2024 年の静的サイト CMS ベスト 6
公開: 2024-02-02複雑なデータベースやバックエンドコーディングに巻き込まれることなく、洗練された、高速で安全な Web サイトを作成するというアイデアが気に入って、最高の静的サイト CMS を探していますか?
この記事では、いくつかの壮大な静的サイト CMS オプションを確認します。これは、シンプルさとパワーを兼ね備え、美しい Web サイトを簡単に作成できるツールです。
それらのユニークな機能、何が違うのか、そしてそれらが Web プロジェクトをどのように向上させることができるのかを探っていきます。
さまざまなオプションを自由に利用できるため、誰にとっても何かがここにあることを保証します。
この投稿の内容は次のとおりです。
- 最高の静的サイト CMS
- 静的CMS
- ストーリーブロック
- パブリイ
- 正気
- サイトリーフ
- ストラップ
- 最適な静的サイト CMS は何ですか?
- 静的 CMS を始めるにはどうすればよいですか?
- よくある質問 (FAQ)
最高の静的サイト CMS
ここでは、Web サイトの作成を簡単で楽しいものにするためのオプションの厳選されたリストをご紹介します。
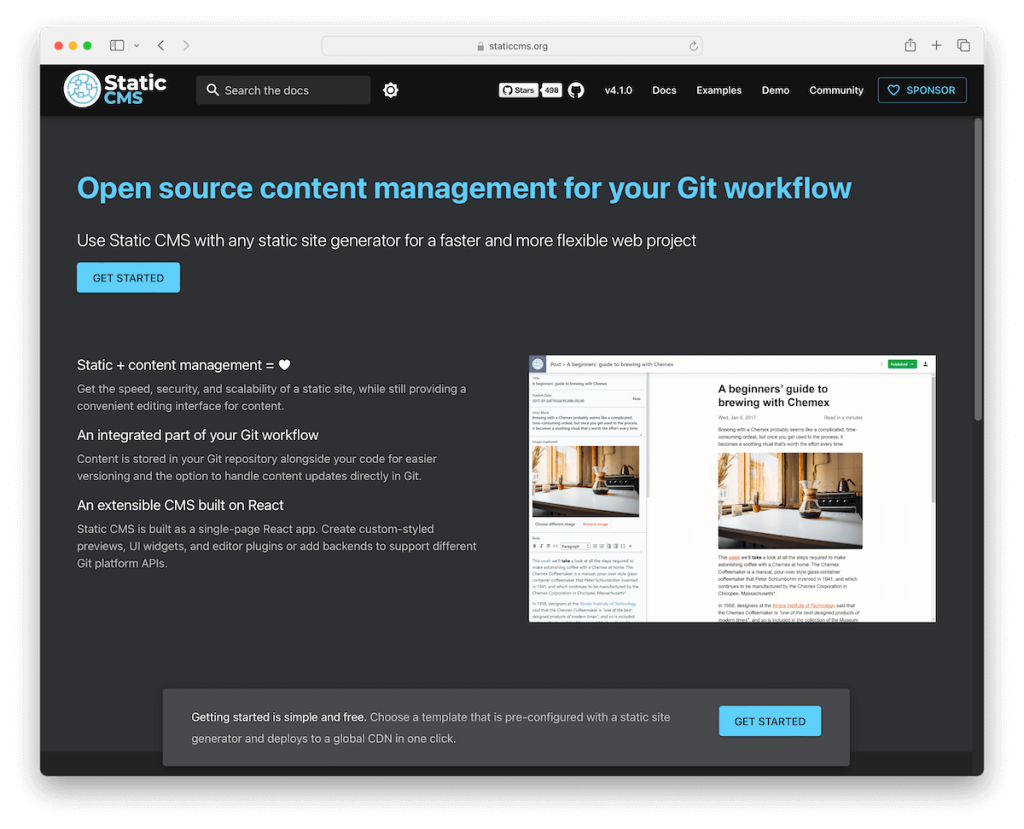
1.静的CMS

静的 CMS は、Web プロジェクトに速度、セキュリティ、柔軟性の完璧な組み合わせを提供し、サイト管理にとって優れた選択肢となっています。
同時に、静的 CMS はユーザーフレンドリーなコンテンツ編集インターフェイスを提供します。 初心者も専門家も大歓迎です。
React 上に構築された静的 CMS では、カスタマイズ可能な UI ウィジェットとエディター プラグインが可能です。 最新のツールを求める開発者のニーズと直感的なインターフェイスを求める編集者の要望に応えます。
この Web ベースのアプリは、リッチ テキスト編集やリアルタイム プレビューなどの機能によりコンテンツ管理エクスペリエンスを強化し、下書きから出版までのスムーズなワークフローを実現します。
さらに、Git Gateway を使用すると、チーム メンバーは GitHub アカウントなしで CMS にアクセスできるため、チーム全体のコラボレーションが簡素化されます。
静的 CMS の主な特徴:
- Git ワークフローとシームレスに統合される完全にオープンソースの CMS。 これにより、コンテンツをコードと一緒に Git リポジトリに保存し、バージョン管理できるようになります。
- あらゆる静的サイト ジェネレーターと連携して、開発者が好みのツールを選択できる柔軟性を提供し、Web プロジェクトの適応性を高めます。
- CMS は、リッチ テキスト編集、リアルタイム プレビュー、ドラッグ アンド ドロップ メディア アップロードを備えた Web ベースのユーザー フレンドリーなインターフェイスを備えています。
- Git Gateway を介して、静的 CMS を使用すると、GitHub アカウントを必要とせずにチーム メンバーが CMS にアクセスできるようになります。
以下に最適:
静的 CMS は、使いやすさを損なうことなく静的 Web サイトのコンテンツを管理する柔軟で安全かつ効率的な方法を求める開発者やコンテンツ作成者に最適です。
価格:静的 CMS は無料で、オープンソースです。
静的 CMS を取得する2. ストーリーブロック

Storyblok は、開発の容易さと堅牢なコンテンツ管理機能を兼ね備えた静的サイト CMS です。
JSON の使用と静的サイト ジェネレーターとの互換性により、開発者はサイトを簡単に作成できます。
Storyblok の特徴は、ユーザー中心のデザインです。 コンテンツ編集者が変更のたびに開発者に依存することから解放されるビジュアル エディターが特徴です。 (ドラッグ アンド ドロップ機能とリアルタイム プレビューが最高です。)
Storyblok は、あらゆるフロントエンド フレームワークとプログラミング言語をサポートすることで、開発者に自由を提供します。 (創造性と革新性を際限なく促進します。)
