WordPress で「タップ ターゲットのサイズが適切に設定されていない」を修正する方法
公開: 2023-09-11Lighthouse は、Web ページのパフォーマンスに関する有益な情報を収集できる強力なツールです。 フラグが立てられる一般的な設計上の問題の 1 つは、「タップ ターゲットのサイズが適切ではない」です。 ただし、Web 開発者やデザイナーではない場合、これが何を意味するのか、またその修正方法がわからないかもしれません。
幸いなことに、ページをよりユーザーフレンドリーにして、この特定の Lighthouse の問題を解決するのは比較的簡単です。 たとえば、タップ ターゲットのサイズやタップ ターゲット間の間隔を増やすことができます。
この投稿では、Lighthouse と「タップ ターゲットのサイズが適切に設定されていない」問題について詳しく見ていきます。 次に、それを修正できるいくつかの方法について説明します。 さぁ、始めよう!
「タップターゲットのサイズが適切に設定されていない」問題の概要
「タップ ターゲットのサイズが適切ではない」問題を調べる前に、Lighthouse について少し知っておく必要があります。 このオープンソース ツールを使用すると、Web ページの品質とパフォーマンスを評価できます。 たとえば、サイトのアクセシビリティ、SEO、ページ速度、デザインなどに関する情報を収集できます。
Web 開発の経験が豊富な場合は、Chrome DevTools またはコマンドラインから Lighthouse を実行することもできます。 ただし、PageSpeed Insights も Lighthouse を利用しており、初心者にとっては優れた代替手段となることがよくあります。
Web サイトの高度な評価を取得するには、サイトの URL を入力して[分析]をクリックするだけです。

すぐに分析が始まります。 その後、Web ページのパフォーマンスと最適化に関する詳細を表示できます。 PageSpeed Insights では、詳細を明確な見出しの下に分類することでこれを簡単にします。
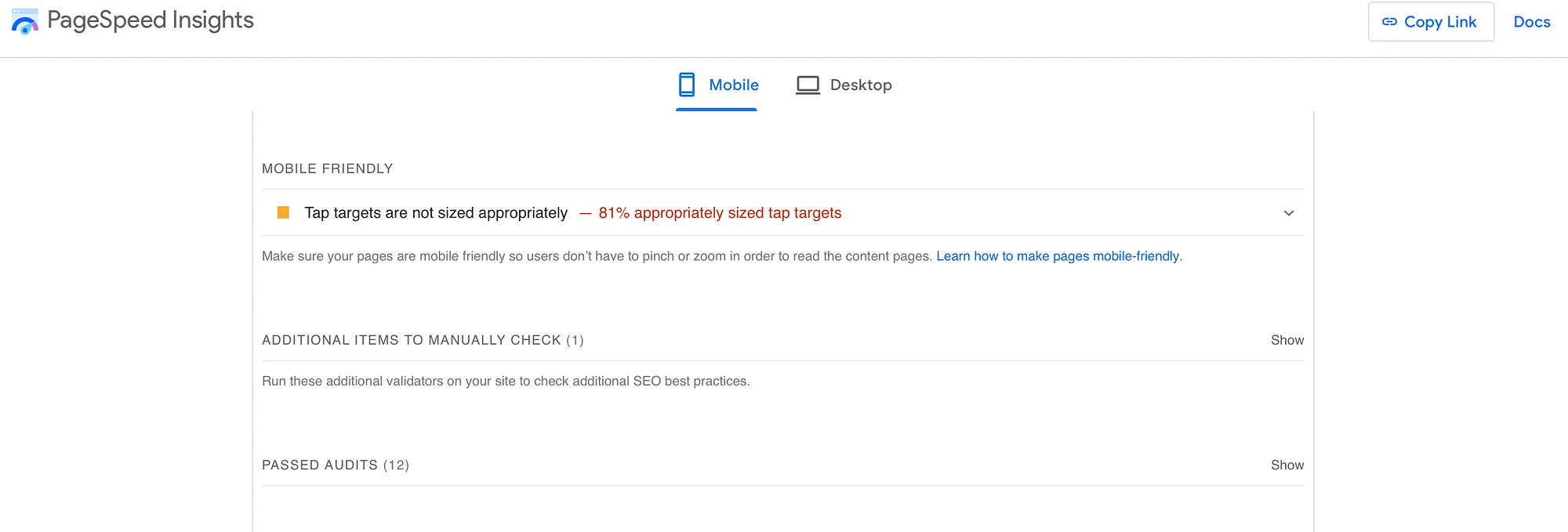
一番下までスクロールすると、 「モバイル フレンドリー」セクションが見つかります。 ここには、タップ ターゲットに関する情報が表示されます。

