Squarespace メンバーシップ サイトのベスト 18 例 2024
公開: 2024-03-07Squarespace メンバーシップ サイトの最適な例をお探しですか?
メンバーシップ サイトの作成は、コミュニティの構築、限定コンテンツの提供、オンライン コースの販売を検討している企業やクリエイターにとって状況を大きく変える可能性があります。
Squarespace は、美しく機能的なメンバーシップ サイトを構築するための優れたプラットフォームを提供します。
この記事では、優れた Web デザインと機能を厳選した、Squarespace メンバーシップ サイトの最高の例をいくつか紹介します。
あなたがフィットネスの第一人者、アーティスト、テクノロジー愛好家、または世界との共有を待っているユニークなアイデアを持つ人であっても、これらの例は、視聴者を惹きつけて維持する素晴らしいメンバーシップ サイトを作成するインスピレーションとなるでしょう。
この投稿の内容は次のとおりです。
- Squarespace メンバーシップ サイトのベスト例
- Squarespace で会員制サイトを作る方法
- Squarespace 会員サイトに関するよくある質問
- Squarespace メンバーシップエリアのデザインをカスタマイズできますか?
- Squarespace サイトで複数のメンバーシップ レベルを持つことは可能ですか?
- Squarespace でメンバーとサブスクリプションを管理するにはどうすればよいですか?
- 私のメンバーシップ サイトに無料トライアルまたは割引コードを提供できますか?
- Squarespace はメンバー限定コンテンツのセキュリティをどのように処理しますか?
- サードパーティのツールを Squarespace メンバーシップ サイトに統合できますか?
Squarespace メンバーシップ サイトのベスト例
革新的なデザインからシームレスなユーザー エクスペリエンスに至るまで、各例は、活気に満ちた魅力的なオンライン コミュニティとプラットフォームを作成する Squarespace の力を示しています。
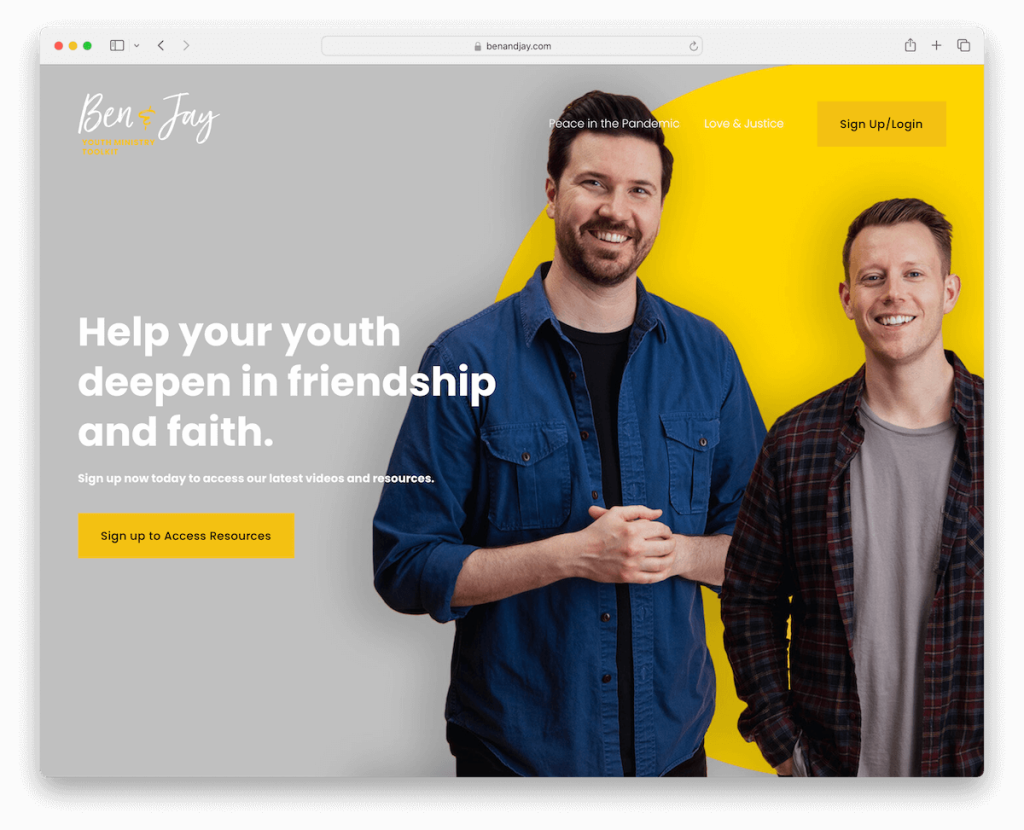
1. ベンとジェイ
使用して構築: Squarespace

Ben & Jay の Squarespace メンバーシップ サイトには透明なヘッダーがあり、2 つのメニュー リンクと、きちんとしたポップアップを表示するサインアップ/ログイン ボタンが含まれています。
サイト全体に複数の CTA が手招きしており、訪問者を惹きつけるために戦略的に配置されています。
創設者のベンとジェイソンは個人的なタッチで自己紹介し、ユーザーを自分たちの世界に誘います。
ミニマルなフッターはデザインを美しく仕上げており、連絡先の詳細、重要なリンク、サインアップの別の機会を提供します。
注:ナビゲーション バーに CTA ボタンを追加すると、コンバージョンを促進できます。
選んだ理由: すっきりとしたデザインと戦略的なエンゲージメント ポイントが融合しているためです。
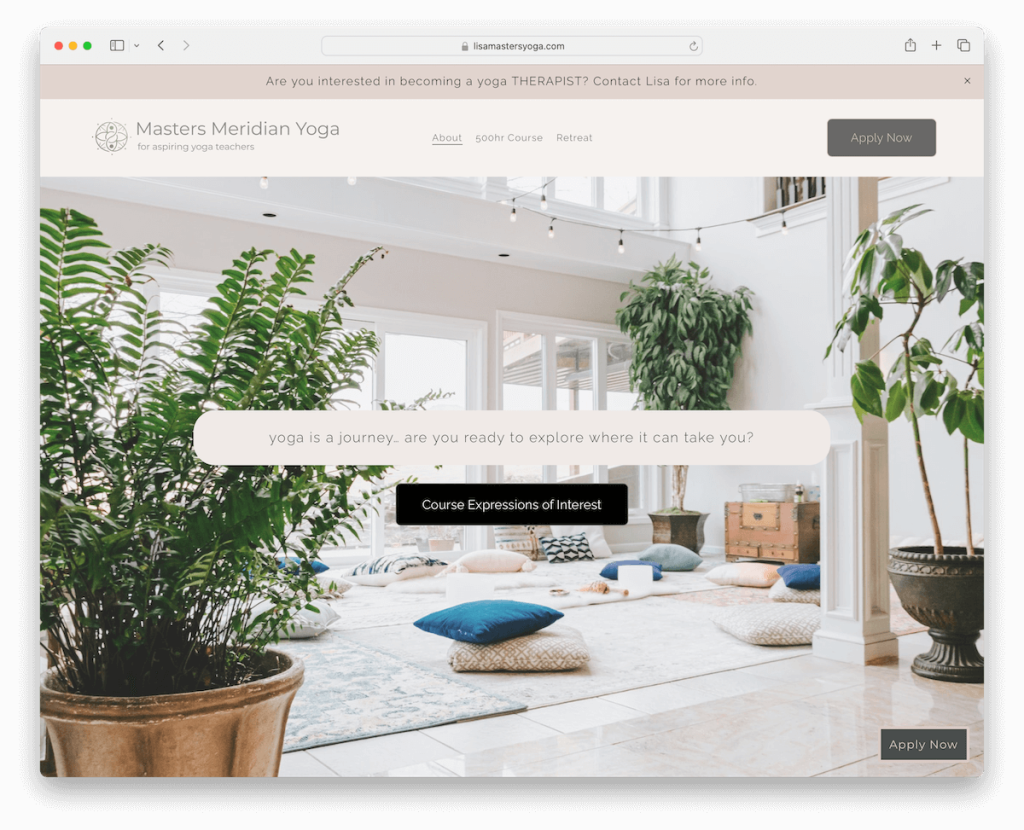
2. マスターズ・メリディアン・ヨガ
使用して構築: Squarespace

