静的 WordPress ウェブサイトを作成して無料でホストする方法: フルガイド
公開: 2024-06-24静的な WordPress Web サイトを作成し、それを完全に無料でどこかにホストすることに興味がありますか? それは可能ですか? あるいは、そもそも静的 WordPress サイトが一体何なのかわからないですか?
どこから始めても、この投稿は立ち上げて実行するのに役立ちます。
まず、静的 WordPress Web サイトの仕組みとその長所と短所を簡単に紹介します。 次に、ゼロから始めてCloudflare Pagesの無料ホスティングで独自の静的サイトを構築するまでの作成方法を段階的に学びます。
重要なポイント
- この投稿では、特別な技術知識を必要とせずに静的 WordPress ウェブサイトを作成する方法を段階的に説明します。
- 高速に読み込まれる無料のホスティングを含め、WordPress から静的 Web サイトを完全に無料で作成できます。
- WordPress サイトを静的にすることには長所と短所があるため、静的ルートに進む前に両方の側面を考慮することが重要です。
静的 WordPress Web サイトとは何ですか?
静的 Web サイトは、WordPress サイトの通常の動的プロセス (PHP、データベースなど) に接続されていない静的 HTML ファイルから作成された Web サイトです。
これが何であるかを理解するには、通常の WordPress サイトがどのように機能するかを理解する必要があります。 基本的なプロセスを簡略化すると次のようになります。
- 訪問者はあなたの Web サイトに移動します。
- Web サーバーは PHP を実行し、WordPress サイトのデータベースにクエリを実行して、完成したページの HTML を生成します。
- Web サーバーは、完成した HTML を訪問者のブラウザに提供します。
静的 Web サイトの場合は、すでに生成された静的 HTML ファイルをサーバーにアップロードするだけです。 そうすれば、データベースやサーバー側の処理などは必要なくなります。
チュートリアルでは、これがどのように機能するかを正確に学びます。 基本的な考え方は、何らかのプライベート環境で「通常の」WordPress サイトを作成し、静的サイト プラグインを使用してホスティングにアップロードできる静的 HTML ファイルを生成するというものです。
WordPress ウェブサイトを静的にするメリットとデメリット
長所
- 無料の静的サイトホスティング。 Cloudflare Pages や Netlify など、静的サイト用の高品質な無料ホストを見つけることができます。 通常、私は「通常の」WordPress サイトの無料ホスティングはお勧めしません。 ただし、静的な WordPress サイトの場合は、無料のホスティングが依然として効果的です。
- 高速なパフォーマンス。 動的処理を排除しているため、無料ホスティングであってもサイトは非常に高速に読み込まれます。
- スケーラブルなパフォーマンス。 トラフィックが非常に多い状況でも、サイトのパフォーマンスを向上させるのは簡単です。
- 防弾セキュリティ。 「可動部分」がないため、静的な Web サイトをハッキングすることはほぼ不可能です。
- WordPress のコア機能のほとんどは通常どおり動作します。 WordPress テーマと多くの(すべてではありませんが) WordPress プラグインは引き続き使用できます。
短所
- 一部のプラグインは動作しません。 他のプラグインにも当てはまりますが、これは特にフォーム プラグインに当てはまります。 この問題は、Jotform や Typeform などのサードパーティのフォーム ビルダーを使用して修正できます。
- WordPress のネイティブのコメントは機能しません。 この問題は、Disqus などのサードパーティのコメント ツールを使用して修正できます。
- ネイティブ サイト検索は機能しません。 この問題は、Google Site Search または Algolia などのサードパーティがホストするサイト検索ツールを使用して修正できます。
- サイトを更新/変更するには追加の作業が必要です。 何かを変更するたびに、サイトの静的ファイルを「再デプロイ」する必要があります。 これを自動化することもできますが、少し複雑になります。
- パーソナライゼーション/ユーザー アカウントはありません。 ユーザーを認証したり、Web サイトのコンテンツをパーソナライズしたりすることは、はるかに困難です (たとえば、ログイン ユーザーがゲスト ユーザーとは異なるコンテンツを閲覧する会員制 Web サイト)。
静的な WordPress Web サイトが意味を持つのはどのような場合ですか?
一般に、次のタイプのサイトでは静的アプローチがうまく機能します。
- ポートフォリオ Web サイト
- ビジネスパンフレットのウェブサイト
- シンプルなブログ (特に新しい投稿を頻繁に公開しない場合)
ただし、静的アプローチは、次の種類のサイトでは一般に良い考えではありません。
- より複雑なブログ (特に大量のコンテンツを公開する場合)
- eコマースストア
- 会員サイト
- ユーザー登録が必要なあらゆる種類のサイト
- 多くの変更を加えるサイト
- コンテンツをパーソナライズしたいサイト
WordPress で静的サイトを 5 つのステップで作成する方法
次に、これを行う方法を段階的に説明します。
- 動的な WordPress 環境をセットアップする
- WordPress ウェブサイトを構築する
- WordPress サイトを静的 HTML ファイルとしてエクスポートします
- サイトのファイルを静的サイト ホスティング サービスにアップロードします
- 変更を加えるたびにサイトを再デプロイする
最初に、あなたがまだどのタイプの WordPress Web サイトも持っていないことを前提とします。 ただし、既存の「動的」WordPress サイトを静的 WordPress サイトに変更したい場合は、ステップ 3 に進んでください。
1. 動的な WordPress 環境をセットアップする
静的 WordPress サイトのコンテンツを制御するには、どこかに「通常の」WordPress Web サイトが必要です。
これは、インターネット上で公開されるバージョンのサイトではありません。 むしろ、ここはサイトをデザインしてコンテンツを追加する場所です。
この環境でサイトを構築したら、サイトから静的 HTML ファイルを生成し、それをどこかにホストします。これが訪問者が実際に操作するものになります。
では、この動的な WordPress 環境をどこに配置すればよいでしょうか?
考慮すべき主なアプローチは次の 2 つです。
- ローカル WordPress 環境– 自分のコンピューター上にローカル WordPress 環境を作成して、サイトを構築できます。 唯一の欠点は、自分のコンピュータからしかサイトで作業できないことです。
- プライベート ホスティング/ステージング環境– 何らかのタイプのプライベート ホスティングまたはステージング環境で動的な WordPress サイトを作成できます。 このアプローチは、どこからでもサイトにアクセスできるので便利です。ただし、サイトのこのバージョンが非公開であることを確認して、他の人が誤って見つけられないようにしてください。
ローカルの WordPress 環境を作成したい場合は、Local や DevKinsta などの無料ツールをお勧めします。 ローカル WordPress 環境を構築する方法に関する投稿がたくさんあります。
- ローカルチュートリアル
- ドッカーのチュートリアル
- XAMPP チュートリアル
プライベートエリアでホストしたい場合は、簡単で無料のソリューションとして InstaWP のようなものをお勧めします。 または、「本物の」WordPress ホスティングでホストすることもできます。サイトが非公開であることを確認してください。 たとえば、.htaccess ファイルを使用してサーバー レベルでサイトにアクセスするときにパスワードを要求できます。
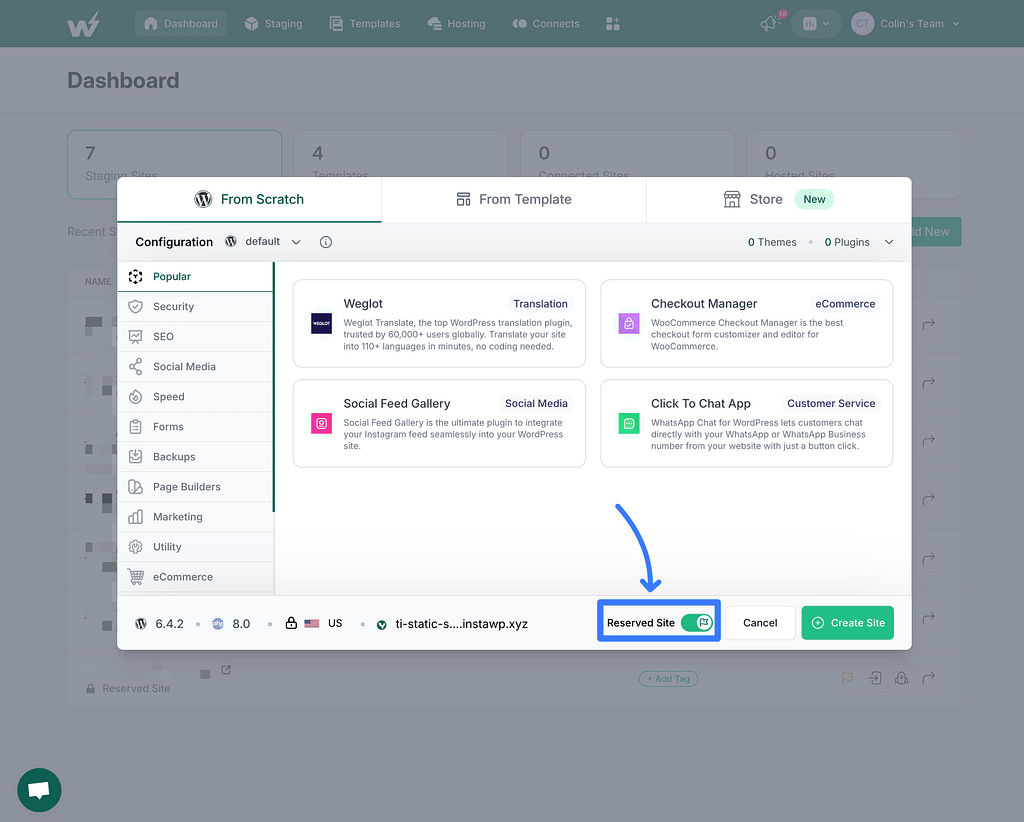
このガイドでは、InstaWP を使用します。 同じことをしたい場合は、InstaWP が 7 日後にサイトを削除しないように、必ずサイトを「予約」してください。

