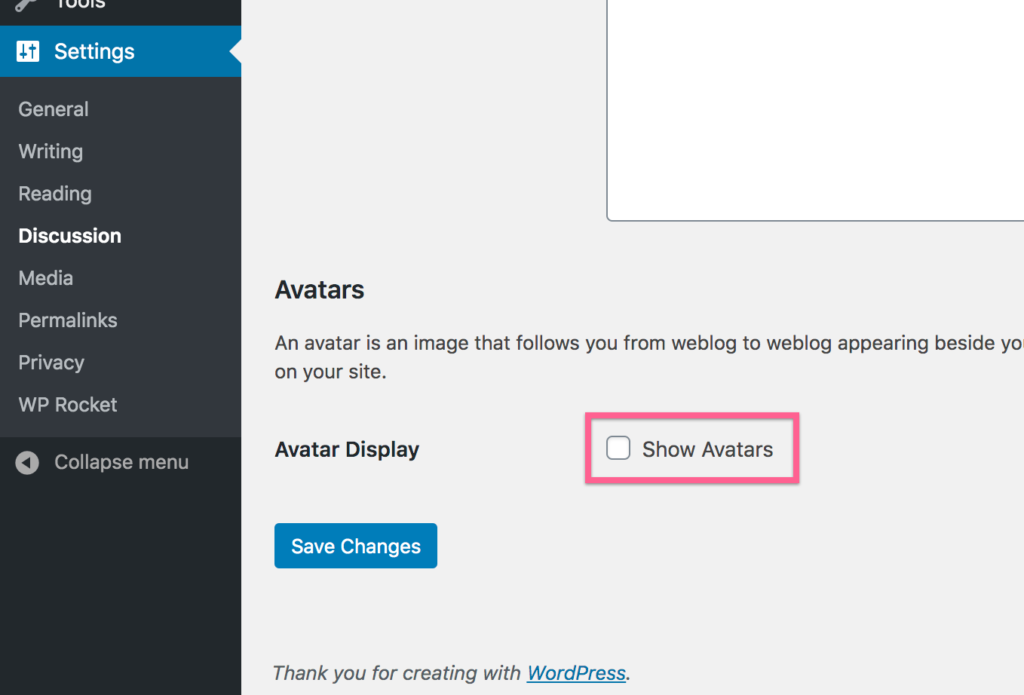
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. 問題が解決しました!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
画像と同じように、ビデオ (および iframe) を遅延読み込みできます。
動画を遅延読み込みする方法
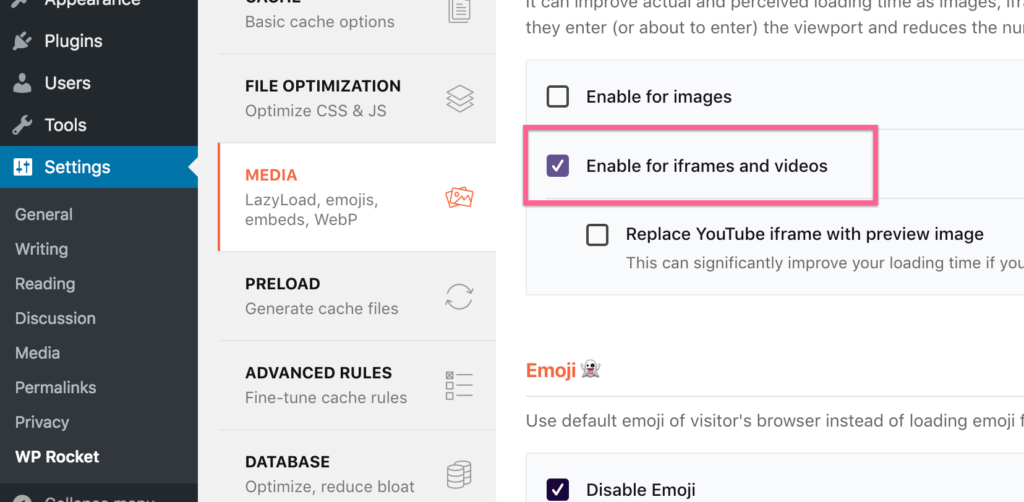
画像にはOptimoleの遅延読み込み機能を使用していますが、WP Rocketには、次のように有効にできるiframeとビデオ専用のオプションがあります。

ビデオの代わりにサムネイルをロードするオプションもありますが、個人的には、訪問者がビデオを 2 回クリックするようになるので、このオプションは好きではありません。
24. リダイレクトを減らす
「http」を使用してこの Web サイトにアクセスすると、代わりに「https」バージョンにリダイレクトされます。
さらに、「www」なしでアクセスすると、「www」のあるバージョンにリダイレクトされます。
どちらのリダイレクトも非常に高速ですが、それでも時間がかかります。パフォーマンスに関しては、1 秒も無駄にできません。
内部または別の Web サイトから自分の Web サイトにリンクする場合は、訪問者が到達する最終的な URL を常に使用するようにしてください。 リダイレクトがゼロになるように、常に「https://www.competethemes.com/」を使用しています。
常に正しいバージョンの URL にリンクすることで、訪問者がリダイレクトを介して送信され、サイトが遅く見えることを回避できます。
25. 使用するフォントを減らす
JS と CSS は既に最適化されているので、フォントの最適化についても真剣に取り組みましょう。
パフォーマンスに関して言えば、フォントは高価です。
サイトをより美しくする方法に関する私の投稿を読んでいただければ、多くても 1 つまたは 2 つのフォントを使用することを推奨していることがわかります。 これは優れた設計ルールであるだけでなく、優れたパフォーマンス ルールでもあります。