また、広範な App Directory とカスタム アプリを開発できる機能も気に入っており、プロジェクトのあらゆるニーズに合わせたソリューションを確実に提供できます。
Storyblok は、柔軟性、拡張性、シンプルさを重視する企業に、従来の静的サイト ジェネレーターの機能を超える包括的なソリューションを提供します。
Storyblok の主な特徴:
- 開発者の支援なしで簡単に変更できるユーザーフレンドリーなビジュアルエディター。 ドラッグ アンド ドロップ機能とリアルタイム プレビューが含まれています。
- あらゆるフロントエンド フレームワークやプログラミング言語で動作するように設計されており、開発者は好みのツールやテクノロジーを使用できます。
- 開発者は、コンテンツ編集者がその中のコンテンツをカスタマイズできるようにしながら、テンプレートとして機能する再利用可能なコンテンツ ブロックを設定できます。
- Storyblok は、高いセキュリティ基準を維持しながら、プロジェクトのニーズに合わせて拡張できるように構築されています。
以下に最適:
Storyblok は、静的サイトで作業する際の創造的な自由と効率的なコンテンツ管理を重視するチーム向けです。
価格: Storyblok は 1 ユーザーは無料で使用できますが、プロ プランは月額 106 ドルから始まります。
ストーリーブロックを入手3. 出版物

Publii は、高速で安全な、SEO に最適化された静的 Web サイトを立ち上げたいと考えている人向けです。 直感的なデザインにより、あらゆるスキル レベルのユーザーが作成にアクセスできます。
しかし、Publii は使いやすさだけを重視しているわけではありません。 それは、堅牢な公開ツールを使用してコンテンツを強化することです。 ストーリーテリングを強化するための複数の投稿エディター、画像ギャラリー、ライブ ライティング統計パネルが含まれています。
Publii は優れたパフォーマンスを発揮し、HTML と CSS の圧縮、遅延読み込みされた画像、自動 WebP 変換を提供します。 これにより、サイトの読み込みが高速になり、検索エンジンでのランクが向上します。
Publii は、GitHub Pages、GitLab、Netlify などの一般的なホスティング プラットフォームとワンクリックで同期できるため、デプロイは簡単で、サイトの更新とメンテナンスが合理化されます。
Publii を使用すると、強力な無料のブログ ツールとプライバシーに重点を置いた CMS が得られ、あらゆる Web サイトを作成する際の頼りになる選択肢になります。
Publii の主な機能:
- 初心者からプロまでウェブサイトの作成を簡素化するユーザーフレンドリーなインターフェイス。
- サイトの SEO 速度を向上させるために設計された機能が装備されています。 これらには、HTML および CSS 圧縮、遅延読み込み画像、自動 WebP 変換、構造化データ マークアップ、サイトマップ サポートが含まれます。
- Publii はプライバシーとセキュリティを重視しています。 高度な Cookie バナー設定、埋め込みコンテンツの同意、および GDPR および CCPA 規制に準拠するための「Do Not Track」ビデオ モードを提供します。
以下に最適:
Publii は、SEO に配慮した静的サイトを迅速に構築および管理するための、使いやすくプライバシーに配慮した CMS を探している個人および小規模チーム向けです。
価格: Publii は無料でオープンソースです。
パブリイを入手4. 正気

Sanity は静的サイトを補完するために特別に設計されており、e コマース、メディア、出版物などのコンテンツの多いプロジェクトに効率性をもたらします。
Hugo、Next.js、イレブンティ、Nuxt などの静的サイト ジェネレーター (SSG) との完璧な統合が保証されます。 この統合により、チームは、開発者に優しい環境を享受しながら、最適なパフォーマンスとセキュリティを実現するために事前生成されたファイルを活用できるようになります。
堅牢なコンテンツ プラットフォームは使いやすさを重視しており、完全にカスタマイズ可能なバックエンドでデジタル コンテンツ戦略を強化します。
