ページタイトルを削除する方法WooCommerceストアフロントテーマ
公開: 2020-10-05 ストアフロントテーマのページタイトルを削除する方法に困惑していますか? はいの場合、ページタイトルを削除するために無数の方法を試しても成功しなかったと思います。 しかし、あなたは惨めに感じるべきではありません。 WooCommerceは非常に強力なプラットフォームですが、制限もあります。 ストアフロントテーマでページタイトルを非表示にするソリューションを提供しますので、最後まで頑張ってください。
ストアフロントテーマのページタイトルを削除する方法に困惑していますか? はいの場合、ページタイトルを削除するために無数の方法を試しても成功しなかったと思います。 しかし、あなたは惨めに感じるべきではありません。 WooCommerceは非常に強力なプラットフォームですが、制限もあります。 ストアフロントテーマでページタイトルを非表示にするソリューションを提供しますので、最後まで頑張ってください。
WooCommerceストアフロントページタイトルの削除

さらに、ページタイトルを削除する方法についての無数の検索と失敗した編集は、あなたを疲れさせて疲れさせてしまう1日を費やす可能性があります。 コーディングはあなたの一日を壊したり、作ったりする可能性があります。 この短い投稿では、私はあなたがそれらの壊れた部分を組み立ててあなたの一日を作るのを手伝います。 私が共有するコードスニペットは確かにあなたの顔にスマイルカーブを置きます。
さらに、WordPressの初心者の方は、初心者向けのソリューションを紹介します。 プラグインを使用する必要があります。つまり、コードを処理する必要はありません。
