利用規約: WordPress サイトに利用規約が必要な理由
公開: 2022-10-18新しいウェブサイトを構築することは、信じられないほどエキサイティングなことです。 デザイン、ロゴの選択、コンテンツの作成、ユーザーとの交流などを行うことができます。 ただし、新しいサイトの立ち上げのすべての側面が楽しいわけではありません。 また、利用規約、プライバシー ポリシー、Cookie ポリシー、およびその他の同様の文書の起草などの詳細にも注意を払う必要があります。
これらすべてのドキュメントの目的は、あなたとあなたのウェブサイトを合法的にカバーすることです. 明確な利用規約を提示することで、訪問者がサイトやそのコンテンツを悪用する状況を防ぐことができます。 このドキュメントが包括的であるほど、保護が強化されます。
この記事では、Web サイトに利用規約が必要な理由をいくつか説明します。 具体的な懸念事項と、文書に含める条項について説明します。 次に、WordPress で利用規約ページを生成する方法を紹介します。 始めましょう!
利用規約が必要な理由
利用規約の主な目的は、法的責任から身を守ることです。 ただし、このドキュメントは、データの使用方法と、Web サイトがどの管轄下にあるかを訪問者に知らせるのにも役立ちます。 これらのポイントを 1 つずつ見ていきましょう。
責任の制限
あなたが Web サイトの所有者である場合は、利用規約に同意することで、サイトのユーザーによる法的措置から身を守ることができます。 ウェブサイトに掲載すると、ビジターはあなたのビジネスの取引条件を読み、理解したものと見なされます。
彼らは、あなたが課している条件を知った上で、あなたのウェブサイトと対話していると推測されます. また、同意したものとみなします。 これは、将来的に厄介な法的状況に陥る可能性がある場合に効果的な防御策です。
これは、e コマース Web サイトやユーザー生成コンテンツを含む Web サイトでよく見られます。 また、サードパーティのサイトへのリンクや支払いゲートウェイの利用から生じる状況からも保護します. 言うまでもなく、このような契約は e コマース Web サイトにとって不可欠です。
コンテンツの所有権と公正な使用
あなたが作成して Web サイトに掲載するコンテンツを所有していることをユーザーに知らせることが重要です。 これを述べるには、利用規約に条項を入れるよりも良い方法があります。 ここでは、ユーザーが Web サイトのコンテンツをどのように使用できるかを知らせることもできます。
たとえば、あらゆる方法での再利用を禁止したり、使用できる方法を指定したり、適切な帰属で再利用を許可したりできます。 このように、利用規約は、コンテンツに関連する著作権の問題をカバーし続けます。
プライバシーの問題
ご存知かもしれませんが、データの収集と分析は、ほとんどの Web サイト マーケティング戦略の中心です。 一般に、Web サイトのユーザーは、パーソナライズされたエクスペリエンスと引き換えに Web サイトが個人情報を収集することに問題はありません。
一般化された利用規約 (またはより具体的なプライバシー ポリシー) は、個人情報を収集するためのユーザーの同意を得るためだけでなく、ウェブサイトに他の非常に具体的な条件を適用するためにも重要です。
このような契約により、ユーザーが Web サイトのコンテンツと対話する方法を制御できます。 ユーザーは、自分の個人情報が安全かつ許容される方法で収集および共有されていることを知ることができます。 たとえば、訪問者は自動的にメーリング リストに登録される場合があります。 その結果、関連する広告がソーシャル メディア アカウントに表示されることがあります。
準拠法および管轄
インターネットがすべての地域と国に到達しているため、紛争が発生した場合にどの国の法律に従うかを明確にすることが重要です. 紛争を解決するための適切な管轄も指定できます。
この情報を利用規約に含めることにより、ユーザーは、あなたが概説した方法で紛争を解決することに暗黙のうちに同意します。 これは、設定した条件が合法であるかどうかによって異議を唱えられる場合があるため、インターネットのプライバシーと公正な使用に関する法域の法律を確認することをお勧めします。
この条項は、紛争に巻き込まれた場合に命の恩人になる可能性があります. つまり、外国の弁護士を雇ったり、召喚状に応じて地球の反対側に急いだりする必要がないということです。
利用規約に何を含めるか?
