スタックステーマブロック
公開: 2022-03-18概要
WordPress 5.0の導入以来、WordPressにはGutenbergと呼ばれる新しいエディターがあります。 これは、WordPressが使用するデフォルトのエディターになりました。
以下は、デフォルトのエディターを使用した場合の新しいページのプレビューの例です。

このエディターには、ページの編集に役立つブロックとパターンのコレクションが含まれています。
クイックナビゲーション
投稿およびページ内でのブロックの使用
- ブロックを追加する方法
- パターンを追加する方法
テーマブロック
- ナビゲーション
- サイトのロゴ
- ウェブサイト名
- サイトタグライン
- クエリループ
- 投稿リスト
- 記事のタイトル
- 抜粋後
- 注目の画像を投稿する
- コンテンツを投稿する
- 投稿者
- 投稿日
- 投稿カテゴリ
- 投稿タグ
- 次と前のブロック
- コメントを投稿
- ログイン/アウト
- 用語の説明
- アーカイブタイトル
結論
投稿およびページ内でのブロックの使用
ブロックとパターンは、以下に示すように、ページまたは投稿内のブロックインサーターアイコンをクリックして見つけることができます。

追加したいブロック/パターンを特定したら、それをクリックするとページ/投稿内に表示されます。
以下は、ページ/投稿にブロックとパターンを追加する方法を示すスクリーンキャストです。
ブロックを追加する方法
パターンを追加する方法
テーマブロック
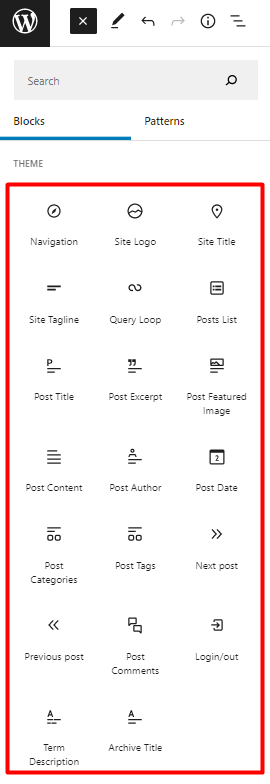
Staxテーマは、Gutenbergエディターを完全にサポートするように設計されています。 したがって、グーテンベルクを使用して投稿やページをデザインすることを選択できます。 テーマは、WordPressがすでに提供しているものを追加するために、エディターにブロックのコレクションを追加します。
これらのブロックには次のものが含まれます。
- ナビゲーション
- サイトのロゴ
- ウェブサイト名
- サイトタグライン
- クエリループ
- 投稿リスト
- 記事のタイトル
- 抜粋後
- 注目の画像を投稿する
- コンテンツを投稿する
- 投稿者
- 投稿日
- 投稿カテゴリ
- 投稿タグ
- 次の投稿
- 前の投稿
- コメントを投稿
- ログイン/アウト
- 用語の説明
- アーカイブタイトル

このドキュメントセグメント内で、これらの各ブロックと、エディター内での使用方法について説明します。
ナビゲーション
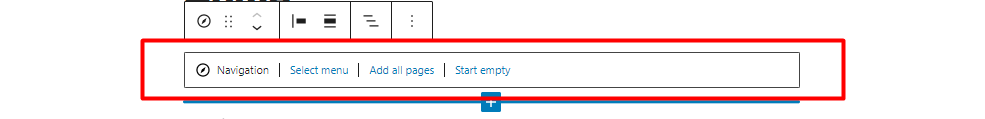
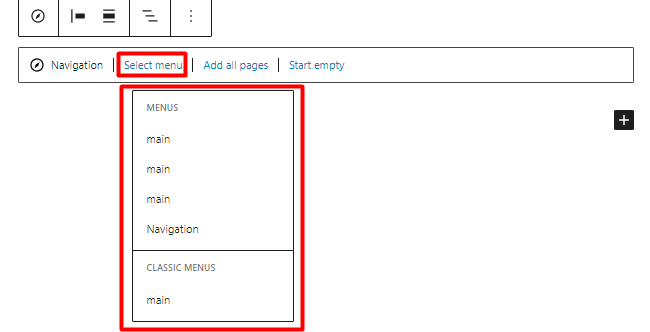
ページに追加すると、表示は次のようになります。

ブロック内で、これにより、いくつかのアクションを実行できます。
1.メニューを選択します

Webサイト内に作成済みのメニューからメニューを選択できます。
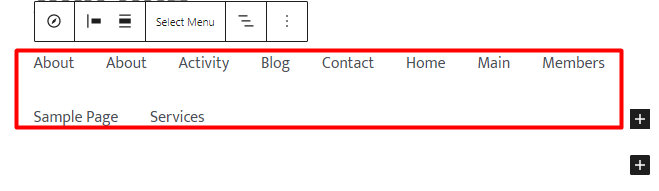
2.すべてのページを追加します
クリックすると、ページリストブロックまたはサイト内のすべてのページがナビゲーションに追加されます。

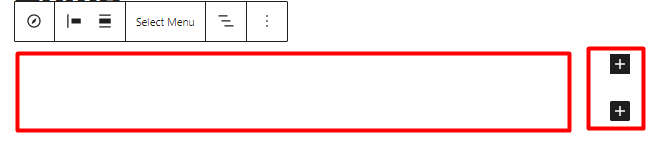
3.空を開始します
選択すると、メニュー項目のないナビゲーションがレンダリングされ、ナビゲーションにカスタムリンクを追加するためのオプションが提供されます。