読み込むすべてのフォントはサイトのパフォーマンスに影響を与えるため、使用するフォントが少ないほど良い.
それでは、もう少し詳しく説明しましょう。
26. フォントの太さを減らす
各フォントの太さは、選択したフォントのパフォーマンス コストを倍増させます。
たとえば、Roboto フォントを使用する場合は、デフォルトのウェイトを読み込みます。 斜体と太字も必要な場合は、これらはまったく異なる文字セットであり、ほぼ同じサイズの 3 つのフォント ファイルを読み込んでいることを意味します。
Playfair Display フォントも使用していて、太字と斜体のバージョンを読み込んでいる場合は、サイトの速度に大きな影響を与える 6 つのフォント ファイルを読み込んでいます。
あなたのサイトは見栄えが良く、デフォルトの斜体の太字スタイルでロードされた単一のフォントで多目的に使用できます. 絶対に別のフォントが必要な場合は、それを見出しに使用してください。複数のウェイトや斜体を使用する必要はありません。
27. 自分の言語の文字セットだけを読み込む
異なる太さのフォントをロードすると、サイトでロードする必要があるファイルの数が増加することを学習しました。
同じスレッドに従って、フォントの文字数が多いほど、ファイルが大きくなります。 ポイントは、必要な文字だけをロードしたいということです。
使用する言語の Google フォントのみを読み込んでいることを確認してください。 英語のユーザーの場合、Latin 文字セットのみが必要であり、多くの場合デフォルトでロードされる Latin Extended は必要ありません。
Google フォントをサイトに追加する方法によっては、これを変更できる場合とできない場合があるため、利用可能なテーマまたはプラグイン オプションを確認してください。
28. Adobe Fonts の OpenType 機能をオフにする
フォントに Adobe Fonts (以前の TypeKit) を使用している場合は、おそらくいくつかの OpenType 機能にアクセスできます。