Masters Meridian Yoga のメンバーシップ サイトは、フローティング トップ バーの通知とヘッダーが魅力的で、重要な情報が常に表示されるようになっています。
オーバーレイ テキストと CTA ボタンで充実したフルスクリーンのヒーロー画像は、訪問者を最初から引き込みます。
コーナーに常駐する「今すぐ適用」ボタンがユーザーに参加を促し、アコーディオンが展開して詳細が表示され、洗練された外観が維持されます。
本物の学生の体験談と魅力的なニュースレターのフォームが信頼性とコミュニティの雰囲気を高め、大胆な暗いフッターで仕上げられています。
注: Web サイトのユーザー エクスペリエンスを向上させるために、ヘッダーをフローティング状態に保ちます。
選んだ理由: ダイナミックなエンゲージメント機能とクリーンなデザインのため。
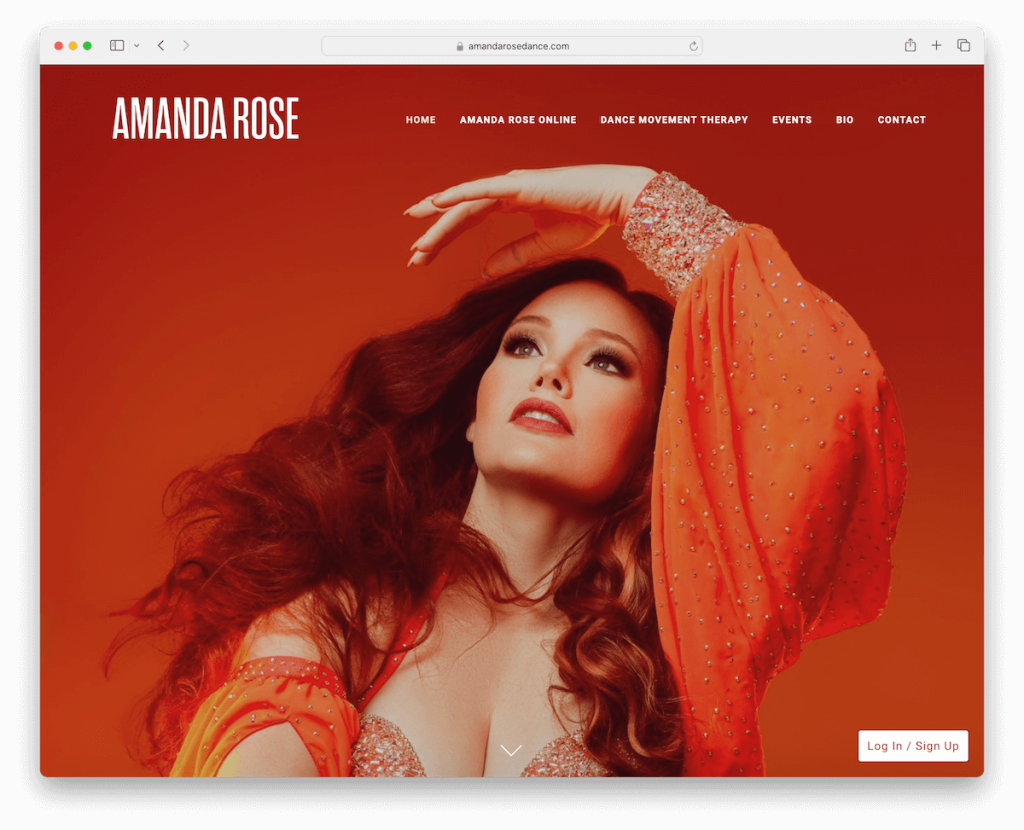
3. アマンダ・ローズ
使用して構築: Squarespace

アマンダ ローズの Squarespace サイトは、フルスクリーンの視差背景画像で魅了し、スクロールせずに見えるだけで没入感のある第一印象を生み出します。 (さらに、サイト全体にさらに多くの視差セクションが存在し、魅力がさらに高まります。)
さらに、直感的なドロップダウン メニューを備えたすっきりとしたヘッダーにより、訪問者をスムーズに案内できます。 また、このサイトの右下隅には、即座にアクションを実行できるフローティング CTA ボタンが備えられています。
きちんと統合された購読フォームにより、フッターのスペースが IG アイコンで装飾されます。
明確な価格設定を備えた詳細なメンバーシップ プランはコミットメントを促し、Instagram フィードは個人的な雰囲気を加え、コミュニティと信頼性を示します。
注:大陸視差効果を使用して、Web サイトに深みと活気を加えます。
選んだ理由: 魅力的なビジュアルとわかりやすいナビゲーションのため。
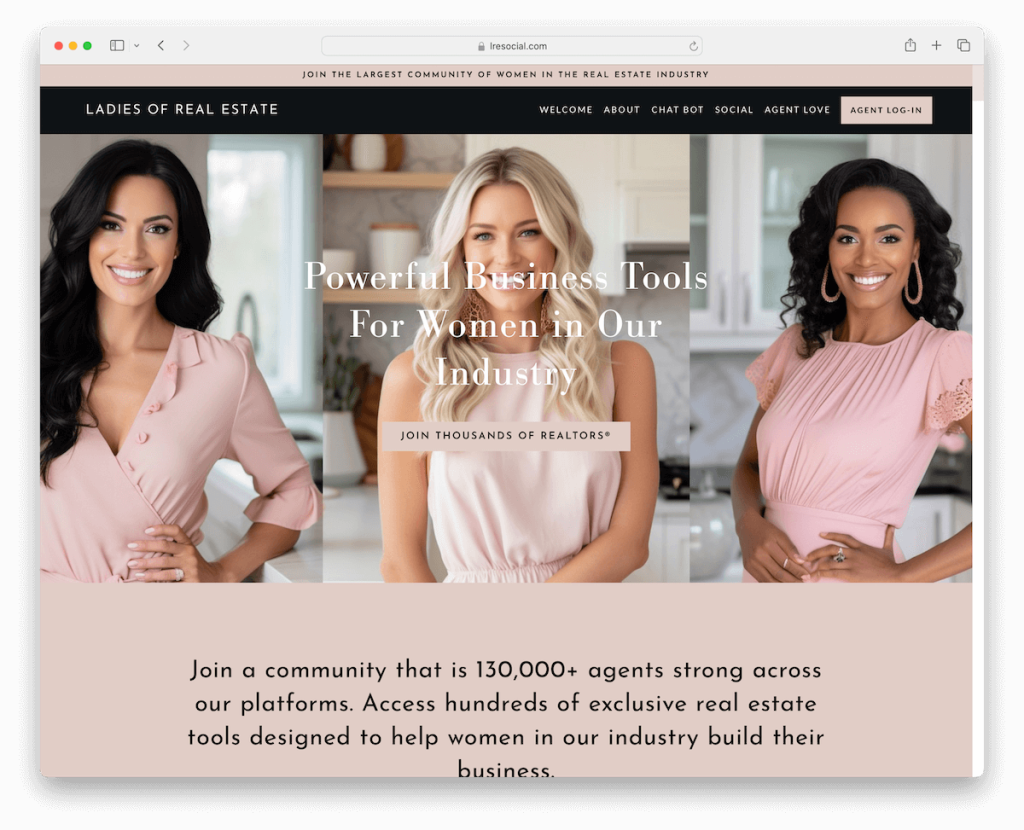
4. 不動産の女性たち
使用して構築: Squarespace

Ladies Of Real Estate の Squarespace 会員サイトは、クリーンでフェミニンな配色に対して目立つ、ダークでコントラストのあるヘッダーが印象的です。
トップバーの通知により、重要なメッセージが最前面の中央に表示され、ナビゲーションバーの便利なログイン ボタンによって補完されます。
デザインには十分な余白があり、読みやすいタイポグラフィと組み合わせて、簡単にブラウジングできます。
専用の紹介ページは信頼を築き、フォームではなく電子メールで直接連絡することで、率直なコミュニケーションを促します。
最後に、魅力的なビデオにより深みが増しますが、基本的なフッターはシンプルさを維持します。
注:特別なお知らせやニュースなどにはトップ バーを使用します (コントラストの強い背景を使用すると、より目立つようになります)。
選んだ理由:コントラストと空間を効果的に活用しており、視覚的に魅力的で使いやすいデザインです。
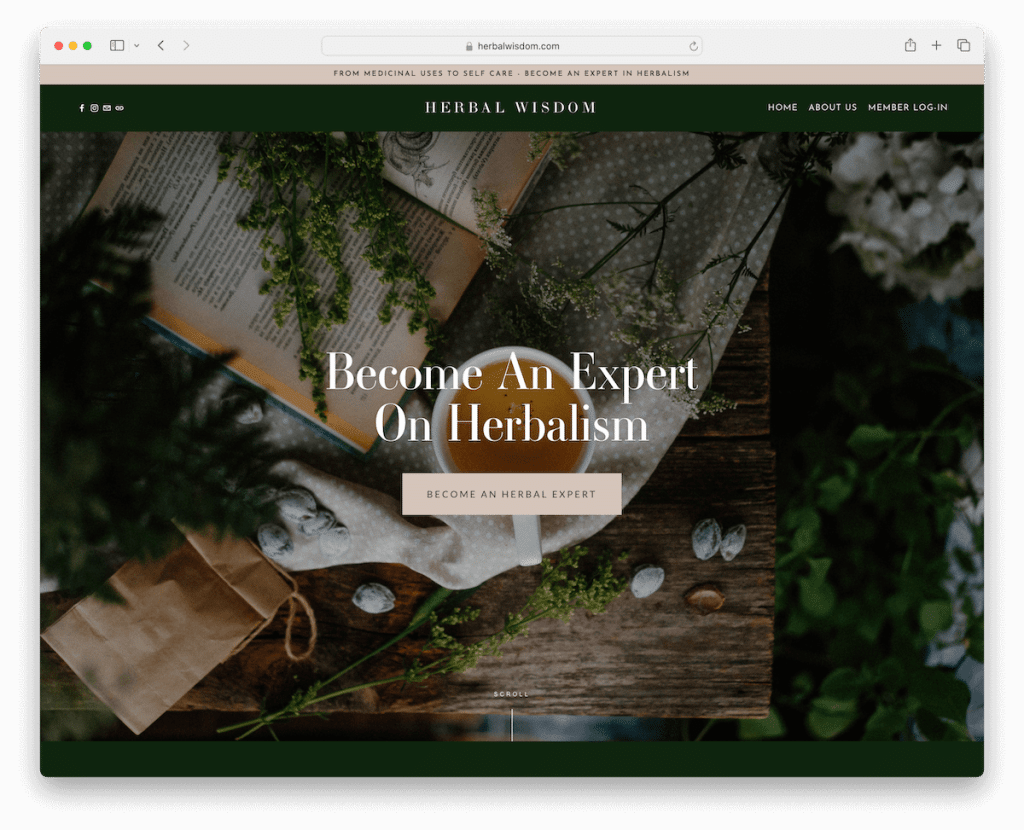
5. ハーブの知恵
使用して構築: Squarespace

