23 最高の Squarespace ブログの例 (2023)
公開: 2023-03-17最高の Squarespace ブログの例のコレクションをお探しですか?
あなたの検索は、独自のデザインを作成する前に学ぶことができる豪華なデザインの広範なリストで終わります.
これらすべてのブログの 2 つの特徴は、シンプルさと創造性です。 それらはすべて、コンテンツがうまくポップされ、優れた可読性を提供することを保証します.
ブログを始めたい方も、ブログでサイトを広げたい方も、これらを確認しながらメモを取り、あなただけのオリジナルバージョンを作ってください。
Squarespace を使用する以外に、ブログ用の他の Web サイト ビルダーや WordPress ブログ テーマを使用して、それを実現することもできます。
最高のSquarespaceブログの例
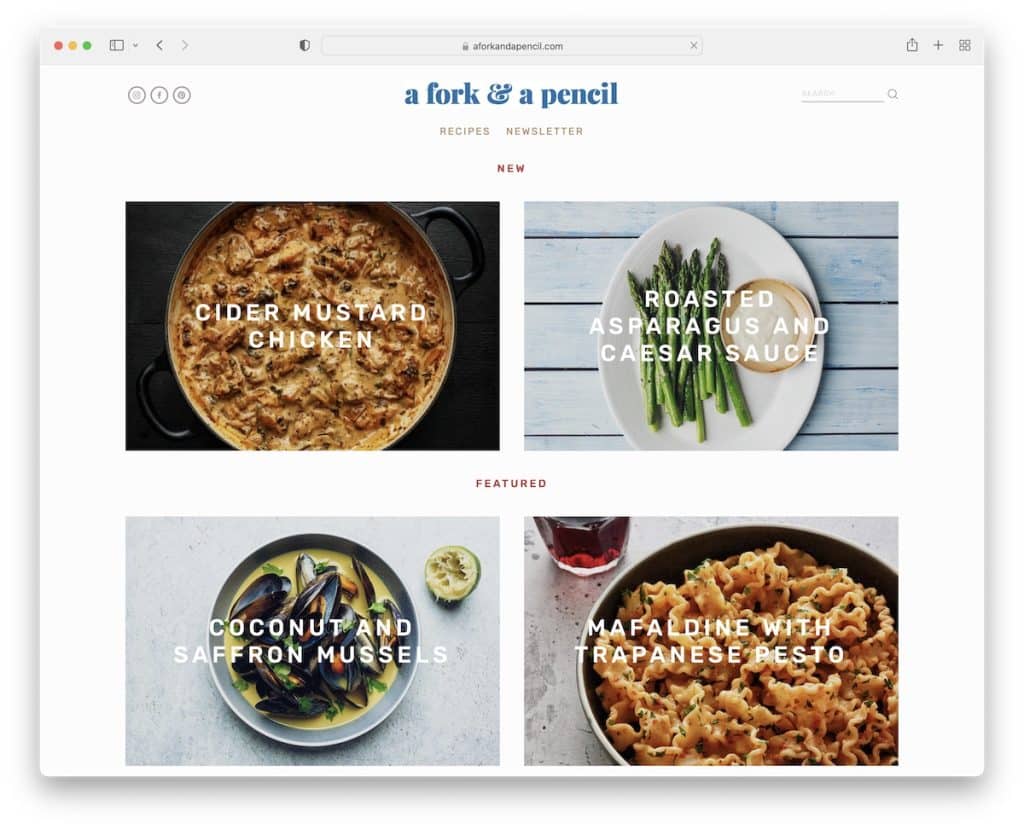
1. フォークと鉛筆
で構築: Squarespace

A Fork & A Pencil は、視差セクションを備えたクリーンなグリッド レイアウトを備えているため、スクロールするのがより魅力的でエキサイティングになります。
ヘッダーとフッターは最小限で、後者には複数のクイック リンクがあります。 さらに、Instagram フィードとニュースレターの購読がホームページに統合され、より実用的なものになっています。
注:投稿をグリッドに表示することは、より少ないスペースでより多くのコンテンツを表示するための一般的な方法です。
これがあなたが興味を持っているニッチである場合は、より素晴らしいレシピブログをチェックすることを忘れないでください.
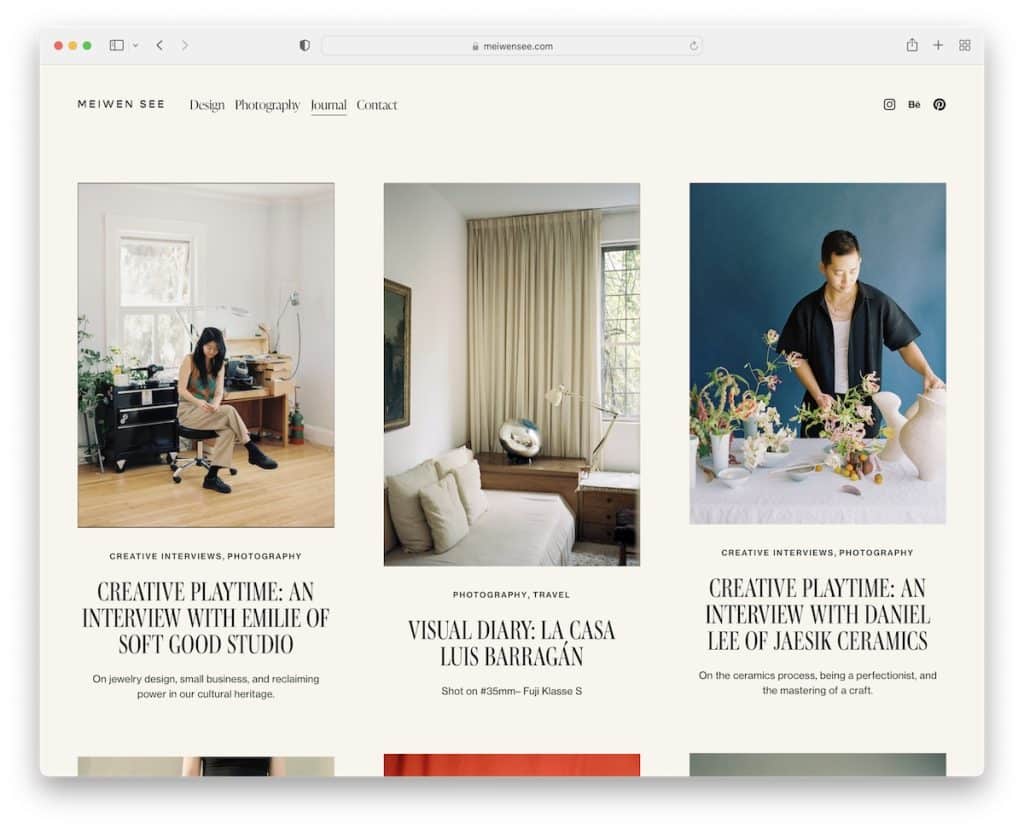
2. 美文湖
構築: Squarespace

Meiwen See のレイアウトはシンプルで、投稿のサムネイルの一部は静止しており、一部は双方向性のためにアニメーション化されています。
また、スクロールを開始すると消え、上部に戻ると表示されるヘッダーも気に入っています。
ヘッダーはほとんどスペースを取りませんが、フッターは巨大ですが、余白がたくさんあります。
注: ヘッダーを非表示/再表示して、ユーザー エクスペリエンスを向上させます (これにより、読者はメニュー リンクにアクセスするために一番上までスクロールする必要がなくなります)。
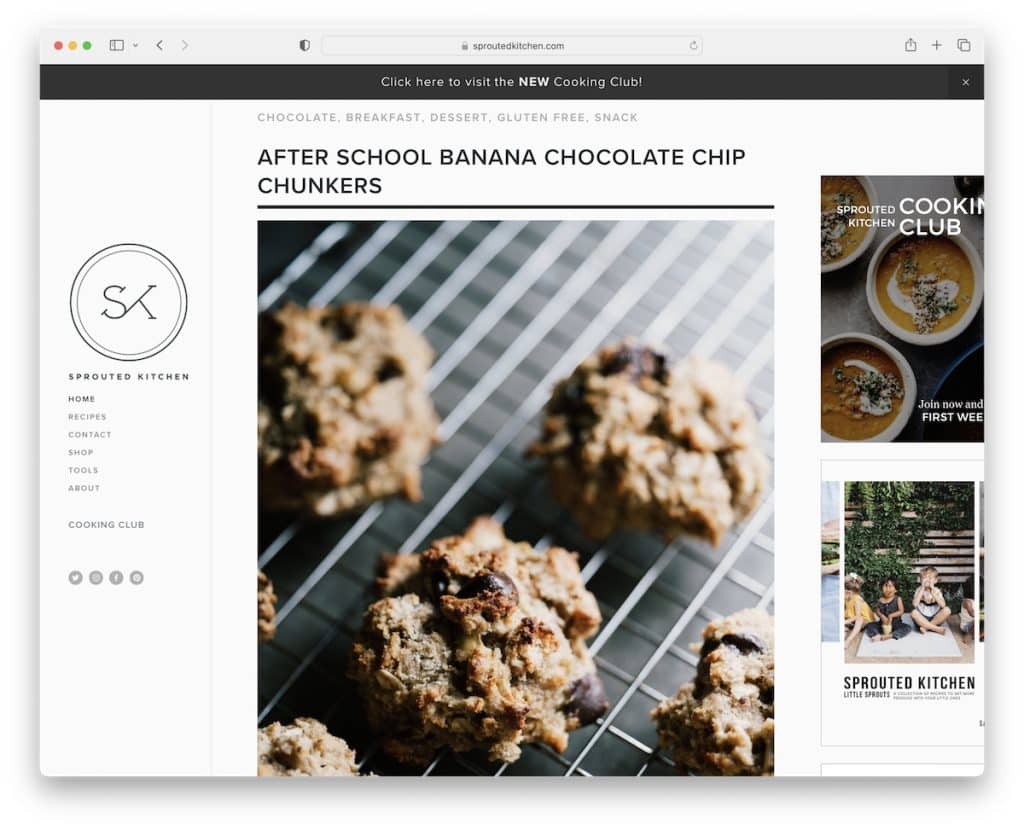
3. 発芽キッチン
で構築: Squarespace