OpenType 機能は、美しい分数、小さな大文字、およびその他の多くのタイポグラフィ機能を追加するのに優れていますが、ほとんどの場合、それらは必要ありません。
OpenType には多くの新しい文字グリフが含まれているため、フォント ファイルが大きくなり、読み込み時間が長くなります。
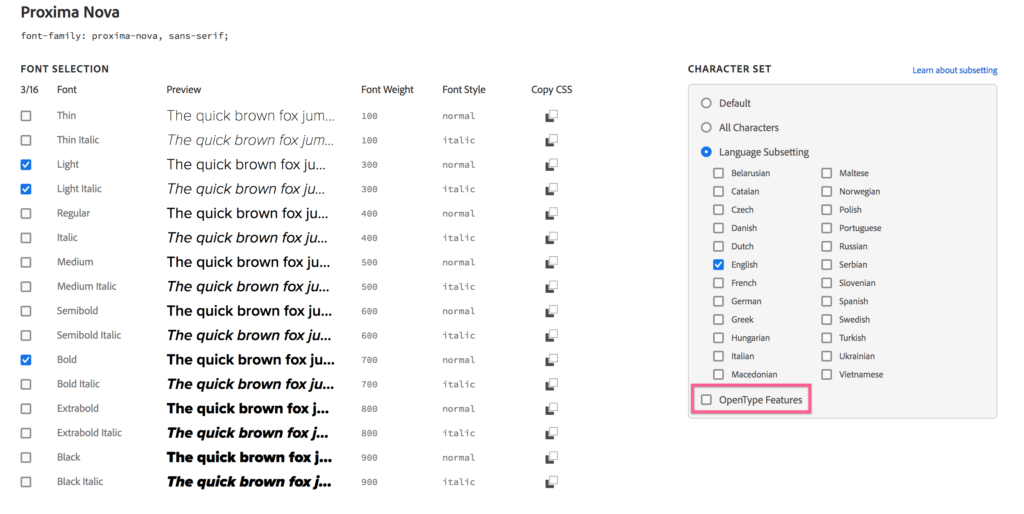
プロジェクトを編集するときは、ここで OpenType 機能を無効にします。

この例でわかるように、前の戦術で説明したように、必要な 3 つのフォント ウェイトと英語のサブセットのみを読み込んでいます。
29. Font Awesome を Fontello に置き換えます
この戦術は非常に技術的ですが、私を助けてくれたので、快適にコードを書くことができる他の人のために含めます。
サイトで Font Awesome やその他のアイコン フォントを使用している場合、フォント全体を読み込んでいる可能性があります。つまり、何百ものアイコンを読み込んでいます。 ほとんどの場合、サイトで少数のアイコンしか使用していません。
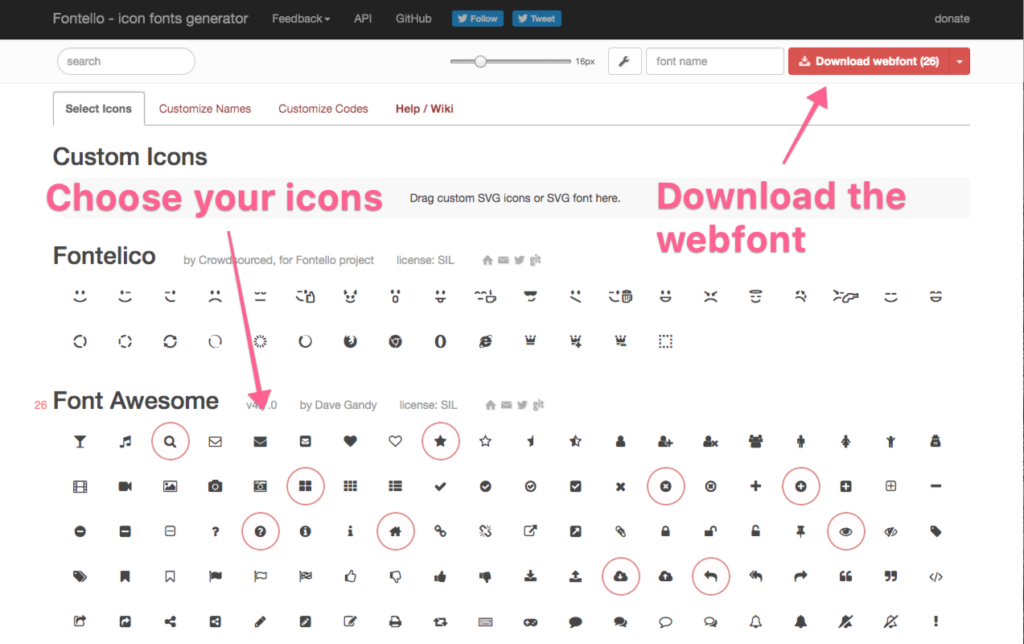
Fontello を使用すると、実際に使用している Font Awesome アイコンのみを使用して、独自のアイコン フォント パッケージを構築できます。

このサイトでは 26 種類のアイコンしか使用していないため、フォント ファイルとそのスタイルシートのサイズを大幅に縮小することができました (約 100kb)。
サイトを技術的に完全に制御できる場合、Font Awesome を削除して Fontello のカスタム Web フォント パッケージに置き換えることは、サイトのパフォーマンスをさらに向上させる優れた方法です。
その他の最適化
他のウェブサイトで常に次のヒントを推奨しているのを目にしますが、これが問題です…
これらの最終的な戦術では、サイトの読み込みが速くなりません. それらはあなたのウェブサイトのパフォーマンスを最適化しますが、正確にスピードアップするわけではありません.
