2024 年 Squarespace コーチング Web サイト ベスト 18
公開: 2024-03-07インスピレーションとイノベーションが出会う、最高の Squarespace コーチング Web サイトのセレクションへようこそ。
目を引き、コーチング サービスを効果的に伝える優れた Web デザインをお探しなら、ここが最適な場所です。
Squarespace は、さまざまな分野のコーチにとって頼りになるプラットフォームとなり、デジタル環境の中で際立った、すっきりとしたユーザーフレンドリーな Web サイトのオプションを提供しています。
この記事では、優れたコーチング サイトをいくつかチェックし、美しさ、機能性、ユーザー エクスペリエンスに優れた例を紹介します。
あなたがライフ コーチ、ビジネス メンター、フィットネスの専門家、またはその中間の立場であっても、これらの傑作からインスピレーションを受ける準備をしてください。
Web デザインの願望を次のレベルに引き上げましょう。
この投稿の内容は次のとおりです。
- ベスト Squarespace コーチング Web サイト
- Squarespace を使ってコーチング Web サイトを作成する方法
- Squarespace コーチング Web サイトに関するよくある質問
- Squarespace のコーチング Web サイト用テンプレートはどの程度カスタマイズ可能ですか?
- 予約システムを Squarespace コーチング Web サイトに直接統合できますか?
- Squarespace コーチング サイトからデジタル製品やサービスを直接販売できますか?
- Squarespace は、コーチング Web サイトの SEO の観点からどのようなパフォーマンスを発揮しますか?
- Squarespace のコーチング Web サイトにブログを追加できますか?
- Squarespace コーチング Web サイトはモバイル デバイスでも適切に表示されますか?
ベスト Squarespace コーチング Web サイト
革新的なレイアウトから魅力的なコンテンツ戦略に至るまで、リストにある各サイトは、見た目の美しさと実用的な機能の両方を提供できる能力で選ばれています。
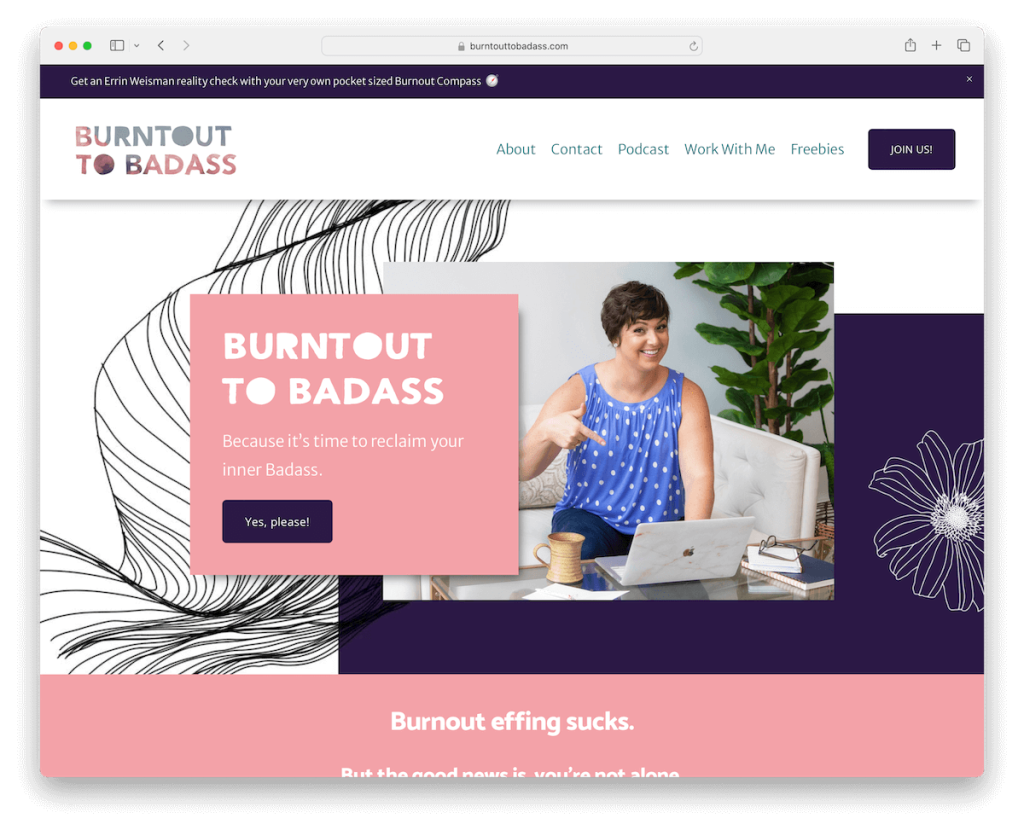
1. バーンアウト・トゥ・バダス
使用して構築: Squarespace

Burntout To Badass は鮮やかな配色で際立っており、一目見ただけでエネルギーとインスピレーションを呼び起こします。
トップバーの通知が注目を集め、シンプルなヘッダーが明確な CTA ボタンでアクションを促します。
このサイトでは、スクロールすると表示されるアニメーション統計やシームレスなコンテンツも利用できます。
お客様の声はダイナミック スライダーでスライドし、包括的なフッターには Instagram フィード、クイック リンク、便利な検索バーが表示されます。
詳細なコース ページに飛び込み、価格設定の明確さと戦略的な CTA 配置を組み合わせて、ユーザー ジャーニーを容易にします。
注:コーチング サイトで、色、詳細、要素などを通じてあなたの個性を表現できるようにします。
これを選んだ理由: エネルギッシュなデザイン、ユーザー エンゲージメント機能、戦略的なナビゲーションが融合しているためです。
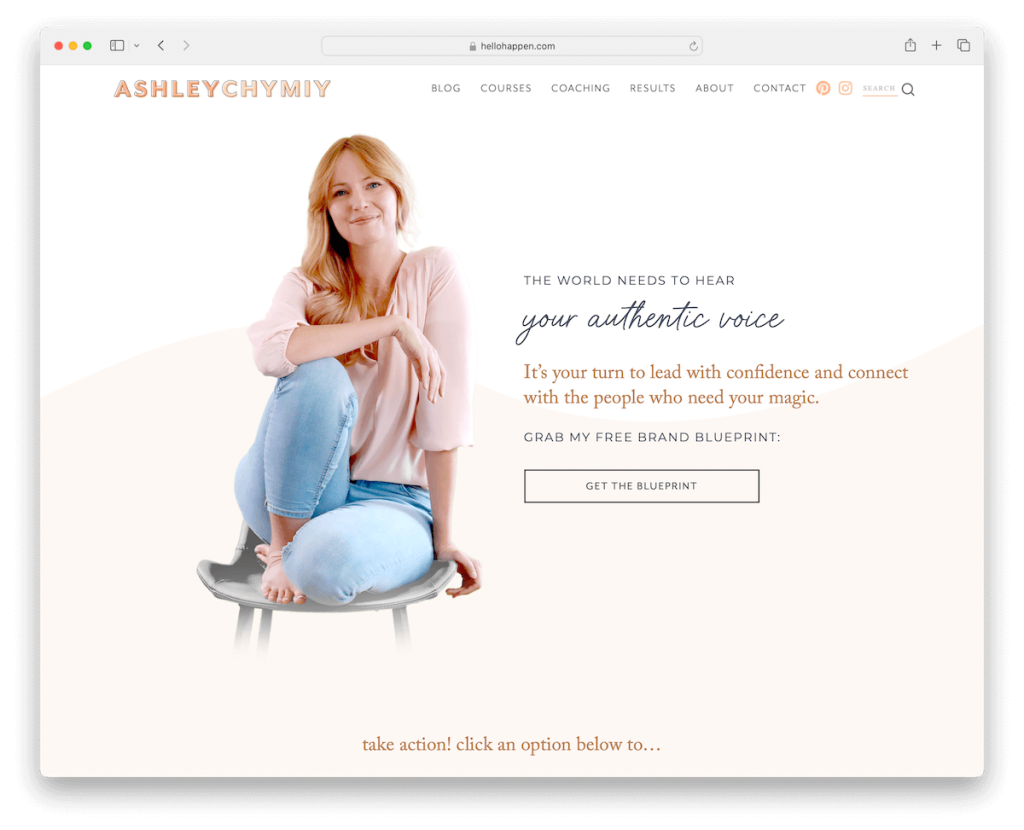
2. アシュリー・チミー
使用して構築: Squarespace