より伝統的なトップ画面のヘッダーを使用する代わりに、発芽したキッチンは左側のサイドバーにそれを備えています. また、フローティングなので、すべてのリンクとソーシャル メディアのアイコンがいつでも利用できます。
さらに、スプラウト キッチンにはスティッキー トップ バー通知があり、興味がない場合は閉じることができます。
しかし、もう 1 つの重要な要素があります。クリックスルー率を向上させるために右側のサイドバーにバナー広告を表示することです。
注:何か特別なことを強調したい場合 (またはブログの収益化を改善する場合) は、スティッキー エレメントを作成します。
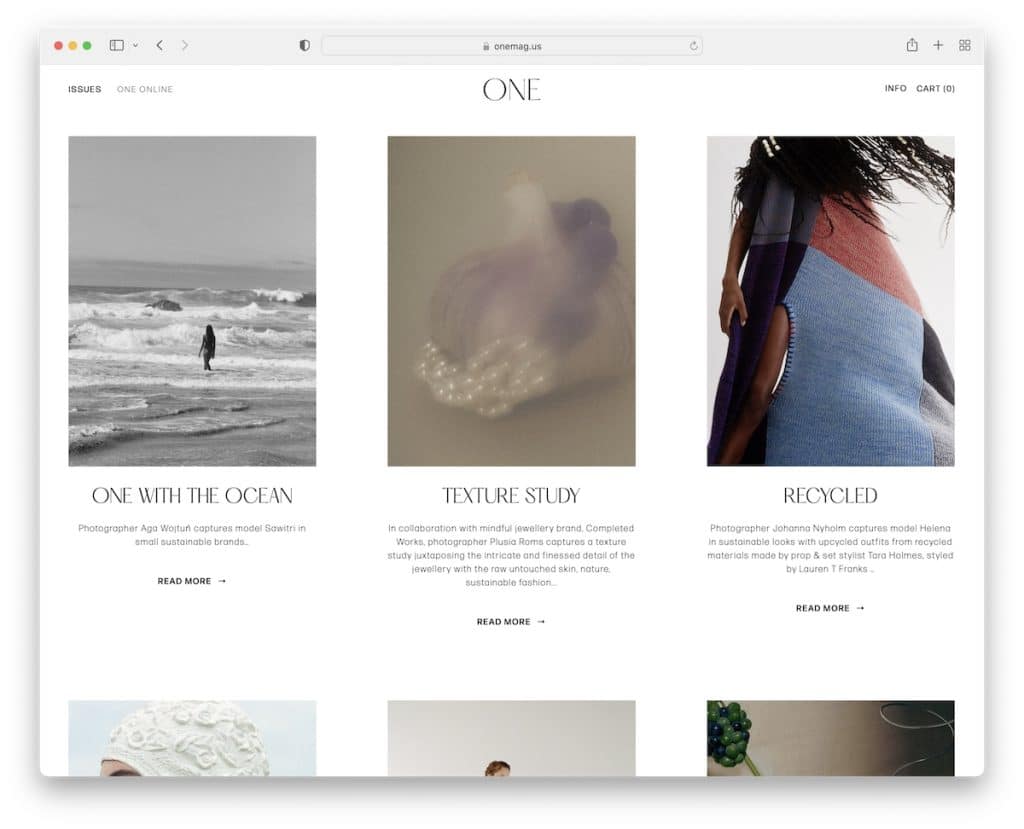
4. ワンマグ
構築: Squarespace

One Mag には、タイトル、抜粋、「続きを読む」ボタンを備えた最小限のグリッド レイアウトがあります。 One Mag は、下部のページネーションの代わりに、「新しい」リンクと「古い」リンクを使用して投稿を検索します。
また、このレスポンシブ Web デザインをすっきりさせているのは、ヘッダーとフッターを含む同じ背景色です。
注: すっきりとした気を散らすものがないブログ デザインを作成することは、コンテンツをより輝かせる優れた方法の 1 つです。
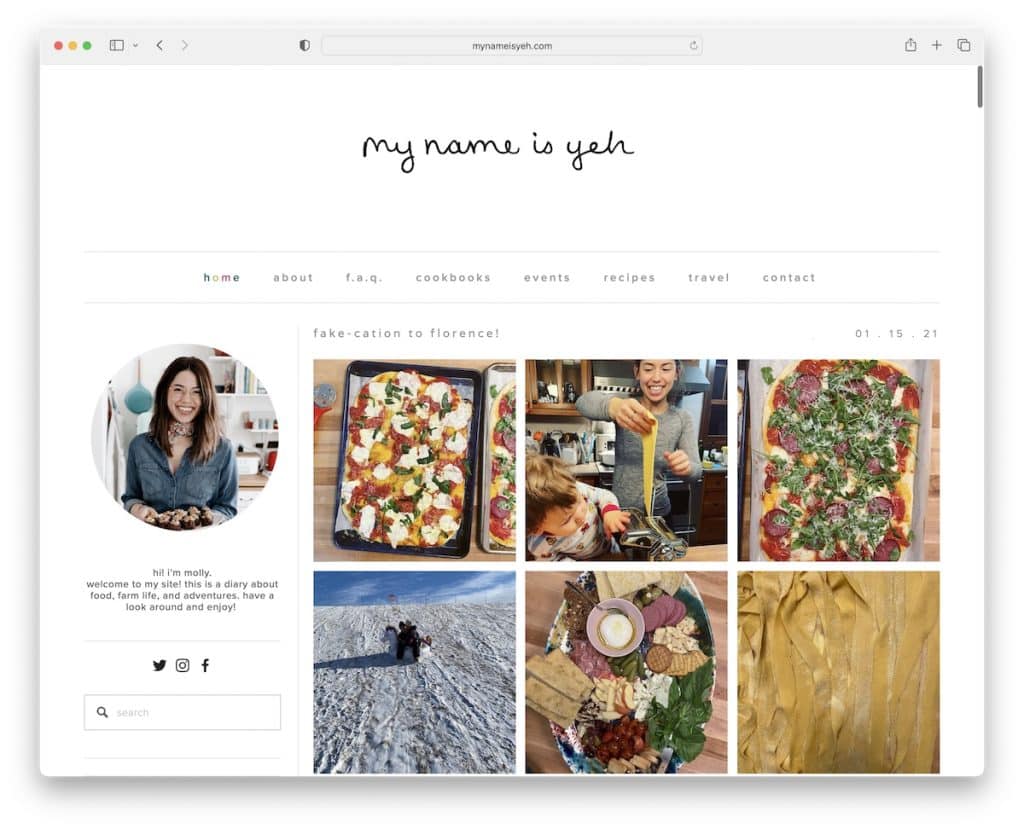
5. 私の名前はイェです
で構築: Squarespace

My Name Is Yeh は、大きなヘッダー、ホバー効果のあるナビゲーション、左側のサイドバーを備えた優れた Squarespace ブログの例です。 サイドバーには、「自己紹介」、検索、ソーシャル アイコン、サブスクリプション、最近のレシピなどのさまざまなウィジェットがあります。
さらに、「続きを読む」ボタンで抜粋を使用する代わりに、My Name Is Yeh は投稿全体を表示するため、新しいページでそれらを開く必要はありません。
注:サイドバーを使用して、役立つ情報、クイック リンク、フォームを追加し、製品や投稿を宣伝します。
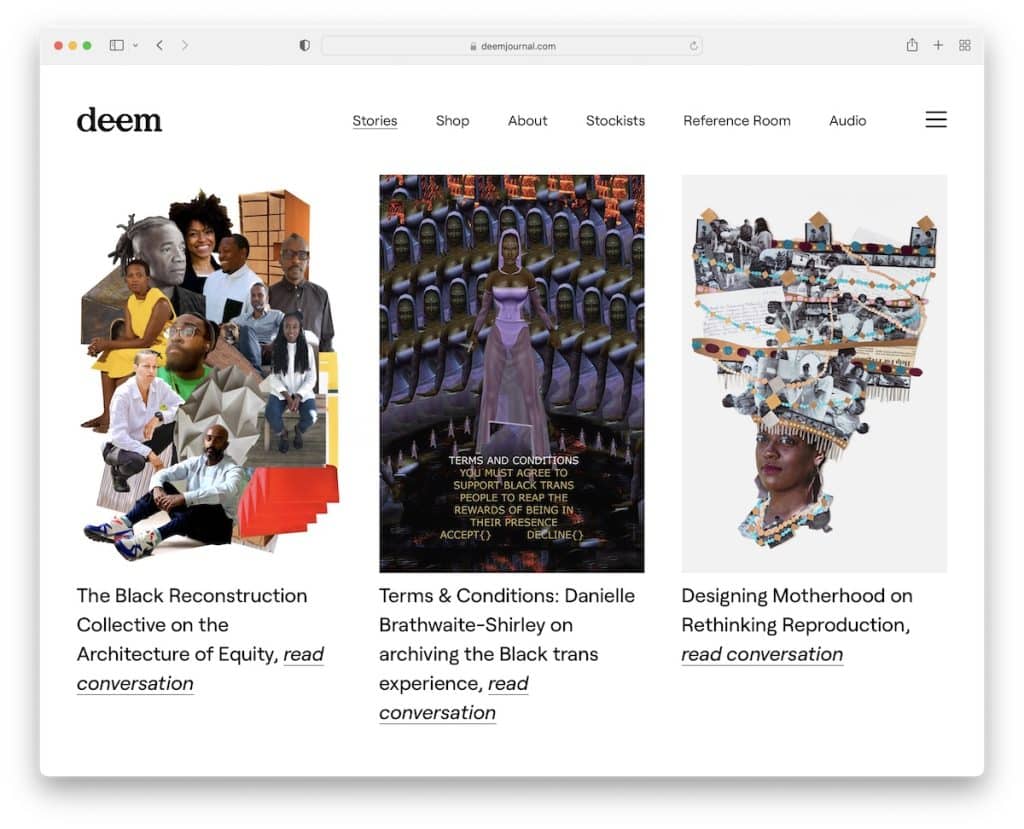
6. ディームジャーナル
構築: Squarespace

