WooCommerceの注文をテストする方法:3つの方法
公開: 2021-06-01WordPressでテスト注文をする方法を学びたいですか? このガイドでは、ストアでWooCommerceの注文をテストするためのさまざまな方法を紹介します。
商品やサービスを販売するeコマースストアがある場合、取引と支払いが期待どおりに機能することを確認するために、注文をテストすることが非常に重要です。 問題は、注文を適切にテストする前に、サイトを稼働させる必要があることです。
このガイドでは、WooCommerceで注文をテストするためのさまざまな方法を紹介します。 ただし、その方法を学ぶ前に、注文とトランザクションをテストする必要がある理由をよく理解しましょう。
なぜあなたはあなたの店で注文をテストする必要がありますか?
製品を販売するためのオンラインストアまたはWebサイトを作成する場合、最大の利点の1つは、オンライン取引による支払いの容易さです。 これらの取引は、売り手と買い手の両方にとって安全で便利です。
ただし、プロセスをスムーズに実行するには、買い物客は最初に商品を購入するように注文する必要があります。 そのため、WooCommerceストアで行われたすべての注文が問題なく完了するようにする必要もあります。 それが失敗した場合、顧客の信頼を失うリスクを冒すだけでなく、法的措置に直面する可能性もあります。
幸いなことに、さまざまな方法と支払いゲートウェイを使用してWooCommerceの注文をテストすることで、これらすべてを防ぐことができます。 このようにして、Webサイトが公開される前に注文することに関連するバグやエラーを見つけることができます。 問題を修正することができ、顧客の信頼を失うことを心配する必要がなく、将来的に多くの頭痛の種を避けることができます。
WooCommerceの注文をテストすることの重要性について理解が深まったので、その方法を見てみましょう。
WooCommerceの注文をテストする方法
WordPressでWooCommerceの注文をテストする主な方法は3つあります。
- プラグインの使用
- WooCommerceダッシュボードから(小切手を有効にする)
- 実際の取引+払い戻し
それぞれの方法を見てみましょう。
注:開始する前に、WooCommerceが正しく設定されていることを確認してください。
1.プラグインを使用してWooCommerceの注文をテストする
WooCommerceの注文をテストする最も簡単な方法の1つは、プラグインを使用することです。 使用する支払いゲートウェイに応じて、次のツールのいずれかをインストールするだけです。 このセクションでは、これらの各プラグインを使用してこれを行う方法を示します。
プラグインを使用する場合は、プラグインをダウンロードするか、WordPressダッシュボード自体からプラグインをインストールしてアクティブ化するだけです。 必要に応じて、WordPressプラグインを手動でインストールするためのガイドをご覧ください。
1.1。 WooCommerce Stripe Payment Gateway

WooCommerce Stripe Payment Gatewayは、StripeをWooCommerceと統合できるようにするWordPressプラグインです。 Stripeは最も人気のある支払いゲートウェイの1つであるため、このツールは世界中の顧客がいるオンラインストアに非常に役立ちます。 さらに、オンラインストアでWooCommerceの注文をテストする機能が付属しています。
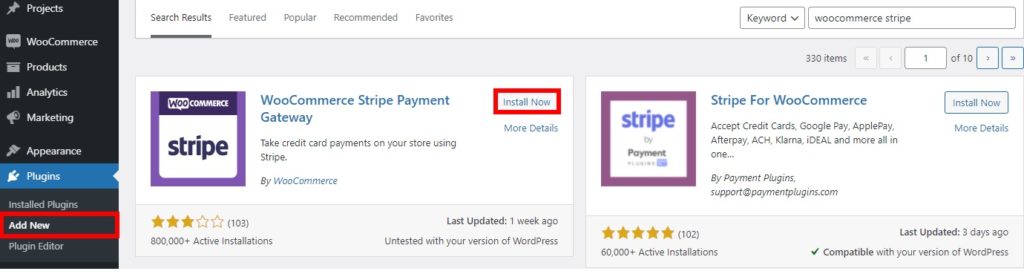
これはWordPressプラグインであるため、最初にインストールしてアクティブ化する必要があります。 [プラグイン]> [新規追加]に移動し、「WooCommerce StripePaymentGateway」を検索します。 次に、[今すぐインストール]をクリックして、プラグインをアクティブ化します。

1.1.1。 テストモードでWooCommerceをStripeと統合する
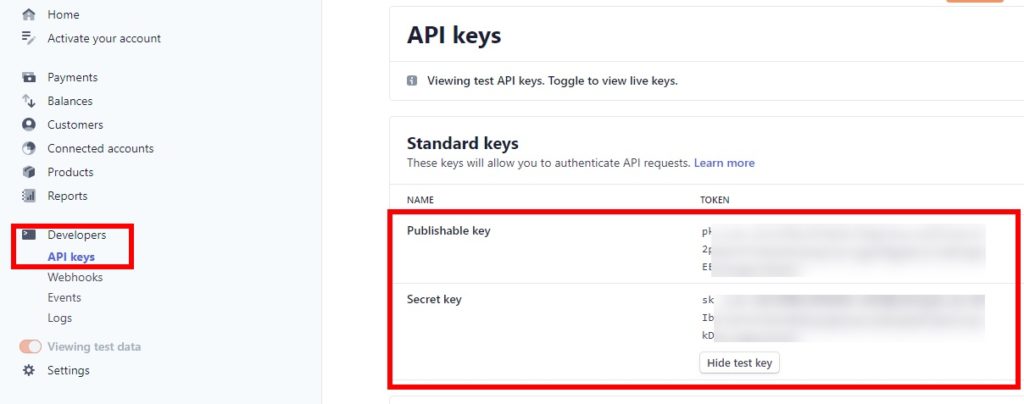
プラグインを正常にインストールしてアクティブ化したら、プラグインをテストモードに設定し、APIキーを取得する必要があります。 そのためには、Stripeアカウントに移動し、 [開発者]> [APIキー]を開く必要があります。
StripeアカウントのPublishableキーとSecretキーがここに表示されます。 両方のキーをコピーします。

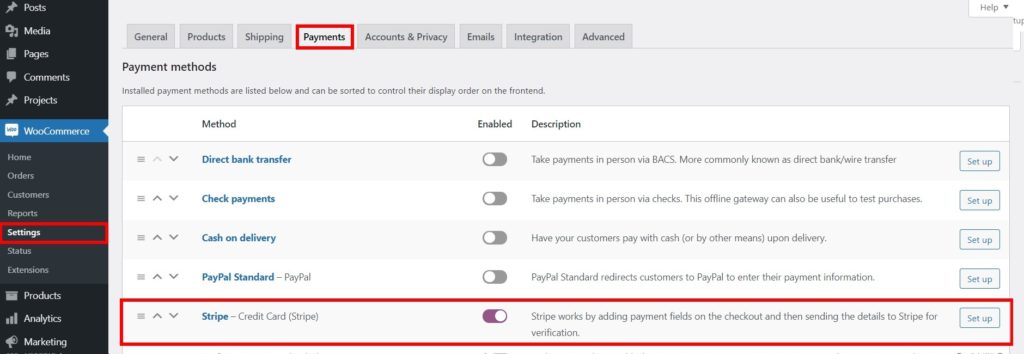
その後、 WooCommerce> Settingsに移動し、WordPressダッシュボードからPaymentsタブを開きます。 あなたはあなたのウェブサイトで利用可能なすべての支払い方法を見るでしょう。 Stripe –クレジットカード支払い方法の切り替えを有効にして、[設定]をクリックします。
すでにStripeを設定している場合は、 [管理]ボタンを押すだけです。

