ブログの開始:デザインのヒント
公開: 2018-02-21
だからあなたはブログを始めています。 ホスティングをセットアップし、WordPressをインストールし、現在利用可能な無数のWordPressテーマを実行しています。 どれを選ぶべきかを知る方法は? どのデザインが最適ですか? 以下のヒントは、最適な外観を選択するのに役立ちます。
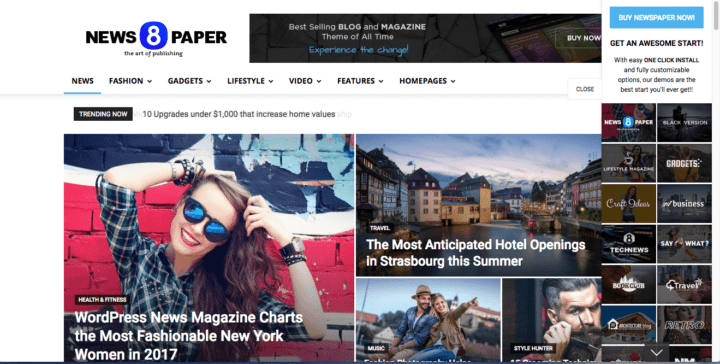
雑誌テンプレート–新聞のテーマ

最も人気のある雑誌テンプレートの1つ
形態は機能に従う
テーマにはさまざまなスタイルがありますが、多かれ少なかれ機能を果たすように設計されています。 たとえば、あるテーマはeコマースサイトとして設計され、別のテーマはマルチメディアでの使用を目的としている場合があります。 目的が何であれ、フォームは機能に従います。 あなたはすでにあなたのブログが何のために使われるかについての考えを持っているでしょう、そしてそうなら、それはあなたがする必要があるデザインの選択をかなり短くします。 最も一般的な種類のブログは次のとおりです。
- 個人ブログ(1列、2列、または3列)
- ビジネスWebサイト(ブログではなく、従来のWebサイトのように見えます)
- 雑誌/新聞(CNN、ロイター、ニューヨークタイムズなどを考えてください)
- 写真、マルチメディア、ポートフォリオのブログ
- Eコマースサイト
- ランディングページ
- 履歴書
これらはすべて無料とプレミアムの両方のオプションがありますが、サイトを現金化するつもりなら、プレミアムテーマを見てみることをお勧めします(特にビジネスや雑誌スタイルのテンプレートの場合)。 ここで無料のテーマを見つけることができます。
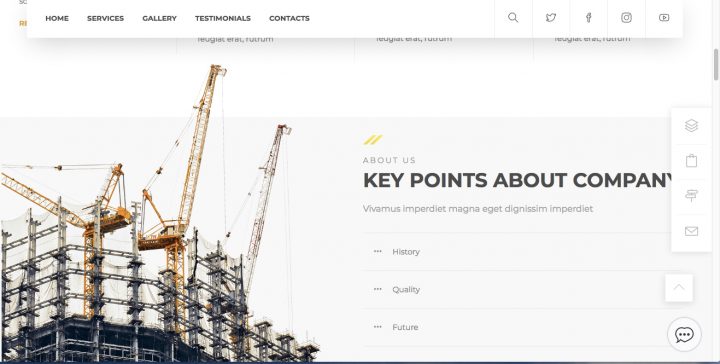
ビジネステンプレート–Jevelinテーマ

ビジネステンプレート
モバイル時代のデザイン
昔々、携帯電話はそれほど普及していなかったため、WordPressのテーマはそれらのために設計されていませんでした。 それらのテーマはまだたくさん浮かんでいるので、選択するテーマが応答性があることを確認してください。 つまり、どの画面タイプにも適応し、デスクトップ、ラップトップ、タブレット、または電話でも同様に見栄えがします。
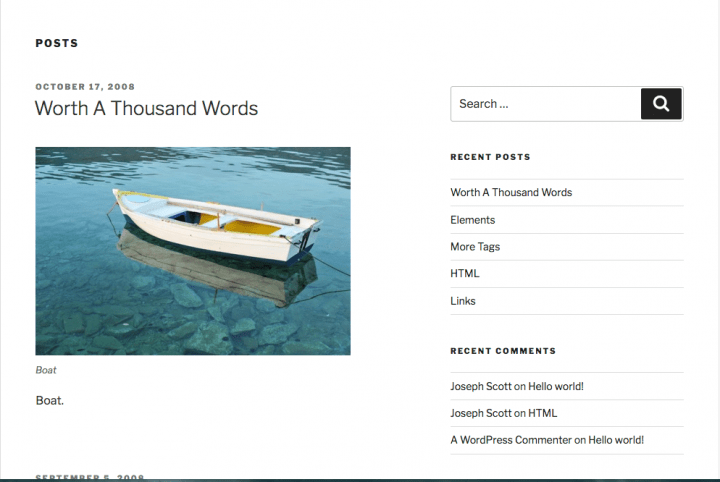
シンプルでクリーンなテンプレート–27のテーマ