2. WordPress ウェブサイトを構築する
これで、通常の Web サイトと同じように WordPress Web サイトを構築できます。
サイトをデザインしたり、コンテンツを追加したりする必要があります。 基本的に、WordPress サイトの完成版を作成する必要があります。 次に、次のセクションでは、サイトを静的 HTML ファイルに変換します。
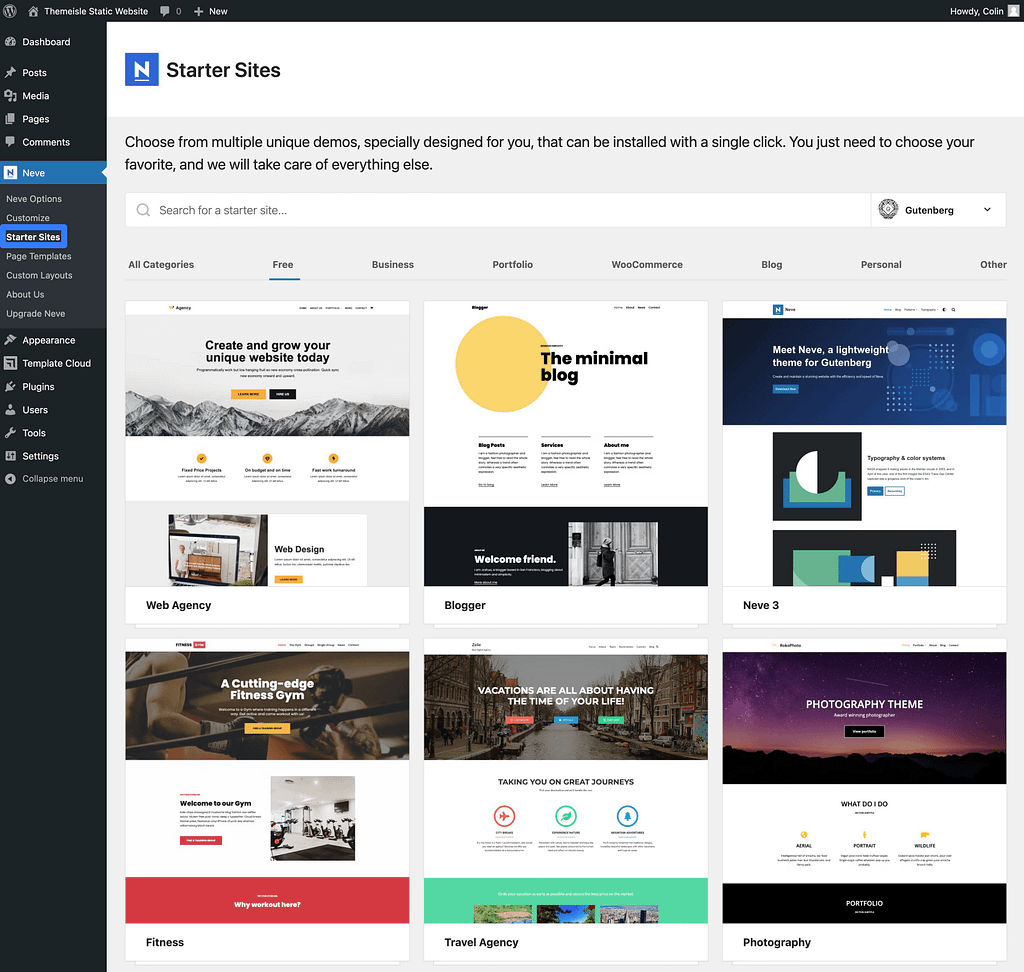
サイトのデザインをどこから始めればよいかわからない場合は、無料の Neve テーマを出発点として最適です。
事前に作成された多数のスターター サイトの 1 つを簡単にインポートし、豊富なコード不要のオプションを使用してニーズに合わせて調整することができます。
これらすべてのスターター サイトのデザインは、サイトを静的 HTML ファイルに変換しても機能します。