ストアフロントテーマのページのタイトルを削除するのはなぜですか?
WordPressに付属している機能の中には、デザインに合わないものもあります。 ページタイトルがデザインと競合する可能性があるため、削除することを選択できます。
ページタイトルは非常に重要であり、これは、ページのコンテンツと調和していないページタイトルがWebサイトのユーザーを即座に悩ませる可能性があることを意味します。 いくつかの理由で、その大きな古い「ホーム」または他のタイトルを付けることによって、ページのコンテンツから訪問者の注意をそらしたくない場合があります。
したがって、ストアフロントページのタイトルを完全に削除または非表示にする必要があります。
ストアフロントテーマのページタイトルを手動で削除する方法
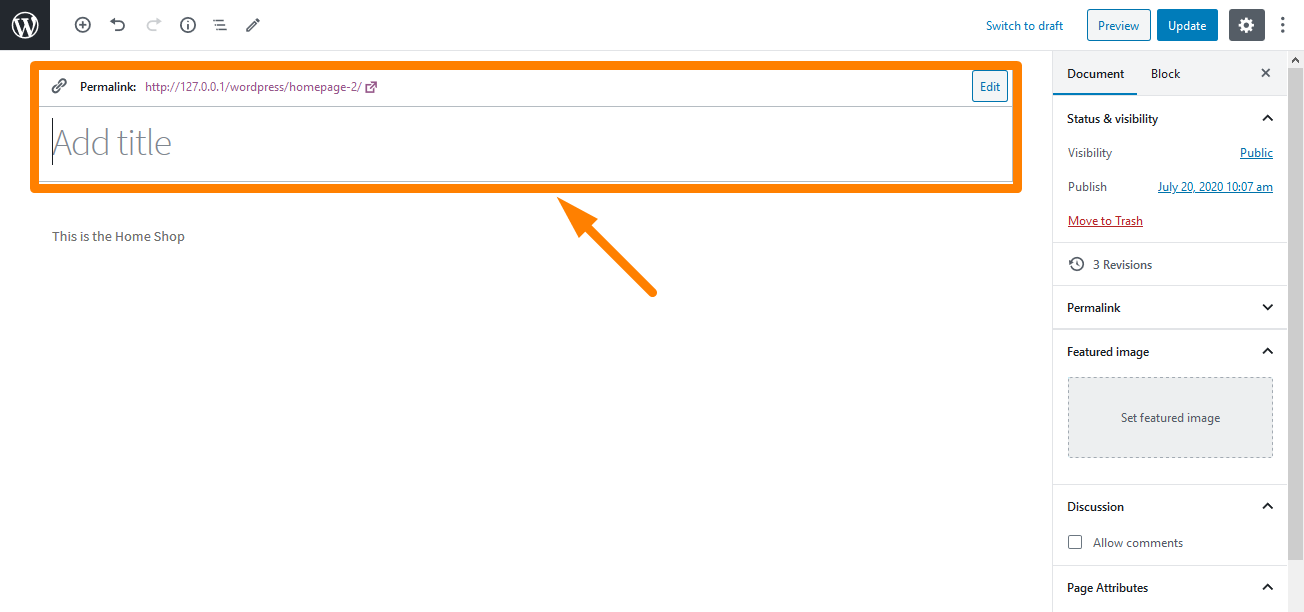
特定のページ/投稿タイトルの場合にページタイトルを削除する最も簡単な方法は、追加する予定の場所にタイトルを配置しないことです。 タイトルボックスを空のままにして、外出先で公開することができます。 これは、タイトルのないページがあることを意味します。

この方法は非常に簡単に聞こえますが、後で独自の影響を与える可能性があり、これは良くありません。 これは、このショートカットを取ることの矢面に立つ必要があるかもしれないことを意味します。 これは、タイトルがないと投稿を見つけるのが難しく、その他の予期しない問題が発生する可能性があるためです。 したがって、この問題を解決するためにコーディングがどのように機能するのかをお見せしましょう。
PHPコードを使用してストアフロントテーマのページタイトルを削除する方法