メニューナビゲーション項目へのサブメニューの追加
ナビゲーションメニュー項目にサブメニューを追加するには、次の手順を実行する必要があります。
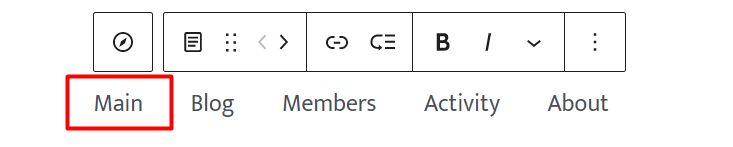
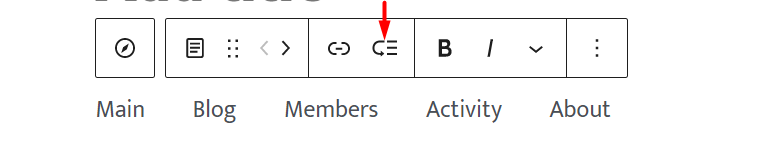
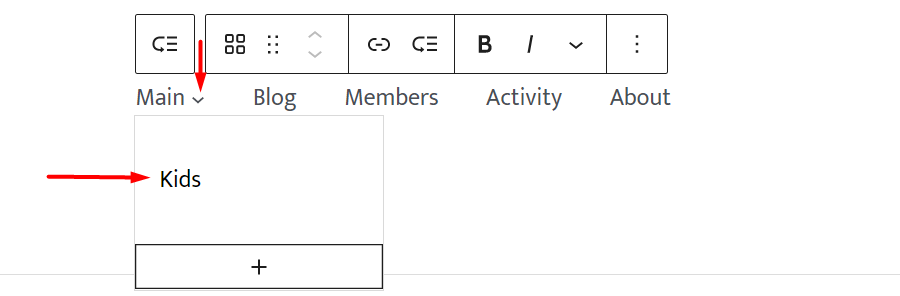
1.サブメニューを追加するメニュー項目を選択します。 ここでは、「メイン」をクリックします。

2.ナビゲーション内の「サブメニューの追加」モジュールをクリックします

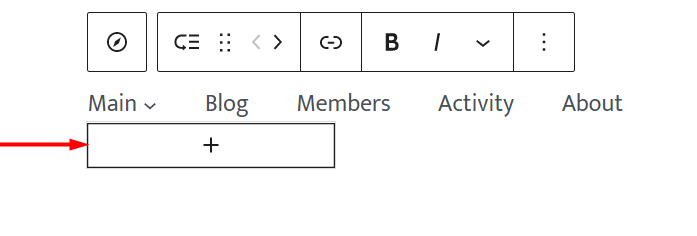
3.これが完了すると、サブメニューのドロップダウンボックスが表示されます

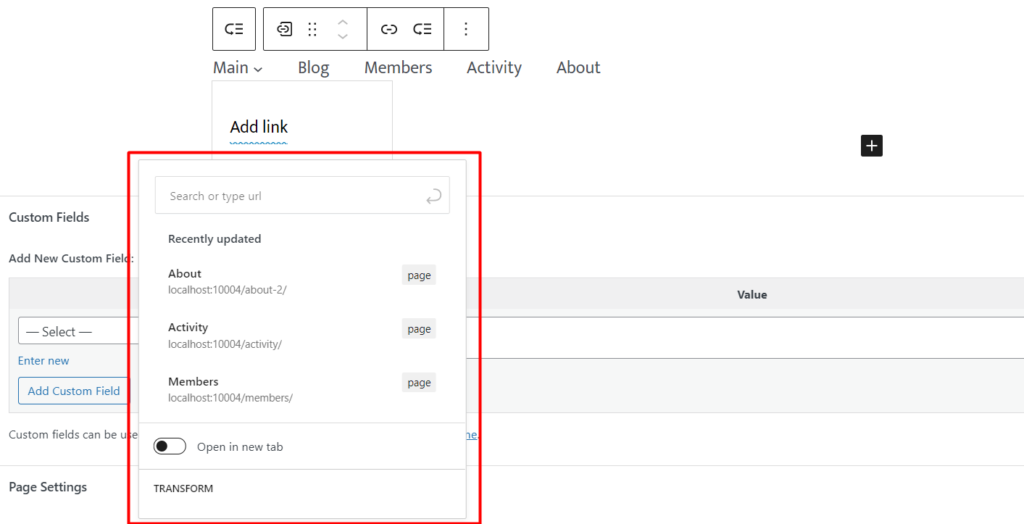
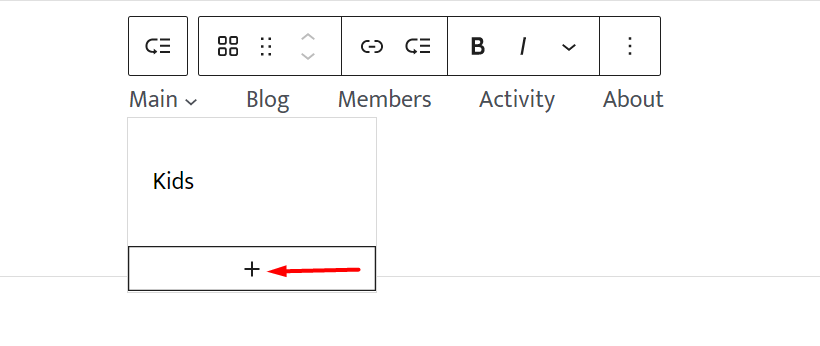
4.ボックス内の「プラス」アイコンをクリックすると、ポップアップが表示されます