ご覧のとおり、分析では「タップ ターゲットのサイズが適切ではない」という問題が返されました。 セクションを展開すると、各タップ ターゲットに関する詳細情報が表示されます。
タップ ターゲットは、ユーザーがタッチ デバイスで操作できる Web ページの領域です。 たとえば、訪問者は画像、ボタン、リンク、フォーム要素にタッチできる場合があります。
ライトハウス フラグは、小さすぎる (48 ピクセル x 48 ピクセル未満) ターゲットをタップします。 また、タップ ターゲットの周囲に十分なスペースがなく、ターゲットが重なってしまう場合にも警告メッセージが表示されます。
モバイル エクスペリエンスを最適化せずにデスクトップ バージョンの Web サイトを作成すると、この問題が発生する可能性があります。 デスクトップでは、すべてのページ要素がうまくまとまっていても、異なる画面サイズに適応できない場合、問題が発生します。
「タップターゲットのサイズが適切に設定されていない」問題を解決する方法
Lighthouse と「タップ ターゲットのサイズが適切に設定されていない」問題について詳しく理解できたところで、この問題を修正する簡単な方法をいくつか見てみましょう。
- タップターゲットのサイズを大きくする
- タップターゲット間の間隔を広げる
1.タップターゲットのサイズを大きくする
「タップ ターゲットのサイズが適切ではない」問題を解決する最初の方法は、タップ ターゲット自体のサイズを大きくすることです。 そこで、タップターゲットとして機能するいくつかのデザイン要素を考えてみましょう。
前述したように、リンク、ボタン、アイコン、フォーム要素はすべて、タップまたは「タッチ」ターゲットとして機能します。 したがって、これらのデザイン機能のサイズが 48 ピクセル x 48 ピクセルを下回らないようにする必要があります。 このセクションでは、ページ上のボタンとリンクのサイズを変更する方法を説明します。
WordPress のボタンのサイズを大きくする
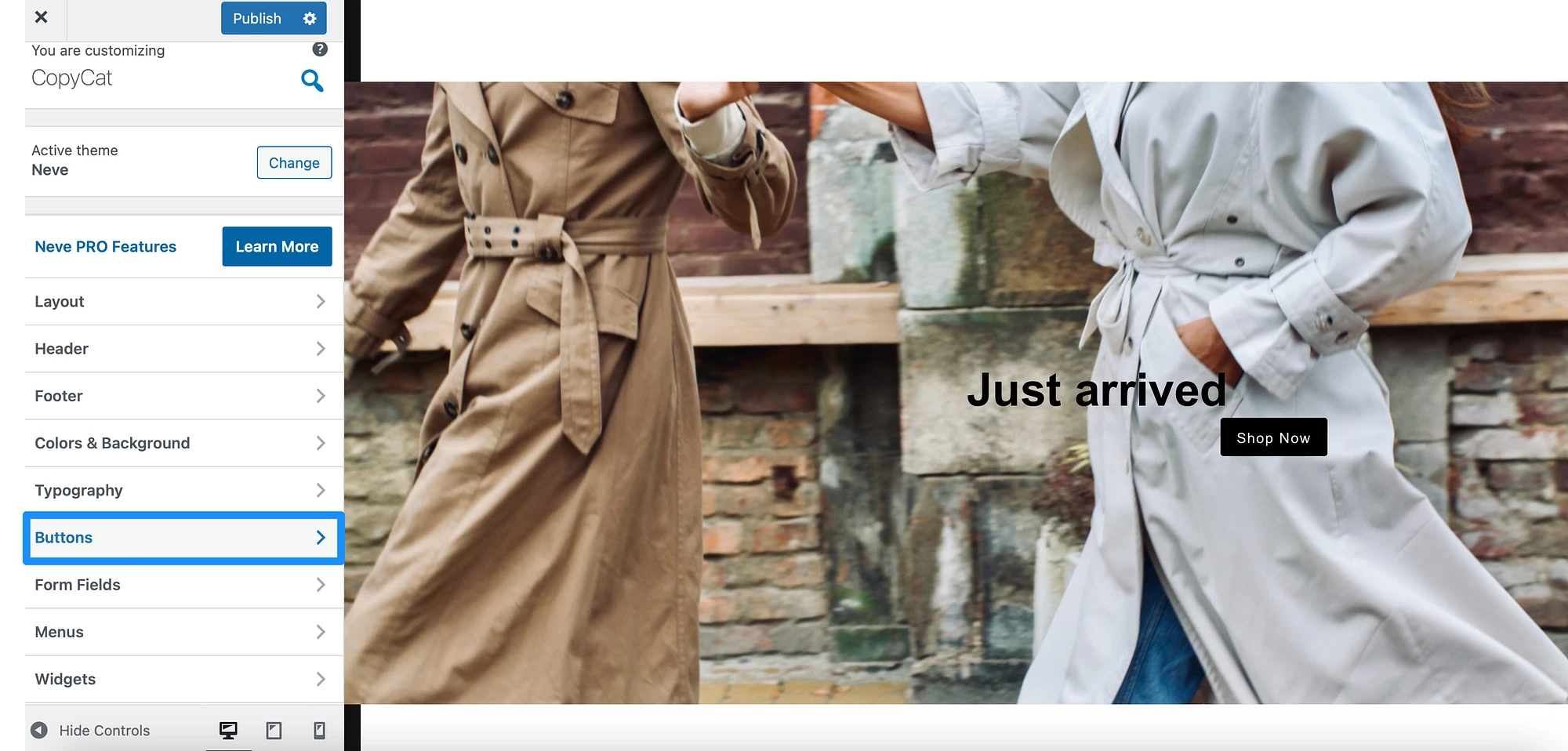
ウェブサイト上のボタンのサイズを変更するには、WordPress カスタマイザーを開く必要があります。 これを行うには、ダッシュボードで[外観] > [カスタマイザー]に移動します。 次に、 「ボタン」を選択します。