Herbal Wisdom のサイトは、トップバーと簡単にナビゲーションできる直感的なメニューを備えた、きちんと整理されたヘッダーで訪問者を歓迎します。
魅惑的なパララックス ヒーロー画像は、オーバーレイ テキストと説得力のある CTA ボタンによって補完され、訪問者を即座にハーブの旅に引き込みます。
サイト全体に画像とテキストが調和して配置されているため、学習体験が充実します。 さらに、本物の学生の体験談がシンプルなフッターの前に表示され、信頼性と温かみが増します。
このレイアウトはユーザーを簡単にガイドし、視覚的な魅力と有益なコンテンツを融合させます。
注:学生の体験談を含めることで、信頼と信用を築きます。
選んだ理由: 視覚的なストーリーテリングと戦略的なコンテンツの配置のため。
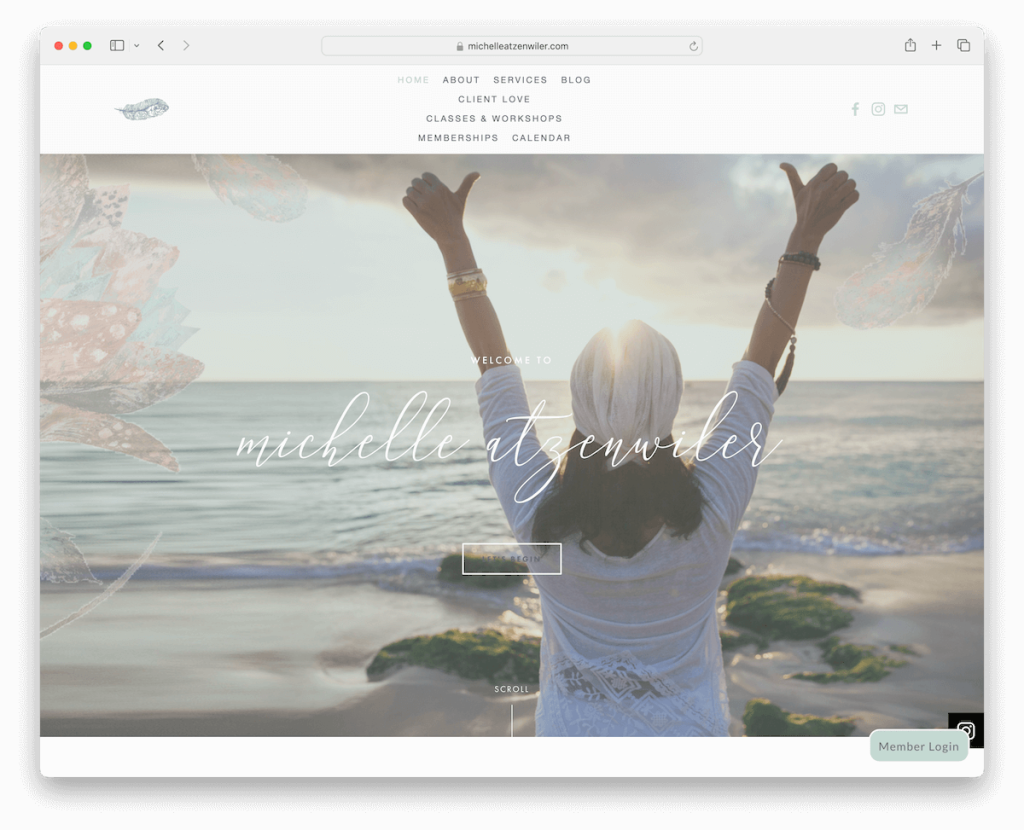
6. ミシェル・アッツェンヴィラー
使用して構築: Squarespace

ミシェル・アッツェンワイラーの Squarespace サイトは、訪問者を瞬時に落ち着かせる、クリーンで落ち着いたデザインで輝きます。
そのシンプルさはヘッダーから始まり、情報量の多い大きなフッターにまで及びます。
フローティング サブスクリプション フォームが微妙にエンゲージメントを促し、右下隅にあるメンバー ログイン ボタンと Instagram アイコンがソーシャル接続をシームレスに統合します。
パララックス背景セクションは圧倒されることなく深みを加え、e コマース セクションでは簡単にクラスを予約できます。
ブログは貴重な洞察でサイトを充実させ、カレンダー ページにはクラスの日付が表示されるので整理しやすくなります。
注:サードパーティのソリューションを使用せずに、メンバーシップ サイトを使用してクラスを直接販売します。
選んだ理由: 落ち着いたデザインと直感的な機能のため。
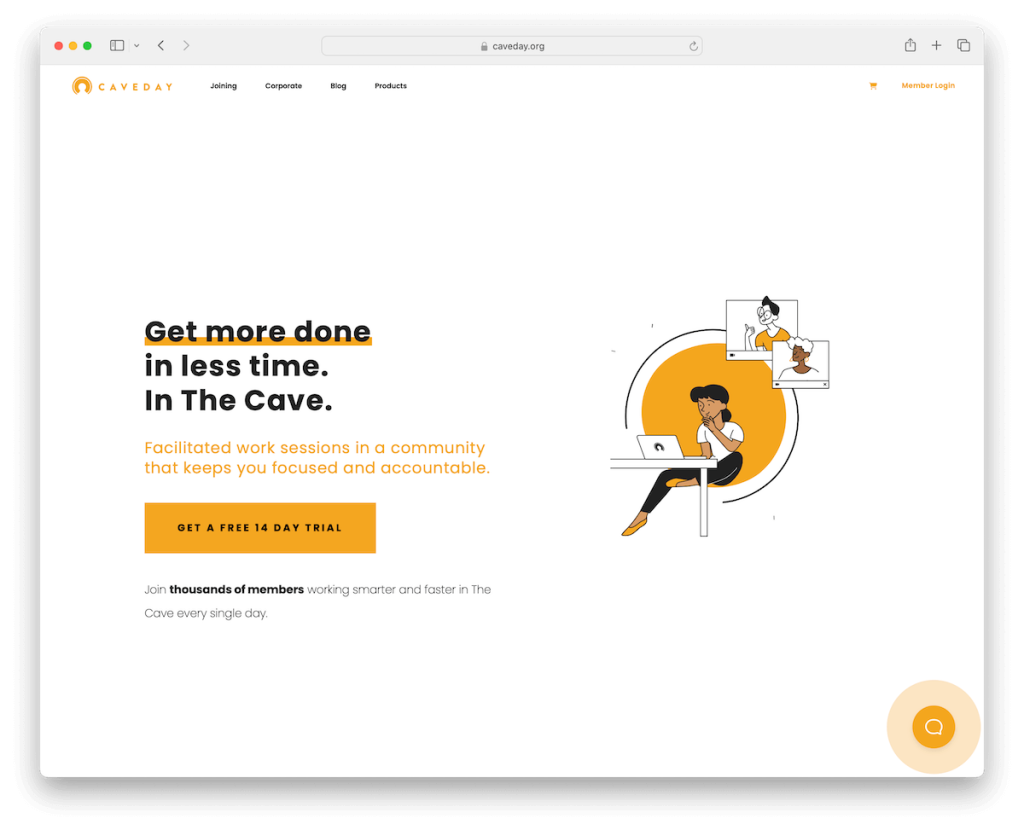
7. ケイブデイ
使用して構築: Squarespace

