Squarespace のベスト弁護士ウェブサイト 19 2024
公開: 2024-03-08プロフェッショナリズムと創造性を融合させて究極の結果をもたらす、最高の Squarespace 弁護士 Web サイトのコレクションへようこそ。
Squarespace は、オンラインでの強力な存在感を確立しようとしている法律専門家にとって人気のプラットフォームとなっています。
私たちが厳選した弁護士ウェブサイトは、洗練されたデザインとユーザーフレンドリーなナビゲーションで際立っており、潜在的なクライアントが必要な情報を見つけやすくなっています。
あなたがウェブサイトを作成またはリニューアルするためのインスピレーションを探している弁護士であろうと、あなたには楽しみが待っています。
デジタル クラフトマンシップのこれらの例を見てみましょう。それぞれの例では、弁護士がオンラインで専門知識やサービスを効果的に伝える方法を紹介しています。
この投稿の内容は次のとおりです。
- Squarespace のベスト弁護士ウェブサイト
- Squarespace で弁護士ウェブサイトを作成する方法
- Squarespace Lawyer Web サイトに関するよくある質問
- Squarespace 弁護士 Web サイトに予約スケジュールを統合できますか?
- 法律事務所のブランディングを反映するように Web サイトをカスタマイズできますか?
- Squarespace Web サイトを SEO のために最適化するにはどうすればよいですか?
- Squarespace Web サイトにブログを追加して、法的な洞察を共有できますか?
- Squarespace は弁護士の Web サイトとして十分安全ですか?
Squarespace のベスト弁護士ウェブサイト
以下の各例はインスピレーションの証として機能し、法律専門家が自らの実務をデジタル世界にどのようにエレガントに提示できるかを示しています。
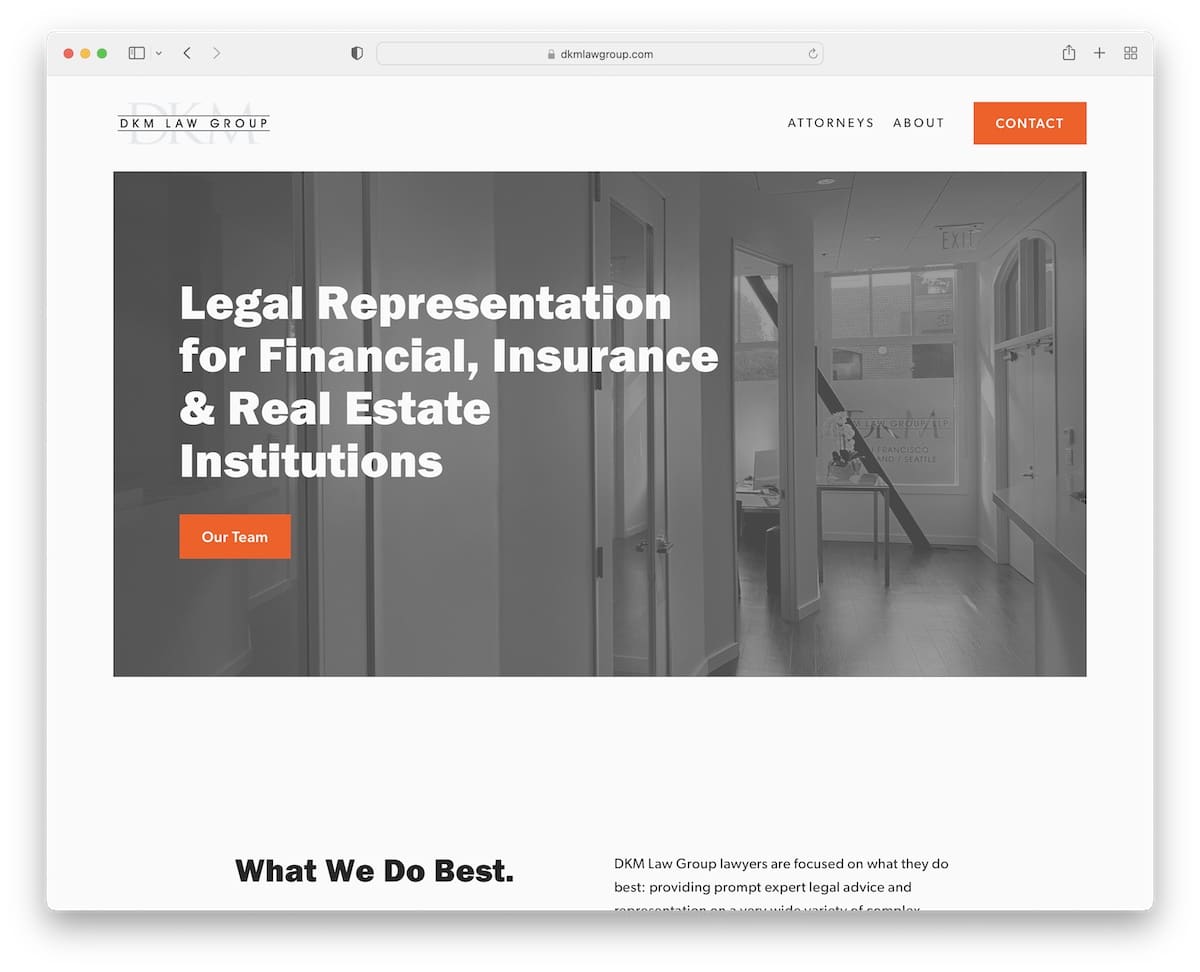
1. DKM法律グループ
使用して構築: Squarespace

DKM Law Group の Web サイトは、洗練されたユーザー エクスペリエンスを保証する、クリーンでミニマルなデザインが際立っています。
コントラストのあるオレンジ色の CTA ボタンが注目を集め、訪問者を重要なアクションに導きます。
ヘッダー、ベース、フッター全体の背景色の一貫性により、統一感のある美しさが加わります。
さらに、このサイトには個々の弁護士ページ、自己紹介セクション、連絡先ページが含まれており、表示された電話番号やクリック可能な電子メールを介して直接コミュニケーションを行うことができます。
注: Web サイトのデザインを複雑にしないでください。 重要なコンテンツや情報がより目立つように、シンプルさとクリーンさを選択します。
選んだ理由: 直接的なコミュニケーションを優先し、会社のプロフェッショナリズムを示す、明快さとユーザーフレンドリーなデザインのためです。
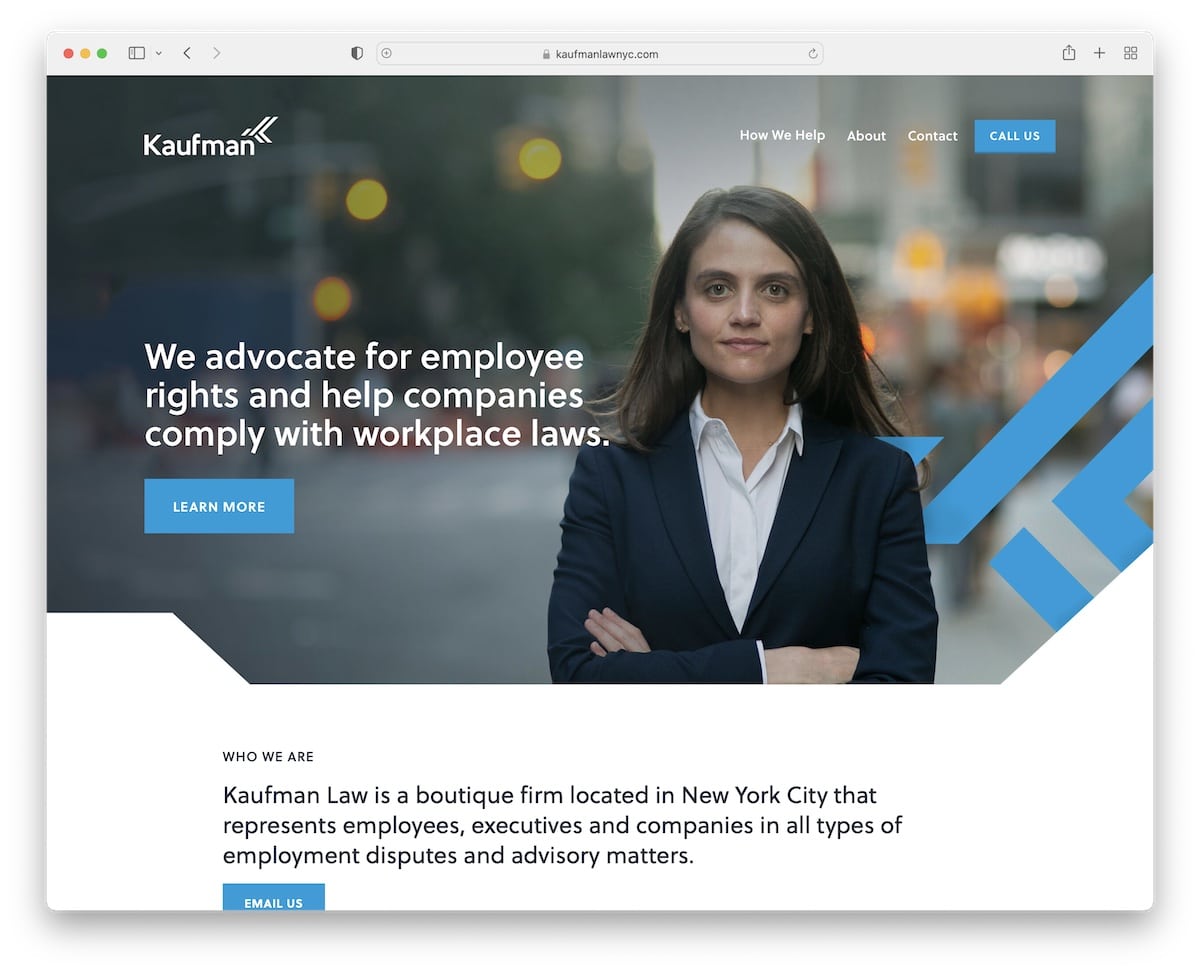
2. カウフマンの法則
使用して構築: Squarespace