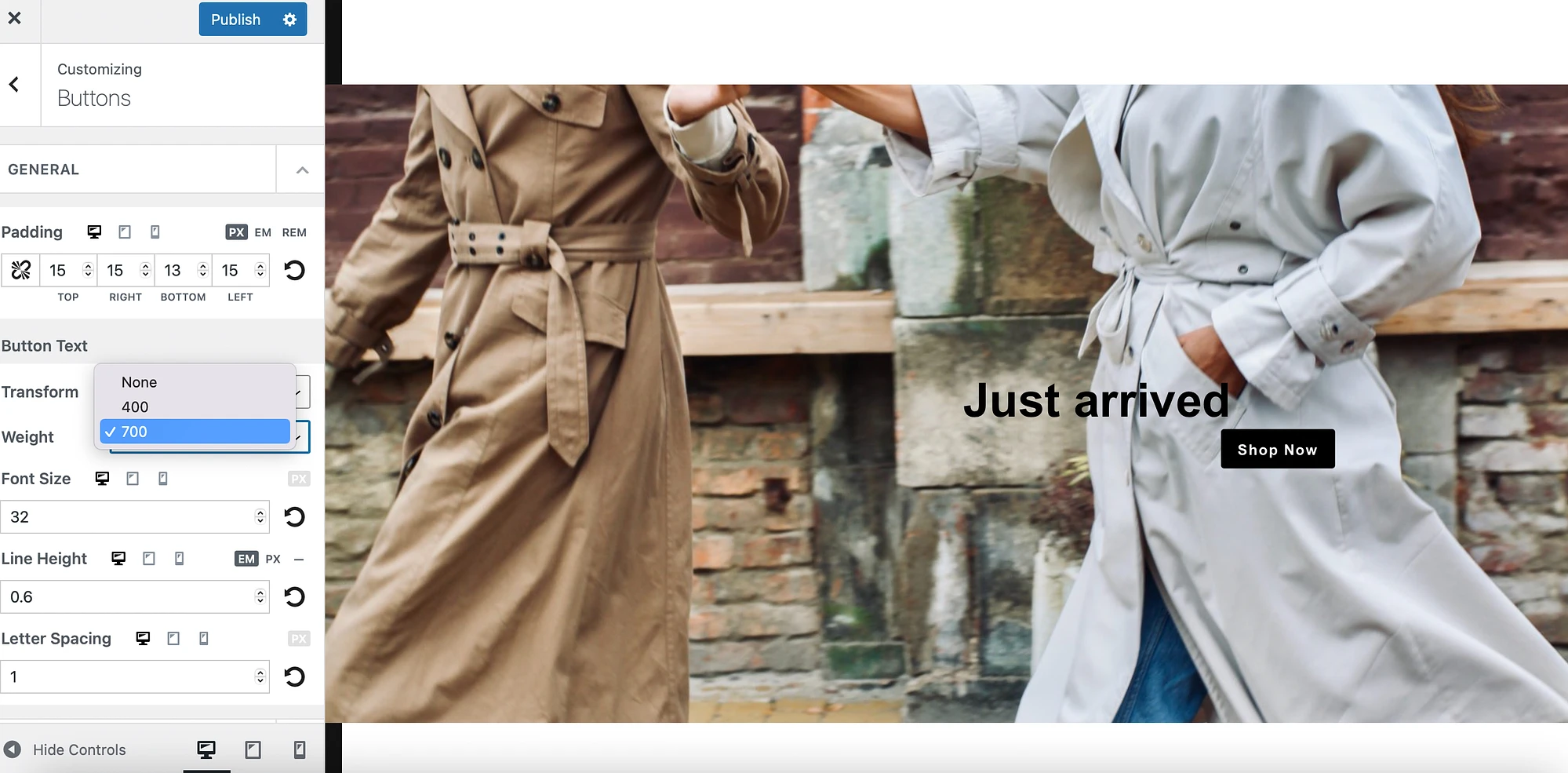
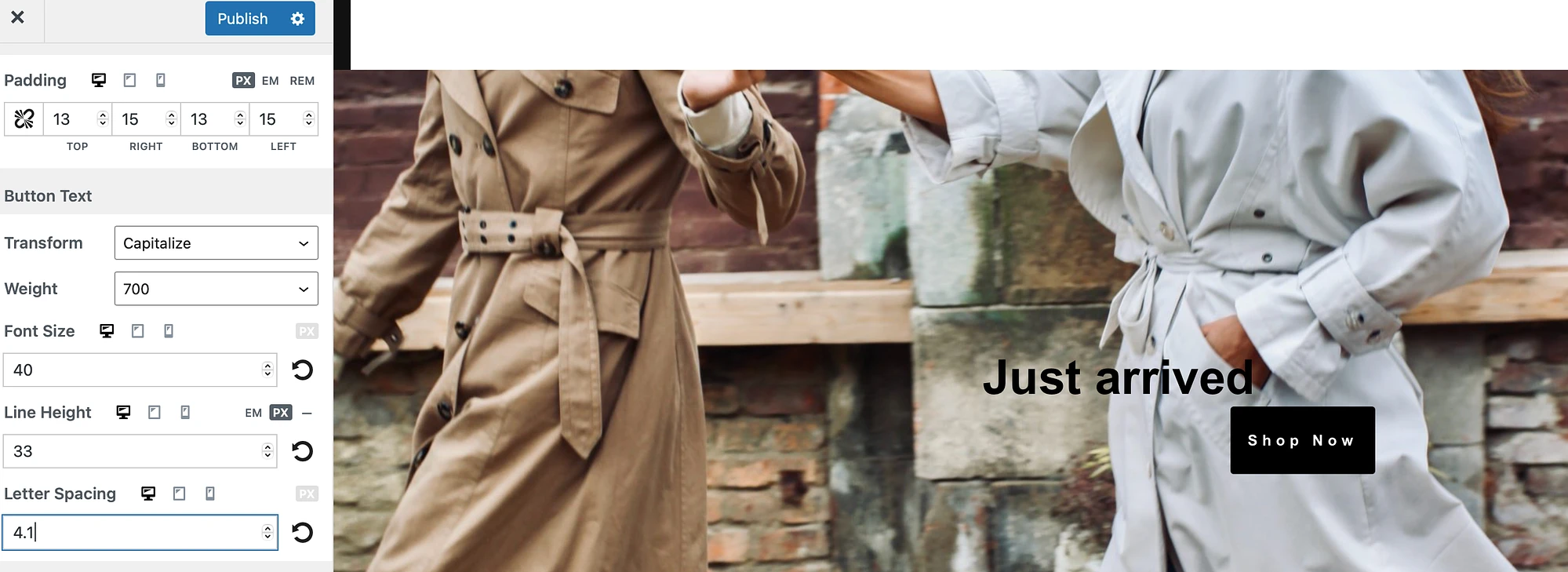
ボタンのサイズを大きくするには、いくつかの方法があります。 まず、ドロップダウン ボックスを使用して重みを増やすことができます。 これによりタップ ターゲットのサイズが大幅に変更されるわけではありませんが、ボリュームと定義が追加されます。

タップ ターゲットをさらに最適化するには、そのLine Heightを増やすことができます。 これにより、ターゲットのサイズが垂直方向に大きくなります。 さらに、 Letter Spacingの値を編集すると、ボタンのサイズを水平方向に拡張できます。

次に、必ず「公開」をクリックして変更を保存してください。
WordPress のリンクのサイズを大きくする
リンクにより、ユーザーを Web サイト上の他のページに誘導できます。 したがって、訪問者がサイトに長く滞在するよう促す可能性があります。