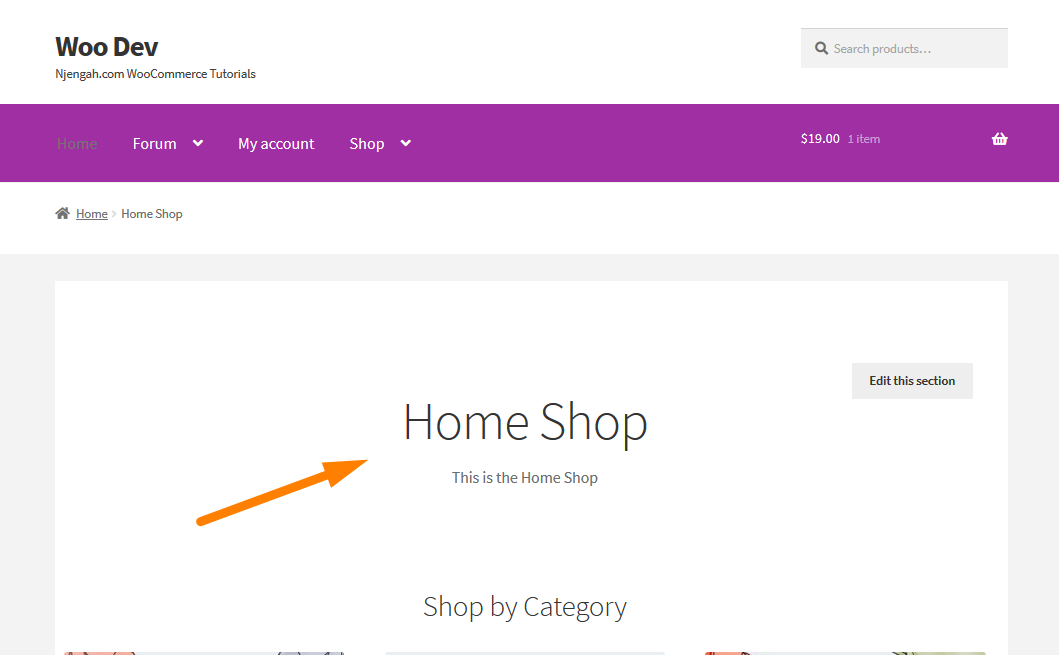
デフォルトでは、ストアフロントテーマはホームページに「ホーム」H1タイトルを追加します。 「デフォルト」または「ホームページ」の静的ページテンプレートを使用するかどうかは関係ありません。
ただし、単純な「display:none」を使用して、CSSを介してそれを行うことができます。 または、PHPを使用して、「ホーム」タイトルのロードを完全に回避することもできます。 これは、サイトのSEOに影響を与える可能性があるためです。 CSSを介してH1を非表示にするよりも、H1をロードしない方がよいでしょう。
これに対する簡単な修正は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
- [ダッシュボード]メニューから、[外観メニュー]> [テーマエディターメニュー]をクリックします。 テーマエディタページが開いたら、WooCommerceの製品にGTIN番号機能を追加する関数を追加するテーマ関数ファイルを探します。
- 次のコードをphpファイルに追加します。
- ストアフロントテーマのホームページタイトルを削除する(「ホームページ」ページテンプレート)
/ **
*ホームページのタイトルを非表示-ストアフロントのホームページページテンプレート
* /
add_action( 'wp'、 'njengah_storefront_remove_title_from_home_homepage_template');
関数njengah_storefront_remove_title_from_home_homepage_template(){