Kaufman Law の Squarespace Web サイトは、スタイルとナビゲーションを融合させた透明なヘッダーが重ねられた画像背景のヒーロー セクションで訪問者を魅了しています。
ナビゲーションバーに CTA ボタンが直接表示されることで即時のアクションが促進され、ドロップダウン メニューによりサイトの探索が簡素化されます。
フッターは考え抜かれて設計されており、クリック可能な電話番号と電子メールで簡単に連絡できるようになっています。 さらに、幅広いエンゲージメントを実現するソーシャル アイコンも備えています。
傑出したのはお問い合わせフォーム モーダルで、潜在的な顧客がページを離れることなく簡単に連絡できる方法を提供します。
注:理想的には、コンバージョンを促進するには、ヘッダーに CTA ボタン (背景が対照的) を追加します。
選んだ理由: 簡単なナビゲーションと即時の連絡オプションを容易にする魅力的なデザインのためです。
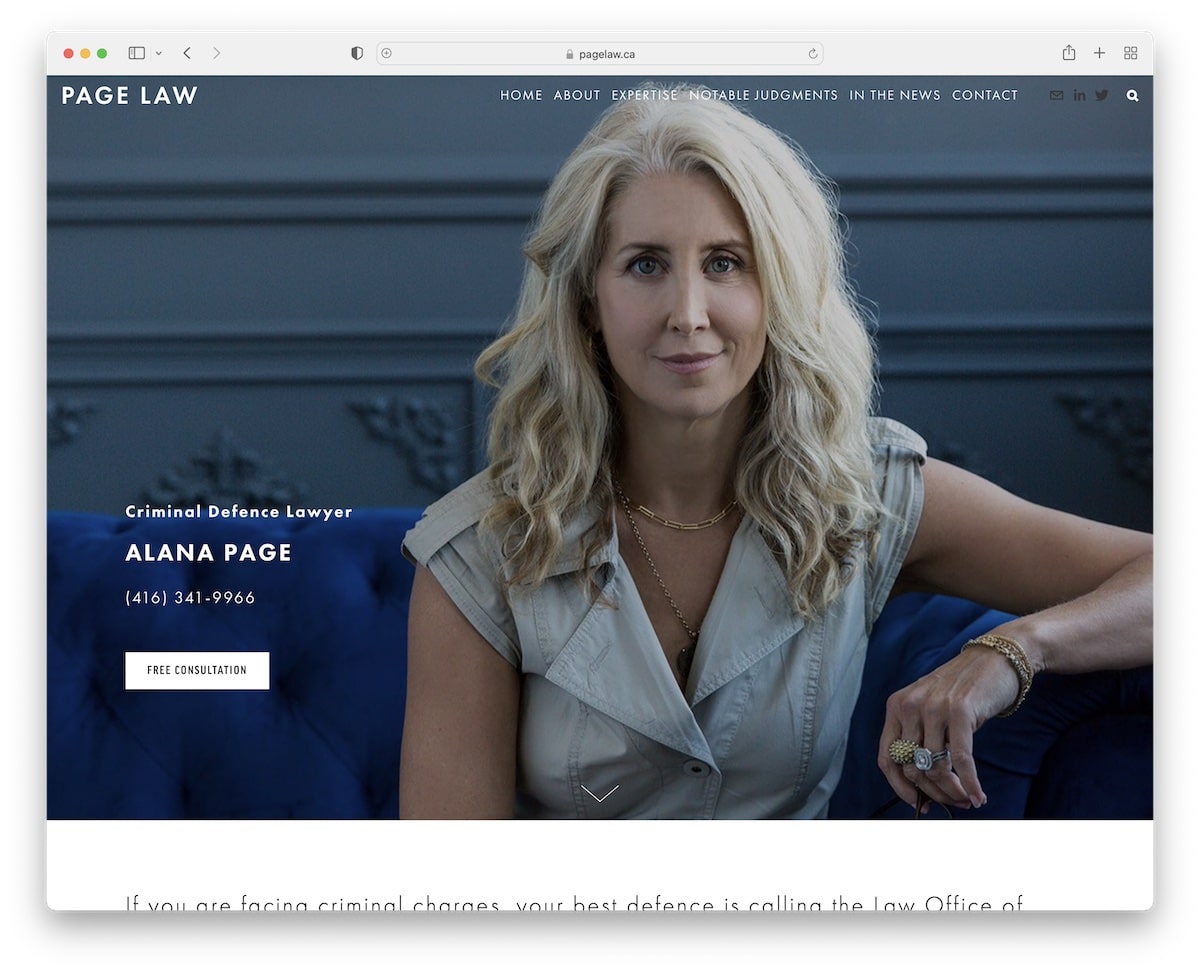
3. ページ法
使用して構築: Squarespace

Page Law の Squarespace Web サイトは、動的な視差効果によって高揚した Page の画像をフィーチャーしたパーソナライズされたヒーロー セクションで注目を集めています。
このサイトはテキスト中心のデザインを採用しており、読みやすさとナビゲーションのしやすさを高めるために大きなタイポグラフィーを使用しています。
さまざまな注目すべき判決を誇らしげに展示し、信頼性と専門性を確立しています。
お問い合わせページは効率的に設計されており、簡単な道順を示す Google マップの場所が組み込まれています。
Page Law のサイトは、法的支援を求めているクライアントや、当事務所の業績について詳しく知りたいクライアントにとって使いやすいものです。
注: Google マップを統合して現在地をアピールすると、クライアントが簡単に見つけられるようになります。
選んだ理由: 個人のブランディング、明確なコミュニケーション、実用的な機能が効果的に融合されているためです。
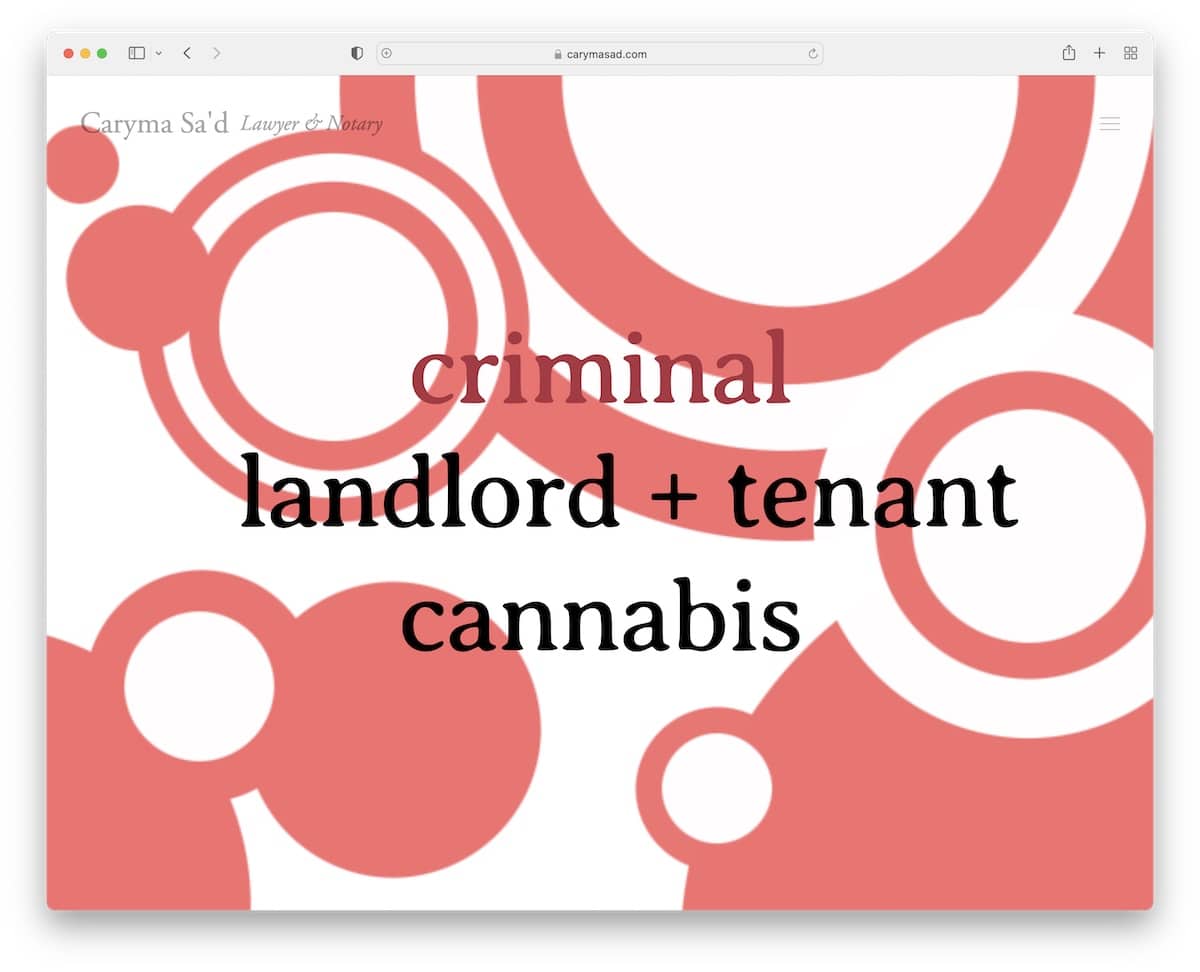
4. カリマ・サド
使用して構築: Squarespace