サイトが使用するディスク容量を削減し、サイトをより安全にする可能性があり、使用する帯域幅を削減することさえできます. これらの戦術を価値のあるものにするのに十分であり、それがこの投稿の最後にそれらを含めた理由です.
これが最後の7つの戦術です。
30.ピンバックとトラックバックをオフにする
正当な理由でピンバックやトラックバックを使用する人はもういません。
ソーシャル メディアが登場する前、人々が個人的なブログを運営していたとき、ピンバックは誰かに @-ing するようなものでした。 つまり、別のブロガーがあなたのサイトを参照したときに知らせてくれます。
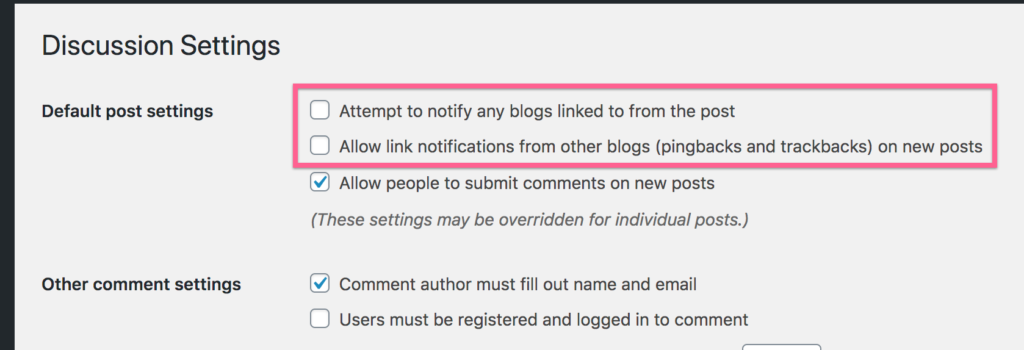
今日では、スパムやセキュリティの脆弱性 (DDoSing など) を悪用するためだけに多かれ少なかれ使用されています。 ディスカッション設定でこれら 2 つのオプションを使用して無効にすることをお勧めします。

プラグインは必要ありません。
31. Heartbeat API を遅くする
Heartbeat API は WordPress で実行され、ブラウザーで特定の機能を実行し続けます。 たとえば、間違いやエラーが発生した場合にコンテンツが失われないように、WordPress は作業中に投稿を自動保存します。
この API は通常 1 分に 1 回実行され、投稿の作業中や管理画面の他の機能の使用中に少し遅くなることがあります。