ただし、訪問者がリンク ターゲットを「タッチ」またはタップするには、リンク ターゲットをクリック可能にする必要があります。 これを行う最も簡単な方法は、リンクのサイズを大きくすることです。
これは、関連する投稿またはページ内で直接行うことができます。 たとえば、クエリ ループ ブロックを機能させて、ユーザーが公開されたブログ投稿のリストを表示できるようにすることができます。

このシナリオでは、各投稿タイトルにリンクが含まれる可能性があります。 一方、追加の「続きを読む」リンクを表示して、訪問者を投稿に直接誘導することもできます。
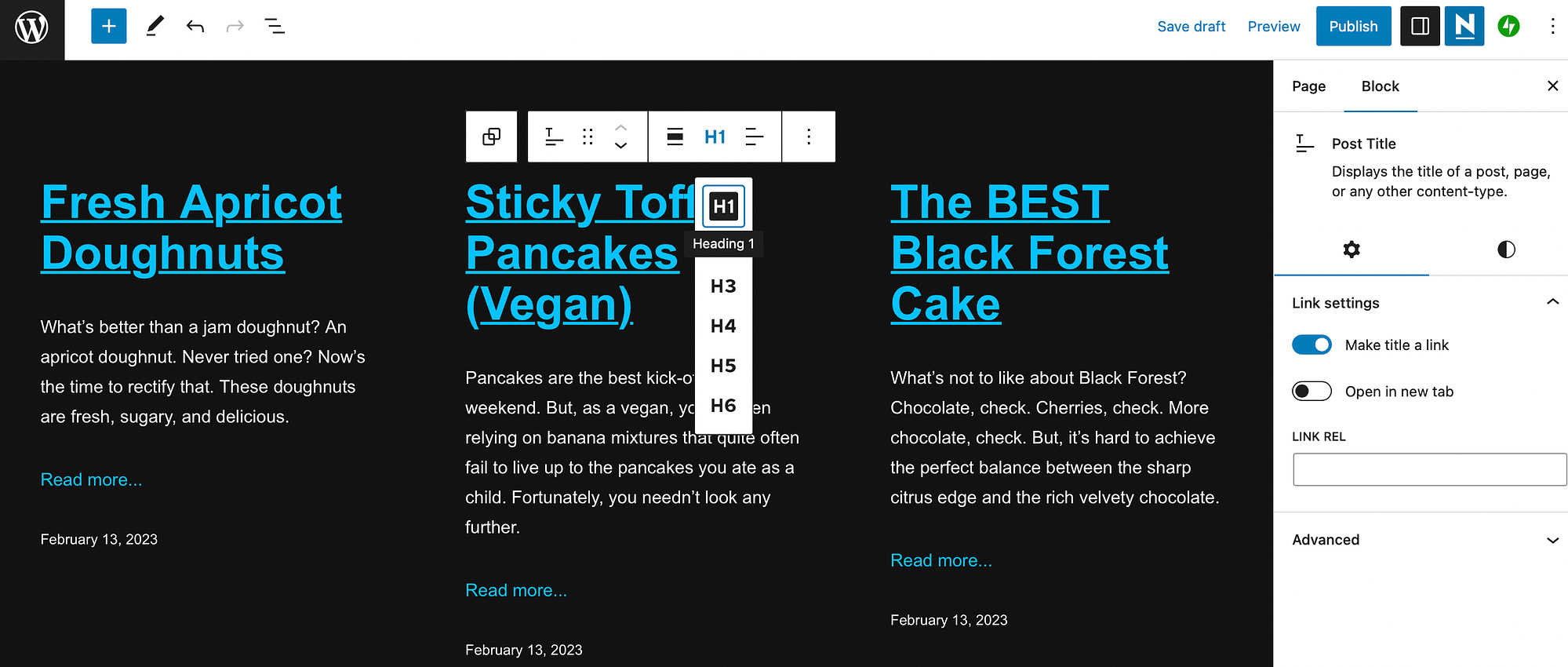
投稿のタイトルにリンクを使用することの最も優れた点の 1 つは、タップ ターゲットのサイズを大きくするのが非常に簡単であることです。 リンクのタイトルをクリックするだけです。 次に、ツールバー内の[見出しレベルの変更]に移動します。