Caryma Sa'd の Squarespace 弁護士 Web サイトには、カーソルを置くと反応する 3 つの専門分野を特徴とするユニークなホームページがあり、対話と探索を促進します。
サイトのミニマルなデザインは創造的なディテールで強化され、シンプルさと視覚的な面白さを融合させています。
オーバーレイされた全画面ハンバーガー メニューは最新のナビゲーション ソリューションを提供し、サイトのレイアウトをすっきりと集中的に保ちます。 (これも浮きます。)
従来のフッターがないことは、最新のユーザー エクスペリエンスと美的一貫性を優先する、このサイトの革新的なアプローチを強調しています。
注: ヘッダー セクションは、一方の端にロゴ、もう一方の端にハンバーガー メニュー アイコンを配置し、すっきりとシンプルにしてください。
選んだ理由: インタラクティブでミニマリストなアプローチにより、ユニークで魅力的な UX を提供します。
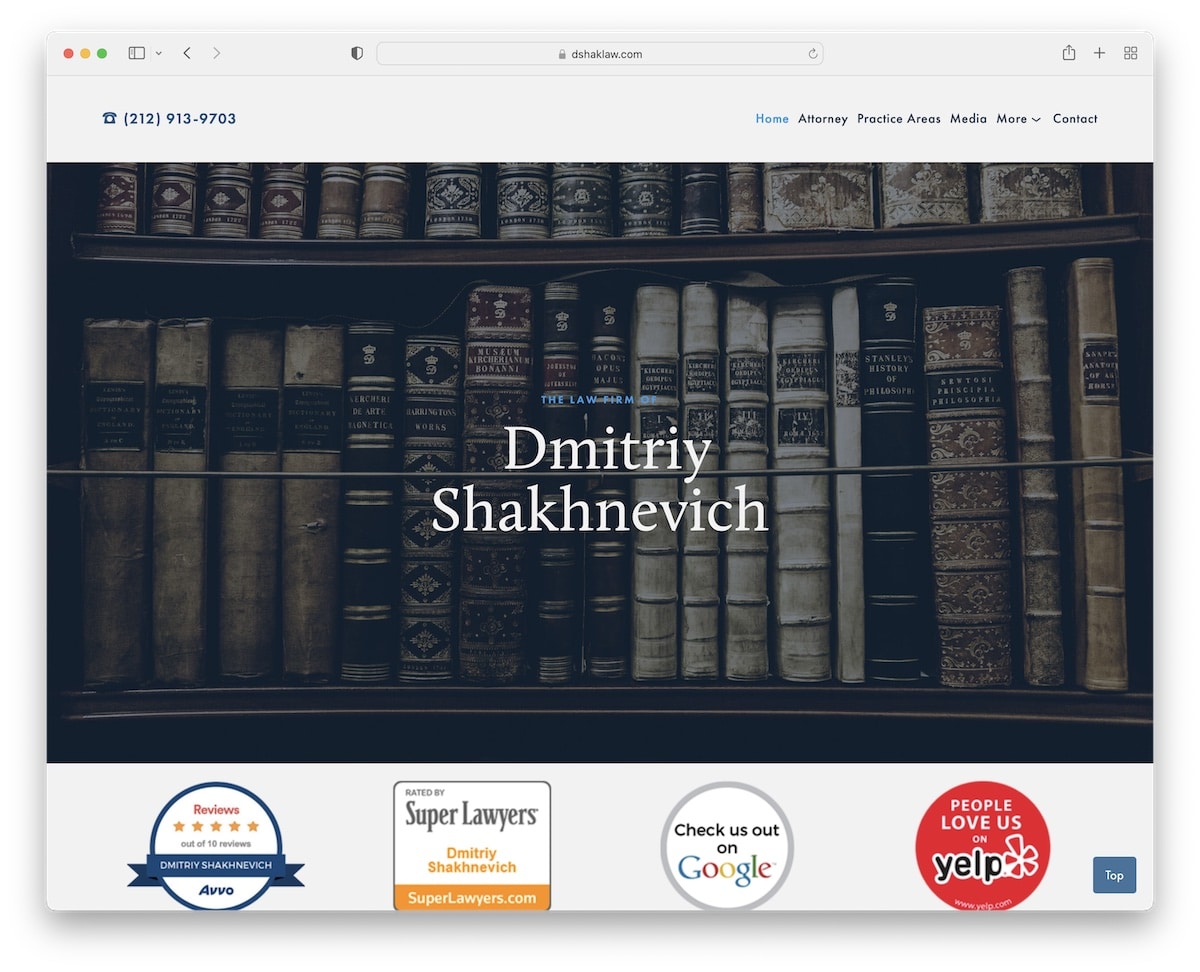
5. ドミトリー・シャクネヴィチ
使用して構築: Squarespace

Dmitriy Shakhnevich の Web サイトは、シームレスな 1 ページ レイアウトの感覚を提供するコンテンツ豊富なホームページで優れており、情報に簡単にアクセスできます。
シンプルなヘッダーは没入型のエクスペリエンスをもたらし、機能豊富なフッターは追加のリソースと連絡先情報を提供します。
便利な「トップに戻る」ボタンにより、場所や連絡先の詳細を示すサイドバー セクションと並んでナビゲーションが強化されます。
このサイトには、さまざまなニュース メディア チャネルからの視覚的な洞察を提供するビデオ ギャラリー ページもあります。
さらに、練習領域ページには、詳細かつコンパクトなコンテンツを表示するためのアコーディオン要素が装備されています。
注:見込み顧客が数回スクロールするだけですべての詳細を学べるように、情報が豊富なホームページを作成します。
選んだ理由: 豊富なコンテンツと簡単なブラウジングを組み合わせた、包括的で親しみやすいデザインのため。
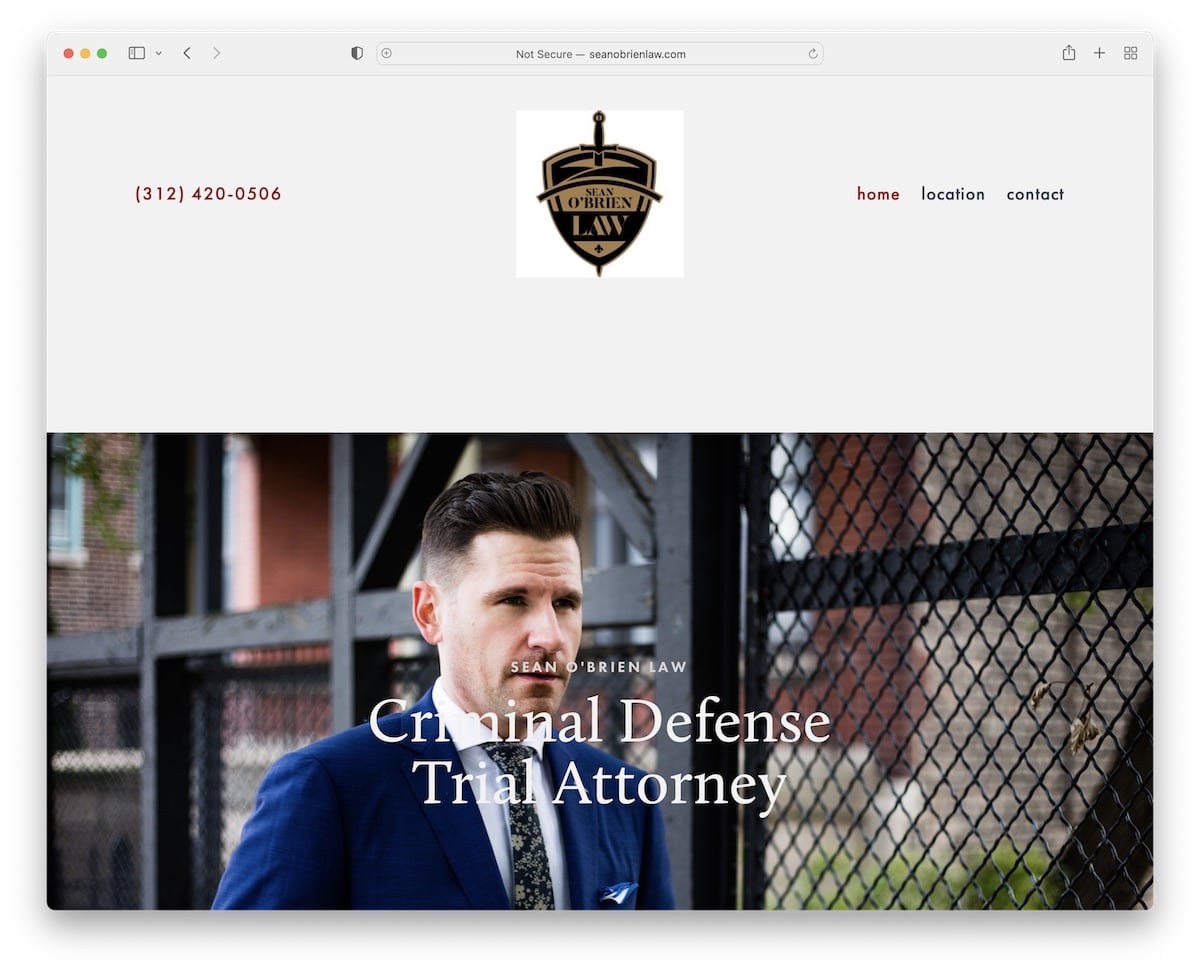
6. ショーン・オブライエン・ロー
使用して構築: Squarespace

Sean O'Brien Law の Web サイトは、基本的でありながら効果的なデザインを採用しており、訪問者にショーンのヒーロー画像を通じて個人的なタッチでショーンを紹介する大きなヘッダー セクションを備えています。
ホームページの下部には、直接の関わりを促すお問い合わせフォームが思慮深く含まれています。
際立った特徴は、簡単にナビゲーションできるカスタム Google マップを紹介する場所ページです。
ヘッダーに電話番号を含めると利便性が高まりますが、クリック可能にするとユーザーのアクセシビリティがさらに向上し、コミュニケーションが促進されます。
注:あなた自身または法律事務所チームの画像を使用して、個人的なものにしてください。
選んだ理由: そのシンプルなデザインと、お問い合わせフォームやカスタム Google マップなどの考え抜かれた機能のためです。
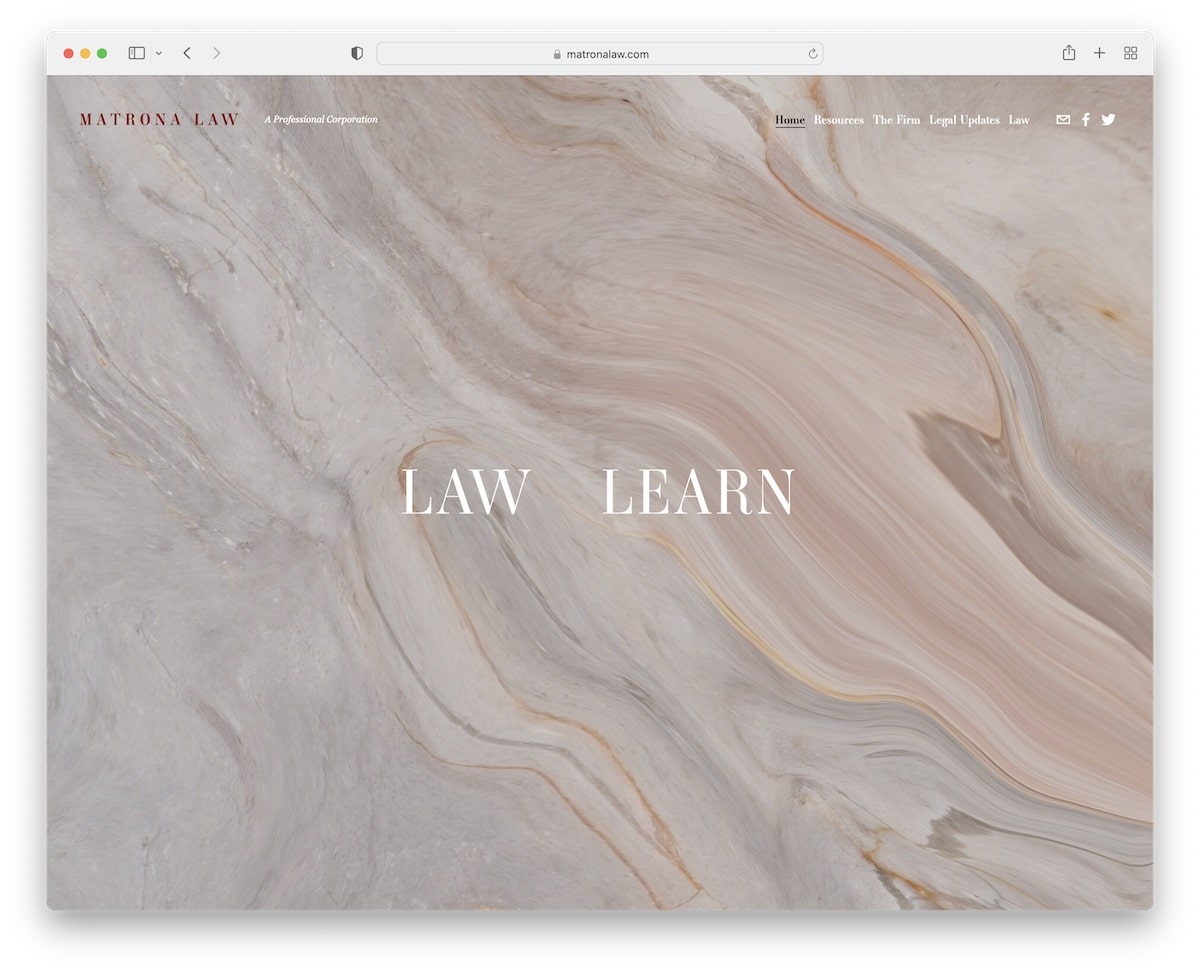
7. マトロナ法
使用して構築: Squarespace

