ユーザーロールストアフロントに基づいて製品価格を非表示にする方法
公開: 2020-11-03 価格設定は、どのeコマースストアでも非常に重要です。 これは、価格が調査、製品比較、傾向分析の焦点であるためです。 マーケティング戦略として、WooCommerceストアの特定のユーザーロールに基づいて製品価格を非表示にすることができます。
価格設定は、どのeコマースストアでも非常に重要です。 これは、価格が調査、製品比較、傾向分析の焦点であるためです。 マーケティング戦略として、WooCommerceストアの特定のユーザーロールに基づいて製品価格を非表示にすることができます。
ただし、デフォルトでは、WooCommerceには価格を非表示にするオプションがありません。 この投稿では、ユーザーの役割またはその欠如(ゲストユーザー)に基づく価格設定に焦点を当てています。
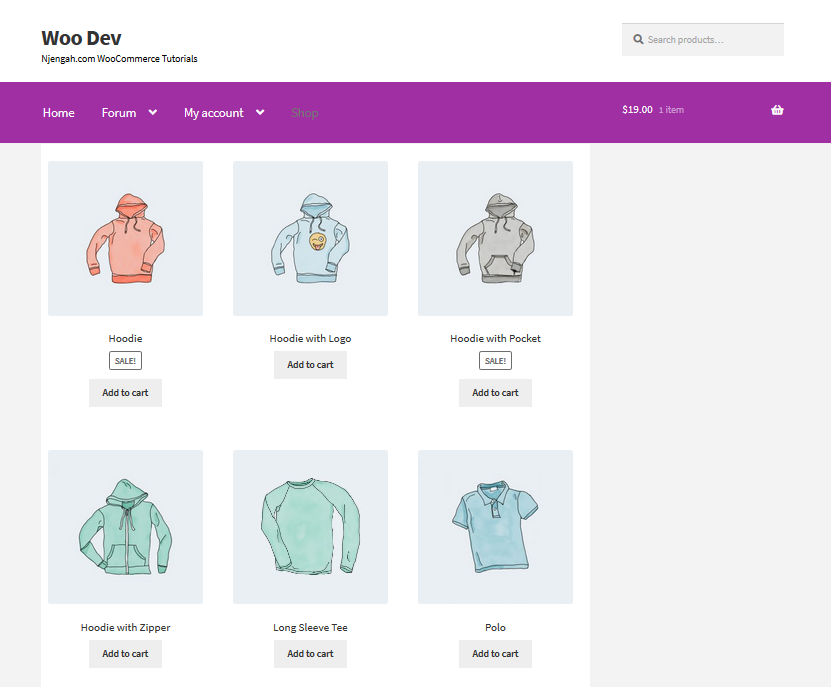
ストアフロントは、ユーザーの役割に基づいて製品価格を非表示にします
これを行う主な目的は、ユーザーが価格を確認するためにサインアップすることを奨励することです。 この機能を追加したい場合は、最後までこだわってください。 最良の部分は、価格を非表示にする方法についてのステップバイステップガイドを提供することです。 ただし、技術的な知識が必要です。
ログインするまで価格を非表示にする理由
多くのストアでは、すべての人がオンラインストアを閲覧して製品カタログを表示することを望んでいない場合があります。 通常、価格を隠す店舗の例を次に示します。
- 一般に直接販売していない問屋
- 製品の詳細を公開しているが、承認された再販業者が製品から購入できるようにしているメーカー。
- WooCommerceメンバー専用ストア
ゲストユーザーの価格を非表示にする手順
最初に行う必要があるのは、ログインしていないすべてのユーザーの価格を非表示にすることです。従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、ゲストユーザーの価格を非表示にするテーマ関数ファイルを探します。
- 次のコードを関数に追加します。 ストアフロントテーマのphpファイル。
/ **
*ユーザーの役割に基づいて製品の価格を非表示にします。
* /
関数njengah_hide_prices_guests($ price){
if(!is_user_logged_in()){
戻る ''; //価格が表示されない場合は空の文字列を返します。
}
$ priceを返します。
}
add_filter( 'woocommerce_get_price_html'、 'njengah_hide_prices_guests'); //商品価格を非表示- これが結果です:

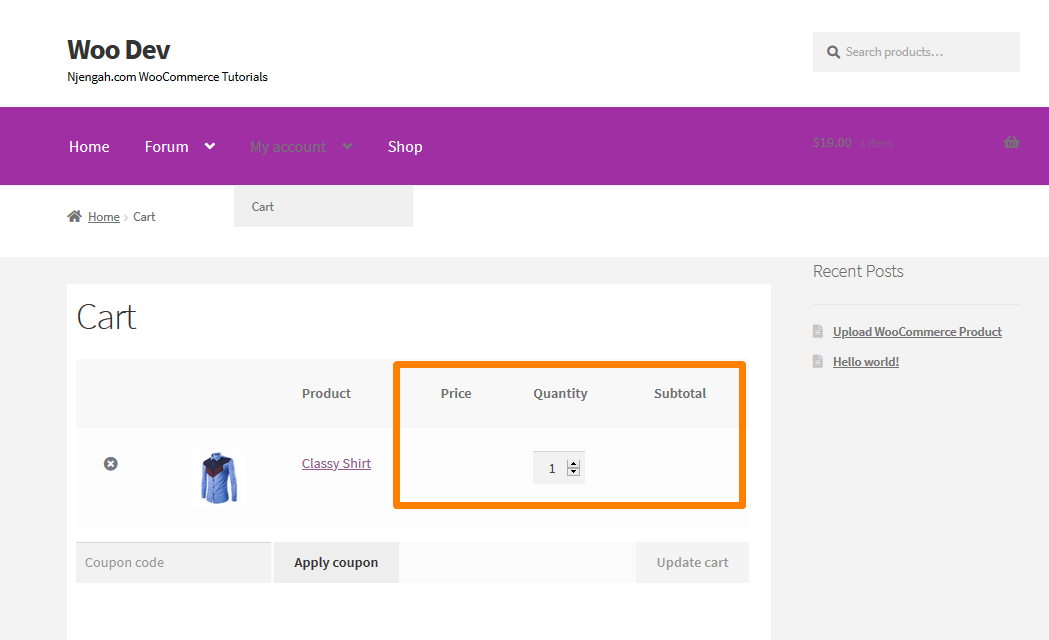
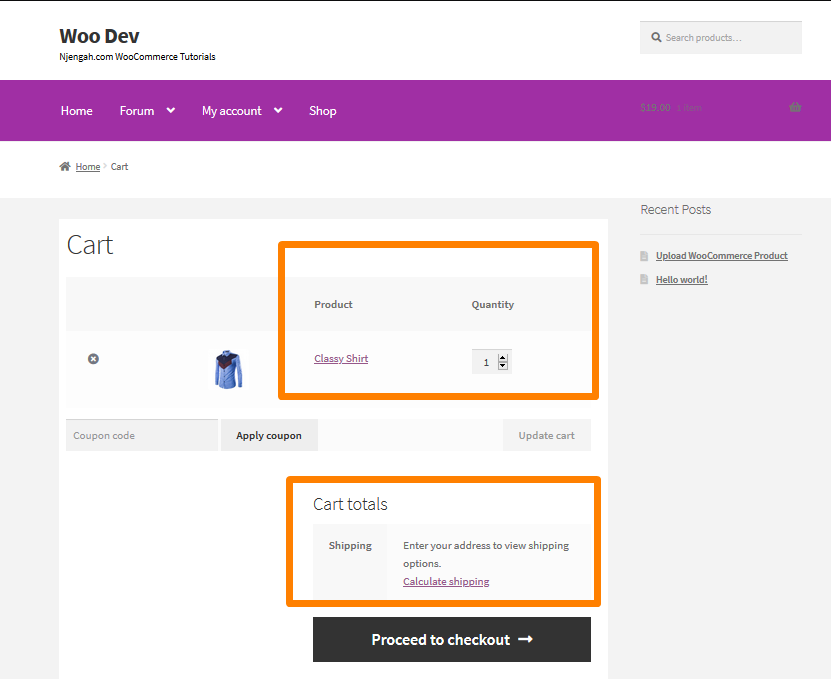
カートを非表示にする手順とゲストユーザーのチェックアウト価格と合計
次のステップは、カートとチェックアウトの価格と合計を非表示にすることです。 関数.phpファイルに次の行を追加します。 従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、テーマ関数ファイルを探してカートを非表示にし、ゲストユーザーの価格と合計をチェックアウトします。