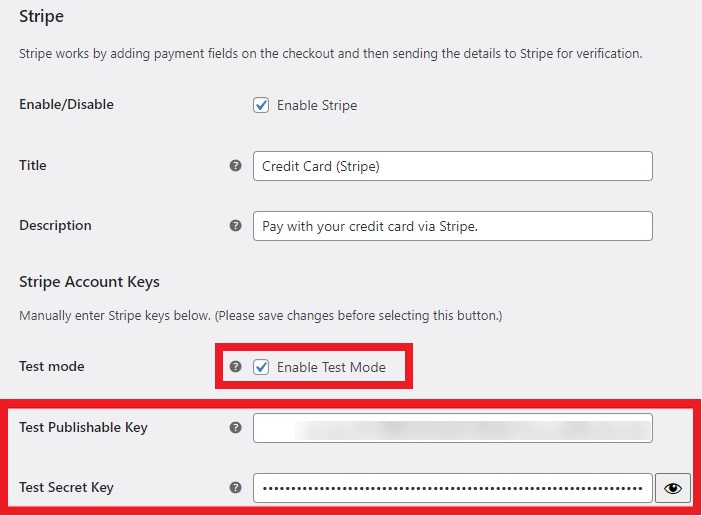
WooCommerceのStripeオプションにリダイレクトされます。 ここで、[テストモードを有効にする]オプションをオンにして、Stripeダッシュボードからコピーした公開可能キーと秘密キーをそれぞれ[公開可能キーのテスト]と[秘密キーのテスト]に貼り付けます。

その後、[変更を保存]をクリックします。
1.1.2。 StripeでWooCommerceの注文をテストする
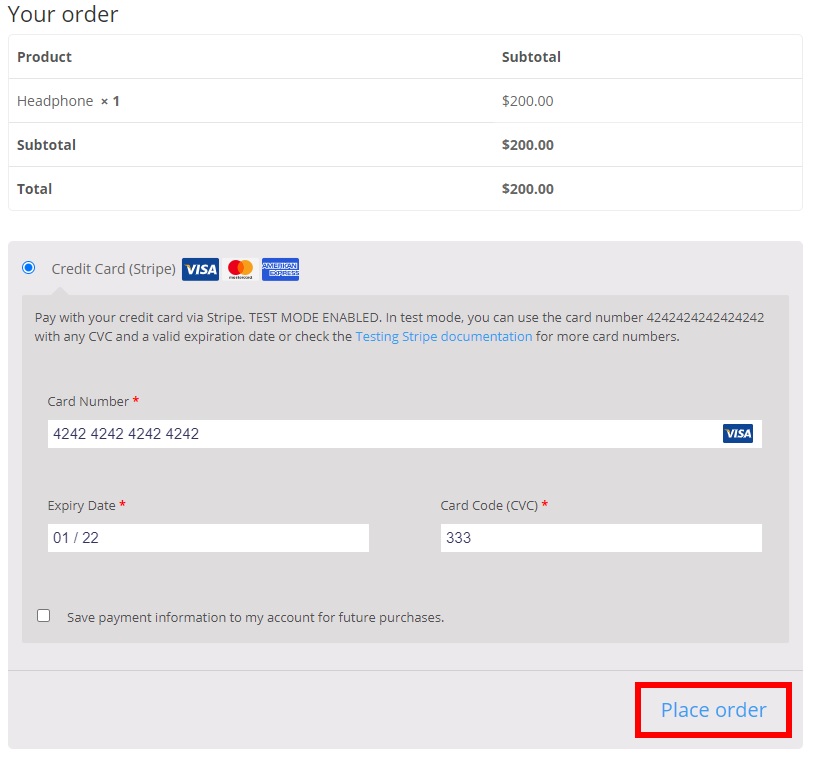
Stripeをテストモードに設定したら、WooCommerceの注文をテストします。 これを行うには、Webサイトのフロントエンドにアクセスして、任意の製品を購入します。 カートに商品を追加して、チェックアウトページに進みます。 必要な請求の詳細をすべて追加してから、Stripeのクレジットカードの詳細も含めます。
これは単なるテストであるため、有効な情報を入力するだけです。 たとえば、クレジットカードの場合、「4242424242424242」と入力できます。 同様に、有効な日付とCVCコードも入力できます。
すべての情報を入力したら、[注文する]を押して続行します。

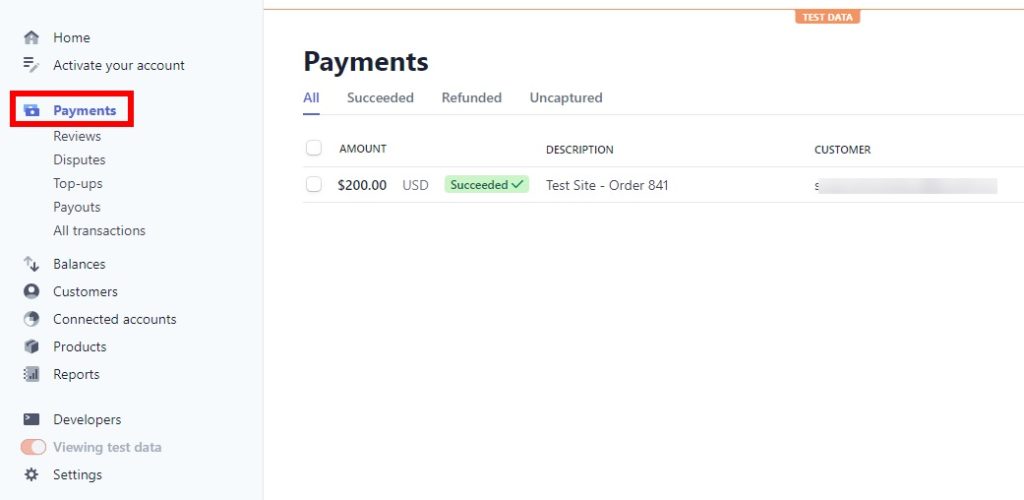
次に、Stripeダッシュボードに移動し、[支払い]タブを開きます。 注文したばかりの注文が表示されます。 その場合、Stripeを介して支払われた注文が完全に機能することを意味するため、Stripeを支払いゲートウェイとして製品の販売を開始できます。

ウェブサイトを公開するには、 WooCommerce>設定に移動し、WordPressダッシュボードから[支払い]タブを開きます。 次に、 Stripe –クレジットカードゲートウェイを管理し、[テストモードを有効にする]オプションのチェックを外して、必要な詳細を入力します。 終了したら、変更を保存することを忘れないでください。
これについての詳細は、WooCommerceをStripeと統合する方法に関する詳細なガイドをご覧ください。
1.2。 WC注文テスト