Matrona Law の Squarespace Web サイトは、その印象的なホームページにすぐに魅了されます。 「法律」や「学習」にカーソルを合わせると背景が動的に変化し、インタラクティブな体験を誘います。
このクールなエントリ ポイントを超えると、このサイトは情報のリポジトリとなり、会社の業務内容、最新情報、ニュースを詳細に説明するテキストが豊富に含まれ、深い洞察を求める人々に応えます。
お問い合わせページは、すべての重要な情報、ユーザーフレンドリーな問い合わせフォーム、簡単に接続して場所を見つけるための Google マップ統合を含む、包括的に設計されていますがシンプルです。
注:法律に関するブログや、実務に関連するその他の最新情報は、より多くのビジネスを促進する可能性があります (さらに、SEO にも効果的です)。
選んだ理由: ホームページの興味深いインタラクションと豊富な詳細情報が提供されるためです。
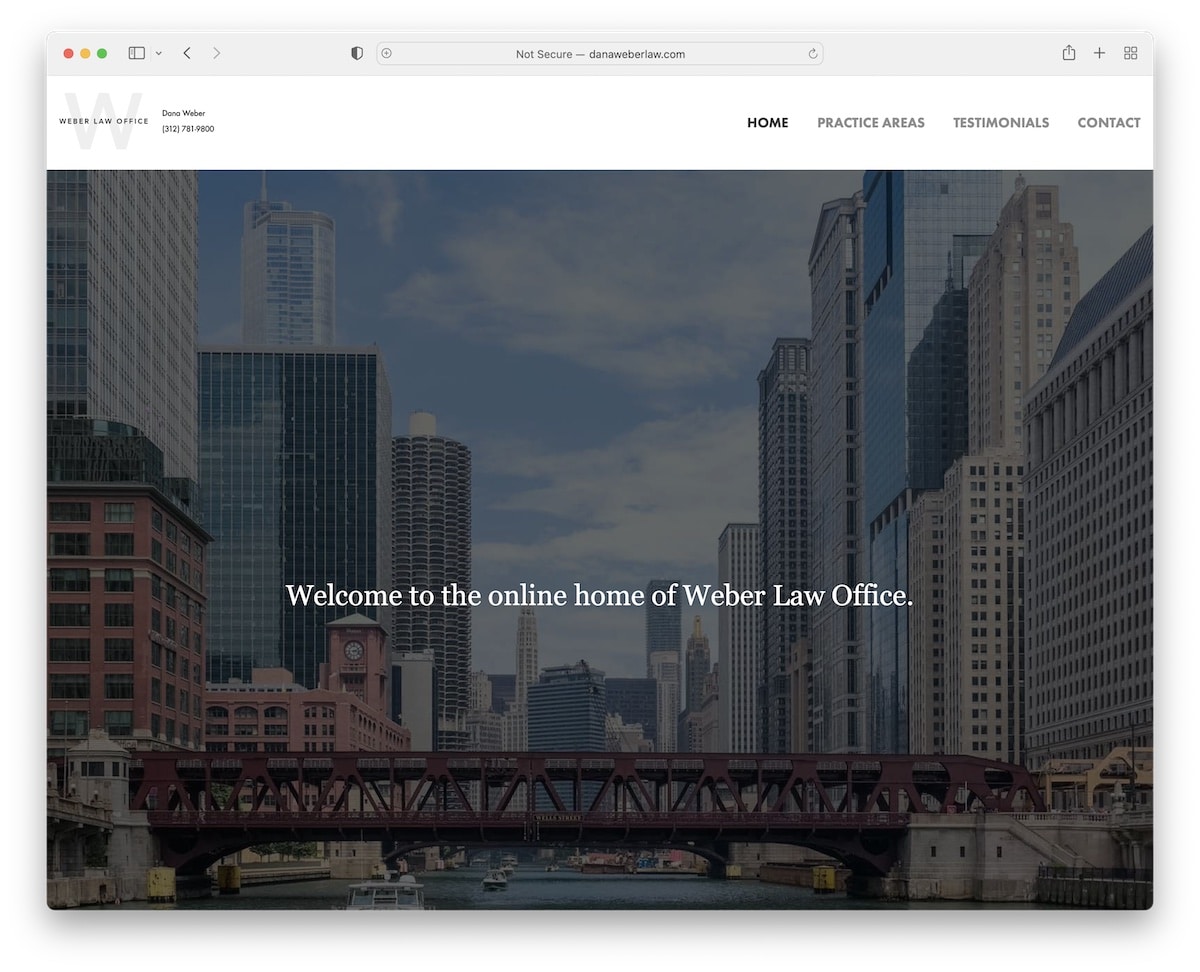
8. ダナ・ウェバー・ロー
使用して構築: Squarespace

Dana Weber Law の Squarespace Web サイトは、ミニマリストでありながら堅実なデザインを紹介しています。
これは、訪問者をすぐに歓迎する歓迎のテキストを特徴とする大きなヒーロー画像セクションによって固定されています。 短い略歴とプロモーション ビデオが、プロ意識をさらに高めています。
Google マップの場所のスクリーンショットとともに場所と連絡先の詳細が含まれる明るいヘッダーと暗いフッターのコントラストが洗練されたタッチを加えています。
このサイトは、実践分野、お客様の声、お問い合わせ専用の 3 つの内部ページによってさらに強化されています。
また、会社のサービス、顧客エクスペリエンス、簡単な接続方法の全体像も提供します。
注:ビデオ コンテンツがある場合は、忘れずにサイトに追加してください。
これを選んだ理由: そのシンプルさと効果的な構成のため。
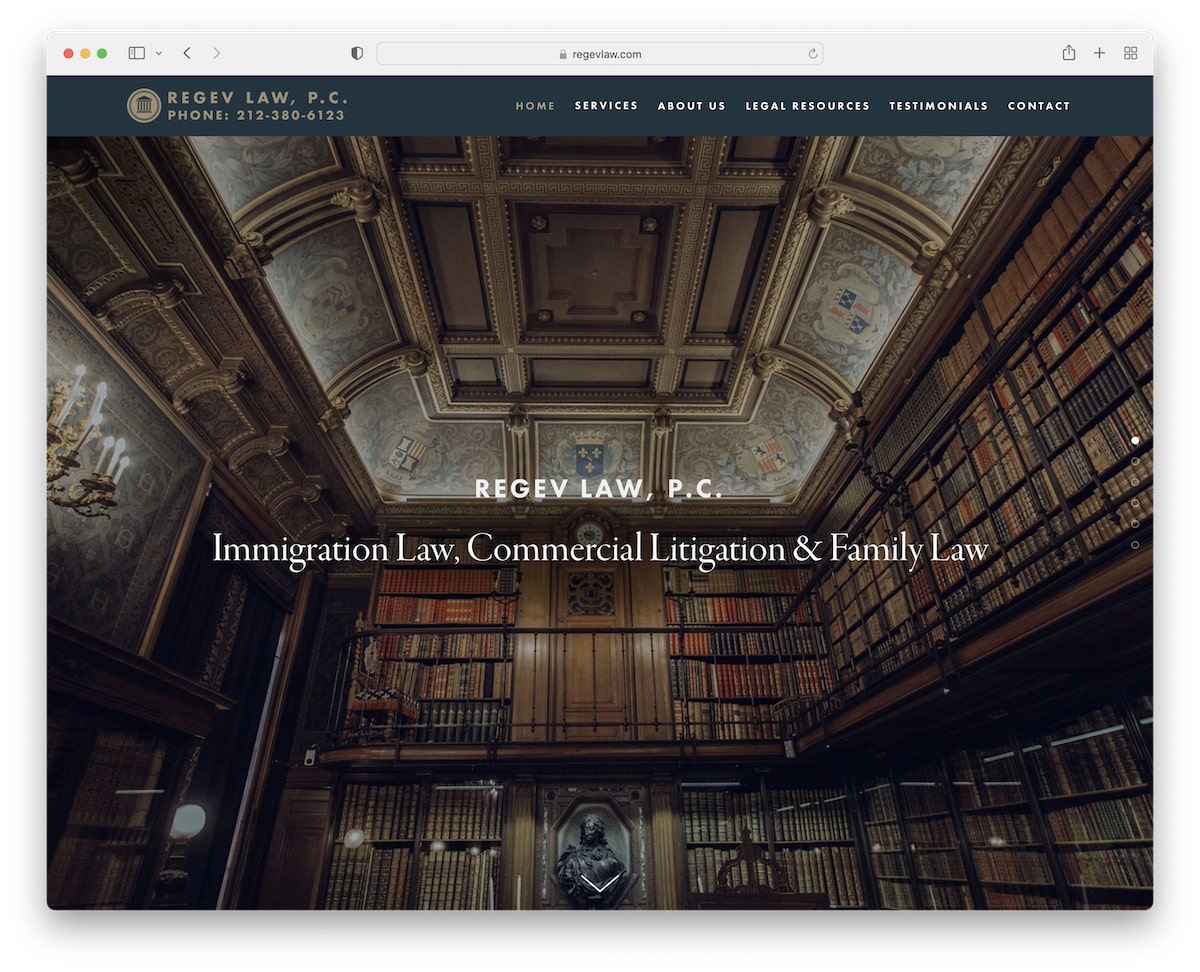
9. レゲブ法
使用して構築: Squarespace

