Divi2019の8つの最高のプラグイン
公開: 2019-04-25Diviテーマは利用可能な最高のビジュアルビルダーWordPressテーマの1つであり、コアフレームワークは独創的なデザインで構築および提供されていますが、特に新しいDiviユーザーが経験する可能性のあるいくつかの挫折があります。
モジュール式のドラッグアンドドロップビルダーを使用すると、Web要素の設計とカスタマイズが簡単になりますが、多くの場合、経験豊富なDivi Webデザイナーは、CSS、PHP、場合によってはjQueryの魔法を利用して、Webビルドをパックから際立たせます。
Divi、WordPress、または一般的なWebデザインの世界に慣れていない場合は、コードに慣れていない可能性があります。 もしそうなら、あなたは不安感を持ってウェブビルドに近づいているかもしれません。 これがあなたのように聞こえても、恐れないでください…
すべてのスキルレベルのユーザーがコード行をいじることを心配することなくWebビルドを習得できるように、Diviテーマ用に明示的に開発された専門的に設計されたサードパーティプラグインが多数あります。
ウェブサイトのデザインと開発だけでなく、ブランドの構築後のマーケティング活動を念頭に置くことも重要です。 これにより、電子メールキャンペーンやソーシャルメディアプラットフォームなどの追加のコミュニケーション手段をすべてWebサイトからセットアップおよび合理化することを目的として開発された、Divi固有のプラグインが多数あります。
設計、開発、およびリリース後のWebサイトの管理と保守の両方の段階で役立つように、Diviに最適な8つのプラグインのリストをまとめて、お客様とWeb開発の取り組みを支援します。
独自のブランド、ビジネス、ブログ用のWebサイトを作成する場合でも、クライアント用に大量のビルドを作成する場合でも、Web開発ツールキットにこれらの8つのDiviプラグインを含めると、間違いなく作業フローが合理化され、節約できます。時間とあなたのためのコアプロセスを自動化するのに役立ちます。