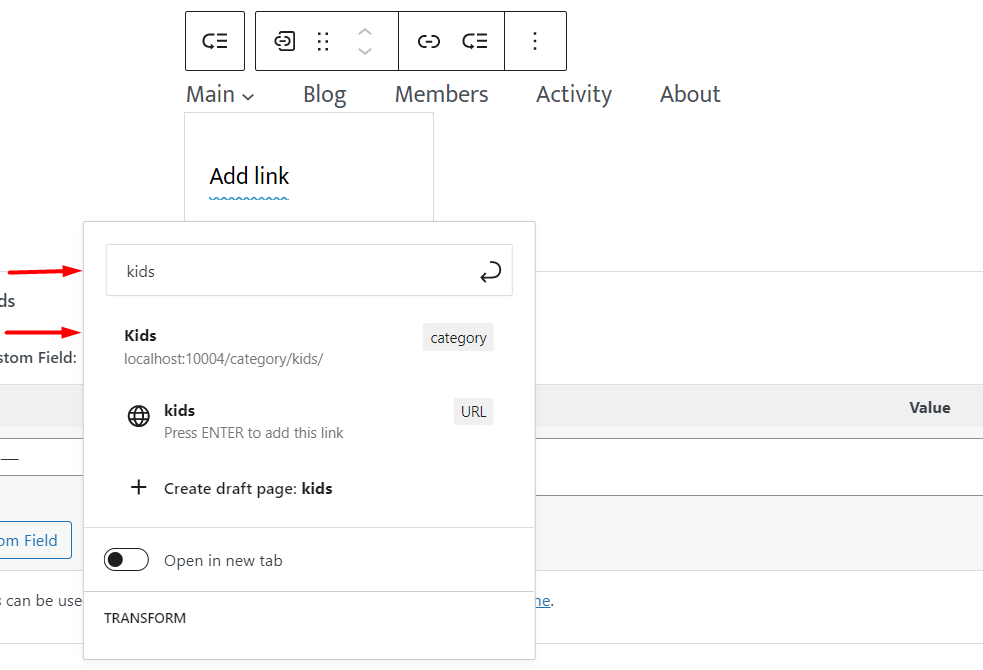
ここでは、投稿の種類、カテゴリ、タグ、またはその他のサポートされているメニュー項目を検索して、サブメニューとして追加できます。 ここでカスタムリンクを設定したり、ドラフトページを作成したりすることもできます。
このイラストでは、投稿カテゴリである「kids」を検索して追加します。

5.完了すると、以下に示すように、サブメニュー表示とメニュー項目の近くにあるドロップダウンメニューアイコンが表示されます。

ドロップダウン内の「プラス」アイコンをクリックすると、さらに多くのサブメニュー項目を追加できます。

サイトのロゴ

Site Logoブロックを使用すると、Webサイトを表すロゴ画像を追加できます。
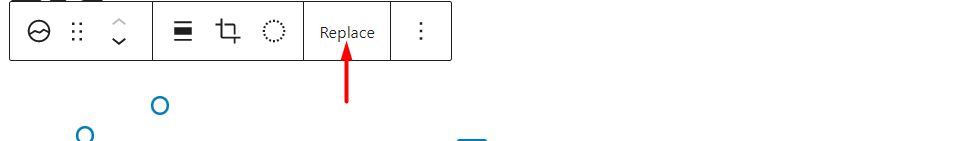
ブロックがページに追加されると、いくつかのブロック設定が設定されます。そのうちの1つは、ブロック内のデフォルトのサイトロゴを置き換えるかリセットするオプションです。

このオプションは、ブロックにロゴを追加するのに役立ちます。
このブロックには、以下に概説する追加のスタイルと設定も含まれています。
スタイル

デフォルト:最初にアップロードされたとおりにロゴをレンダリングします
丸みを帯びた:ロゴに丸みを帯びた境界線を追加し、円形のロゴを表示します
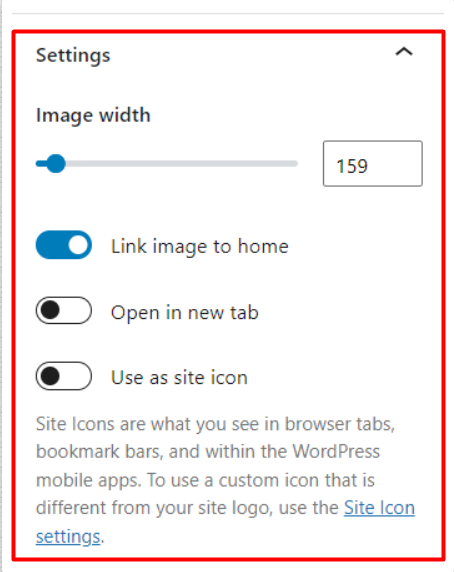
設定

画像の幅:幅の観点から、ロゴのサイズを調整するのに役立ちます
画像をホームページにリンク:有効にすると、ロゴがホームページにリンクされます
新しいタブで開く:この設定は、「画像をホームにリンク」設定が有効になっている場合に使用できます。 [新しいタブで開く]オプションも有効になったら、サイトのロゴをクリックするとホームページが新しいタブで開きます。
サイトアイコンとして使用:この設定は、サイト内のサイトアイコンとしてロゴをレンダリングします。
追加されたサイトのロゴとそれに適用された設定は、サイト全体で観察されることに注意することも重要です。
ウェブサイト名

サイトタイトルは、外観に追加したタイトル>カスタマイズ>ヘッダー>ロゴの変更>サイトタイトルをレンダリングします。
このブロックでは、好みのサイトタイトルを指定することもできます。 そうすることで、サイト全体にも影響を及ぼします。
ブロックには、適用できるいくつかの設定があります。 これらには以下が含まれます:
色