Regev Law の Squarespace Web サイトは、魅惑的なフルスクリーンのヒーロー セクションから始まる、サービスに命を吹き込む美しい視差画像セクションで注目を集めています。
全体的な Web デザインはエレガントにシンプルなままで、使いやすさと見た目の美しさに重点を置いています。
体験談が満載の専用ページでは、訪問者がフォームとともに体験を共有するよう招待され、このやり取りを促進します。
この Web サイトには、有益な連絡先ページや About ページも含まれており、フッターにはソーシャル アイコンと著作権テキストがきちんと収容され、機能とスタイルがカプセル化されています。
注:没入型視差セクションを使用して、オンラインでの臨場感を高めます。
選んだ理由:視覚的に魅力的な視差効果と、シンプルで実用的なデザインのため。
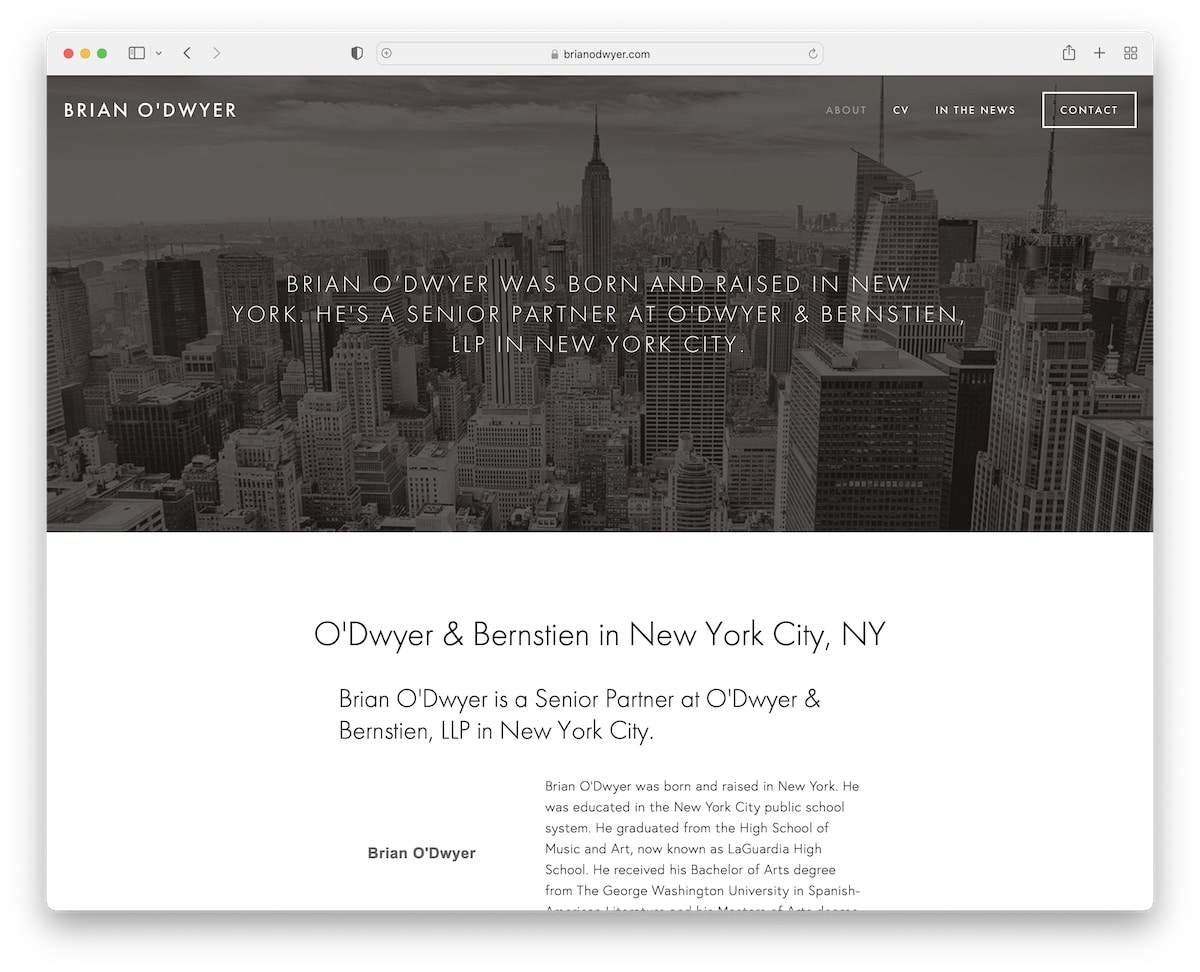
10. ブライアン・オドワイヤー
使用して構築: Squarespace

ブライアン・オドワイヤーの Squarespace 弁護士 Web サイトは、すっきりとしたボックス型レイアウトと全幅のヘッダーとフッターを備えたミニマリスト デザインを表しています。
このサイトのユニークな点は、ブライアンの資格と業績を詳しく説明する履歴書ページと、ニュースでの言及を強調表示し、この分野での彼の認識と権威を示す専用ページです。
お問い合わせページはフォームと Google マップを統合して慎重に設計されており、クライアントが簡単に接続して場所を見つけることができます。
注:あなたに関するニュースが話題になりましたか? この言及を誇りに思って、弁護士のウェブサイトで紹介してください。
選んだ理由: クラシックなデザインと便利な機能により、簡単なナビゲーションとエンゲージメントを確保しながらプロ意識を発揮します。
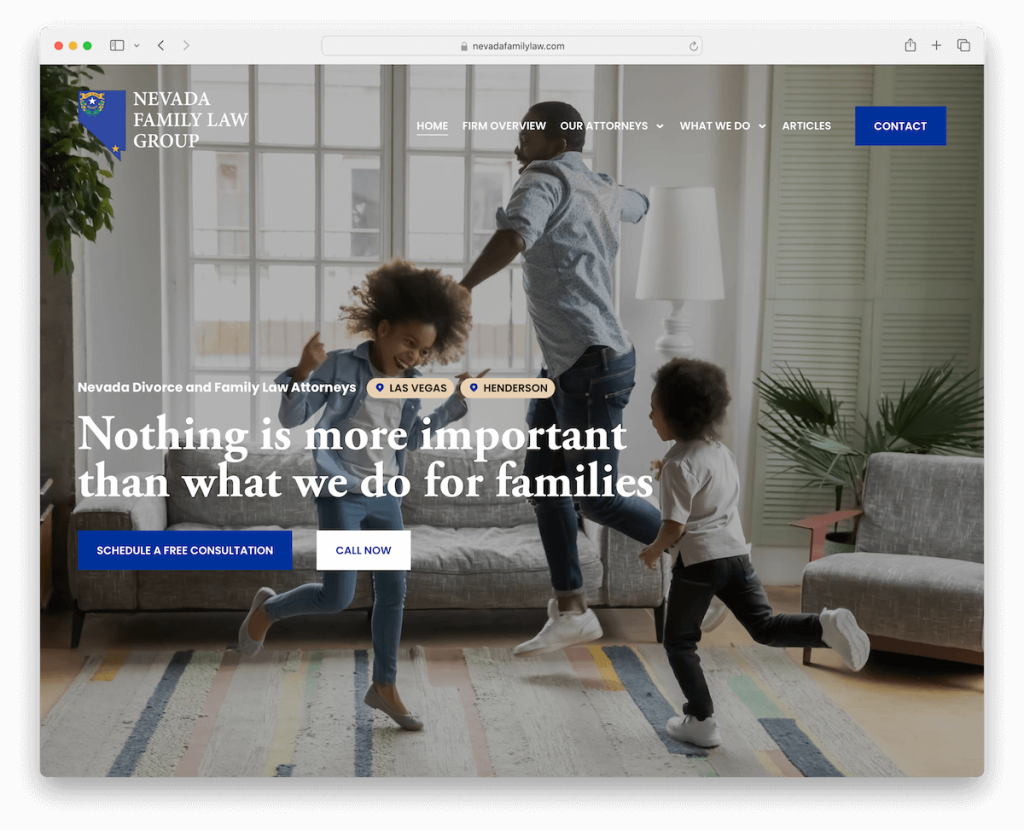
11. ネバダ家族法グループ
使用して構築: Squarespace

Nevada Family Law Group の Web サイトは、即時の関与を促す魅力的な CTA ボタンを備えた全画面のヒーロー セクションが印象的です。

ドロップダウン メニューを備えた透明なヘッダーにより、サイトの視覚的な整合性を維持しながらシームレスなナビゲーションが保証されます。
訪問者は紹介スライダーで迎えられ、個人的なタッチと信頼性が追加されます。
オプトイン フォームはユーザーにアップデートの購読を促し、詳細な問い合わせフォームは詳細な問い合わせを容易にします。
機能豊富なフッターがサイトを完成させ、重要な情報やリソースへの簡単なアクセスを提供します。
注:潜在的な顧客についてより深く知るために、追加のフィールドとチェックボックスを備えたお問い合わせフォームを作成します。
選んだ理由: 信頼とコミュニケーションを育む、プロフェッショナルでありながらモダンなレイアウトのため。
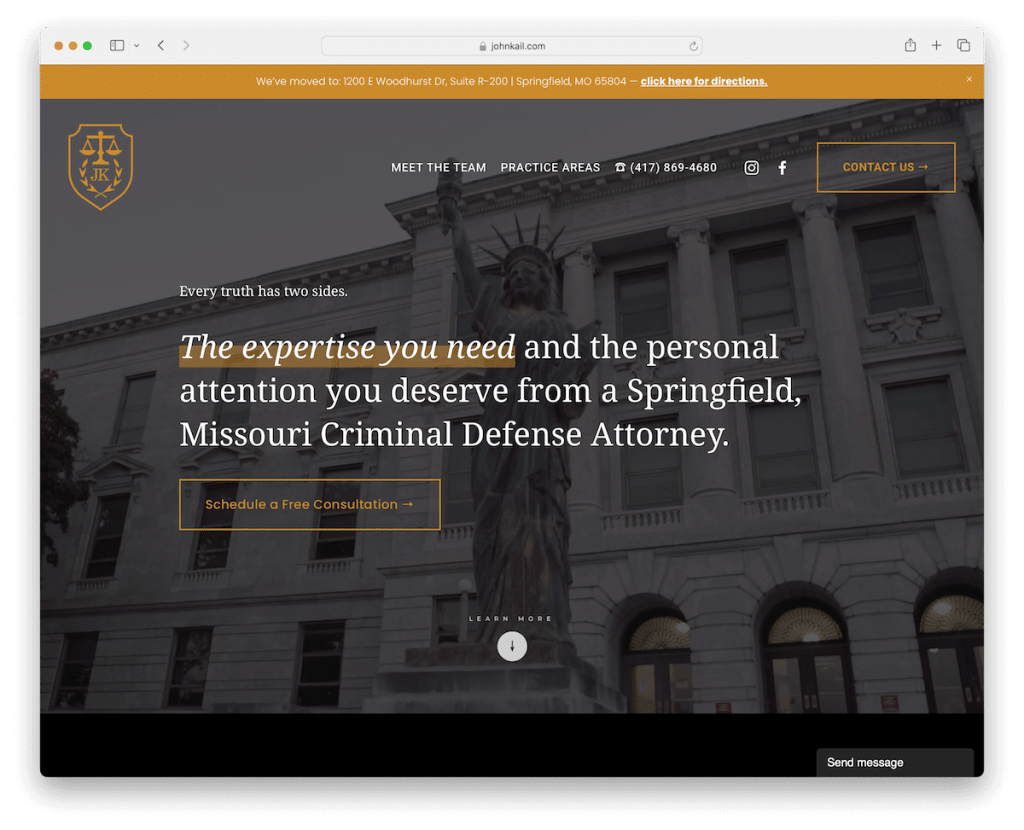
12. ジョン・ケイル
使用して構築: Squarespace