Ashley Chymiy の Squarespace サイトは、シンプルさと創造性の独自のブレンドで魅了されています。
ニュースレターのポップアップは最初から貴重なリソースを提供し、ユーザーを電子メールの共有に引き込みます。
透明なヘッダーがコンテンツをエレガントに枠取りし、キャッチーなカルーセルがブログの最新の洞察を明らかにします。
視差画像セクションで深みを体験し、ビジュアルとプロジェクトのリンクを備えたクライアントの声を紹介する専用のレビュー ページを探索してください。
ユニークなことに、Ashley は従来の連絡フォームを省略し、訪問者を Instagram を通じて直接つながるよう促し、個人的なタッチを育んでいます。
注:信頼と信用を築くために、クライアントの声やレビュー (個人的なほど良い) を統合します。
選んだ理由: 創造的なデザインと個人的なエンゲージメントのアプローチのため。
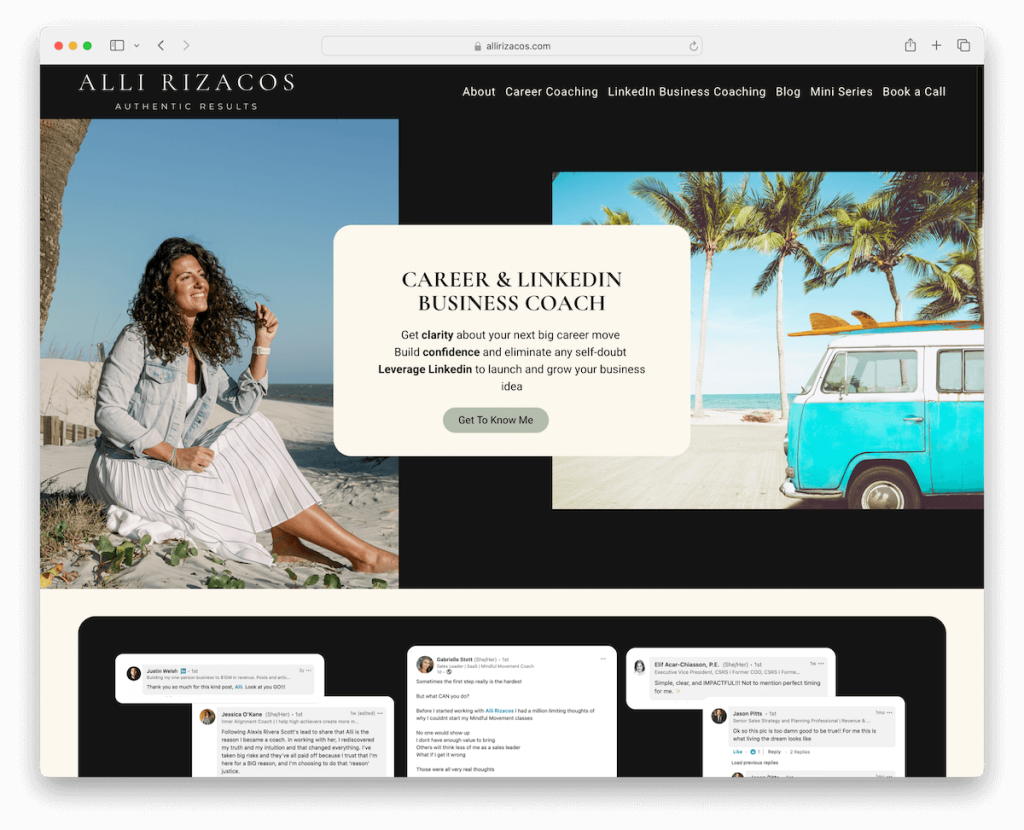
3. アリ・リザコス
使用して構築: Squarespace

Alli Rizacos のコーチング サイトは、視覚的な奥行きを出すために暗い色合いと明るい色合いのバランスをとった洗練されたデザインが印象的です。
モバイルインターフェイスを模倣した丸みを帯びたエッジにより、使いやすさが向上します。 さらに、お客様の声とロゴ スライダーは Alli の尊敬される顧客を紹介し、信頼性を裏付けています。
シンプルなニュースレター フォームが継続的なつながりを促進し、専用のブログとポッドキャスト ページが提供するコンテンツを充実させます。
サードパーティの予約ウィザードにより予約が簡素化され、従来の連絡先ページがないため、直接的なエンゲージメント方法に重点が置かれます。
注:ポップアップまたはサブスクリプション ウィジェットを使用して、できるだけ早くメールの収集を開始してください。これにより、(後で) 戦略的なメール マーケティングを実装できるようになります。
これを選んだ理由: モダンな外観と機能のシームレスな統合により、簡単な対話と学習が可能になります。
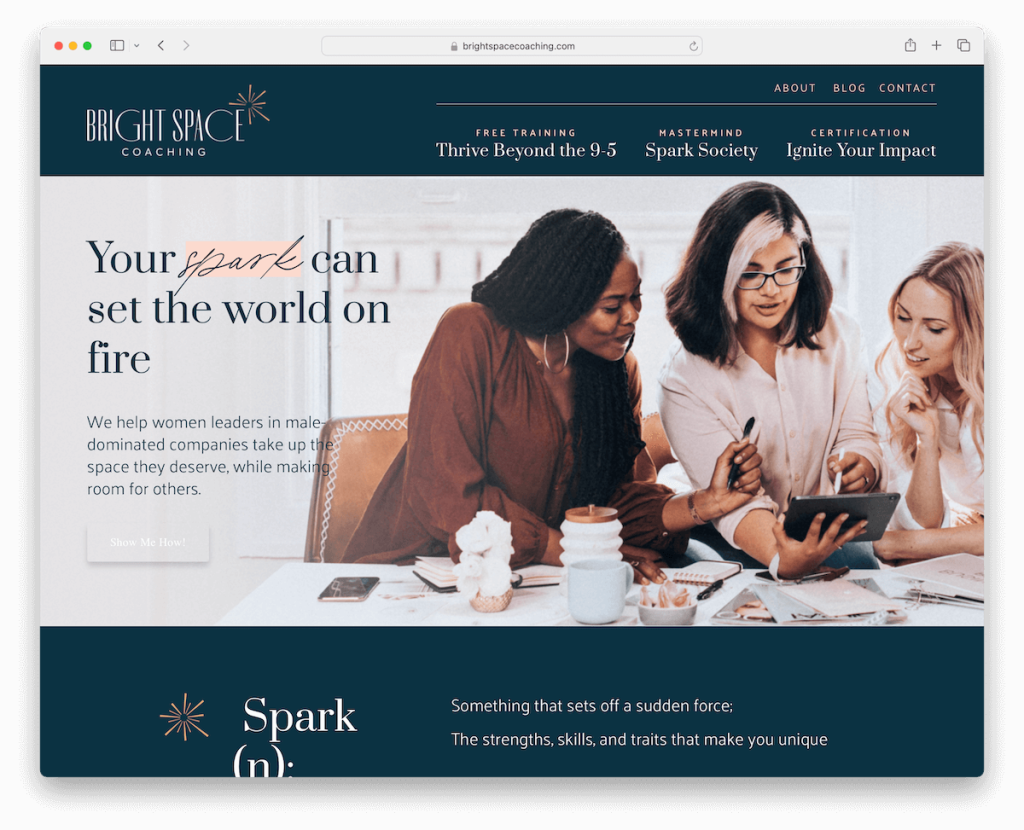
4. ブライトスペースコーチング
使用して構築: Squarespace

Bright Space Coaching のサイトは、そのサポート精神を反映した、落ち着いた配色で訪問者を歓迎します。
そのレイアウトには、直感的なナビゲーションのためのメイン メニューとセカンダリ メニューが備えられています。
スクロール アニメーションは、圧迫感を与えることなくダイナミックなタッチを加え、クライアントの声、洞察力に富んだブログ、詳細なページを通じてユーザーをガイドします。
フッターは十分なサイズでありながらシンプルで、簡単にアクセスできるように重要なメニュー リンクとソーシャル アイコンを提供します。
このデザインは機能性と静謐な美学を調和させ、探索とつながりを促す空間を作り出しています。
注:定期的に更新されるブログで、オンラインでの存在感を次のレベルに引き上げましょう。
選んだ理由: その穏やかなデザインと思慮深いナビゲーションにより、個人の成長とつながりのためのオンラインの聖域を提供します。
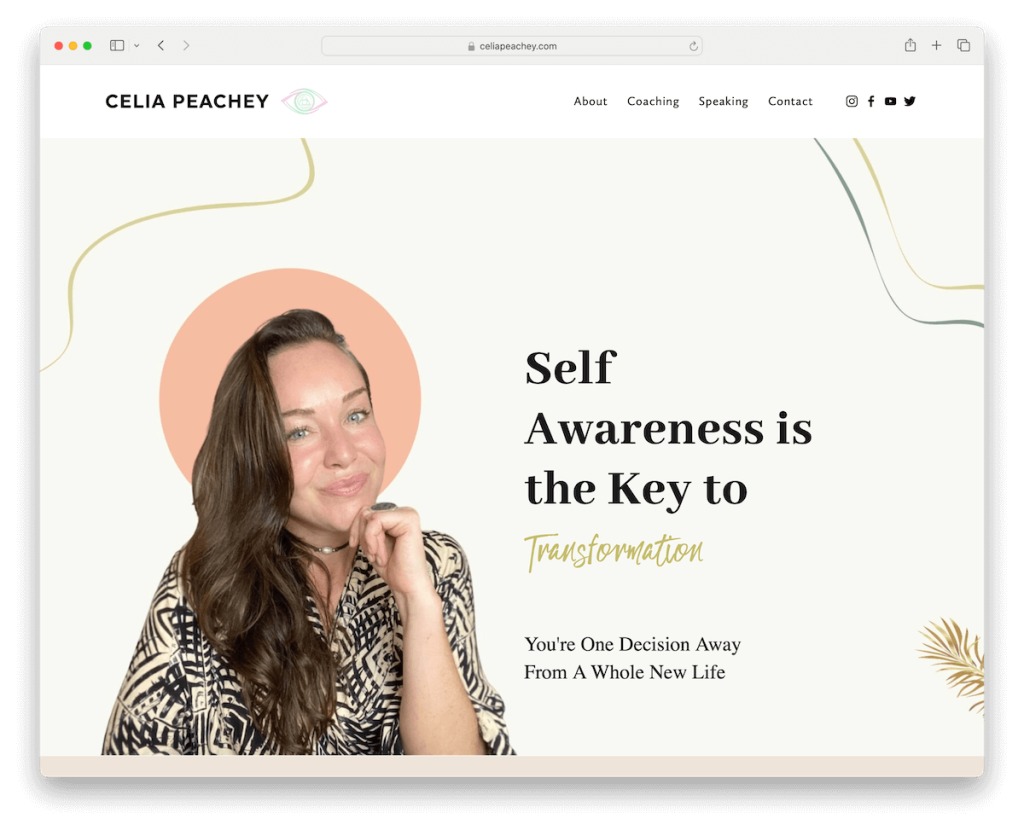
5.セリア・ピーチー
使用して構築: Squarespace