テキスト:サイトのタイトルテキストの色を設定できます
背景:サイトタイトルの背景色を設定できます
リンク設定
タイトルをホームページにリンクする:このオプションを有効にすると、クリックするとサイトのタイトルがホームページにリダイレクトされます。
新しいタブで開く:このオプションは、[タイトルをホームにリンクする]オプションが有効になっている場合にのみ表示されます。 このオプションは、サイトのタイトルをクリックするとホームページが新しいタブで開くようにするのに役立ちます。
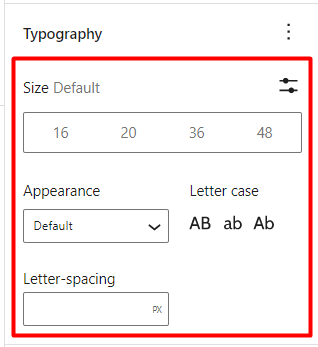
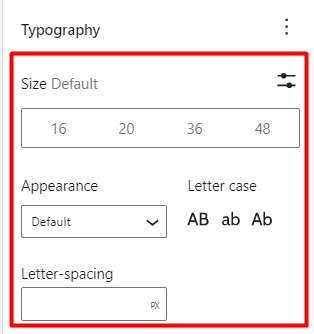
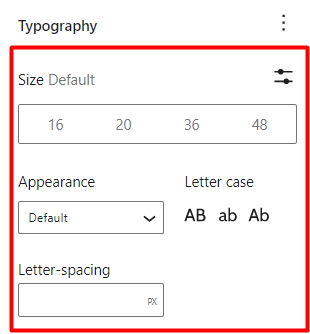
タイポグラフィ

デフォルトのサイズ:サイトタイトルのフォントサイズの調整と設定に役立ちます
外観:フォントスタイルをサイトタイトルに設定できます
文字間隔:ここでは、サイトタイトルの文字間の間隔を増減するのに役立つ値を設定できます
大文字と小文字:サイトタイトルの大文字と小文字の区別に役立ちます
サイトタグライン

[サイトタグライン]ブロックには、[外観]>[カスタマイズ]>[ヘッダー]>[ロゴの変更]>[タグライン]セクションに追加したタグラインが表示されます。
このブロックでは、サイトのタグラインや好みのサイトの説明を設定することもできます。 そうすることで、サイト全体にも影響を及ぼします。
ブロックには、適用できるいくつかの設定もあります。 これらには以下が含まれます:
色

テキスト:サイトのタグライン/説明に色を設定できます
背景:サイトの背景色を設定するのに役立ちますタグライン/説明
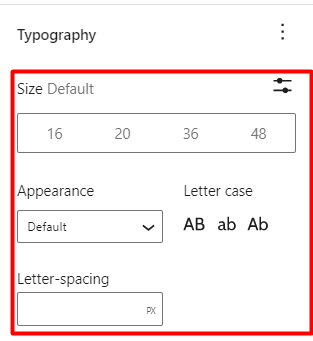
タイポグラフィ

タイポグラフィ設定には、次のようないくつかのオプションが含まれています。
サイズ:タグラインのテキストサイズの設定に役立ちます
外観:タグラインのフォントスタイルを決定します
文字間隔:タグライン文字の間に間隔を追加できます
大文字と小文字:サイトのタグラインに大文字を設定するのに役立ちます
クエリループ

クエリループブロックは、設定されたクエリに基づいて特定の投稿タイプの投稿を表示するのに役立ちます。
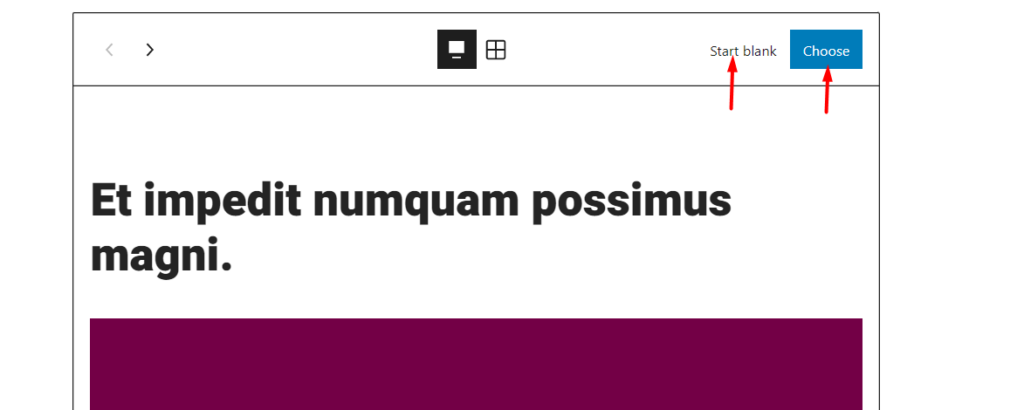
このブロックをページに追加すると、投稿タイプを選択して新しいクエリセットアップを開始したり、クエリループ設定を選択して次のようにクエリを設定したりできます。