Sanity の構造化コンテンツに対する革新的なアプローチとその強力な API により、あらゆるフロントエンド フレームワークでコンテンツをクエリする柔軟性が提供されます。 コンテンツを動的にし、相互に関連させ、特定のニーズに合わせてカスタマイズします。
また、Sanity は、カスタム クエリ言語 GROQ、オープンソース リッチ テキスト形式の Portable Text、および資産管理用のグローバル CDN によってバックエンド エクスペリエンスを強化します。
Sanity の主な特徴:
- プロジェクトに合わせてコンテンツ スキーマとワークフローをカスタマイズできる、開発者にとって使いやすいカスタマイズ可能なバックエンドを提供します。
- Sanity の API は、任意のフロントエンド フレームワークからクエリできるため、静的サイトでのコンテンツの取得と表示に柔軟性と容易さをもたらします。
- クエリ言語 GROQ を搭載しており、正確かつ効率的なデータ取得が可能です。 これにより、複雑なコンテンツ構造の操作が容易になります。
- オープンソースのリッチ テキスト形式を利用して、ポータブルなブロックベースのコンテンツ ストレージを実現し、編集やコンテンツ表現に最適です。
以下に最適:
Sanity は、複雑な構造を持つ動的でコンテンツが豊富な静的サイトを構築するために、高度にカスタマイズ可能で開発者にとって使いやすい CMS を必要とする開発者とコンテンツ チームを対象としています。
価格: Sanity は無料でオープンソースです。 ただし、ユーザーあたり月額 15 ドルから始まるプロ プランも提供しています。
正気を得る5. サイトリーフ

Siteleaf は、Jekyll によるオフライン コーディングとクラウドベースの編集をスムーズに組み合わせて提供します。

その特徴は、シンプルさへの取り組みであり、技術者以外のユーザーでもアクセスできるようにしながら、カスタム コレクション、メタデータ、パーマリンクなどの高度な機能を必要なユーザーに提供します。
Siteleaf を使用すると、コラボレーションが簡単になります。
コンテンツの整合性を確保するために役割ベースのアクセスを使用して、クライアントまたはチーム メンバーを投稿に招待できます。
インテリジェントなテキスト エディターはビジュアル編集とマークダウンをサポートし、多様なユーザーの好みに対応します。 プラットフォームの GitHub 統合により、変更が追跡され、ロールバックが可能になり、データの安全性が確保されます。
Siteleaf を使用した公開は迅速で、Amazon S3、GitHub Pages、FTP などのさまざまなプラットフォームをサポートしているため、サイトが高速かつ安全になります。
ヘッドレス API は、Siteleaf の機能を拡張して、他のアプリと統合し、Zapier でタスクを自動化します。
Siteleaf の主な特徴:
- Jekyll とのシームレスな統合により、オフラインで作業し、GitHub と作業を同期できるため、開発ワークフローが強化されます。
- 技術者以外のユーザーでも、コードを理解する必要なくコンテンツをオンラインで編集できる使いやすいクラウド インターフェイス。
- Siteleaf で行われたすべての変更は GitHub に同期できるため、バージョン管理が可能になり、以前の状態に戻すことができます。
- このプラットフォームには、ビジュアル編集、マークダウン、ドラッグ アンド ドロップ アップロードをサポートする多用途のテキスト エディターが含まれています。
以下に最適:
Siteleaf は、コンテンツ豊富な静的 Web サイトを管理および公開するためのシンプルで共同作業可能なプラットフォームを必要とする開発者および非技術ユーザー向けです。
価格: Siteleaf は無料で、オープンソース (開発者向け) です。 または、月額 7 ドルから始まるプレミアム プランのいずれかを選択してください。
サイトリーフを入手6. ストラップ