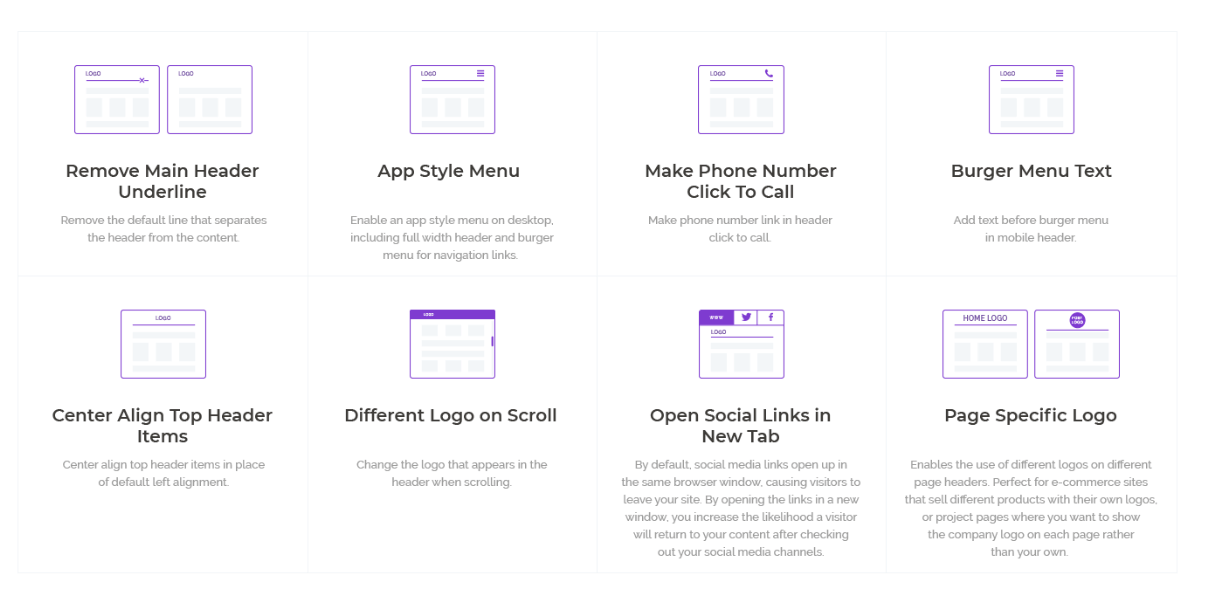
1.ディビスイッチ
Webサイトの外観を完全に制御する50以上のスイッチを使用して、DiviWebサイトを完全にカスタマイズできます。

DiviSpaceのDiviSwitchは、最も人気のあるDiviプラグインの1つとして長い間知られています。 Divi Switchを使用すると、WebユーザーはWebサイトに非常に影響力のある変更を簡単に加えることができます。 一見単純なサイト編集を実行するのに実際には何時間もの調査とコードテストが必要だったのに対し、Divi Switchは1つの製品を通じてこれらの「ハック」を50以上提供し、ユーザーがコード作業をバイパスして時間を節約できるようにします。
Divi Switchは、信じられないほど使いやすいインターフェイスを備えており、50を超えるトグルが表示され、有効または無効にすばやく切り替えることができ、何百ものサイトのカスタマイズが可能です。 これらのカスタマイズは、さまざまな組み合わせでオンまたはオフに設定できるため、Webユーザーは真にユニークなWeb美学を作成できます。
多数のスイッチオプションのうち、一部のサイト編集には次のものが含まれます。
- スライダートランジションを追加し、
- Instagramスタイルのフィルターを画像に追加し、
- モジュールアニメーションを簡単に設定し、
- メニューの外観を向上させる、
- 画像のアスペクト比の変更
そして、はるかに。
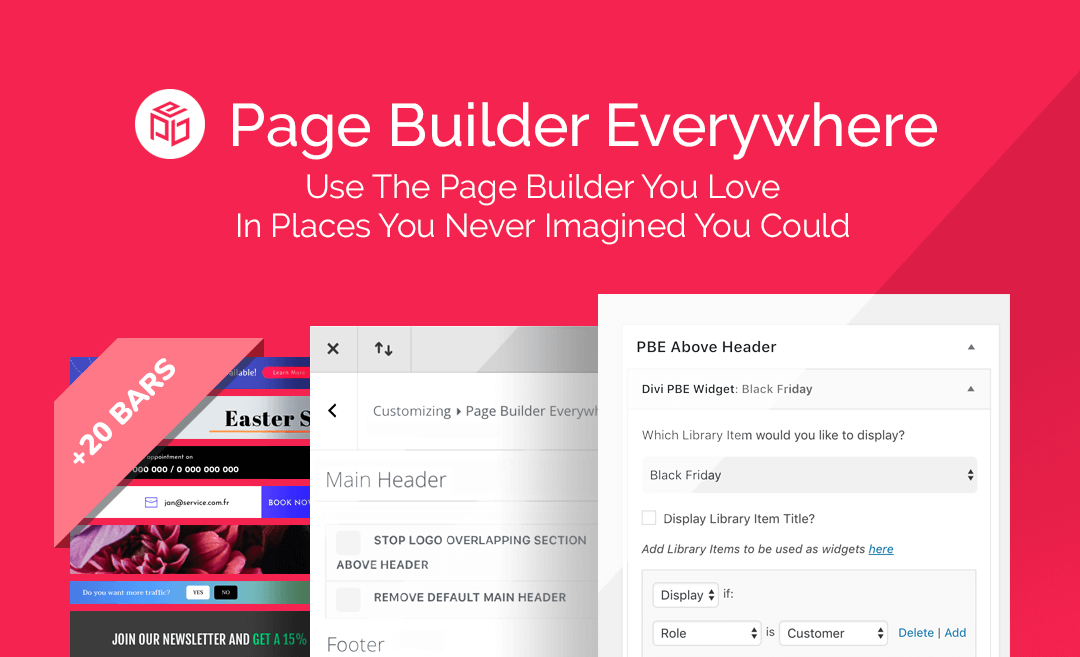
2.どこでもページビルダー
どこでもDiviBuilderを使用します。 ここ、そこ、どこでも、テキストが行くところはどこでも、Diviは行く!