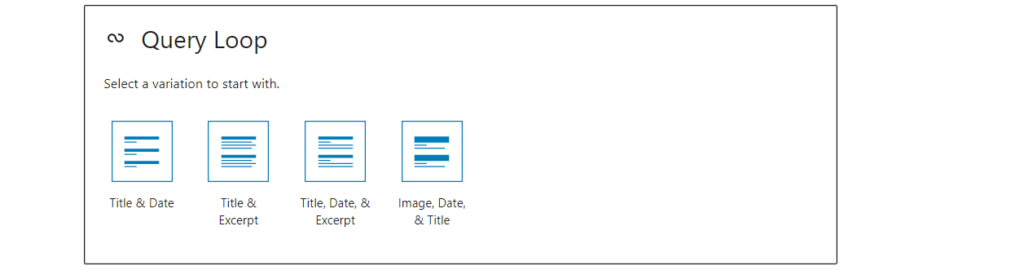
空白で開始

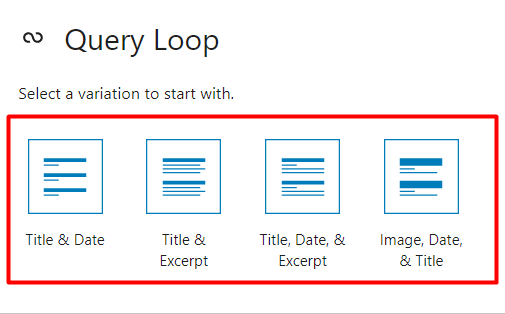
「空白から開始」オプションを選択すると、投稿結果にいくつかのレイアウト表示バリエーションが提供されます。 これらは:
タイトルと日付:選択すると、レンダリングされた投稿には投稿のタイトルと日付のみが表示されます
タイトルと抜粋:選択すると、投稿にはタイトルと投稿の抜粋のみが含まれます
タイトル、日付、抜粋:投稿内の表示は、タイトル、日付、抜粋で構成されます
画像、日付、タイトル:選択すると、投稿には注目の画像、日付、投稿のタイトルが含まれます
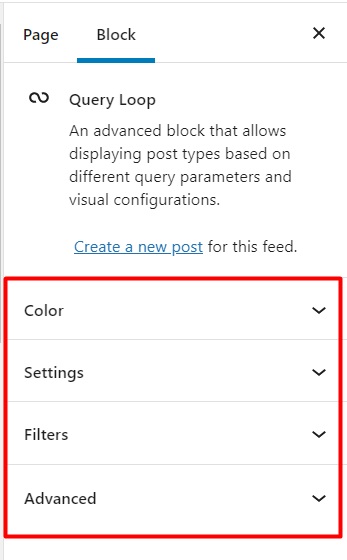
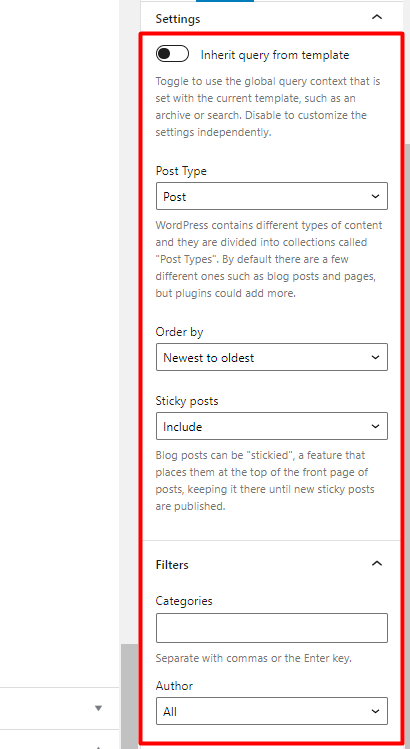
上記のバリエーションのいずれかを選択すると、以下に示すように、クエリをカスタマイズするためのオプションのパネルが表示されます。

色

テキスト:-色を日付に設定し、クエリ内の投稿に抜粋することができます
背景:–ここで、クエリループに背景色を設定できます
設定

テンプレートからクエリを継承:有効にすると、クエリは現在のテンプレートのグローバルクエリを実行するように設定されます。
投稿タイプ:Webサイト内で使用可能な投稿タイプからターゲットの投稿タイプを選択できます。
順序:クエリループ内で投稿を表示するために使用される特定の配置を指定するのに役立ちます。
スティッキー投稿:Staxテーマには、「ブログの上部に貼り付ける」と呼ばれるスティッキーブログ投稿を設定するオプションがあります。 クエリループ内のスティッキー投稿オプションは、これらの投稿がクエリ結果に含まれるかどうかを判断するのに役立ちます。 このオプションは、粘着性のあるブログ投稿のみをクエリ結果内にレンダリングするのにも役立ちます。
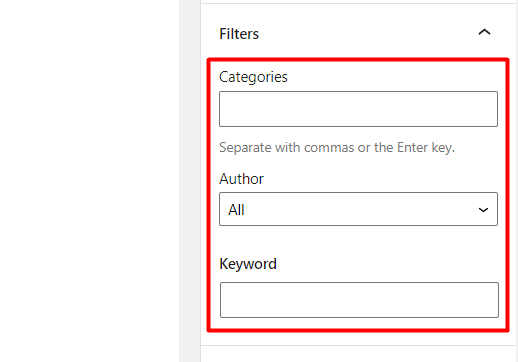
フィルタ

カテゴリ:指定されたカテゴリに基づいて、クエリループ内でレンダリングされる投稿を制限するのに役立ちます。
作成者:選択した作成者に基づいて、クエリループ内で返される投稿を制限します。
キーワード:キーワードフィルターによって決定されるクエリループ内のクエリを設定します。
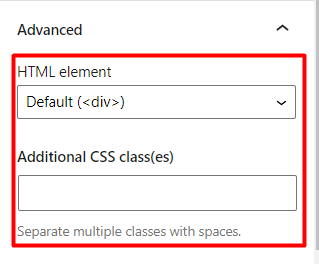
高度

HTML要素:クエリループ内で返される投稿のラッパーを指定できます。
追加のCSSクラス:このセクションを使用して、クエリループブロックをターゲットにするために使用できるクラスを追加できます。
選ぶ
[選択]オプションを選択すると、投稿に基づくデフォルトのクエリ結果がクエリブロック内にレンダリングされます。
「空白から開始」オプションと同様に、いくつかの設定を含むパネルが左側にレンダリングされ、好みに合わせてクエリをカスタマイズできます。
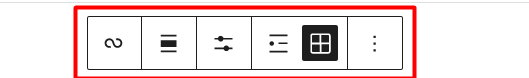
クエリループ内には、以下に示すようないくつかのオプションもあります。