Strapi を選択した静的サイト ジェネレーターまたはフロントエンド フレームワークと組み合わせることで、超高速 Web サイトの可能性が解き放たれます。 これらにより、ページ読み込み時の待ち時間がなくなり、ユーザー エクスペリエンスが向上します。 (CDN を使用すると、物事を次のレベルに進めることができます。)
Strapi は、より良い検索結果を得るために SEO を最適化し、迅速な導入のための既製のテンプレートと API を使用したシームレスな開発エクスペリエンスを提供します。
ヘッドレス アプローチにより、サーバー側の実行が排除され、潜在的な攻撃ベクトルが削減されるため、パフォーマンスが向上し、セキュリティが強化されます。
このプラットフォームにより、エンジニアリング チームはあらゆるマイクロサービスを自由に統合できるようになります。 これにより、大規模なシステムの制約を回避し、コンテンツ管理を一元化して効率を高めることができます。
Strapi は、RBAC、SSO、専用のエンタープライズ サポートなどの高度な機能を提供します。 これらすべてを組み合わせることで、安全でパフォーマンスの高い静的 Web サイトを構築するための包括的なソリューションになります。
Strapi の主な特徴:
- Strapi は、あらゆる静的サイト ジェネレーターまたはフロントエンド フレームワークと互換性があります。
- Strapi はバックエンドとフロントエンドをヘッドレス CMS として分離し、ページの読み込みを高速化し、セキュリティを強化します。
- テンプレートと事前構築された API を提供することで、開発プロセスを合理化し、新しいサイトや機能を迅速に展開できるようにします。
- CDN を通じてコンテンツを提供し、費用を大幅に増加させることなく大量のトラフィックを効率的に処理します。
以下に最適:
Strapi は、パフォーマンスと SEO を最適化する、柔軟で安全かつスケーラブルなヘッドレス CMS を探している開発者とコンテンツ チーム向けです。
価格: Strapi は無料でオープンソースです。 (有料のセルフホスト型オプションやクラウド オプションも自由に利用できます。)
ストラップを入手最適な静的サイト CMS は何ですか?
Static CMS、Storyblok、および Publii がそれぞれどのように特別なものをテーブルにもたらし、さまざまな Web 開発ニーズに最適な選択肢となるかを見てみましょう。
- 静的 CMS は、一般的な静的サイト ジェネレーターとのシームレスな統合が際立っており、開発者や技術者以外のユーザーにとってコンテンツ管理を簡素化するユーザー フレンドリーなインターフェイスを提供します。 Git ベースのワークフローにより、コンテンツとコードの調和が確保され、バージョン管理とコラボレーションが容易になります。
- Storyblok は、開発者とコンテンツ作成者の間のギャップを埋めるビジュアル エディターを備えたヘッドレス CMS として優れています。 リアルタイムのコンテンツ プレビューとドラッグ アンド ドロップ機能を提供します。 その柔軟性により、あらゆる技術スタックと簡単に統合できるため、オーダーメイドの Web サイトや動的アプリケーションに最適です。
- Publii は、独自のデスクトップベースの CMS エクスペリエンスを提供し、ユーザーが静的サイトをオフラインで迅速に構築できるようにします。 シンプルさ、SEO、スピードに重点を置き、さまざまなテンプレートやカスタマイズ オプションを組み合わせることで、ブロガー、中小企業、個人のポートフォリオにとって優れた選択肢となっています。
| CMS | 開始価格 | 無料プラン | |
|---|---|---|---|
| 静的CMS | 無料、オープンソース | はい | 訪問 |
| ストーリーブロック | $106/月 | はい | 訪問 |
| パブリイ | 無料、オープンソース | はい | 訪問 |
| 正気 | 無料、オープンソース | はい | 訪問 |
| サイトリーフ | 無料、オープンソース | はい | 訪問 |
| ストラップ | 無料、オープンソース | はい | 訪問 |
静的 CMS を始めるにはどうすればよいですか?