プラグインでWooCommerceストアのチェックアウトプロセスをチェックする場合は、WC OrderTestが最適です。 これは、APIキーや支払いゲートウェイを設定する必要がない、シンプルで使いやすいツールです。 プラグインをインストールしてアクティブ化し、テストオプションを有効にしてWooCommerceの注文をテストするだけです。
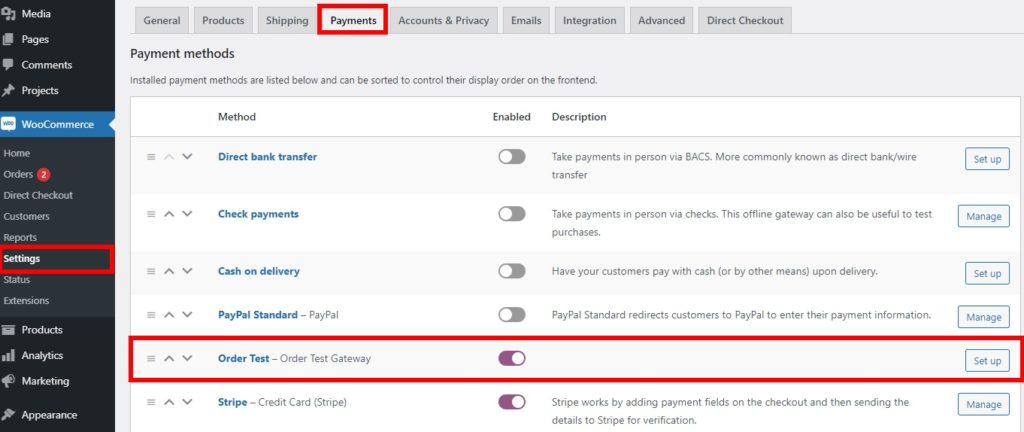
その後、 WooCommerce> Settingsに移動し、 Paymentsタブを開きます。 ここでは、 Order Test – Order TestGatewayと呼ばれる新しい支払いゲートウェイオプションがあることがわかります。 有効にして、[設定]をクリックします。

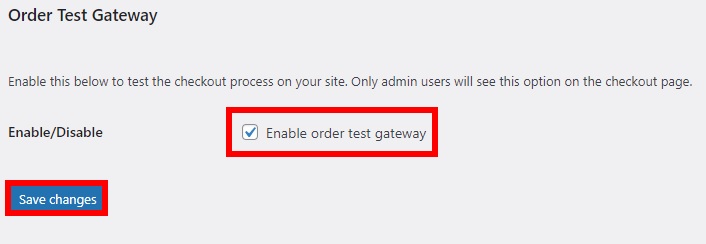
このテストゲートウェイには、注文テストゲートウェイを有効にするオプションが1つだけあります。 このオプションのチェックボックスをオンにして、[変更を保存]を押します。

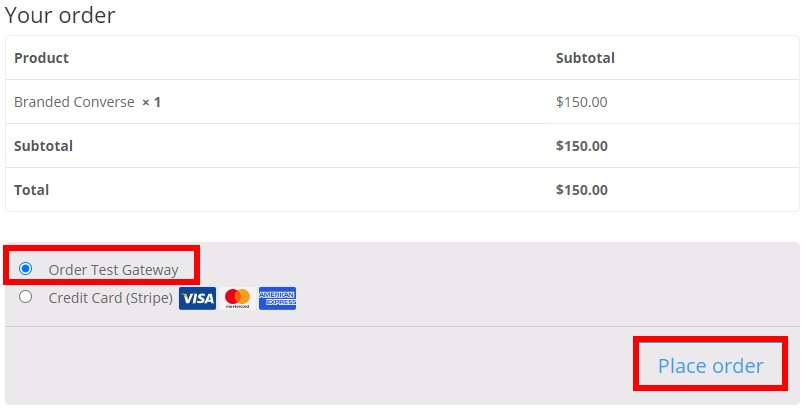
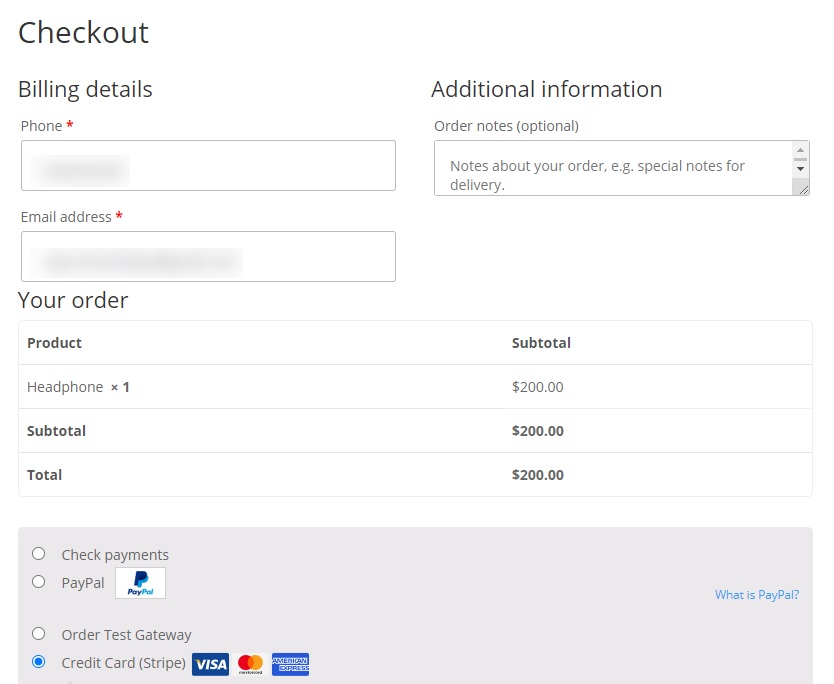
これで、製品の注文をテストする準備が整いました。 ストアのフロントエンドに移動し、商品のいずれかをカートに追加して、チェックアウトに進みます。 必要なすべての請求情報を入力すると、ページの下部にOrder TestGatewayのオプションが表示されます。
このオプションは、管理者としてログインしている場合にのみ使用できることに注意してください。 それを選択し、[注文する]をクリックして続行します。

その後、注文がすべて必要な注文の詳細とともに受け取られたことが表示されます。 情報をチェックして、それが正しいことを確認してください。正しい場合は、WooCommerceの注文が正常に機能していることを意味します。
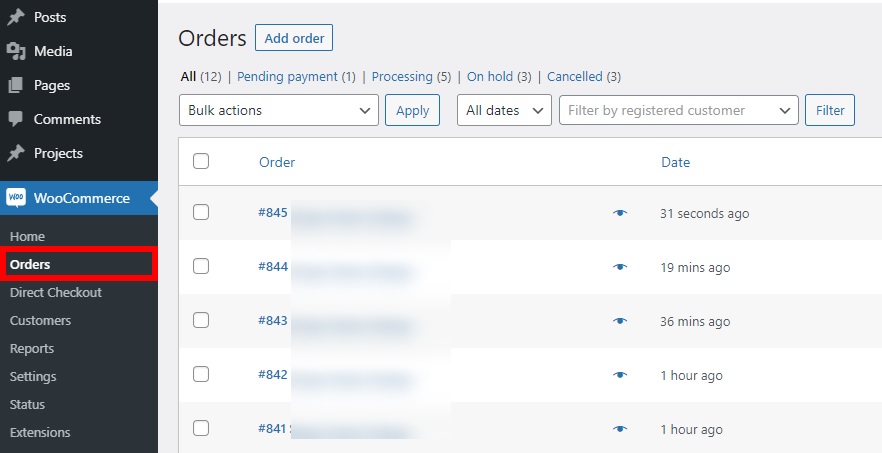
さらに、 WooCommerce> Ordersに移動して確認できます。 注文番号を正しく書き留めて、見つけやすくするようにしてください。
1.3。 PayPal(PayPalサンドボックス)

