Elementor で数値ページネーションをスタイルアップする方法
公開: 2022-12-17Elementor には、Web サイトにブログ投稿を表示するために使用できる 2 つのネイティブ ウィジェットがあります。投稿とアーカイブ投稿です。 投稿ウィジェットは非アーカイブ ページ (ブログ ページなど) にブログ投稿を表示するために使用され、アーカイブ投稿ウィジェットはアーカイブ ページ (カテゴリ ページ、タグ ページなど) にブログ投稿を表示するために使用されます。 .
投稿ウィジェットとアーカイブ投稿ウィジェットの両方に、数値ページネーションを有効にして投稿フィードをページに分割するオプションがあります。 他の要素と同様に、数字のページネーションをスタイルアップして魅力的に見せ、Web サイトのデザイン スキームに一致させることもできます。 この投稿では、Elementor で数値ページネーションをスタイルアップする方法を紹介します。
Elementor での数値ページネーションのスタイルアップ
Elementor で数値ページネーションをスタイルアップするには、2 つのオプションがあります。 まず、組み込みのスタイル オプションを使用できます。 次に、カスタム CSS を使用して、数字のページネーションをさらに装飾できます。 この投稿では、両方のオプションについて説明します。
開始する前に、新しいページを作成して Elementor で編集できます (または Elementor で既存のページを編集できます)。 エレメンターは初めてですか? Elementor の使用方法については、以前の記事を参照してください。 次に、ウィジェット パネルからドラッグして、投稿ウィジェット (カスタム アーカイブ テンプレートを作成する場合はアーカイブ投稿ウィジェット) をキャンバス領域に追加します。

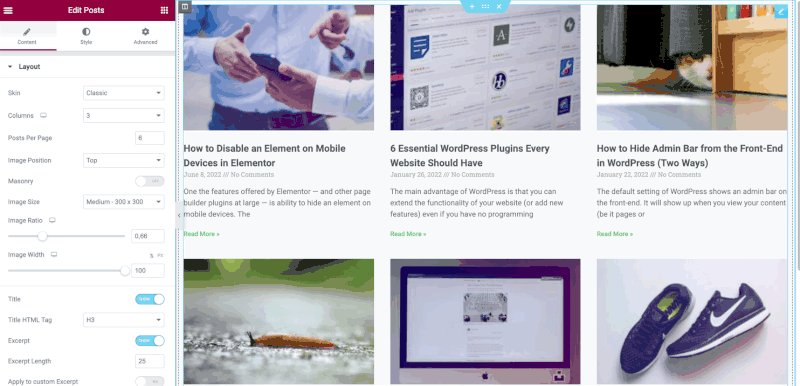
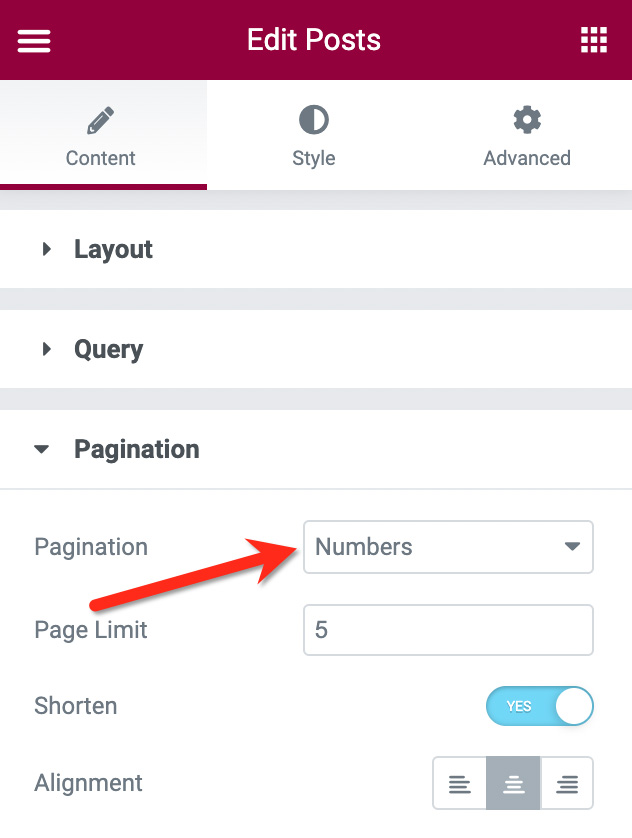
投稿ウィジェットが配置されたら、設定パネルに移動し、ページネーションブロックを開きます。 [ページネーション] オプションで、[数値] を選択します。