利用規約に含める必要がある基本的な条件がいくつかありますが、考えられるすべての不測の事態に対応できるように、必要に応じて簡潔に、または詳細に記載する必要があります。
前のセクションでは、いくつかの特定の条項を含め、利用規約文書が Web サイトに役立ついくつかの方法について説明しました。 これらの条項が何であるかを要約し、考慮すべきその他の要素をいくつか見ていきましょう。
- ビジネスの詳細
- ユーザーが Web サイトを操作する方法を定めるユーザー ガイドライン
- 免責事項
- 責任の制限
- 虐待に対する救済
- 連絡先の詳細
- 保証または保証
- eコマース関連の利用規約
- 準拠法および適用法および裁判管轄
契約条件文書をゼロから起草していて、オンライン サービスを使用していない場合は、弁護士に相談する必要があります。 それは、できるだけ多くの法的根拠を持つ文書を起草することが不可欠だからです. そうしないと、強制力のない利用規約が適用される可能性があります。
独自の利用規約の同意書を入手する場所と方法は?
利用規約は標準的な文書ではなく、サイトごとに異なります。 そうは言っても、ほとんどのウェブサイトの契約の中心的な内容は非常に似ている可能性があります.
このため、他の Web サイトの契約を見て、自分の契約がどのように表示されるべきかを理解することは悪い考えではないかもしれません。 または、自由に利用できるリーガル テンプレートからコピーして貼り付けることもできます。 その後、ウェブサイトの特定のニーズに合わせてコンテンツをいつでも微調整できます。
オンライン ツールを使用して契約書を生成することもできます。 ただし、真剣なビジネスの場合は、法務担当者から専門家の助けを借りることを常にお勧めします。
WordPress ユーザーの場合、ウェブサイトに合法的なページを追加する別の方法があります。 プラグインをインストールし、それを使用して利用規約を生成するだけで、ページをすぐに稼働させることができます.
WordPress サイトに利用規約を追加する方法
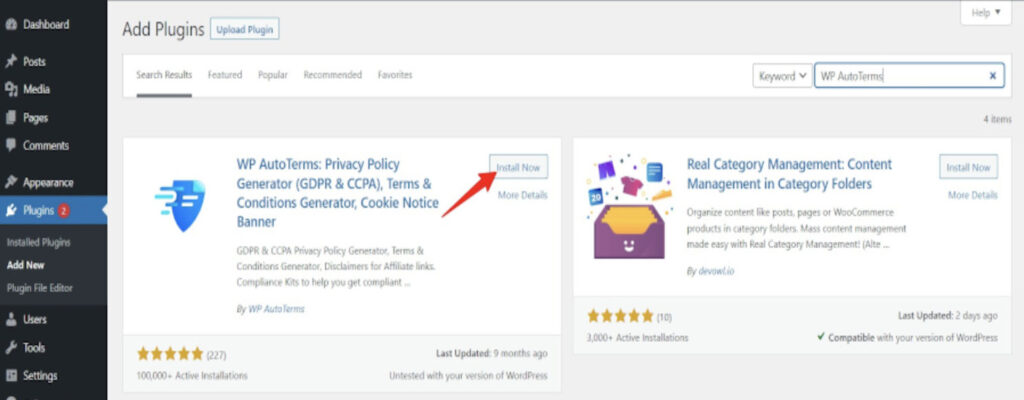
WP AutoTerms プラグインを使用して WordPress サイトに利用規約を追加する方法について、段階的なチュートリアルを見てみましょう。

利用規約、プライバシー ポリシー、および Cookie ポリシーのページを設定するのに役立つため、このプラグインをお勧めします。 プラグインのプレミアム バージョンを使用すると、ポリシーと契約のテンプレートを設定することもできます。