Celia Pachey のコーチング サイトは、全画面のオプトイン フォームで注目を集め、無料の青写真を通じて貴重な洞察を約束します。
クリーンでクリエイティブなデザインにキャッチーなディテールを散りばめ、歓迎的な雰囲気を作り出しています。 必要な情報がきちんと整理されたレイアウトなので、すべてが手の届くところにあります。
全画面のスライダーは感動的な引用文を表示して個人的なタッチを加え、全幅の Instagram フィードは彼女の旅と視聴者を鮮やかに結びつけます。
サイトの構造には、実用的な 4 列のフッターと、FAQ 用のナビゲーションしやすいアコーディオンが含まれており、見た目の美しさとユーザーフレンドリーな機能が融合しています。
注:ソーシャル メディア フィードを統合して、Web サイトにさらにコンテンツを追加します。
選んだ理由: 没入型のエンゲージメントとクリエイティブなセンスにより、インスピレーションを与えるコンテンツと便利なリソースが融合されています。
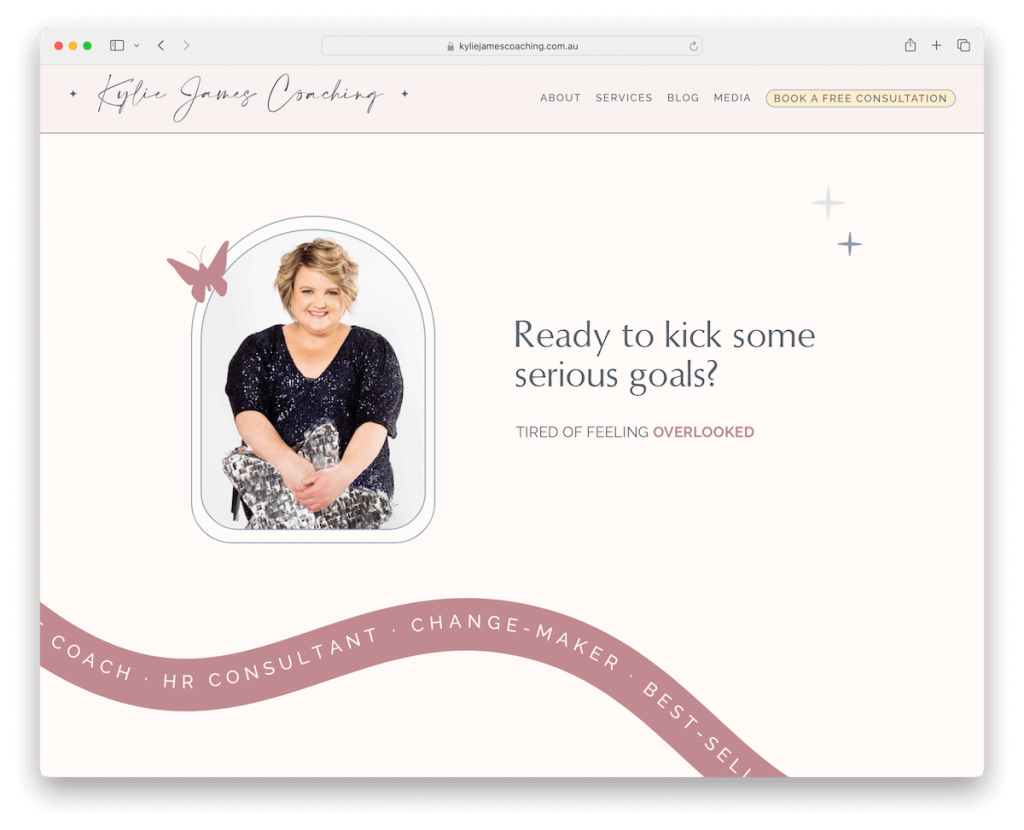
6. カイリー・ジェームスのコーチング
使用して構築: Squarespace

Kylie James Coaching の Squarespace サイトは、シンプルなヘッダーとダイレクト CTA ボタンにより、優雅さと機能性のバランスが取れています。
ウェブサイトにはアニメーションのテキストや魅力的な詳細が散りばめられており、あらゆる場面で訪問者の注目を集めています。
埋め込まれたポッドキャスト セクションでは、カイリーの専門知識をより深く掘り下げることができ、心のこもった証言が信頼を築きます。
サービス ページには情報が豊富にあり、わかりやすくするための FAQ アコーディオンと、クライアントのアクションを簡単にするための予約ボタンが特徴です。 (ただし、価格を追加するとさらに良くなります。)
注:潜在的な顧客が何を期待できるかを理解できるように、サービスについては可能な限り透明性を確保してください。
これを選んだ理由: エレガントなシンプルさと魅力的なコンテンツにより、ユーザーがつながり、学び、コーチングの旅の次のステップに進むことが容易になります。
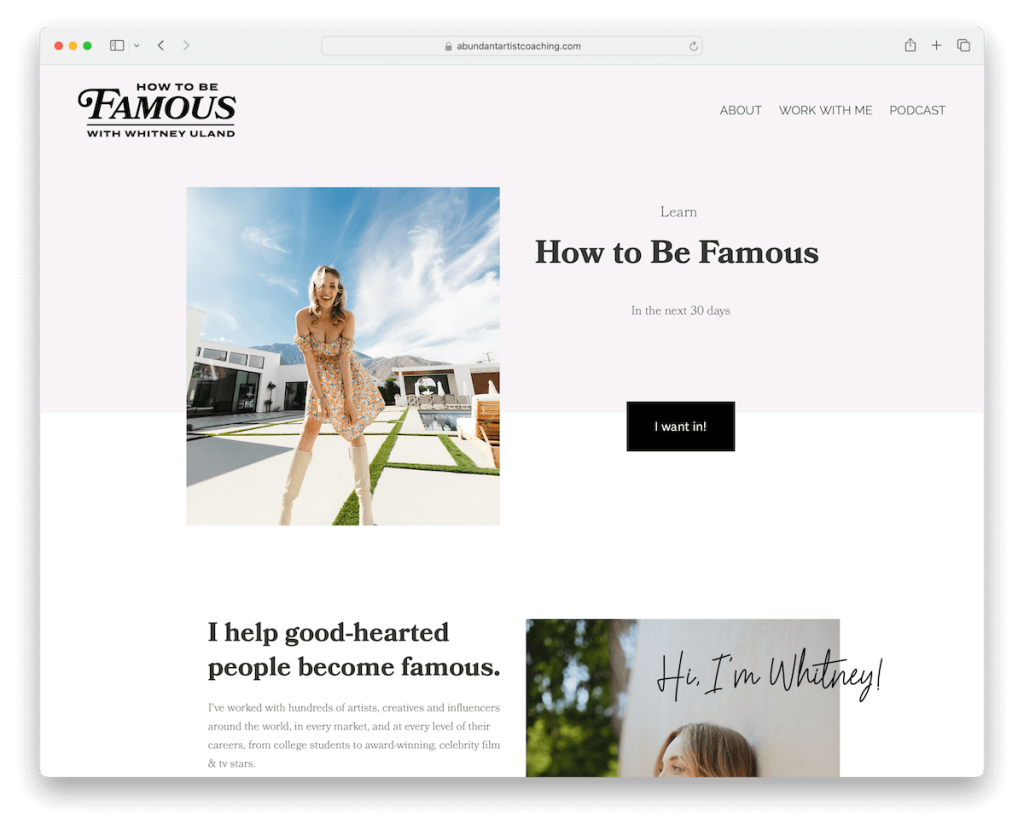
7. 豊富なアーティストコーチング
使用して構築: Squarespace