- 次のコードを関数に追加します。 ストアフロントテーマのphpファイル。
//カート add_filter( 'woocommerce_cart_item_price'、 'njengah_hide_prices_guests'); //カートアイテムの価格を非表示 add_filter( 'woocommerce_cart_item_subtotal'、 'njengah_hide_prices_guests'); //カートの合計金額を非表示

- 「Price」および「Total」テーブル見出しを削除するには、CSSスニペットを使用して非表示にすることができます。 このPHPスニペットは、ユーザーがログインしていない場合にのみCSSを追加します。
/ **
* CSSで価格/合計テーブル見出しを非表示にします。
* /
関数njengah_hide_cart_checkout_price_headings_guests(){
if(!is_user_logged_in()){
?> <スタイル>
.product-price、.product-subtotal、/ *カート* /
.woocommerce-mini-cart__total、/ *カートウィジェット* /
.product-total、.cart-subtotal、.order-total / *チェックアウト* /
{表示:なし!重要; }
</ style> <?php
}
}
add_action( 'wp_head'、 'njengah_hide_cart_checkout_price_headings_guests');- これが結果です:

ストアにホールセールユーザーの役割がある場合は、通常ユーザーまたはゲストユーザーの価格を非表示にすることもできます。 次のコードスニペットは、卸売りの顧客の価格のみを示しています。 これは、functions.phpファイルに追加する必要があります。

/ **
*ユーザーの役割(またはその欠如)に基づいて製品の価格を非表示にします。
* /
関数njengah_hide_prices_user_role($ price){
$ current_user = wp_get_current_user();
$ allowed_roles = array( 'wholesale'、 'administrator');
if(!array_intersect($ current_user-> roles、$ allowed_roles)){
戻る '';
}
$ priceを返します。
}
add_filter( 'woocommerce_get_price_html'、 'njengah_hide_prices_user_role'); //商品価格を非表示
//カート
add_filter( 'woocommerce_cart_item_price'、 'njengah_hide_prices_user_role'); //カートアイテムの価格を非表示
add_filter( 'woocommerce_cart_item_subtotal'、 'njengah_hide_prices_user_role'); //カートの合計金額を非表示