Divi Spaceのもう1つの便利なDivi固有のプラグインは、PageBuilderEverywhereです。 Divi Builderは優れた強力なビジュアルビルダーですが、いくつかの制限があります。 そのような制限の1つは、Divi Builder自体を、Webサイト開発のあらゆる側面で同じレベルで簡単に使用できないことです。 Page Builder Everywhereは、ビルダーのドラッグアンドドロップモジュラー機能を標準の範囲外で使用できるようにすることで、これを解決します。
ここでは、ヘッダー、フッター、サイドバーのほか、404エラー、カテゴリ、検索、アーカイブ、WooCommerceページでDiviBuilderを使用できます。 Page Builder Everywhereを使用すると、使い慣れた方法で、使用可能なモジュールを使用して各セクション、ページ、または要素を作成できます。 地図、フォーム、行動を促すフレーズなどをユニークで人目を引く場所に追加できるようにすることで、ウェブサイトとビジネスの両方、そしてクライアントの機会の世界を開くことができます。 。
これまでにないようにDiviを使用できるいくつかの方法があります:
- デフォルトのヘッダーを自分で作成したヘッダーに置き換えます
- 既存のヘッダーの上または下に2番目のヘッダーを追加します
- Diviのヘッダーの上にプロモーションバーを追加します
- すべてのページのコンテンツの上下にDiviレイアウトを追加します
- コンテンツの前後のアーカイブページでDiviBuilderを使用する
- リッチテキストをサポートする場所ならどこでもDiviBuilderを使用できます
- Diviモジュール内でDiviBuilderを使用する
- フッターを任意のカスタムレイアウトに置き換えます
- 下部のフッターをレイアウトに置き換えます
そして、はるかに。
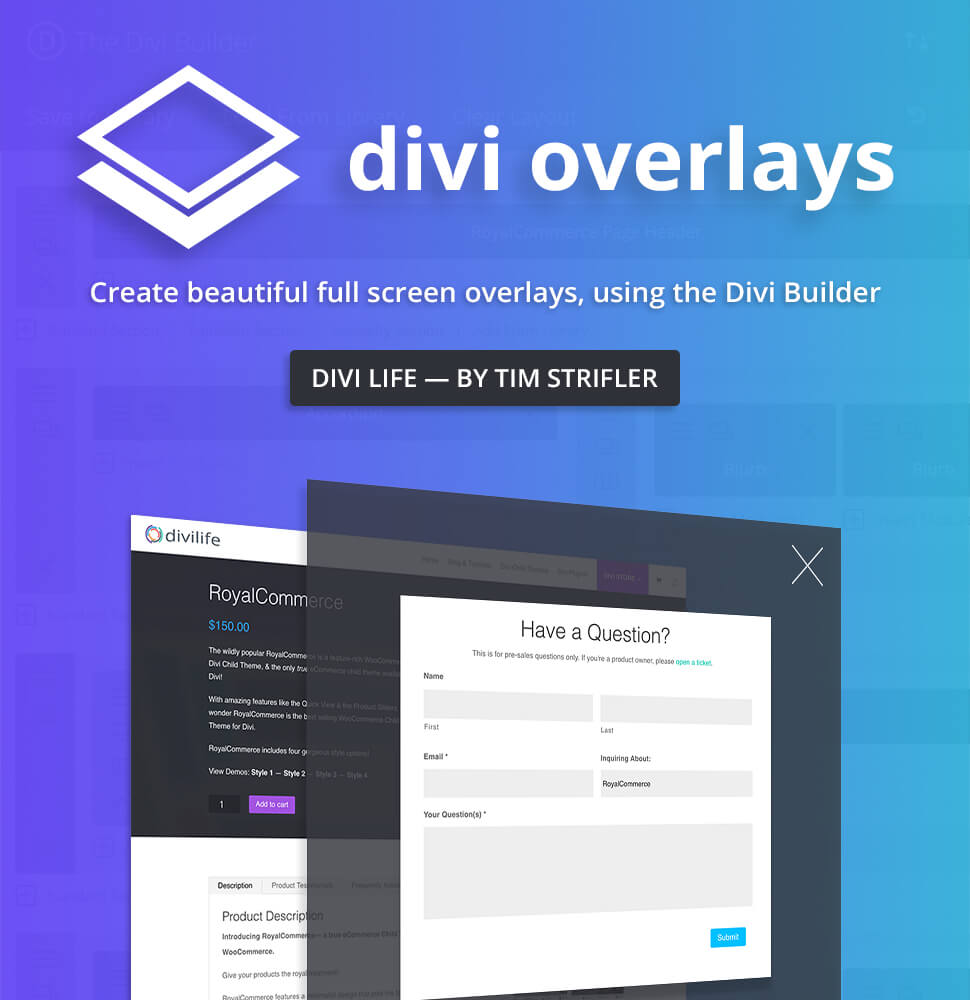