John Kail の Squarespace 弁護士 Web サイトは、豪華さとプロフェッショナリズムを伝えるエレガントなゴールドのディテールがアクセントになった、印象的なダークデザインでインパクトを与えています。
コントラストのあるトップバー通知がすぐに目を引き、重要なメッセージが一目でわかります。
革新的なヘッダーは、ユーザーのスクロールに基づいて消えたり再表示されたりすることでナビゲーションを強化し、シームレスなブラウジング エクスペリエンスを生み出します。
スクロールすると読み込まれるコンテンツによりサイトの魅力が保たれ、ミニマルなフッターには場所、営業時間、連絡先の詳細などの重要な情報がきちんと表示されます。
注:ダーク/ブラックの Web サイト デザインで、強く永続的な第一印象を作り出します。
選んだ理由: 大胆でダークなデザインとダイナミックなナビゲーション機能のため。
13. ゴールドスタイン・メータLLC
使用して構築: Squarespace

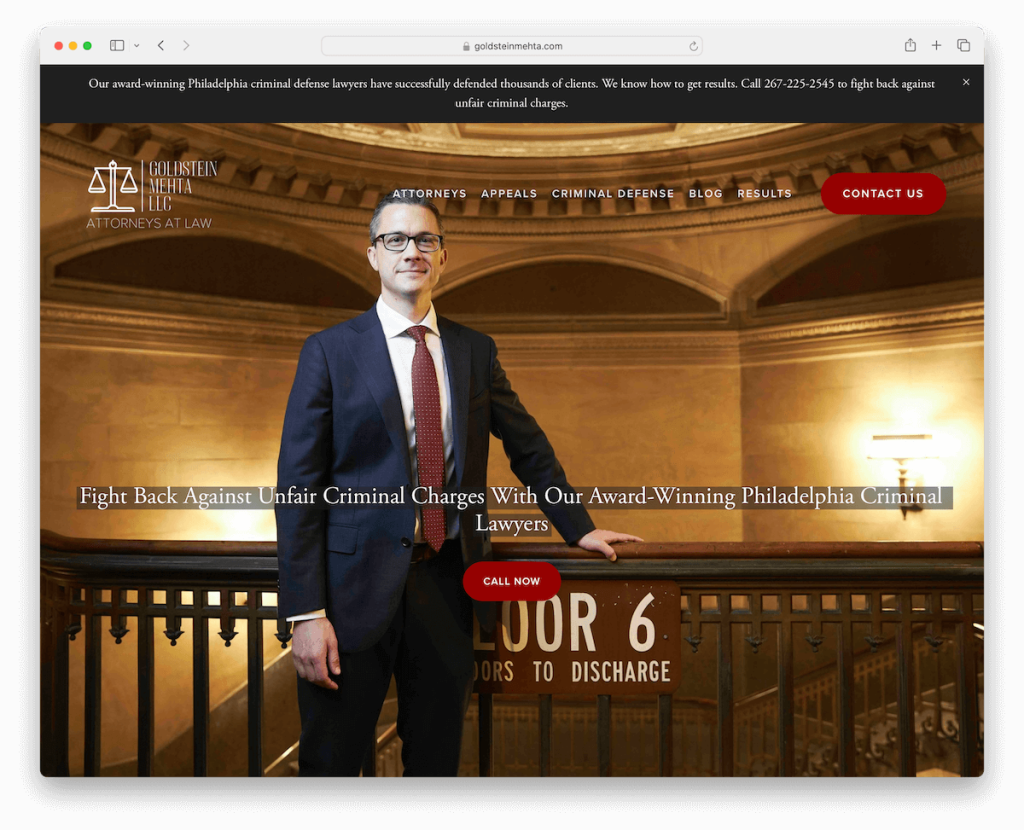
Goldstein Mehta LLC のサイトは、緊急の法的サポートを求める「今すぐ電話」という CTA ボタンを目立つように備えたヒーロー セクションで関心を引き起こしています。
基本的でテキストが豊富なホームページは、会社のサービスと精神を効率的に伝えます。
特に、このサイトには認定の証明書とバッジが表示され、信頼性が構築されています。
Google レビュー スライダーは、見込み客に好意的なお客様の声や星による評価を紹介し、信頼を高めます。
さらに、定期的に更新される法律ブログと詳細な事例研究/結果ページでは、当事務所の専門知識と成功した成果についての洞察が得られます。
注:信頼を高めるために、お客様の声に加えて、洞察力に富んだケーススタディを Web サイトに公開してください。
これを選んだ理由: 信頼性を構築する要素と直接的な行動喚起が効果的に融合されているためです。
14. モラン・ロー
使用して構築: Squarespace

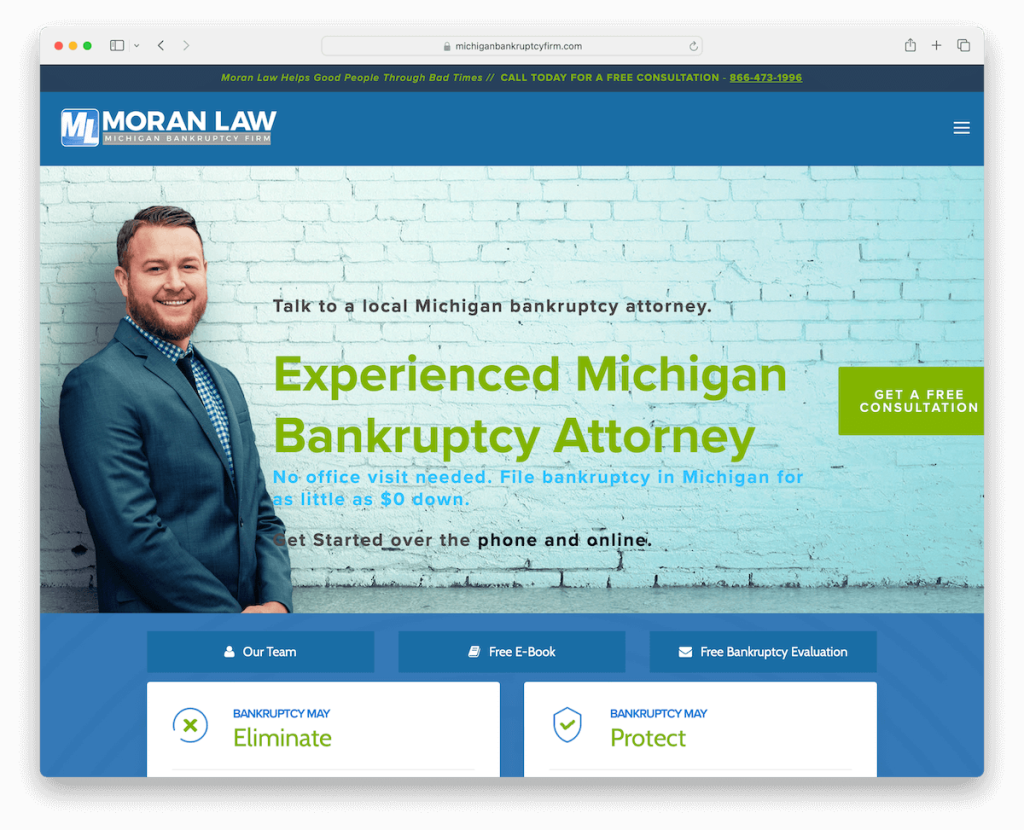
Moran Law の Squarespace 弁護士 Web サイトはアクセス可能で透明性があります。 すぐに連絡できるよう、クリック可能な電話番号が表示された上部バーから始まります。
ドロップダウン メニューを備えたシンプルなヘッダーにより簡単にナビゲーションでき、サイトに表示されるバッジは信頼性を証明します。
ウェブサイトでは同社のプロセスの概要が明確に説明されており、訪問者にとって法的手続きの謎がわかりやすくなっています。
フローティング ライブ エージェント ウィジェットはリアルタイムのサポートを提供し、ホームページの下部に便利に配置された問い合わせフォームは問い合わせを促進します。
注:潜在的なクライアントとのコミュニケーションを改善するには、ライブ チャット ウィジェット (ボットでも) を使用してください。
選んだ理由: ユーザー中心の設計で、シンプルなナビゲーションとインスタント サポート機能を提供します。
15. ヘンドリー&グッドウィンLLP
使用して構築: Squarespace