豊富なアーティスト コーチング サイトは、シンプルさを通して多くを語るデザインで、現代のミニマリズムを体現しています。
すっきりとしたヘッダーとフッターがコンテンツをエレガントに囲み、最も重要なことに集中できるようにします。
スクロールするとコンテンツがスムーズに読み込まれ、洗練されたユーザー エクスペリエンスが維持されます。 一方、暗くて対照的な CTA が目立ち、ユーザーを簡単に誘導します。
誇らしげに表示されるクライアント ロゴのセクションは信頼性を証明し、メニュー リンクはポッドキャストやコースのサードパーティ プラットフォームへの完璧な移行を提供し、外部リソースをシームレスに統合します。
注:コンテンツとサービスをより目立たせるために、シンプルでクリーンな Web デザインを使用してください。
選んだ理由: ミニマルでありながらクリエイティブなデザインとキャッチーなユーザー エクスペリエンスのため。
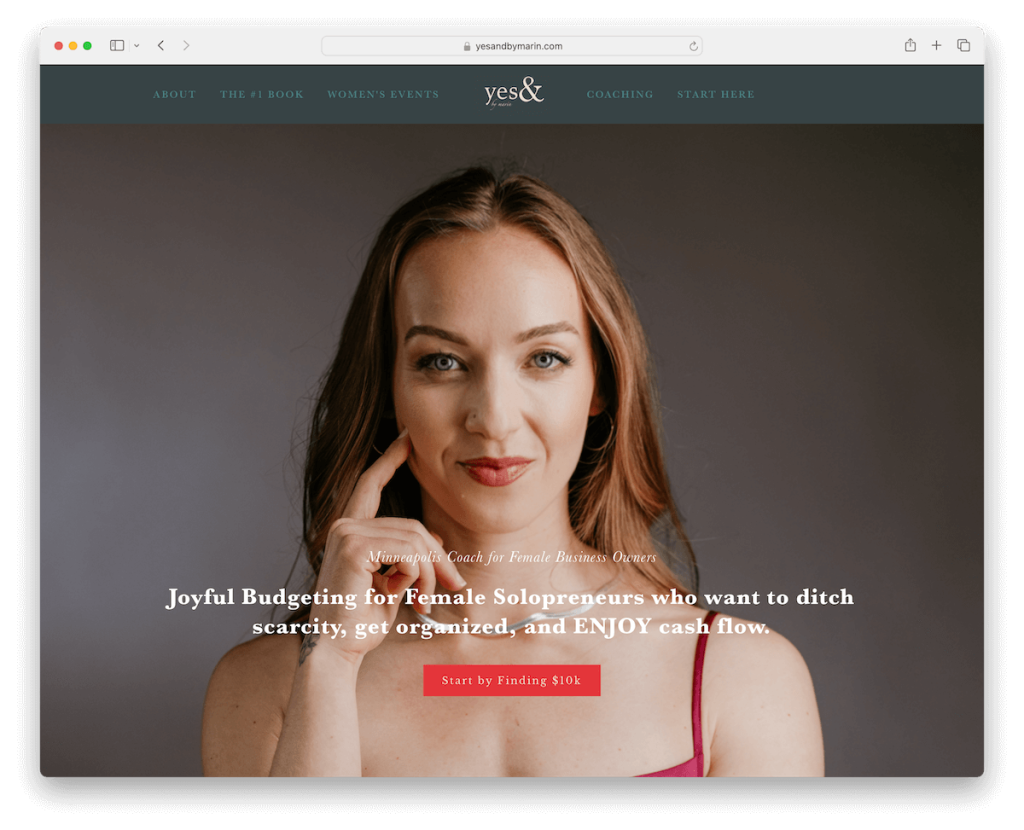
8. イエス&バイ・マリン
使用して構築: Squarespace

Yes & By Marin の Squarespace サイトでは、有益なコンテンツと行動喚起を組み合わせた、今後のワークショップを宣伝するポップアップで訪問者を惹きつけます。
フルスクリーンのヒーロー セクションにはマリンの歓迎ショットが掲載されており、つながりを促進する個人的な雰囲気が加えられています。
合理化されたヘッダーとフッターによりナビゲーションがシンプルになり、メニュー リンク、連絡先詳細、ソーシャル メディアに素早くアクセスできます。
お客様の声スライダー、無料通話予約オプション、埋め込まれたプロモーション ビデオの組み込みにより、ユーザー エクスペリエンスがさらに充実し、複数のリンク経路が提供されます。
注:オンライン予約システムを使用すると、ビジネスがより整理され、クライアントの生活が楽になります。
選んだ理由: 個人的なタッチと実用的なデザインにより、Marin のコーチング サービスを発見する魅力的な方法を提供します。
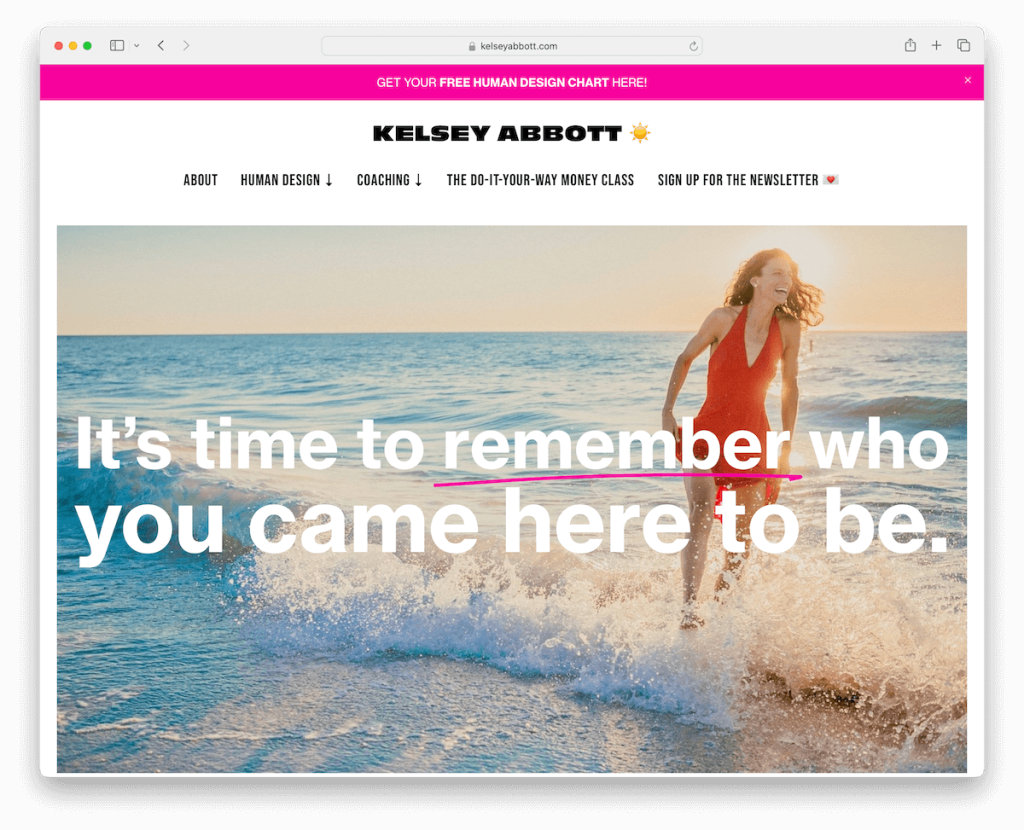
9. ケルシー・アボット
使用して構築: Squarespace

