Beaver Builder テーマがさらにカスタマイズ可能になりました!
公開: 2015-06-24ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


Beaver Builder テーマの次のバージョンは現在ベータ版であり、すぐに試すことができます。このリリースには、Beaver Builder テーマを以前よりもさらにカスタマイズできるようにする 25 の新しいカスタマイザー設定、14 の新しいアクション、および 2 つの新しいフィルターがパックされています。プロおよびエージェンシーのメンバーは、自分のアカウントにアクセスして、コピーをダウンロードして今すぐテストできます。
Beaver Builder テーマを最初に作成したときの目標は、高度なカスタマイズ性を維持しながら、デザイン設定を可能な限り制限することでした。つまり、選択した背景色に基づいてナビゲーション バーのテキストの色などを判断する必要がありました。一部の人にとってはうまくいきましたが、昨年私たちが受け取ったフィードバックは、ユーザーがカスタマイザーを介してデザインをより詳細に制御したいというものでした。
このアップデートは、より多くのデザイン設定を公開する最初の試みですが、引き続き可能な限りシンプルにすることに取り組んでいます。この更新では、自動的に生成された値の代わりにユーザー定義の値を使用できるように、カスタマイザー ロジックの一部を再設計する必要がありました。さらに設定を追加できるようになりました。そのため、期待していた設定がここに表示されない場合は、お知らせください。将来の更新で調査します。
カスタマイザー ロジックの一部を再構築する必要があるため、既存のユーザーが認識しておく必要があることがいくつかあります。
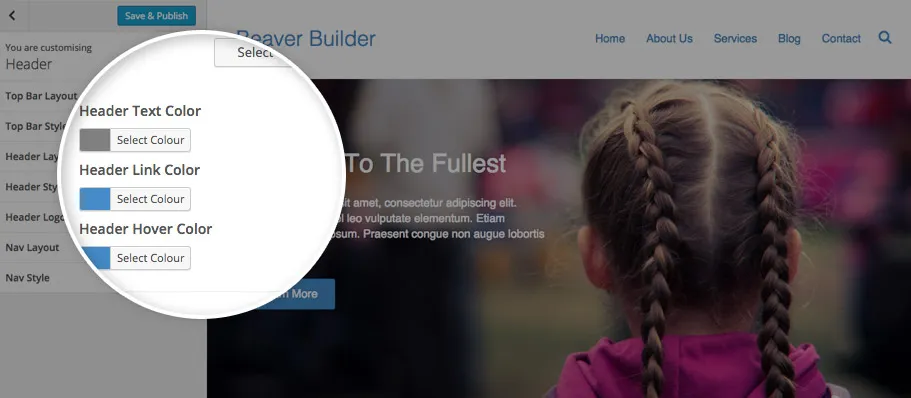
新しいNav Link Color設定などが追加されたため、それを生成することはなくなります。プリセットを選択した場合でも、適切な値が入力されますが、背景色を変更した場合は、ナビゲーション リンクに適切な色を選択する必要が生じる可能性があります。これは、トップバー、ヘッダー、フッターなどの他のセクションにも当てはまります。
この更新前は、ナビゲーションのドロップダウン メニューはメイン コンテンツ領域のテキストと背景色を採用していました。物事をシンプルにしようとして (ドロップダウン メニューのスタイル オプションを除外して)、あまり意味のない決定を下した可能性があります。
すべてのナビゲーションの色を明示的に制御できるようになったので、代わりにドロップダウン メニューでその色を選択するのが理にかなっています。私たちのテストでは、ほとんどの場合、これで問題なく、問題が発生しないことがわかりました。ただし、その場合はフォーラムでお知らせください。何ができるか検討させていただきます。
上で述べたように、テキストの色を自動的に生成することはなくなりました。更新すると、既存の設定を調べて新しい設定を入力するロジックが実行されます。その欠点は、古いロジックでは色の生成時に不透明度が使用されていましたが、新しいロジックでは正確な色がユーザーに任されているため、不透明度が使用されないことです。そのため、次回カスタマイザーに入ったときに、ナビゲーション テキストが少し暗く (または明るく) なっていることに気づく場合があります。
テーマをこのバージョンに更新すると、変更がサイトにすぐに反映されるかどうかを心配する必要はありません。次回カスタマイザーに入るときに発生した可能性のある小さな変更のみがわかります。
以下は、Beaver Builder テーマのカスタマイザーに追加した 25 の新しい設定のリストです。要約すると、各ページ セクションのテキスト、リンク、ホバーの色を変更する機能を追加し、各ページ セクションに背景画像設定を追加し、メニュー ボタンの代わりにモバイル ナビゲーション トグルのハンバーガー アイコンを選択する設定を追加しました。 。