PayPalは、WordPress Webサイトと簡単に統合して、WooCommerceの注文をテストするために使用できる最も人気のある支払いゲートウェイの1つです。
PayPalはデフォルトでPayPalStandardのWooCommerceに含まれていますが、テスト注文を行うには、PayPalデベロッパーWebサイトのPayPalサンドボックスアカウントが必要です。
1.3.1。 PayPalサンドボックスアカウントとは何ですか?
サンドボックスは、システム(できればソフトウェア)によって無料で提供されるテスト環境です。 Webサイトで公開する前に、システムのさまざまな機能を構築またはテストできます。 これは、問題を見つけて修正し、すべてが正しく機能することを確認するのに役立ちます。
PayPalには、Webサイトでテストするためのサンドボックスも用意されていますが、それを使用するには、開発者のWebサイトからサンドボックスアカウントを作成する必要があります。 したがって、ストアでWooCommerceの注文をテストする前に、PayPalサンドボックスアカウントを作成する方法を見てみましょう。
1.3.2。 PayPalサンドボックスアカウントを作成する
PayPal開発者の公式Webサイトにアクセスし、PayPalアカウントを使用してサインインします。 その後、PayPal開発者ダッシュボードにリダイレクトされます。
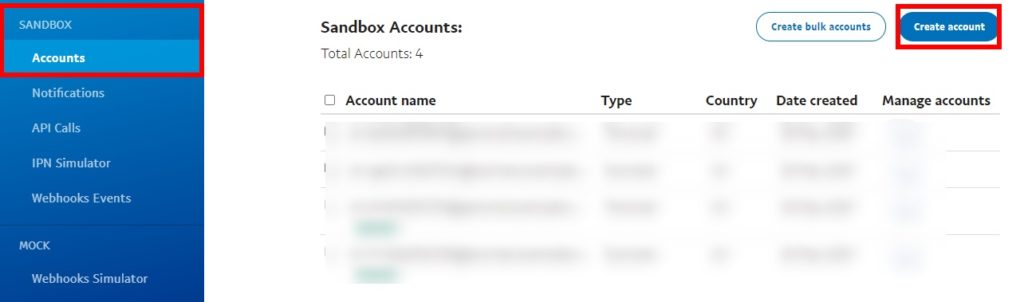
ここで、 [サンドボックス]> [アカウント]に移動し、[アカウントの作成]を押します。

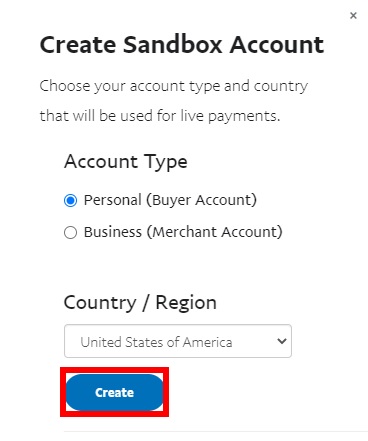
国/地域とともに、ビジネス(販売者)または個人(購入者)のどちらのアカウントが必要かを尋ねるポップアップが表示されます。 テストの目的で、販売者と購入者の両方のメールアドレスが必要になるため、最初にビジネスアカウントを選択する場合は、国/地域を選択して[作成]を押します。 次に、このプロセスを繰り返して、個人のサンドボックスアカウントを作成します。
注:注文が保留中の支払いに設定されないように、国/地域がストアのデフォルト通貨と一致していることを確認してください。

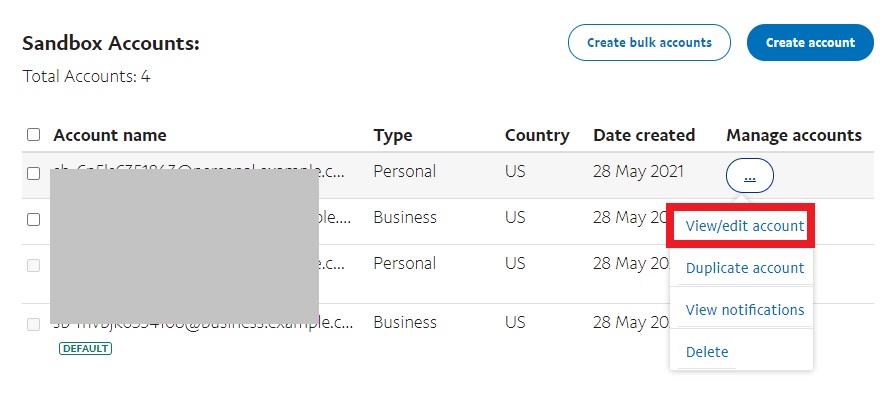
その後、新しく作成されたサンドボックスアカウントの[アカウントの管理]セクションの[オプション]ボタンをクリックし、[アカウントの表示/編集]を選択します。

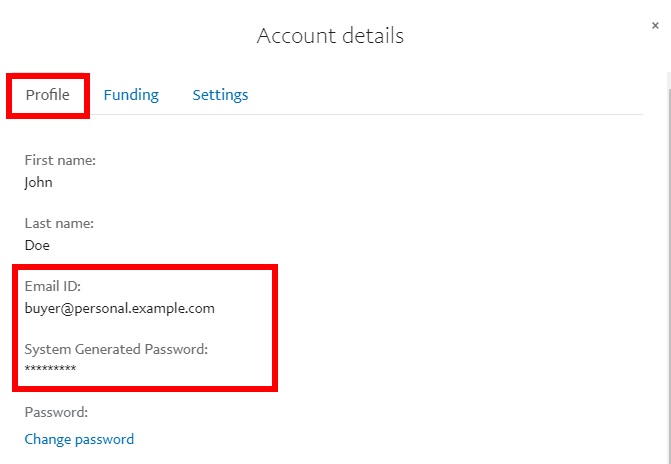
サンドボックスアカウントのすべてのアカウントの詳細が表示されます。 [プロファイル]タブの下に、購入者と販売者の両方のアカウントのメールアドレスとパスワードが表示されます。 メールIDとパスワードの両方をコピーし、次の手順でWooCommerceの注文をテストするために必要になるため、便利な場所に配置します。

1.3.3。 PayPalサンドボックスを有効にする
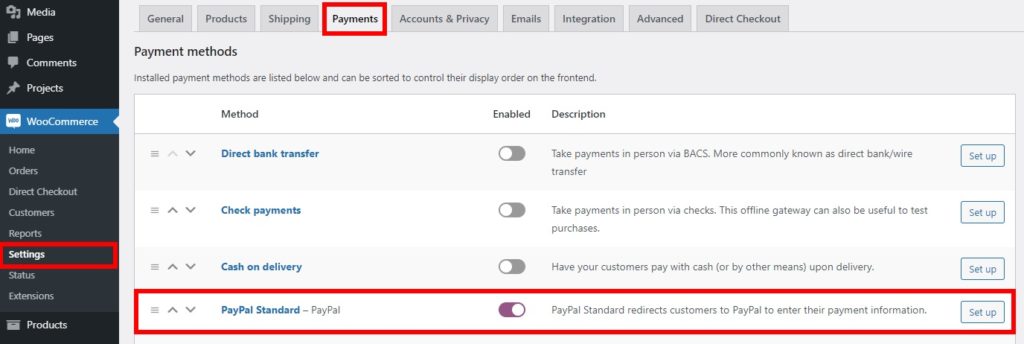
次に、 WooCommerce> Settingsに移動し、 Paymentsを開きます。 次に、 PayPal標準ゲートウェイを有効にし、WebサイトにPayPalを設定していない場合は、[設定]をクリックします。 すでにPayPalを設定している場合は、 [管理]を押します。