ここで、H1 または H2 形式を選択することでリンク サイズを増やすことができます。
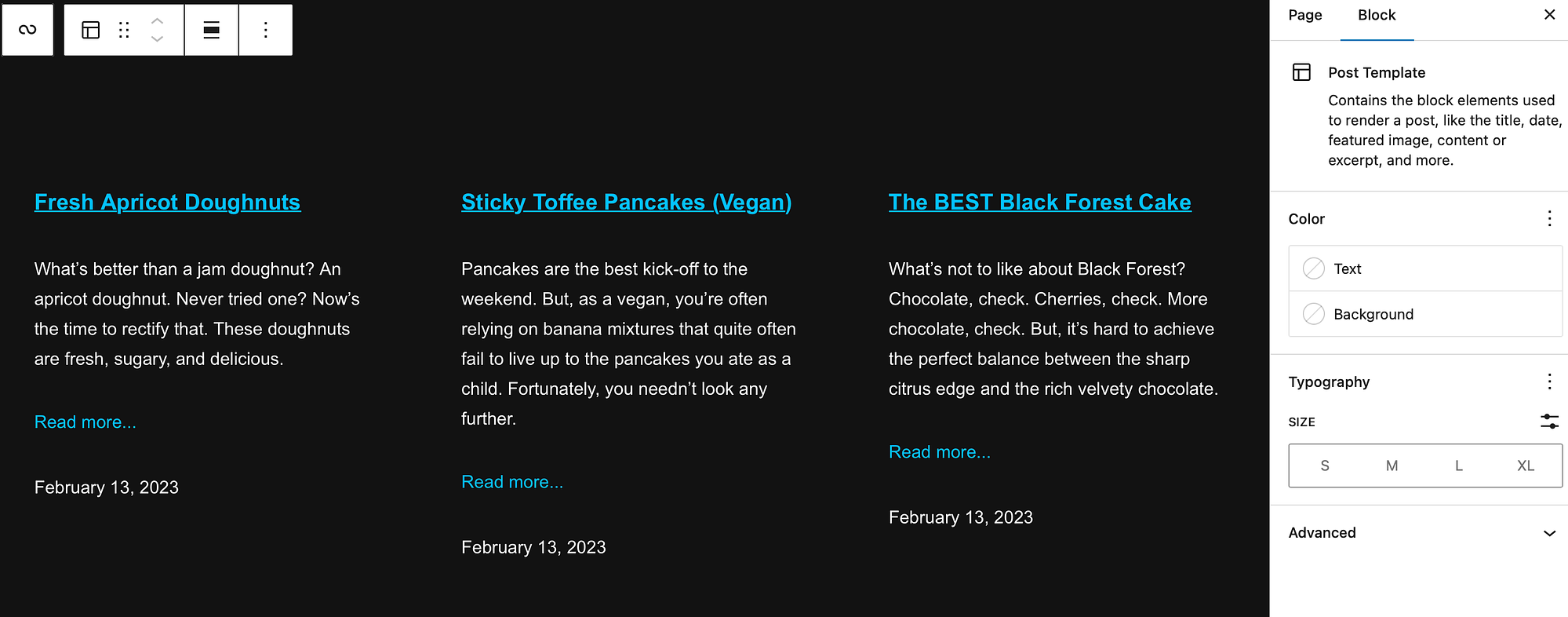
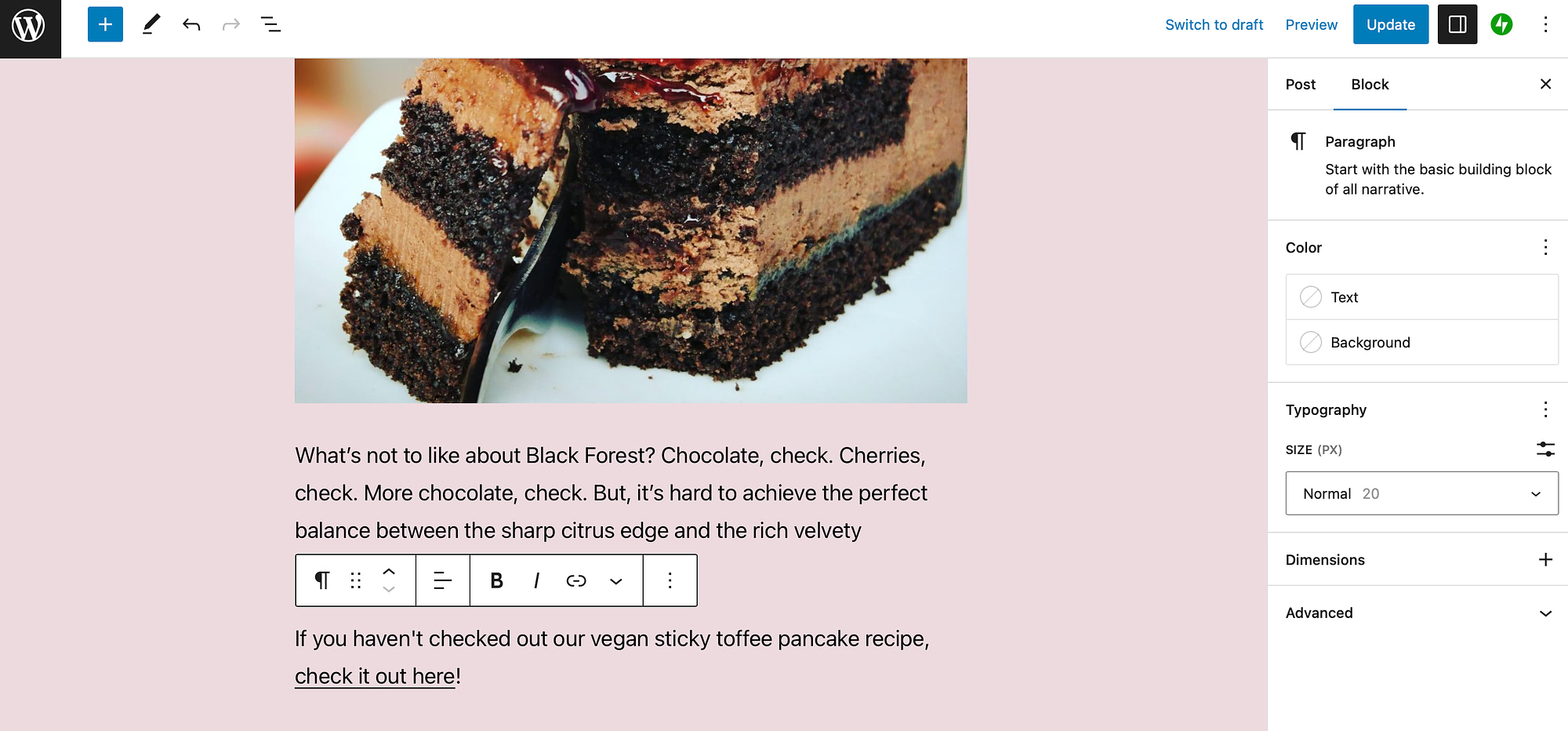
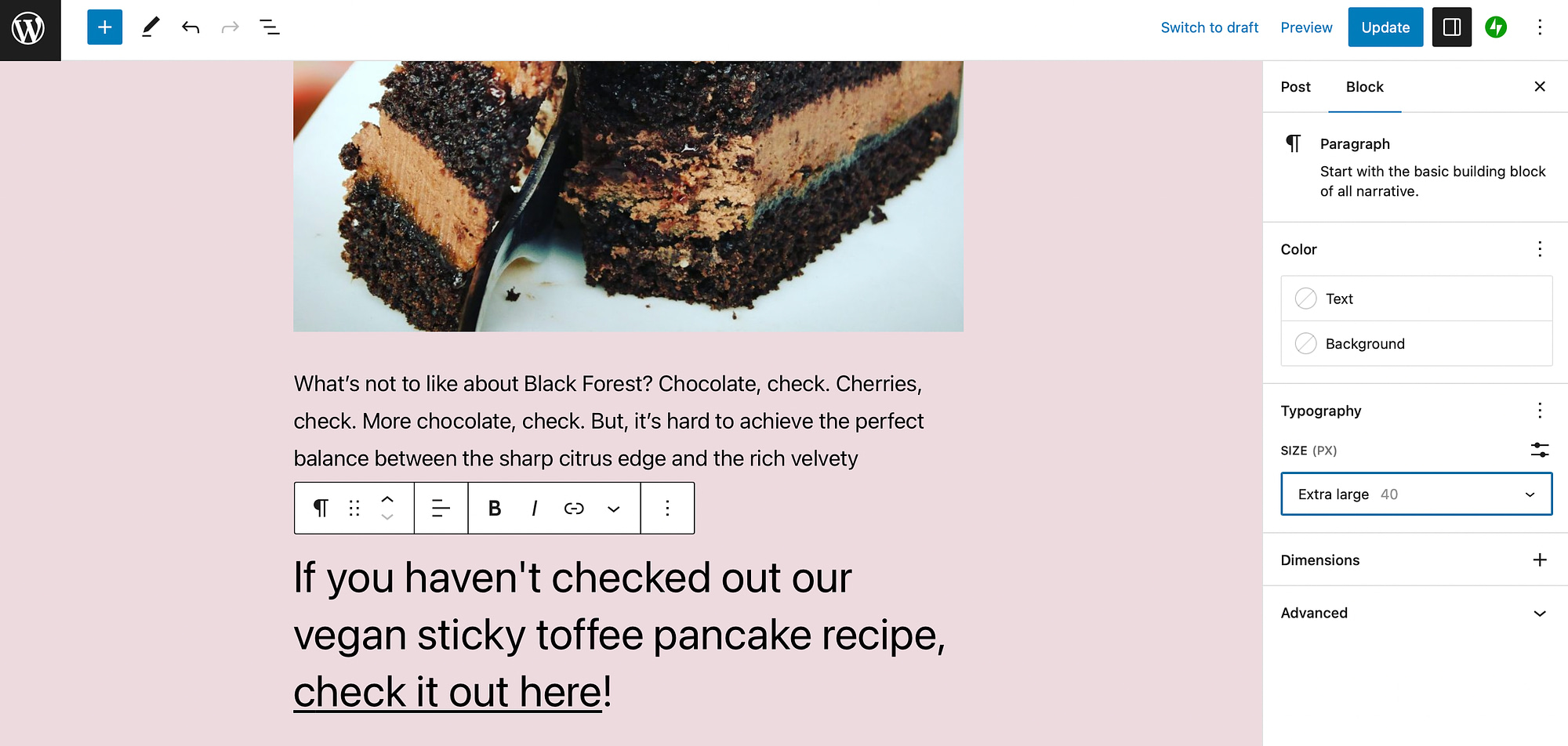
さらに、段落テキスト内にリンクが含まれる場合もあります。 要素をクリックすると、これらのタップ ターゲットのサイズを大きくできます。 次に、ブロック設定で、 「タイポグラフィ」に進みます。

