2023 年に WooCommerce で Sticky Add To Cart を追加する方法
公開: 2023-08-04WooCommerce 製品ページにスティッキーな「カートに追加」ボタンを追加すると、顧客がページのどこからでも簡単に製品をカートに追加できるようになります。 また、まだ迷っている訪問者を製品の購入に誘導します。
したがって、粘着性のある「カートに追加」ボタンは、サイトの顧客満足度とコンバージョン率を向上させる可能性があります。
WooCommerce は、ネイティブのスティッキーなカートに追加機能を提供しません。 ただし、Botiga Pro などのプラグインを使用して機能を提供できます。
このチュートリアルでは、WooCommerce 製品ページに粘着性のある「カートに追加」ボタンを追加する方法を説明します。
1. Botiga WooCommerce テーマをインストールしてアクティブ化する
Botiga は無料の WooCommerce テーマですが、Botiga Pro はテーマを高度な機能で拡張するプレミアム プラグインです。
粘着性のあるカートに追加する WooCommerce ボタンをサイトに追加するには、テーマとプラグインの両方が必要です。
Botiga テーマは、市場で最も人気のある無料の WooCommerce テーマの 1 つです。
ここからダウンロードするか、公式 WordPress テーマ リポジトリで見つけることができます。
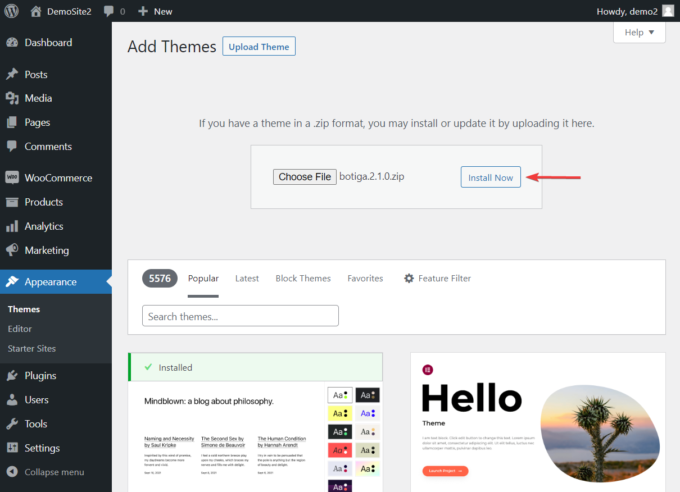
次に、WordPress ダッシュボードを開き、 [外観] > [テーマ] > [新規追加] > [テーマのアップロード]に移動します。
「ファイルを選択」ボタンをクリックしてテーマをアップロードし、 「今すぐインストール」ボタンをクリックします。
テーマがインストールされたら、 「アクティブ化」ボタンをクリックします。

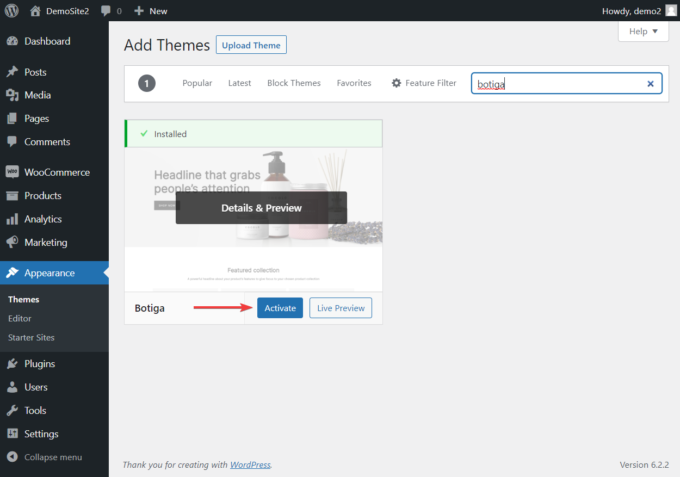
または、 [外観] > [テーマ] > [新規追加]に移動し、検索バーに「 Botiga 」と入力して、 [インストール]をクリックし、 [アクティブ化]ボタンをクリックします。