Deem Journal は、スクロールの動きに反応するヘッダーを備えた別のブログです。下に移動すると消え、上に移動すると再び表示されます。
また、右からスライドインするメインリンクの横にハンバーガーメニューアイコンがあります. 検索アイコンをクリックすると、画面全体に拡大されます。
最後に、このブログには見やすいようにフッターがありません。
注: ハンバーガー メニュー機能を使用して、より新鮮な外観にします。
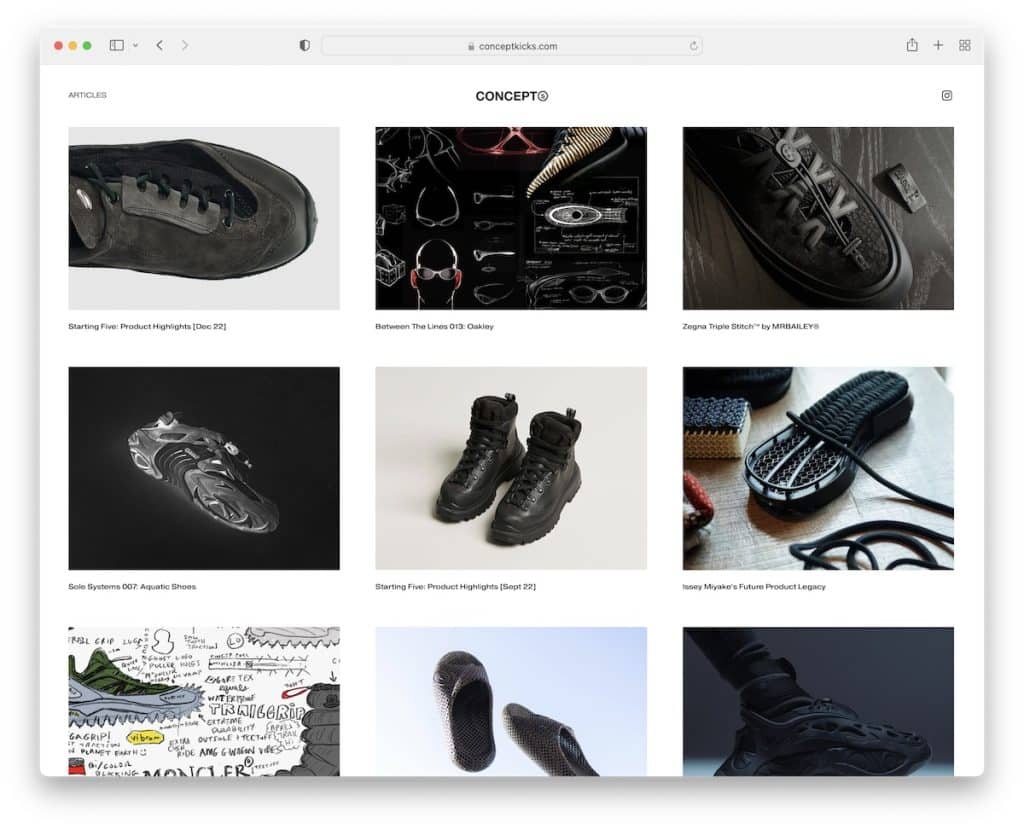
7. コンセプトキック
構築: Squarespace

Concept Kicks は、優れたコンテンツ配信を確実にするために、究極のミニマリスト Squarespace ブログを作成しました。 また、投稿にはサイドバーがないため、ビジュアルとテキストがすべてです。
ヘッダーとフッターにも同じことが当てはまり、ヘッダーとフッターは画面の上部にくっつけて UX を向上させます。
注: ブログのデザインにアプローチする方法がわかりませんか? シンプルに保ちます (後でいつでも新しい要素や機能を追加できます)。
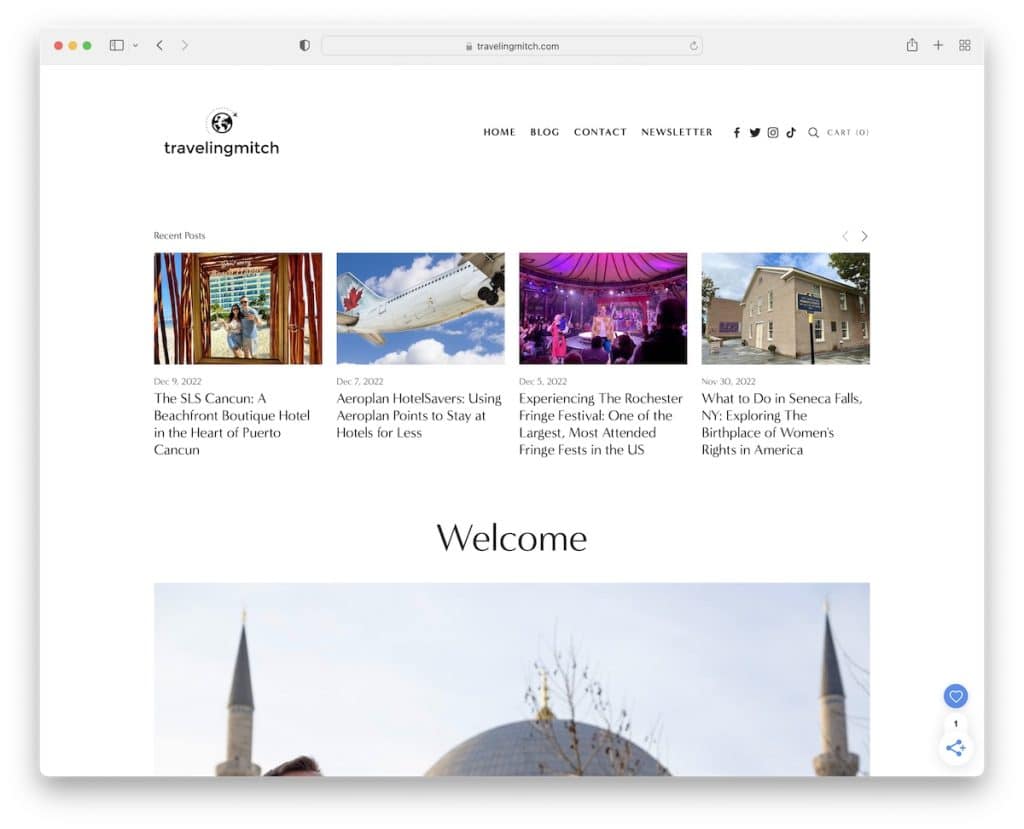
8. 旅するミッチ
構築: Squarespace

Traveling Mitch は、最近の投稿カルーセルをフィーチャーしたヒーロー セクションを備えた、Squarespace ブログの優れた例です。
ミッチはまた、多くの勝者/ノミネートバッジと、複数の著名な権威のロゴを含む「見た通り」セクションを展示しています.
また、ニュースレターのポップアップが右下隅に表示され、新しいコンテンツの宣伝に使用されます。
注: メール マーケティングは死んでいません。 サブスクリプション フォームを使用して、メーリング リストを増やし、結果としてブログを増やします。
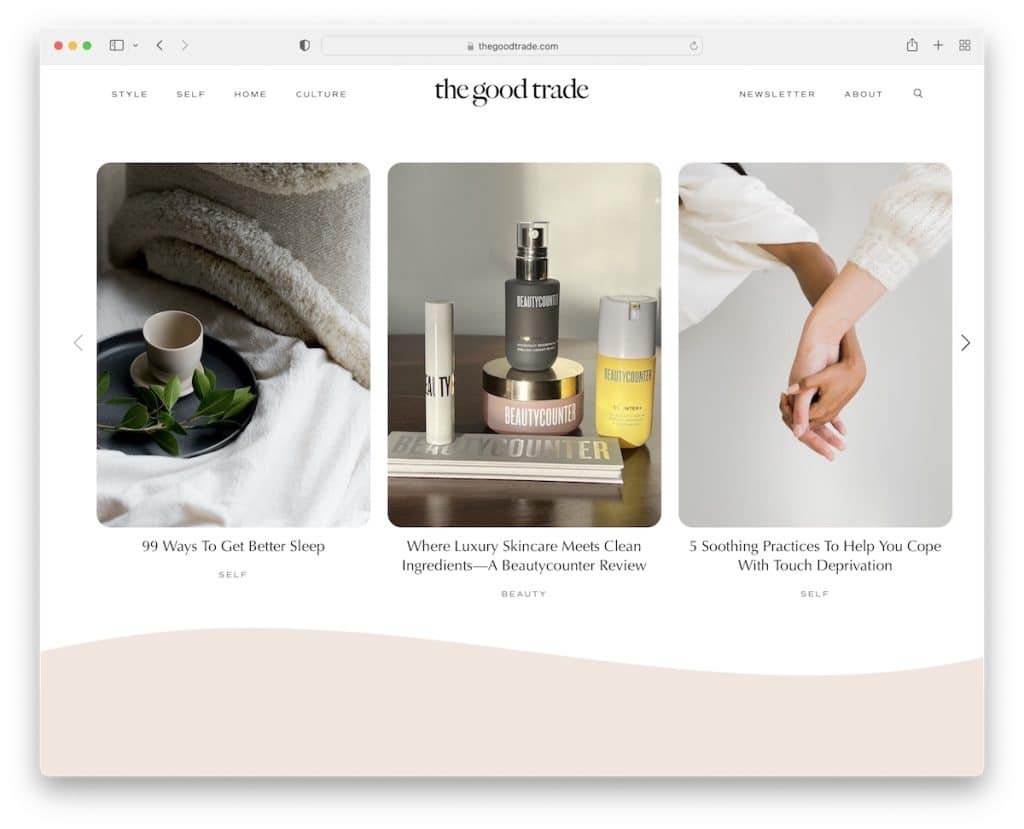
9. グッド・トレード
構築: Squarespace