Caveday の Squarespace メンバーシップ サイトは、明るい背景と暗い背景のコントラストを巧みに使ったミニマルなデザインを採用しています。
埋め込まれた学生ビデオが本物の体験を最前線にもたらし、フローティング チャット ウィジェットをクリックするだけでサポートを確実に受けられます。
便利なスケジュール ポップアップによりイベント時間に簡単にアクセスでき、明確な料金プランにより価値提案が示されます。
サブスクリプション フォームには 14 日間の無料トライアルが含まれており、複数列のフッターには重要な情報へのクイック リンクが表示されます。
注:修道院、サービス、スケジュールなどがすべて前面に表示されるように、すっきりとしたシンプルな Web デザインを選択してください。
選んだ理由: ミニマルなデザインとインタラクティブな機能により、ユーザー エンゲージメントとアクセシビリティが向上します。
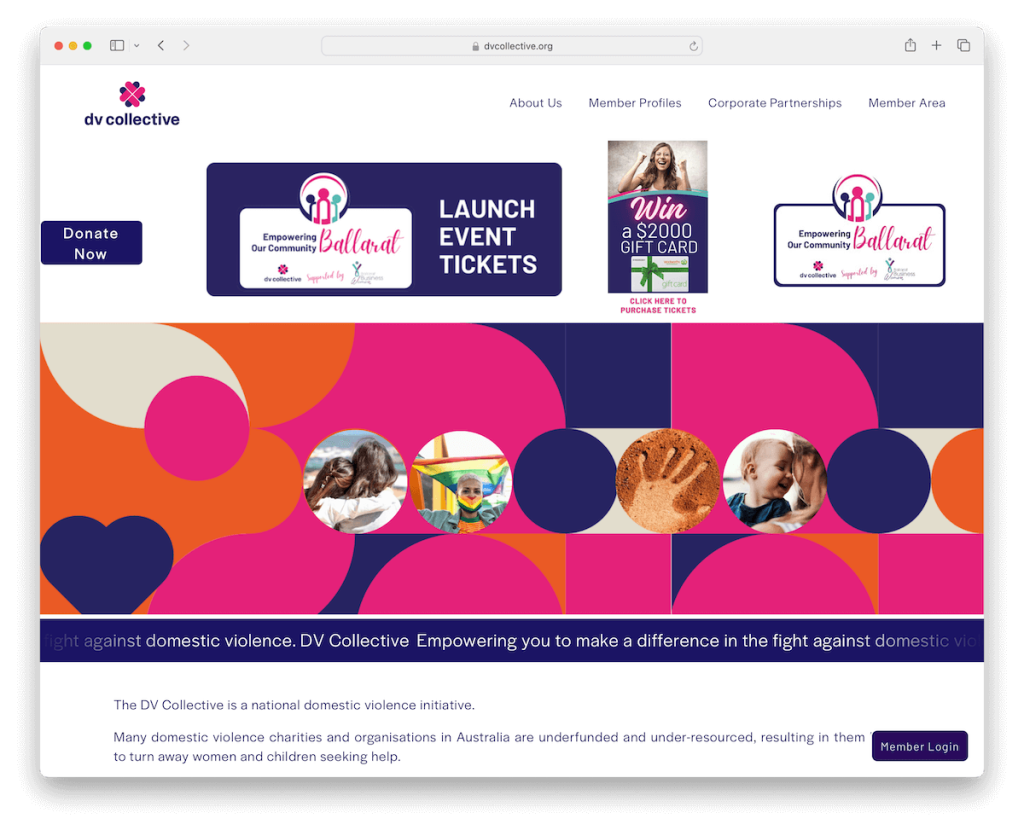
8. DV コレクティブ
使用して構築: Squarespace

DV Collective のサイトでは、登録ポップアップが訪問者に表示され、最初のエンゲージメントが開始されます。 そのナビゲーションは基本的でありながら機能的で、メンバーエリアの使いやすいドロップダウンメニューを備えています。
アニメーション化されたテキストがダイナミックなタッチを加え、シンプルなホームページのデザインはコンテンツに重点を置いています。 そして、洗練された白と青のパレットは、プロ意識と創造性の感覚を呼び起こします。
固定されたメンバー ログイン ボタンにより簡単にアクセスでき、連絡先の詳細とソーシャル メディア アイコンを備えたフッターがサイトを実用的かつスタイリッシュに仕上げています。
注:電子メールを収集すると、後で電子メール マーケティング キャンペーンに取り組み始め、ビジネスを成長させることができます。
選んだ理由: エレガントなデザインと思慮深いメンバーの関与のため。
9. 家で練習する
使用して構築: Squarespace

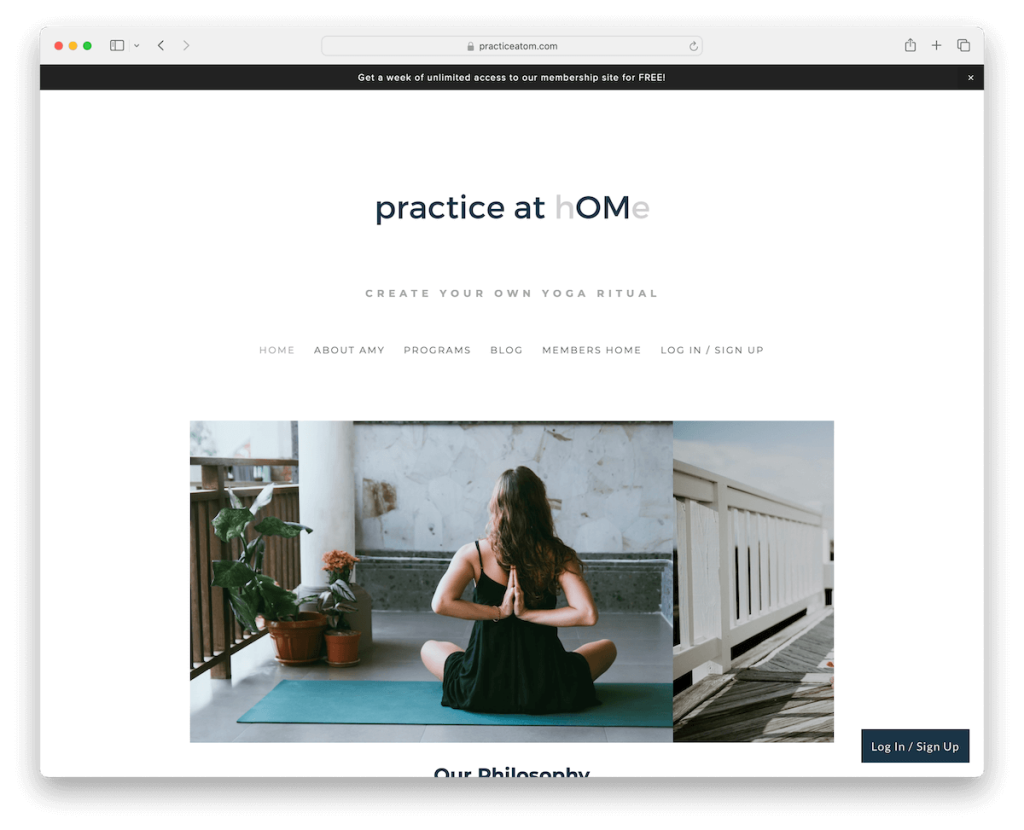
Practice At Home の Squarespace サイトは、すっきりとしたボックス型のレイアウトを採用し、きちんと定義されたスペースにコンテンツを表示します。
黒いトップバー通知はすぐに目を引き、大きくて歓迎的なヘッダーを引き立てます。 さらに、ヘッダー、ベース、フッター全体で均一な白の背景により、統一感のある外観が作成されます。
スライダーを含めることでダイナミックな視覚的魅力が追加されるため、訪問者はコンテンツに簡単に没頭できます。
購読フォームがフッターの前に戦略的に配置され、エンゲージメントの機会が最大化されます。
同時に、詳細なプログラム ページと充実したブログ セクション (更新されていません) が深みと価値を提供します。
注:ブログを定期的に (!) 更新することで、ビジネスを次のレベルに成長させることができます。
これを選んだ理由: 豊富な情報をユーザーに簡単に案内する、鮮明で整理されたデザインのためです。
10.PSHEを接続する
使用して構築: Squarespace