ここで、 [サイズ (PX)]ドロップダウンを使用して、 [標準]からより大きな設定に変更します。

次に、変更を必ず保存してください。
2. タップターゲット間の間隔を広げる
Lighthouse の「タップ ターゲットのサイズが適切に設定されていない」問題を解決する 2 番目の方法は、タップ ターゲット間の間隔を広げることです。 Chrome では、通常は 8 ピクセルで十分だと言われています。 ただし、タップ ターゲットが小さい場合は、Lighthouse 監査に合格するためにさらに距離を増やす必要がある場合があります。 これを行うにはいくつかの方法があります。
パディングプロパティを調整する
タップ ターゲット間のスペースを増やす 1 つの方法は、要素のパディング プロパティを調整することです。 これにより、要素のマージンが追加されてターゲット間の距離が増加します。
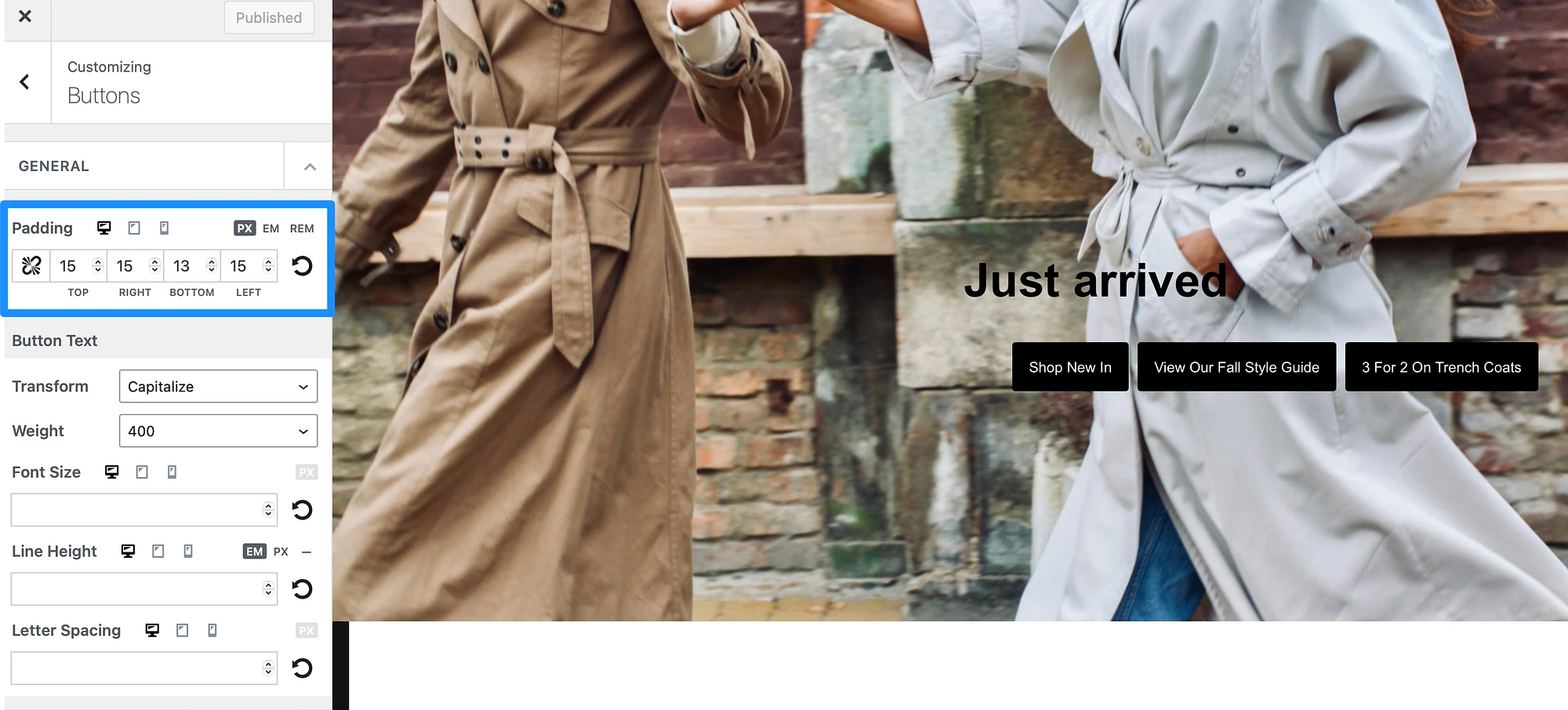
WordPress カスタマイザーを開いてボタンを使用してこれを行うことができます。 次に、 「ボタン」に進みます。 一般設定の上部にPaddingプロパティがあります。

「タップ ターゲットのサイズが適切にならない」問題を解決するには、ボタンの周囲のパディングを増やすだけです。 EMやREMではなくPXにいることを確認してください。

最初に各側のパディングを 10 ピクセルずつ増やしてみることをお勧めします。 その後、必要に応じてターゲット間のサイズをさらに増やすことができます。
さらにパディングを追加すると、ボタンの 1 つが新しい行にシャッフルされる場合があります。 その場合、上部と下部のパディング値を増やして、ターゲット間のスペースを増やすこともできます。