Kelsey Abbott の Squarespace コーチング サイトでは、トップバーの通知から始まる思慮深いデザインに関する研究が行われています。
ドロップダウン メニューを備えたミニマルなヘッダーは、画面スペースを最大化するために下にスクロールすると巧みに消え、ナビゲーションを容易にするためにバック スクロールで再表示されます。
このサイトは、明るいセクション、カラフルなセクション、暗いセクションのバランスを巧みに取っており、視覚的に魅力的な旅を作り出しています。
アコーディオンは余分な情報をきちんと隠してすっきりとした美しさを維持する一方、ニュースレター購読のプロンプトは接続を維持するためのシームレスな方法を提供します。
注:ナビゲーションを改善するために、消える/再表示されるヘッダーを作成して、サイトの UX を改善します。
これを選んだ理由: ダイナミックなナビゲーションと、ブラウジングを視覚的に刺激する鮮やかなデザインのためです。
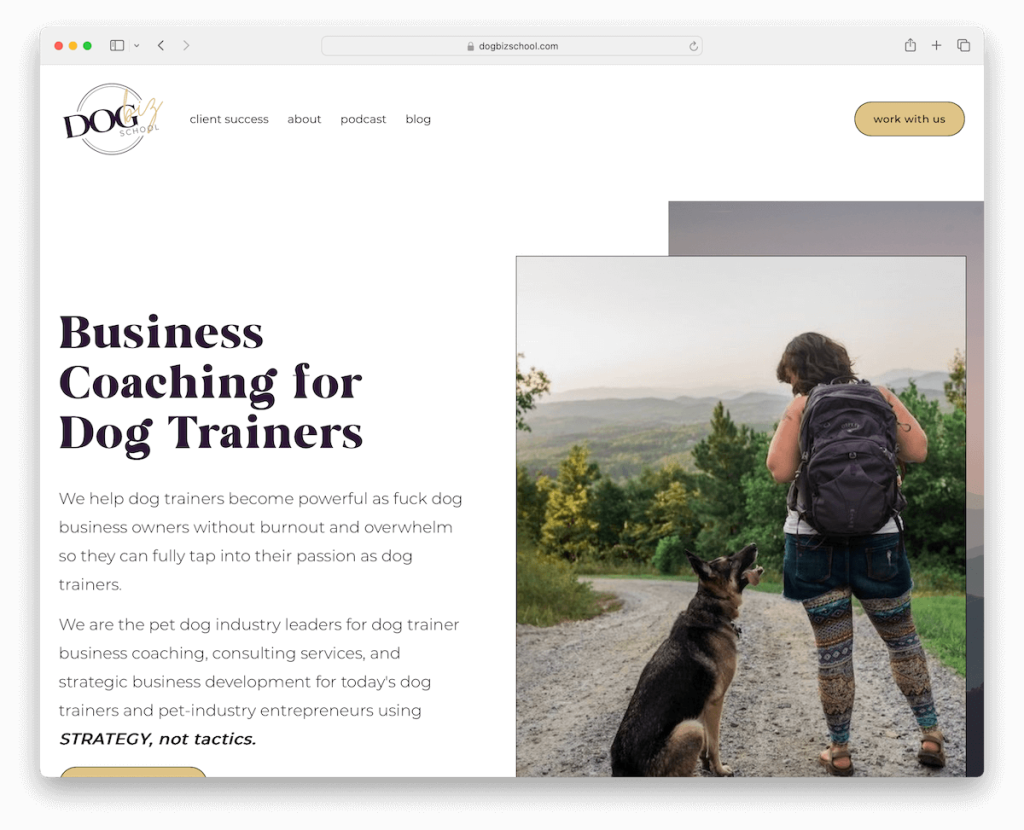
10. ドッグビズスクール
使用して構築: Squarespace

Dog Biz School の Squarespace サイトは、デスクトップでもモバイルでもうまく機能する、すっきりとしたシンプルなデザインを特徴としています。
ナビゲーションバーに目立つように配置された CTA ボタンがアクションを促し、固定ヘッダーによりページのどこにいてもナビゲーションが容易になります。
スクロールするとコンテンツが動的に読み込まれ、新鮮で魅力的なエクスペリエンスが維持されます。 さらに、独自の比較表は、意思決定を強化するコーチングの利点を鮮明に示しています。
信頼性を高めるためのクライアントの成功事例の専用ページもあります。 最後に、機能豊富なフッターにはクイック リンクとソーシャル メディア アイコンが表示されます。

注:ナビゲーション バーの CTA ボタン (背景が対照的) を使用すると、コンバージョンを大幅に高めることができます。
選んだ理由: 明確でユーザーフレンドリーなデザインと、価値を効果的に伝える革新的な機能のため。
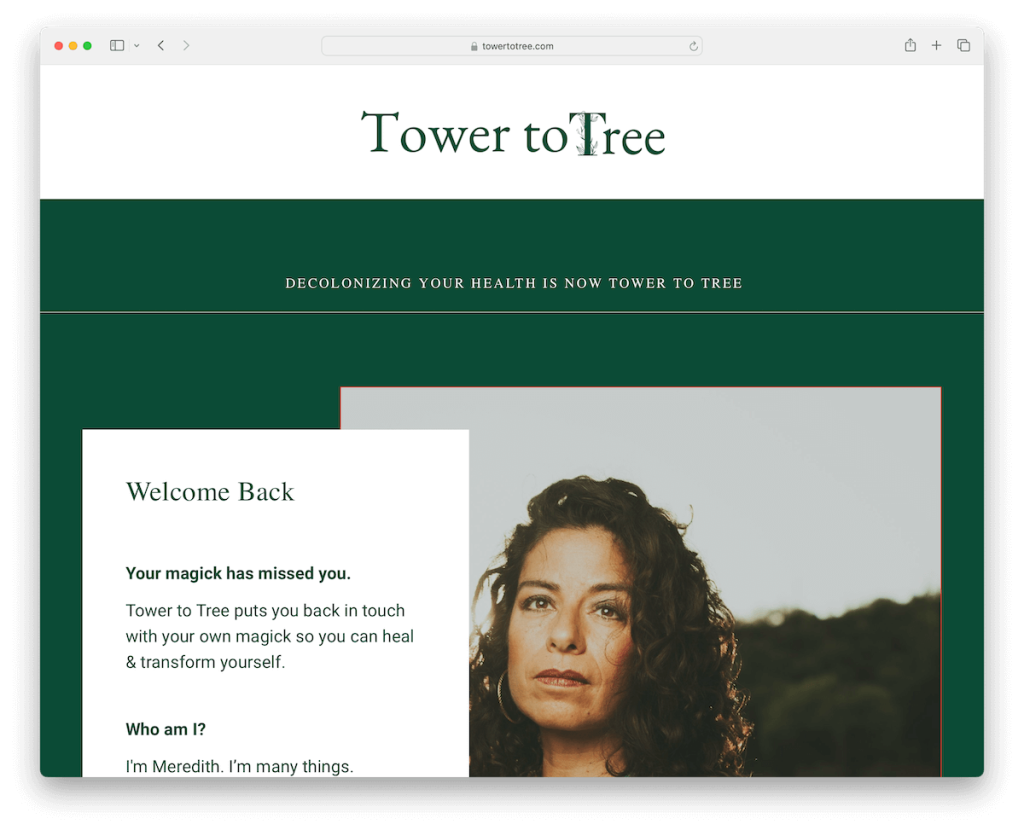
11. タワー・トゥ・ツリー
使用して構築: Squarespace

Tower To Tree サイトはミニマルなボックス型レイアウトで、大きな個別のセクションを通じてコンテンツを強調しています。
メニューのないすっきりとしたヘッダーにより、集中した視聴体験が促進されます。
目立つように埋め込まれたビデオから簡潔な購読フォームに至るまで、各要素は注意を引くように考え抜かれて配置されています。
Squarespace の詳細な販売ページには、製品と価格の概要が明確に記載されており、潜在的な顧客が行動を起こすようガイドされています。
最後に、対照的な赤い背景に設定されたシンプルなフッターが、大胆で印象的な仕上げを加えています。
注:サービス、コーチング、コースなどを提示するときは、できるだけ透明性を保ち、価格を追加することを忘れないでください。
選んだ理由: コンテンツを美しく強調するミニマルなデザインで、焦点を絞ったインパクトのある UX を提供します。
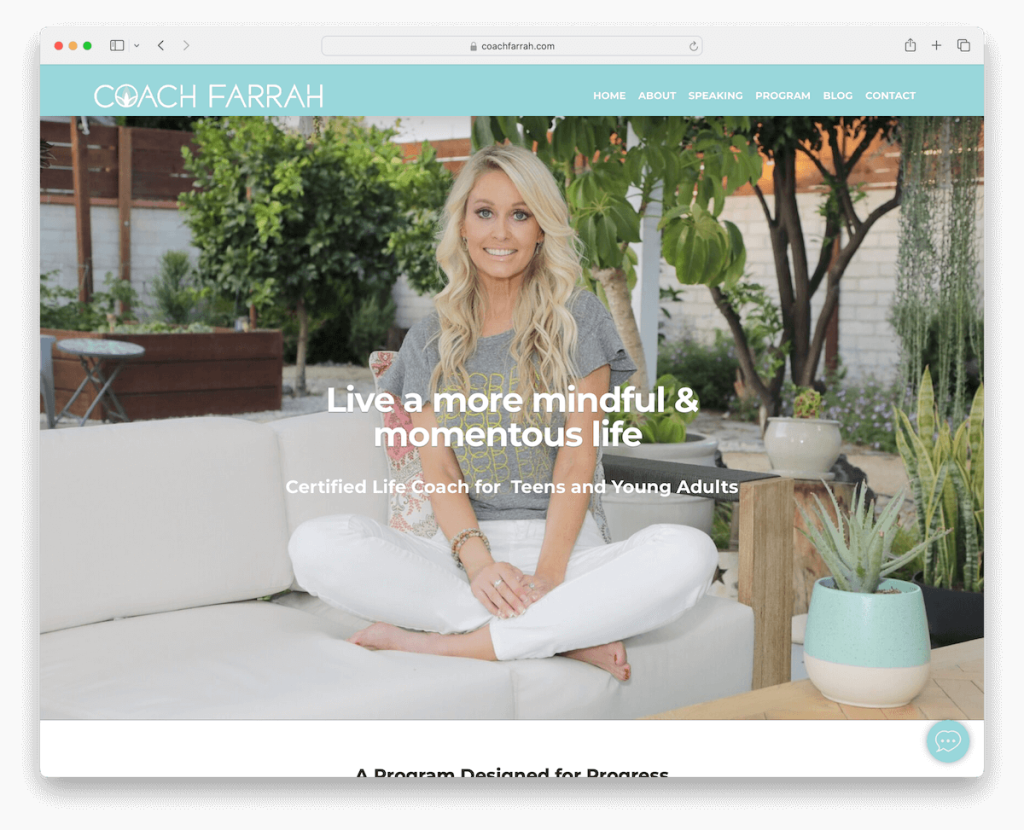
12. ファラーコーチ
使用して構築: Squarespace