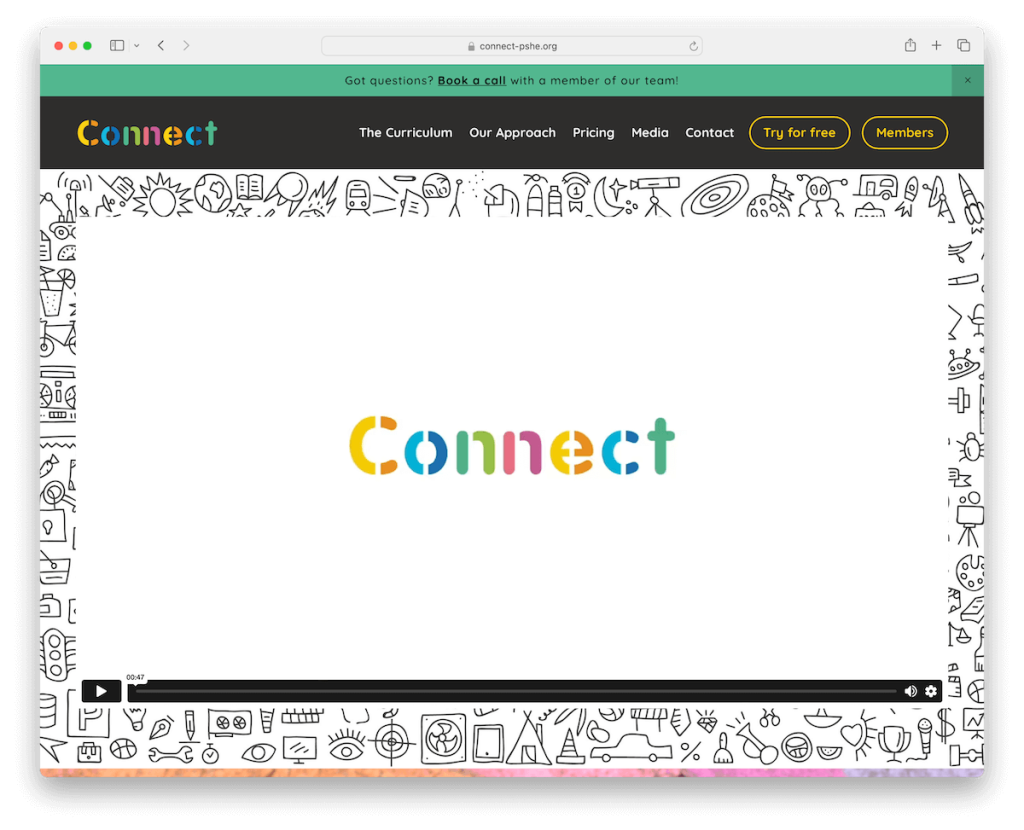
Connect PSHE の Web サイトは鮮やかなデザインであふれており、スクロールせずに見える部分に埋め込まれたビデオで訪問者を即座に魅了します。
ナビゲーションは 2 つの目立つ CTA ボタンで強化され、無料トライアルとメンバー アクセスが提供されます。
大きな画像の背景セクションが魅力的で、ビジネス/連絡先の詳細、クイック リンク、ソーシャル アイコンを備えた情報のハブとなる機能豊富なフッターにつながります。
連絡先ページはユニークなインタラクティブで、Twitter と Instagram のフィードが表示され、専用のブログとポッドキャスト ページがサイトのコンテンツを充実させています。
注:ソーシャル メディア フィードを統合することで、Web サイトにコンテンツを簡単に追加できます。
選んだ理由: 活気のある外観と包括的な参加オプション。
11. サファイア・ルーム・ボイジー
使用して構築: Squarespace


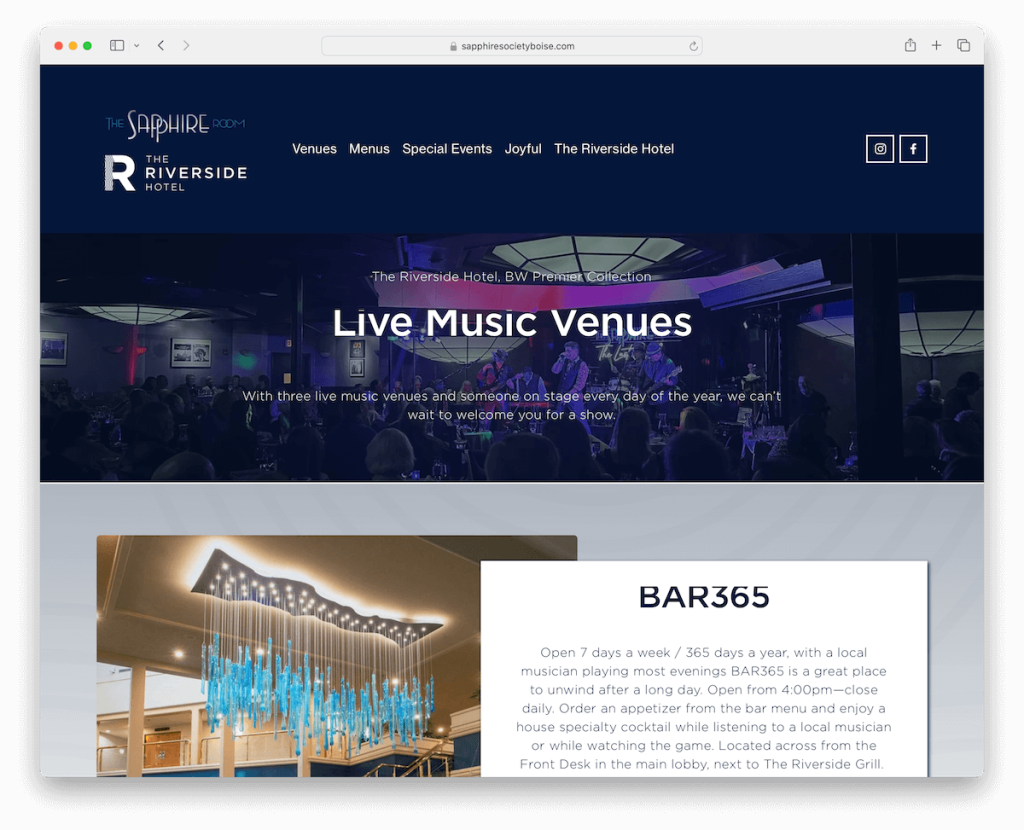
Sapphire Room Boise の Squarespace サイトはキャッチーなデザインで、訪問者をすぐにその活気に満ちた雰囲気に引き込みます。
スクロールするとコンテンツが動的に読み込まれ、サイト内をシームレスに移動できます。
3 列のギャラリー グリッドに鮮やかな画像が表示され、会場の雰囲気を垣間見ることができます。
また、位置検索に役立つ Google マップも統合されており、ユーザーの利便性が向上します。
フッターのサブスクリプション ウィジェットは継続的なつながりを招待し、訪問者が最新のイベントやサービスに関する最新情報を簡単に入手できるようにします。
注:自分の場所を紹介する最良の方法は、Google マップを使用することです。
選択した理由: 視聴者との強いつながりを促進する強化されたナビゲーションのため。
12. 銀子の化身
使用して構築: Squarespace