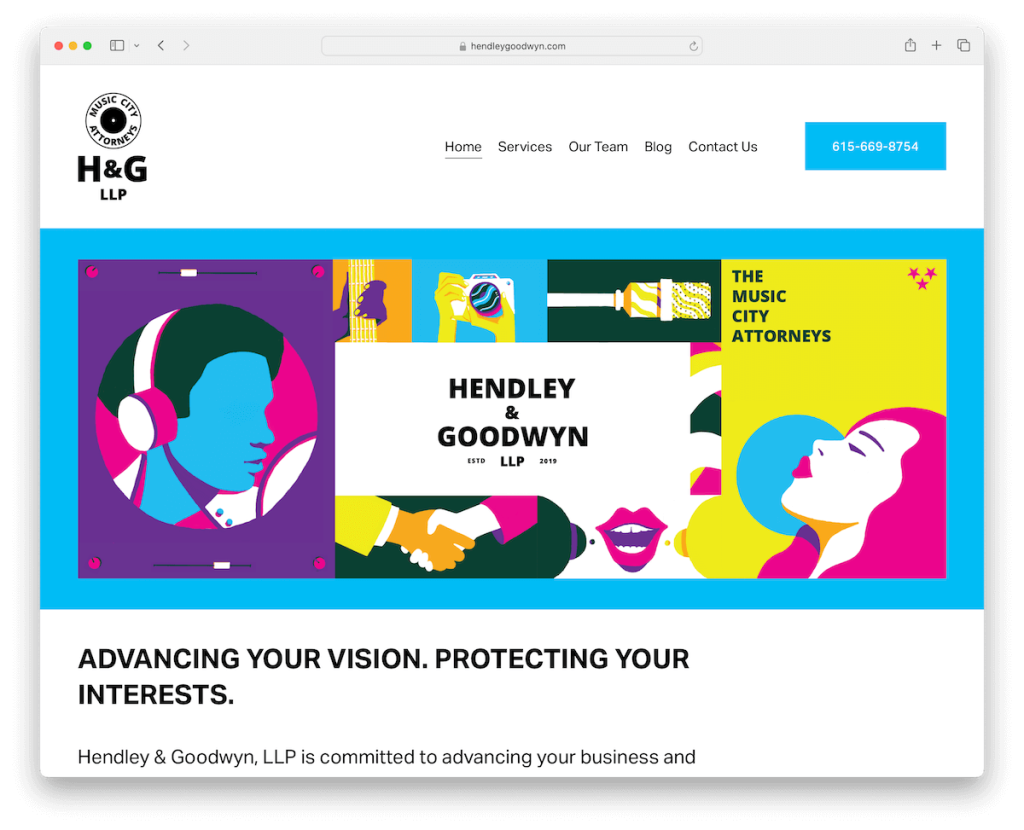
Hendley & Goodwyn LLP の Squarespace 弁護士 Web サイトは、ミニマリスト デザインと鮮やかなグラフィックを融合させ、オンライン エクスペリエンスにエネルギーと視覚的な魅力を注入しています。
このサイトでは、サービスを表示するために 2 列のグリッド レイアウトが採用されており、情報が理解しやすくなっています。
お問い合わせページには、コミュニケーションと道案内を促進するために、Google マップの統合を含む必要なすべての情報とともにフォームが表示されます。 これにより、形式と創造性のバランスが効果的に保たれます。
最後に、アニメーション化されたフッターがダイナミックなタッチを加え、訪問者の探索を微妙に惹きつけます。
注:法律業界は一般に「真面目」ですが、エネルギッシュで生き生きとした Web デザインで、自由に常識に反してください。
選んだ理由: ミニマリズムと魅力的なビジュアルの組み合わせにより、オンラインの法律サービスに新鮮なアプローチを提供します。
16. バイソン・ジェイコブソン法律事務所
使用して構築: Squarespace

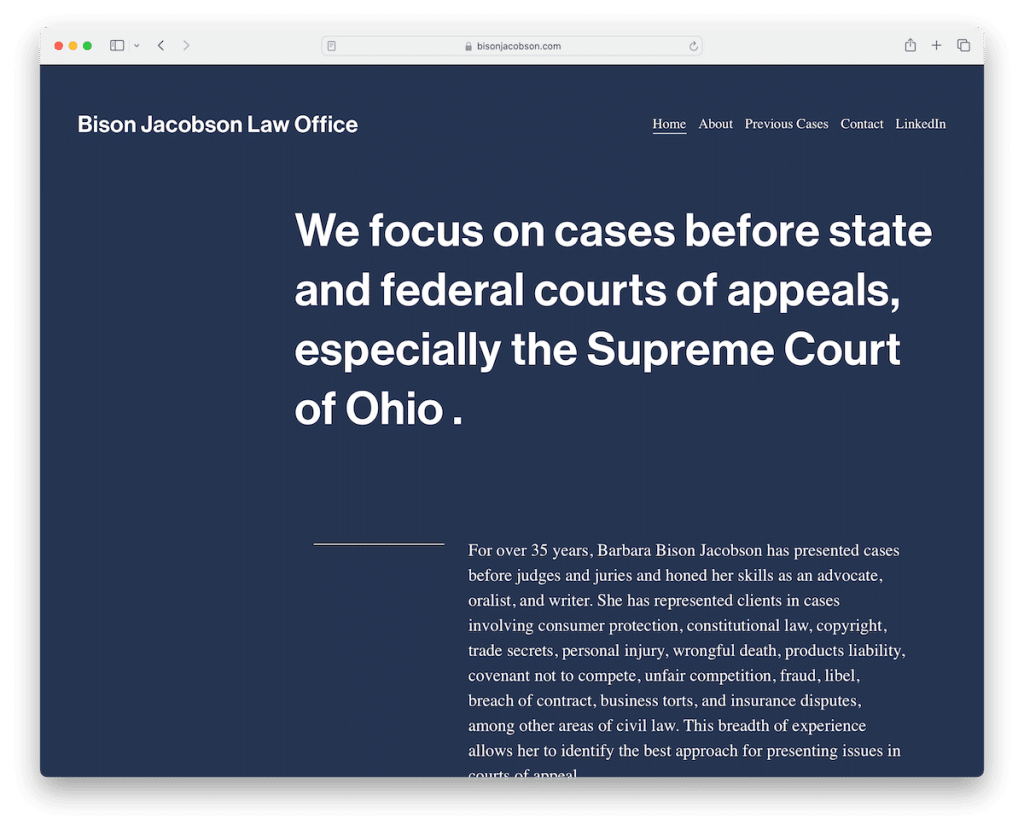
バイソン・ジェイコブソン法律事務所のサイトは、シンプルさと読みやすさを優先し、画像を最小限に抑えてテキストを強調したデザインが特徴です。
余白をたっぷりと使用することで可読性が向上し、コンテンツが理解しやすくなります。
ヘッダー、ベース、フッター全体で一貫した背景色を使用すると、サイトの統一感のある外観と雰囲気が生まれます。
特に、顧客事例の専用ページでは、同社の専門知識と成功についての洞察が得られます。 これは、将来のクライアントに彼らの法的能力の具体的な例を提供します。
注:法律サイトで画像を使用したくない場合は、画像を使用しないでください (テキストが十分な大きさで、空白が多く含まれていても読みやすいことを確認してください)。
選んだ理由: 明確で焦点を絞ったコンテンツのプレゼンテーションと洞察力に富んだケーススタディのページのため。
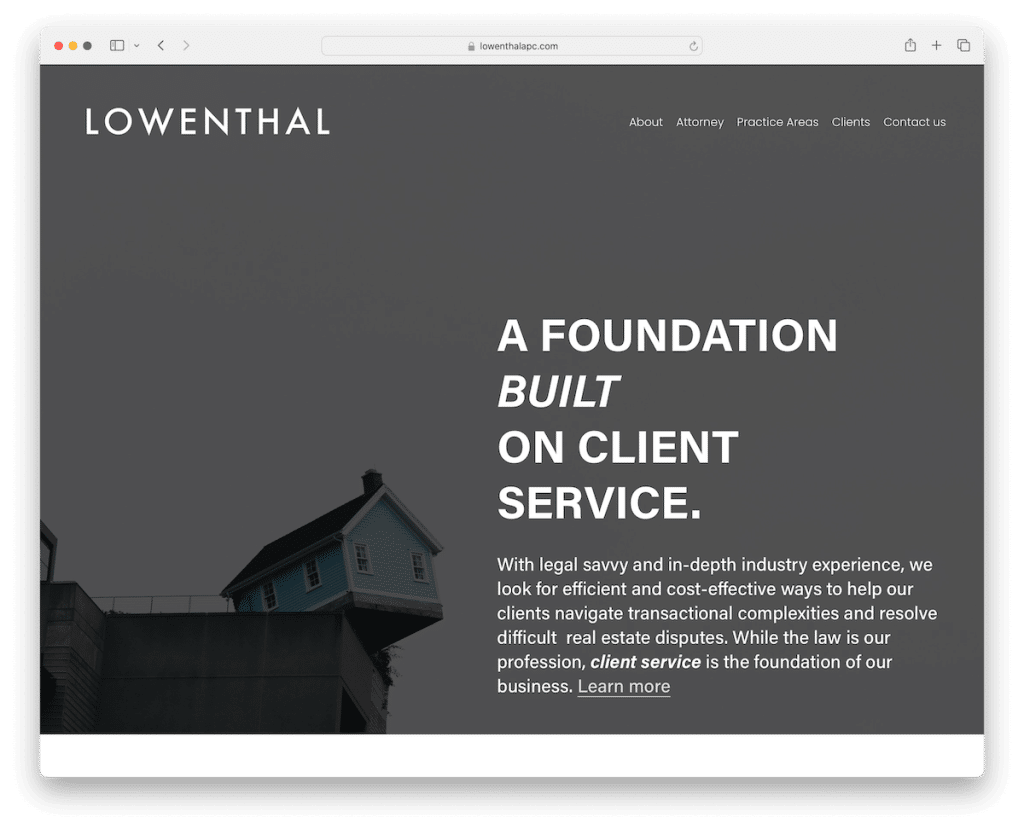
17. ローエンタール APC
使用して構築: Squarespace