The Good Trade のモダンでモバイルのような環境 (丸みを帯びたエッジのため) は、心地よい雰囲気を作り出しています。
このブログでは、ドロップダウン メニューと、新しいページでバーを開く検索アイコンを備えたフローティング ヘッダーを使用しています。
The Good Trade はインタラクティブ性にホバー効果を使用し、カルーセルを使用してスペースを無駄にすることなく、より多くの投稿やレビューを表示します。
注: ほとんどのモバイル ビューアーを使用している場合は、エッジを丸くするなどして、デザインを調整することをお勧めします。
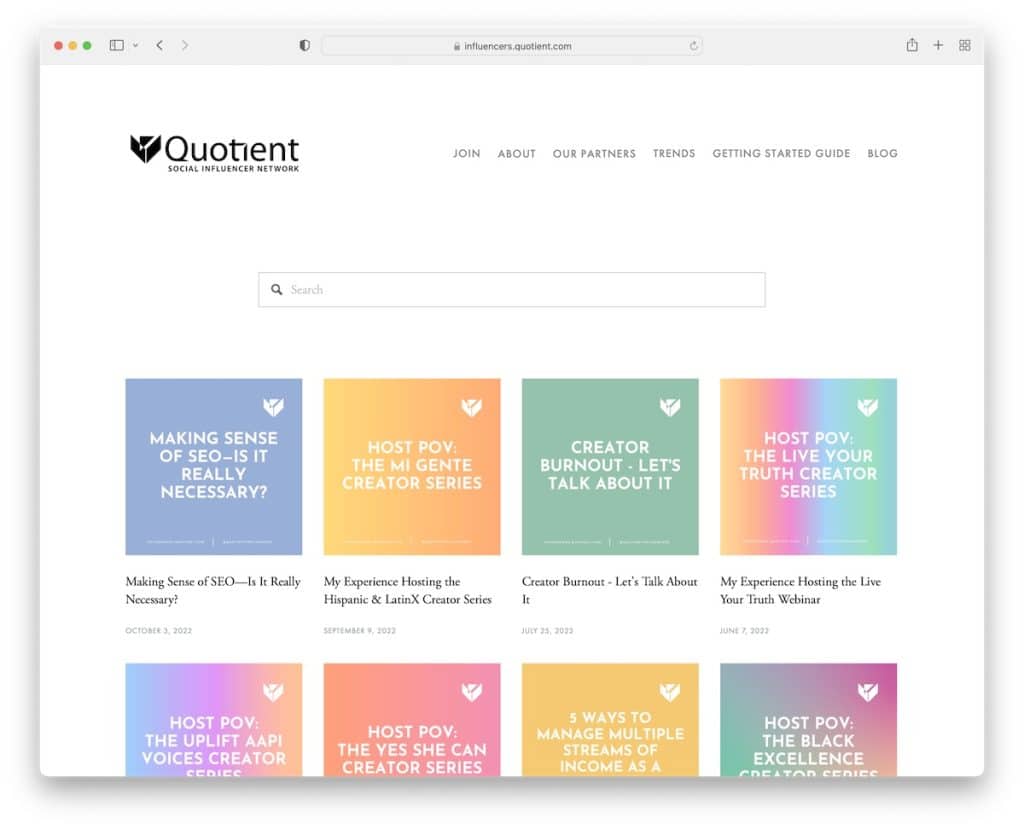
10. Quotient ソーシャル インフルエンサー ネットワーク
構築: Squarespace

Quotient はシンプルさがすべてですが、投稿のサムネイルが活気に満ちています。 明るい背景は、レイアウト全体、ヘッダー、ベース、フッターでそのままです。
便利なのは、適切なコンテンツをより速く見つけるためのライブ推奨機能を備えたヘッダーの下の検索バーです.
注: 検索バーを改善してライブ結果/推奨事項を表示し、より迅速に検索できるようにします。 (これは、より良い UX にも貢献します。)
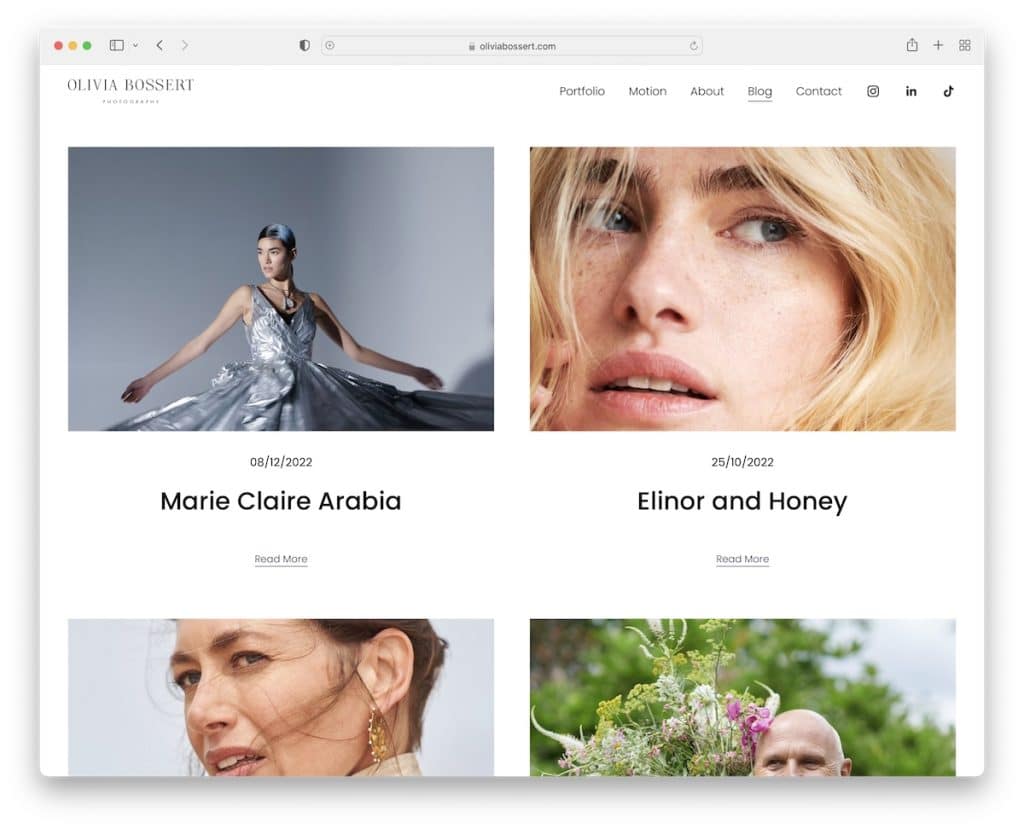
11. オリビア・ボサート
構築: Squarespace

Olivia Bossert のブログには、きれいな 2 列のグリッド レイアウトでブログ投稿の長いリストがあります。 各投稿には、サムネイル、日付、タイトル、「続きを読む」リンクがあります。 また、スクロール中にすべてのコンテンツが読み込まれるため、集中できます (次に何が読み込まれるかを知りたくなるからです)。
各投稿には、サイドバーのないボックス化されたレイアウトがあり、下部に前の投稿と次の投稿へのリンクがあります。
注: ユーザーのスクロールに基づいてコンテンツを読み込むブログを作成して、読者が気を散らされないようにします。
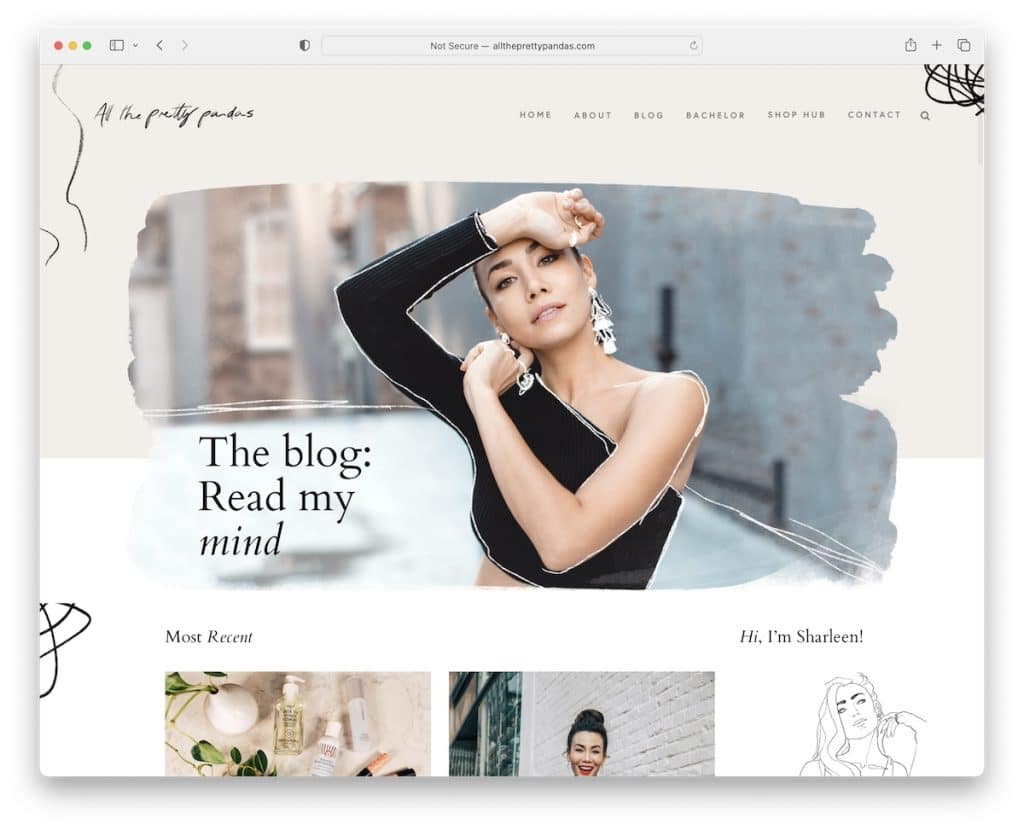
12. かわいいパンダたち
で構築: Squarespace