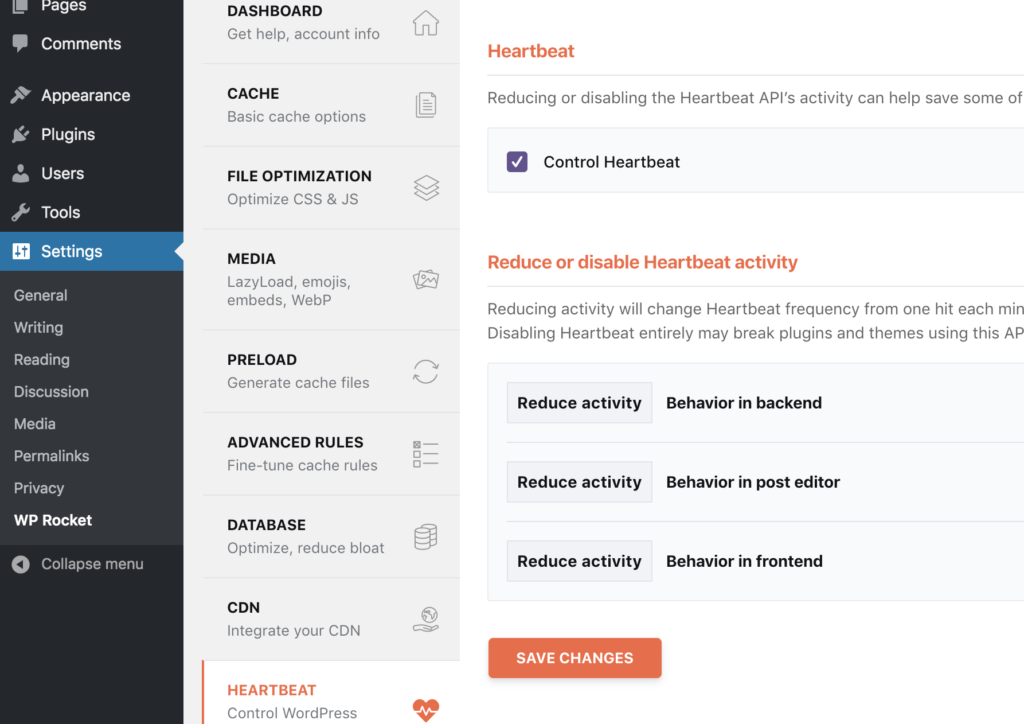
ほとんどの人にとっては大したことではありませんが、WP Rocket プラグインの次の設定で速度を落とすこともできます。

アクティビティの削減は、Heartbeat API を 1 分ごとではなく 2 分ごとに実行するように指示するだけです。
32.ホットリンクを無効にする
ホットリンクとは、誰かが Web サイトに画像を表示するときに、サイトの画像 URL を使用して画像を提供することです。 その場合、誰かがサイトにアクセスするたびに、そのサーバーではなくあなたのサーバーから画像が要求されます。
肝心なのは、誰かがあなたの画像の 1 つをホットリンクした場合、あなたは帯域幅の料金を支払うだけで何のメリットも得られないということです。 盗みです。
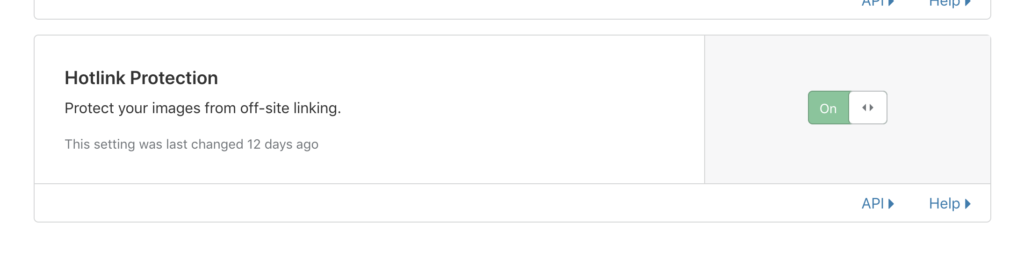
Cloudflare には、無料利用枠に ScrapeShield サービスが含まれており、これには、人々があなたの画像をホットリンクするのを防ぐオプションがあります。

最近これをオンにしたところ、帯域幅が大幅に節約されました。 私のドメインでは、ホットリンクが何年にもわたって追加され始めていたと思いますが、このオプションはこれらの要求を即座に無効にしました.