2. Botiga Pro プラグインをインストールしてアクティブ化する
Botiga Pro は、無料の Botiga テーマに追加機能を追加するプレミアム WordPress プラグインです。
サイズチャート、オーディオおよびビデオギャラリー、メガメニュー、事前にデザインされたスターターサイト、粘着性のあるカートに追加ボタンなどを含む、多くの優れた機能にアクセスできます。
Botiga Pro はプレミアム プラグインであるため、WordPress サイトにアップロードする前にここで購入する必要があります (価格は年間 69 ドルから)。
プラグインを入手したら、WordPress ダッシュボードに移動し、 [プラグイン] > [新規追加] > [プラグインのアップロード]に移動します。
[ファイルの選択]オプションを使用して Botiga Pro をアップロードし、 [インストール]ボタンと[アクティブ化]ボタンをクリックしてサイトにプラグインをインストールします。
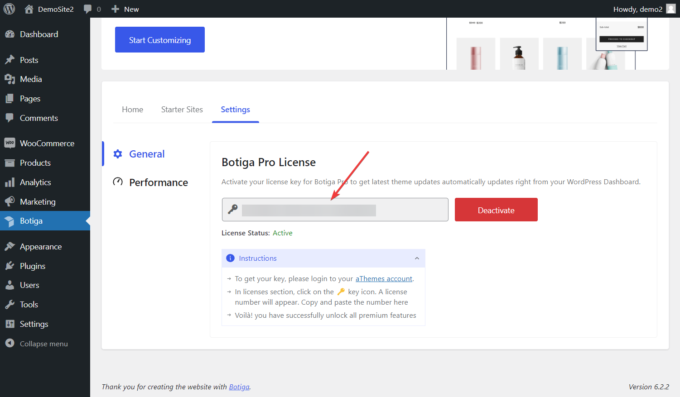
次に、ライセンスをアクティベートする必要があります。 Botiga アカウントからライセンス キーをコピーし、 [Botiga] > [設定] > [一般]に移動します。 ライセンス キーを入力し、 [変更を保存]ボタンをクリックしてプラグインをアクティブ化します。

3. スターター サイトのインポート (オプション)
スターター サイトは、WooCommerce ストアにインポートできる既製の Web サイトです。 Botiga Pro は、さまざまな e コマース ニッチ向けに、優れたデザインの強力なスターター サイトを多数提供します。
Botiga スターター サイトのインポートはオプションであり、Botiga のカスタマイズ オプションを使用してストアのデザインを最初から開始することも選択できますが、WooCommerce ストアにプロフェッショナルな外観が与えられるため、これを続行することをお勧めします (さらにカスタマイズ)。
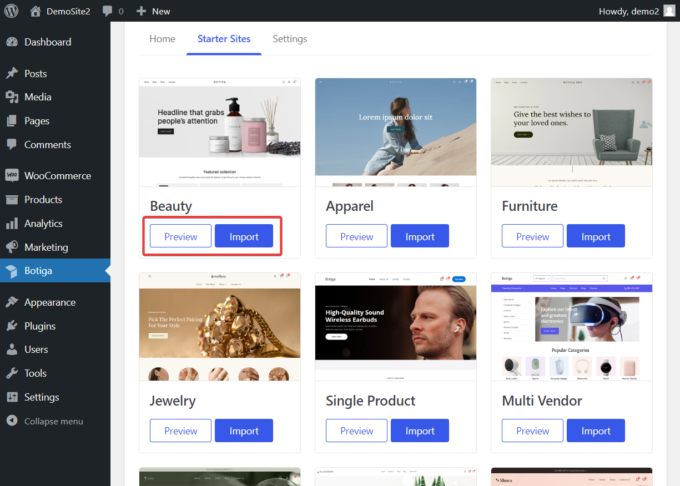
[Botiga] > [スターター サイト]に移動してスターター サイトをチェックアウトし、 [プレビュー]ボタンを使用して各サイトをプレビューできます。
気に入ったサイトが見つかったら、 「インポート」ボタンを押します。

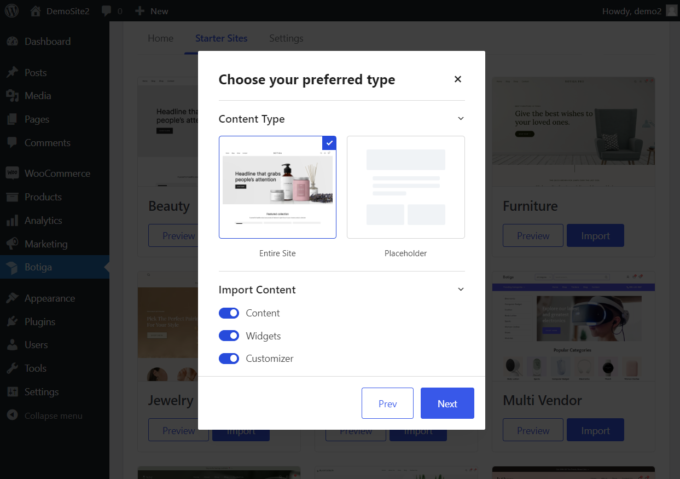
これを実行するとすぐに、デモ インストーラーが Web サイトに追加する要素 (コンテンツ、ウィジェット、カスタマイザー設定など) を示すポップアップが表示されます。
いずれかの要素の選択を解除することもできますが、すべての要素を選択したままにすることをお勧めします。
スターター サイト全体 (コンテンツ、画像などを含む) をインポートするか、プレースホルダーのみ (サイトのレイアウトを参照) をインポートするかを選択することもできます。