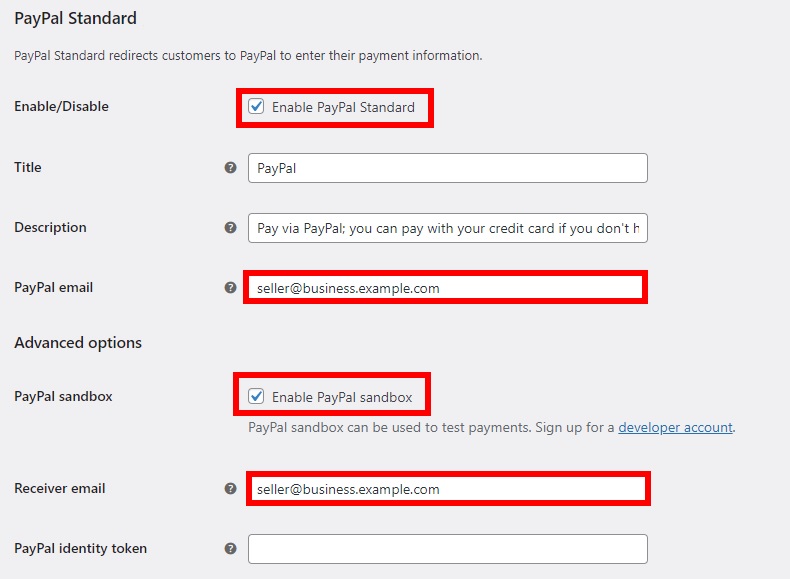
まず、PayPal標準を有効にする必要があるため、[PayPal標準を有効にする]オプションをオンにして、 PayPayメールとReceiverメールにPayPalビジネス(マーチャント)メールを追加します。 最後に、[ PayPalサンドボックスを有効にする]オプションをオンにして、変更を保存します。

1.3.4。 PayPalでWooCommerceの注文をテストする
これで、WebサイトからPayPalサンドボックスを使用して注文のテストに進むことができます。 別のWebブラウザまたはシークレットタブでパブリックオンラインストアを開いて続行する必要があります。
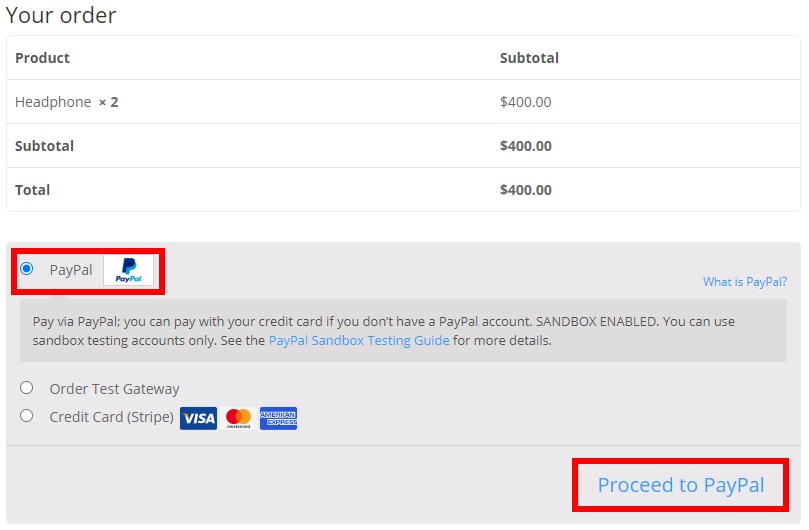
次に、カートに商品を追加して、チェックアウトに進みます。 必要な請求の詳細をすべて入力したら、支払い方法としてPayPalを選択し、[PayPalに進む]をクリックして支払いを続行します。

サンドボックスモードを実行しているため、注文を確認するためにPayPalサンドボックスのWebサイトにリダイレクトされます。 個人(購入者)サンドボックスアカウントのメールアドレスを入力し、PayPalにログインします。
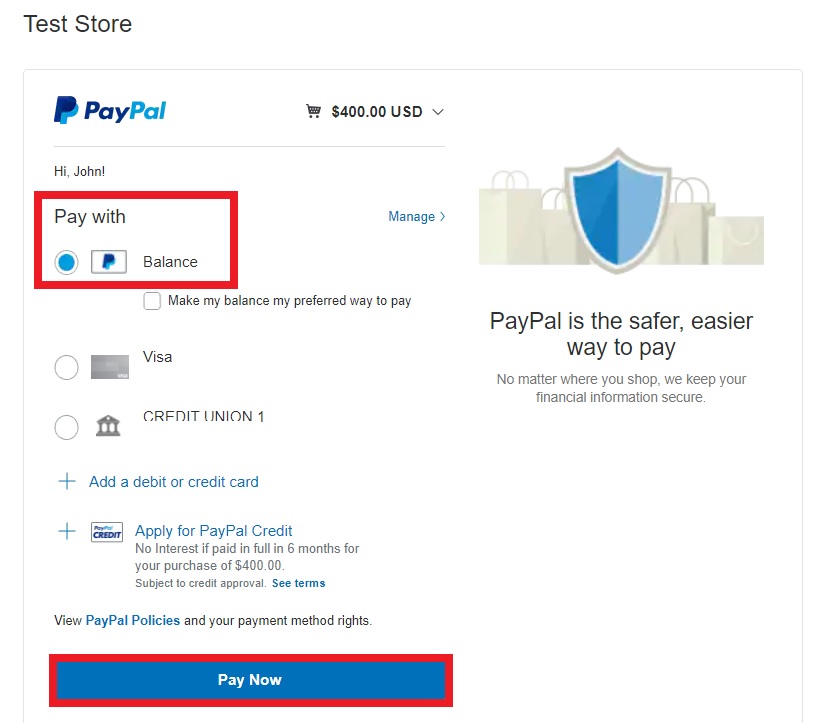
次に、[ PayPal残高で支払う]を選択し、[今すぐ支払う]を押してサンドボックス購入者アカウントで支払います。