必ず「公開」をクリックして変更を保存してください。
WordPress の Spacer ブロックを使用する
ページ要素間にスペースを追加するもう 1 つの方法は、WordPress Spacer ブロックを使用することです。 これは、ページに空白スペースを追加して、タップ ターゲット間の距離を離すだけです。
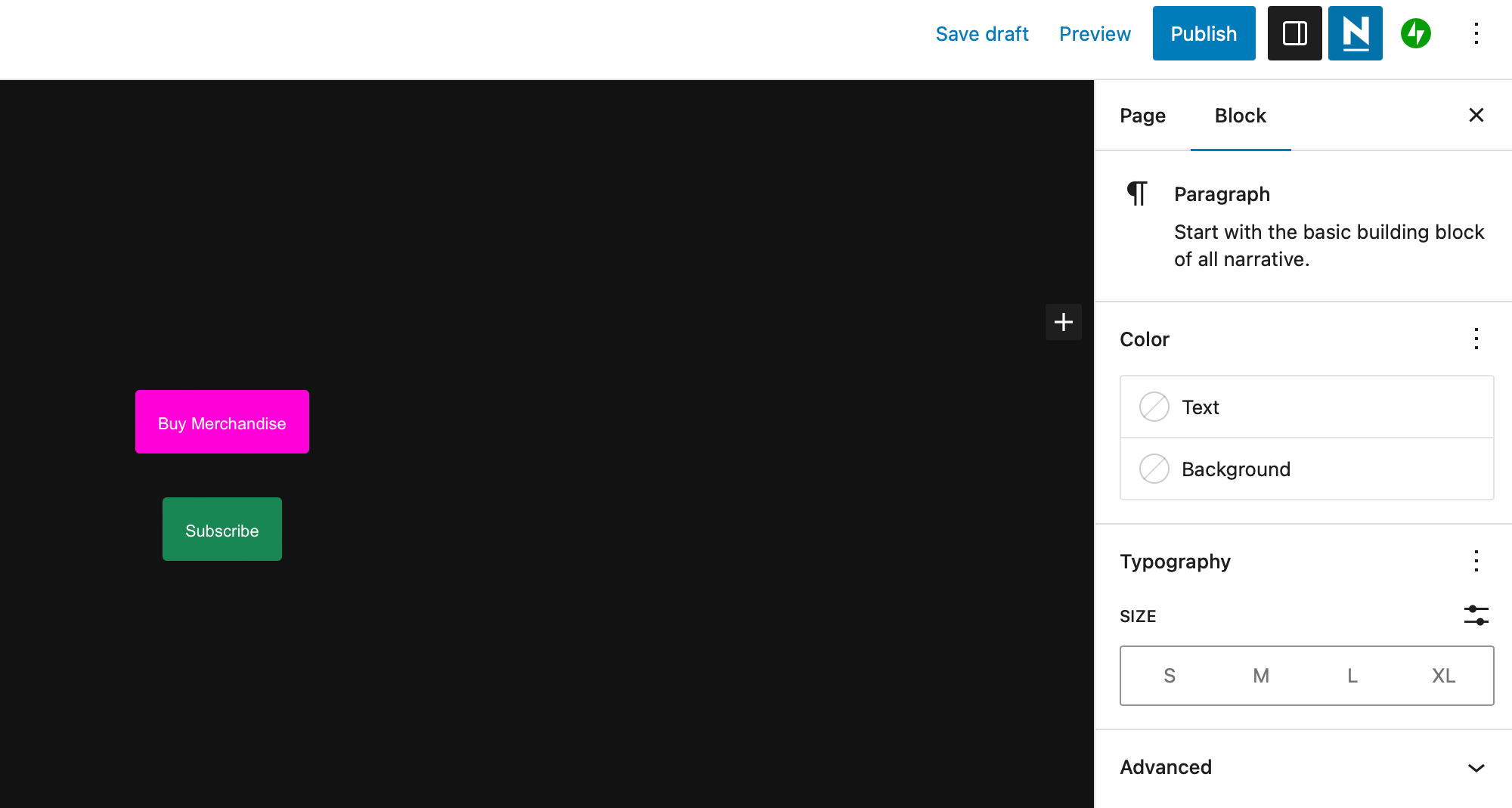
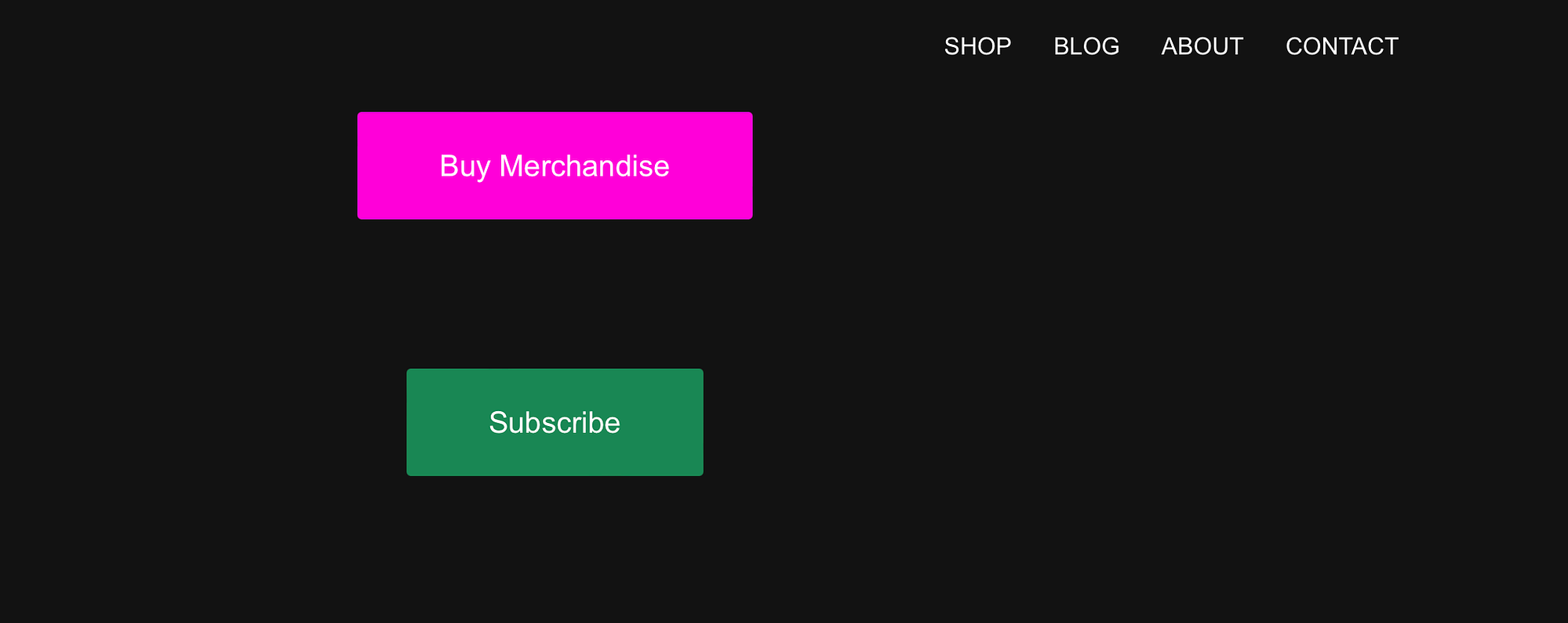
たとえば、2 つのボタンが重なっているとします。