デモ インストーラーがインポート プロセスを完了するまでに数分かかります。

4. モジュールを有効にする
プラグインをインストールしてスターター サイトをインポートしたら、WooCommerce 製品ページにスティッキーな [カートに追加] ボタンを追加します。
Product Sticky カートに追加機能はデフォルトで無効になっており、手動で有効にする必要があります。
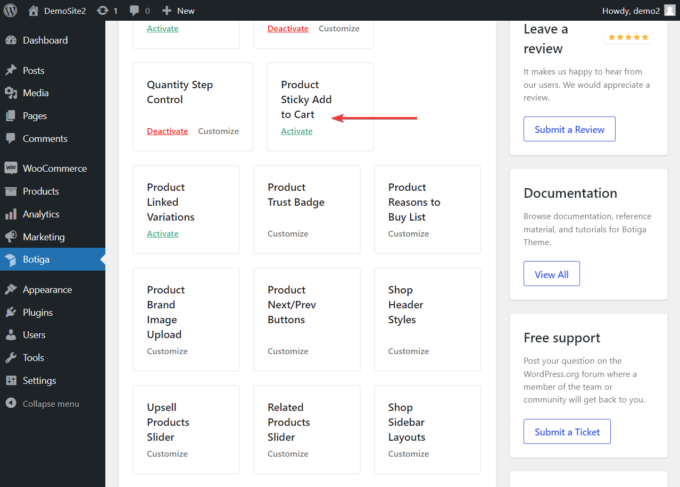
WordPress 管理エリアで、 [Botiga] > [ホーム]に移動します。 ここでは、 「Do more with Botiga Pro」セクションにProduct Sticky Add to Cartモジュールがあります。
「アクティブ化」ボタンをクリックしてモジュールをアクティブ化します。

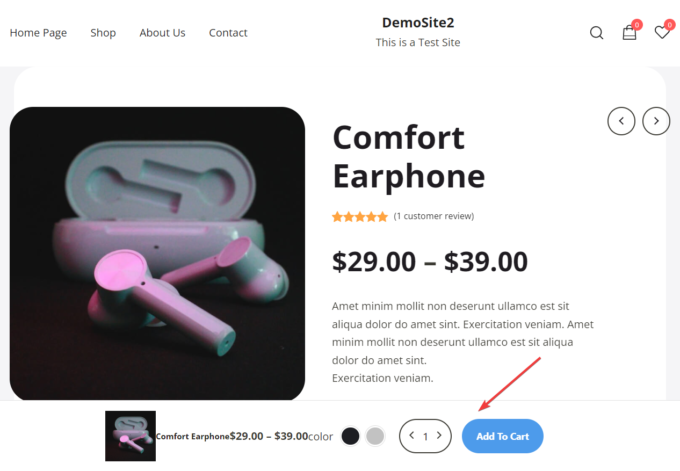
それでおしまい。 これで、各製品ページに、粘着性のあるカートに追加する WooCommerce ボタンが表示されるはずです。
スティッキーな「カートに追加」ボタンは、製品ページの下部にある、小さなサムネイル画像、価格、利用可能な色、商品数などの簡単な製品概要の隣に、全幅のアドイン内に表示されます。 -カートバー:

