WordPressでテキストアニメーションを作成する方法(簡単な手順)
公開: 2022-08-04WordPress にアニメーションを追加しますか?
アニメーションは視聴者の注意を引く優れた方法であり、CTA ボタン、体験談、サインアップ フォームなどの役立つコンテンツや重要な要素に視聴者を誘導します。
この記事では、WordPress Web サイトでテキスト アニメーションを作成する方法を順を追って説明します。
アニメーション テキスト エフェクトとは何ですか? なぜ使用するのですか?
アニメーション テキスト効果は、Web サイトの見出しやその他のテキストベースのコンテンツ用の CSS アニメーションです。 バウンス、スクロール、スライドなどのトランジション効果やアニメーション スタイルを追加して、サイトの重要な情報に注目を集めることができます。
WordPress でテキスト アニメーションを使用すると、次のことができます。
- 価格表で特典を目立たせる
- 製品機能のアニメーション化
- 注目を集める見出しを作成する
- コール トゥ アクション ボタン (CTA) に注目を集める
- もっと。
多くの Web サイトでは、ページ スクロールにページ アニメーションとトランジションを使用しています。 たとえば、ユーザーがページを下にスクロールすると、テキスト ウィジェットが「ポップ」するようにアニメーション化できます。
CSS3 アニメーションはフラッシュやビデオよりも高速であるため、読み込みが速く、最新のほとんどの Web ブラウザーでサポートされています。 また、WordPress アニメーション プラグインを使用すると、サイトに簡単に追加できます。
それを念頭に置いて、WordPress でアニメーション テキスト効果を作成する方法を見ていきましょう。
WordPress にアニメーション テキスト効果を追加する方法: 2 つの方法
WordPress にアニメーションを追加するには、いくつかの方法があります。 WordPress プラグインを使用するか、手動で CSS 効果を追加できます。
テキスト エフェクトを手動で作成するのは初心者にとって難しいため、WordPress ページ ビルダーと無料の WordPress アニメーション プラグインを使用してテキスト アニメーションを作成する方法を紹介します。
- 方法 1. SeedProd でアニメーションの見出しを作成する
- ステップ 1. SeedProd プラグインをインストールしてアクティブ化する
- ステップ 2. ランディング ページのテンプレートを選択する
- ステップ 3. ランディング ページのコンテンツをカスタマイズする
- ステップ 4. アニメーション ヘッドライン ブロックを追加する
- ステップ 5.設定を構成する
- ステップ 6. ランディング ページを公開する
- 方法 2. Animate It! でテキスト アニメーションを追加するCSS プラグイン
方法 1. SeedProd でアニメーションの見出しを作成する

最初の方法では、WordPress に最適な Web サイト ビルダーである SeedProd を使用します。 視覚的なドラッグ アンド ドロップ ページ ビルダーとアニメーション ヘッドライン ブロックを使用すると、数回クリックするだけで刺激的なトランジション効果を追加できます。
SeedProd を使用すると、コードを記述したり開発者を雇ったりすることなく、カスタム WordPress テーマとレスポンシブ レイアウトを作成できます。 ページをカスタマイズするための強力なコンテンツ ブロック、e コマース ストアの WooCommerce サポートが含まれており、人気のある WordPress プラグインとシームレスに統合されています。
さらに、このプラグインは軽量で肥大化がないため、ページの読み込み時間が速く、ユーザーフレンドリーです.
WordPress で SeedProd を使用してテキスト アニメーションを作成するには、次の手順に従います。
ステップ 1. SeedProd プラグインをインストールしてアクティブ化する
まず、SeedProd の価格設定ページに移動し、ライセンスを選択します。 高度な機能を備えたSeedProd Proをお勧めします。
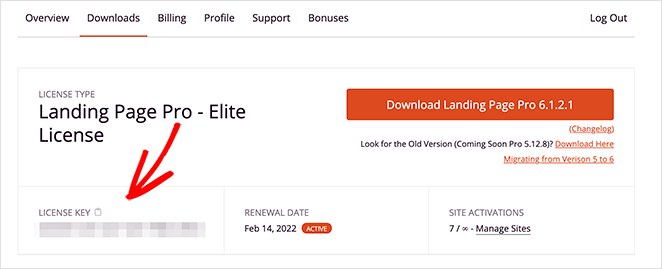
その後、SeedProd アカウント エリアにログインし、プラグインをダウンロードします。 同時に「ダウンロード」タブでライセンスキーをコピーできます。