Coach Farrah の Squarespace コーチング Web サイトは、軽快なデザインとシームレスな機能の好例です。
フローティング ヘッダーとチャット ウィジェットは、継続的なナビゲーションと即時コミュニケーションを提供し、スクロールするたびにユーザーがサポートされていると感じられるようにします。
「As seen in」セクションは、著名なメディアでの彼女の認識を示し、信頼性を高めます。
シンプルなフッターは、明確な CTA ボタンとソーシャル アイコンでエンゲージメントとつながりを促します。
さらに、パーソナライズされた体験談では実際の成功事例が共有され、統合されたブログでは貴重な洞察が得られます。
注:自分の専門分野でブログを始めて、自分がその分野の真の専門家であることをみんなに示しましょう。
選んだ理由: ユーザー中心のデザインと信頼性を構築する機能のため。
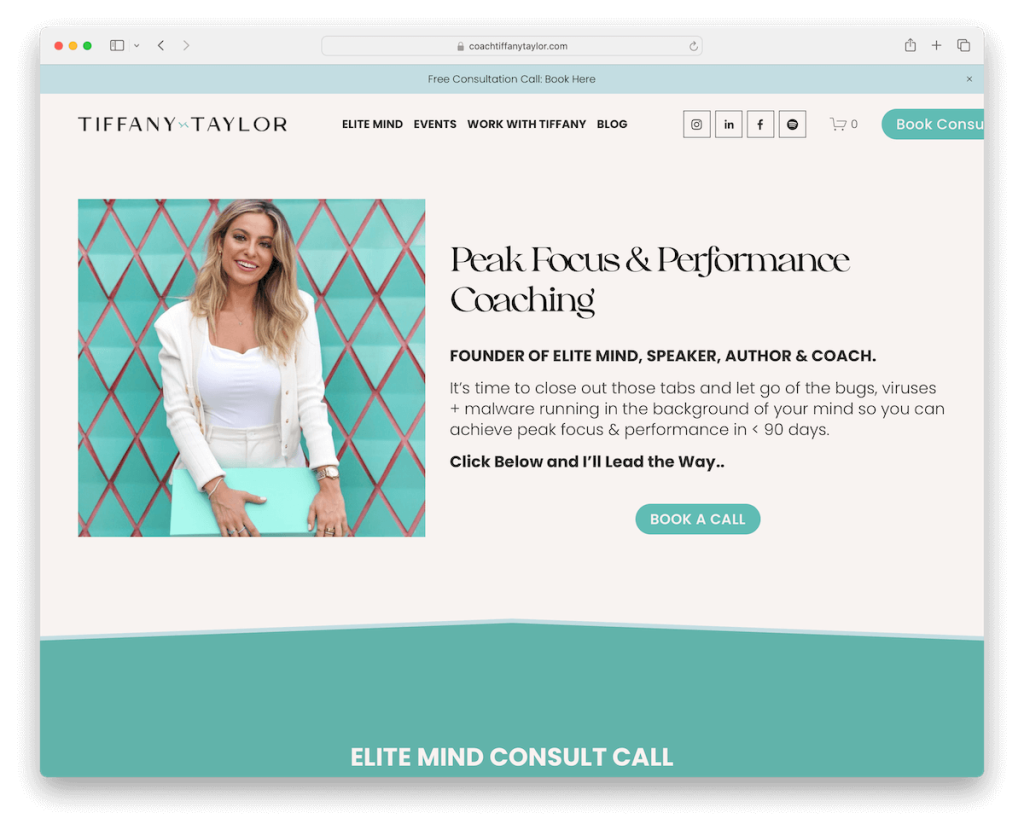
13. ティファニーと仕事をする
使用して構築: Squarespace

Work With Tiffany の Squarespace サイトでは、訪問者にすぐにトップバーの通知が表示され、最初から興味を引く無料の相談電話が提供されます。
そのクリーンなヘッダーにはメニュー リンク、ソーシャル アイコン、CTA ボタンが効率的に詰め込まれており、ユーザー ナビゲーションを合理化します。
証明書スライダーを含めることで信頼性が高まりますが、空白スペースと調和のとれた配色の戦略的な使用により、テキストの多いデザインは驚くほど読みやすくなっています。
最後に重要なことですが、下部にある Instagram フィードはサイトを活気に満ちた状態に保ち、ティファニーの最新情報とつながっています。
注:トップバーを使用して特別商品を宣伝します (より目立つように、コントラストのある背景を使用することもできます)。
これを選んだ理由: 明確な行動喚起と思慮深いデザインにより、有益でありながら魅力的なエクスペリエンスを保証します。
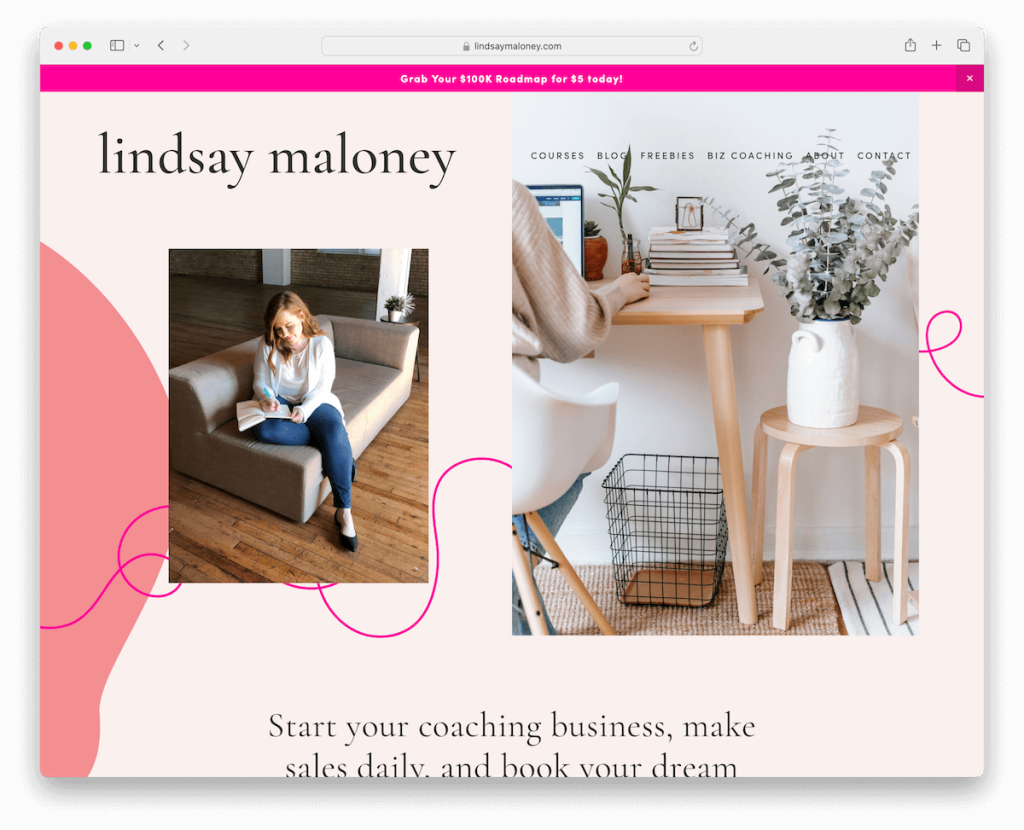
14. リンジー・マロニー
使用して構築: Squarespace