上のスクリーンショットでわかるように、ページ制限を設定したり、短縮オプションを有効にしたりすることもできます。 基本設定が完了したら、設定パネルの [スタイル] タブに切り替えて、ページネーションのスタイル設定を開始できます。
— 組み込みのスタイル設定オプションを使用した数値ページネーションのスタイルアップ
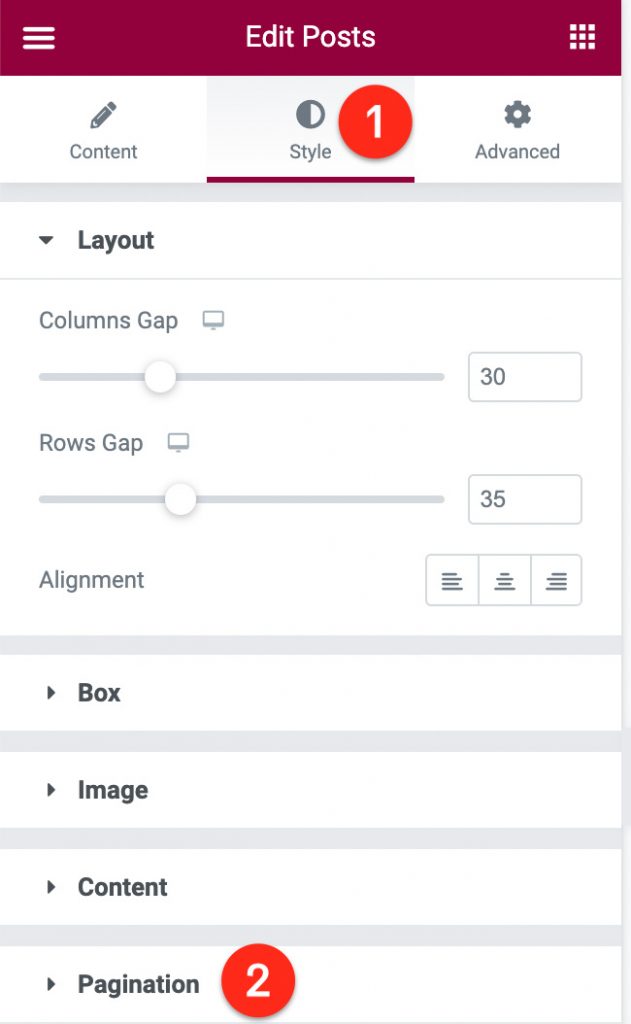
ページネーションをスタイルアップするには、設定パネルの [スタイル] タブでページネーション ブロックを開くことができます。

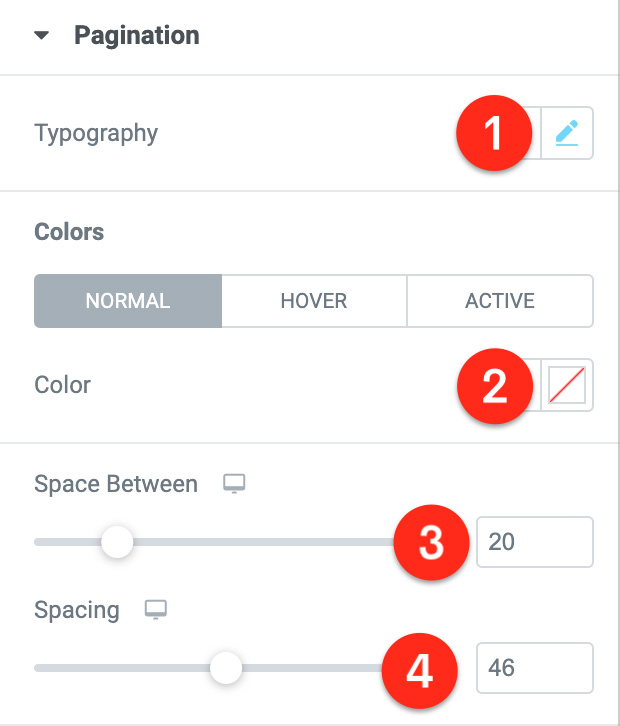
ページネーションブロックを開くと、フォント ファミリ、フォント サイズ、フォント スタイル、フォントの高さなどを含むタイポグラフィ、テキストの色、数字間のギャップ、ページネーションの間隔など、設定できるいくつかの設定オプションが表示されます。

テキストの色については、ページの状態 (通常、ホバー、アクティブ) ごとに色を設定できます。
ページネーションのスタイル設定が完了したら、ページを公開/更新できます。
便利なヒント。 Web サイトにページネーションを適用するページが複数ある場合は、グローバル フォントとグローバル カラーを作成できます。 これにより、将来ページネーションを変更する場合に時間を節約できます。
— カスタム CSS を使用した数値ページネーションのスタイルアップ
上記のように、Elementor が数値ページ付けのために提供する組み込みのスタイル設定オプションは限られています。 タイポグラフィの設定、テキストの色、およびページネーションのギャップのみを設定できます。
数値のページネーションをさらに装飾するには、カスタム CSS を使用できます。 カスタム CSS を追加する前に、 タイポグラフィ設定とテキストの色をデフォルトに設定してください.
Elementor 自体では、数値ページネーションは次の構造を持っています。
- ページネーション自体/ラッパー
- ページ番号
- アクティブ状態のページ番号