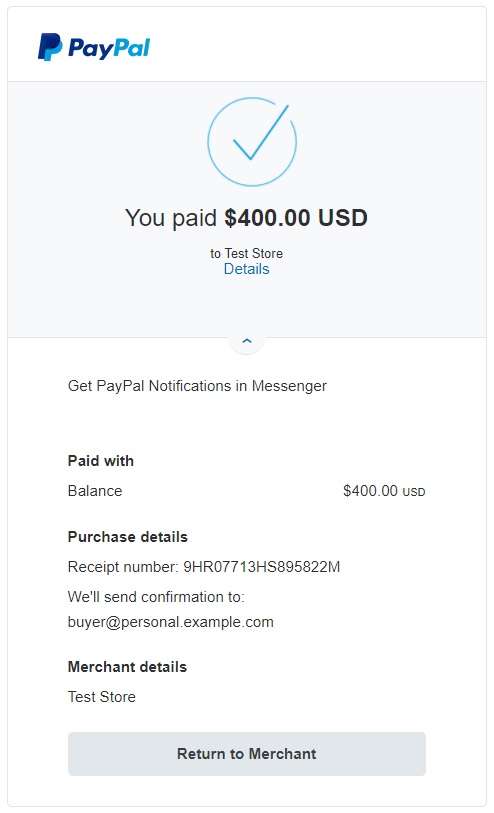
お支払いとご注文を確認する画面が表示されます。

すべてが正しく機能することを確認するには、サンドボックスマーチャントアカウントを使用してPayPalサンドボックスにログインし、ダッシュボードの[最近のアクティビティ]セクションを確認します。 そこに新しいトランザクションが表示されている場合は、すべてが正しく機能しており、PayPalを介してWebサイトのライブトランザクションの使用を開始できることを意味します。
これを行うには、WordPressダッシュボードで[WooCommerce]> [設定] > [支払い]に移動し、[ PayPal標準の管理]をクリックします。 次に、[PayPalサンドボックスを有効にする]オプションをオフにし、自分のPayPalアカウントに必要な詳細を入力して、変更を保存します。
これが、PayPalでWooCommerceの注文をテストする方法です。
詳細については、WooCommerceをPayPalと統合する方法に関するステップバイステップガイドをご覧ください。
2.WooCommerceダッシュボードからのWooCommerce注文のテスト
プラグインをインストールしたり、テストモードを有効にしたりしたくない場合、テストオーダーを作成する最も簡単な方法は、WooCommerceダッシュボードからのチェックを有効にすることです。
小切手は通常、現金の簡単な代替手段として物理的な取引に使用されるため、このプロセスではオンライン取引は行われません。
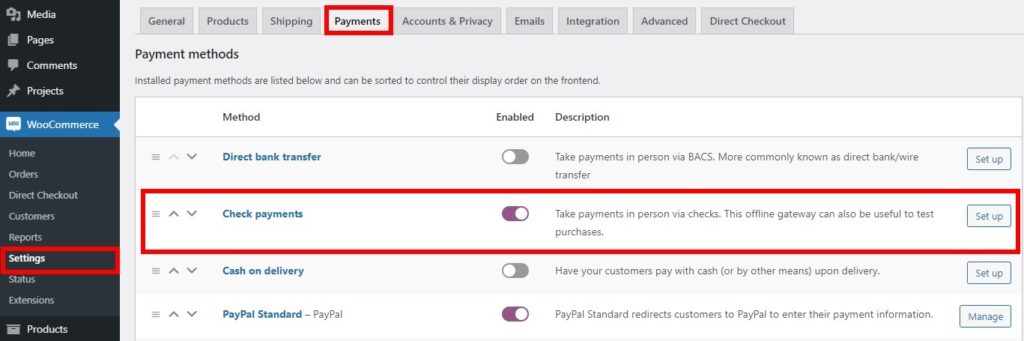
小切手を有効にするには、WordPressダッシュボードで[WooCommerce]> [設定]に移動し、[支払い]タブを開きます。 そこで、小切手支払いの切り替えを有効にし、ストアで以前に小切手を使用したことがある場合は、[設定]または[管理]を押します。

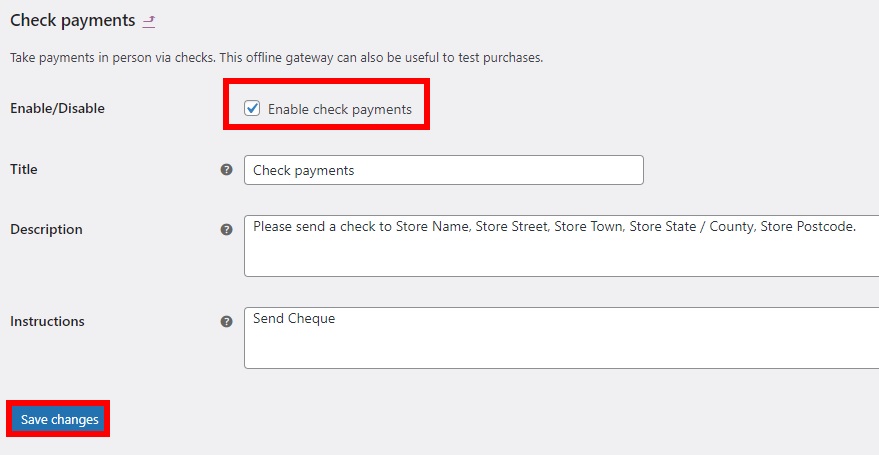
チェックボックスをオンにして小切手支払いを有効にし、必要に応じて、タイトル、説明、および手順に必要な詳細を入力します。 次に、 [変更を保存]を押します。

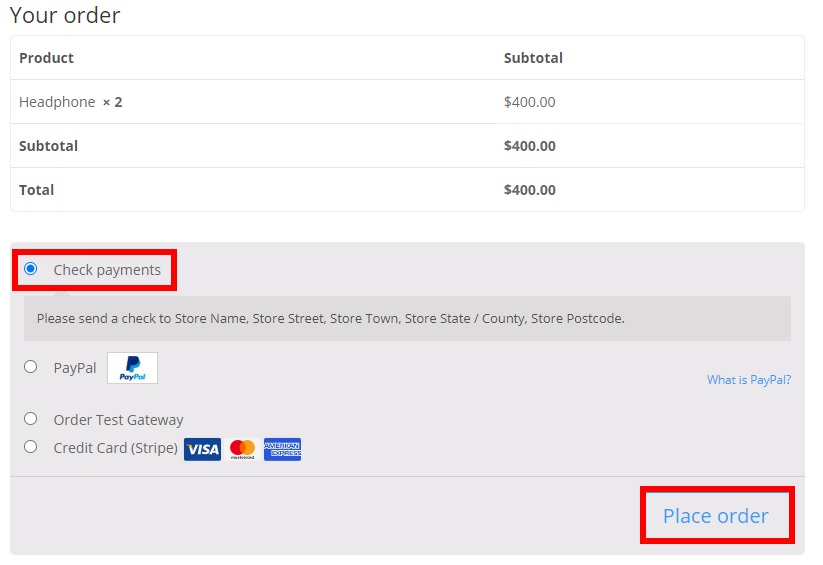
次に、ストアのフロントエンドに移動し、カートに商品を追加して、チェックアウトページに進みます。 必要な請求の詳細を入力し、支払い方法として[支払いの確認]を選択し、[注文する]を押して購入を確認します。

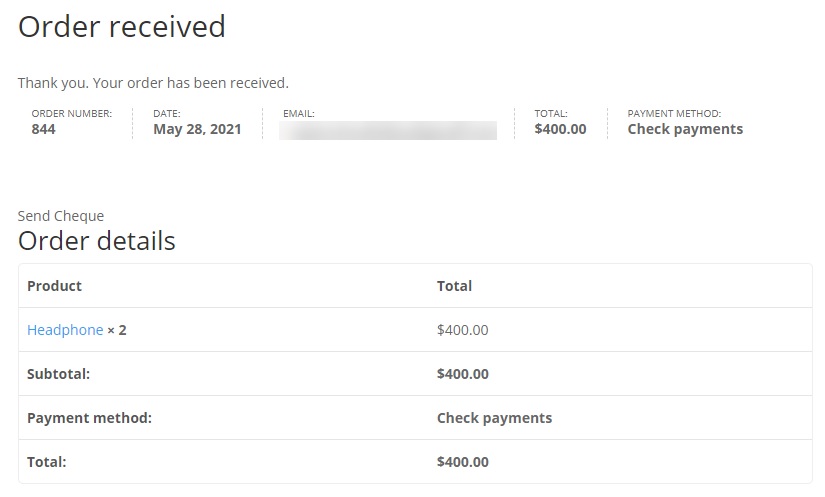
ご注文の商品にリダイレクトされます。 前述のように、このプロセスにはオンライントランザクションが含まれていないため、注文が正しい詳細で正常に受信されたことがわかる場合、注文とトランザクションはWebサイトで問題なく機能します。