次に、プラグインをインストールして、WordPress サイトで有効にします。 サポートが必要な場合は、次の手順に従って WordPress プラグインをインストールできます。
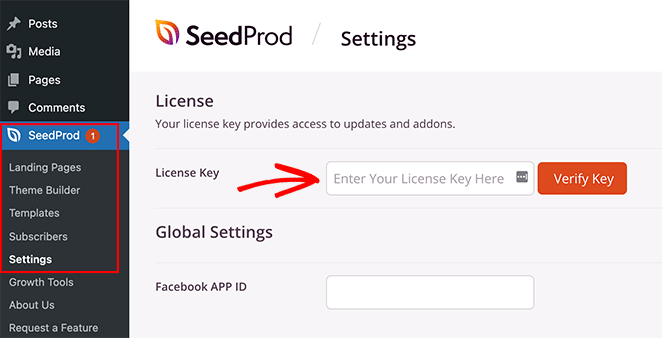
SeedProd をアクティベートした後、 SeedProd » Settingsに移動し、ライセンス キーを入力して、 Verify Keyボタンをクリックします。

これで、アニメーション効果のあるページの作成を開始する準備が整いました。
ステップ 2. ランディング ページのテンプレートを選択する
SeedProd を使用して、単一の WordPress ページ、WordPress テーマ、またはビジュアル エディターを備えたランディング ページを作成できます。 このガイドでは、販売ランディング ページにテキスト アニメーションを追加します。
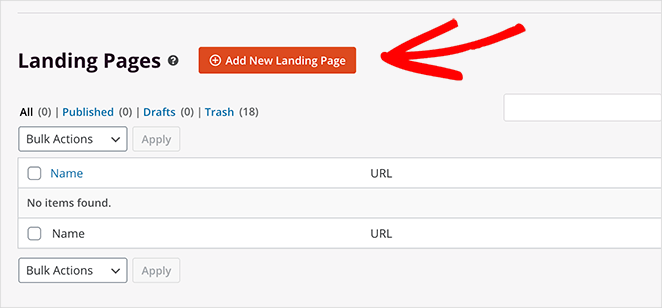
まず、 SeedProd » Landing Pagesに移動し、[ Add New Landing Page ] ボタンをクリックする必要があります。

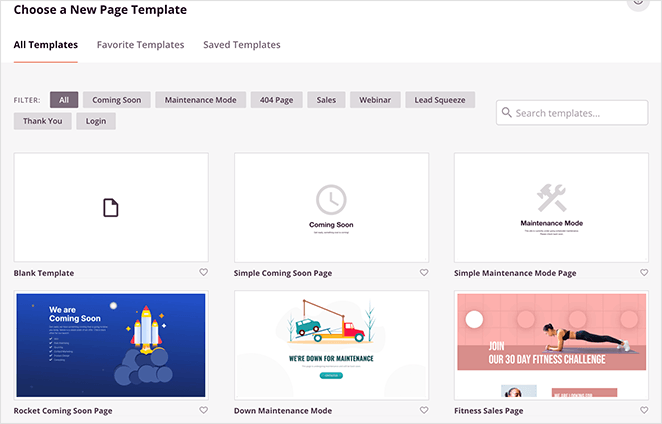
ここでは、180 以上のモバイル対応のランディング ページ テンプレートから選択できます。