3.Diviオーバーレイ
Divi Builderを使用して、美しいフルスクリーンオーバーレイを作成します
DiviLifeのTimStriflerによって開発されたDiviOverlaysは、DiviWebサイトのまったく新しいルックアンドフィールを作成できる非常に強力なプラグインです。 Diviオーバーレイを使用すると、すぐに利用できるDiviBuilderモジュールのいずれかを全画面表示に設定できます。 以前は、いくつかのモジュールで同じフルスクリーンビューを実現するには、何時間もの面倒なコード作業が必要でしたが、現在、Divi Overlaysはすべてのエルボーグリースを入れるので、そうする必要はありません。

Divi Overlaysは、クリックトリガーシステムで機能します。 ここでは、ほぼすべてのDiviモジュールを、アクティブ化の準備ができたトリガーとして設定できます。 トリガーされると、オーバーレイが全画面表示で表示されます。 オーバーレイ内で、マップからタブ、価格表など、Divi Builderのモジュールのいずれかを追加し、Webの美学に合わせてカスタマイズすることができます。 Divi Overlaysは、グローバルオーバーレイも可能にし、任意のページからアクセスできるサイトのメニュー、フッター、またはサイドバーでトリガーを設定できるようにします。 最後に、DiviOverlaysは他の多くのプラグインと互換性があります。 ここでは、他のプラグインからショートコードをドロップして、フルスクリーンのショッピングカートの表示、複数のサイトのオプトインフォームなどを使用できます。
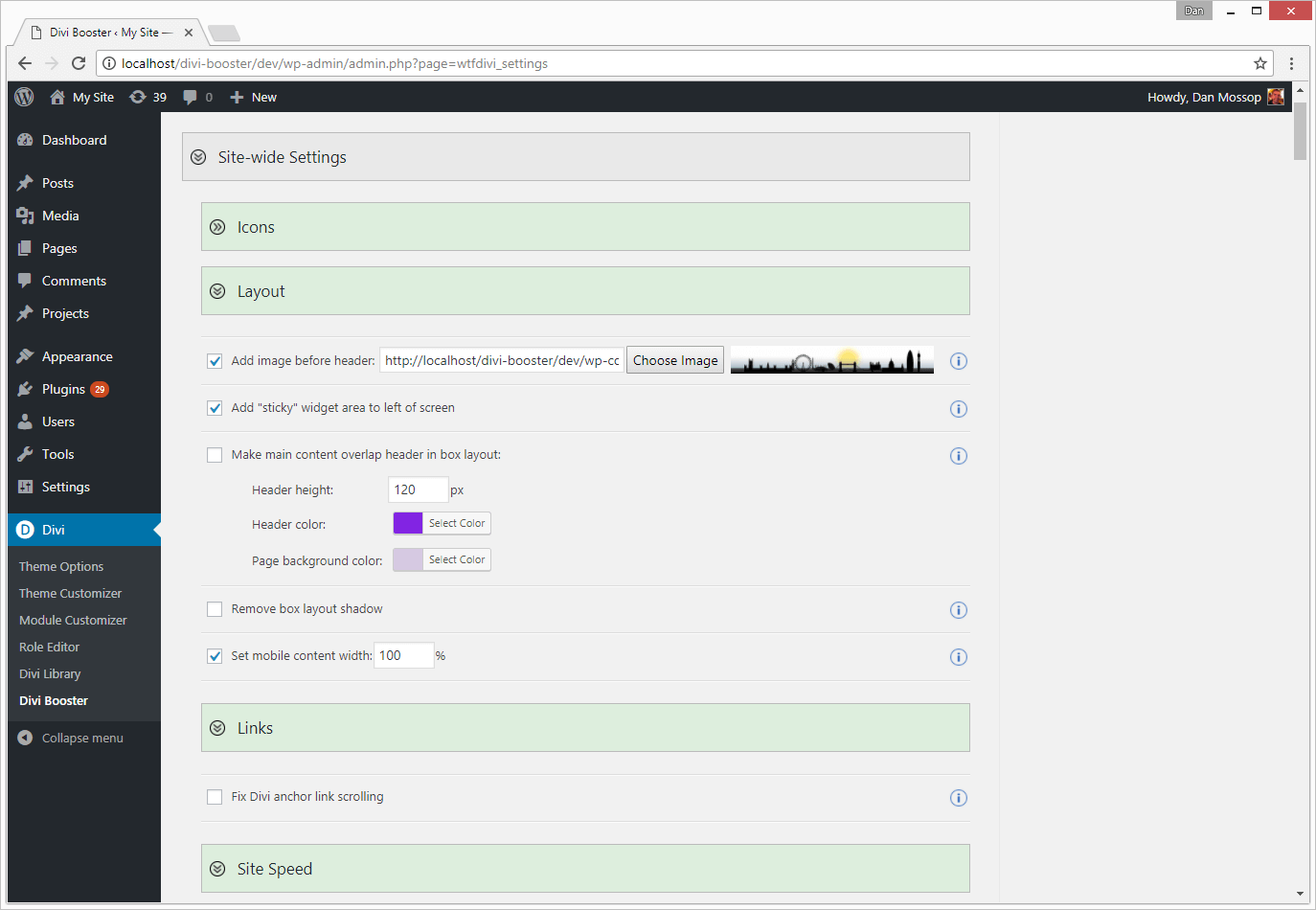
4.ディビブースター
Diviに何百もの新しいオプションを追加します