3.実際のトランザクションと払い戻しを使用してWooCommerceの注文をテストします
テストモード、プラグイン、または追加の支払い方法に時間を費やしたくない場合は、実際のトランザクションを使用してWooCommerceの注文をテストすることもできます。 これは、自分のアカウントから実際の取引を行い、注文が確認されたらすぐに払い戻しを行うことを意味します。
ただし、リスクが高くなるため、このアプローチはお勧めしません。 この方法を続行したい場合でも、Webサイトの所有者であり、オンラインストアをすぐに稼働させたい場合にのみ実行することをお勧めします。 ウェブサイトの注文にバグや問題がある場合は、修正されるまで払い戻しとして返済されない可能性があることに注意してください。 したがって、テスト目的で非常に低価格または無料の製品を追加することをお勧めします。
デフォルトでは、PayPalアカウントをお持ちの場合は、銀行振込またはPayPalのいずれかを使用できます。 Stripeを既に設定している場合は、それを使用することもできます。
さて、これ以上面倒なことはせずに、実際のトランザクションを使用してWooCommerceで注文をテストする方法を見てみましょう。
3.1。 実際の取引を行う
実際の取引を行うには、 WooCommerce> Settingsに移動し、 Paymentsタブを開きます。 使用する支払いゲートウェイを選択して有効にし、選択した支払い方法の[設定]または[管理]ボタンを押します。
このチュートリアルでは、注文をテストするのに最も簡単な支払いゲートウェイの1つであるStripeを使用しますが、選択した支払いゲートウェイに関係なく、プロセスは同様です。
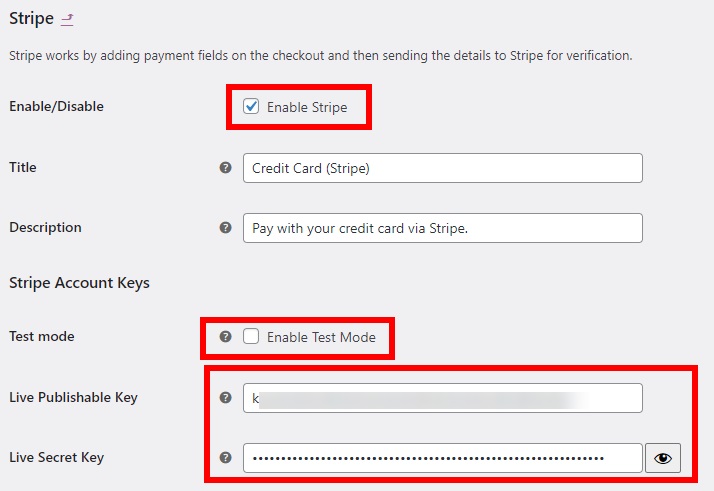
Stripeを選択したので、 Enable Stripeオプションにチェックマークを付けて、支払いゲートウェイとして有効にします。 次に、 Stripeゲートウェイプラグインメソッドおよびアカウントのその他の詳細に示されているように、StripeアカウントからAPIキーを追加します。 ライブトランザクションをテストするため、[テストモードを有効にする]オプションを必ずオフにしてください。

次に、ストアのフロントエンドに移動して、カートに商品を追加します。 繰り返しになりますが、非常に安価または無料の製品を追加することをお勧めします。 次に、チェックアウトページに進み、請求の詳細を追加します。
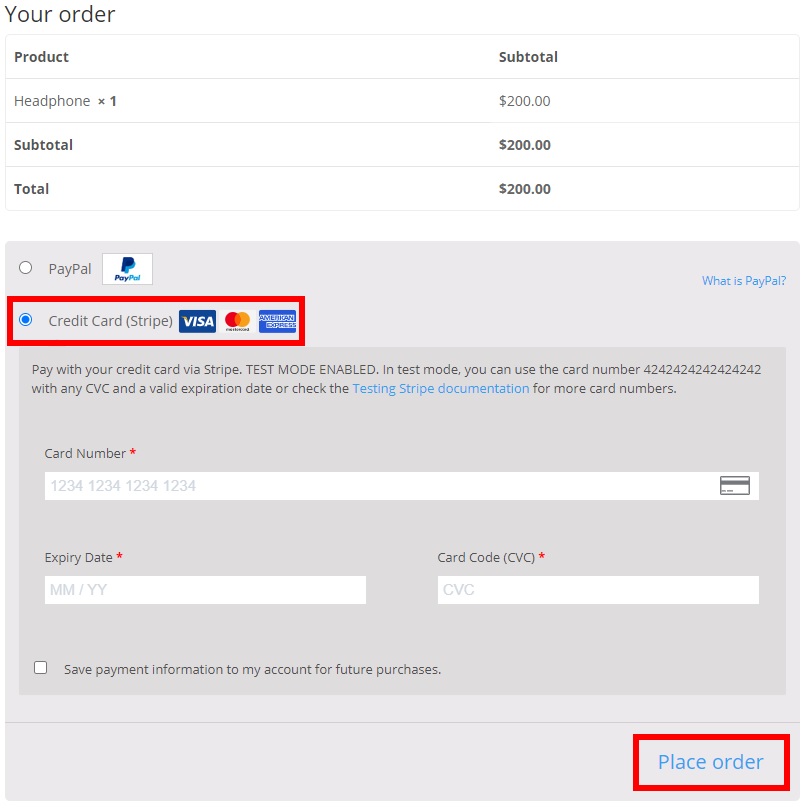
最後に、使用する支払いゲートウェイを選択します。 この場合、Stripeを使用します。 必要な情報をすべて追加して注文します。

すべての正しい情報が記載された注文ページにリダイレクトされた場合、それは注文と取引がWebサイトで完全に機能し、ストアで商品の販売を開始できることを意味します。
3.2。 実際のトランザクションの払い戻しをテストする
あなたが今行った実際の取引は、WooCommerceの注文をテストすることでした。 お支払いを取り戻すには、ご自身に払い戻しを行う必要があります。 プロセスを簡単にするために、注文ID /番号を必ず書き留めてください。
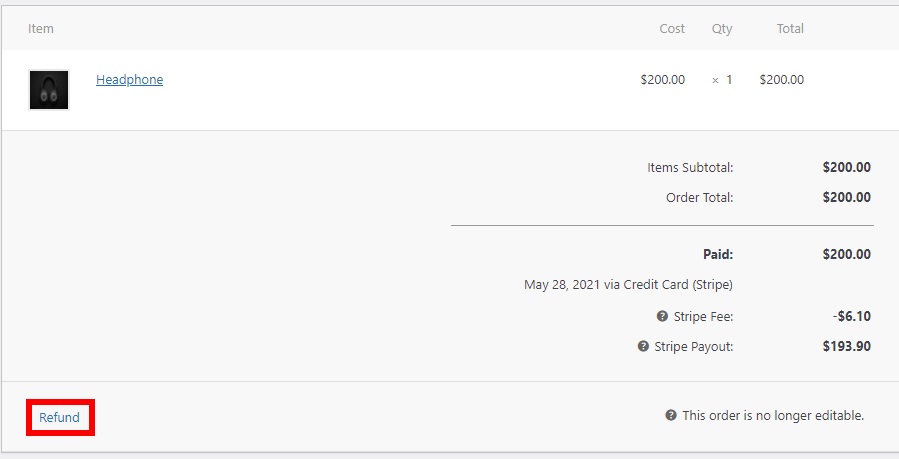
払い戻しを受けるには、 WooCommerce> Ordersに移動し、今行った注文をクリックして、注文IDが今行った注文と一致していることを確認します。