Lowenthal APC の Squarespace 弁護士 Web サイトは、透明なヘッダーの下にテキストが重ねられたヒーローの背景画像で訪問者を歓迎する、わかりやすいホームページを特徴としています。 それはすぐにプロ意識を生み出します。
複数列のフッターには、連絡先や所在地の詳細、クイック リンク、追加のビジネス情報など、豊富な情報が含まれています。 訪問者が必要とするすべてのものをクリックするだけでアクセスできるようになります。
このサイトには、弁護士と診療分野の専用ページ、問い合わせフォーム、Google マップの統合も含まれており、有益でアクセスしやすいものとなっています。
注:フッターを無視しないでください。クイック リンク、連絡先詳細などに使用してください。
選んだ理由: 構造化されたレイアウトと詳細なフッターにより、スムーズで有益なブラウジングが可能になります。
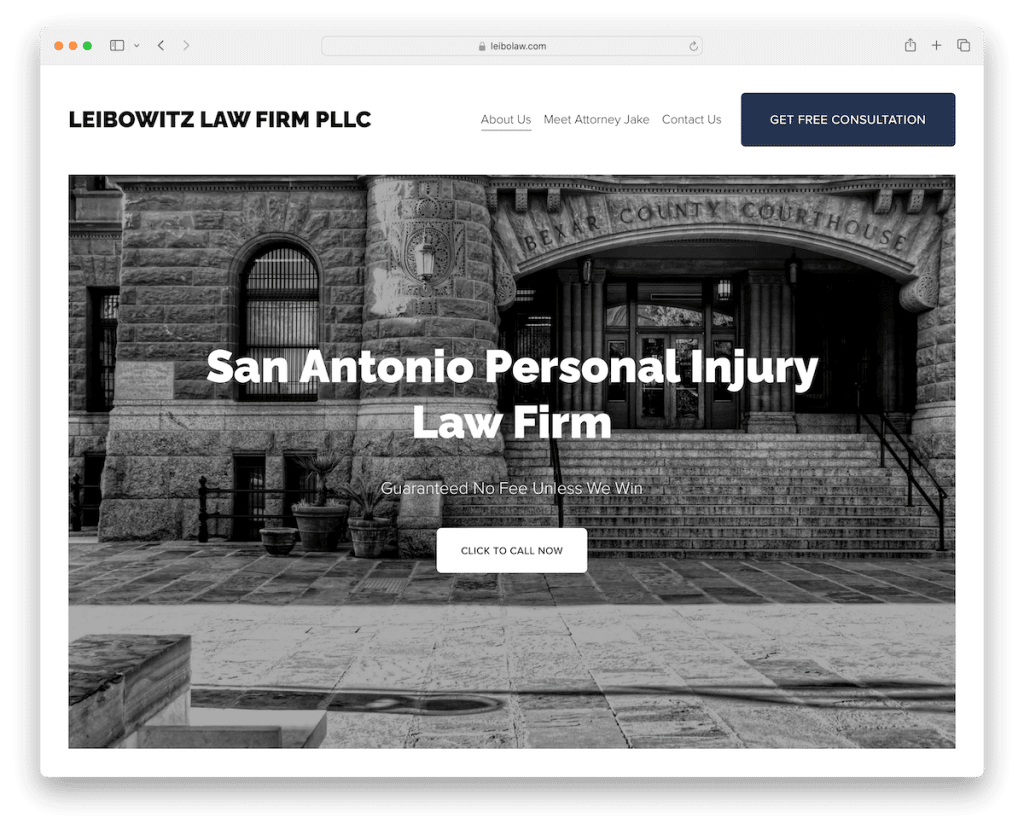
18. リーボヴィッツ法律事務所PLLC
使用して構築: Squarespace

Leibowitz Law Firm PLLC の Web サイトは、明快さと誠実さを体現した、軽快でクリーンなデザインが印象的です。
ナビゲーション バーに CTA ボタンを目立つように配置し、サイト全体に戦略的に配置することで、主要なアクションが常に手の届くところにあることが保証されます。
フッターはシンプルですが有益で、必要なビジネス詳細がすべて含まれています。
「ジェイク弁護士」ページは個人的なタッチを提供し、フォームと Google マップを備えた基本的な連絡先ページは接続プロセスを合理化します。
注:プロフィールや画像を含むパーソナライズされた弁護士ページを作成して、潜在的なクライアントがあなたの思いやりのある性質を感じ取れるようにします。
選んだ理由: 明確でクリーンなデザインと CTA ボタンの戦略的な配置のため。
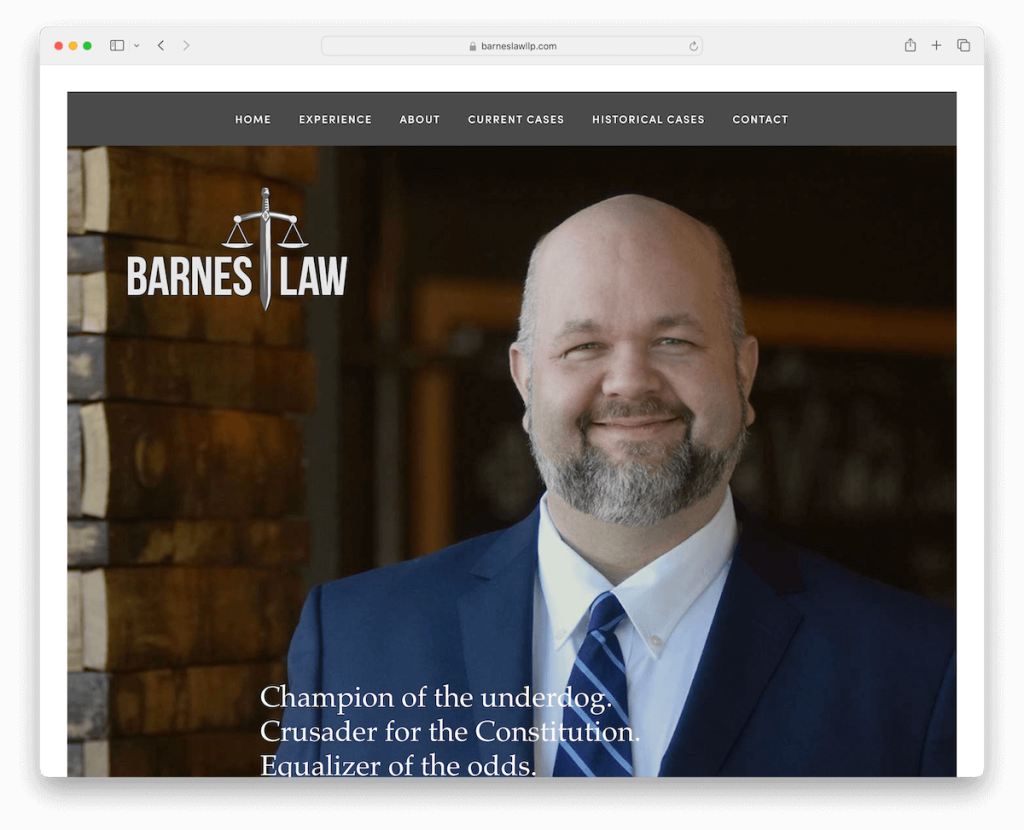
19. バーンズの法則
使用して構築: Squarespace

Barnes Law の Squarespace サイトには、構造化されたモダンな外観を与えるフレーム デザインが採用されています。 魅力的な視差効果は、サイトの動的なスクロール体験を補完します。
ドロップダウン ナビゲーションは、ホバー上で各メニュー リンクを強調表示することでユーザー インタラクションを強化し、サイトのサービスを訪問者に案内します。
その巨大なフッターは、CTA、ビジネスの詳細などで細心の注意を払って整理されており、重要な情報に確実にアクセスできます。
特に、ウェズリー・スナイプスのような有名なものを含む詳細な事例研究が、同社の専門知識を実証しています。
従来の連絡先ページはユーザー エクスペリエンスを完成させ、簡単なコミュニケーション チャネルを提供します。
注:古典的な Web サイトのデザインを使用する必要はありません。自分のサイトを他のサイトから目立たせるようなユニークなもので、自由に常識に反してください。
選んだ理由:魅力的でありながらシンプルなデザインと、当社の専門知識を効果的に紹介する詳細なコンテンツのため。
Squarespace で弁護士ウェブサイトを作成する方法
次の 6 つの簡単な手順に従って、弁護士業務をオンラインで迅速に行うことができます。
- Squarespace にサインアップする: Squarespace.com にアクセスして、アカウントにサインアップします。 さまざまな規模の法律実務に適した基本機能から高度な機能までのオプションから、ニーズに最適なプランをお選びください。
- テンプレートを選択する: Squarespace では、プロフェッショナル サービス向けに設計されたテンプレートを多数提供しています。 法律実務の美学や雰囲気に合ったテンプレートを選択してください。 (テンプレートのほぼすべての側面をカスタマイズできることを覚えておいてください。)
- Web サイトをカスタマイズする: Squarespace の直感的なドラッグ アンド ドロップ エディターを使用して、テンプレートをカスタマイズします。 法律事務所のロゴを追加し、ブランドに合わせて配色を変更し、コンテンツに合わせてレイアウトを調整します。
- 重要なページを追加する:チームを紹介する会社概要ページ、専門分野を詳しく説明するサービス ページ、会社の所在地や相談のスケジュール方法を記載した連絡先ページなど、サイトの主要なページを作成します。 法的な洞察や最新情報を共有するブログやリソース セクションを追加することを検討してください。これは SEO に役立ち、専門分野での権威を確立するのに役立ちます。
- Web サイトを公開して宣伝する:サイトに満足したら、公開ボタンをクリックします。 新しい Web サイトをソーシャル メディア プロフィールで共有し、電子メールの署名にその URL を含めて、サイトへのトラフィックの誘導を開始します。 サイトを最新のコンテンツと法的洞察で定期的に更新し、訪問者にとって関連性があり魅力的なサイトを維持してください。
Squarespace Lawyer Web サイトに関するよくある質問
Squarespace 弁護士 Web サイトに予約スケジュールを統合できますか?
はい。Squarespace では、組み込み機能や Acuity Scheduling などのサードパーティ統合を使用して、予約のスケジュールを Web サイトに直接統合できます。
法律事務所のブランディングを反映するように Web サイトをカスタマイズできますか?
はい。 Squarespace は、フォント、配色、レイアウト調整などの広範なカスタマイズ オプションを提供します。 より具体的なブランド要素が必要な場合は、ロゴをアップロードしてカスタム CSS を使用することもできます。
Squarespace Web サイトを SEO のために最適化するにはどうすればよいですか?
Squarespace には、サイトの最適化に役立つ SEO ツールが組み込まれています。 メタ タイトルと説明を追加したり、URL をカスタマイズしたり、見出し構造を使用したりできます。 高品質のコンテンツでサイトを定期的に更新すると、SEO のパフォーマンスも向上します。
Squarespace Web サイトにブログを追加して、法的な洞察を共有できますか?
はい、Squarespace を使用すると、Web サイトにブログを簡単に追加できます。 ブログは、専門知識を共有し、クライアントに貴重な情報を提供し、サイトの SEO を改善するための優れた方法です。
Squarespace は弁護士の Web サイトとして十分安全ですか?
Squarespace サイトには無料の SSL 証明書が付属しており、Web サイトと訪問者間のデータが確実に暗号化されます。 一般的な使用には安全ですが、機密性の高い情報については追加のセキュリティ対策を常に考慮してください。