ステップ 1: WP AutoTerms を有効にしてプラグインを構成する
まず、プラグインをインストールして有効にする必要があります。


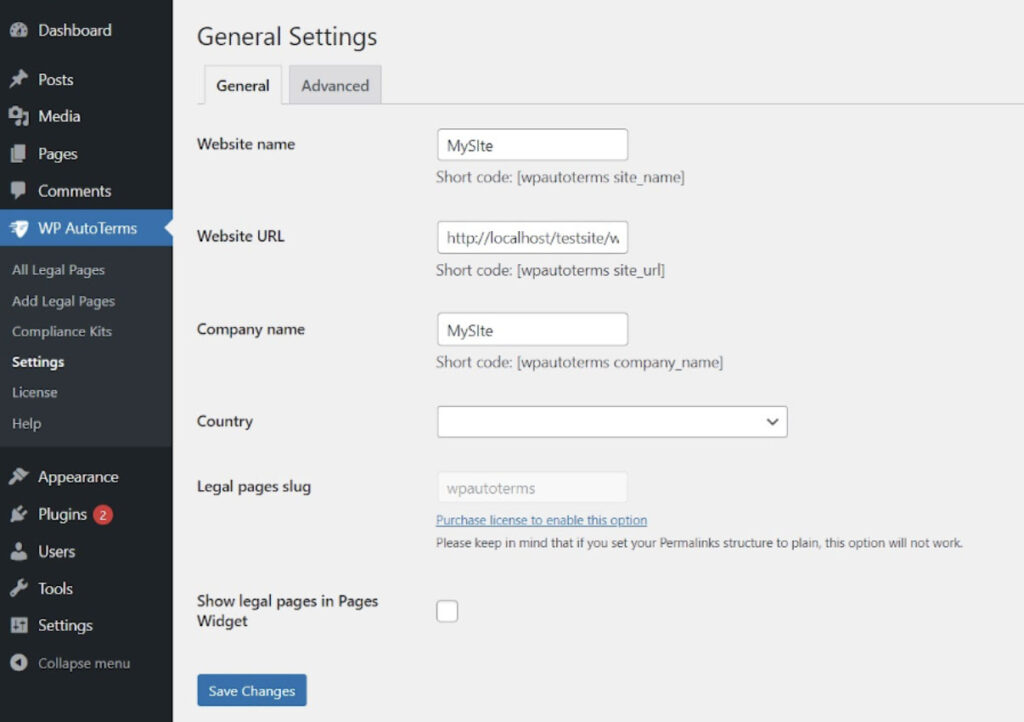
次に、WordPress ダッシュボードに移動します。 WP AutoTermsを見つけて、プラグインの設定ページを開きます。
そのページにウェブサイトの詳細を入力します。 法的ページを作成する前に、入力する情報が正しいことを確認してください。

この情報はいつでも更新できます。 ただし、間違った情報を使用すると、利用規約の有効性が無効になる可能性があることに注意してください。
ステップ 2: 利用規約ページを作成する
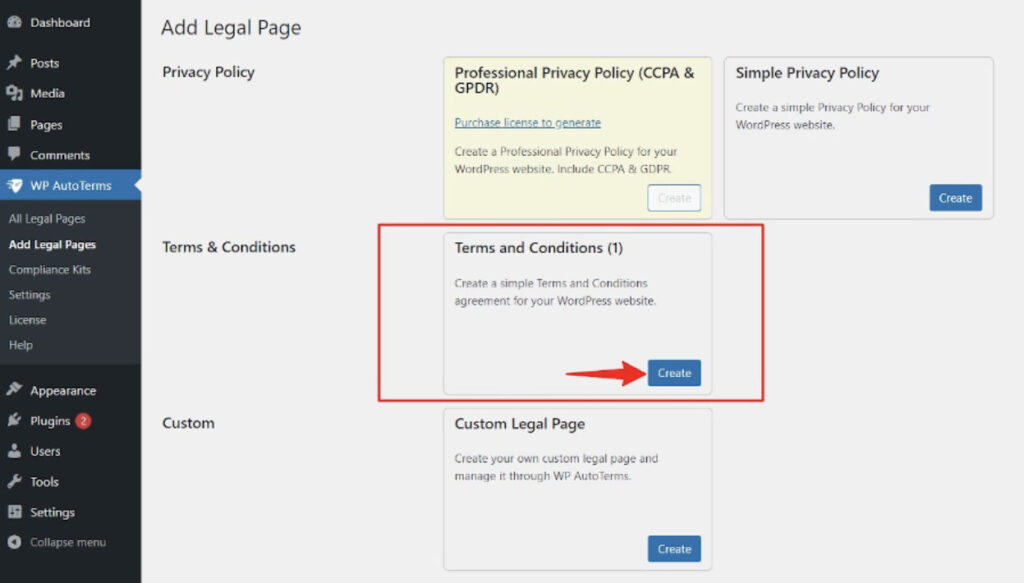
プラグインを設定したら、 WP AutoTerms > Add Legal Pages > Create をクリックします。 ここでは、利用規約同意書またはプライバシー ポリシー ページを無料で作成するオプションがあります。 また、独自のカスタム リーガル ページを作成することもできます。