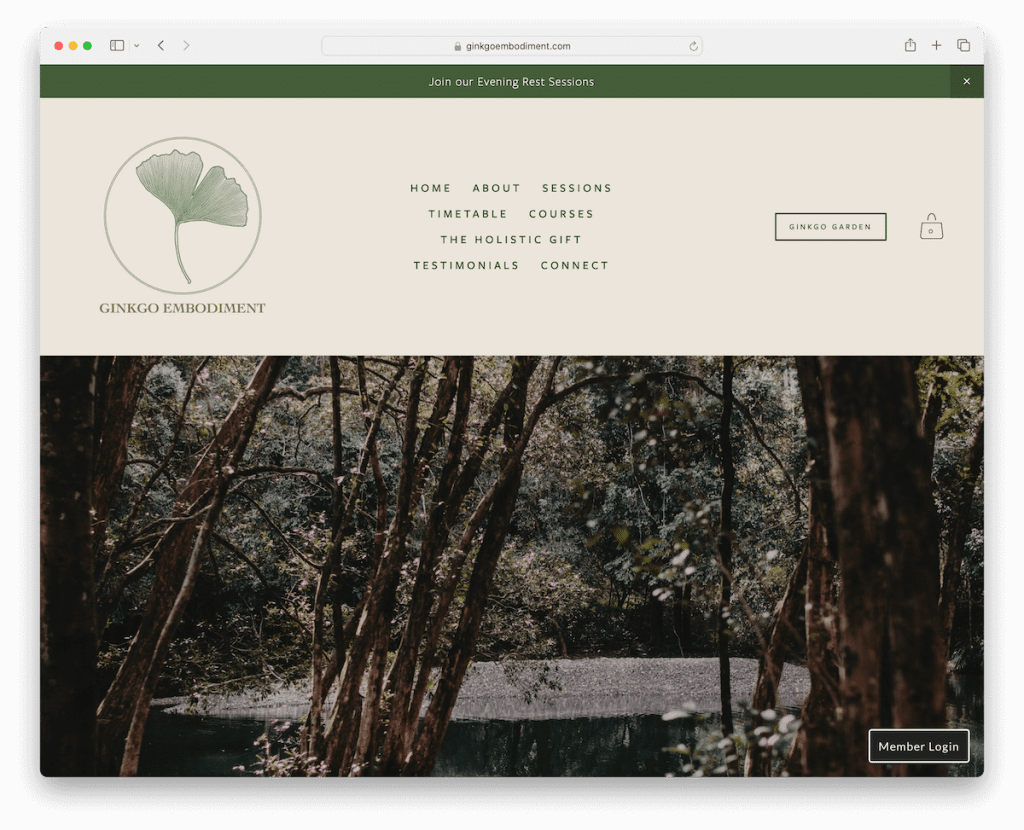
Ginko Improvement の Squarespace サイトは、実用的なトップバー通知とよく整理されたヘッダーで訪問者を迎えます。 左側にロゴ、中央にメニュー リンクが配置され、右側にショッピング カート アイコンの横に CTA ボタンがあります。
このサイトの素朴なデザインはウェルネスのテーマと共鳴しており、静けさを誘うオーディオ要素と大きな画像の背景セクションによって強化されています。
オンラインの週間スケジュールでセッションに簡単にアクセスできるほか、シンプルなコース ページで提供内容と料金の概要が明確に示されています。
注:オンライン カレンダーまたは週ごとの時間割を表示すると、メンバーはいつでも次のクラスがいつ行われるかを確認できます。
選んだ理由: ウェルネスに重点を置いた、その調和のとれたデザインと落ち着いた UX のため。
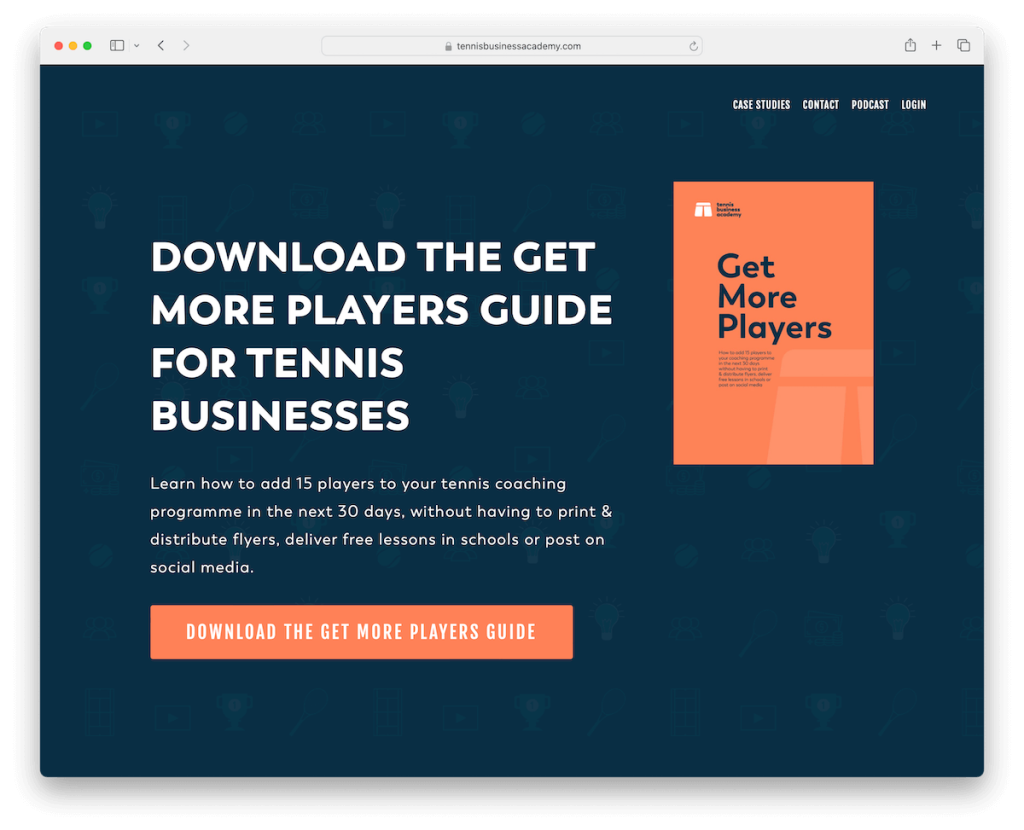
13. テニスビジネスアカデミー
使用して構築: Squarespace

テニス ビジネス アカデミーのサイトは、奥行きのある魅力的な視差効果によって強化された、独特の背景画像パターンで訪問者の心を打ちます。
ナビゲーションは合理化されており、シンプルな 4 つのリンク メニューを備えているため、簡単に探索できます。
特にビデオのケーススタディを楽しみました。 これらは真の成功事例に命を吹き込み、信頼性とエンゲージメントを高めます。
基本的なお問い合わせページにはわかりやすいフォームが含まれており、簡単にお問い合わせいただけます。
さらに、専用のポッドキャスト ページを使用すると、ユーザーはサイト上でエピソードを直接聞くことができ、貴重なオンデマンド コンテンツでユーザー エクスペリエンスを充実させることができます。
注:ビデオ事例紹介で信頼性を次のレベルに引き上げましょう。
これを選んだ理由: プロフェッショナルな外観と価値のある、簡単にアクセスできるコンテンツがスムーズに統合されているためです。
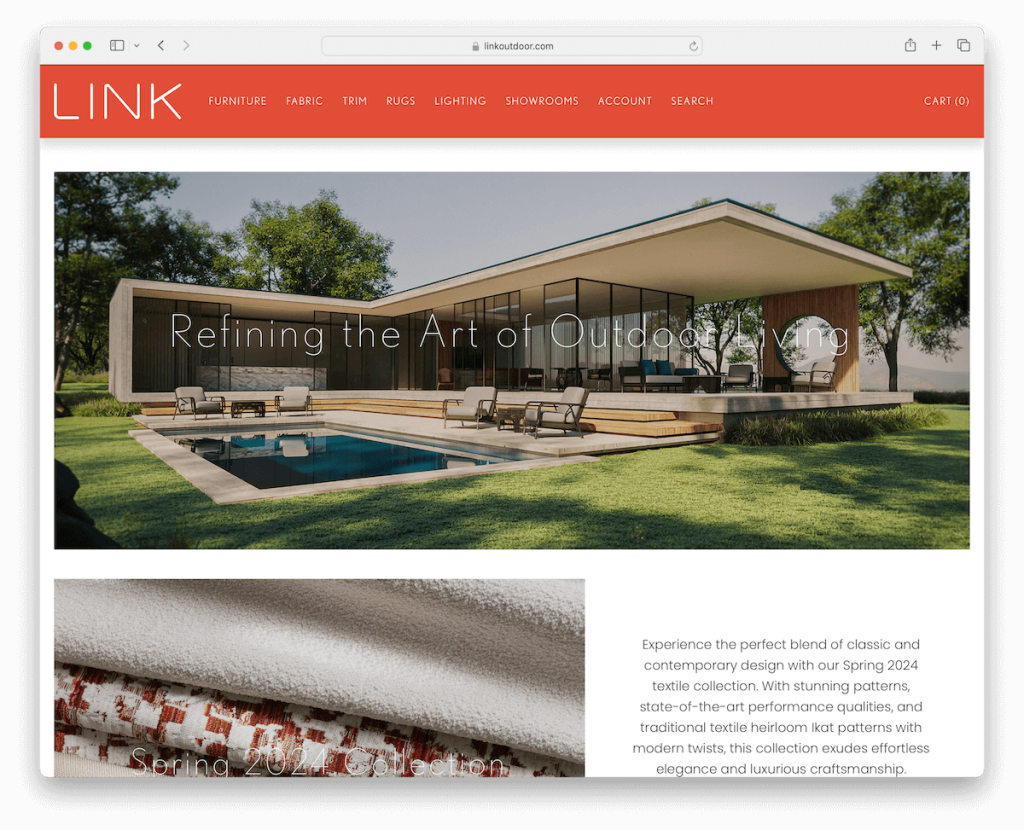
14.リンク
使用して構築: Squarespace