リンゼイ マロニーのコーチング サイトは、生き生きとした配色と細部まで行き届いたディテールでエネルギーを放ち、すぐに目を引きます。
トップバーの通知によりタイムリーな更新が提供され、ドロップダウン ナビゲーションにより、コーチング、コース、ポッドキャスト ページなどの豊富なコンテンツを簡単に閲覧できます。
お客様の声のスライダーは、ミニマルでありながら大胆で、クライアントの成功事例を紹介します。
高度な申請フォーム ページでは、見込み顧客が Lindsay と協力するための最初の一歩を踏み出すよう招待されています。
注:ドロップダウンを使用すると、ナビゲーションがより整理され、実用的になります。
選んだ理由: そのエネルギッシュなデザインと便利な機能により、彼女のコーチング サービスとリソースを探索するための魅力的で簡単な経路を提供します。
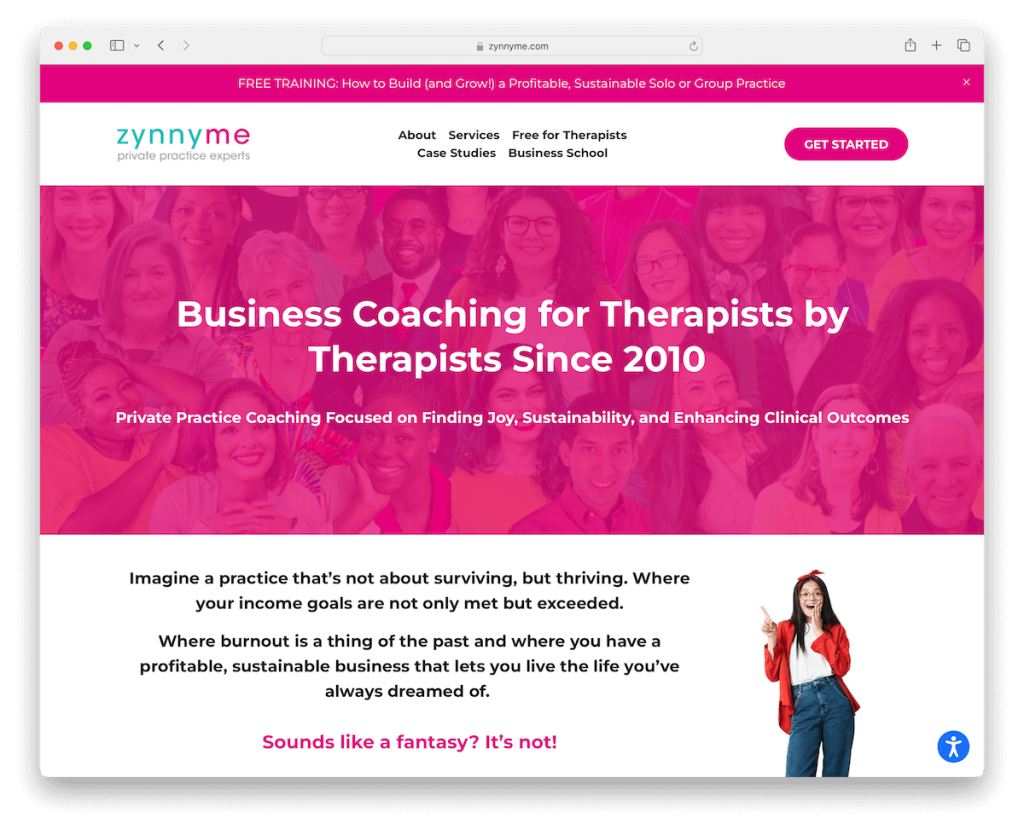
15. ジニーム
使用して構築: Squarespace

Zynnyme の Squarespace コーチング サイトは、柔らかく魅力的なピンクのコントラストと読みやすいテキストで注目を集めます。
ユニークなスライダーは熱烈な推薦文を紹介し、左下隅の動的な推薦文通知ポップアップで補完されて信頼性が高まります。
思慮深いアクセシビリティ調整により、サイトはすべてのユーザーを歓迎します。
さらに、連絡先ページには直感的な Typeform が備わっており、素晴らしいチーム ページには個人的なビデオが含まれており、人間味が加えられています。
素晴らしいケーススタディのページはその影響を生き生きと示しており、この魅力的なオンライン プレゼンスを完成させています。
注:アクセシビリティ コンフィギュレーターを統合することで、誰もが Web サイトを最大限に活用できるようにします。
これを選んだ理由: その美しさ、ユーザーのアクセシビリティ、そして魅力的なコンテンツのためです。
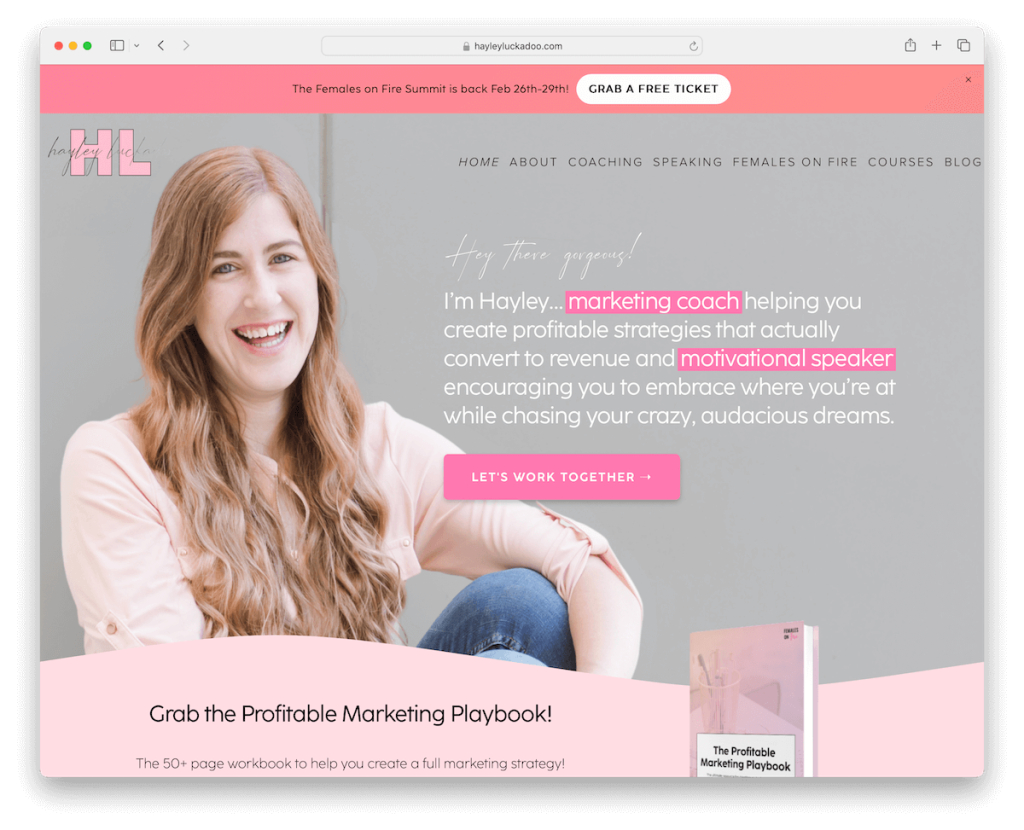
16. ヘイリー・ルカドゥー
使用して構築: Squarespace

Hayley Luckadoo の Squarespace サイトは、鮮やかなトーンを設定する人目を引くアニメーションのグラデーション背景を備えたトップバー通知で注目を集めています。
このサイトでは、オンライン コース、洞察力に富んだブログ、魅力的なポッドキャスト、限定 (コース) コンテンツの会員エリアなど、多くのリソースを提供しています。
Instagram フィードは彼女の社会的存在をシームレスに統合し、サイトを個人的なタッチで豊かにします。
機能豊富なフッターには包括的なナビゲーション オプションが用意されており、ドロップダウンを備えたお問い合わせフォームによりカスタマイズされたコミュニケーションが確保され、あらゆるやり取りがスムーズかつ個人的なものになります。
注:ウェブサイトに役立つリソースや無料の特典を盛り込んでください。 (これらによりコンバージョン率が向上します。)
選んだ理由: ダイナミックなデザインと包括的な製品のため。
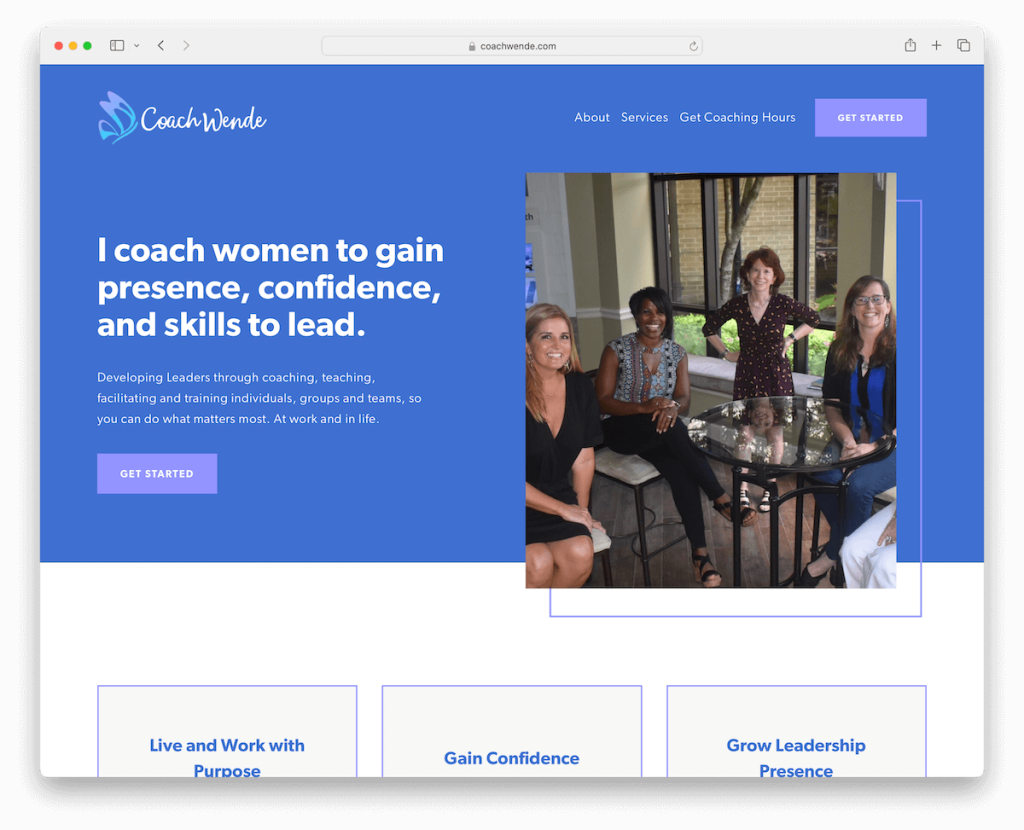
17. ウェンデコーチ
使用して構築: Squarespace