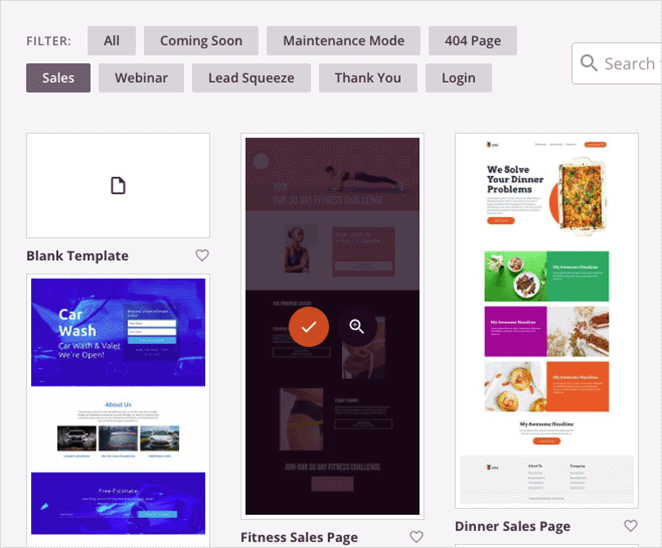
販売ページを作成しているので、[販売] タブをクリックして、さまざまな販売ページ テンプレートを表示します。 気に入ったテンプレートが見つかったら、画像のホバー効果が表示されるまでカーソルを移動し、オレンジ色のチェックマーク アイコンをクリックします。

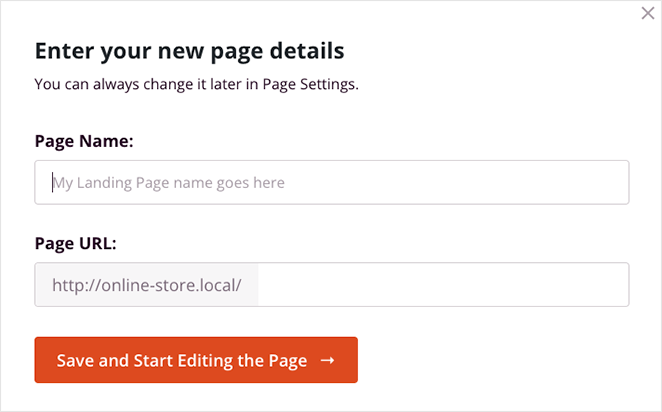
次に、ランディング ページ名と URL 情報を追加できるポップアップ ウィンドウが表示されます。 その後、[保存してページの編集を開始] ボタンをクリックします。

ステップ 3. ランディング ページのコンテンツをカスタマイズする
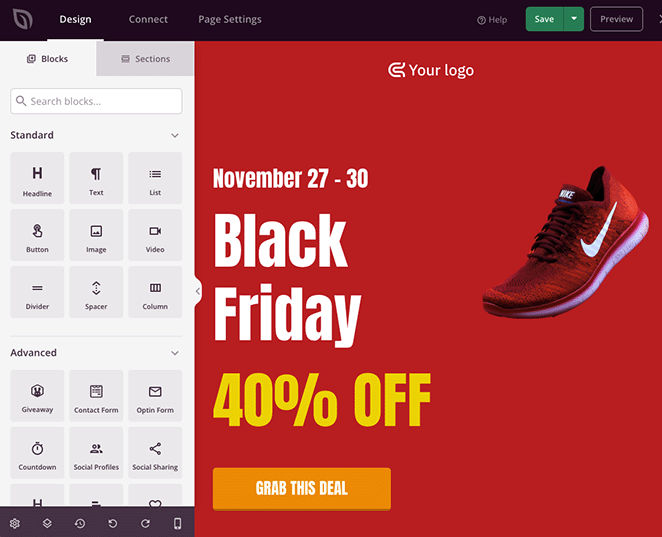
ランディング ページ テンプレートが SeedProd のドラッグ アンド ドロップ ビジュアル エディターで開きます。 ここで、コンテンツとスタイルをカスタマイズし、ページ要素を追加できます。

たとえば、現在の画像ブロックをクリックして、WordPress メディア ライブラリまたはコンピューターからファイルをアップロードすることで、カスタム ロゴを追加できます。