remove_action( 'storefront_homepage'、 'storefront_homepage_header'、10);
}- ストアフロントテーマのホームページタイトルを削除する(「デフォルト」ページテンプレート)
/ **
*ホームページのタイトルを非表示-ストアフロントのデフォルトページテンプレート
* /
add_action( 'wp'、 'njengah_storefront_remove_title_from_home_default_template');
関数njengah_storefront_remove_title_from_home_default_template(){
if(is_front_page())remove_action( 'storefront_page'、 'storefront_page_header'、10);
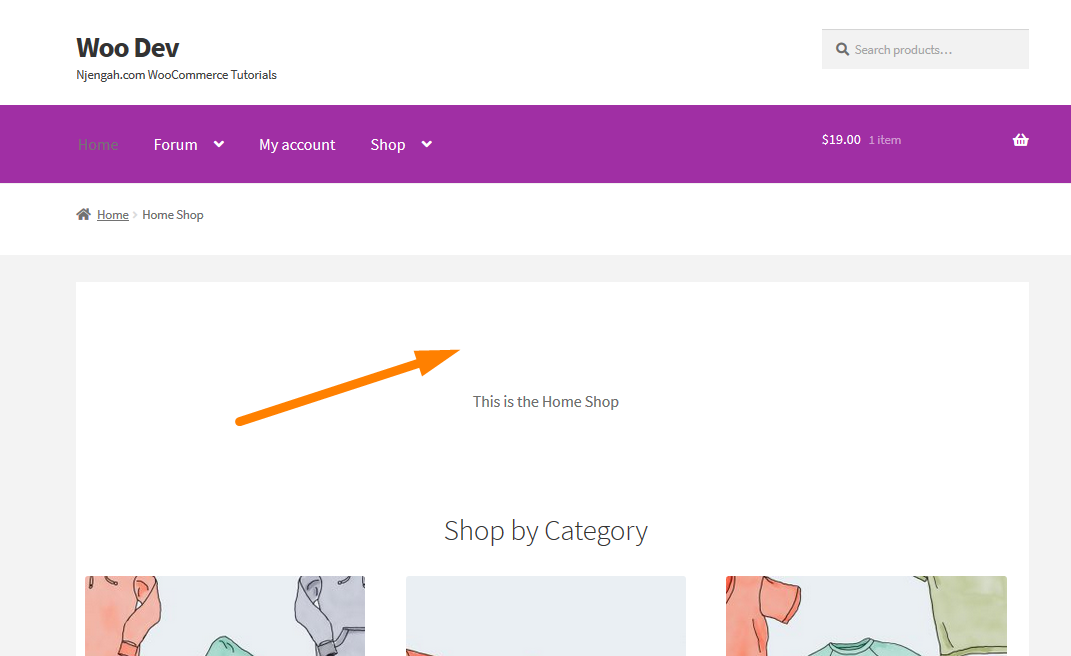
}- これが結果になります:

プラグインを使用してストアフロントテーマのページタイトルを削除する方法
このセクションでは、ページタイトルを削除するための初心者向けのソリューションを共有します。 ここでは、StorefrontThemeプラグインのTitleToggleを使用します。 これは、コードを使用してサイトをカスタマイズすることに慣れていない人や、サイトのコーディング構造を台無しにしたくない人向けです。 

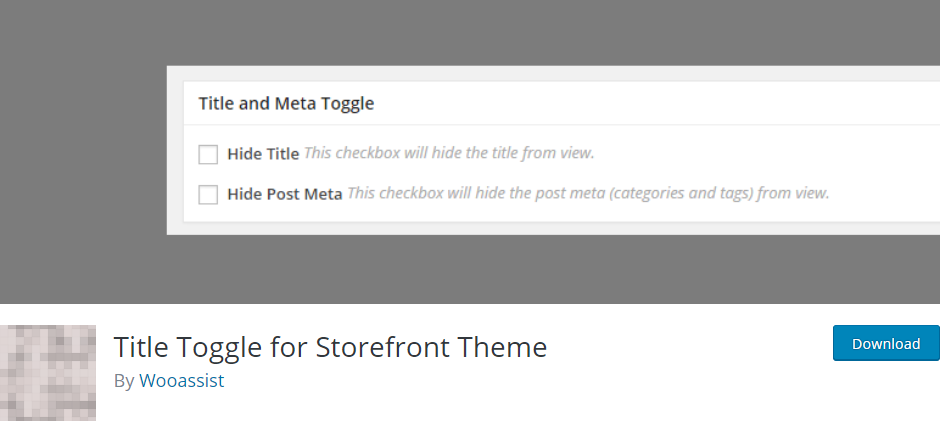
このプラグインを使用すると、特定のページまたは投稿からページタイトルを簡単に削除できます。 ストアフロントテーマでのみ機能するように構築されています。 さらに、投稿の投稿メタ(タグとコメント数)を削除するオプションもあります。