LINK の Squarespace メンバーシップ サイトには、下方向にスクロールすると消え、上方向にスクロールすると再び現れる動的ヘッダーがあります。 (これにより、ブラウジングが楽になります。)
このサイトは、訪問者の目を引くコントラストのあるヘッダー、CTA ボタン、フッターを備えたすっきりとしたデザインを誇っています。
フッターにはクイック リンク、連絡先詳細、購読フォームがあり、ユーザーは重要な情報に簡単にアクセスできます。
さらに、見積もりリクエスト フォームが (ポップアップとして) 表示され、ユーザーがサービスに直接連絡できる便利な方法が提供されます。
注: CTA ボタンがはっきりと見えるように、対照的な背景色を使用してください。
選んだ理由: 革新的なナビゲーション機能と便利なフッターにより、重要な情報に素早くアクセスできるためです。
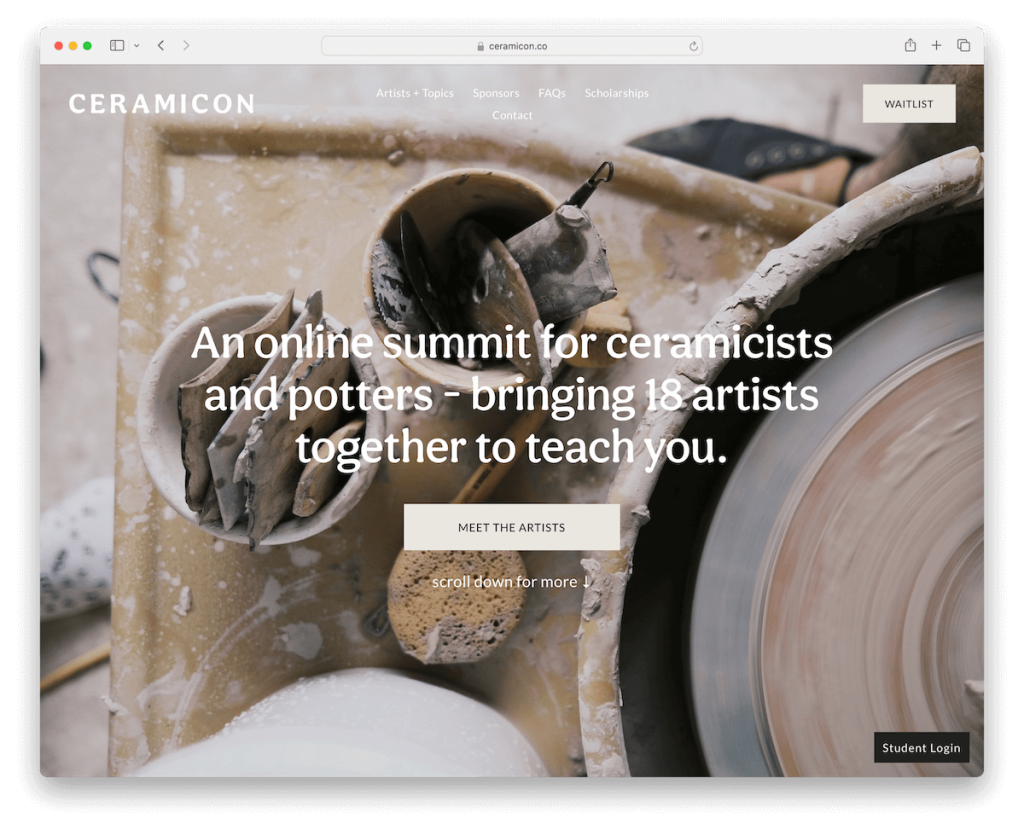
15. セラミックコン
使用して構築: Squarespace

Ceramicon の Squarespace サイトは、スクロールするとコンテンツが美しく展開され、興味をそそられます。
インパクトのあるフルスクリーンのヒーロー セクションと透明なヘッダーが印象的な第一印象を与えます。
埋め込まれたプロモーション ビデオで彼らの世界を深く掘り下げることができ、ミニマルなフッターによりデザインが洗練され、整然としています。
個々のアーティストのページと待機リストの購読フォームを備えた広範なアーティスト ページでは、才能を紹介し、エンゲージメントを促します。
便利な FAQ ページでは一般的な質問に答え、思慮深いデザインと包括的な情報でユーザー エクスペリエンスを向上させます。
注:潜在的なメンバーに、広範な FAQ ページなど、できるだけ多くのコンテンツを提供します。
選んだ理由: 魅力的なレイアウトと、興味をそそる芸術的なショーケースのため。
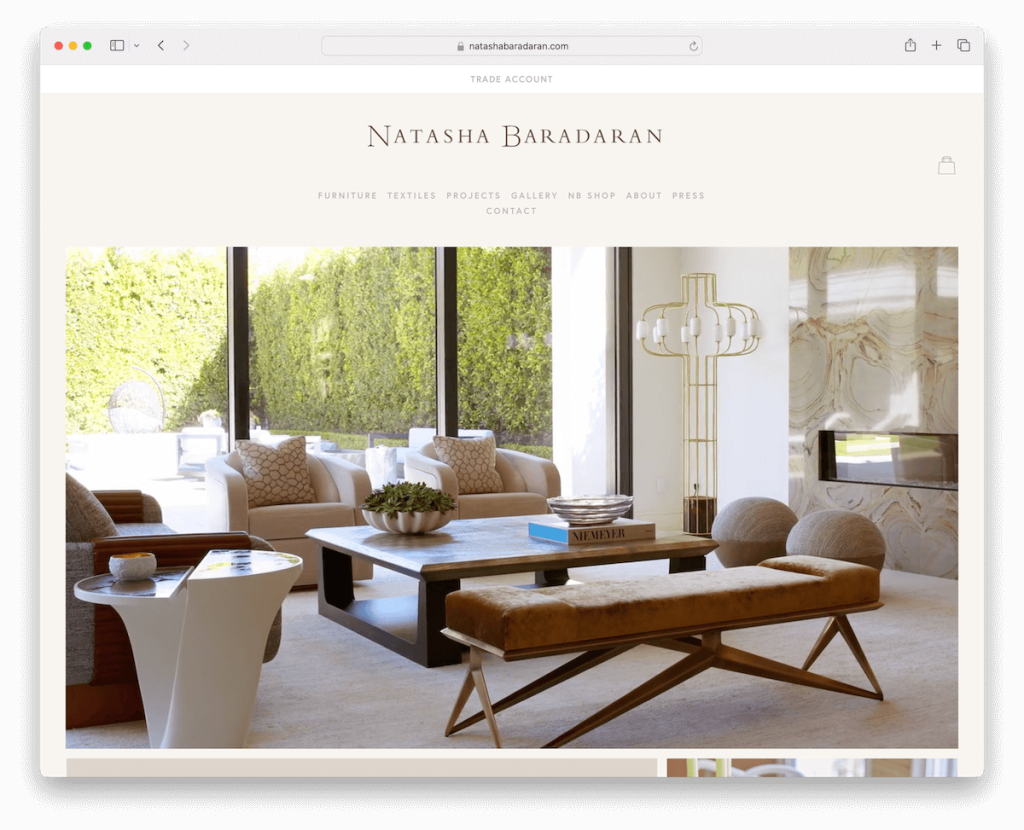
16. ナターシャ・バラダラン
使用して構築: Squarespace

Natasha Baradaran のサイトは、視覚的に順序付けられたコンテンツを表示する、半ボックス型のレイアウトに魅了されています。
ホームページには、訪問者をさまざまなカテゴリやページにエレガントに案内する見事な画像グリッドがあり、彼女の作品の幅広さと奥深さを示しています。
シンプルなヘッダーとフッターのデザインによりコンテンツに重点が置かれ、購読フォームにより継続的なインタラクションが促進されます。
ライブ結果を表示する検索バーを含めることでナビゲーションが強化され、ライトボックス機能を備えたギャラリーにより没入型の表示体験が可能になります。
注:より没入型のコンテンツ表示エクスペリエンスを実現するには、ライトボックス機能を備えたグリッド レイアウトとギャラリーを使用します。
これを選んだ理由: エレガントなプレゼンテーションと直感的なナビゲーションにより、探索が魅力的かつ簡単になります。
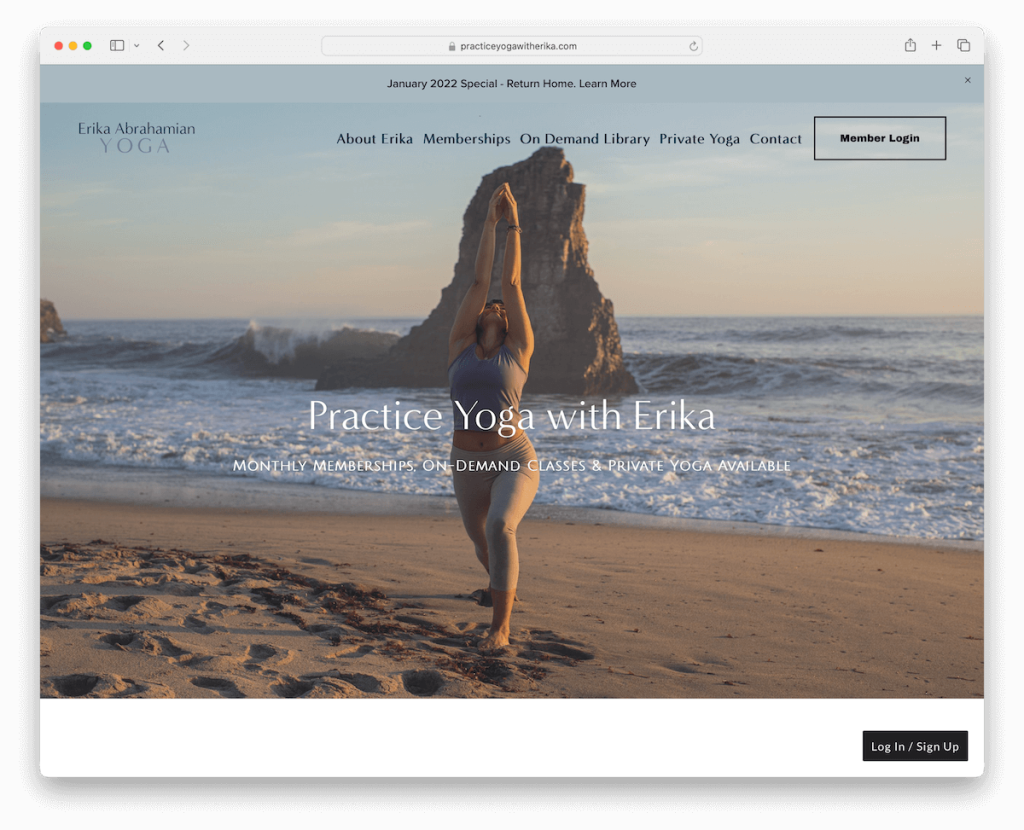
17. エリカと一緒にヨガを練習する
使用して構築: Squarespace