このチュートリアルの目的のために、利用規約に進みましょう。 をクリックするだけです そのセクション内に作成します。

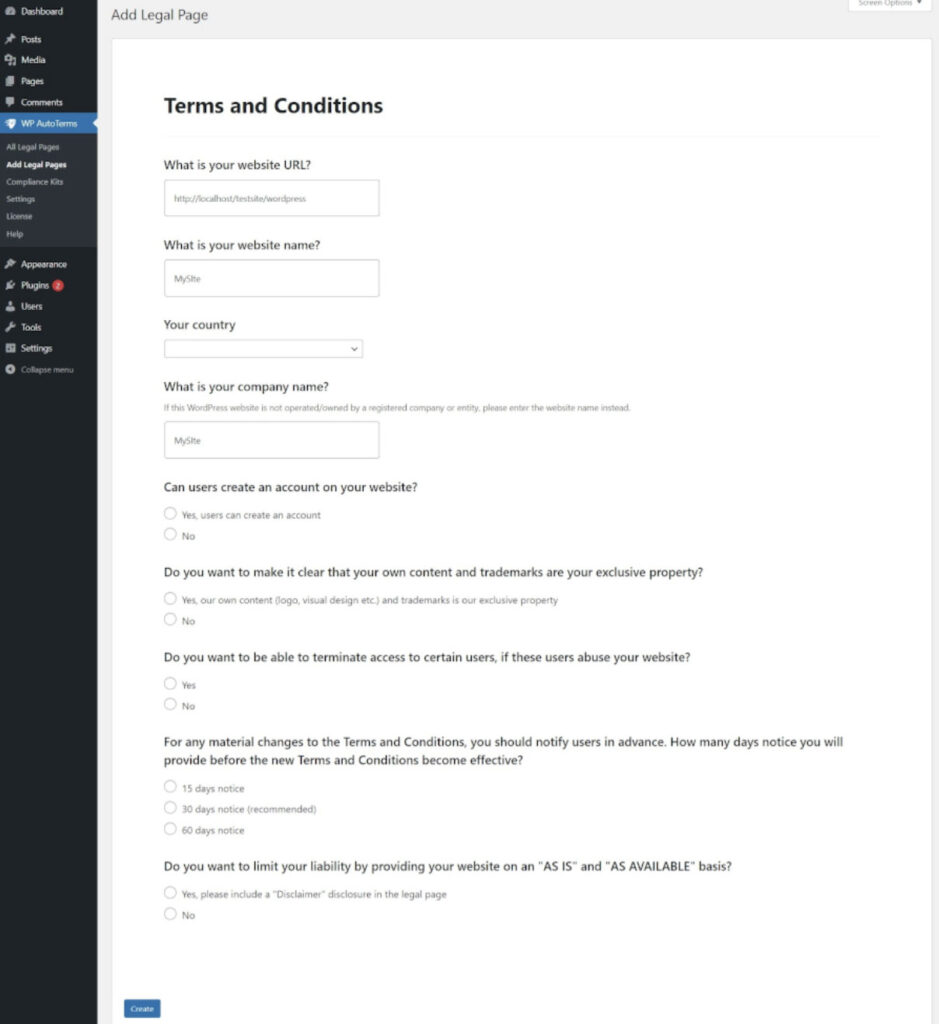
すると、新しいページが開きます。契約書に会社情報が入力されるように、いくつかの詳細を入力する必要があります。
これらの詳細には、お客様の会社名、国、ウェブサイト コンテンツの所有権、責任の制限などが含まれます。 完了したら、[作成] をクリックします。

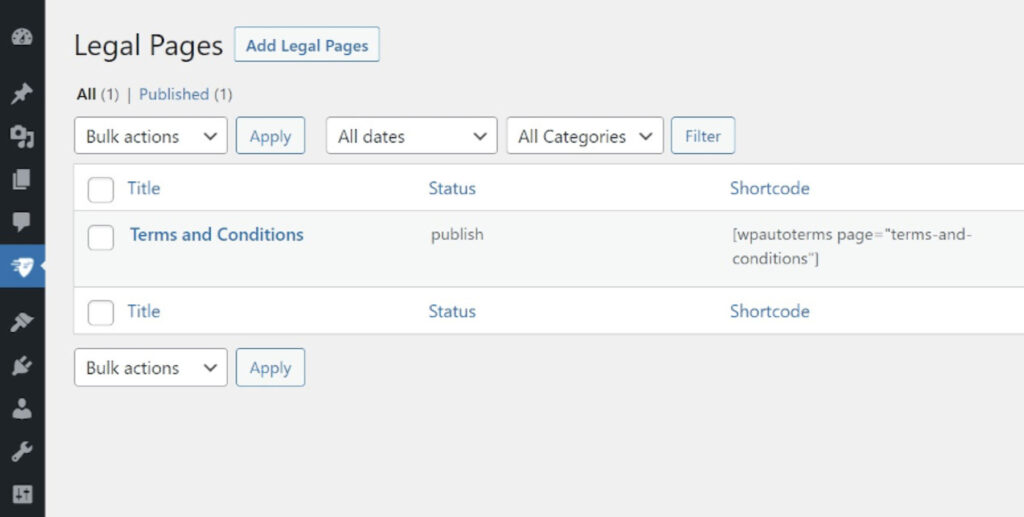
その後、 WP AutoTerms > All Legal Pagesで新しい利用規約ページを開きます。 先に進み、必要な変更を加えます。 次に、変更を保存します。

これにより、Web サイトの利用規約ページが自動的に表示されるわけではないことに注意してください。 同意書をどこに表示するかを決める必要があります。 これについては、次のセクションで説明します。
ステップ 3: ウェブサイトに利用規約を表示する
契約書の準備ができたので、あとは Web サイト内のドキュメントへのリンクを設定するだけです。 ほとんどの場合、これはユーザーがクリックしてページ全体を表示できるフッターのリンクとして表示されます。 そのアプローチをコピーする方法について話しましょう。