33. データベースを最適化する
データベースをクリーンアップしても、おそらくサイトが高速になるわけではありませんが、使用するディスク容量が減ります。
データベースが肥大化すると、サイトのフロントエンドよりも管理ダッシュボードの速度が低下する可能性が高くなります. たとえば、何万ものスパム コメントがある場合、膨大な量のデータが原因で [コメント] メニューの読み込みに時間がかかることがあります。
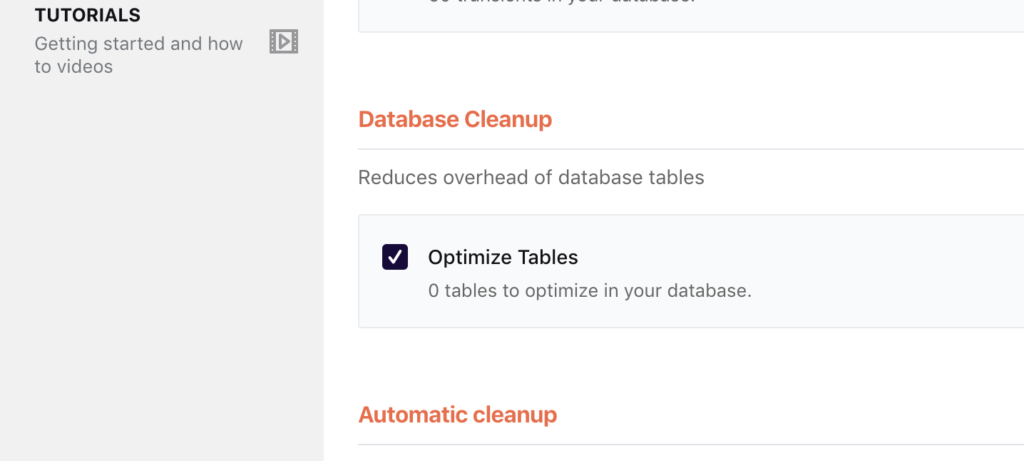
データベースを最適化するために利用できるプラグインはたくさんありますが、これは私が WP Rocket でも行っていることです。

WP Rocket設定のデータベースメニューには、スパムコメントやその他の不要なデータをデータベースから自動削除するオプションも含まれています.
さらに良いことに、この自動化を毎日、毎週、または毎月実行するようにスケジュールできます。
34. 投稿のリビジョンを無効化または制限する
WordPress がハートビート API を使用して、投稿の下書きを定期的に保存していることを学習しました。 WordPress はリビジョンも保存し、必要に応じて後で復元できます。
大量のリビジョンを保存する際の問題は、データベースのスペースを占有することです。 19 のリビジョンを持つ投稿は、データベースに 20 の投稿を保存するようなものです。 プラグインでリビジョンを無効にしたり制限したりできますが、単純に削除することもできます。
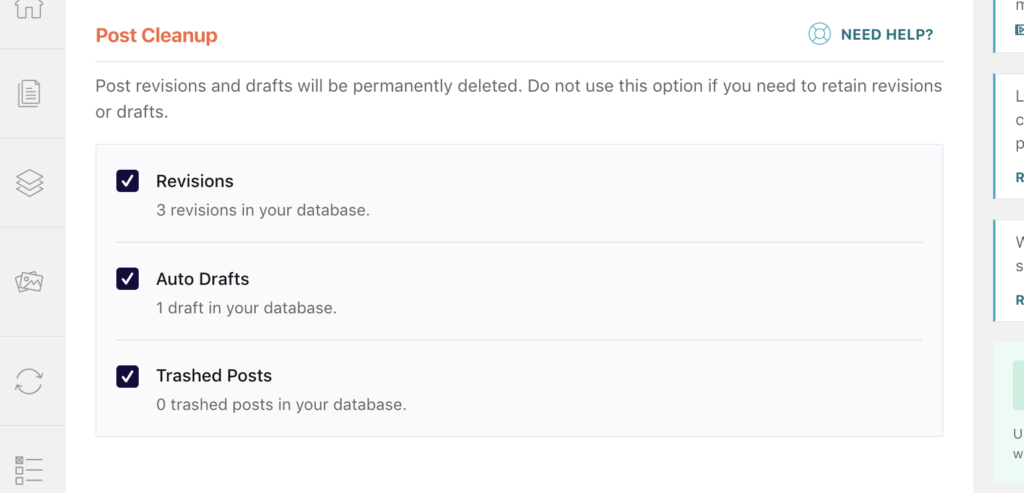
WP Rocket のデータベース メニューには、投稿のリビジョンを削除するオプションが含まれています。

このオプションは、手動で実行するか、スケジュールすることができます。
また、データベースの最適化を実行する前に、常にサイトをバックアップする必要があります。
Kinstaも私のサイトを毎日バックアップしているので、この最適化を毎日実行するようにWP Rocketをスケジュールしています.