シンプルでクリーンな2カラムデザイン
ビューアをターゲットに保つ
テーマを選択すると、楽しい部分が始まります。 今度は、ブログをカスタマイズして、希望どおりの外観にし、理想的には自分のサイトを他のサイトと区別するようにします。 これは、一部のテーマでは他のテーマよりも簡単ですが、すべてのテーマである程度のカスタマイズが可能です。 あなたの主な目的は、視聴者の関心と関心を維持することです。 覚えておくべきことがいくつかあります。
- 色やフォントに夢中にならないでください。 色やフォントは楽しく遊ぶことができますが、色やフォントが多すぎると(または間違ったものを使用すると)、ブログを読むのが悪夢になる可能性があります。 色については、2〜3の対照的な色に固執するのが最善であり、明るい背景の暗い色が最も読みやすい色です。 理想的には、ブログには主な原色、灰色の陰影、および召喚状の色が含まれます。 フォントについては、3:見出し、小見出し、本文のコピーフォントに固執するのが最善です。 ほとんどのプレミアムテーマには、見栄えの良いフォントがすでにインストールされています。 無料のテンプレートがあり、フォントを変更したい場合は、 wpbeginner.comからのこの投稿でプロセスを順を追って説明します。
- ホワイトスペースはあなたの友達です。 ホワイトスペースは、テキストとグラフィックスを囲む領域です。 視聴者の目がページをたどるのに役立ちます。 各要素の周りの空白を惜しみなく使用すると、ブログがすっきりときれいに見えるようになると同時に、読者が簡単にフォローできるようになります。 詰め込まれたテキストやグラフィックが多すぎると、視聴者を圧倒することがよくあります。 よく使用される空白は、その影響を回避します。
- シンプルでわかりやすいナビゲーションを用意します。 これは言うまでもありませんが、多くのブログサイトがこれを無視しており、大量のプルダウンメニューがさらに多くのプルダウンメニューでいっぱいになっていることに驚かれるかもしれません。 問題は、ブログがトリッキーであるかナビゲートするのが難しい場合、人々はとどまらないということです。 明確なヘッダーとサブヘッダーを使用し、上部、下部、およびサイドバーのリンクが関連性があり、わかりやすいことを確認します。
- 混乱を避けてください。 前に述べたように、ブログが乱雑になると、読みにくくなり、視覚的に魅力が低下する可能性があります。 サイドバーがあまりにも多くの要素でいっぱいになりすぎて、視聴者が必需品を見つけにくくならないようにすることも重要です。 重要なもの(検索バー、サブスクリプションフォーム、ソーシャルメディアリンク、連絡先情報など)が見やすいようにしながら、ウィジェットとバナーを必要なものだけに整理します。
- サイトのデザインを改善する最も簡単な方法の1つは、優れたブログテーマを選択することです。 テーマデザイナーは、タイポグラフィから、コードを記述せずに自分自身をカスタマイズするのに苦労する空白の使用まで、Webサイトにあらゆる種類の優れた選択を行います。
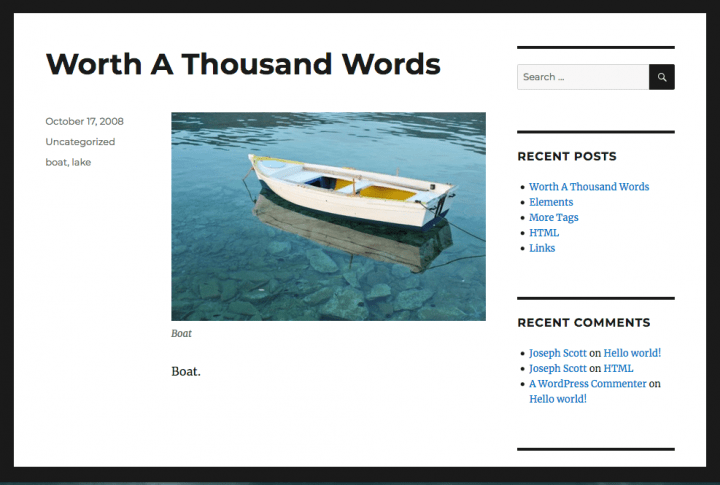
広々としたテンプレート–26のテーマ


余白を賢く利用することでゆったりと見える3列デザイン
ユニークなコンテンツを作成する
あなたのコンテンツは、あなたが価値を付加し、視聴者がより多くのことを求めて戻ってくるようにする方法です。 あなたのコンテンツがよりユニークで説得力があり、独創的であるほど、あなたのブログはより成功するでしょう。 ここにいくつかのポインタがあります:
- テーマに付属しているストックフォトをすべて取り出して、自分の高品質の写真に置き換えてください。 これらは、自分の写真でも、ストックフォトサイトの別の写真でもかまいません。ブログの内容や目的に付加価値を与えることを確認してください。 自分の写真を使用している場合は、スマートフォンから予定外の写真を2枚撮り、テーマやフォトギャラリーに読み込んではいけません。 どの写真があなたのブログを本当に輝かせるのかを慎重に考え、それに応じて設定してください。 プロの写真は、AdobeLightroomやLuminarなどの編集プログラムを介して作成されます。
- 質の高いコンテンツを作成します。 本当に興味のあるトピックを選択してから、調査を行ってください。 そこから、アウトライン、自動書き込み、またはテーブルの最初のドラフトを取得するその他の方法を使用できます。 そこから、投稿を確認して編集し、スキャン可能(箇条書き、ヘッダー、サブヘッダーが含まれている)であり、スペルや文法の間違いを見つけたことを確認します。 それが完了すると、投稿する準備が整います。
ブログサイトの全体的なデザインの設定に時間がかかっても、特にカスタマイズフェーズに入った後は、驚かないでください。 しかし、特に視聴者がサイトに戻ってくる場合は、優れた、クリーンで説得力のあるデザインを用意することは、問題を起こす価値があります。
 This content has been Digiproved © 2018-2020 Tribulant Software
This content has been Digiproved © 2018-2020 Tribulant Software 