All The Pretty Pandas は、Squarespace ブログの素晴らしい例で、背景に視差効果を加えて物事を盛り上げています。
2 列のグリッド (サムネイル、各投稿のタイトル、日付) と、右側のサイドバー、概要セクション、ニュースレター購読フォームが表示されます。
投稿の後には、最も人気のある投稿を含むカルーセルが表示され、次にプロファイルをフォローするためのリンクを含む Instagram フィードが表示されます。
注:ブログにコンテンツを追加する実用的な方法の 1 つは、IG フィードを統合することです (アカウントの成長にも役立ちます)。
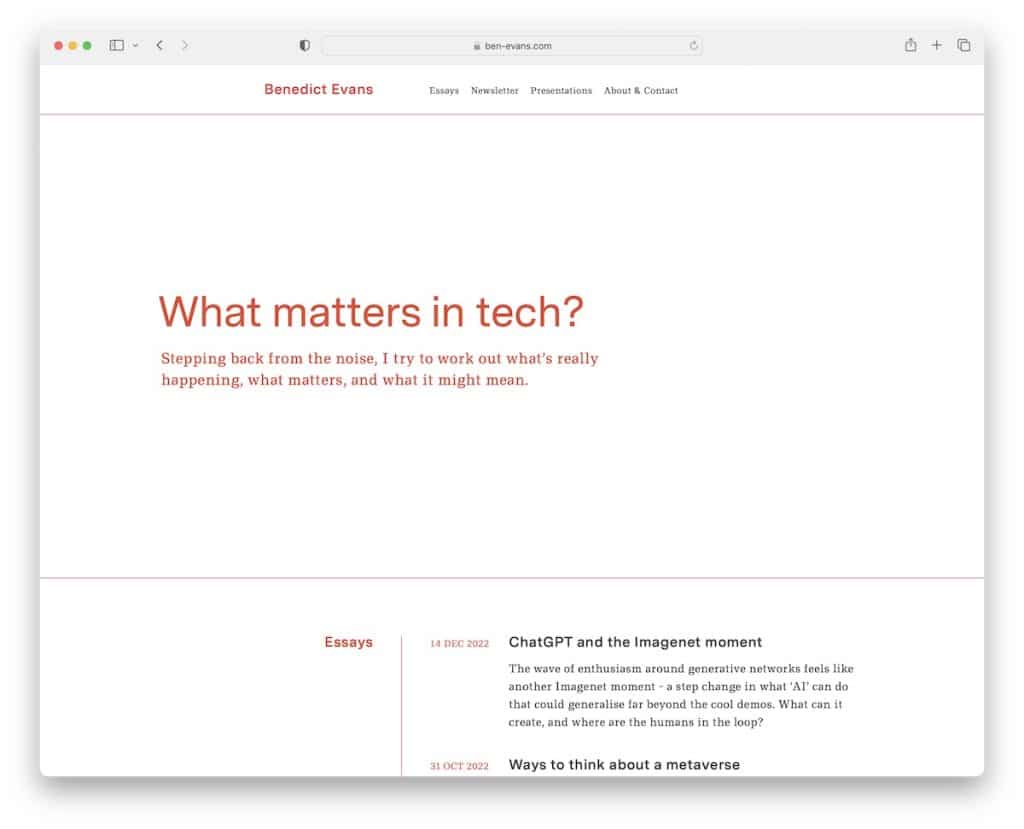
13.ベネディクト・エヴァンス
で構築: Squarespace

Benedict Evans はテキストが多いブログを運営しており、スクロールせずに見える範囲に質問とテキストを配置し、余白を十分にとることで注目を集めています。
構造はタイムラインのように感じられます。これは、投稿をすばやくスキミングできる独自のアプローチです。
ただし、読みやすくするために、フォントを少し大きくします。 それでも技術ブログなので、読者はこのスタイルに慣れています。
注:ブログを自分のニッチに合わせてください。つまり、一般的な「Web デザインのルール」に逆らって、好きなように行動することができます。
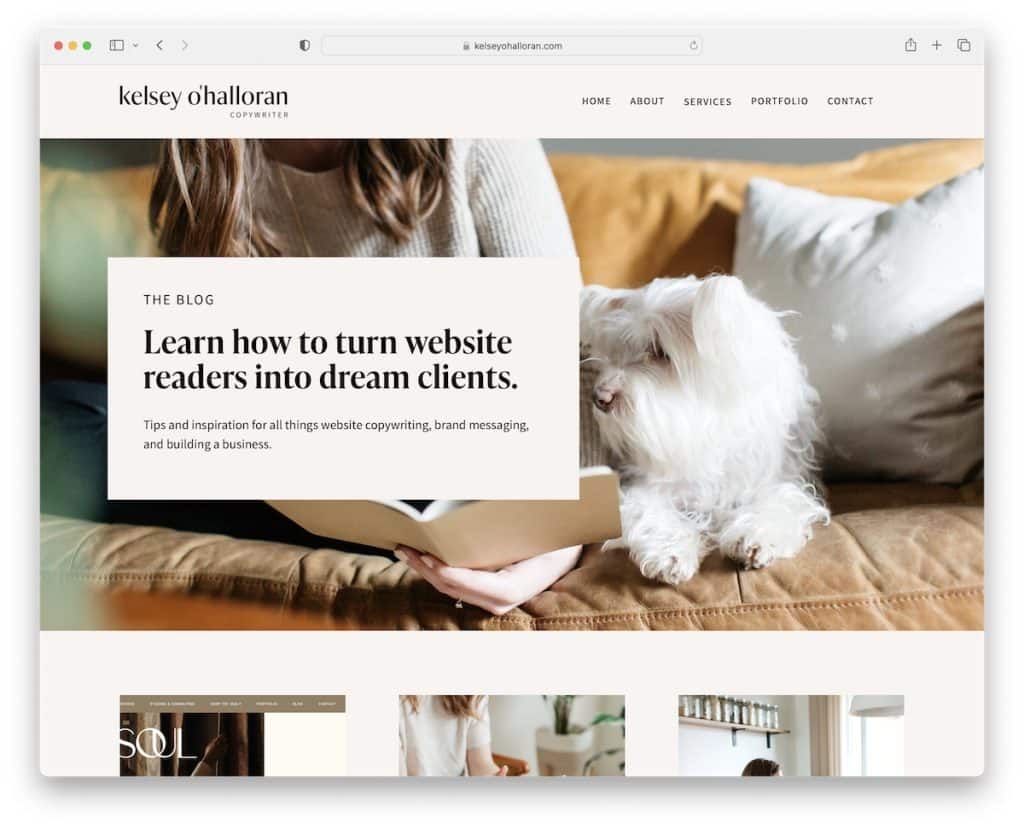
14. ケルシー・オハロラン
で構築: Squarespace