別の多機能万能 DiviプラグインはDiviBoosterです。 DanMossopによって作成されたDiviBoosterを使用すると、WebユーザーはDiviフレームワークを数秒ですばやく簡単に拡張できます。 多数のチェックボックスを有効または無効にするだけで、DiviBoosterはサイト全体で多数の強力な構成を実行します。

これらの事前設定されたチェックボックス構成により、複雑で複雑なコードの多いプロセスをバイパスでき、時間も節約でき、DiviWebサイトに独自のルックアンドフィールを作成できます。 他の多くのトリックや編集と同様に、Divi Boosterを使用すると、画像のアスペクト比の変更、Diviサイドバーの外観の変更、アイコン設定の編集などを行うことができます。
5.イメージインテンス
22種類のオーバーレイ効果とホバー効果に加えて、画像、テキスト、ボタンのオプションが多数用意されており、画像にまったく新しい可能性をもたらします。
Image Intenseを使用すると、画像を追加したり、画像にキャプションを割り当てたり、ホバーテキストとオーバーレイ状態をアニメーショントランジションで設定したりできます。 手動で行うと、これらの効果により、何時間ものクラス割り当てとCSSスクリプトが作成されます。これは、コードや構文の脆弱性に慣れていない、または慣れていない場合に特に難しい作業です。 膨大な数のテキスト配置、アニメーション、ホバー状態のオプションを利用できるので、かなり単調な外観のサイトビルドを、自分のビジネスまたはクライアントのビジネスのどちらにとっても美しく魅力的なブランド資産に変えることができます。
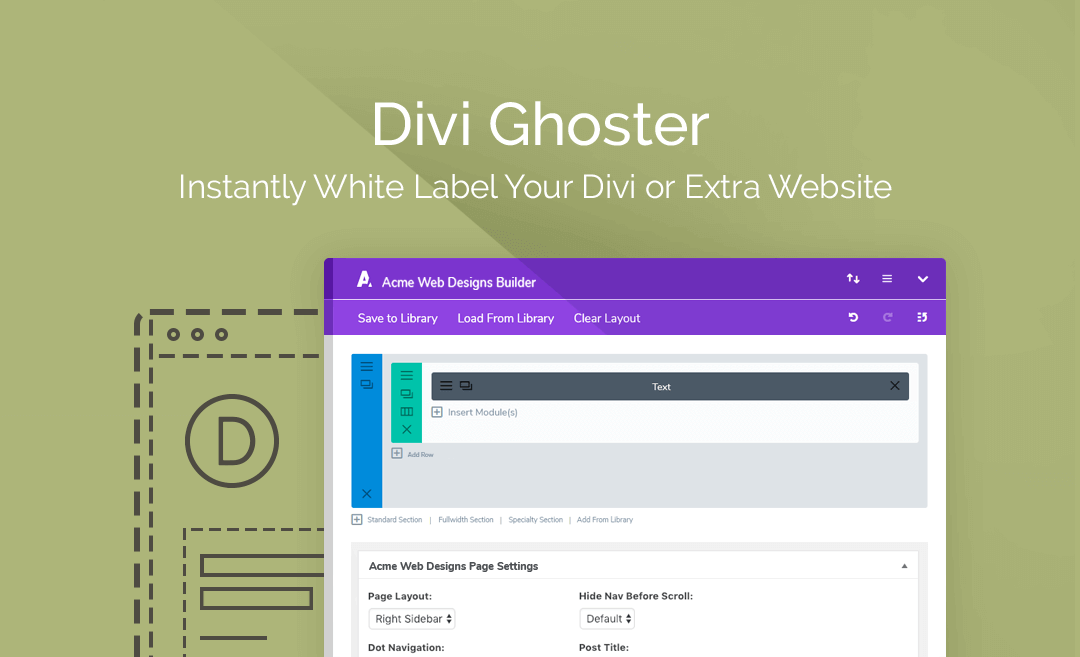
6.ディビゴースター
ディビのテーマにホワイトラベルを付ける

最も人気のある製品の1つ、 ディビゴースター は軽量で強力なプラグインであり、DiviWebサイトをさらに制御できます。 Divi Ghosterを使用すると、Diviの名前やロゴの外観をカスタムのブランド名やグラフィックに置き換えることで、DiviのWebサイトにホワイトラベルを付けることができます。 これにより、自分のWebサイトまたはクライアントのWebサイトに高度にパーソナライズされた感触が生まれます。