新しい設定に加えて、以前は子テーマでオーバーライドする必要があった Beaver Builder テーマの多くの部分にカスタム コードを挿入できる 14 の新しいアクションも追加されました。たとえば、投稿タイトルの後の投稿メタの下にカスタムのソーシャル共有ボタンを挿入したいとします。次のようにfl_post_top_meta_closeアクションを使用してそれを行うことができるようになりました…
function my_post_top_meta_close() { // Enter you social button code here... } add_action( 'fl_post_top_meta_close', 'my_post_top_meta_close' );新しいアクションのリストは次のとおりです。テーマ アクションのリファレンス ページでも詳細を読むことができます。
最後に、新しいアクションに加えて、テーマ フィルター リファレンス ページで詳細を読むことができる 2 つの新しい便利なフィルターを追加しました。簡単に要約すると、 fl_social_iconsフィルターを使用すると、ソーシャル アイコンの順序を並べ替えたり、独自のアイコンを追加したりできます。一方、 fl_nav_toggle_textフィルターを使用すると、モバイル ナビゲーションのトグル ボタンに表示されるテキスト (またはアイコン) を変更できます。
このリリースでは、一般公開する前に人々にテストしてもらったほうが安心だと思われるいくつかの点が変更されるため、ベータ版を作成しています。すべてが計画通りに進んだ場合、7 月 6 日の週にダッシュボード内のリモート更新用にこのリリースをプッシュする予定です。それまでの間、アカウント領域からお気軽にダウンロードし、新しい設定を試して、フィードバックがあればお知らせください。
見逃した方のために付け加えておきますが、Favola のチームは私たちと協力して、Beaver Builder の素晴らしい新機能を開発しました。彼らはすでに 2 つの新しいモジュール (Post Slider と Post Carousel) を完成させており、テーマのリリースとほぼ同時にリリースする予定です。彼らはまた、Menu モジュールという新しいモジュールに取り組んでいます。これを間もなく皆さんにお届けできることをとても楽しみにしています。
テーマの次のバージョンがリリースされたら、待望の「リンクされたテンプレート」の開発に着手します。また、今後 6 か月ほどで計画していることの詳細を説明する別のロードマップ投稿を近々行う予定です。それまでの間、最新のテーマの更新についてのご意見やご質問がございましたら、以下のコメント欄でお聞かせください。
これはすべて例外的であり、皆さんはますます良くなり続けています。実際、あなたはとても良い人なので、秘密にしておきたいくらいです!
こんにちは。アップデートは素晴らしいようです。これが非常に軽量のテーマであるという事実は、クライアントがあまり中断することなく手を加えることができ、カスタム コードを使用してカスタマイズするための十分な余地を残しているため、非常に優れています。この哲学が今後も続くことを願っています!
質問がありました – 子テーマに新しいカスタマイザー オプションをフックして登録することは可能ですか?
たとえば、「フッターの境界線の幅」などを変更する独自のセクションを追加したい場合、子テーマを介して追加できますか?
君たちはどんどん素晴らしくなっていくよ。ビーバービルダーのテーマが大好きです。新しい調整は間違いなく役立ちます。御社の製品に投資したことが何度も報われてとてもうれしく思っています。
これは素晴らしいです。他のすべてのテーマとフレームワークを 100% 離れる準備がほぼ整いました。これからも素晴らしい仕事を続けてください。