また、多くの WordPress プラグイン、特にサイトのデザインに主に影響を与えるプラグインも引き続き使用できます。
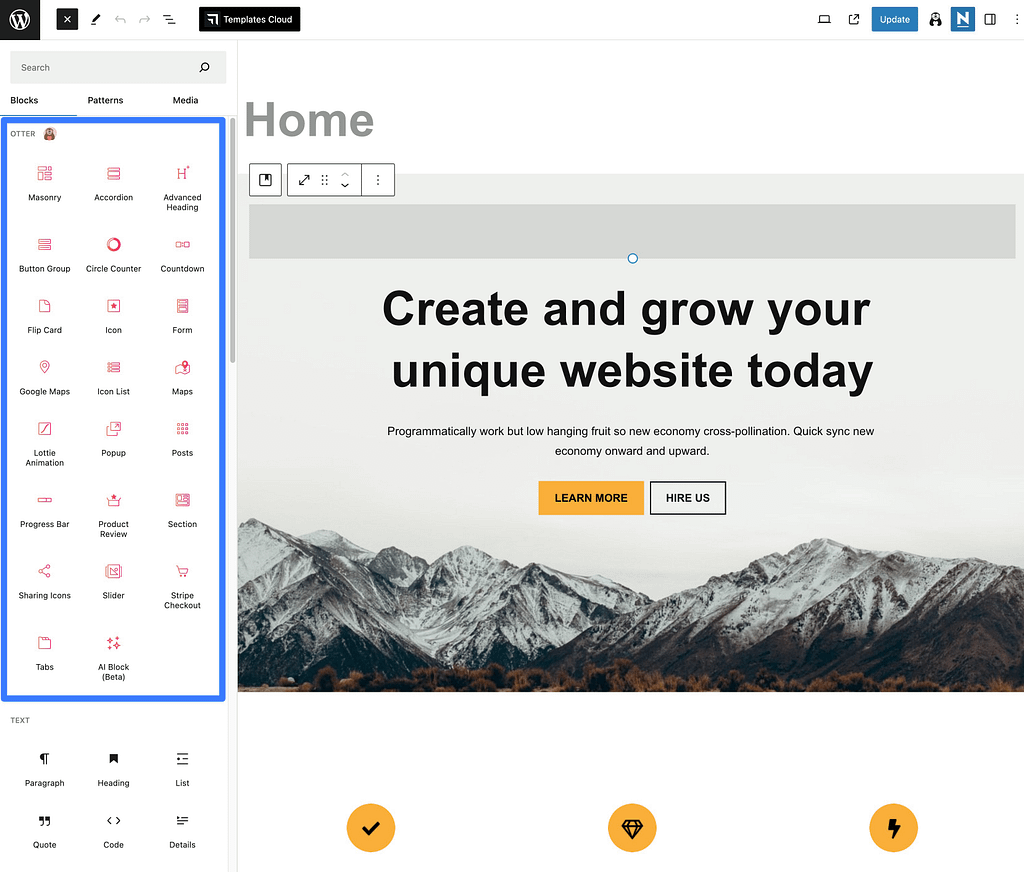
たとえば、ブロック エディターでコンテンツを作成するときにさらに制御したい場合は、無料の Otter Blocks プラグインを使用して、多数の新しいブロックや機能にアクセスできます。

前に述べたように、プラグインの使用に関してはいくつかの注意点があります。
- フォーム プラグイン– サイトを静的 HTML ファイルに変換すると、ほとんどのフォーム プラグインは機能しなくなるため、Typeform、Jotform、Google Forms などのサードパーティ フォーム サービスの使用を検討してください。
- コメント/コメント プラグイン– コメント セクションが機能しなくなるため、Disqus などのサードパーティの JavaScript を利用したコメント ボックスの使用を検討してください。
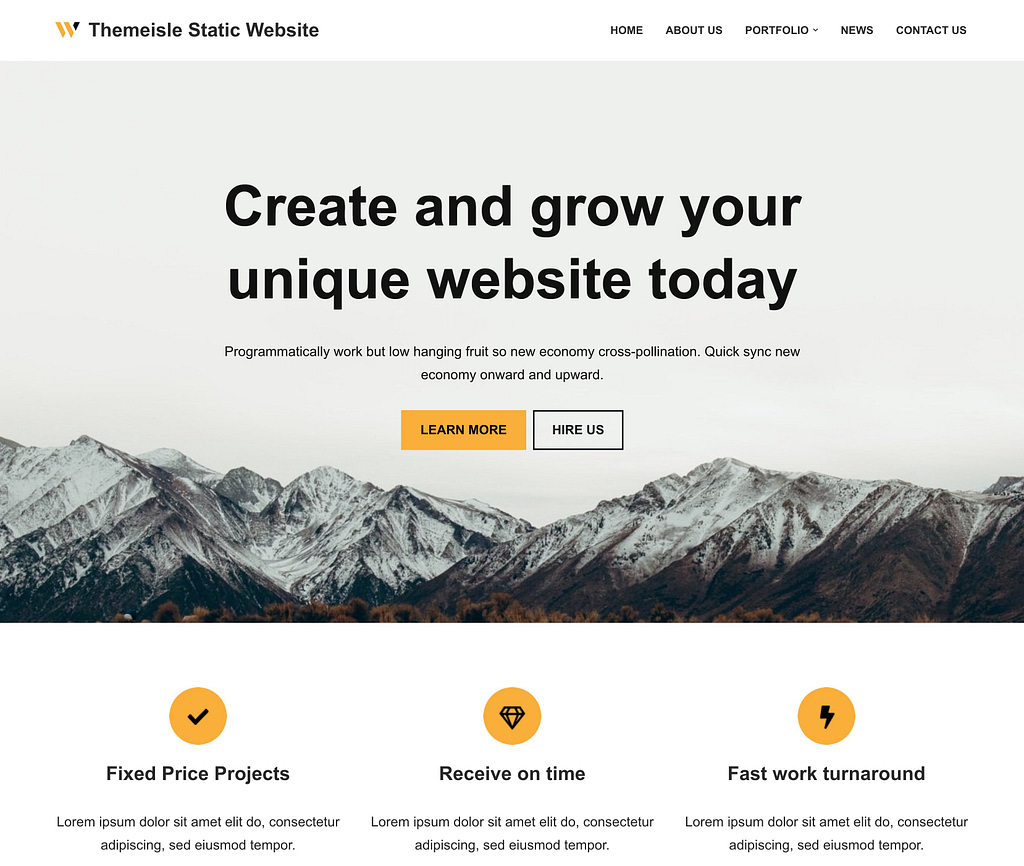
無料の Neve テーマと Otter Blocks プラグインを使用して完成した WordPress サイトは次のとおりです。