まず、Kelsey O'Halloran の素晴らしい Web サイトの配色は、目にとても魅力的で、ほとんど落ち着いています。
2 つ目は、テキストがオーバーレイされたクールなバナー画像により、優れたストーリーテリングをすぐに開始できます。
余分な余白のあるグリッド レイアウトは、各要素 (サムネイル + タイトル) をうまく強調表示するため、すべての投稿をすばやく確認できます。
注:独自の画像 (自分とペットの画像) を使用して、より個人的な雰囲気を即座に作成します。
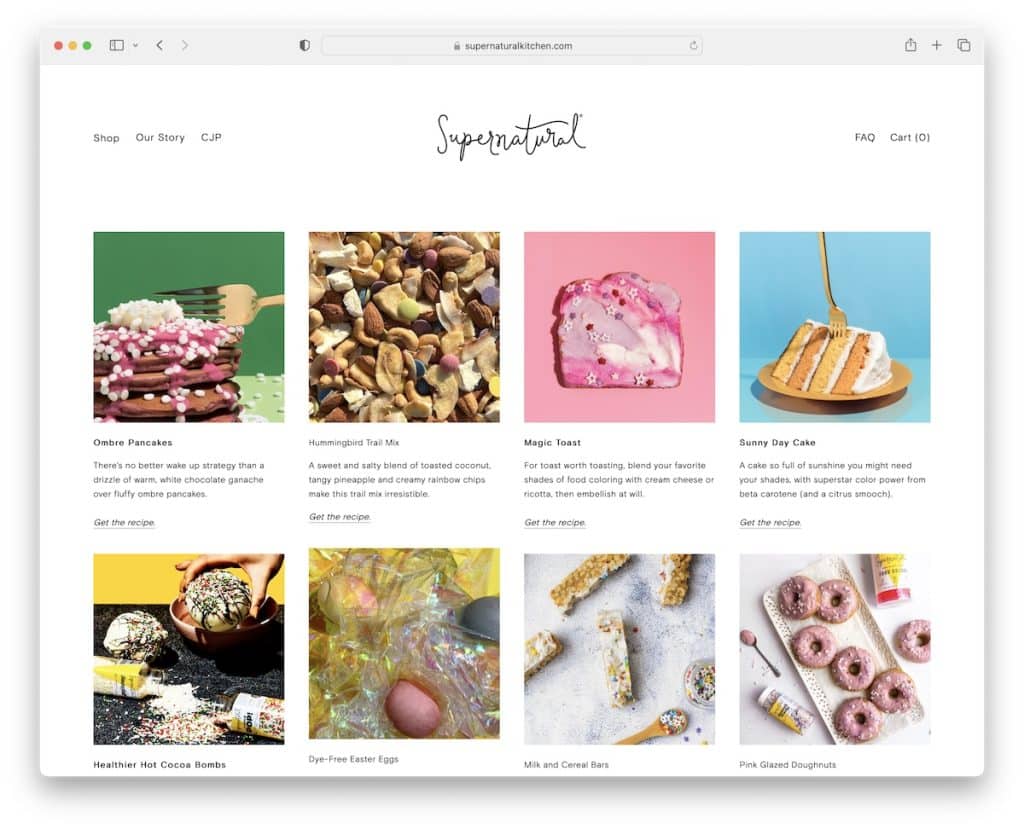
15. スーパーナチュラル
で構築: Squarespace

Supernatural には従来のブログ自体はありませんが、いくつかのレシピと豪華な写真が掲載されています。
ヘッダーは白ですが、フッターは黄色でブランドを表現しているため、Supernatural のコンテンツを表示/読んでいることがわかります。
さらに、ブログ記事のアイキャッチ画像にはパララックス効果があり、レシピのスタートがより楽しくなります。
注:パララックス スクロールは、ブログに深みを与え、ユーザー エクスペリエンスを向上させます。
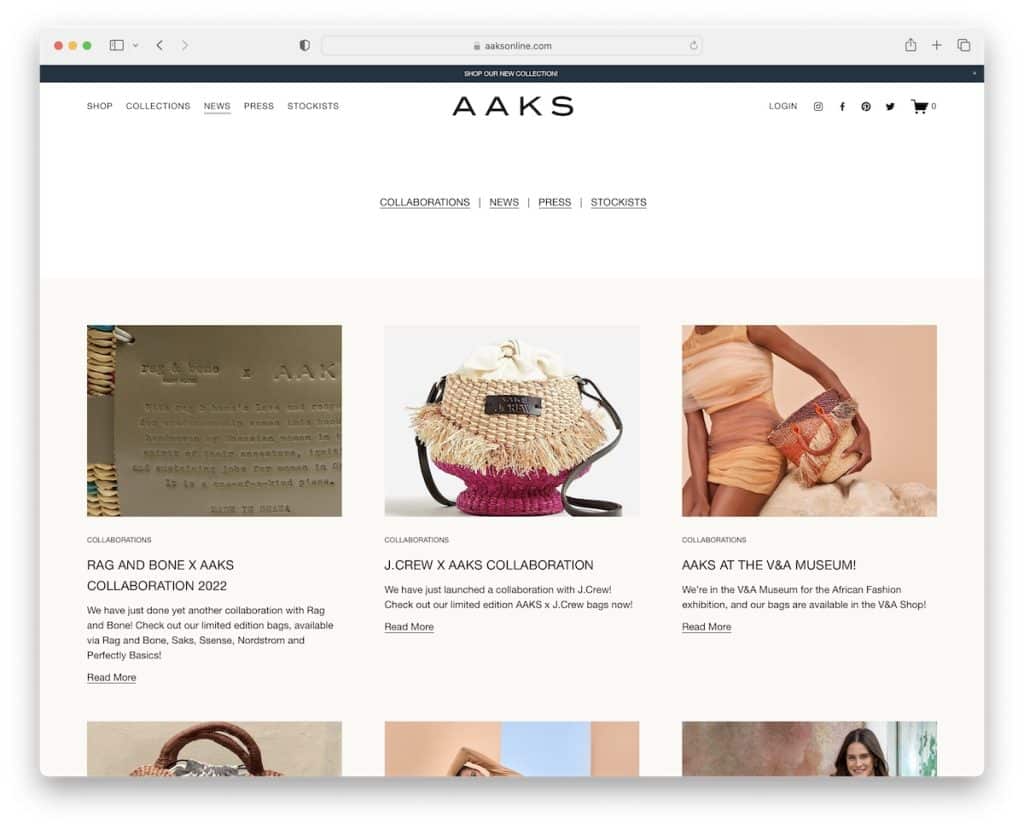
16. AAKS
で構築: Squarespace

ヘッダー ナビゲーションに加えて、AAKS のヒーロー セクションには、適切なニュース コンテンツをすばやく見つけるためのクイック カテゴリ リンクがあります。
サムネイル、タイトル、抜粋、「続きを読む」ボタンでスクロールすると、各ブログ カテゴリ ページに投稿が読み込まれます。
さらに、この記事は完全なブログ投稿であり、サイドバーはありませんが、前/次の投稿へのリンクがあります。
注:ブログに複数のカテゴリがある場合は、クイック リンクに簡単にアクセスできるようにしてください。
17. 創造と育成
で構築: Squarespace

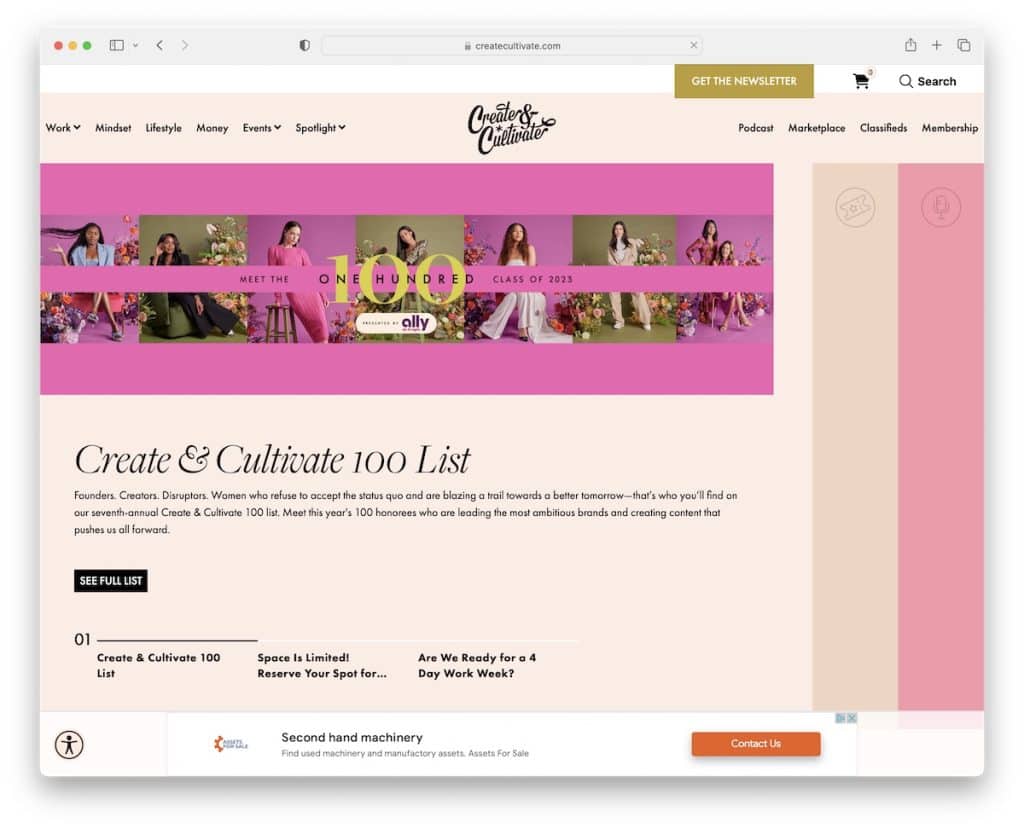
Create & Cultivate はトレンディな Squarespace ブログの例で、オリジナルのデザインで画面に注意を集中させることができます。
太字のタイトル、サムネイル、その他のクリエイティブな要素に加えて、Create & Cultivate にはビデオの背景を含むセクションもあり、より魅力的です。
最後に、左下隅にアクセシビリティ メニュー アイコンも表示され、読者がブログの操作方法をカスタマイズできるようになります。
注:アクセシビリティ メニュー/コンフィギュレーターを使用して、誰もがブログを最大限に活用できるようにします。
18. ケンドラ
で構築: Squarespace