従う必要のある手順は次のとおりです。
- WordPressサイトにログインし、管理者ユーザーとしてダッシュボードにアクセスします。
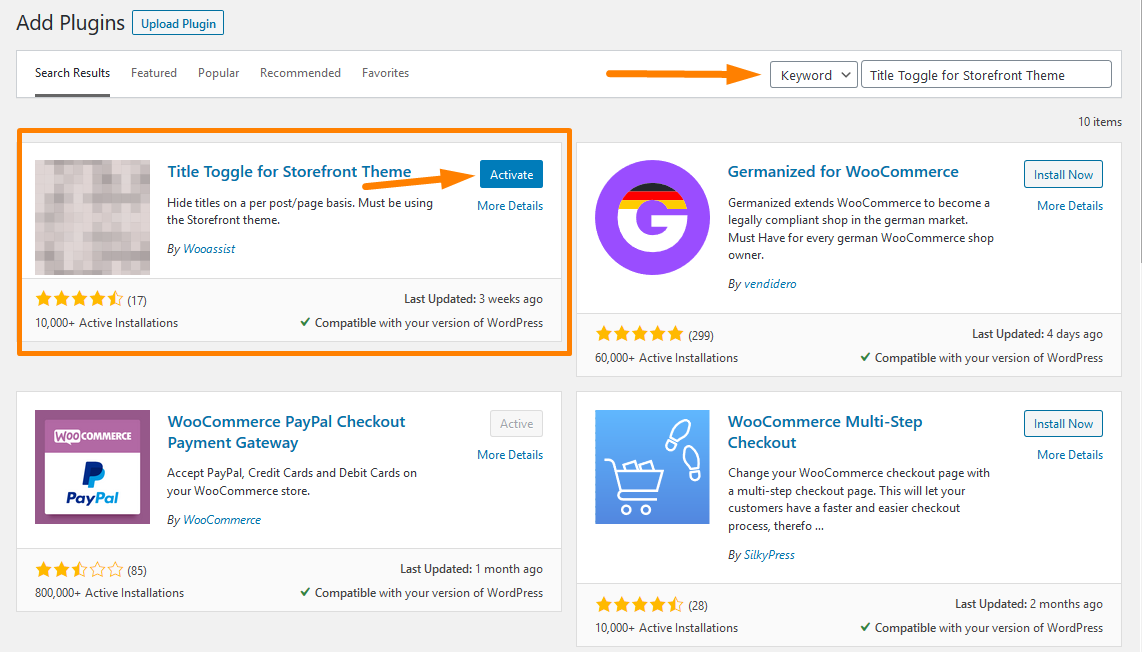
- 次に、前に示したプラグインをインストールします。 管理パネルで直接ダウンロードするには、[プラグイン]> [新規追加]に移動します。 その後、プラグイン「ストアフロントテーマのタイトル切り替え」のキーワード検索を行う必要があります。 以下に示すように、インストールしてアクティブ化する必要があります。

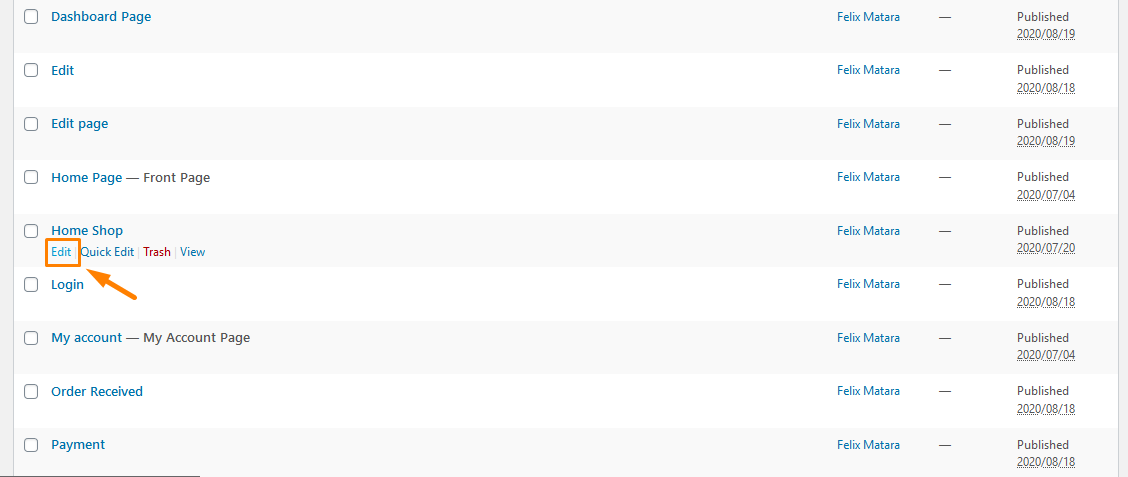
- 特定のページのタイトルを非表示にするには、タイトルを非表示にする任意のページで[編集]をクリックします。

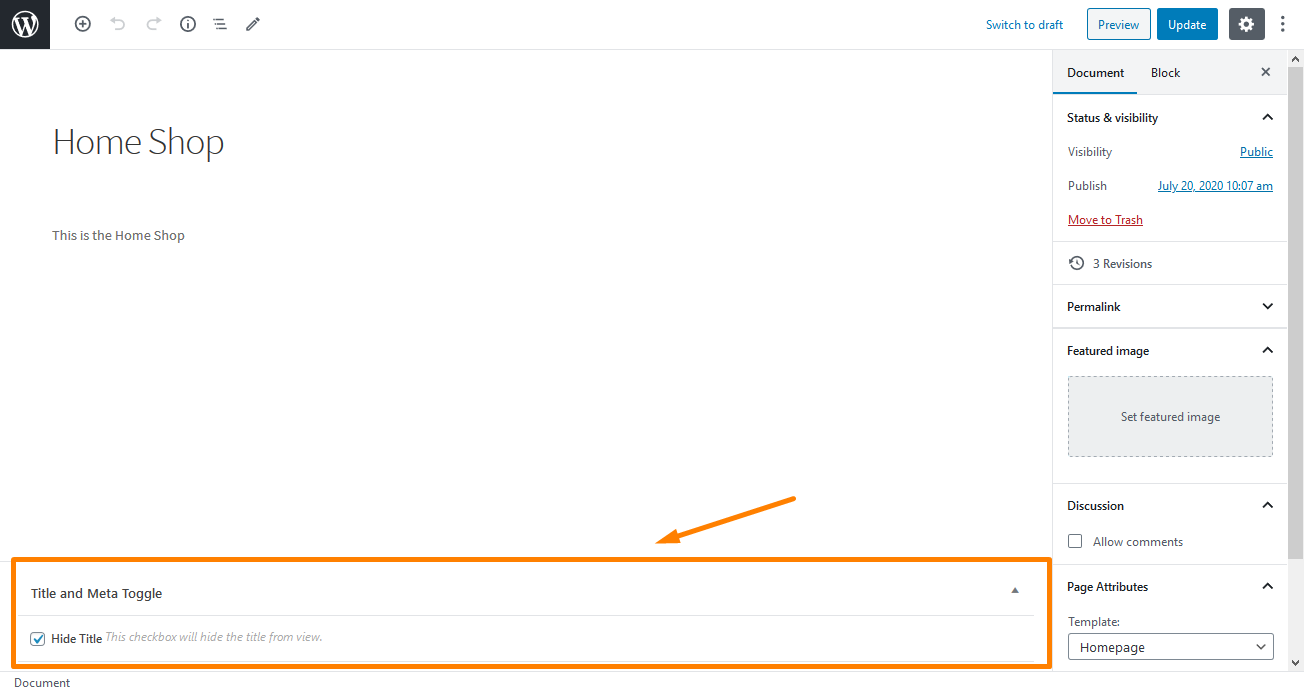
- 編集ページで、[タイトルと切り替え]メタボックスが表示されるまで下にスクロールします。 「タイトルを非表示」チェックボックスをオンにして、ページを更新します。

- これが結果になります:

結論
この投稿では、ストアフロントテーマのページタイトルを削除するために使用できるさまざまな方法を共有しました。 最初の解決策は、タイトルを追加する予定の場所に配置しないことで、タイトルを削除するための迅速でショートカットの方法です。 ただし、そもそも魅力的で簡単に見えるのですが、後で強調したように、一連の影響があります。
2番目の方法では、PHPコードスニペットを使用します。これは、ホームページに使用しているテンプレートの種類によって異なります。 最後の方法は、プラグインを使用する初心者向けのソリューションです。