5. カートに追加バーを構成する
WordPress カスタマイザーからカートに追加バーの外観をカスタマイズできます。
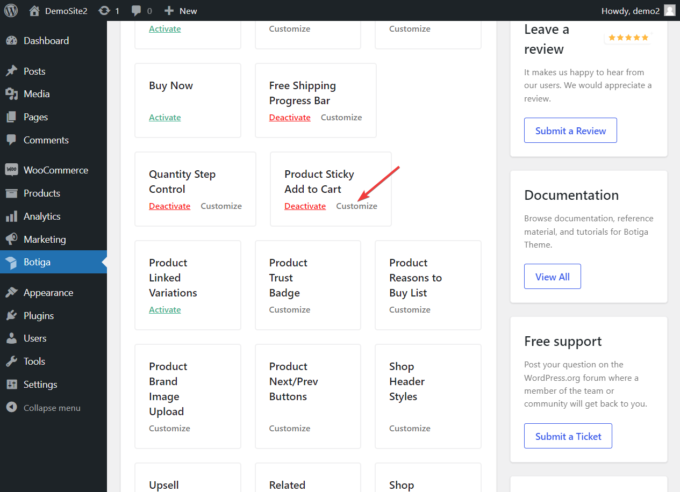
Product Sticky の [カートに追加]モジュールから、関連するカスタマイザー オプションにアクセスできます。
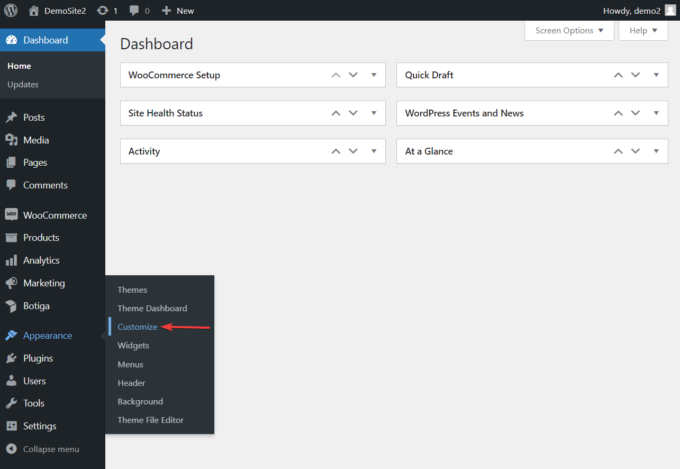
[Botiga > ホーム]管理ページのモジュールのボックスにある[カスタマイズ]リンクをクリックして、モジュールの設定を開きます。

あるいは、 [外観] > [カスタマイズ]メニューから通常の方法でカスタマイザーにアクセスすることもできます。

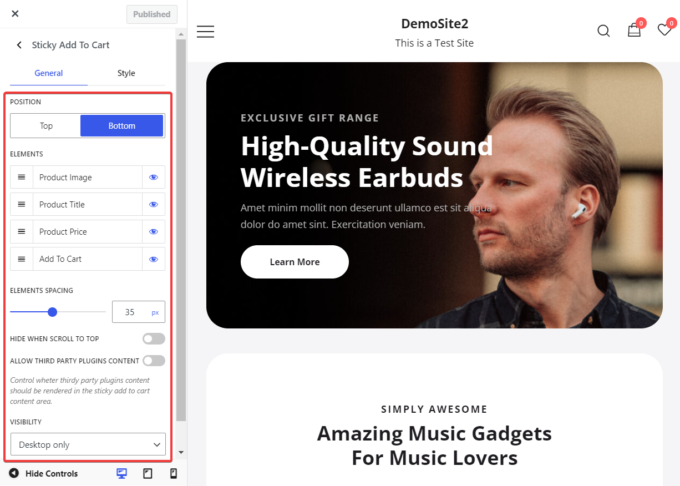
カスタマイザーが開いたら、 [WooCommerce] > [Single Product] > [Sticky Add to Cart]セクションに移動し、利用可能なデザインとレイアウトのオプションを使用してカートに追加バーを変更できます。

次のオプションにアクセスできます。
私。 位置:デフォルトでは、カートに追加バーは画面の下部に表示されますが、このオプションを使用して位置を上部に変更できます。
ii. 要素:前述したように、「カートに追加」ボタンは、製品のサムネイル画像、価格、色、製品カウンターなどの他の多くの要素とともに表示されます。 これらの要素のいずれかを除外するには、削除する要素の横にある目のアイコンをクリックします。
iii. 要素の間隔:ここでは、カートに追加バー内の要素間の水平方向の間隔を定義できます。
iv. 上部までスクロールするときに非表示にする:このオプションを使用すると、訪問者が製品ページの上部を表示したときにカートに追加バーを非表示にすることができます (そこには別のカートに追加ボタンがあるため)。
v. サードパーティのプラグイン コンテンツを許可する:ここで、Botiga がサードパーティのプラグインのコンテンツをカートに追加バー内に表示できるようにすることができます。
vi. 可視性:このオプションを使用すると、デスクトップ デバイスのみ、モバイル デバイスのみ、またはすべてのデバイスにボタンを表示できます。
結論
適切なツールにアクセスできる限り、粘着性のある「カートに追加」ボタンを WooCommerce ストアに追加することは、難しい作業ではありません。
Botiga は優れた無料テーマであり、強力な Botiga Pro プラグインと組み合わせると、製品ページのスタイリッシュなスティッキーなカートに追加ボタンなど、多くの高度な e コマース機能が提供されます。
Botiga Pro を使用して、スティッキーなカートに追加する WooCommerce ボタンをサイトに追加するのは、[アクティブ化] ボタンを押すのと同じくらい簡単です。
カートに追加バーのカスタマイズも簡単で、ライブ カスタマイザーから実行できるため、加えた変更をリアルタイムで確認できます。
WooCommerce ストアにスティッキーなカートに追加ボタンを追加する方法についてご質問がありますか? 以下のコメント欄でお知らせください。