3. WordPress Web サイトを静的 HTML ファイルとしてエクスポートします
サイトのプライベート「動的」バージョンの構築が完了したら、WordPress インストールを、Web サイトの訪問者が実際に操作する静的 HTML ファイルに変換する準備が整います。
これを行うには、WordPress.org で入手できる、Patrick Posner の無料の Simply Static WordPress プラグインを使用できます。
プラグインをインストールしてアクティブ化した後、 Simply Static → Generateに移動してツールのダッシュボード領域にアクセスします。
冒険したい場合は、Simply Static プラグインのデフォルト設定を使用して、その方法でサイトを生成することもできますが、そこで数分を費やして最終的なサイトを調整する価値があるかもしれません。
たとえば、Simply Static には互換性のあるプラグインのリストがあり (ここを参照)、チェックしてみるとよいでしょう。 お気に入りのプラグインがそのリストにない場合は、静的画像を生成する前に、それに代わるプラグインを見つけて代わりに使用することをお勧めします。
その理由は、特定のプラグインが非常に特殊な方法で動作するため、静的サイトに変換するとその方法がうまく機能しない可能性があるためです。
ちなみに、すべての SEO プラグインが Simply Static で完全にサポートされているわけではありません。 以前この投稿で触れたように、コンタクト フォーム プラグインにも問題があり、フロントエンド ベースのツールを経由しない限り、静的サイトでは一般的に機能しません。 または、これをサポートする Simply Static のプレミアム バージョンにアップグレードする場合を除きます。
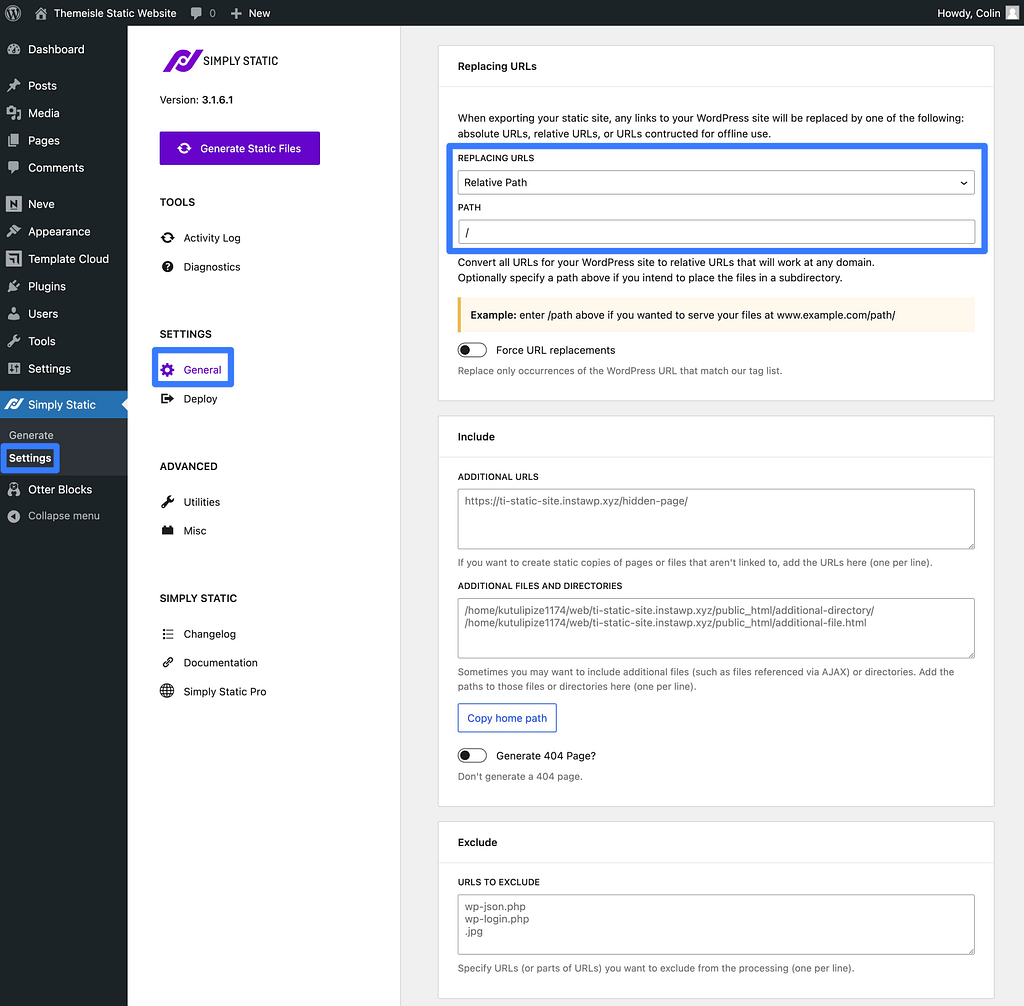
生成プロセスの動作をカスタマイズする場合は、 「Simply Static」→「Settings」に移動します。
まず最初に考慮すべきことは URL です。 デフォルトでは、プラグインはサイトのすべての URL を相対パスを使用するように書き換えます。つまり、どのトップレベル ドメインでも動作します。

絶対 URL を使用するように URL を書き換えるオプションもあります。これは、静的ファイルを (メイン ドメイン名またはサブドメインの代わりに) サブディレクトリに配置する場合に重要です。
スムーズな移行を保証し、すべての SEO タグが正しいままであることを確認するには、ターゲット ドメイン名全体を URL フィールドに入力する必要があります。 これを行わないと、サイトでは HTML ソース内のさまざまなタグ (正規タグなど) が空白になるため、SEO には良くありません。
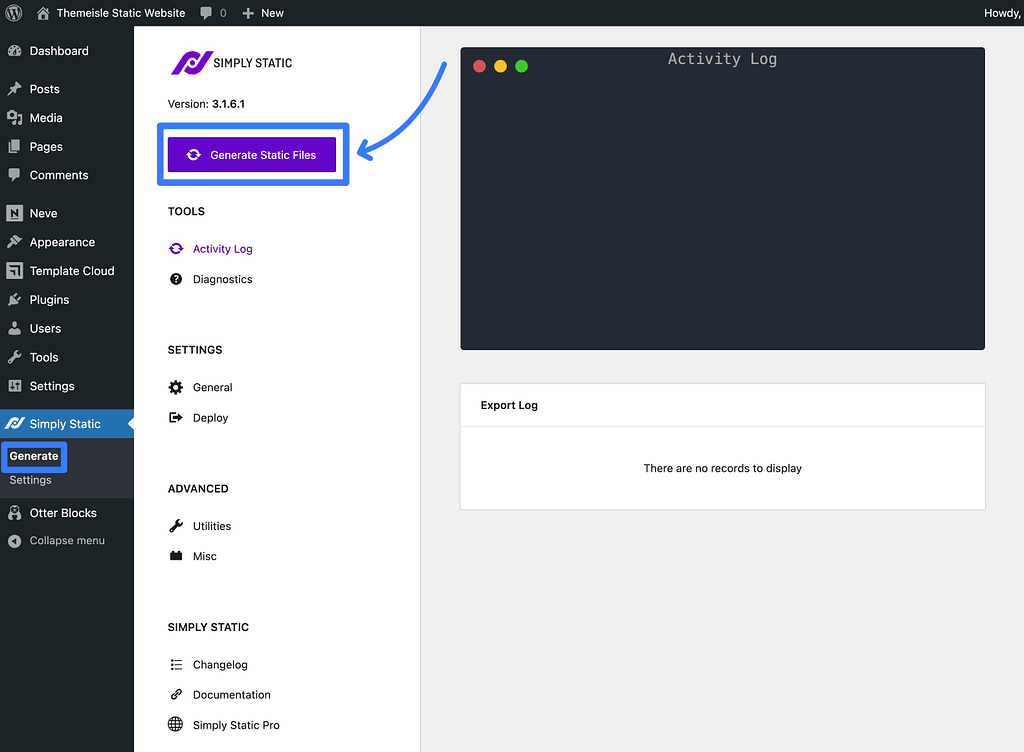
サイトの静的 HTML ファイルを生成する準備ができたら、 「Simply Static」→「Generate」に移動し、 「Generate Static Files」ボタンをクリックします。