これらのオプションは、調整に役立ちます。
- ページ内でのクエリループブロックの結果の配置
- クエリループブロックの結果内の投稿の表示
- 投稿のレンダリング方法(リストまたはグリッドのいずれか)
また、QueryLoopブロック内の内部ブロックをカスタマイズすることもできることにも注意してください。 このようなブロックには、抜粋の投稿、注目の画像の投稿、日付の投稿が含まれます。
投稿リスト
これは「QueryLoop」ブロックに似たブロックですが、スティッキーな投稿を除いて、最新の投稿をレンダリングするために使用されます。
記事のタイトル

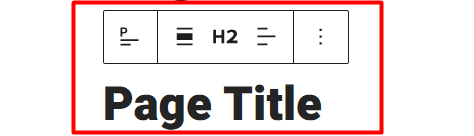
「投稿タイトル」ブロックは、ブロックが追加された投稿またはページにタイトルをレンダリングします。
これには、次のようないくつかの設定が含まれています。
色

テキスト:投稿/ページタイトルに色を設定できます
背景:投稿/ページタイトルに背景色を設定するのに役立ちます
リンク設定

「タイトルをリンクにする」オプションを選択すると、リソースを投稿/ページタイトルにリンクできます。

リンク設定内で、投稿/ページタイトルにリンクされたリソースを指定したり、新しいタブで投稿/ページタイトルリンクを開くかどうかを指定したりすることもできます。

タイポグラフィ

このセグメントには、利用できるタイポグラフィオプションがいくつか含まれています。
サイズ:投稿/ページタイトルのフォントサイズを定義します
外観:投稿/ページタイトルのフォントスタイルを指定します
大文字と小文字:投稿/ページタイトルの大文字と小文字を定義します
文字間隔:投稿タイトルの文字の間隔を設定できます
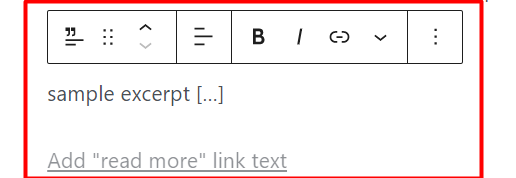
抜粋後

Post Excerptブロックは、ブロックが追加された投稿への抜粋、またはQueryブロックなどの他のテーマブロック内のコンポーネントとしての抜粋を表示するのに役立ちます。
投稿に追加すると、ブロックには抜粋のスタイルを調整するために使用できるいくつかの設定が表示されます。 これらには以下が含まれます:
色

テキスト:投稿の抜粋にテキストの色を指定できます
背景:投稿の抜粋に背景色またはグラデーションを指定できます
抜粋後の設定

「新しい行にリンクを表示」オプションを有効にすると、「続きを読む」リンクが新しいリンクに表示されます。 一方、このオプションが有効になっていない場合、リンクは投稿の抜粋にインラインで表示されます。
タイポグラフィ

この設定により、抜粋のスタイルが決まります。 ここでは、次のようないくつかのオプションを利用できます。
デフォルトのサイズ:フォントサイズを抜粋に設定するのに役立ちます
外観:抜粋のフォントスタイルを決定します
大文字と小文字:抜粋で使用される大文字と小文字を定義します
文字間隔:投稿の抜粋文字の間に間隔を設定できます
注目の画像を投稿する

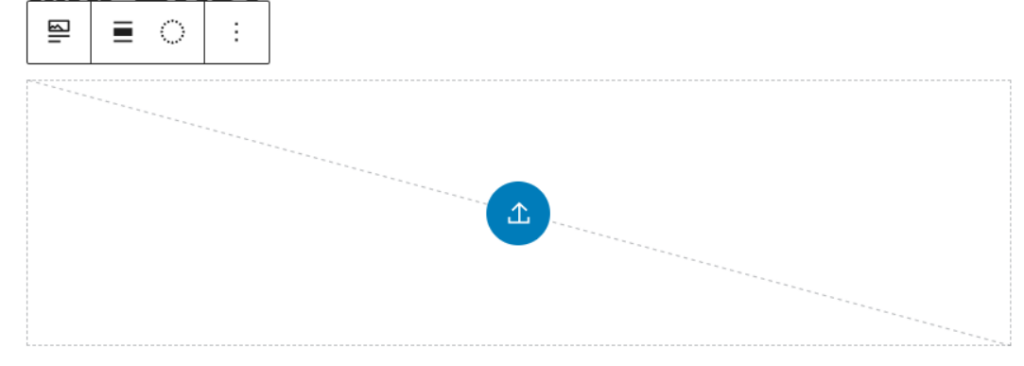
「注目の画像を投稿」ブロックを投稿/ページに追加すると、注目の画像を投稿/ページにレンダリングするのに役立ちます。
このブロックは、クエリループなどの他のテーマブロックのコンポーネントでもあり、ブロック内で編集することもできます。
このブロック内では、いくつかの設定も利用できます。 これらには以下が含まれます:
リンク設定

「投稿へのリンク」設定が有効になっている場合、注目の画像をクリックすると、注目の画像を含む投稿/ページのURLにリダイレクトされます。
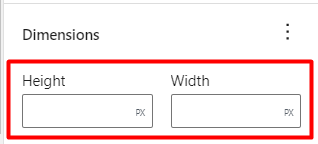
寸法

この設定により、注目画像の幅と高さの値を指定できます。
値を指定すると、ブロックは、注目の画像を拡大縮小する方法に関するいくつかの追加オプションを提供します。 これらには以下が含まれます:
- カバー:画像は、画像に歪みを与えることなく、コンテナ全体(設定された高さと幅の値で定義されたスペース)を満たすようにクリップされます。
- 塗りつぶし:ここの画像は、コンテナ全体を塗りつぶすためにサイズ変更および拡大されます。 この場合、画像に顕著な歪みが生じます。
- 含む:ここの画像は、画像のクリッピングや歪みなしに、コンテナのアスペクト比に合うようにサイズ変更されます。
コンテンツを投稿する
これは、ページ/投稿内のデフォルトのエディターブロックであり、投稿/ページにコンテンツを表示する役割を果たします。
デフォルトで存在するため、投稿/ページ内で必ずしも使用する必要はありません。
投稿者