35. クエリ文字列を削除する
ここで説明することはたくさんありますが、サイトの速度が向上するわけではないので、結論だけにとどめます。
ファイル URL のクエリ文字列は、それらがキャッシュされないようにする可能性があります。 WP Rocket などのほとんどのキャッシュ プラグインでは、これは当てはまらないため、クエリ文字列の存在は問題になりません。
さらに、クエリ文字列は、プラグインが適切に機能するために必要なため、多くの場合削除すべきではありません。
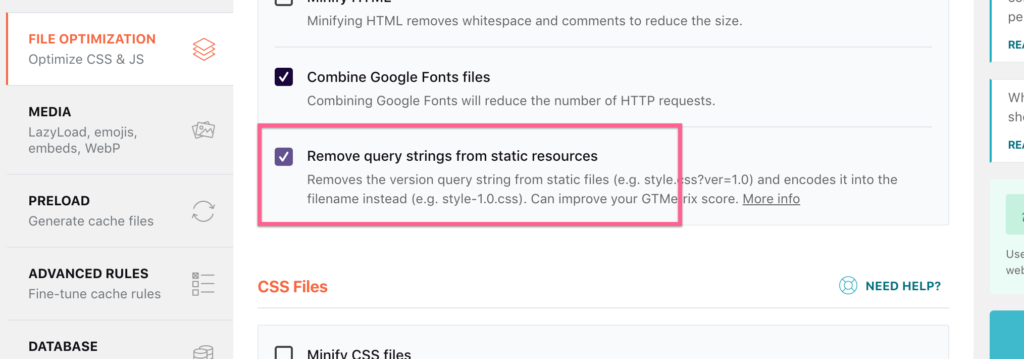
WP Rocket でこのオプションを有効にするだけで完了です。

この機能は最適化されているため、サイトで問題が発生することはなく、GTMetrix やその他のパフォーマンス監査ツールから、静的リソースからクエリ文字列を削除する必要があるという警告が表示されることもありません。
36. 非アクティブなプラグインを削除する
プラグインを非アクティブ化すると、単純にオフになります。 再度有効にすると、以前の設定が復元されます。
ただし、プラグインを削除すると、通常、プラグインによって作成された設定とデータが削除されます。 これは、ほとんどのプラグインには、削除時に実行されるクリーンアップ プロセスがあり、データベースに混乱を残さないためです。
まだ削除していない非アクティブなプラグインがある場合は、それらを削除するとデータベースの最適化に役立ちます。 また、それは一般的に良い習慣です
より高速なウェブサイトをお楽しみください
7,000 ワードを超えるこの記事は、公式には私がこれまでに書いた中で最も長いブログ記事です。 全部入れたかった!
もう一つだけお伝えしなければならないことがあります…
パフォーマンスの最適化に関して言えば、あなたの仕事は本当に終わったことはありません。 サイトで試してみたい戦略を実装したら、年に 1 ~ 2 回ここに戻って、リストを再度確認し、サイトを再度最適化してください。
サイトを最高の状態に保つために、サイトを少なくとも年に 1 回再最適化する必要があることがわかりました。
また、このリストを初めて使用したとき、戦術の一部が技術的すぎて理解できなかったことに気付くかもしれません。 WordPress のプロになるにつれて、これらの戦術を適用するのがはるかに簡単であることに気付くかもしれません.
ご不明な点がございましたら、コメント欄を開いたままにしておきますので、以下に投稿してください!