静的 CMS を使い始めるための簡単なガイドは次のとおりです。
- スターター テンプレートを選択する: Static CMS Web サイトにアクセスします。 Hugo、Gatsby、Next.js など、好みの静的サイト ジェネレーター (SSG) に合わせたテンプレートを選択します。
- Netlify にデプロイ: 選択したテンプレートの横にある [Netlify にデプロイ] ボタンをクリックします。 GitHub で認証するように求められます。 認証されたら、テンプレートのクローンを作成する新しいリポジトリの名前を選択します。
- リポジトリのクローン作成とサイトの構築: Netlify は、選択したテンプレートを GitHub アカウントに自動的にクローンし、新しいサイトの構築とデプロイメントのプロセスを開始します。
- 招待メール: 導入後、新しいサイトにアクセスするための招待メールが [email protected] から届きます。
- 招待を受け入れる: 導入が完了したら、招待メール内のリンクをクリックします。 このリンクから新しいサイトに移動し、そこでパスワードを作成してサインアップを完了します。
- 静的 CMS へのアクセス: パスワードを設定してサインインすると、静的 CMS インターフェイスが表示され、「yoursiteaddress.com/admin」から直接アクセスできます。
- コンテンツの管理: 投稿を追加、編集、保存したり、製品ページなどの既存のページのコンテンツを変更したりしてみてください。 変更を保存すると、更新が Git リポジトリに自動的にプッシュされ、新しい Netlify ビルドがトリガーされ、ライブ サイトが更新されます。
よくある質問 (FAQ)
静的サイトCMSとは何ですか?
静的サイト CMS は、コンテンツが静的ページに事前に組み込まれている Web サイトを作成および管理するように設計されたコンテンツ管理システムで、読み込み時間、セキュリティ、シンプルさが向上します。
静的サイト CMS は従来の CMS とどう違うのですか?
多くの場合データベースを使用してリクエストごとに動的にページを構築する従来の CMS プラットフォームとは異なり、静的サイト CMS は構築プロセス中に事前にページを生成し、結果として静的 HTML ファイルが作成されます。
静的サイトの CMS プラットフォームは初心者に適していますか?
はい、多くの静的サイト CMS プラットフォームはシンプルに設計されており、初心者でもアクセスしやすいユーザーフレンドリーなインターフェイスと簡単な導入プロセスを提供します。
大規模な Web サイトに静的サイト CMS を使用できますか?
はい、静的サイト CMS は、静的ページを迅速かつ効率的に提供できるため、大規模な Web サイト、特に頻繁に変更されないコンテンツに対して非常にうまく拡張できます。
静的サイトの CMS プラットフォームは動的コンテンツをサポートしていますか?
静的サイトは事前に構築されていますが、API やサービスと統合して、JavaScript やサーバーレス関数を使用してコメントやライブ データなどの動的コンテンツを表示できます。
静的サイト CMS を使用すると SEO にどのような影響がありますか?
静的サイトは読み込み時間が速く、検索エンジンによるインデックス作成が容易なため、SEO に非常に適しています。 ただし、SEO を適切に最適化するには、メタデータ、構造、コンテンツの品質に注意を払う必要があります。
既存の Web サイトを静的サイト CMS に移行できますか?
はい、移行は可能です。 ただし、複雑さは現在のプラットフォームとサイトの構造によって異なります。 移行プロセスを促進するためのツールとサービスが利用可能です。
静的サイトの CMS プラットフォームはコンテンツの更新をどのように処理しますか?
静的サイト CMS でのコンテンツ更新には、通常、CMS インターフェイスでソース ファイルまたはコンテンツを編集し、その後、変更を反映するために静的サイトを再構築することが含まれます。