CTA ボタンをクリックして、左側の [詳細設定] パネルにアクセスすると、さまざまな色、テキスト、およびスタイルで CTA ボタンを編集することもできます。

新しい要素の追加も同様に簡単です。 左側のブロック パネルからブロックをドラッグして、デザインにドロップできます。 たとえば、カウントダウン タイマーは、ページに緊急性を追加し、見逃すことを恐れてユーザーに行動を促すことができます。

カスタマイズが完了したら、次に見出しテキストをアニメーション化する方法を見てみましょう。
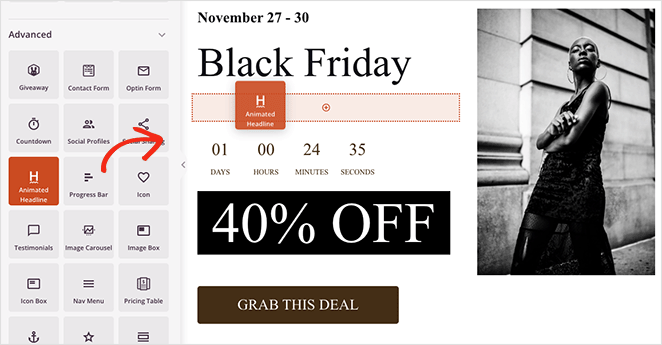
ステップ 4. アニメーション ヘッドライン ブロックを追加する
ランディング ページのメイン ヘッドラインをアニメーション化するとします。 そのためには、 Animated Headlineブロックを見つけてページ デザインにドラッグする必要があります。


ブロックをクリックして設定を表示すると、見出しをアニメーション化する 2 つの方法が表示されます。
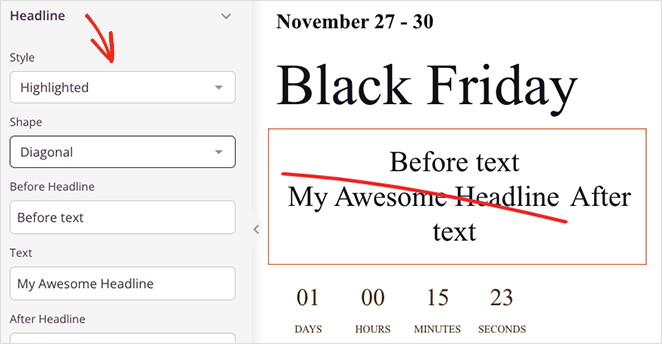
- ハイライト
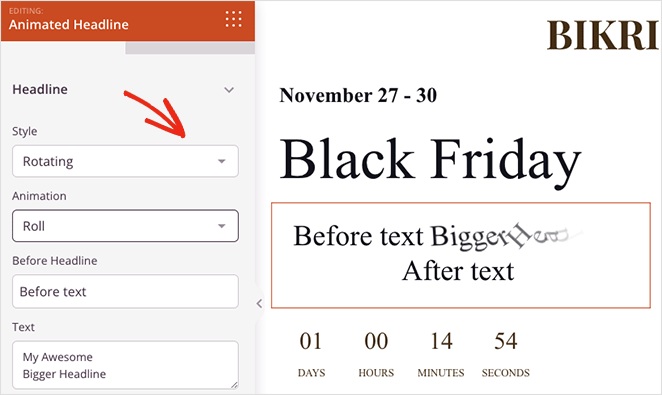
- 回転中
強調表示されたスタイルは、次のような図形を含む図形アニメーションをテキストに追加します。

- サークル
- 縮れた
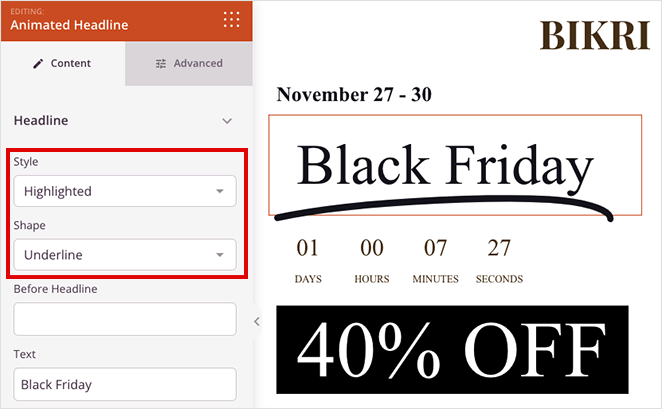
- 下線
- ダブル
- 二重下線
- ジップザグに下線を引く
- 対角線
- 取り消し線
- バツ
対照的に、 Rotatingスタイルは、次のようなトランジション効果を見出しに追加します。