Erika の Practice Yoga With Erika の Squarespace サイトは、直感的なインターフェースを備えています。 トップバーとヘッダーは、下にスクロールするとスマートに消え、上にスクロールすると再び表示されるため、表示エクスペリエンスが向上します。
ホームページ上の重要な体験談スライダーは、生徒たちの変革的な経験を紹介し、信頼性を高めています。
フッターはクイック リンクと購読フォームを使用して効率的に設計されており、簡単なナビゲーションを促進します。
About ページでは大きな画像スライダーが魅力的で、Erika の実践と哲学を視覚的に紹介しています。
最後に、フォームを備えた基本的な問い合わせページにより問い合わせが簡素化され、コミュニケーションが簡単かつアクセスしやすくなります。
注:スライドショーを使用すると、Web サイトのスペースを犠牲にすることなく美しいコンテンツを表示できます。
選んだ理由: その活発なインターフェースと思慮深いデザイン要素のため。
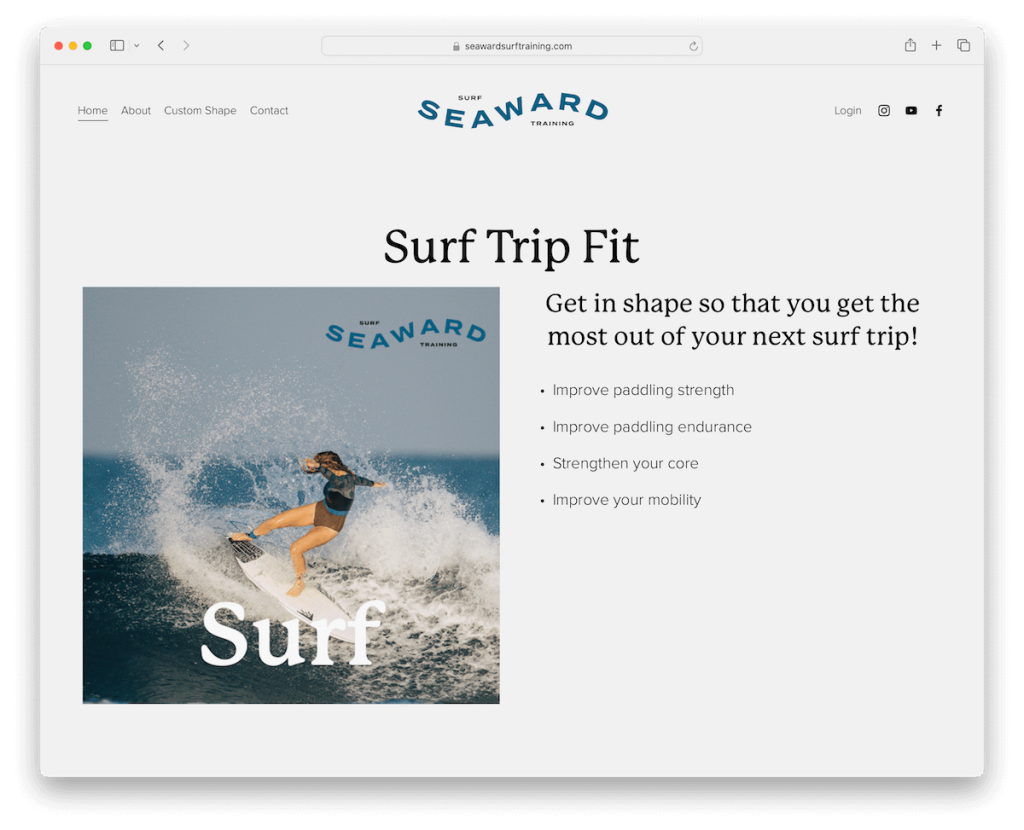
18. シーワードサーフィントレーニング
使用して構築: Squarespace

Seaward Surf Training の会員サイトはミニマリズムの本質を体現しており、スクロールせずに見える部分に目を引く GIF のような画像プレゼンテーションが印象的な第一印象を与えます。
すっきりとしたヘッダーとフッターがコンテンツを美しく囲み、すっきりとしたブラウジングを保証します。
このサイトでは、詳細なトレーニング プログラムとともに理解しやすいコンテンツを提供し、すべてのプログラムへのアクセスを許可する手頃なサブスクリプション モデルを提供しています。
きちんとしたAboutページはブランドのストーリーと精神を伝え、シンプルかつエレガントにユーザーをサーフィントレーニングに誘います。
注: Web サイトにアニメーションや効果を追加して、デザインにアクセントを加えます (やりすぎないように注意してください)。
これを選んだ理由: 視覚的なプレゼンテーションとわかりやすいレイアウトにより、ユーザーがサーフィン トレーニング プログラムに簡単にアクセスして接続できるようになります。
Squarespace で会員制サイトを作る方法
Squarespace で会員制サイトを作成すると、デジタル プレゼンスを変えることができます。 開始するための 6 ステップの簡単なチュートリアルを次に示します。
- プランを選択する: まず、Squarespace にアクセスし、月額 7 ドルのエントリーレベルのスターター プランから始めて、ニーズに合ったプランを選択します。
- 適切なテンプレートを選択する: メンバーシップ サイトのニーズに合った Squarespace テンプレートを選択します。 メンバーエリア、ブログ、コースリストなどの限定コンテンツのホスティングに役立つ、すっきりとしたレイアウトと機能を備えたテンプレートを探してください。
- サイトの構造を設定する: サイトの構造を計画し、設定します。 ホーム、会社概要、メンバーシップの詳細、連絡先などの重要なページ、その他必要な特定のページを作成します。 Squarespace のドラッグ アンド ドロップ エディターを使用して、これらのページを好みに合わせてカスタマイズします。
- メンバーエリアを作成する: Squarespace の「メンバーエリア」セクションに移動して、サイトにメンバー専用エリアを追加します。 ここでは、アクセス レベル、メンバーシップ価格、サインアップ時にメンバーが受け取る限定コンテンツをカスタマイズできます。
- コンテンツを追加する: メンバーエリアを貴重なコンテンツで埋め尽くします。 これには、ブログ投稿、ビデオ、コース、ダウンロード可能なリソース、またはメンバーに価値を提供するあらゆるコンテンツが含まれます。
- 支払いオプションを統合する: 支払いオプションを設定してメンバーシップのサブスクリプションを管理します。 Squarespace は、Stripe や PayPal などのさまざまな決済プロセッサと統合し、定期的な支払いを安全に簡単に処理できるようにします。
- テストと起動: 公開する前に、サイトを徹底的にテストして、すべてが期待どおりに機能することを確認します。 サインアッププロセス、支払いゲートウェイ、限定コンテンツへのアクセスを確認してください。 満足したら、会員制サイトを世界に公開します。
Squarespace 会員サイトに関するよくある質問
Squarespace メンバーシップエリアのデザインをカスタマイズできますか?
はい、ブランドの美学に合わせてメンバーシップエリアのデザインをカスタマイズできます。 Squarespace では、メンバー領域内の色、フォント、レイアウト要素を調整できますが、カスタマイズ オプションは通常のページよりも若干制限される場合があります。
Squarespace サイトで複数のメンバーシップ レベルを持つことは可能ですか?
はい、Squarespace は複数のメンバーシップ レベルの作成をサポートしています。 メンバーエリア設定内で、各メンバーシップ層のさまざまなアクセスレベル、料金プラン、限定コンテンツを直接設定できます。
Squarespace でメンバーとサブスクリプションを管理するにはどうすればよいですか?
Squarespace は、メンバーの管理、サブスクリプションのステータスの表示、キャンセルや返金の処理を行うことができる統合ダッシュボードを提供します。 このダッシュボードには、メンバーシップ ベースの包括的な概要が表示されます。
私のメンバーシップ サイトに無料トライアルまたは割引コードを提供できますか?
はい、Squarespace では無料トライアルや割引コードを提供できます。 新規メンバー向けのプロモーション オファーや長期購読者向けの割引を設定できるため、メンバーシップ サイトのマーケティングと成長方法に柔軟性がもたらされます。
Squarespace はメンバー限定コンテンツのセキュリティをどのように処理しますか?
Squarespace は、メンバー限定のコンテンツが安全であり、適切なメンバーシップ レベルを持つユーザーのみがアクセスできることを保証します。 認証と許可の設定を使用してアクセスを制限し、独占的なコンテンツを不正な閲覧から保護します。
サードパーティのツールを Squarespace メンバーシップ サイトに統合できますか?
はい。Squarespace では、電子メール マーケティング プラットフォーム、分析ツール、顧客関係管理 (CRM) システムなど、さまざまなサードパーティ ツールやサービスとの統合が可能です。 これらの統合により、メンバーシップ サイトの機能が強化され、ユーザー エクスペリエンスが向上します。