Divi Ghosterは、Webサイトのフロントエンドとバックエンドの両方にホワイトラベルを付けます。 これにより、開発でのDiviテーマの使用が完全に隠されます。 さらに深い認識のために、DiviGhosterのUltimateGhoster機能を使用すると、開発中のDiviテーマの使用をダッシュボードのテーマセレクターコンソールやソースコードから非表示にするなど、Diviの使用のインスタンスをさらに非表示にすることができます。 。 Ultimate Ghosterは、Divi関連のプラグイン(Divi Switch、Divi Booster、Aspen Footer Editor、Divi Ghoster自体を含む)の使用をWordPressダッシュボードのバックエンドから隠します。
7.モナーク
コンテンツを共有し、ソーシャルプラットフォームで牽引力を獲得するDiviテーマにホワイトラベルを付ける

エレガントテーマチームによって作成され、 モナークはソーシャルメディアプラグインです あなたがあなたのコンテンツを共有し、ソーシャルプラットフォームで牽引力を得るのを助けるように設計されています。 モナークは、Diviテーマで使用するために特別に開発されたもので、主要なソーシャル巨大ブランドからあまり知られていない、より親密なネットワークに至るまで、多くのソーシャルメディアプラットフォームと互換性があります。
モナークを通して、あなたはソーシャルシェアリングのためにあなたのウェブサイトを準備することができます。 ここでは、Webサイトのルックアンドフィールに合わせて、Webサイト全体のさまざまなスペースに、美的感覚に合わせてカスタマイズされた共有ボタンを追加できます。 