- タイピング
- クリップ
- フリップ
- 跳ねる、弾む
- ロール
- ズーム
- フェード
- 光速
- スライドダウン
さらに、アニメーション テキストの前後にテキストを追加したり、無限ループを有効にしたり、アニメーションの長さを変更したり、配置、フォント、見出しレベルを調整したりできます。
この例では、強調表示されたドロップダウン メニューから「下線」図形を使用します。

アニメーション テキスト効果に満足したら、右上隅にある [保存] ボタンをクリックします。

ステップ 5.設定を構成する
次のステップは、メール マーケティング サービスを接続し、ランディング ページの設定を構成することです。
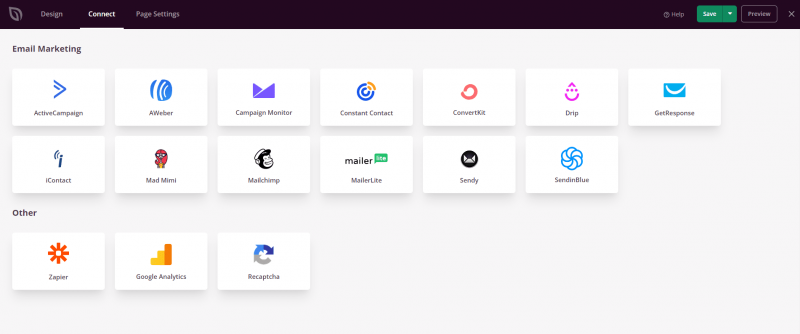
SeedProd は、Constant Contact、Mailchimp など、多くの一般的なメール プロバイダーとの直接統合を提供します。 画面の上部にある [接続] タブをクリックして、いずれかを選択できます。

特定のプロバイダーへの接続については、メール統合のドキュメントをご覧ください。
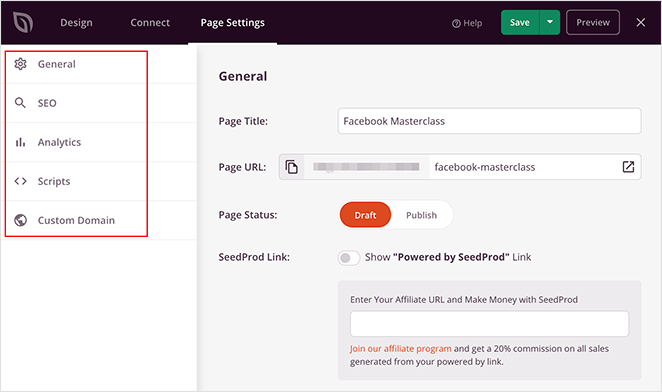
次に、[ページ設定] タブをクリックします。ここで、ページ名、URL、ページ上の SEO などの設定を編集したり、Google アナリティクス プラグインに接続したりできます。

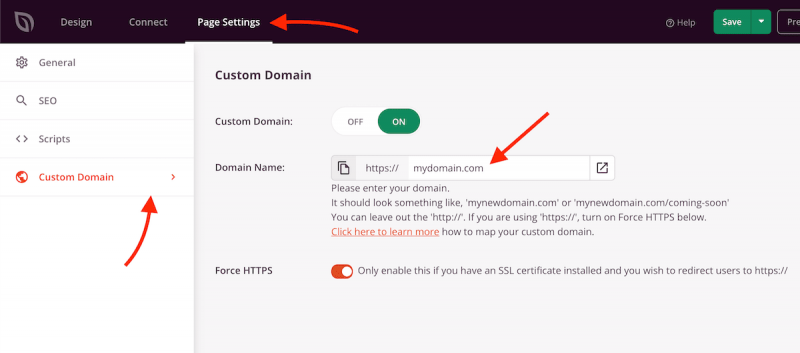
SeedProd のドメイン マッピング機能を使用して、ランディング ページにカスタム ドメイン名を付けることもできます。 これは、単一の WordPress インストールで固有のドメインを持つ複数のランディング ページを持つ優れた方法です。