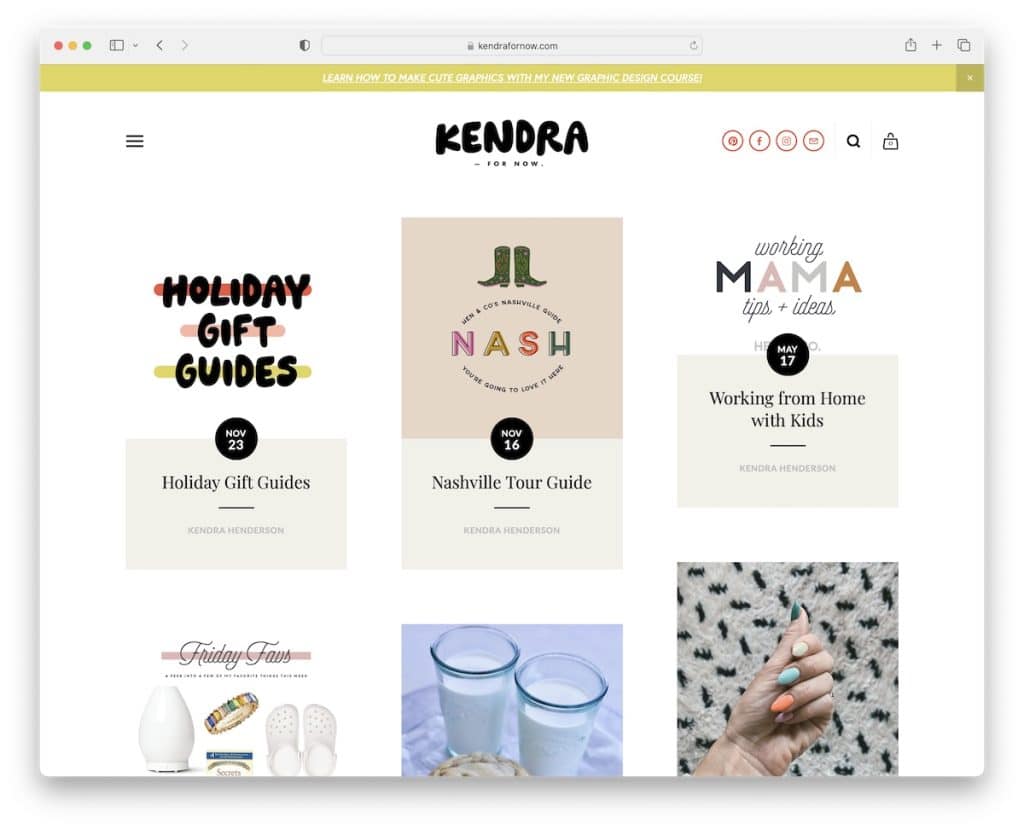
どれだけスクロールしても、Kendra のヘッダーに到達するために一番上までスクロールする必要はありません。 必要に応じて、UXブースター。
Kendra の投稿グリッド レイアウトには、下部に「さらに読み込む」ボタンがあり、現在のページを離れることなく他の記事を楽しむことができます。
最後に、この Squarespace ブログには IG フィードとアフィリエイト リンク付きのショップ フィード ライトボックス ギャラリーがあります。
注:固定ヘッダーを作成して、読者が毎回一番上に戻る必要がないようにします。
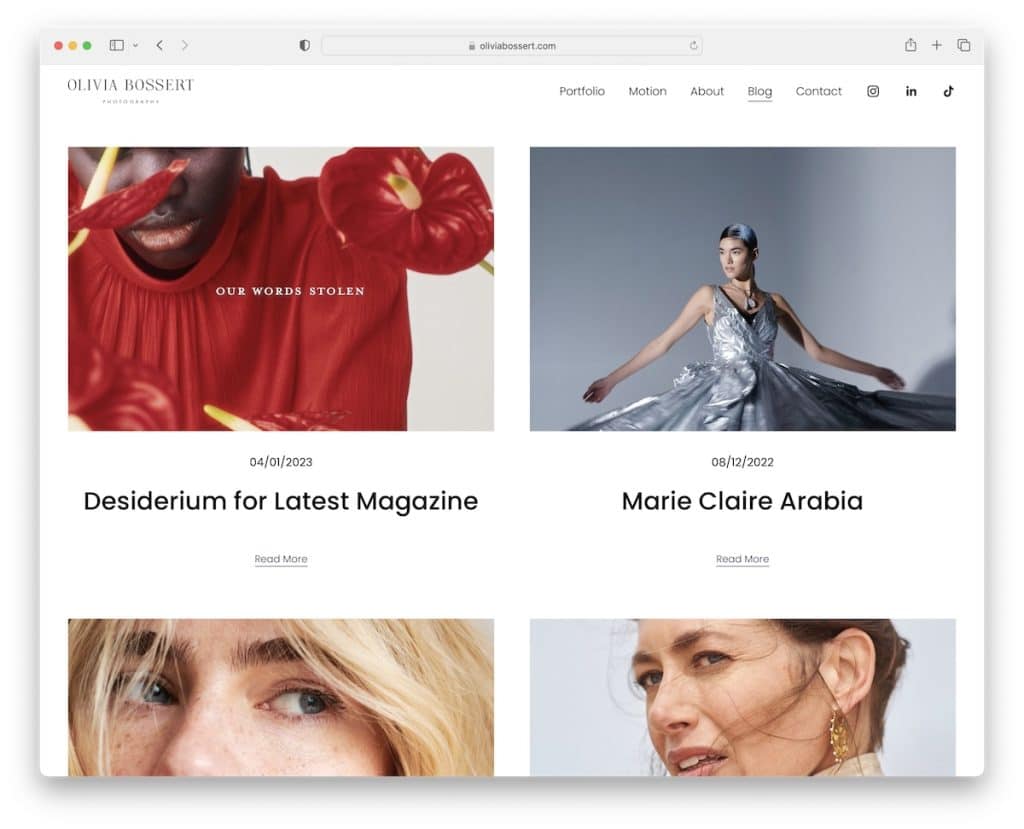
19. オリビア・ボサート
で構築: Squarespace

Olivia Bossert のブログのシンプルさがそれを物語っています。 スクロールするのはとても快適で、個々の投稿にも同じことが当てはまり、画像や埋め込まれたビデオがそれを活気づけます.
フッターとヘッダーは、同じ白い背景で同じミニマリストの外観に固執しています. ヘッダーとフッターがベースから分離されていないシンプルなブログ レイアウトが非常に気に入っています。 より上品な佇まいを演出します。
注:サイドバーのないブログ投稿は、気を散らすことなくより良い読書体験を必要とします。
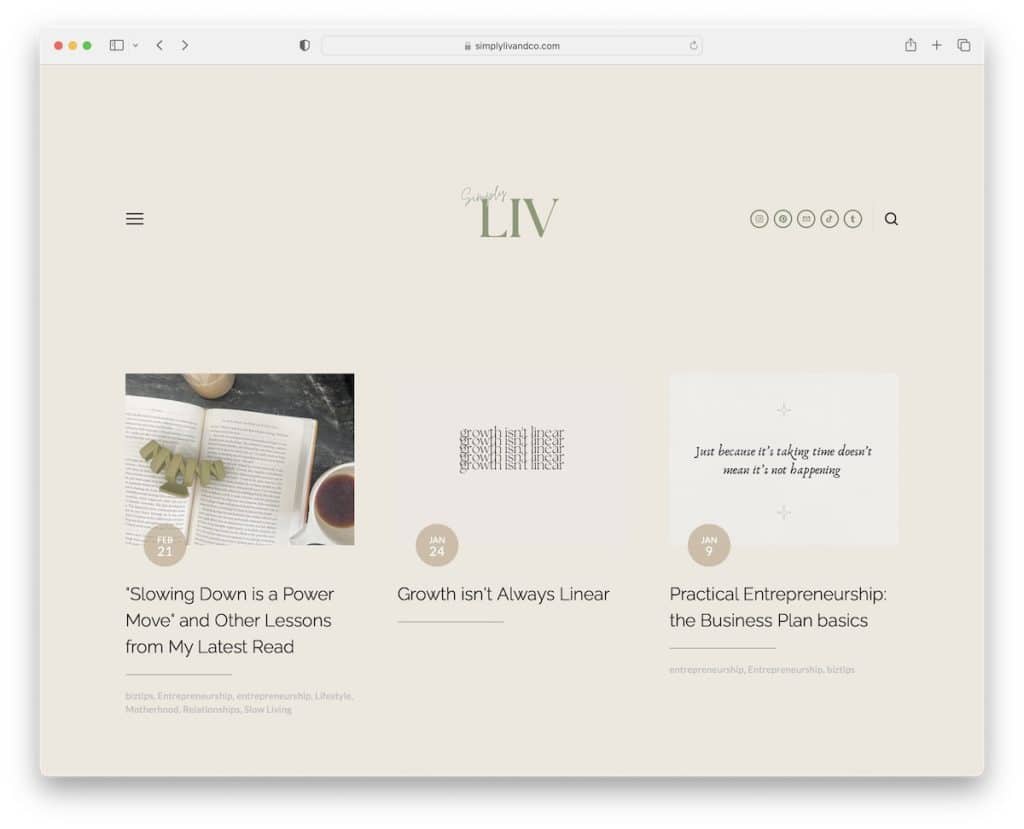
20.リヴ
で構築: Squarespace