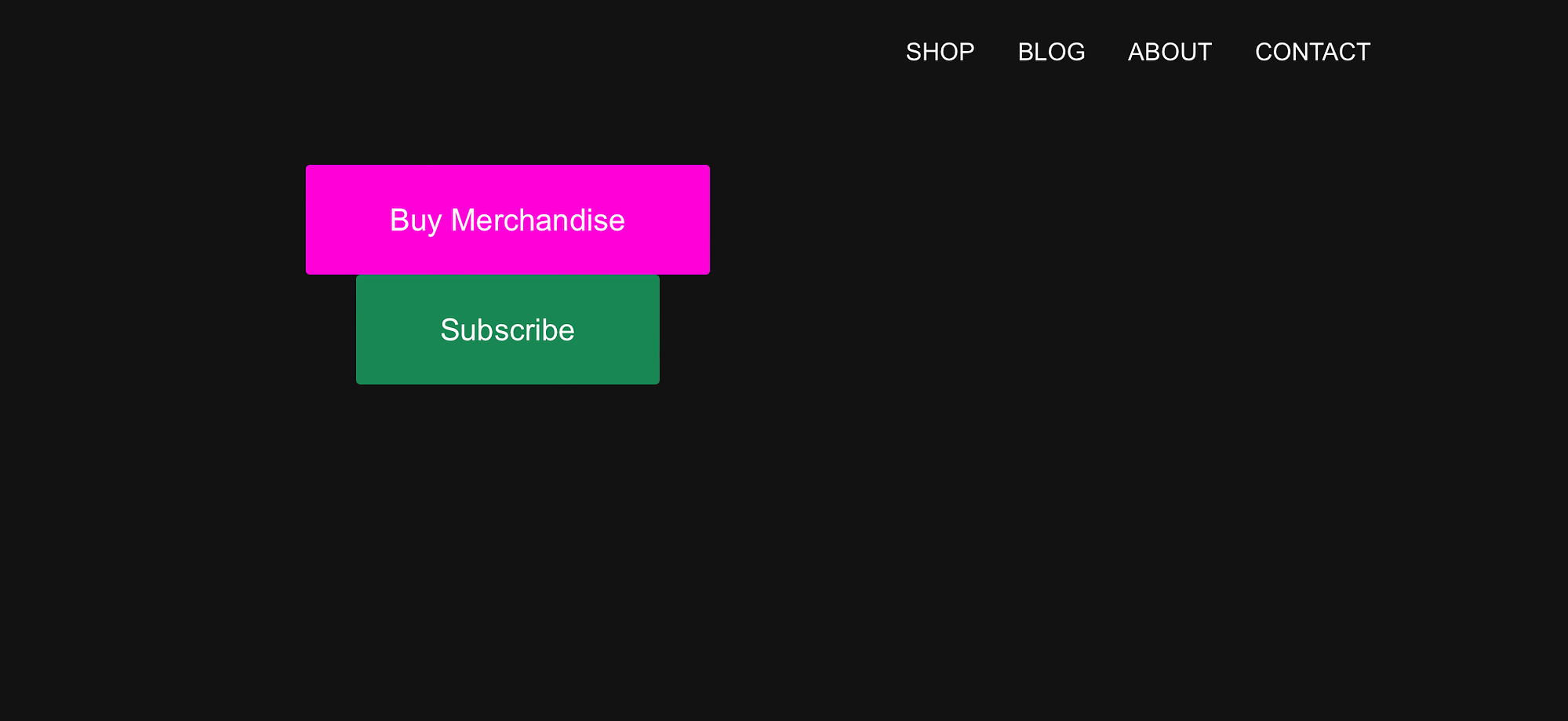
これらのタッチ ターゲット間には十分なスペースがあるように見えますが、フロント エンドでレイアウトをプレビューすると、ボタンがほぼ重なっていることがわかります。

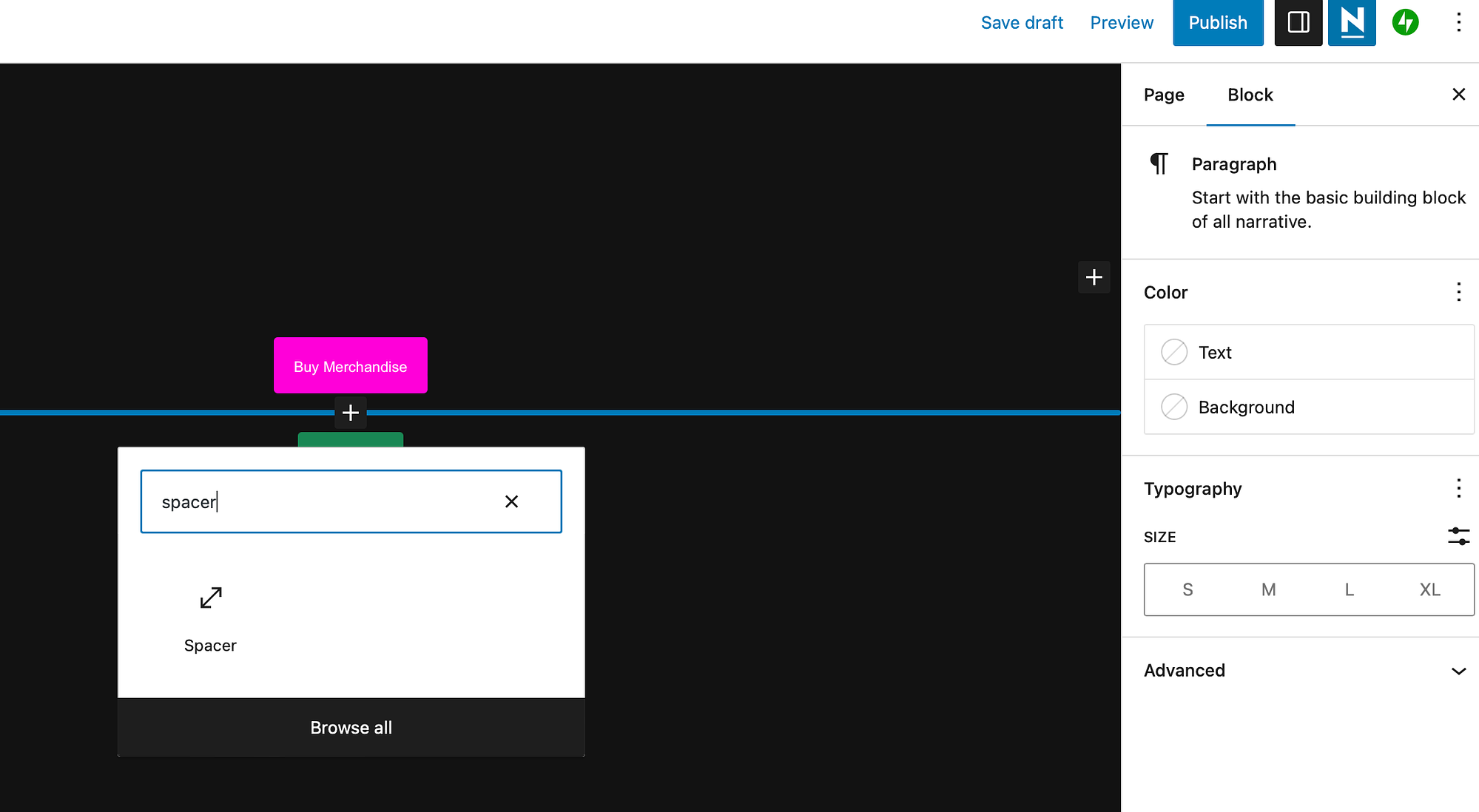
この場合、ボタンの間にスペーサー ブロックを追加して、「タップ ターゲットのサイズが適切にならない」問題を修正できます。 ブロック間の+アイコンをクリックするだけです。 次に、「スペーサー」を検索します。

ブロックをページに追加すると、要素間にスペースが即座に作成されます。 ここで、 「公開」をクリックして変更を保存し、フロントエンドのボタンを表示します。

ご覧のとおり、タップ ターゲット間のスペースが大きくなりました。
結論
Lighthouse が Web サイトのデザインのアクセシビリティと使いやすさを評価する方法の 1 つは、タップ ターゲットを判断することです。 「タップ可能」または「タッチ可能」のデザイン要素が大きすぎるか、互いに近すぎる場合、「タップ ターゲットのサイズが適切に設定されていない」という問題が発生する可能性があります。
要約すると、この問題を解決するには 2 つの方法があります。
- タップターゲットのサイズを大きくします。
- タップターゲット間の間隔を広げます。
「タップ ターゲットのサイズが適切ではない」問題の解決方法についてご質問はありますか? 以下のコメント欄でお知らせください。