次のステップに進む前に、忘れずに [保存] をクリックしてください。
ステップ 6. ランディング ページを公開する
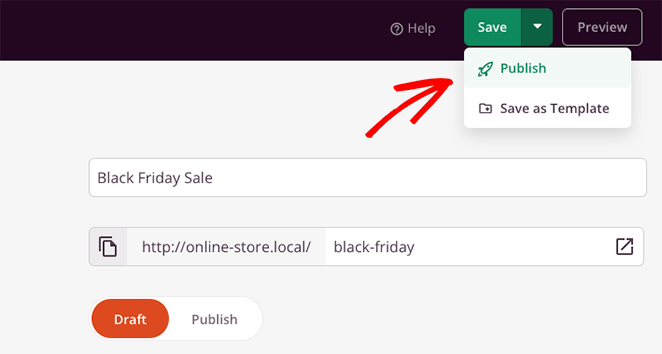
デザインに満足したら、[保存] ボタンのドロップダウン メニューをクリックし、[公開] を選択します。

ページを表示して、テキスト アニメーションの動作を確認できるようになりました。

方法 2. Animate It! でテキスト アニメーションを追加するCSS プラグイン
次の方法では、無料の WordPress アニメーション プラグインを使用して、アニメーション テキスト効果を Web サイトに追加します。 これは、ページ ビルダーや WordPress ブロック エディターの代わりに従来の WordPress WYSIWYG エディターを使用する場合に適したソリューションです。

まず、Animate It! をインストールして有効にします。 WordPress Web サイトのプラグイン。 構成する設定がなくても、すぐに使用できるはずです。
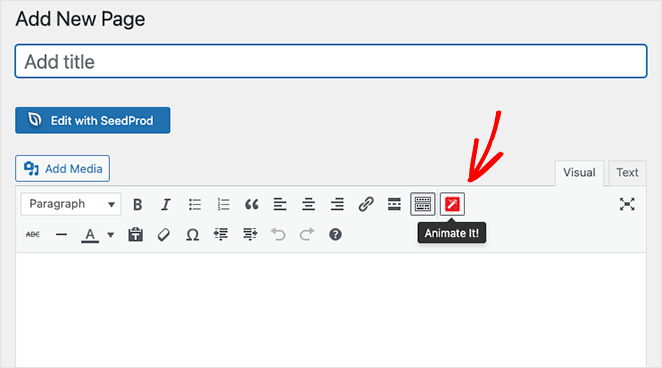
次に、新しいページを作成すると、WordPress エディター内に新しいボタンが表示されます: Animate It!

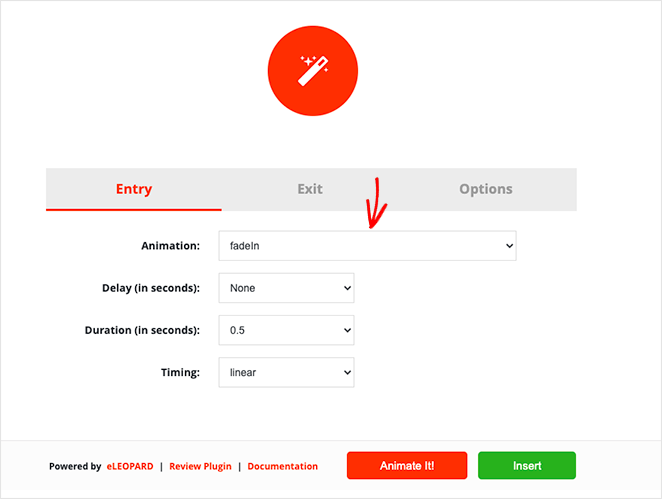
ボタンをクリックすると、アニメーション スタイルを選択できるポップアップ ウィンドウが開きます。 選択できるアニメーション スタイルはたくさんあるので、ドロップダウン メニューから好きなものを見つけてください。