Kendra のブログと同様に、Liv も [さらに読み込む] ボタンを使用して、ページからページへジャンプすることなく投稿を楽しんでいます。
より興味深い要素の 1 つは、ハンバーガー メニュー アイコン、ソーシャル ボタン、オーバーレイされた検索バーを開く虫眼鏡アイコンを備えた 100% 透明なフローティング ヘッダーです。
注:背景のないフローティング ヘッダーを作成することで、スクロールをより満足のいくものにすることができます (透明な読み取り)。
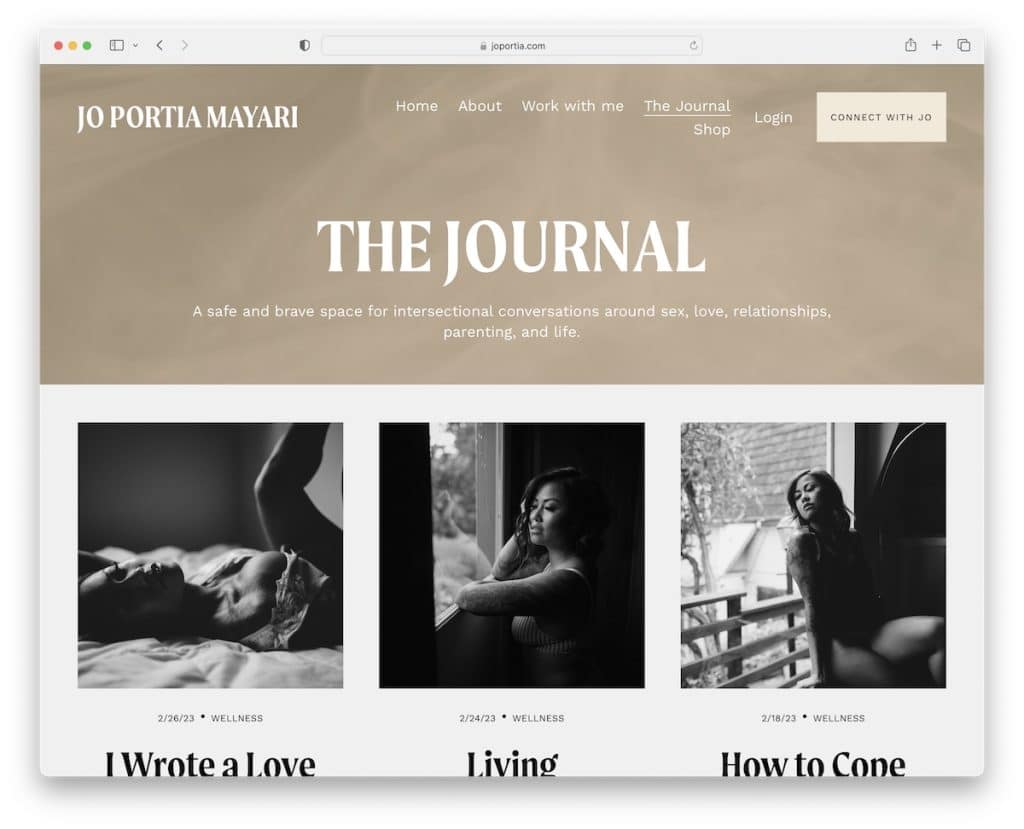
21. ジョー・ポルティア・マヤリ
で構築: Squarespace

アニメ化されたヒーローとフッターの背景セクションは、Jo Portia Mayari のブログをより魅力的にしています。
グリッド レイアウトには、ある程度の抜粋を含む大きなタイトルがあるため、投稿が自分に適しているかどうかをより簡単に判断できます。
注:アニメーション化された背景は、ブログの UX をより注目を集めるものにすることができます。
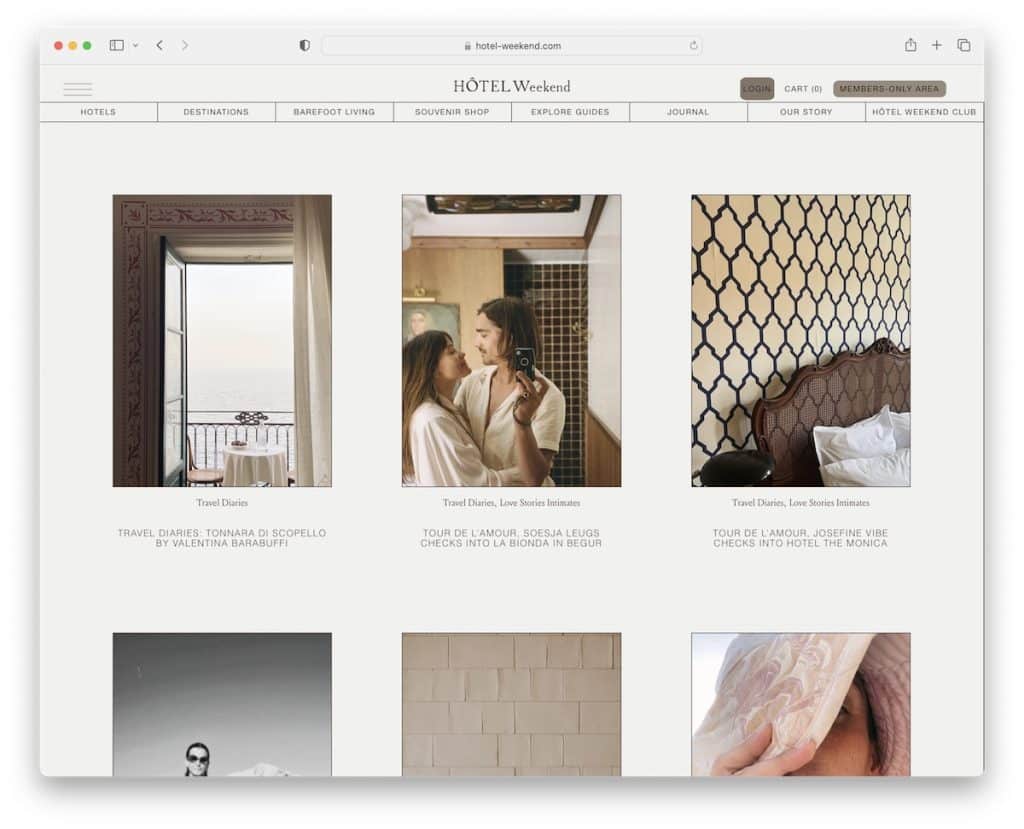
22. ホテルウィークエンド
で構築: Squarespace

Hotel Weekend のデザインはエレガントでシンプルで、コンテンツを前面に出すのに最適です。 この Squarespace ブログの例では、上部にヘッダー、下部に通知バー (閉じることができます) の 2 つのフローティング要素があります。
フッターは、クイックリンクとサブスクリプションフォームをより整理するために、ツーインワンのように見えます.
注:フローティング通知バーを統合して、何か特別なことにより多くの注目を集めましょう。
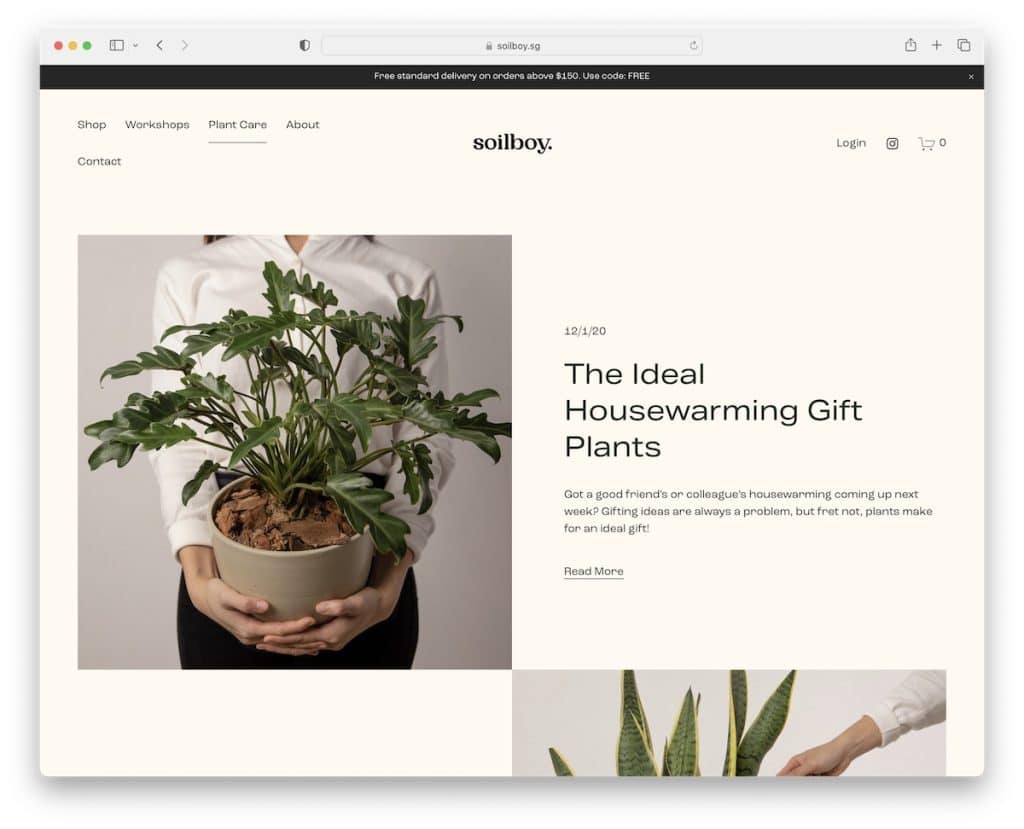
23.ソイルボーイ
で構築: Squarespace

Soilboy は、画像と簡単な投稿の詳細を交互に表示し、同時にスクロールして読み込みます。
トップバーとヘッダーも下にスクロールすると消えますが、上にスクロールすると元に戻ります. 色の選択は、植物のニッチによく合う土のような雰囲気をソイルボーイに与えます.
驚いたことに、投稿には画像がありませんが、シームレスな構造により、目に優しくなっています。
注:雰囲気を良くするために、ニッチや業界に調和するカラー パレットを使用してください。