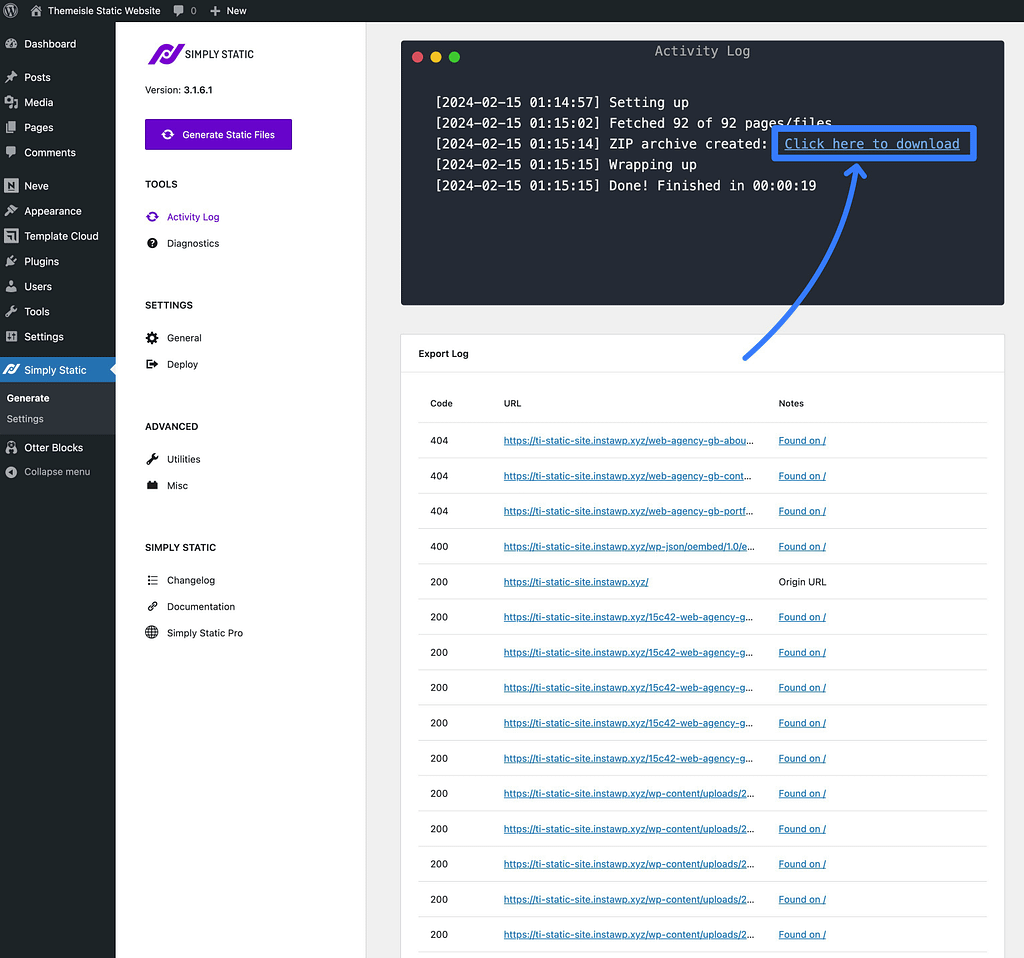
プロセスが完了したら、アクティビティ ログの[ここをクリックしてダウンロード] リンクをクリックします。

これにより、サイトのすべての静的ファイルが含まれる Zip ファイルがローカル コンピュータにダウンロードされます。
4. サイトのファイルを静的ホスト (Cloudflare Pages など) にアップロードします。
サイトの静的ファイルの Zip ファイルを取得したら、それらをホスティング サービスにアップロードして公開する必要があります。
静的 Web サイトはほぼすべての Web ホストでホストできますが、いくつかの理由から、Cloudflare Pages や Netlify などの専用の静的 Web サイト ホスティング サービスを使用することをお勧めします。
- ほとんどは無料です。ほとんどの静的 WordPress サイトでは、Cloudflare Pages や Netlify などのサービスは完全に無料です。
- 組み込みのコンテンツ配信ネットワーク (CDN) – これらのサービスは、グローバル CDN からサイトの静的ファイルを自動的に提供します。つまり、サイトのグローバルな読み込み時間が短縮されます。
- 簡単な展開オプション– これらのサービスは、変更を加えるときに静的サイトを再展開するのに役立つ特別なツールを提供します (詳細は次で説明します)。
このチュートリアルでは、Cloudflare Pages を推奨して使用します。これにより、静的 Web サイトを無料でホストし、Cloudflare の巨大なグローバル ネットワークから静的ファイルを自動的に提供できるようになります。
開始方法は次のとおりです。
- Cloudflare アカウントにログインします (または、まだ持っていない場合は無料の Cloudflare アカウントに登録します)。
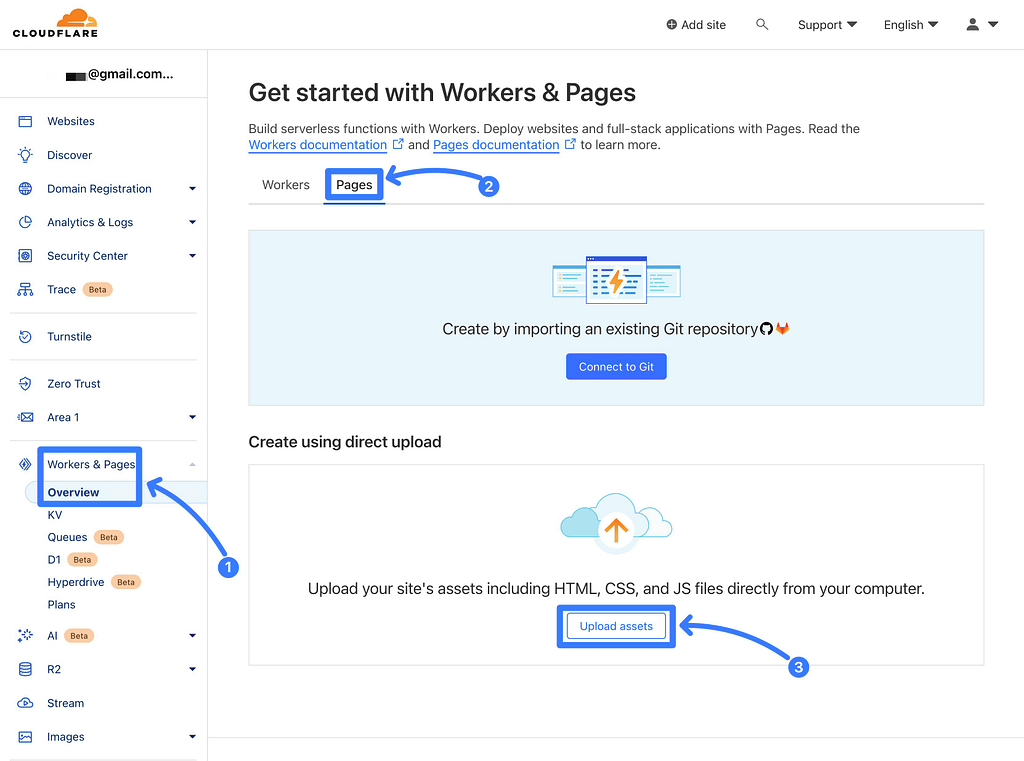
- Cloudflareダッシュボードで「ワーカーとページ」→「概要」に移動します。
- 「ページ」タブを選択します。
- [直接アップロードを使用して作成]の下にある[アセットをアップロード]ボタンをクリックします。