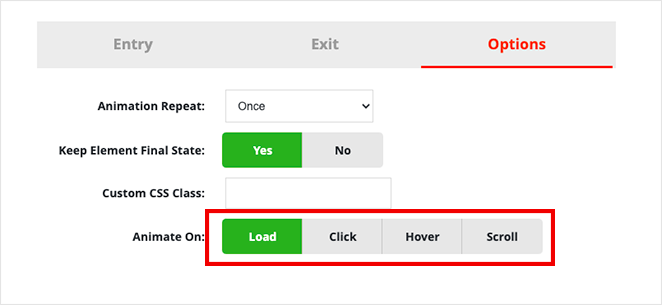
その後、遅延と継続時間、およびアニメーションをいつ表示するかを選択できます。 ロード、クリック、ホバー、またはスクロール オフセットでアニメーションを実行することもできます。

設定に問題がなければ、 Animate Itボタンをクリックしてアニメーションのプレビューを表示します。
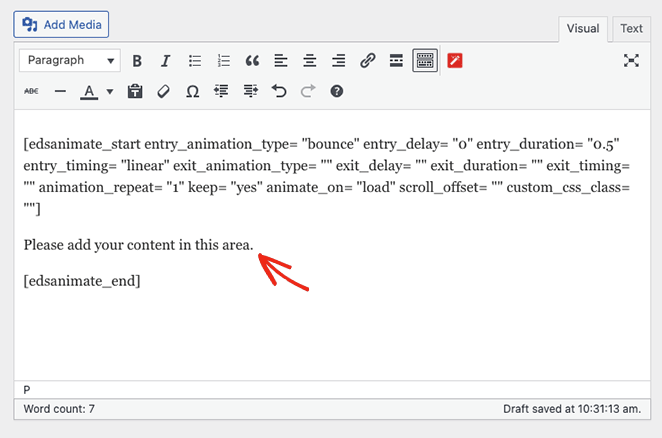
次に、[挿入] ボタンをクリックして、アニメーションを投稿またはページに追加します。 プラグインは、いくつかのダミー コンテンツを含むショートコードを投稿エディターに追加します。

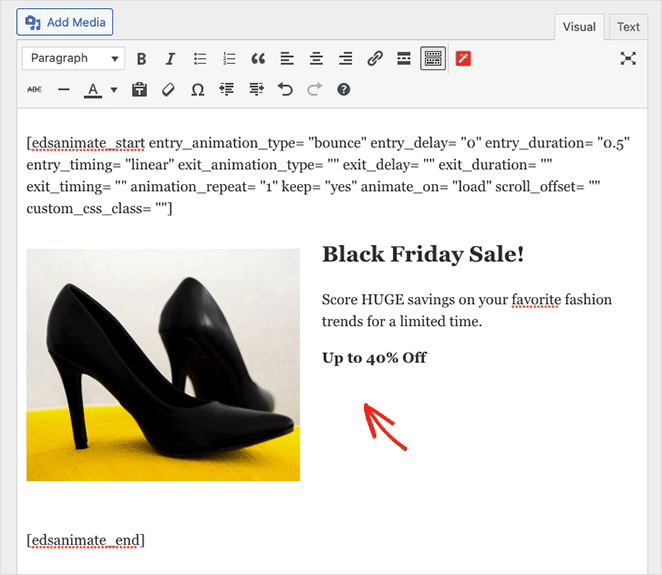
そのコンテンツをカスタマイズして、見出し、画像、カスタム テキストに置き換えることができます。

これで、WordPress サイトで変更を公開し、アニメーション テキストをライブでプレビューできます。
それは今のところすべてです。
WordPress でのテキスト アニメーションの作成に関するこのチュートリアルがお役に立てば幸いです。 WordPress での動的ランディング ページの作成に関するこのガイドもお勧めです。
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。