[アイテム]セクションで、[払い戻し]ボタンをクリックします。

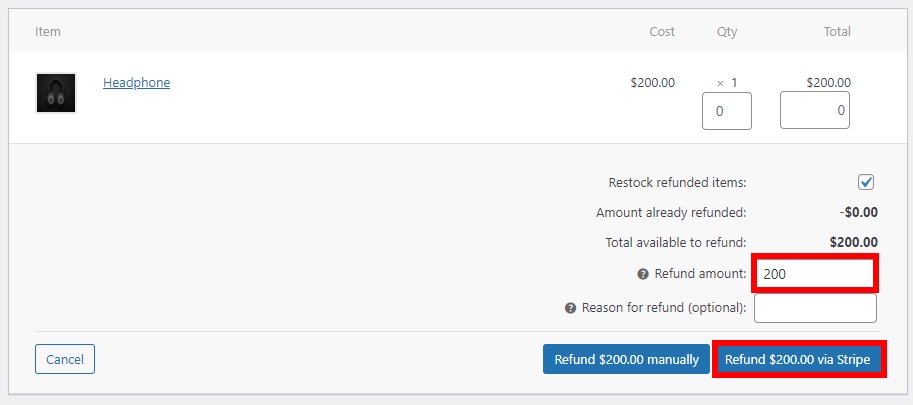
その後、払い戻し総額を入力し、[ Stripe経由で払い戻し]を選択して払い戻しを完了します。

最終的な払い戻しボタンは、使用した支払いゲートウェイによって異なります。 たとえば、PayPalを使用したことがある場合、オプションはPayPal経由での払い戻しになります。
支払いがアカウントに返金される場合、ライブトランザクションと返金の両方がWooCommerceストアで問題なく機能することを確認できます。
一部のペイメントゲートウェイでは、払い戻しの処理に数時間または数日かかる場合があるため、返金されるまで待つ必要がある場合があることに注意してください。
ボーナスのヒント:チェックアウトフィールドを無効にして、WooCommerceの注文をすばやくテストする
WooCommerceの注文をテストする場合、チェックアウト時に請求または配送の詳細を追加する必要がある場合があります。 複数のテストを行うと、毎回詳細を入力する必要があるため、これは煩わしく、貴重な時間を失う可能性があります。 このセクションでは、注文をテストするときにチェックアウト中に不要なフィールドを無効にして、時間を節約する方法を示します。
チェックアウトフィールドを削除する最良の方法は、 WooCommerce DirectCheckoutプラグインをインストールすることです。 これは、チェックアウトを管理し、コンバージョン率を高めるための多くの機能を備えたフリーミアムプラグインです。 チェックアウトフィールドを無効にするには、無料バージョンを使用できます。

WordPressダッシュボードで、 [プラグイン]> [新規追加]に移動し、 WooCommerce DirectCheckoutを検索します。 次に、インストールしてアクティブ化します。
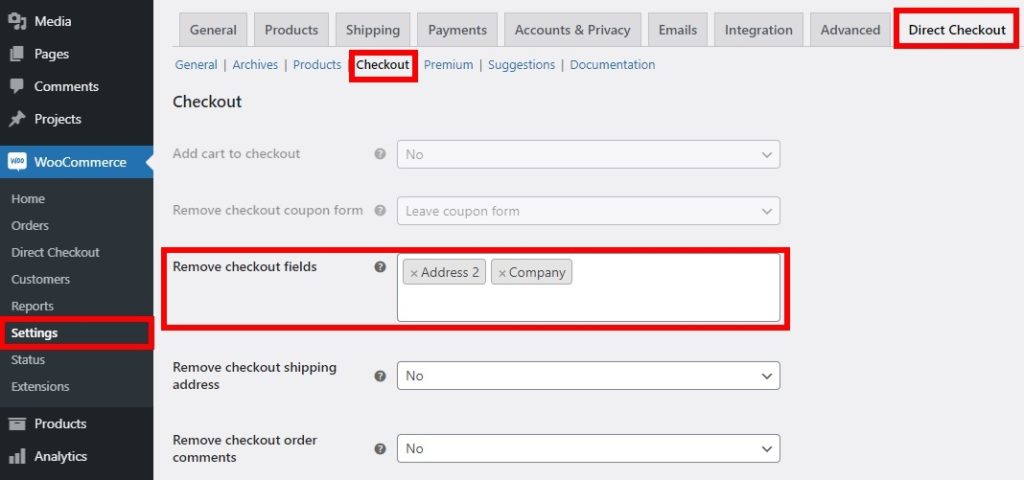
その後、 WooCommerce> Settingsに移動し、 Direct Checkoutで、 Checkoutタブを開きます。 ここで、チェックアウトページから削除するフィールドを選択できます。 [チェックアウトフィールドの削除]ボックスで削除するフィールドを選択して、テストプロセスを高速化し、変更を保存します。

フロントエンドからストアをチェックすると、チェックアウトフィールドがチェックアウトページに表示されていないことがわかります。 このように、チェックアウトページのいくつかのフィールドに入力するだけで、WooCommerceの注文をテストするときに多くの時間を節約できます。

テストが終了したら、ストアをライブに設定する前に、チェックアウトページに含めるフィールドを追加することを忘れないでください。
ほとんどのユーザーは、プロセスが長すぎて複雑であるため、チェックアウト中にカートを放棄します。そのため、コンバージョン率を上げるために、チェックアウトをできるだけシンプルに保つことをお勧めします。 詳細については、チェックアウトフィールドを削除する方法に関するガイドをご覧ください。
結論
全体として、店舗が稼働する前にテスト注文を行うことは、チェックアウトプロセスがスムーズに実行され、問題がないことを確認するための良いアイデアです。 注文をテストすることで、すべての取引が正しく登録され、その結果、顧客があなたのサービスを信頼し、苦情や返金を回避できることが保証されます。
このガイドでは、WooCommerceの注文をテストするためのさまざまな方法を紹介しました。 それらはすべて効果的であり、仕事を成し遂げるので、あなたの要件とあなたが使用する支払いゲートウェイに最も適したものを選択してください。
注文をテストする最も簡単な方法は、WooCommerceダッシュボードでチェックを有効にすることです。 または、専用のプラグインを使用して、使用する支払いゲートウェイに応じてテストモードを有効にすることもできます。 最後に、実際の取引を使用して、すぐに支払いを払い戻すことができます。 これは最もリスクの高い方法であるため、お勧めしません。
このガイドがお役に立てば幸いです。WooCommerceの注文を問題なくテストできます。
ストアを改善するためのその他のガイドについては、次の投稿をご覧ください。
- WooCommerceカートに追加ボタンが機能しませんか? それを修正する方法!
- WooCommerceCheckoutに条件付きフィールドを追加する
- WooCommerceで注文をエクスポートする方法