これらのソーシャルシェアは、自動ポップアップまたはトリガーベースの要素と組み合わせることができます。 最後に、問題をさらに簡単にするために、Monarchプラグインには独自のダッシュボードが付属しています。 ここでは、すべてのソーシャルスペースを1つの場所から構成したり、パフォーマンス統計などを表示したりできます。
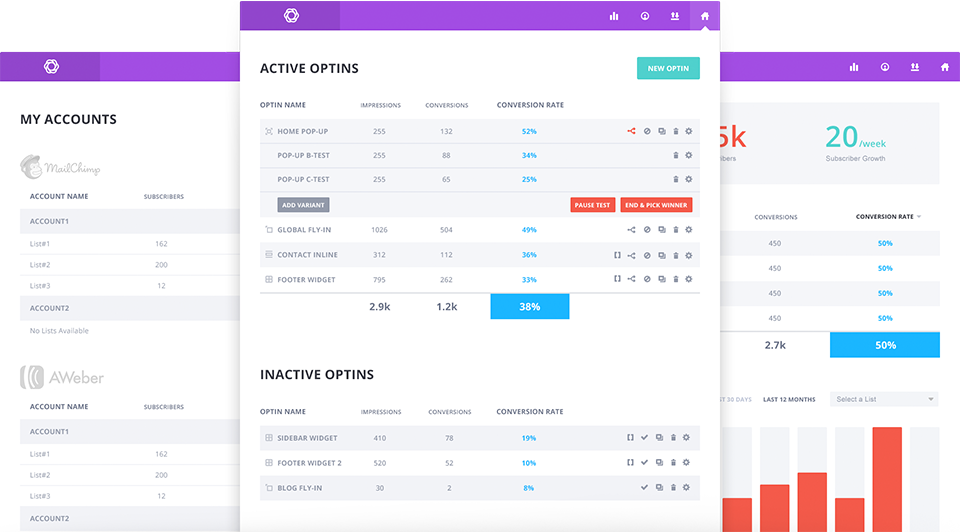
8.ブルーム
人目を引くメールオプトインフォームを作成します。

Eメールマーケティングは、ブランドのデジタルマーケティングの成功に向けて大きな要素を果たしています。 また、Diviテーマと組み合わせて使用するためにElegant Themesによって開発されたBloomプラグインを使用すると、魅力的で人目を引く電子メールオプトインフォームを使用して、電子メールサブスクライバーベースを拡大できます。
オプトインフォームのデザインだけでなく、オプトインフォームを反映するページや投稿を決定したり、表示をトリガーするアクションを決定したりすることもできます。 Bloomを使用すると、オプトインフォームを分割テストして、2つの戦略のいずれかの間の変換効率を把握することができます。 Bloomは、すべての主要な電子メールマーケティングシステム(MailChimp、AWeber、Mad Mimiなど)と統合されており、複数のアカウントを使用することもできます。
Diviと組み合わせて使用するための推奨プラグインのリストをお楽しみいただけたでしょうか。 購入した場合は覚えておいてください エレガントなテーマのメンバーシップ、Diviテーマの両方に無制限にアクセスできます BloomプラグインとMonarchプラグインも同様です。 上記のサードパーティプラグインは、個別にリストされている各ベンダーによって個別に販売されています。 興味のある方 上記のプラグインを購入し、 メンバーシッププランをご覧ください。