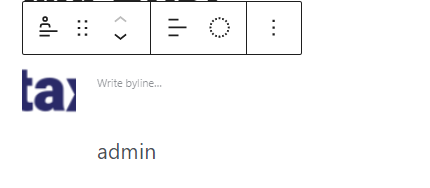
投稿者ブロックは、ブロックが追加された投稿/ページ、およびアバターや署名記事などの他の作成者プロパティに作成者をレンダリングします。
投稿/ページに追加すると、ブロックには次のようないくつかの設定が表示されます。
色

テキスト:作成者名と署名記事の色を設定できます。
背景:投稿者ブロックの背景色/グラデーションを定義するのに役立ちます。
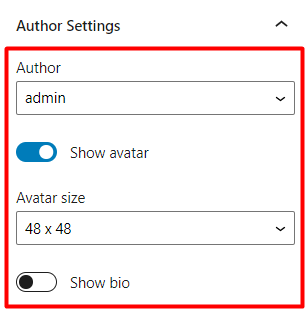
作成者設定

作成者:ブロックが追加された投稿/ページに作成者名を表示します
アバターを表示:有効にすると、作成者のアバターがブロック内に表示されます
アバターサイズ:アバターの表示が有効になっている場合、ドロップダウンで事前定義されたサイズに基づいて作成者のアバターのサイズを定義するのに役立ちます
略歴の表示:ユーザーが設定された略歴を持っている場合、著者の略歴情報を表示します
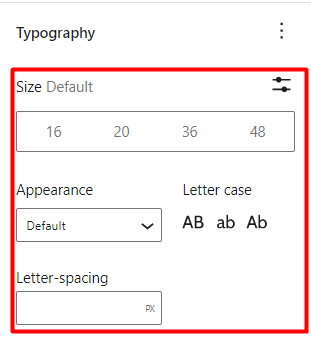
タイポグラフィ

サイズ:著者名、署名記事、および経歴情報に統一されたフォントサイズを定義します。
外観:フォントスタイルを作成者名、略歴、署名記事に合わせて調整できます。
大文字と小文字:著者名、略歴、署名情報の大文字と小文字を決定します。
文字間隔:著者名、略歴、署名記事の文字間の間隔を定義するのに役立ちます。
投稿日

Post Dateブロックは、ブロックが追加された投稿/ページが公開された日付/時刻の表示に役立ちます。
Post Dateブロックは、QueryLoopブロックなどの他のブロックのコンポーネントとしても機能します。
投稿日ブロック内でいくつかの設定を利用できます。 これらには以下が含まれます:
色

テキスト:色を公開日に設定するのに役立ちます
背景:背景色/グラデーションを投稿日ブロックに設定するのに役立ちます
フォーマット設定

「フォーマット設定」は、レンダリングされる日付のフォーマットを定義するのに役立ちます。
その中で、投稿が公開された時刻、日付、または日付と時刻のいずれかをレンダリングするようにブロックを設定できます。
リンク設定

「投稿へのリンク」オプションが有効になっている場合、日付をクリックすると、投稿日ブロックが追加されている投稿/ページにリダイレクトされます。
タイポグラフィ

サイズ:日付/時刻のフォントサイズを決定します
外観:日付/時刻のフォントスタイルの設定に役立ちます
大文字と小文字:日付/時刻の目的の大文字と小文字を設定できます
文字間隔:日付/時刻の文字間隔を設定するのに役立ちます
投稿カテゴリ
投稿カテゴリブロックは、ブロックが追加されている投稿に割り当てられたカテゴリをレンダリングするのに役立ちます。
このブロック内にはいくつかの設定があります。 これらには以下が含まれます:
色

テキスト:投稿カテゴリに色を指定できます
背景:背景色/グラデーションを投稿カテゴリブロックに設定するのに役立ちます
タイポグラフィ

サイズ:PostCategoriesブロック内で返されるカテゴリのフォントサイズを定義します
外観:投稿カテゴリのフォントスタイルを決定するのに役立ちます
文字間隔:カテゴリテキスト文字間のスペースを決定します
大文字と小文字:投稿カテゴリの目的の大文字と小文字を設定するのに役立ちます
投稿タグ
投稿に追加された投稿タグブロックには、ブロックが追加された特定の投稿に割り当てられたタグが表示されます。
ブロックには、次のようないくつかの設定が含まれています。
色

テキスト:表示されるタグの色を指定できます
背景:ヘルプは、投稿タグブロックに背景色またはグラデーションを設定しています
タイポグラフィ

サイズ:表示される投稿タグのフォントサイズを設定するのに役立ちます
外観:投稿タグのフォントスタイルを定義するのに役立ちます
大文字と小文字:投稿タグの大文字と小文字を決定します
文字間隔:投稿タグ内の文字の間隔を設定するのに役立ちます
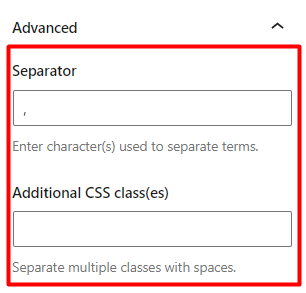
高度