//チェックアウトの合計
add_filter( 'woocommerce_cart_subtotal'、 'njengah_hide_prices_user_role'); //カートの小計価格を非表示
add_filter( 'woocommerce_cart_total'、 'njengah_hide_prices_user_role'); //カートの合計金額を非表示
/ **
* CSSで価格/合計テーブル見出しを非表示にします。
* /
関数njengah_hide_cart_checkout_price_headings(){
$ current_user = wp_get_current_user();
$ allowed_roles = array( 'wholesale'、 'administrator');
if(!array_intersect($ current_user-> roles、$ allowed_roles)){
?> <スタイル>
.product-price、.product-subtotal、/ *カート* /
.woocommerce-mini-cart__total、/ *カートウィジェット* /
.product-total、.cart-subtotal、.order-total / *チェックアウト* /
{表示:なし!重要; }
</ style> <?php
}
}
add_action( 'wp_head'、 'njengah_hide_cart_checkout_price_headings');結論
要約すると、価格を非表示にして卸売業者に表示する方法を共有しました。 ただし、「卸売」ユーザーロールを、製品価格を表示するユーザーロールスラッグに変更することはできます。 さらに、「管理者」の役割も追加したので、管理者にも価格が表示されます。 さらに、製品の価格を表示するユーザーロールを追加する方法を理解できます。
同様の記事
- WooCommerceストアフロントをステップバイステップでインストールする方法[完全ガイド]
- WooCommerceストアフロントでホームページを設定する方法
- WooCommerceカートとチェックアウトを1つのページに配置する方法
- ページごとに商品を変更する方法WooCommerceストアフロントテーマ
- WooCommerceストアフロントテーマレビュー
- 行ごとのストアフロント商品数を変更する方法
- カートページを削除する方法WooCommerceストアフロントテーマ
- ストアフロントの並べ替えオプションを削除、名前変更、追加する方法
- 商品のストアフロントテーマの順序を変更する方法
- ストアフロントテーマWooCommerceでタグを非表示にする方法
- 関連商品を削除する方法WooCommerceストアフロントテーマ
- WooCommerceストアフロントで次の商品タブをオフにする方法
- ストアフロントのWooCommerceからモバイルフッターを非表示にする方法
- ストアフロントチェックアウトページをカスタマイズする方法
- ストアフロントテーマの商品ページのタブの色を変更する方法
- セールバッジWooCommerceストアフロントを削除または名前変更する方法