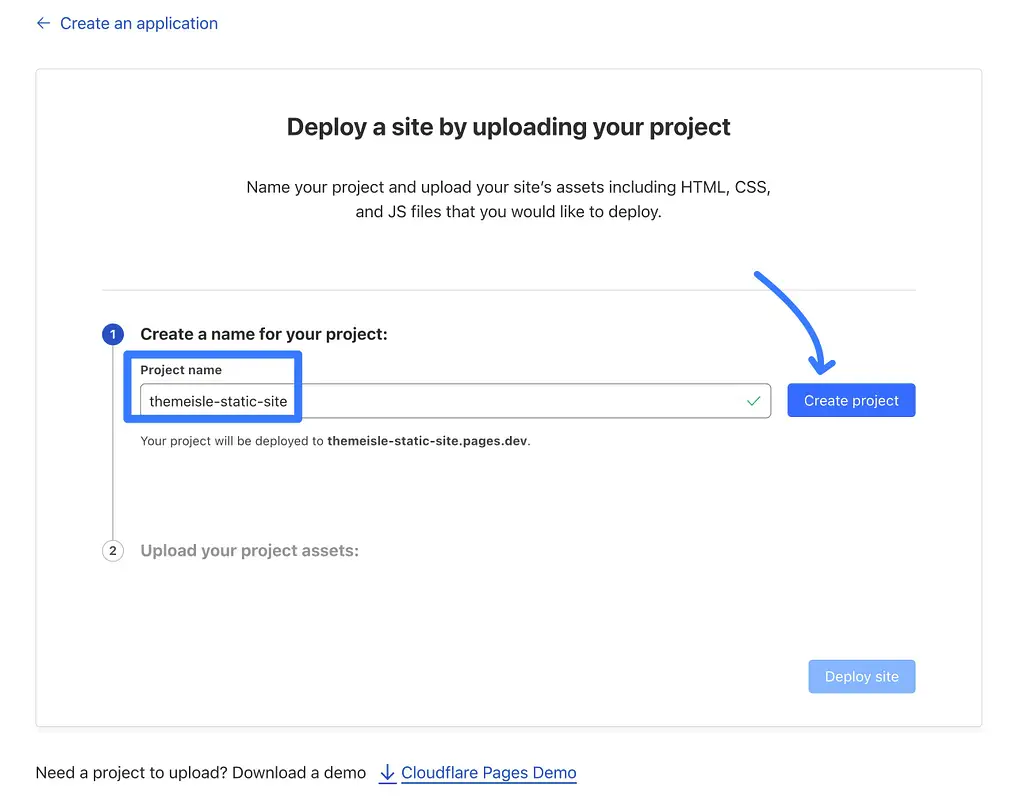
次の画面で、静的サイトに「プロジェクト名」を付け、 「プロジェクトの作成」をクリックします。

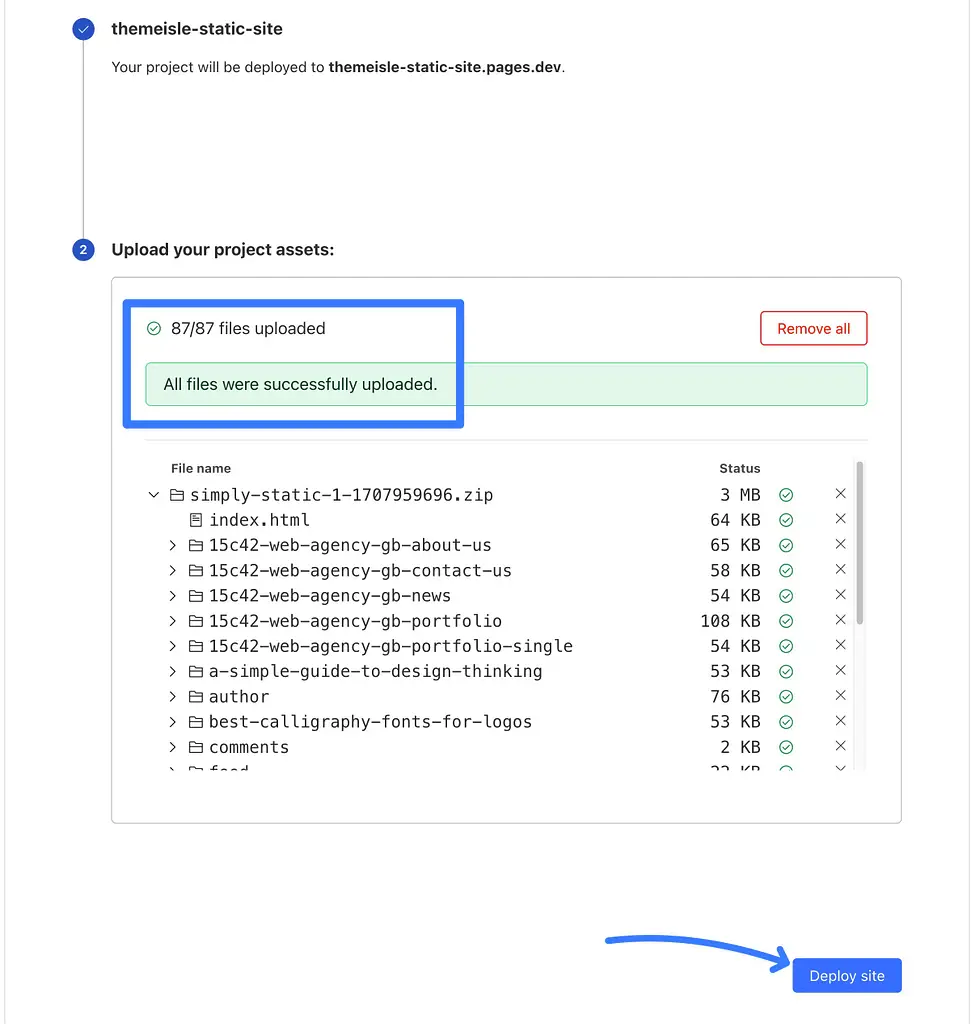
次に、前の手順で Simply Static プラグインから取得した Zip ファイルをアップロードします。
アップロードが完了したら、 「サイトのデプロイ」をクリックします。

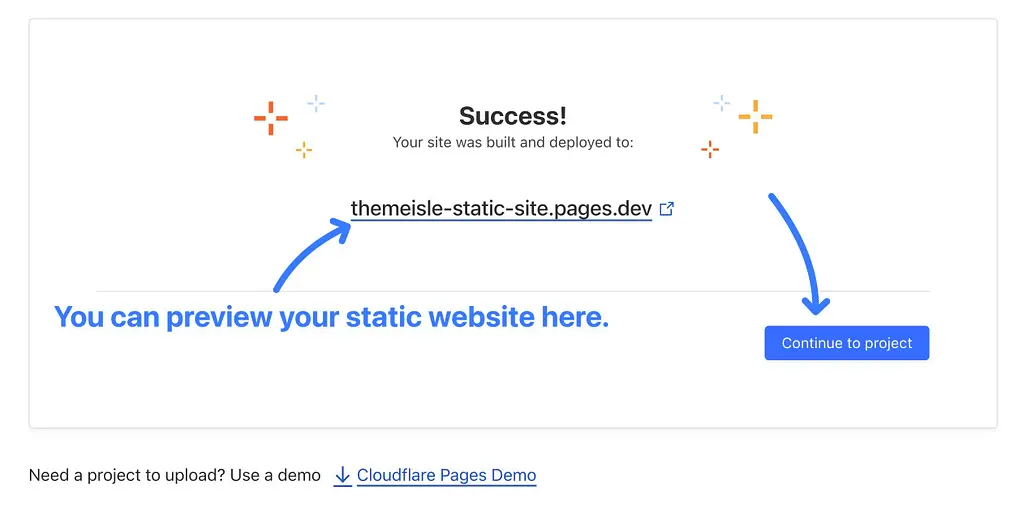
これで、静的サイトが一時的なpages.devサブドメイン上で稼働するようになります。
実際のドメイン名を接続するには、 「プロジェクトを続行」ボタンをクリックします。