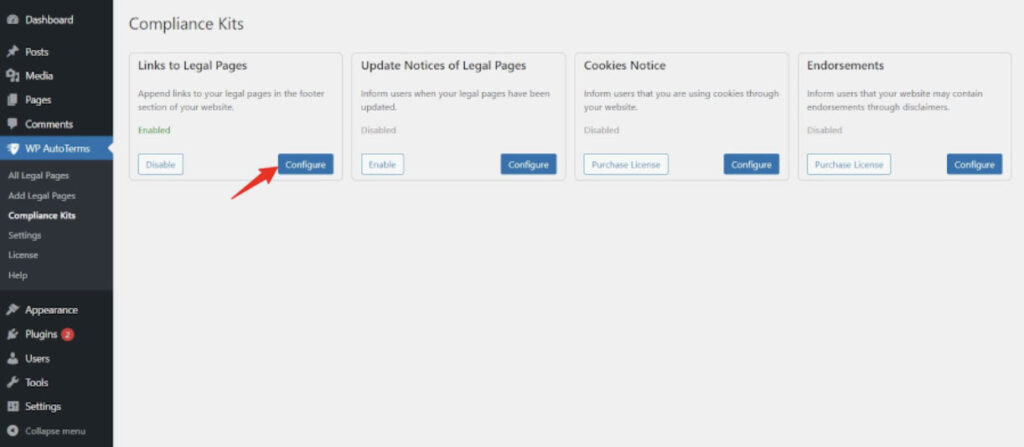
WP AutoTerms プラグインを使用して、クリック可能な利用規約のリンクをフッターに表示できます。 これを行うには、 [コンプライアンス キット] > [有効にする] に移動し、[法的ページへのリンク]セクションで [構成] をクリックします。

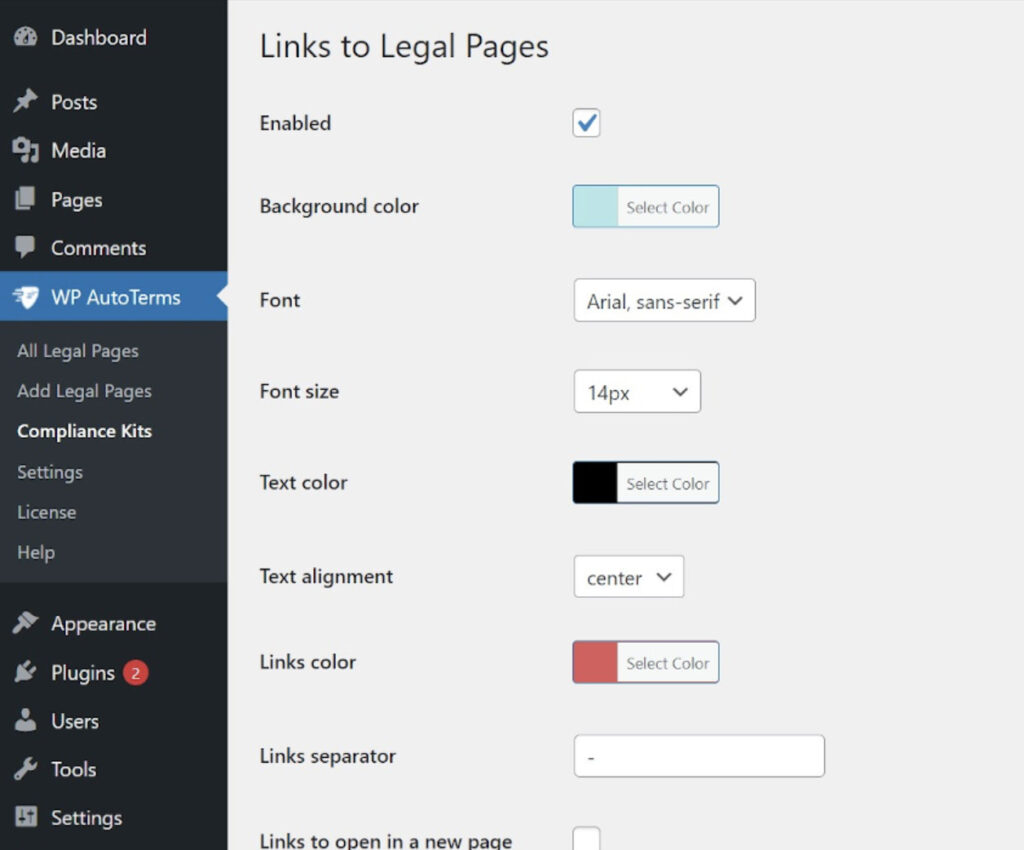
背景色、テキストの色、フォントを選択したり、カスタム CSS をページに追加したりできるページが開きます。 必要に応じてページをカスタマイズし、完了したら変更を保存します。

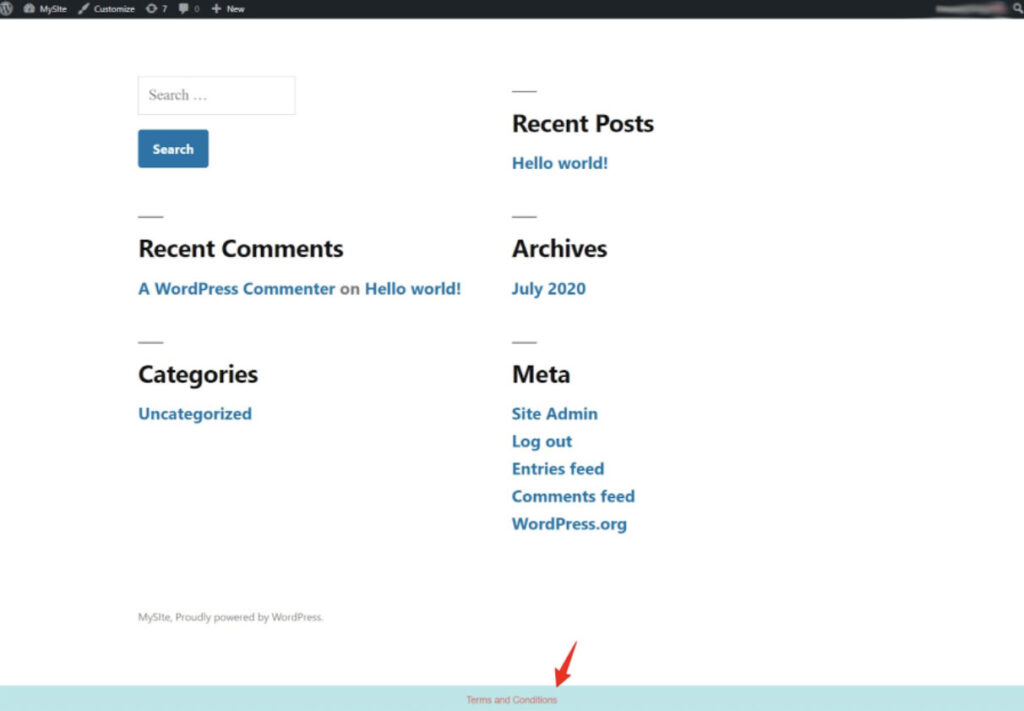
この段階で、利用規約へのリンクの準備が整いました。 それを確認するには、Web サイトの任意のページを開いて、その下部を見てください。 フッターの下部にある利用規約のリンクを見逃すことはまずありません。
そのリンクをクリックすると、ビジターは利用規約ページに移動し、ウェブサイトに必要な条項を含めることができます。

どの条項を組み込むべきかわからない場合は、契約に含める情報について説明した前のセクションを確認してください。 契約書生成ツールを使用して、基本的な利用規約のドキュメントを準備することもできます (後でカスタマイズできます)。
まとめ
ブログ、オンライン ストア、アフィリエイト サイト、さらにはポートフォリオを運営している場合でも、ほとんどすべての WordPress Web サイトには利用規約が必要です。 このタイプの契約に含まれる条項は、サイトによって異なります。 一部の Web サイトでは、明確で公正な使用条項を概説することがより重要です。 他の Web サイトでは、強力なプライバシー ポリシーや紛争解決条項が必要です。
WordPress Web サイトに利用規約を追加する準備ができている場合は、プラグインの使用をお勧めします。 推奨するプラグインを含むプロセスを段階的に示します。
- WP AutoTermsを有効にして、プラグインを構成します。
- 利用規約ページを作成します。
- ウェブサイトに利用規約を表示します。
WordPress で利用規約ページを設定する方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!