上記の数値ページネーション構造の各要素には、次のような一意のクラス セレクターがあります。

- ラッパー:
.elementor-pagination - ページ番号:
.page-numbers - アクティブな番号:
.page-numbers.current
上記のセレクターを使用して、カスタム CSS コードを使用してカスタム スタイルを適用する要素をターゲットにすることができます。
## ラッパー
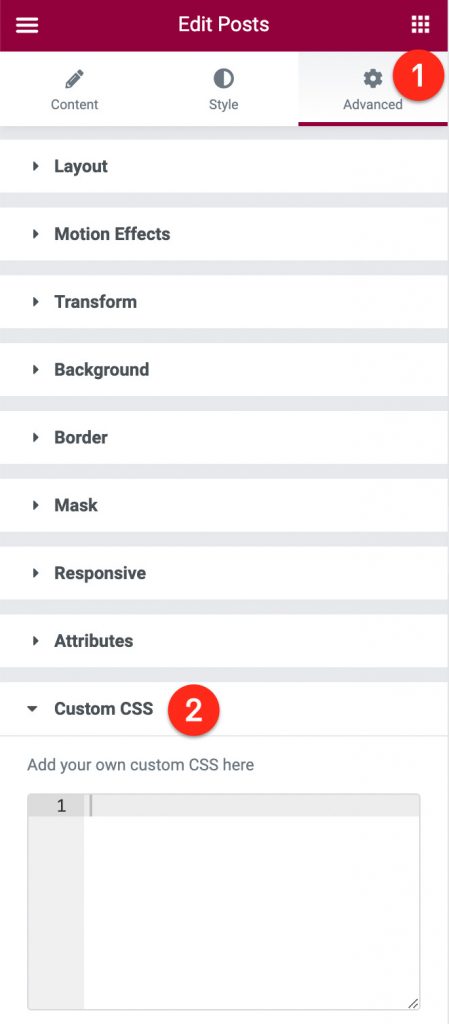
まず、キャンバス領域で投稿ウィジェット (またはアーカイブ投稿ウィジェット) を選択して編集します。 次に、設定パネルの [詳細設定] タブに移動し、カスタム CSSブロックを開きます。

使用可能なフィールド/CSS エディターで、 selector .elementor-pagination{}入力します。 その後、中括弧の間に CSS コンテンツ/宣言を追加できます。 例:
セレクター.elementor-pagination{
パディング: 30px 20px 40px 20px;
背景: #E1FD13;
}## ページ番号
上記のラッパーと同じように、設定パネルの CSS エディターでselector .page-numbers{}と入力して、ページネーション番号をターゲットにすることから始めることができます。 その後、中括弧の間に CSS 宣言を追加できます。 例:
セレクター.ページ番号{
フォントファミリー: mulish;
フォントサイズ: 15px;
行の高さ: 20px;
パディング: 10px 15px;
色:#FFFFFF;
背景: #0161cd;
トランジション: すべての .5s;
ボーダー半径: 20px;
} ホバー状態のページ番号に別のスタイルを使用するには、ページ番号セレクターに:hoverオプションを追加し、CSS 宣言のいくつかのプロパティで異なる値を使用できます。 たとえば、次の CSS コードは、ホバー状態でページ番号の背景色とテキスト色を変更します ( backgroundプロパティとcolorプロパティの値に注意してください)。
セレクター .page-numbers:hover{
フォントファミリー: mulish;
フォントサイズ: 15px;
行の高さ: 20px;
パディング: 10px 15px;
色:#384958;
背景: #edf2f7;
トランジション: すべての .5s;
ボーダー半径: 20px;
}## 有効な番号
まず、設定パネルの CSS エディターでselector .page-numbers.current{}と入力して、数値ページネーションのアクティブな番号をターゲットにします。 次に、中括弧の間に CSS 宣言を追加できます。 例:
セレクター.page-numbers.current{
フォントファミリー: mulish;
フォントサイズ: 15px;
行の高さ: 20px;
パディング: 10px 15px;
色:#384958;
背景: #edf2f7;
トランジション: すべての .5s;
ボーダー半径: 20px;
}カスタム CSS による数値ページネーション スタイルのその他の例については、次の Elementor ブログ ページ テンプレートをダウンロードできます。 テンプレートをインポートした後、投稿ウィジェットを編集し、設定パネルの [詳細設定] タブでカスタム CSSブロックを開いて、CSS コード スニペットを表示できます。
- Wilis Elementor ブログ ページ テンプレート
- Putri Tidur Elementor ブログ ページ テンプレート
- Panderman Elementor ブログ ページ テンプレート
結論
Elementor には、Web サイトに数値ページネーションを追加するネイティブ機能があります。 ブログページでもアーカイブページ(カテゴリーページ、タグページ、作者のアーカイブページなど)でもご利用いただけます。 Elementor の他の要素と同様に、数値のページネーションをスタイルアップするための 2 つのオプションがあります。 まず、Elementor が提供する組み込みのスタイリング オプションを使用できます。 別の方法として、カスタム CSS を使用してカスタム スタイルを実現することもできます。 もちろん、後者のオプションには、CSS の知識が少し必要です。