Coach Wende のサイトは、洗練されたヘッダーとフッターを備えたミニマリストのエレガンスのマスタークラスです。
クリーンなデザインには、圧倒されることなく目を引くモダンな要素がアクセントになっており、鮮明でプロフェッショナルな美学が保たれています。
シンプルなニュースレター購読フォームは継続的なエンゲージメントを促し、シンプルな問い合わせフォームにより Wende との作業をスムーズに開始できます。
広範な概要ページでは、彼女のメディアの特徴を強調し、彼女の資格と所属を詳細に紹介し、彼女のコーチング領域における信頼と権威を確立しています。
注:概要ページでは、個人的かつ洞察力のあるものにしてください。
これを選んだ理由: 洗練された外観と情報の深さ、プロレベルのプレゼンテーションと個人的な信頼性を組み合わせたものです。
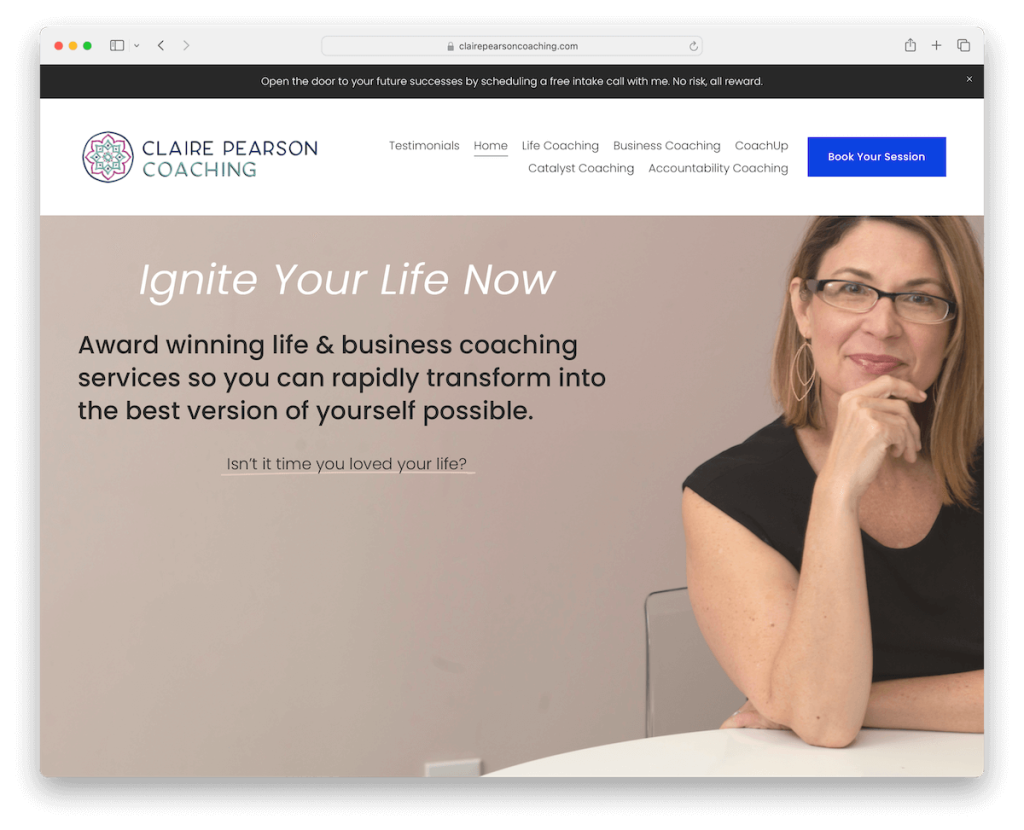
18. クレア・ピアソンのコーチング
使用して構築: Squarespace

クレア・ピアソン・コーチングのサイトには、最初から通知ポップアップとトップバーのバナーが表示されます。
ナビゲーションバーには明確な CTA が表示され、ユーザーを次のステップに導きます。 さらに、フローティング ヘッダーにより、スクロールするとコンテンツが展開されるため、ナビゲーションが容易になります。
ホームページ上に直接お問い合わせフォームを設置し、オンライン予約システムと併用することで、Claire とつながり、交流するためのプロセスが整理され、シームレスで魅力的なユーザー ジャーニーが生まれます。
購読フォームを特徴とする暗いコントラストのフッターは、大胆なタッチでサイトを固定しています。
注:さらに一歩進んで、完全なオンライン予約システムを Web サイトに統合してください。
選んだ理由: 戦略的なエンゲージメント戦術とシームレスなナビゲーションのため。
Squarespace を使ってコーチング Web サイトを作成する方法
Squarespace を使用したコーチング Web サイトの作成は、プラットフォームが非常に使いやすいため、それほど時間はかかりません。 始めるためのチュートリアルは次のとおりです。
- Squarespace にサインアップする: Squarespace Web サイトにアクセスし、アカウントを作成します。 無料トライアルから始められることを考慮して、ニーズに最適なプランをお選びください。
- テンプレートを選択する: Squarespace のテンプレート コレクションを参照します。 「コーチング」または関連用語でタグ付けされたものを探して、コーチング サービスに合わせたデザインを見つけてください。
- テンプレートをカスタマイズする: Squarespace エディターを使用してテンプレートをカスタマイズします。 ブランド アイデンティティに合わせて、レイアウトの変更、新しいセクションの追加、配色の変更、フォントの調整を行うことができます。
- コンテンツを追加する:ホーム、会社概要、サービス、お客様の声、連絡先などの Web サイトのページを作成します。 これらのページには、あなたが誰であるか、あなたが提供するもの、そして潜在的なクライアントがあなたのコーチング サービスからどのようなメリットを得ることができるかを明確に伝える魅力的なコンテンツを埋め込みます。 (プロのヒント: 簡潔、明確、説得力のあるものにしてください。)
- 予約および支払いシステムを統合する: Squarespace の組み込み機能またはサードパーティの統合を利用して、予約および支払いシステムをサイトに追加します。 これにより、クライアントはセッションをスケジュールし、Web サイトを通じて簡単に直接支払いを行うことができます。
- プレビュー、テスト、起動: Web サイトをプレビューして、デスクトップやモバイル デバイスですべてが適切に表示されることを確認します。 すべてのリンク、予約プロセス、支払いシステムをテストして、それらが正しく機能することを確認します。 すべての設定が完了したら、Web サイトを公開します。
Squarespace コーチング Web サイトに関するよくある質問
Squarespace のコーチング Web サイト用テンプレートはどの程度カスタマイズ可能ですか?
Squarespace テンプレートは高度にカスタマイズ可能なため、コーチはブランドに合わせてサイトの外観や雰囲気を調整できます。 レイアウト、色、フォントを変更したり、カスタム CSS を追加してさらに深くカスタマイズしたりできます。
予約システムを Squarespace コーチング Web サイトに直接統合できますか?
はい、Squarespace は、Squarespace の一部である Acuity Scheduling などの予約システムとの直接統合をサポートしています。 この統合により、Web サイト上でコーチング セッションを直接簡単に予約およびスケジュールできるようになります。
Squarespace コーチング サイトからデジタル製品やサービスを直接販売できますか?
はい。 Squarespace は、安全な支払い処理を備えたデジタル製品、サービス、サブスクリプションをサイトから直接販売するための強力な e コマース機能を提供します。
Squarespace は、コーチング Web サイトの SEO の観点からどのようなパフォーマンスを発揮しますか?
Squarespace サイトは SEO を念頭に置いて設計されており、クリーンな HTML マークアップ、自動サイトマップ、カスタマイズ可能なページ タイトル、メタ ディスクリプションを備えています。 ただし、最適な SEO パフォーマンスを得るには、Squarespace の SEO ツールとベスト プラクティスを利用して、サイトの可視性を高める必要があります。
Squarespace のコーチング Web サイトにブログを追加できますか?
はい、Squarespace Web サイトにブログを追加するのは簡単です。 ブログは、貴重なコンテンツを共有し、専門知識を紹介し、サイトの SEO を改善するための強力なツールです。
Squarespace コーチング Web サイトはモバイル デバイスでも適切に表示されますか?
Squarespace テンプレートは本質的にモバイル対応です。つまり、コーチング Web サイトは、どのデバイスでも見栄えがするように自動的に調整されます。