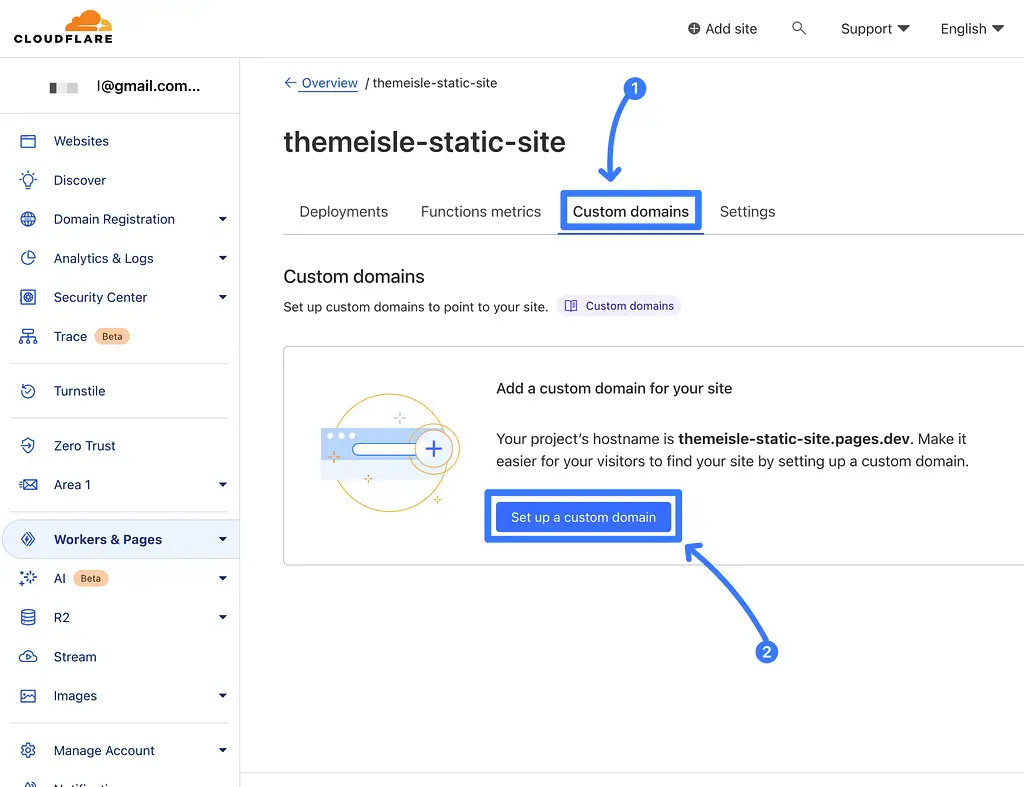
プロジェクト ダッシュボードで、 [カスタム ドメイン]タブに移動し、 [カスタム ドメインのセットアップ]ボタンをクリックします。

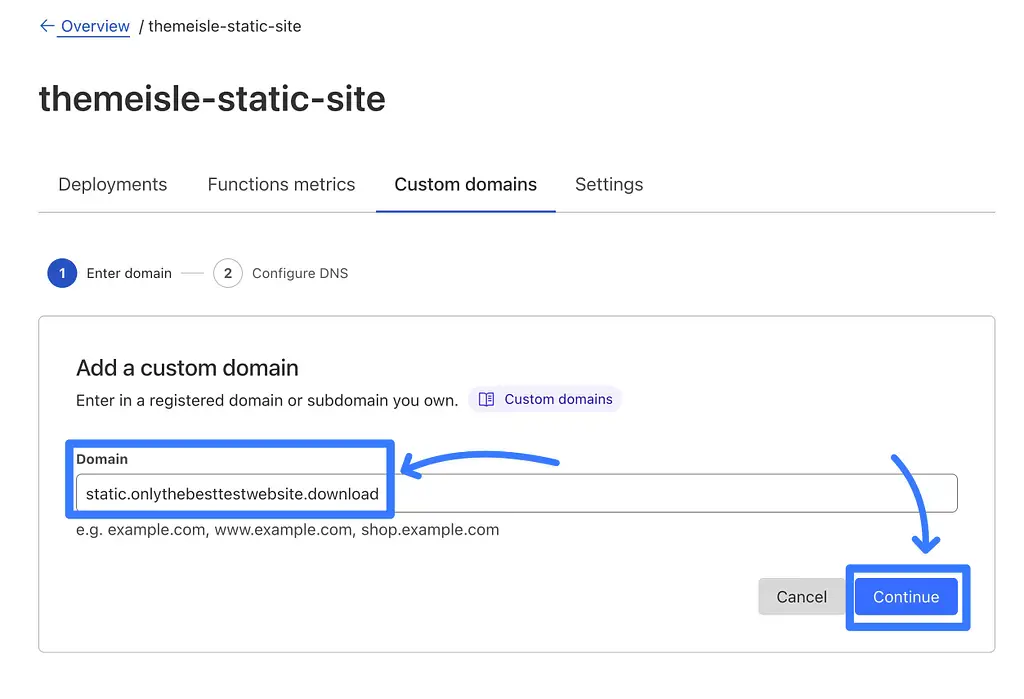
カスタム ドメイン名 (またはサブドメイン) を追加し、 [続行]をクリックします。

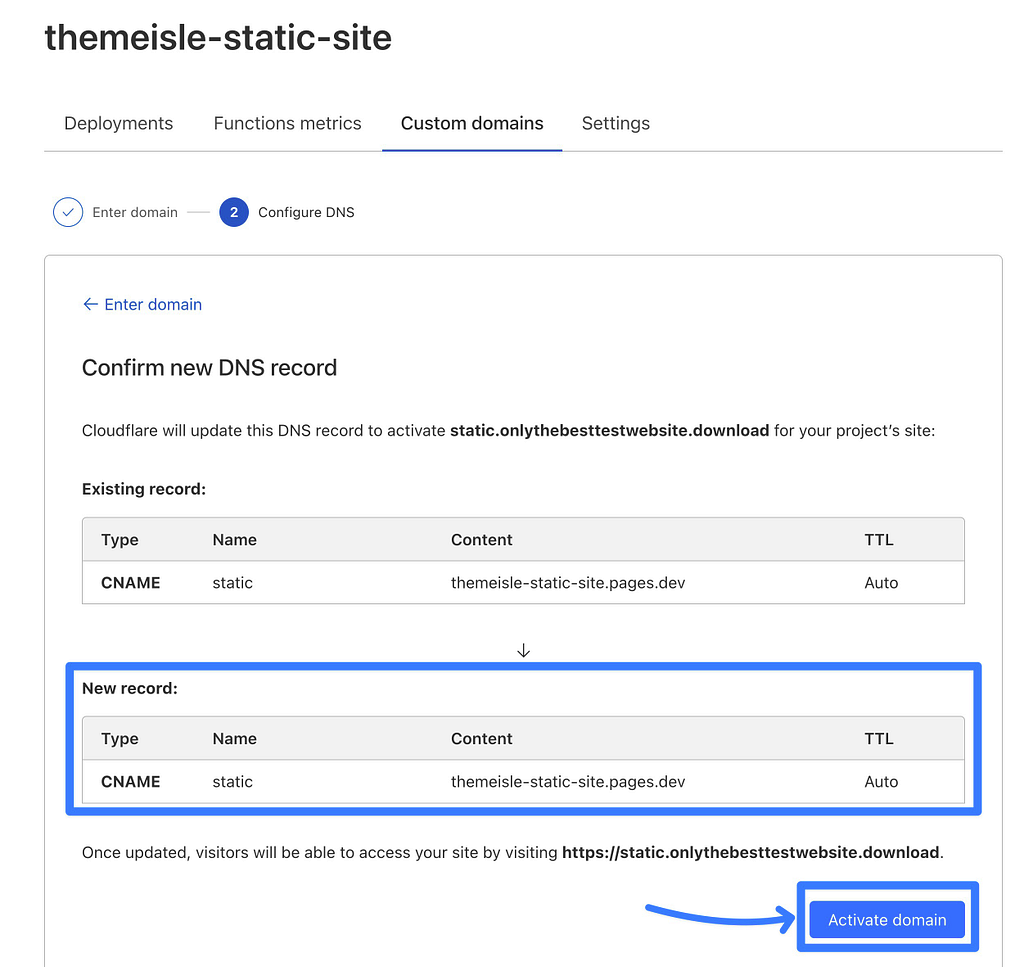
次に、CNAME DNS レコードを追加するように求められます。これは、ドメイン名の DNS レコードを管理している場所 (通常はドメイン レジストラー) で行うことができます。
あなたのドメイン名がすでにCloudflareに接続されている場合(私のドメインのように)、CloudflareはDNSレコードを追加/更新することもできます。
DNS レコードを追加したら、 [ドメインのアクティブ化]ボタンをクリックします。