セパレータ:タグのセパレータとして使用する文字または記号を設定するためのフィールドを提供します
追加のCSSクラス:これは、投稿タグブロックをターゲットにするために使用されるカスタムCSSクラスを追加できるオプションのフィールドです。
次と前のブロック
「次へ」と「前へ」のブロックは、投稿のナビゲーションに役立つ2つの異なるブロックです。
次へ:現在の投稿に続く投稿を表示するのに役立ちます。
前:現在の投稿の前にある投稿を表示するのに役立ちます。
これらのブロックには、次のような同様の設定が含まれています。
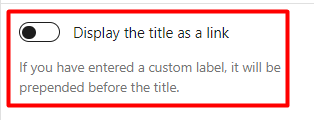
タイトルをリンクとして表示する

有効にすると、投稿のタイトルがブロック内のリンクとして表示されます。 以下は、オプションが有効になっていない場合と有効になっている場合の比較例です。
オプション有効

オプション無効

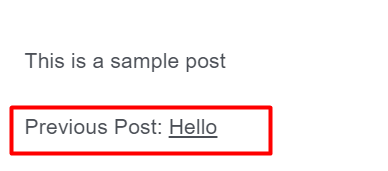
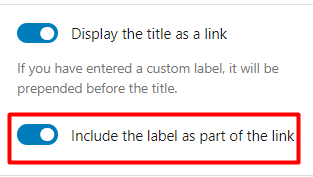
[タイトルをリンクとして表示する]オプションを選択すると、以下に示すように、[ラベルをリンクの一部として含める]という追加設定も提供されます。

「リンクの一部としてラベルを含める」が有効になっている場合、ブロックに追加されたラベルも投稿タイトルリンクの一部になります。 以下は、これに関するサンプルの図です。

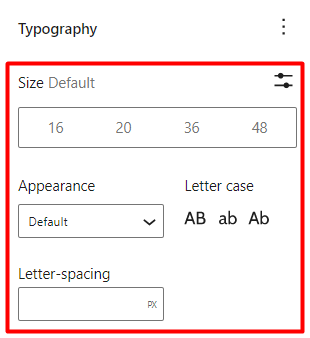
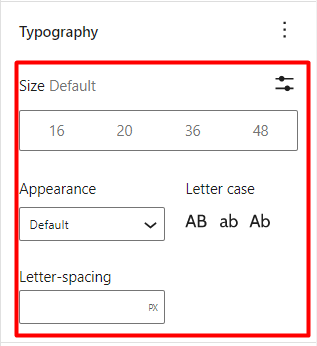
タイポグラフィ

サイズ:コンテンツのフォントサイズを次および前の投稿ナビゲーションブロックに定義できます
外観:フォントスタイルを次および前の投稿ナビゲーションブロックのコンテンツに設定するのに役立ちます
文字の間隔:次のナビゲーションブロックと前のナビゲーションブロックの文字の間隔を設定できます
大文字と小文字:次および前のナビゲーションブロックへのコンテンツの大文字化を指定するのに役立ちます
コメントを投稿
コメントの投稿ブロックは、ブロックが追加された投稿またはページ内のコメントを表示します。
ブロックにはいくつかの設定が含まれています。 これらには以下が含まれます:
色

テキスト:コメントの色を指定できます
背景:コメントを投稿するための背景色またはグラデーションの設定に役立ちます
タイポグラフィ

サイズ:コメントにフォントサイズを指定できます
外観:コメントにフォントスタイルを指定する際に使用されます
文字間隔:コメント文字に間隔を追加するのに役立ちます
大文字と小文字:コメントの大文字化を定義する際に使用されます
ログイン/アウト
login / outブロックは、ゲストがブロックが追加されたページまたはセクションにアクセスした場合に、ログインリンクまたはフォームをレンダリングします。 一方、ログインしているユーザーがブロックが追加されているページまたはセクションにアクセスすると、ログアウトリンクが表示されます。
ブロックはいくつかの設定を提供します。 これらには以下が含まれます:
ログイン/ログアウト設定

ログインをフォームとして表示:有効にするとログインがフォームとして表示され、無効にするとログインがリンクとして表示されます
現在のURLにリダイレクト:有効にすると、ログインが成功すると、ユーザーは現在のURLにリダイレクトされるか、ログインアクションがトリガーされたURLにリダイレクトされます。
用語の説明
Term Descriptionブロックは、アーカイブを表示するときに、カテゴリ、タグ、カスタム分類などのアーカイブの説明を表示します。
このブロックは、たとえば、アーカイブに使用しているサイドバーに追加できます。
ブロック内にはいくつかの設定があります。 これらには以下が含まれます:
色

テキスト:説明コンテンツの色を設定するのに役立ちます
背景:背景色またはグラデーションを説明コンテンツに設定するのに役立ちます
タイポグラフィ

サイズ:説明コンテンツに必要なフォントサイズを設定できます
アーカイブタイトル
Archive Titleブロックは、クエリされたオブジェクトのタイトルを表示する組み込みのブロックです。
ブロック内で利用可能な設定がいくつかあります。 これらには以下が含まれます:
色

テキスト:アーカイブタイトルの色を定義できます
背景:アーカイブタイトルに背景色またはグラデーションを設定できます
タイポグラフィ

サイズ:ヘルプはフォントサイズをアーカイブタイトルに設定しています
外観:アーカイブタイトルのフォントスタイルを決定するのに役立ちます
文字の間隔:アーカイブタイトルの文字に間隔を設定できます
大文字と小文字:アーカイブタイトルの大文字と小文字を定義するのに役立ちます
結論
Staxテーマには、20を超える統合テーマブロックが含まれています。 これは、WordPressがデフォルトで提供するデフォルトのブロックの数にまで及びます。 これはデフォルトのWordPressエディターであり、クラシックエディターの公式サポートは長くない可能性があるため、Webサイト内でGutenbergブロックを利用する方法を学ぶことが重要です。