それはそれと同じくらい簡単です!
同様の記事
- 削除する方法「ログアウトしてもよろしいですか?」
- WooCommerceのEメールフッターテキストを変更する方法
- WooCommerceCheckoutから請求の詳細を削除する方法
- WooCommerceストアフロントのヘッダーの高さを調整する方法
- WordPressフッターリンクを誇らしげに削除する方法
- カートに追加されたアイテムをカウントする方法WooCommerceカートカウントコード
- ストアフロントセットアップ後に商品を追加する方法[初心者向けガイド]
- ページごとに商品を変更する方法WooCommerceストアフロントテーマ
- ストアフロントのテーマヘッダーからカートを削除する方法
- レビューを無効にする方法WooCommerceストアフロントテーマ
- ストアフロントのホームページに注目の商品を表示する方法
- WooCommerceで在庫切れのバリエーションを隠す方法
- 検索ボックスのストアフロントのテーマを削除する方法
- パンくずリストを削除する方法WooCommerceストアフロント
- WordPressにログインしていない場合にユーザーをリダイレクトする方法»ページリダイレクト
- フォントサイズを変更する方法WooCommerceストアフロントのテーマ
- WooCommerceテーマの製品ページからサイドバーを削除する方法
- WooCommerce製品属性の使用方法ステップバイステップ[完全ガイド]
- WooCommerceでカートに追加ボタンを非表示にする方法
- WooCommerce製品にカテゴリを追加する方法