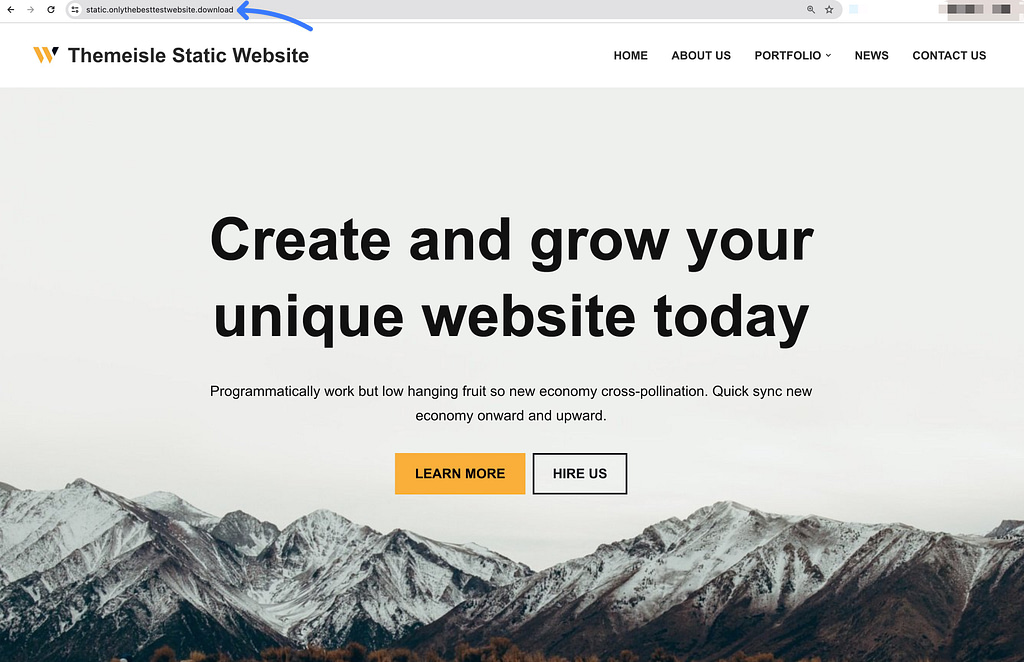
以上です! DNS レコードが更新されると (数時間かかる場合があります)、カスタム ドメイン名で静的 WordPress Web サイトにアクセスできるようになります。

5. 変更を加えるときに静的 WordPress Web サイトを再デプロイします
前の手順を完了すると、完全に機能する WordPress サイトとして開始された静的 Web サイトが正式に完成します。
ただし、サイト上の何かを変更したい場合はどうすればよいでしょうか? たとえば、新しいブログ投稿の公開、ページの編集、デザインの調整などです。
これが発生した場合は、次のことを行う必要があります。
- プライベートの「動的」WordPress サイト、つまりローカル WordPress サイトまたはステージング サイトで変更を加えます。
- サイトの静的ファイルをライブホスト (上で示した Cloudflare Pages など) に「再デプロイ」します。
これを行う最も簡単な方法は、変更を加えた後に Simply Static プラグインを使用して新しい Zip ファイルを生成することです。
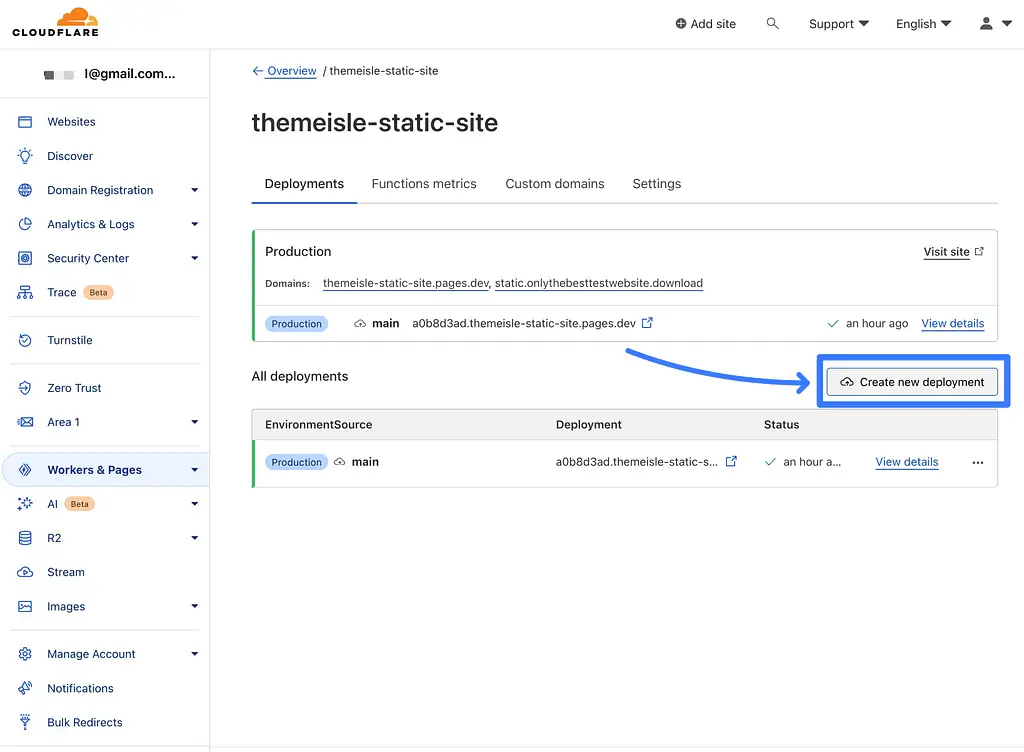
Cloudflare Pagesでは、この新しいZipファイルを簡単にアップロードし、 [新しい展開の作成]ボタンをクリックして既存のバージョンを上書きできます。

より上級のユーザーの場合は、さまざまなタイプの自動展開ソリューションをセットアップすることもできます。
たとえば、Simply Static プラグインのプレミアム バージョンを使用すると、GitHub に直接デプロイでき、Cloudflare Pages、Netlify、その他のプロバイダーに直接接続できます。
今すぐ静的 WordPress サイトを作成しましょう
静的 Web サイトの作成はすべての状況に適しているわけではありませんが、多くの単純な WordPress サイト、特に動的な機能を必要としない基本的なパンフレット Web サイトやポートフォリオには優れたオプションとなります。
サイトは非常に高速に読み込まれ、防弾セキュリティの恩恵を受けます。
何よりも、このチュートリアルの方法に従えば、Web サイトを完全に無料で作成してホストできます。
WordPress サイトを静的サイトに変換する方法についてまだご質問がありますか? コメントでお知らせください!
